WooCommerce, varsayılan olarak ürün fiyatlarınızı mağazanızı ziyaret eden herkese gösterir. Bu, çoğu çevrimiçi perakendeci için işe yarasa da bazı işletmeler fiyatlarını kimin göreceği konusunda daha fazla kontrole ihtiyaç duyar.
Online mağaza sahiplerine yardımcı olurken, WooCommerce’de fiyatları gizlemenin gerekli olduğu birkaç farklı durumla karşılaştık.
Örneğin, toptan tedarikçilerin özel fiyatları yalnızca doğrulanmış ticari müşterilere göstermesi gerekir. Öte yandan, B2B şirketleri doğru çözümü doğru fiyata sunabileceklerinden emin olmak için müşteri ihtiyaçlarını önceden görüşmeyi tercih edebilir.
Çeşitli çözümleri test ettikten sonra, WooCommerce’de fiyatları gizlemek için 3 güvenilir yöntem bulduk. Bu yöntemler, toptancılardan lüks şirketlere kadar her tür işletme için işe yarayacaktır.

Ürün Fiyatlarını Gizlemeden Önce Dikkat Edilmesi Gerekenler
WooCommerce’de fiyatsız satış yapmanın mantıklı olduğu birkaç farklı durum gördük.
Örneğin, birçok toptan tedarikçi, perakende müşterilerin toplu indirimleri görmesini engellemek için fiyatları gizler. Ayrıca, özel mobilya üreticileri genellikle fiyatları kaldırır çünkü her parçanın malzeme ve tasarıma dayalı benzersiz maliyetleri vardır.
Bazı lüks markaların fiyatları yalnızca ciddi alıcılara göstererek özel, üyelere özel alışveriş deneyimleri yaratmayı tercih ettiğini de biliyoruz.
Ne yazık ki, WooCommerce fiyatları gizlemek için yerleşik bir seçenekle gelmiyor. Ancak çeşitli çözümleri test ettikten sonra, iyi çalışan 3 güvenilir yöntem bulduk.
WooCommerce’de tercih ettiğiniz fiyat gizleme yöntemine geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Hazır mısınız? Hadi dalalım!
Yöntem 1: Tüm/Belirli Ürün Fiyatlarını ve Sepet Düğmelerini Kodla Gizleyin
Bu yöntemde, mağazanızdaki tüm ürünler veya yalnızca belirli ürünler için ürün fiyatlarını ve sepet düğmelerini nasıl gizleyeceğinizi göstereceğiz. Bu yaklaşım, müşterilerin fiyatlar için doğrudan sizinle iletişime geçmesini veya bu fiyatları görmek için hesaplarında oturum açmasını istiyorsanız yararlıdır.
Farklı seçenekleri test ederken, fiyatları gizlemeye yönelik birçok eklentinin ya oldukça pahalı ya da kullanımı çok karmaşık olduğunu gördük. Bu nedenle, işi hızlı bir şekilde halleden basit bir kod çözümü bulduk.
‘Kod çözümü’nün göz korkutucu gelebileceğini biliyoruz, ancak endişelenmeyin. Bu yeni başlayan dostu bir yaklaşımdır.
Sitenize kod eklemeyi kopyalayıp yapıştırmak kadar kolay hale getiren bir eklenti olan WPCode‘u kullanacağız. Bu eklentiyi birçok sitede kullandık ve güvenli ve güvenilir bulduk.
Ücretsiz sürüm gizleme fiyatları için mükemmel çalışıyor. Ancak, özel çözümler oluşturmak için AI kod oluşturucu gibi ekstra özellikler istiyorsanız, Pro sürümüne bakmak isteyebilirsiniz.
WPCode incelememizde her iki sürümü de kapsamlı bir şekilde test ettik.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza göz atın.
Ardından, aşağıdaki eğitimlerden birini takip edebilirsiniz.
Seçenek 1: Belirli Ürünler için Fiyat ve Sepet Düğmelerini Gizle (Oturum Açmış Kullanıcılar)
Fiyatları gizlemenin en kolay yolu WPCode’un hazır snippet’ini kullanmaktır. Bu kod, kullanıcılar giriş yapmadığında belirli ürünlerin fiyatlarını ve sepet düğmelerini gizleyecektir.
WPCode’a zaten aşinaysanız, bunu WPCode’un snippet kütüphanesinde bulabilirsiniz.
Aksi takdirde, eklentiyi ilk kez kullanıyorsanız, aşağıdaki bağlantıya tıklamanız yeterlidir:
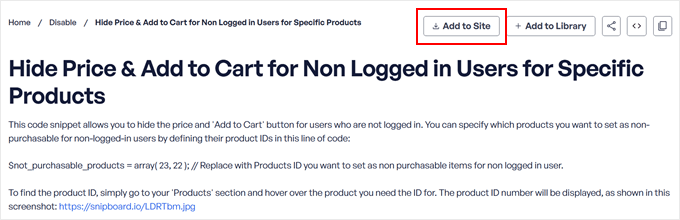
Belirli Ürünler İçin Oturum Açmamış Kullanıcılar İçin Fiyatı Gizle ve Sepete Ekle
Ardından, başlamak için ‘Siteye Ekle’ düğmesine tıklayın.

Bu noktada, ücretsiz bir WPCode hesabı oluşturmanız ya da zaten bir hesabınız varsa giriş yapmanız gerekir.
Kayıt sırasında, WordPress web sitenizi WPCode kütüphanesine bağlamanız istenecektir.

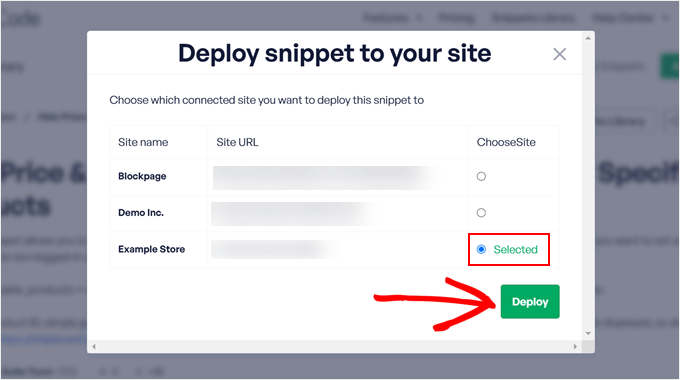
Giriş yaptıktan sonra, snippet’i hangi web sitesine eklemek istediğinizi seçeceksiniz.
Ardından, ‘Dağıt’a tıklayın.

Sistem, kurulumu tamamlamanız için sizi WordPress yönetici alanınıza geri götürecektir.
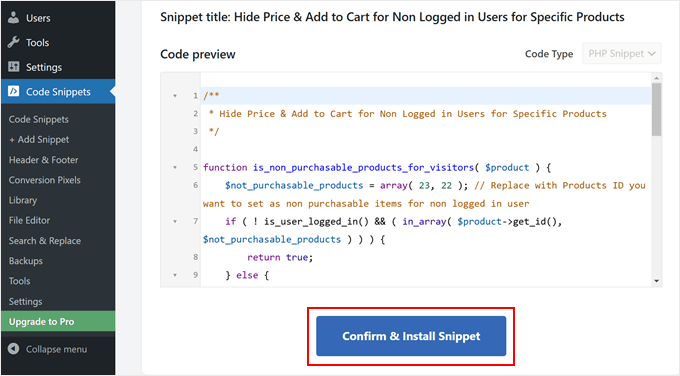
Burada, sadece ‘Snippet’i Onayla ve Yükle’ye tıklayın.

