WordPress'te bir menü öğesini vurgulamak, ziyaretçilerinizin dikkatini önemli sayfalara veya özel tekliflere çekebilir. Bu, gezinmeyi ve kullanıcı etkileşimini iyileştirmeye yardımcı olabilir.
İster yeni bir özelliği, bir indirimi veya önemli bir güncellemeyi vurgulamak isteyin, belirli menü öğelerinin öne çıkmasını sağlamak sitenizin etkinliğini artırabilir.
Örneğin, kullanıcıların dikkatini çekmek için birçok iş ortağı markamızdaki ana navigasyon menüsünde fiyatlandırma sayfasını vurguladık. Bu yaklaşım, daha fazla ziyaretçiyi ürün fiyatlandırmamızı keşfetmeye teşvik etti ve dönüşümlerde artışla sonuçlandı.
Bu makalede, CSS kodu kullanarak WordPress'te bir menü öğesini nasıl kolayca vurgulayacağınızı göstereceğiz.

WordPress'te Bir Menü Ögesini Neden Vurgulamalı?
Bir navigasyon menüsü, sitenizin önemli alanlarına işaret eden bağlantıların bir listesidir. Genellikle bir WordPress web sitesindeki her sayfanın üstbilgisinde yatay bir çubuk olarak sunulurlar.
Gezinme menünüzdeki bir menü öğesini vurgulayarak, kullanıcının dikkatini en belirgin harekete geçirici mesaja kolayca yönlendirebilirsiniz.
Örneğin, kullanıcıların fiyatlandırma sayfasını veya WordPress blogunuzdaki belirli bir gönderiyi ziyaret etmesini istiyorsanız, o öğeyi gezinme menünüzde vurgulayabilirsiniz. Bu, o sayfadaki trafiği artırabilir ve satışları yükseltebilir.

Bununla birlikte, WordPress'te bir menü öğesini CSS kullanarak nasıl vurgulayabileceğinizi görelim:
- Yöntem 1: Tam Site Düzenleyicisini Kullanarak Bir Menü Öğe Vurgulama
- Yöntem 2: Tema Özelleştirici Kullanarak Bir Menü Öğesini Vurgulama
- Menü Öğesi Vurgusunu Özelleştirme
Yöntem 1: Tam Site Düzenleyicisini Kullanarak Bir Menü Öğe Vurgulama
Eğer blok destekli bir tema kullanıyorsanız, eski Tema Özelleştirici yerine Tam Site Düzenleyici'ye sahip olacaksınız. Mevcut bir menü öğesini de kolayca vurgulayabilirsiniz.
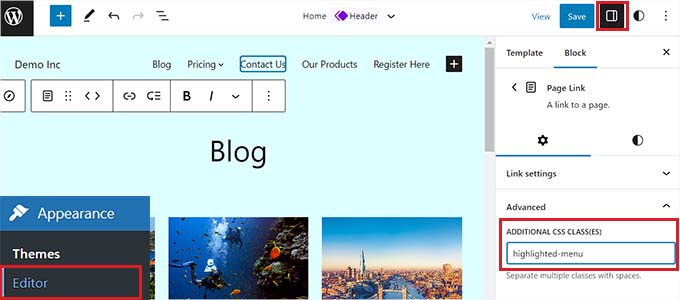
İlk olarak, WordPress yönetici kontrol panelinden Görünüm » Düzenleyici sayfasına gidin. Bu sizi tam site düzenleyicisine yönlendirecektir.
Burada, vurgulamak istediğiniz menü öğesine çift tıklamanız ve ardından üstteki 'Ayarlar' simgesine tıklamanız yeterlidir. Bu, o belirli menü öğesinin ayarlarını blok panelinde hemen açacaktır.
Şimdi, 'Gelişmiş' sekmesine aşağı kaydırın ve genişletmek için yanındaki ok simgesine tıklayın.
Bu, highlighted-menu yazmanız gereken bir 'Ek CSS Sınıfı' alanı açacaktır.