Bu sizi kod parçacığı düzenleyicisine götürür ve burada kodu ihtiyaçlarınıza göre özelleştirmek için iki basit değişiklik yaparsınız.
İlk olarak, ürün kimliklerini değiştirmeniz gerekir. Bu kod satırını arayın:
1 | $not_purchasable_products = array( 23, 22 ); |
Bu numaraları kendi ürün kimliklerinizle değiştirin.
Bunların ne olduğundan emin değilseniz, WooCommerce’de ürün kimliklerinin nasıl bulunacağına ilişkin makalemizi okuyabilirsiniz.
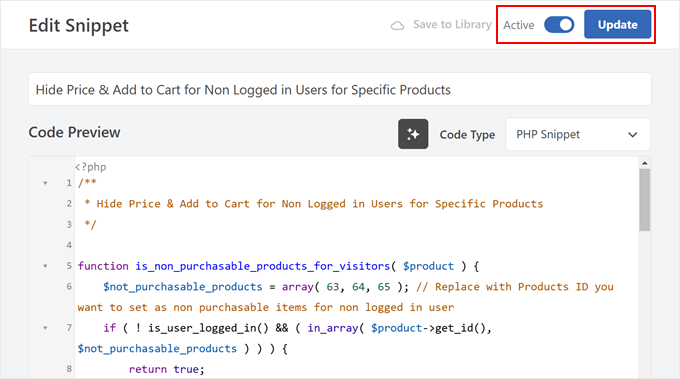
Örneğin, 63, 64 ve 65 numaralı ürünlerin fiyatlarını gizlemek istiyorsanız şunu yazarsınız:
1 | $not_purchasable_products = array( 63, 64, 65 ); |
Ardından, fiyat yerine gösterilen mesajı özelleştirebilirsiniz.
İşte bulmanız gereken kod:
1 2 3 4 5 | function wws_hide_price_not_logged_in( $price_html, $product ) { if ( is_non_purchasable_products_for_visitors( $product ) ) { $price_html = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login with wholesale account to see prices', 'wws' ) . '</a></div>'; } return $price_html; |
Bu metni değiştirebilirsiniz: ‘Fiyatları görmek için toptan satış hesabıyla giriş yapın’, ‘Fiyatları görmek için giriş yapın’ veya ‘Fiyatlandırma için bizimle iletişime geçin’ gibi istediğiniz bir metinle değiştirebilirsiniz.
İşte bir örnek:
1 2 3 4 5 | function wws_hide_price_not_logged_in( $price_html, $product ) { if ( is_non_purchasable_products_for_visitors( $product ) ) { $price_html = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'wws' ) . '</a></div>'; } return $price_html; |
Kullanıcılar bu bağlantıya tıkladığında, oturum açmaları için onları WooCommerce giriş sayfasına getirecektir.
Son olarak, geçişi ‘Etkin Değil’den ‘Etkin’e getirin. Ardından, ‘Güncelle’ye tıklayın.

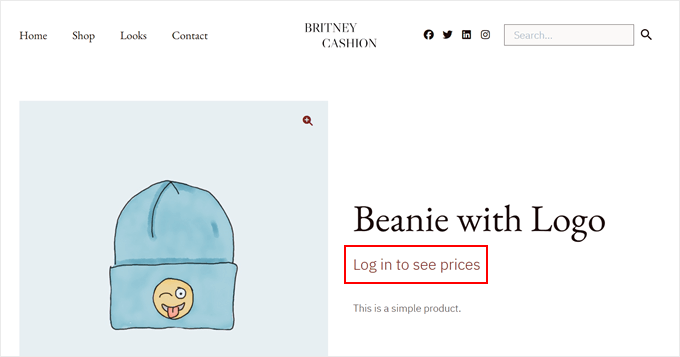
Şimdi, değişiklikleri görmek için ürün sayfalarınızı ziyaret edin.
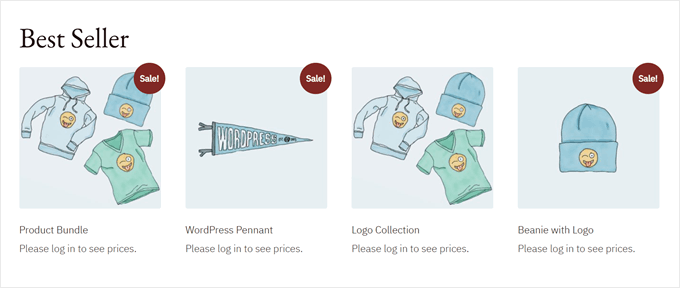
Fiyatların ve alışveriş sepeti düğmelerinin gizlendiğini ve yerlerini özel mesajınızın aldığını fark edeceksiniz.

Bu kadar basit!
Seçenek 2: Tüm Kullanıcılar için Fiyat ve Sepet Düğmelerini Gizle
WooCommerce mağazanızı ziyaret eden herkes için fiyatları ve sepet düğmelerini gizlemek istiyorsanız, farklı bir kod parçacığı eklemeniz gerekir. Bu yöntem, kullanıcılar oturum açmış olsun ya da olmasın çalışır.
WordPress kontrol panelinizde Kod Parçacıkları ” + Parçacık Ekle bölümüne giderek başlayın. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ ve ardından ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Bundan sonra, aralarından seçim yapabileceğiniz bazı kod türleri göreceksiniz.
Burada, sadece ‘PHP Snippet’i seçin.

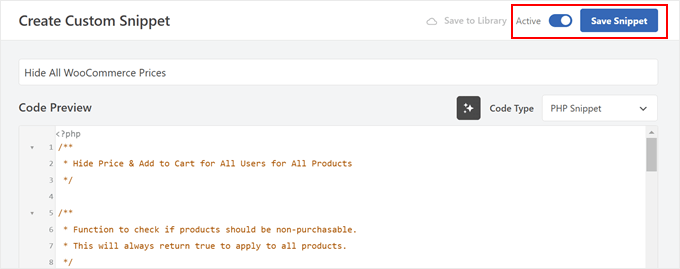
Ardından, kod parçacığınıza bir başlık vermeniz gerekir. ‘Tüm WooCommerce Fiyatlarını Gizle’ gibi basit bir şey olabilir.
Ardından, ‘Kod Önizleme’ bölümünde aşağıdaki kodu kopyalayın ve buraya yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | /** * Hide Price & Add to Cart for All Users for All Products *//** * Function to check if products should be non-purchasable. * This will always return true to apply to all products. */function is_non_purchasable_products( $product ) { // Always return true to make all products non-purchasable for all users return true;}/** * Set product as not purchasable */function wws_set_not_purchasable( $is_purchasable, $product ) { if ( is_non_purchasable_products( $product ) ) { // Set product as not purchasable $is_purchasable = false; } return $is_purchasable;}/** * Replace price with 'Contact us for pricing' message linking to the contact page */function wws_hide_price( $price_html, $product ) { if ( is_non_purchasable_products( $product ) ) { // Get the URL for the contact page by slug $contact_page = get_page_by_path( 'contact' ); if ( $contact_page ) { $contact_url = get_permalink( $contact_page ); } else { // Default to '/contact' if the page is not found $contact_url = site_url( '/contact' ); } // Set the price HTML to the contact message $price_html = '<div><a href="' . esc_url( $contact_url ) . '">' . __( 'Contact us for pricing', 'wws' ) . '</a></div>'; } return $price_html;}/** * Hide the 'Add to Cart' button */function wws_hide_addcart( $add_to_cart, $product, $args ) { if ( is_non_purchasable_products( $product ) ) { // Remove the 'Add to Cart' button $add_to_cart = ''; } return $add_to_cart;}// Add filters to apply the above functionsadd_filter( 'woocommerce_is_purchasable', 'wws_set_not_purchasable', 10, 2 );add_filter( 'woocommerce_get_price_html', 'wws_hide_price', 10, 2 );add_filter( 'woocommerce_loop_add_to_cart_link', 'wws_hide_addcart', 10, 3 ); |
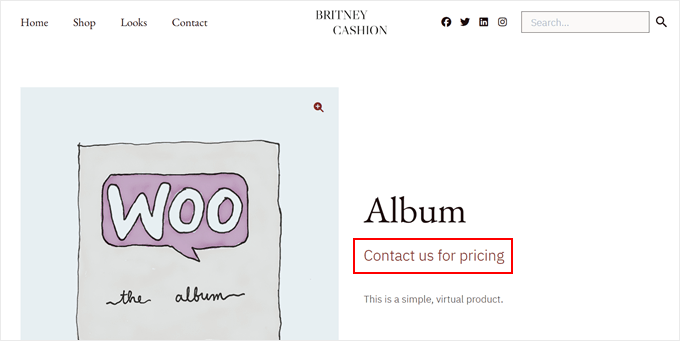
Bu kod, mağazanızdaki tüm fiyatları ve sepet düğmelerini kaldıracak ve bunların yerine ziyaretçileri iletişim sayfanıza yönlendiren bir ‘Fiyat için bize ulaşın’ bağlantısı koyacaktır.
Kodu yapıştırdıktan sonra, geçişi ‘Etkin Değil’den ‘Etkin’e getirin ve ‘Snippet’i Kaydet’e tıklayın.

İşte bu kadar!
Artık mağazanızı ziyaret ederek tüm fiyat ve sepet düğmelerinin iletişim sayfanıza giden bir bağlantıyla değiştirildiğini görebilirsiniz.

Daha fazla ayrıntı için WordPress’e kolayca özel kod ekleme hakkındaki başlangıç kılavuzumuza bakın.
Yöntem 2: Ürün Fiyatlarını Toptan Olmayan Müşterilerden Gizleyin
Bu yöntem, onaylanmış müşterilere özel toptan satış fiyatlarını gösterirken fiyatları normal ziyaretçilerden gizlemek isteyen işletmeler için mükemmeldir.
Bu yaklaşım özellikle toptan alıcıları için özel fiyatlandırmayı sürdürmek isteyen üreticiler, distribütörler ve B2B şirketleri için işe yarar.
Ayrıca, kullanıcı dostu Wholesale Suite‘in eklentilerini kullanacağımızdan, daha önceki kod çözümünün hayranı değilseniz de harika.
Konuya girmeden önce, bu eklenti paketinin sunduğu tüm özellikleri anlamak için detaylı Wholesale Suite incelememizi okumanızı tavsiye ederiz.
Adım 1: Gerekli Wholesale Suite Eklentilerini Kurun
Bu yöntemin etkili bir şekilde çalışması için ücretsiz Wholesale Suite eklentisini yüklemeniz gerekir. Bu eklenti, ürünleriniz için toptan fiyatlandırma yapıları oluşturmak da dahil olmak üzere temel toptan satış mağazası özelliklerini yönetir.
Ayrıca, başta Toptan Satış Fiyatları ve Toptan Satış Potansiyel Müşteri Yakalama olmak üzere premium Toptan Satış Paketi uzantısını da edinmeniz gerekecektir.
İlk uzantı, toptan alıcılarınıza fiyatları gösterirken normal müşterilerden fiyatları gizlemek için gereklidir. Fiyat gizlemeyi mümkün kılan temel eklenti olduğu için bundan kaçınmanın bir yolu yoktur.
İkincisi, potansiyel toptan müşterilerin bir hesap için başvurabileceği profesyonel bir kayıt sistemi oluşturur. İsterseniz, kayıt formlarınızı oluşturmak için WPForms ‘u da kullanabilirsiniz.
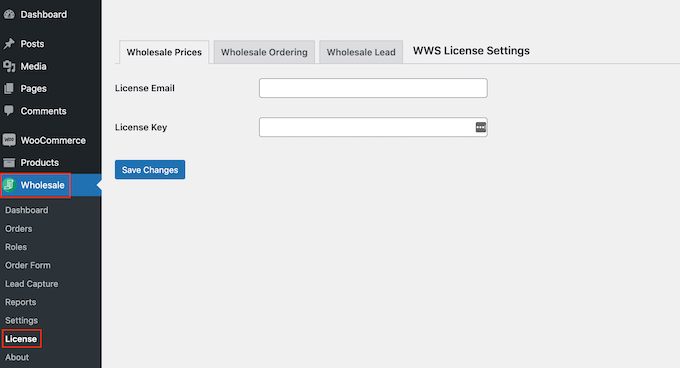
Bu WordPress eklentilerini yükledikten sonra, kontrol panelinizdeki Toptan Satış ” Lisans bölümüne gidin.

Burada, premium eklenti satın alımlarınızla ilişkili lisans anahtarlarını ve e-posta adresini girin. Bu ayrıntıları, eklentileri satın alırken aldığınız onay e-postasında bulabilirsiniz.
Birden fazla Wholesale Suite eklentisi satın aldıysanız, her birinin lisans anahtarı ayarlarına erişmek için üstteki sekmeleri kullanabilirsiniz.
Her araç için lisans bilgilerini girdikten sonra ‘Değişiklikleri Kaydet’ düğmesine bastığınızdan emin olun. İşiniz bittiğinde bir sonraki adıma geçebilirsiniz.

Adım 2: Bir Test Toptan Müşteri Hesabı Kurun
Wholesale Suite, tüm toptan müşterileriniz için fiyatlandırmayı tek bir yerden yönetmenizi sağlayan özel bir ‘Toptan Müşteri’ kullanıcı rolü oluşturur. Bu müşteriler oturum açtıklarında, özel toptan satış fiyatlarını otomatik olarak göreceklerdir.
Fiyat gizlemenizin doğru çalıştığından emin olmak için bir test Toptan Müşteri hesabına ihtiyacınız olacak. Bu, WooCommerce mağazanızın hem bir toptan müşterinin hem de normal bir ziyaretçinin bakış açısından nasıl göründüğünü kontrol etmenize yardımcı olur.
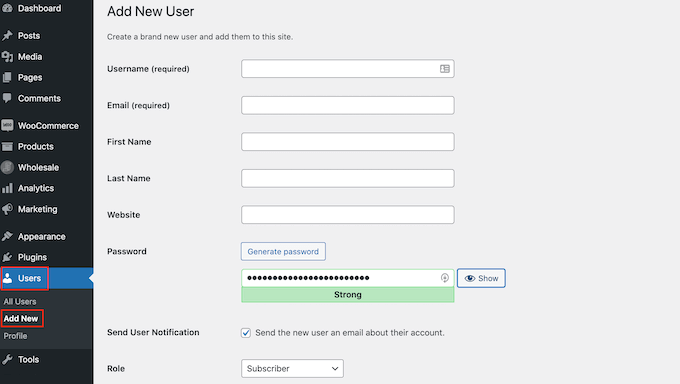
Toptan satış hesabı oluşturmak basittir. İlk olarak, WordPress kontrol panelinizde Kullanıcılar ” Yeni Ekle bölümüne gidin.

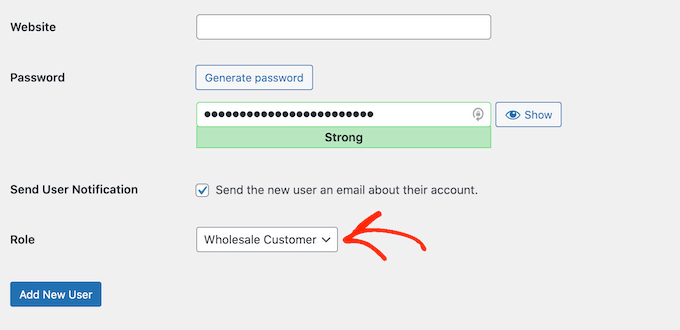
Şimdi, e-posta adresi ve kullanıcı adı gibi temel bilgileri doldurun, ardından ‘Rol’ açılır menüsünden ‘Toptan Müşteri’yi seçin.
Son olarak, hesabı oluşturmak için ‘Yeni Kullanıcı Ekle’ye tıklayın.

Toptan müşterilerin toptan satış koşullarını karşılamadıklarında normal fiyatlı satın alımlar yapmalarını da engellemek isteyebilirsiniz. Varsayılan olarak, eklenti bir uyarı gösterir, ancak müşteriler yine de perakende fiyatlardan satın alabilirler.
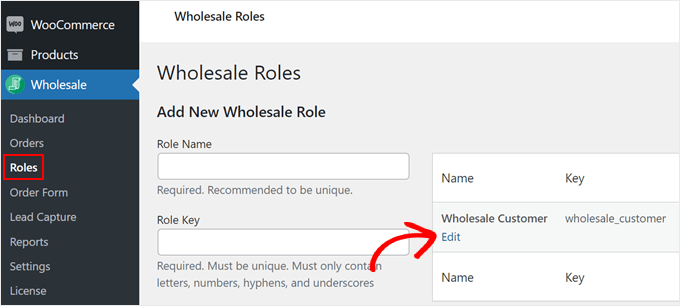
Bunu değiştirmek için Toptan Satış ” Roller bölümüne gidin ve ‘Toptan Müşteri’ rolünü bulun. Özelleştirmek için rolün altındaki ‘Düzenle’ düğmesine tıklayın.

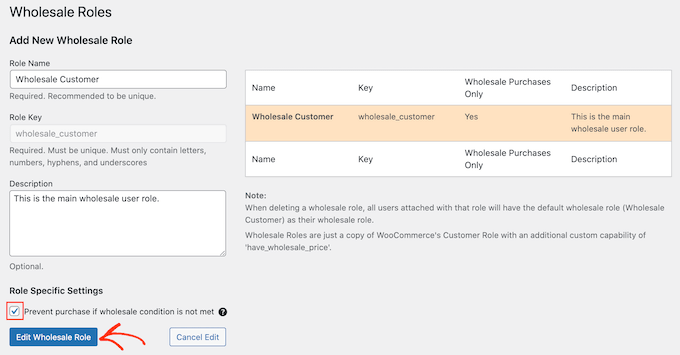
Ardından, ‘Toptan satış koşulu karşılanmazsa satın almayı engelle’ kutusunu işaretleyin.
Bundan sonra, değişikliklerinizi kaydetmek için ‘Toptan Satış Rolünü Düzenle’ye tıklayın.