Ardından, değişikliklerinizi kaydetmek için sayfanın üst kısmındaki 'Kaydet' düğmesine tıklayın.
Bundan sonra, vurgulama efekti için temanıza küçük bir CSS eklemeniz gerekecektir. Ya eksik Tema Özelleştiricisini düzeltebilir ya da CSS kodu eklemek için bir kod parçacığı eklentisi kullanabilirsiniz.
WPCode Kullanarak CSS Kod Parçacıkları Nasıl Eklenir
WordPress'e CSS eklemek için, özel kodu eklemeyi güvenli ve kolay hale getiren piyasadaki en iyi WordPress kod parçacığı eklentisi olduğu için WPCode kullanmanızı öneririz.
Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza göz atın.
Not: WPCode'un ayrıca ücretsiz bir sürümü de bulunmaktadır. Ancak, kod parçacıkları bulut kütüphanesinin, akıllı koşullu mantığın ve daha fazlasının kilidini açmak için premium planı da alabilirsiniz.
Etkinleştirdikten sonra, WordPress yönetici panelinizden Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.
Burada, fare imlecini 'Özel Kodunuzu Ekleyin (Yeni Kod Parçacığı)' seçeneğinin üzerine getirin ve altındaki '+ Özel Kod Parçacığı Ekle' düğmesine tıklayın.

Ardından, görünen seçenekler listesinden kod türü olarak 'CSS Snippet'i seçmeniz gerekir.

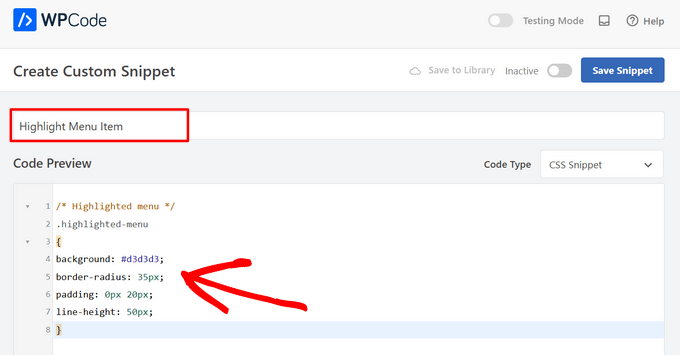
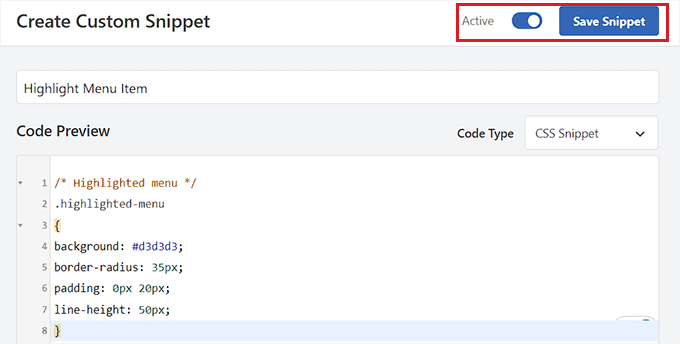
Şimdi, kod parçacığınız için bir ad seçerek başlayabileceğiniz 'Özel Kod Parçacığı Oluştur' sayfasına yönlendirileceksiniz.
Ardından, aşağıdaki CSS kodunu 'Kod Önizleme' kutusuna kopyalayıp yapıştırın:
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Şu şekilde görünmelidir:

Bunu yaptıktan sonra, aşağı kaydırarak 'Ekleme' bölümüne gidin.
Burada, kodun web sitenizin tamamında otomatik olarak çalıştırılabilmesi için 'Otomatik Ekle' modunu seçin.

Şimdi, sayfanın en üstüne gidin ve anahtarı 'Etkin Değil'den 'Etkin'e getirin.
Ardından, ayarlarınızı saklamak için 'Snippet Kaydet' düğmesine tıklamanız yeterlidir.

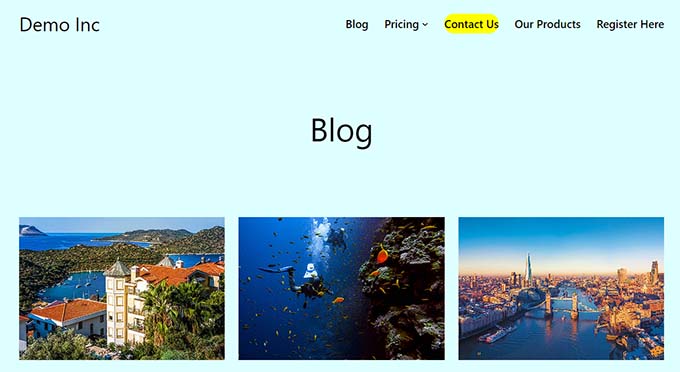
Artık tam site düzenleyicisini kullanarak WordPress'te bir menü öğesini başarıyla vurguladınız.
CSS kodunu ekledikten sonra menü öğeniz bu şekilde görünecektir.

Bir Blok Teması Kullanarak Tema Özelleştiriciye Nasıl Erişilir
Tema Özelleştiriciyi ve bir FSE temasını kullanmak istiyorsanız, aşağıdaki URL'yi tarayıcınıza kopyalayıp yapıştırın. Kendi sitenizin alan adıyla 'example.com' yerine kendi alan adınızı değiştirdiğinizden emin olun:
https://example.com/wp-admin/customize.php
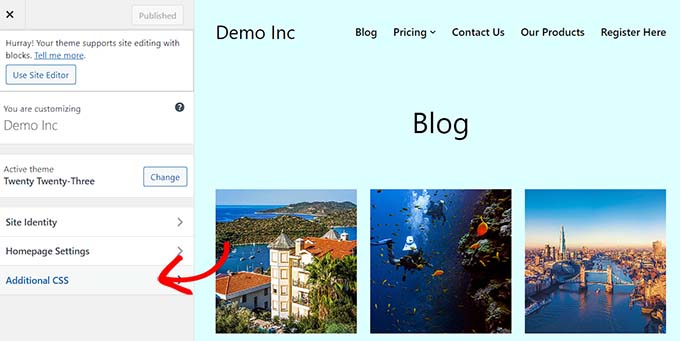
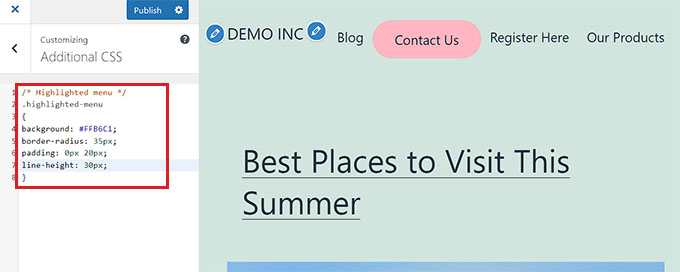
Bu, blok temanız için tema özelleştiricisini açacaktır; burada 'Ek CSS' sekmesini genişletmeniz gerekir.

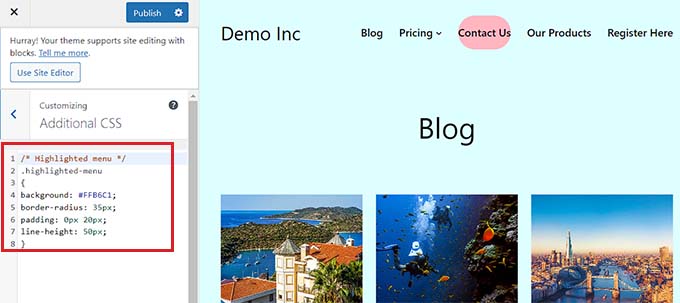
Buradan, CSS kod parçasını 'Ek CSS' kutusuna kopyalayıp yapıştırın:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Bundan sonra, ayarlarınızı kaydetmek için üstteki 'Yayınla' düğmesine tıklamanız yeterlidir.