Adım 3: Fiyatları ve Sepet Düğmelerini Gizleyin
Ardından, fiyatları ve sepet sayfası düğmelerini normal online mağaza ziyaretçilerinden gizlemeniz gerekir.
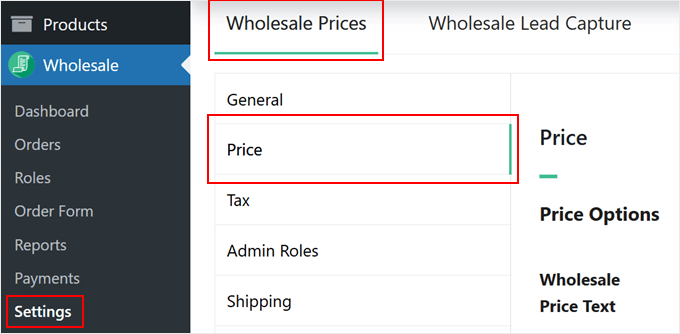
Bunu yapmak için Toptan Satış “ Ayarlar bölümüne gidebilirsiniz. ‘Toptan Satış Fiyatları’ bölümünde olduğunuzdan emin olun ve ‘Fiyat’ sekmesine gidin.

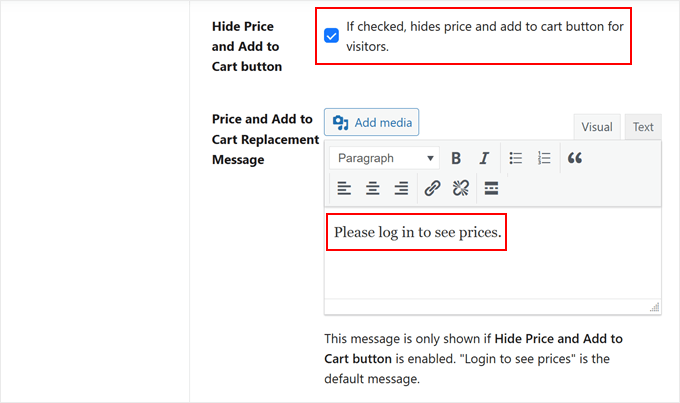
Ardından, ‘Fiyatı ve Sepete Ekle düğmesini gizle’ ayarına gidin ve hemen yanındaki kutuyu işaretleyin.
Bunun altına, fiyat ve sepet düğmelerinin yerini alacak bazı özel metinler ekleyebilirsiniz. Bunu boş bırakırsanız, bunun yerine varsayılan ‘Fiyatları görmek için giriş yapın’ mesajı görünecektir.

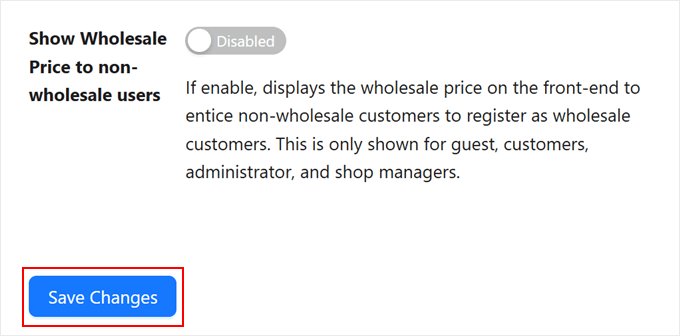
Şimdi, aşağı kaydırın ve ‘Toptan Olmayan Kullanıcılara Toptan Satış Fiyatını Göster’ ayarının devre dışı bırakıldığından emin olun.
Son olarak, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Adım 4: WooCommerce Ürünlerine Toptan Satış Fiyatları Ekleme ve Gizleme
Artık tek tek ürünlere toptan satış fiyatları eklemeye hazırsınız. Devam edebilir ve düzenlemek için yeni veya mevcut bir ürün açabilirsiniz.
İlk kez bir ürün ekliyorsanız, daha fazla bilgi için WooCommerce made simple kılavuzumuzu okumak isteyebilirsiniz.
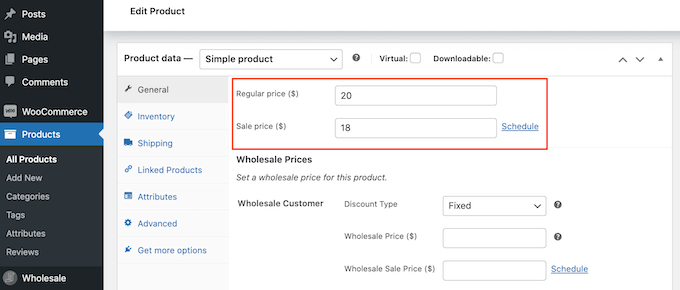
Bir noktada, yeni bir ürün oluştururken veya mevcut bir ürünü düzenlerken, ‘Ürün Verileri’ bölümüne gitmeniz gerekecektir.
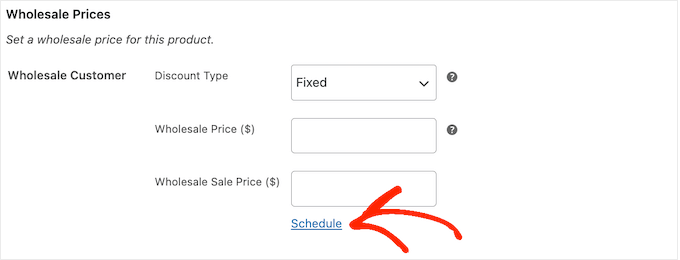
Burada, ‘Normal Fiyatınızı’ belirleyin. Bu, normal müşterilerin gördüğü fiyattır. Ardından, ‘Toptan Satış Fiyatları’ bölümünü bulun ve açılır menüden indirim türünüzü seçin. Yüzde indirimi veya sabit bir fiyat sunabilirsiniz.

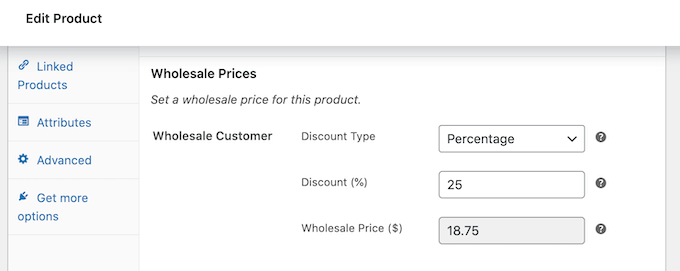
Yüzde indirimleri için ‘Yüzde’ indirim türünü seçmeniz ve indirim tutarınızı girmeniz yeterlidir.
Wholesale Suite nihai fiyatı otomatik olarak hesaplayacaktır.

İndirim türü için ‘Sabit’i seçerseniz, ücretlendirmek istediğiniz toptan satış fiyatını tam olarak girebilirsiniz.
Sınırlı süreli toptan satış teklifleri mi yapmak istiyorsunuz? Bu, sezonluk promosyonlar yürütmek ve daha fazla WooCommerce ziyaretçisini müşteriye dönüştürmek için harikadır.
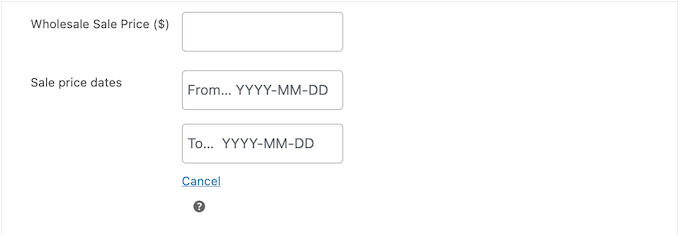
Bunu yapmak için ‘Zamanlama’ bağlantısına tıklayabilirsiniz.

Bundan sonra, toptan satış fiyatlandırma promosyonunuzun başlangıç tarihini ve bitiş tarihini girebilirsiniz.
Bu şekilde, indirimi manuel olarak etkinleştirmeniz ve devre dışı bırakmanız gerekmez. Temel olarak WooCommerce kupon kodlarını planlamaya benzer şekilde çalışır.

Elbette bu ayar isteğe bağlıdır. Şu anda kullanmaya hazır değilseniz, gelecek için aklınızda tutmanız iyi olabilir.
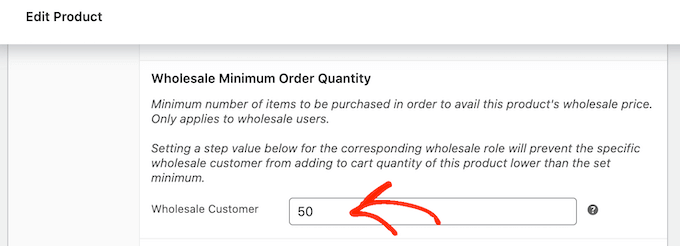
Ardından, ‘Toptan Minimum Sipariş Miktarı’ bölümünden minimum sipariş gereksinimlerinizi belirleyin.
Bu, bir toptan müşterinin özel fiyatlandırmaya erişmek için kaç ürün satın alması gerektiğini tanımlar.