Yöntem 2: Tema Özelleştirici Kullanarak Bir Menü Öğesini Vurgulama
Eski bir WordPress teması kullanıyorsanız, muhtemelen varsayılan olarak etkinleştirilmiş bir tema özelleştiriciniz olacaktır. Tema özelleştiricisinde bir menü öğesini vurgulamak oldukça basit bir işlemdir.
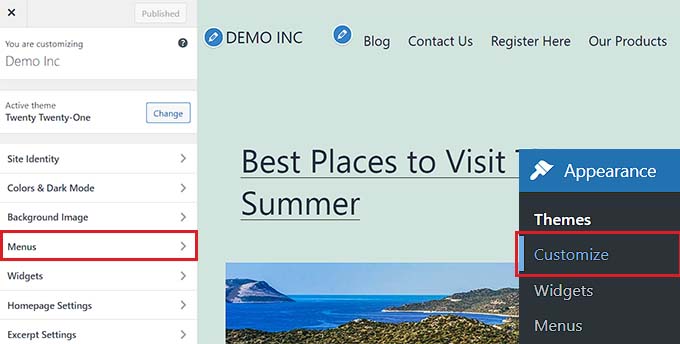
İlk olarak, tema özelleştiricisini başlatmak için WordPress kontrol panelinizde Görünüm » Özelleştir bölümüne gidin. Açıldıktan sonra, sol kenar çubuğundaki 'Menüler' sekmesine tıklamanız yeterlidir.

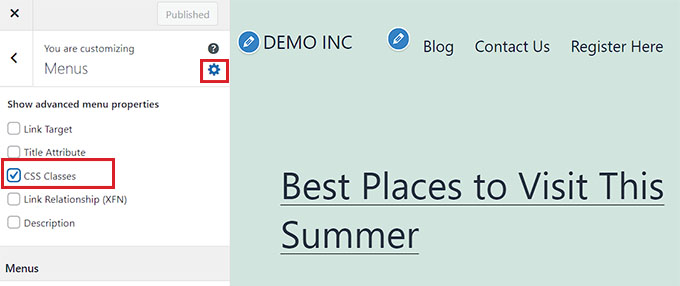
Buradan, gelişmiş özellikleri görüntülemek için sağ üstteki dişli simgesine tıklayın.
Şimdi, 'CSS Sınıfları' kutusunu işaretleyin.

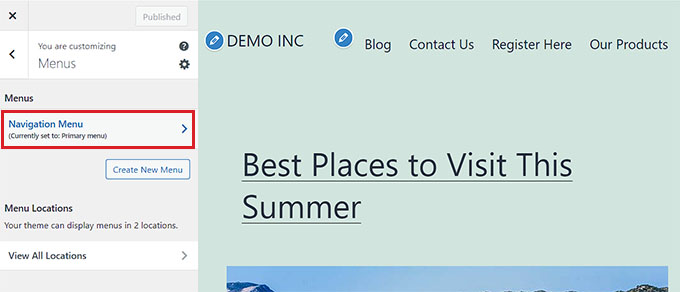
Ardından, 'Menüler' bölümüne aşağı kaydırın.
Birden fazla WordPress menünüz varsa, vurgulamak istediğiniz menü öğelerine sahip menüye tıklamanız yeterlidir.