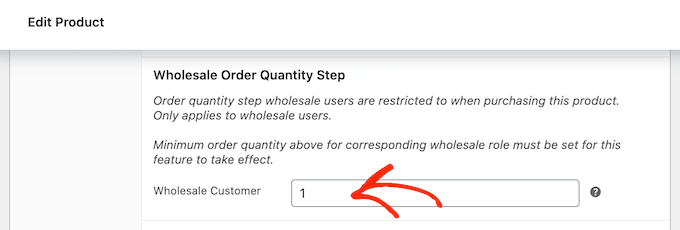
Ardından, ‘Toptan Sipariş Miktarı Adımı’ bölümüne ilerleyin.
Uygun alana ‘1’ girin.

Bu, yukarıda belirlediğiniz minimum sipariş miktarının her bir ürüne uygulanmasını sağlayacaktır.
Bu şekilde insanlar toptan satış ayrıcalıklarını kötüye kullanmaya çalışamaz. Bu ayar hakkında daha fazla bilgi için minimum sipariş gereksinimleri hakkındaki Wholesale Suite belgelerine bakın.
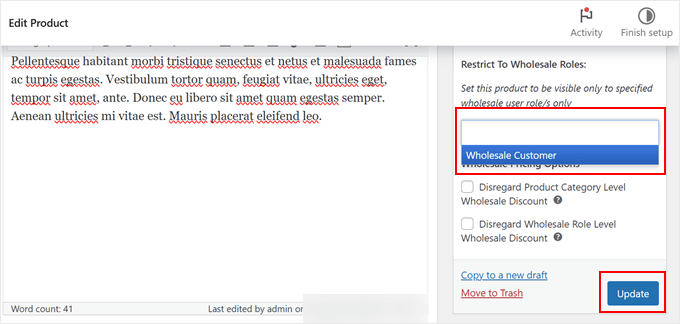
Son olarak, sayfanın üst kısmındaki ‘Toptan Satış Rolleriyle Kısıtla’ ayarını kullanarak ürününüzün yalnızca toptan satış yapan müşteriler tarafından görülebilmesini sağlayabilirsiniz. Bu alana ‘Toptan Müşteri’ yazın ve seçin.
Bu aşamada, ürün ayarlarınızı tamamlamaya devam edebilirsiniz. Örneğin, bir ürün resim galerisi ekleyebilir, bir ürün videosu yerleştirebilir veya ürün etiketleri ekleyebilirsiniz.
Hazır olduğunuzda, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’yı tıklamanız yeterlidir. Daha sonra tüm toptan ürünleriniz için aynı adımları tekrarlayabilirsiniz.

Adım 5: Toptan Kayıt Formlarınızı Yapılandırın
Wholesale Suite uzantısı, toptan müşterileriniz için otomatik olarak kayıt ve giriş sayfaları oluşturur. Ancak başvuruları kabul etmeye başlamadan önce, kayıt formunu ihtiyaçlarınıza göre özelleştirelim.
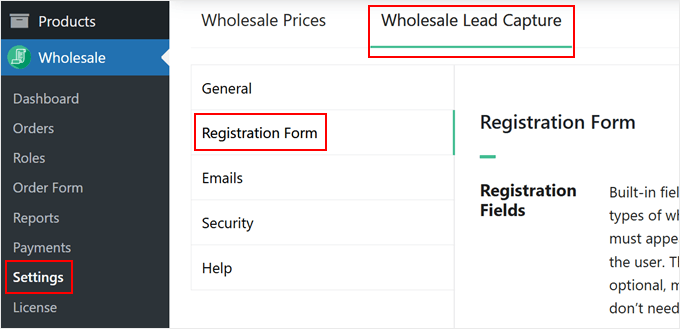
Toptan Satış ” Ayarlar‘a gidin, ardından ‘Toptan Satış Potansiyel Müşteri Yakalama’ sekmesine tıklayın ve ‘Kayıt Formu’ menüsünü açın.

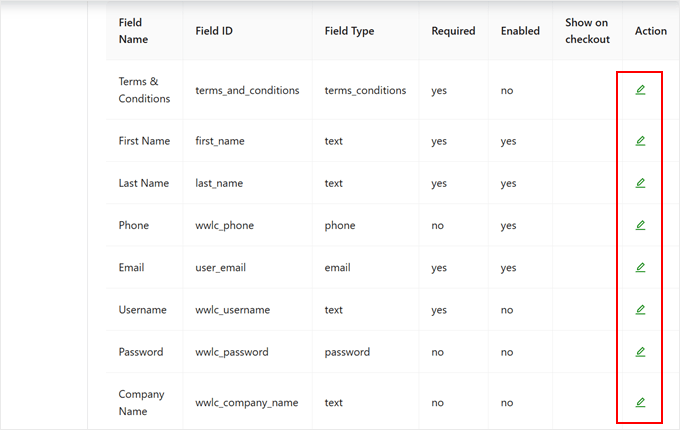
Burada, mevcut tüm form alanlarını gösteren bir tablo bulmak için aşağı kaydırabilirsiniz.
Ad, Soyad, E-posta ve Kullanıcı Adı gibi temel alanlar varsayılan olarak dahil edilmiş olsa da bazılarının etkinleştirilmesi gerekebilir. Bir alanı etkinleştirmek için ‘Eylem’ sütunundaki kalem ‘Düzenle’ simgesine tıklayın.

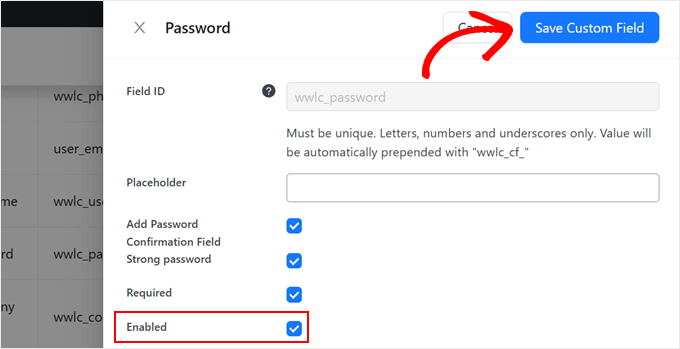
Şimdi yapmanız gereken tek şey, görünür hale getirmek için ‘Etkin’ kutusunu işaretlemek ve zorunlu hale getirmek istiyorsanız alanı ‘Gerekli’ olarak işaretlemektir.
İşiniz bittiğinde ‘Özel Alanı Kaydet’e tıklamayı unutmayın.

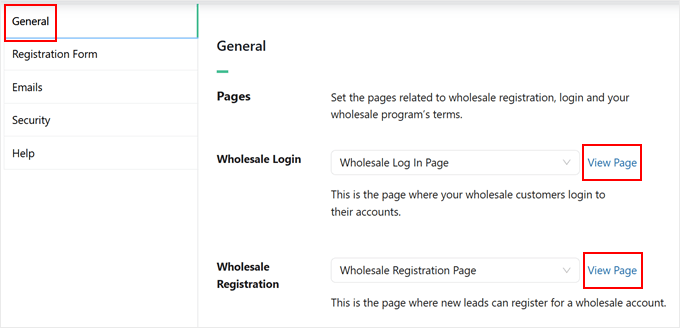
Şimdi, yeni Toptan Satış Oturum Açma ve Kayıt sayfalarınızı bulmak için ‘Genel’ sekmesine geçin.
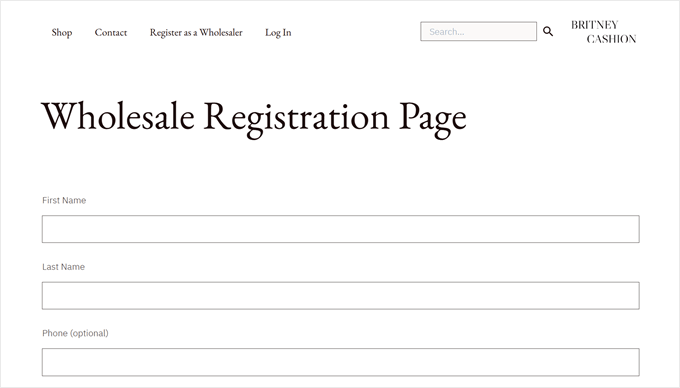
Devam edin ve önizleme için ‘Sayfayı Görüntüle’ye tıklayın.

Bunları açtıktan sonra, bu sayfaların bağlantılarını navigasyon menünüze ekleyebilirsiniz. Bu şekilde, kullanıcılar online mağazanızda gezinirken bu sayfaları kolayca bulabilirler.
Bunu nasıl yapacağınızı WordPress’te navigasyon menüsü ekleme kılavuzumuzdan öğrenebilirsiniz.

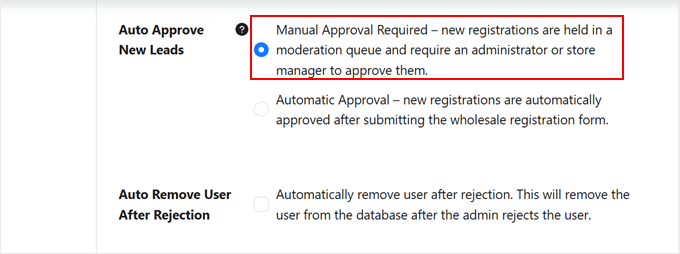
Önemli kararlardan biri de yeni başvuruları nasıl ele alacağınızdır.
‘Yeni Potansiyel Müşterileri Otomatik Onayla’ altında, ‘Manuel Onay Gerekli’ veya ‘Otomatik Onay’ arasında seçim yapın.
Toptan fiyatlandırmanızı korumak ve meşru işletmeleri doğrulamak için manuel onayı şiddetle tavsiye ediyoruz.

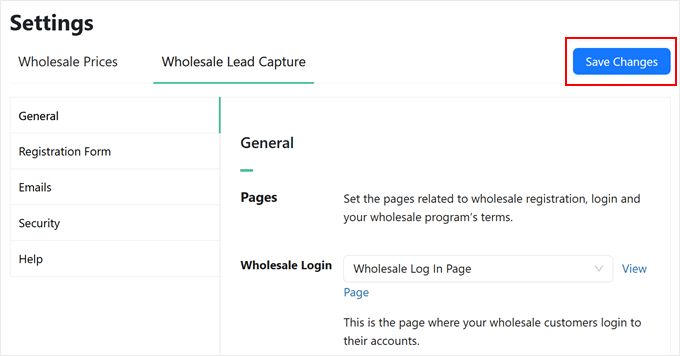
Kayıt formu ayarlarından memnun olduğunuzda, yukarı kaydırabilirsiniz.
Son olarak, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

💡 Profesyonel İpucu: Wholesale Suite’in kayıt formunu beğenmediniz mi? Bunun yerine WPForms kullanın! Adım adım talimatlar için özel bir kayıt formunun nasıl oluşturulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Adım 6: Toptan Sipariş Formu Oluşturun
Son adım, toptan müşterileriniz için sipariş sürecini kolaylaştıran bir toptan sipariş formu oluşturmaktır. Bu form, birden fazla ürün sayfasında gezinmeden kolayca toplu sipariş vermelerini sağlayarak hem sizin hem de müşterilerinizin zamandan tasarruf etmesini sağlar.
Toptan sipariş formları oluştururken, işletmelerin ürün SKU’ları ve tercih edilen teslimat tarihleri gibi temel alanları dahil ederek en iyi sonuçları elde ettiklerini gördük.
Bu şekilde, toptan müşteriler hızlı bir şekilde toplu sipariş verebilir ve taleplerini verimli bir şekilde işleme koymanız için gereken tüm bilgileri sağlayabilir.
Optimize edilmiş bir toptan sipariş formu oluşturmaya ilişkin ayrıntılı talimatlar için WordPress’te toptan sipariş formu oluşturma hakkındaki kapsamlı kılavuzumuza göz atın.
Ve işte bu kadar! Şimdi bunun pratikte nasıl çalıştığına bakalım. Mağazamız normal ziyaretçilere şu şekilde görünür:

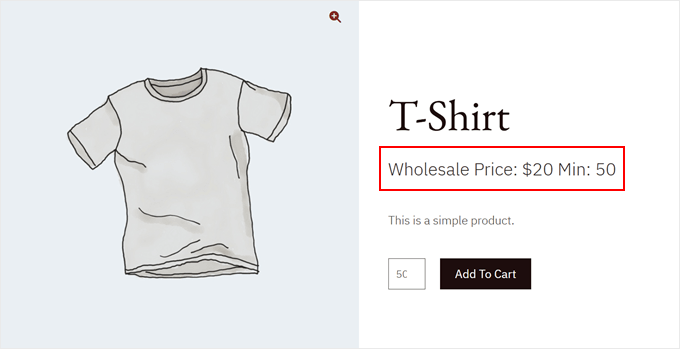
Bu sefer fiyatın görünür olup olmadığını görmek için toptan müşteri olarak giriş yapmayı da denedik.
Sonuçlara aşağıdan göz atabilirsiniz.

Hesaplarınızda oturum açma ve kapatma konusunda yardıma ihtiyacınız varsa WordPress’te kullanıcı hesapları arasında nasıl geçiş yapacağınıza ilişkin kılavuzumuzu da okuyabilirsiniz.
Yöntem 3: Fiyatsız Profesyonel Bir Online Katalog Oluşturun
Bu yöntem, WooCommerce mağazanızı profesyonel bir ürün kataloğuna dönüştürür. Fiyatlandırma görüşmelerini e-posta, iletişim formu veya çevrimdışı olarak yapmayı tercih eden işletmeler için mükemmeldir.
YITH WooCommerce Catalog Mode eklentisi, fiyatsız bir katalog oluşturmak için basit bir yol sunar. Bu eklentinin nasıl kullanılacağını daha önce WooCommerce’de ürün kataloğu ekleme eğitimimizde test etmiş ve paylaşmıştık.
Toptan satış yönteminin aksine bu yaklaşım, fiyatları tamamen kaldırmanıza ve yerlerine özel iletişim düğmeleri koymanıza olanak tanır. Mağazanızın tamamı, belirli ürün kategorileri veya tek tek ürünler için fiyatlandırmayı gizleyebilirsiniz.
Bu esneklik, özel üreticiler, lüks perakendeciler veya müşteri gereksinimlerine göre fiyat teklifi vermesi gereken hizmet sağlayıcılar için idealdir.
Bu kılavuzda, YITH’in eklentisini kullanarak katalog modunu etkinleştirmek ve fiyatları gizlemek için gerekli ayarlara odaklanacağız. Testlerimize dayanarak, bu temel özelliklerin çoğu mağazanın gizli fiyatlarla çalışmaya başlaması için yeterli olduğunu gördük.
Bununla birlikte, bu eklentinin yapabileceklerinin yalnızca yüzeyini çizdiğimizi unutmayın. Ayrıntılı YITH WooCommerce Katalog Modu incelememizde çok daha gelişmiş özellikleri keşfettik.
Ayrıca, eklentinin premium sürümünü satın almanız gerekir. Ücretsiz sürüm iyi çalışıyor, ancak fiyat gizleme özelliği yalnızca ücretli sürümde mevcut.
Adım 1: YITH WooCommerce Katalog Modunu Kurun ve Etkinleştirin
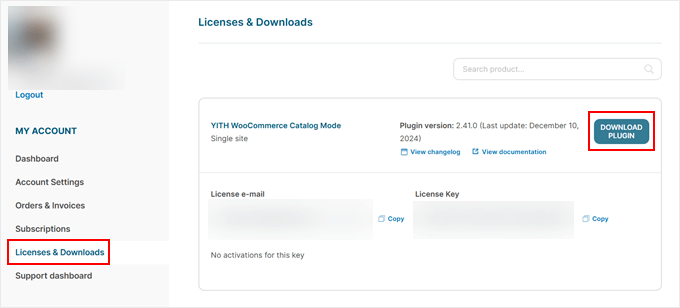
Eklentiyi satın aldıktan sonra, YITH web sitesine gidin ve YITH hesabınıza giriş yapın. Ardından, ‘Lisanslar ve İndirmeler’ sekmesine gidin.