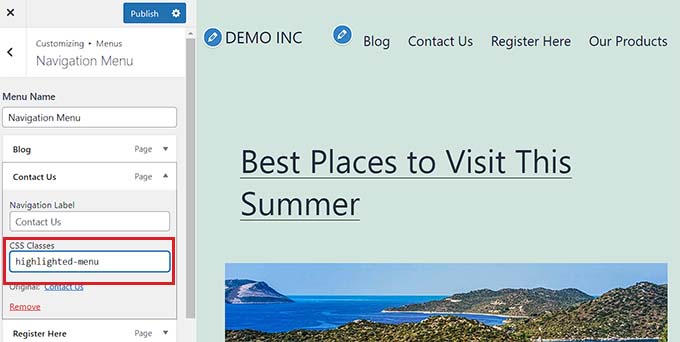
Bu, vurgulamak istediğiniz menü öğesini seçebileceğiniz yeni bir sekme açacaktır. Örneğimizdeki gibi 'Bize Ulaşın' olabilir veya fiyatlandırma sayfanız veya çevrimiçi mağazanızın bağlantısı olabilir.
Ayarları genişletmek için seçtiğiniz menü öğesine tıklamanız yeterlidir. Burada, 'CSS Sınıfları' alanına tıklayın.
Yapmanız gereken tek şey alana 'highlighted-menu' yazmaktır. Bu CSS Sınıfını birden çok menü öğesine ekleyebilirsiniz ve hepsi vurgulanacaktır.

Ardından, tema özelleştiricisindeki 'Ek CSS' sekmesine gidin.
Bundan sonra, aşağıdaki CSS kodunu kopyalayıp yapıştırın:
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Tebrikler! Bir menü öğesini başarıyla vurguladınız.
Not: Temanızın tema özelleştiricisinde 'Ek CSS' alanı olmayabilir. Yoksa, özel CSS eklemeyi öğrenmek için tema ayarlarına bakın. Bulamazsanız, geliştiriciyle iletişime geçmeyi veya WPCode kullanarak eklemeyi düşünebilirsiniz.
Son olarak, ayarlarınızı kaydetmek için üstteki 'Yayınla' düğmesine tıklamayı unutmayın.

Menü Öğesi Vurgusunu Özelleştirme
Menü öğesini vurguladığınıza göre, menü öğesini istediğiniz gibi özelleştirmek için CSS kodunu düzenleyebilirsiniz.
Örneğin, menü öğenizin arka plan rengini değiştirebilirsiniz.

Yalnızca az önce yapıştırdığınız CSS kod parçacığındaki aşağıdaki kodu arayın:
background: #FFB6C1
Bulduktan sonra, pembe renk kodunu istediğiniz herhangi bir rengin hex koduyla değiştirebilirsiniz:
background: #7FFFD4;
Yukarıdaki akuamarin renginin hex kodudur.

Vurgulanan menü öğesini nasıl özelleştireceğinizle ilgili diğer fikirler için özel CSS'yi kolayca ekleme kılavuzumuza göz atabilirsiniz.
Seçimlerinizden memnun kaldığınızda, değişikliklerinizi kaydetmek için tema özelleştiricideki 'Yayınla' düğmesine veya WPCode'daki 'Kod Parçacığını Kaydet' düğmesine tıklamanız yeterlidir.
Umarım bu makale, WordPress'te bir menü simgesini nasıl vurgulayacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress gezinme menülerini nasıl stilize edeceğinize dair başlangıç kılavuzumuza veya WordPress'te gezinme menüleriyle resim simgeleri ekleme eğitimimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Önemli sayfalara dikkat çekmek için benzer teknikler kullandım. Ekleyeceğim bir diğer ipucu, vurgulanan menü öğesinde hafif bir fareyle üzerine gelme efekti veya vurgulanan öğede hafif bir titreşim için CSS animasyonlarını kullanmayı düşünmektir, bu da onu daha da dikkat çekici hale getirecektir. Bu, çok fazla olmadan ilgi çekici olabilir.
Bu arada harika bir yazı!
Jiří Vaněk
CSS kodu için teşekkürler. Aramamı çok kolaylaştırdı. WPCode ile mükemmel çalışıyor.