Ardından, eklenti dosyasını YITH hesabınızdan indirmek için ‘Eklentiyi İndir’ düğmesine tıklayın. Birazdan lisans anahtarına ihtiyacınız olacağı için tarayıcı sekmenizi açık tuttuğunuzdan emin olun.
Şimdi, eklentiyi WordPress sitenize yüklemeniz yeterli.
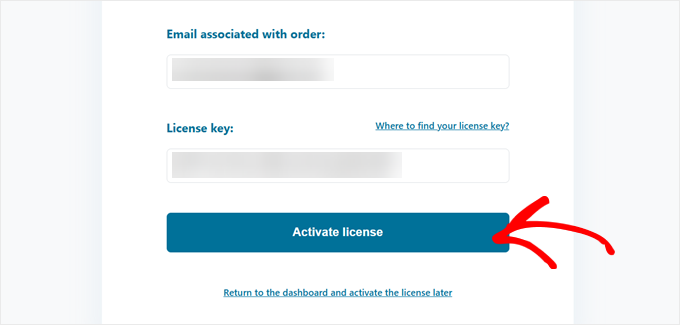
Kurulum sihirbazı göründüğünde, YITH e-posta adresinizi ve lisans anahtarınızı girmeniz gerekir.

Bilgilerinizi girdikten sonra, kurulum işlemini tamamlamak için ‘Lisansı etkinleştir’ seçeneğine tıklayın.
Bu işlem tamamlandıktan sonra, katalog modu ayarlarınızı özelleştirmeye başlamak için ‘Eklenti panosuna git’ seçeneğine tıklayın.

Şimdi bir sonraki adıma geçelim.
Adım 2: Temel Katalog Modu Ayarlarını Yapılandırma
Katalog modu, mağazanızı bir alışveriş sitesinden ürün vitrinine dönüştürür. Bu, ürünleri anında satın alma seçenekleri olmadan sergilemek isteyen işletmeler için mükemmeldir.
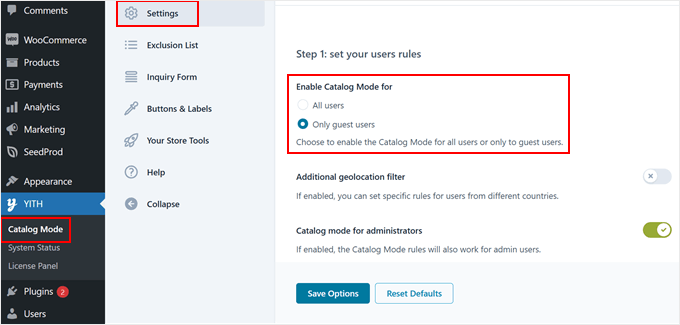
Başlamak için YITH ” Katalog Modu ‘na gidin ve ‘Ayarlar’ sekmesine gidin. WooCommerce’i fiyatlar olmadan çalıştırmak için seçenekleri yapılandıracağınız yer burasıdır.
İlk olarak, katalog modunu tüm kullanıcılar için mi yoksa sadece misafir kullanıcılar için mi etkinleştireceğinizi seçebilirsiniz.

Modun nasıl göründüğünü test etmek için Yönetici kullanıcı rolüne sahip kullanıcılar için katalog modunu da etkinleştirebilirsiniz.
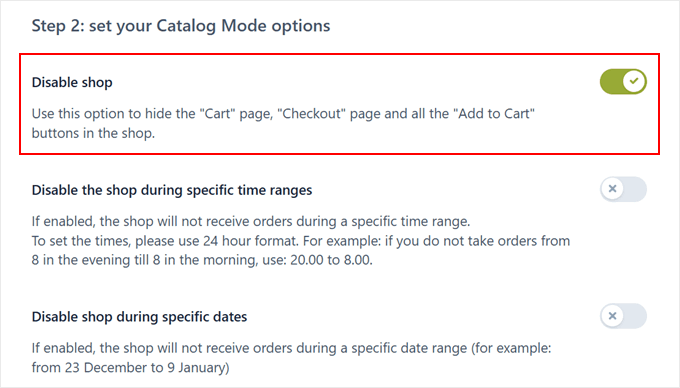
Aşağı kaydırdığınızda, sepet sayfasını, ödeme sayfasını ve tüm sepete ekle düğmelerini mağazanızdan kaldırmak istiyorsanız ‘Mağazayı devre dışı bırak’ işlevini etkinleştirebilirsiniz.

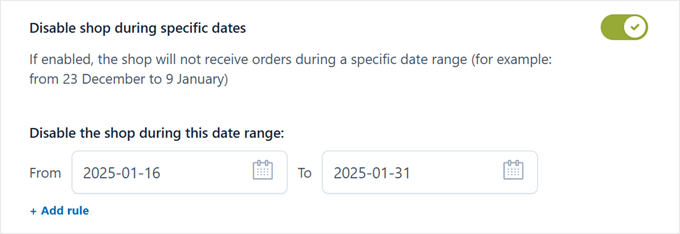
Alışveriş işlevini devre dışı bırakırsanız, belirli zaman aralıklarını veya günleri ayarlamak için ek seçenekler elde edersiniz.
Bu, özellikle online mağazanızın sipariş kabul etmediği günlerde veya tatil sezonlarında fiyatları gizlemek istiyorsanız yararlıdır.

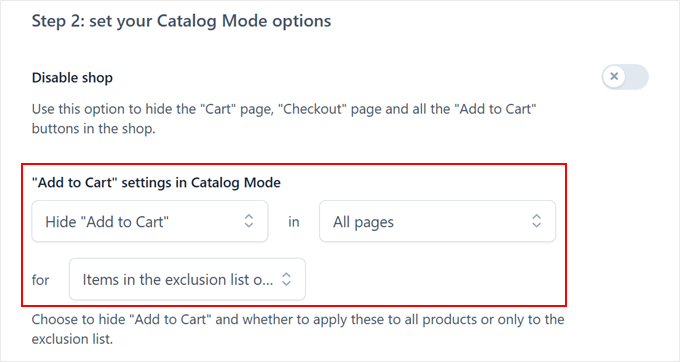
Daha hedefli kontrol için, ‘Mağazayı devre dışı bırak’ menüsünü atlayabilir ve ‘Katalog Modunda “Sepete Ekle” ayarları’ bölümündeki ayarlara odaklanabilirsiniz.
Burada, sepete ekle düğmelerinin tam olarak nerede gizleneceğini veya gösterileceğini seçmek için açılır menüleri kullanabilirsiniz. Örneğin, belirli ürünleri, kategorileri veya etiketleri birlikte gruplandırmanıza olanak tanıyan bir özellik olan hariç tutma listenizdeki öğeler için bunları gizleyebilir veya gösterebilirsiniz.
Bu, mağazanızın tamamı yerine yalnızca seçilen öğeler için düğmeleri gizlemeyi kolaylaştırır. Daha sonraki bir bölümde hariç tutma listeleri oluşturma hakkında daha fazla konuşacağız.

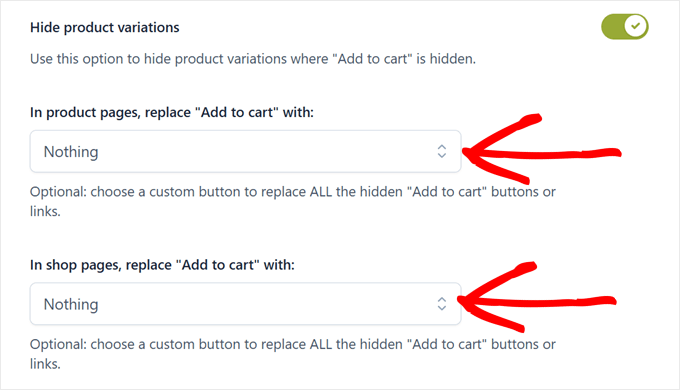
Aşağı doğru ilerleyerek, ürün varyasyonlarında ‘Sepete ekle’ düğmesini gizlemeyi seçebilirsiniz. Bu, katalog modunuzun boyut veya renk gibi birden fazla seçeneği olanlar da dahil olmak üzere tüm ürün türlerinde tutarlı olmasını sağlar.
WooCommerce sayfalarındaki‘Sepete ekle’ düğmelerinin yerine neyin görüneceğine de karar verebilirsiniz.
Alanı temiz tutmak için bu seçenekler için ‘Hiçbir şey’ seçeneğini seçmenizi öneririz. Özel düğmeleri daha sonra farklı bir bölümde ekleyeceğiz.

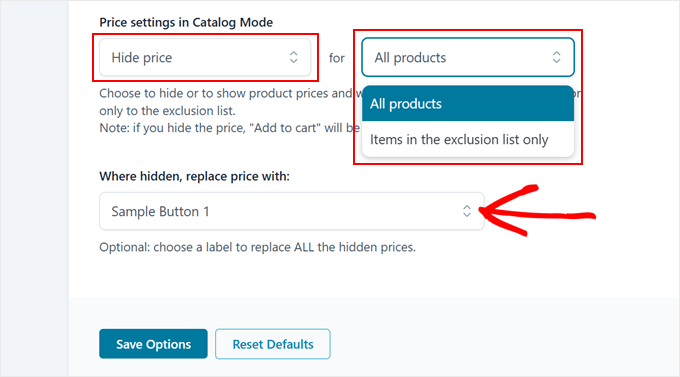
Daha aşağıda, ‘Katalog Modunda Fiyat ayarları’nı bulacaksınız.
Tüm ürünler için veya sadece hariç tutma listenizdekiler için fiyatları gizleme arasında seçim yapabilirsiniz.
Fiyatları gizlediğinizde, bunları özel düğmelerle değiştirebilirsiniz. Eklenti, bir sonraki adımda özelleştireceğimiz ‘Örnek Düğme 1’ gibi önceden tasarlanmış birkaç düğme stili içerir.
Seçimlerinizi tamamladığınızda ‘Seçenekleri Kaydet’e tıklamayı unutmayın.

Adım 3: Sepet Düğmesinin Yerine Geçecek Yeni Bir Düğme Oluşturun
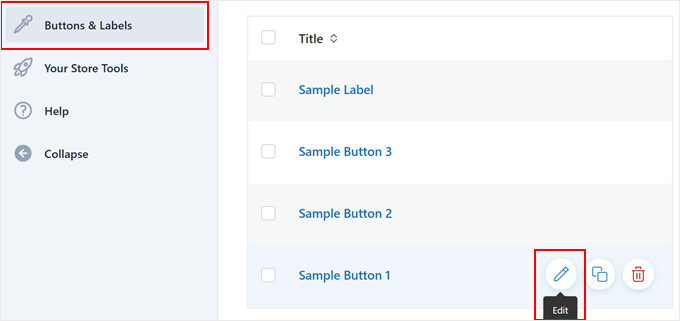
Şimdi, sepet düğmelerinizin ve fiyatlarınızın yerini alacak düğmeyi özelleştirme zamanı. Başlamak için ‘Düğmeler ve Etiketler’ sekmesine gidin.
YITH tarafından sağlanan önceden tasarlanmış düğmelerden birini seçin, ardından özelleştirmek için kalem ‘Düzenle’ simgesine tıklayın.

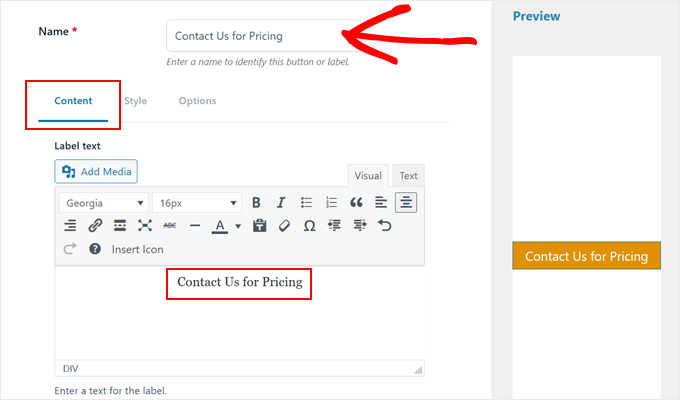
Öncelikle, daha sonra kolayca bulabilmeniz için düğmenize anlaşılır bir ad verin.
‘İçerik’ sekmesinde, düğme metnini ihtiyaçlarınıza uygun bir şekilde değiştirebilirsiniz. Popüler seçenekler arasında “Teklif İsteyin “, “Fiyatlandırma için Bize Ulaşın” veya “Özel Fiyat Alın” yer alır.

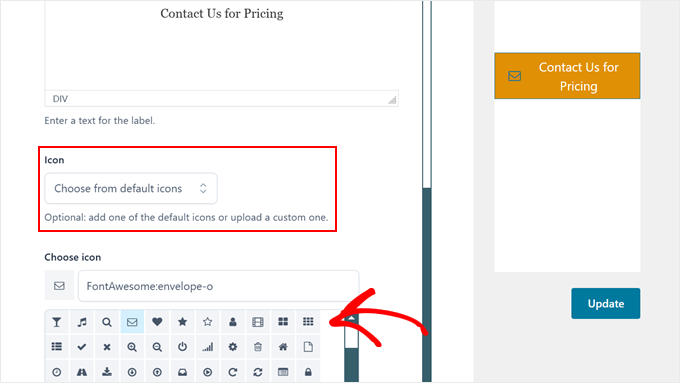
Bir simge eklemek düğmenizi daha ilgi çekici hale getirebilir. Bunu yapmak için Simge bölümünde ‘Varsayılan simgelerden seç’i seçebilirsiniz.
Mesajınıza uygun olanı bulmak için mevcut seçeneklere göz atabilirsiniz.

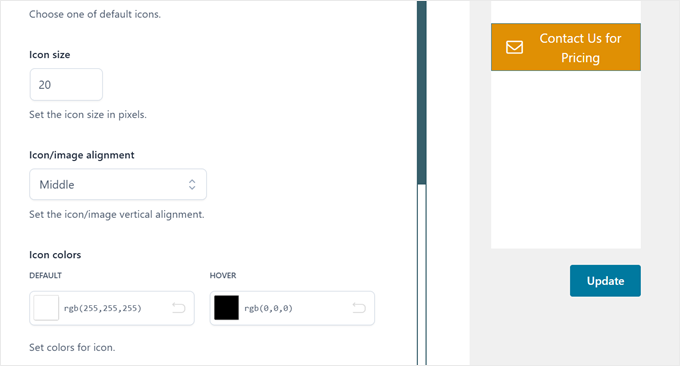
Ayrıca boyutunu, hizalamasını ve renklerini ayarlayarak simgenize ince ayar yapabilirsiniz.
Değişikliklerinizin sayfanın sağ tarafındaki canlı önizlemede görünmesini izleyin.

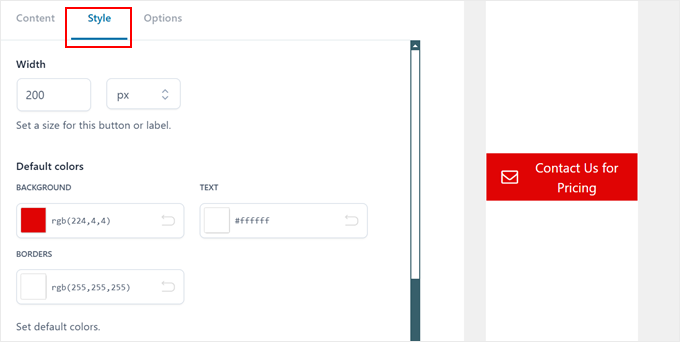
Şimdi, düğmenizin görünümünü özelleştirmek için ‘Stil’ sekmesine geçin.
Arka plan renklerini, genişliği, kenarlıkları, dolguyu ve kenar boşluklarını web sitenizin tasarımına uyacak şekilde değiştirebileceğiniz yer burasıdır.

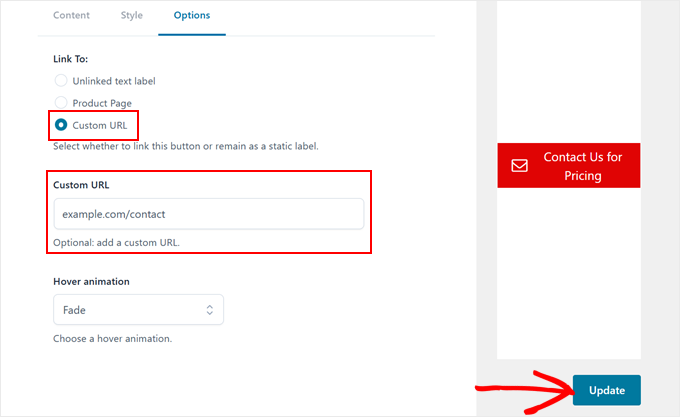
Son olarak, ‘Seçenekler’ sekmesinde, düğmeniz için bağlantıyı ayarlayın. Ziyaretçileri iletişim veya giriş sayfanıza yönlendirmek için ‘Özel URL’ seçeneğini kullanmanızı öneririz.
Düğmenizi daha etkileşimli ve göz alıcı hale getirmek için bir vurgulu animasyon da ekleyebilirsiniz.
Tamamlandığında, ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Bu kadar basit!
Adım 4: Ürün Sorgulama Formu Oluşturun (İsteğe Bağlı)
Doğrudan ürün sayfalarınıza bir sorgulama formu eklemek, müşterilerin fiyatlar hakkında soru sormasını kolaylaştırabilir. Bu şekilde, sizinle iletişime geçmek için ürün sayfasından ayrılmaları gerekmeyecektir.
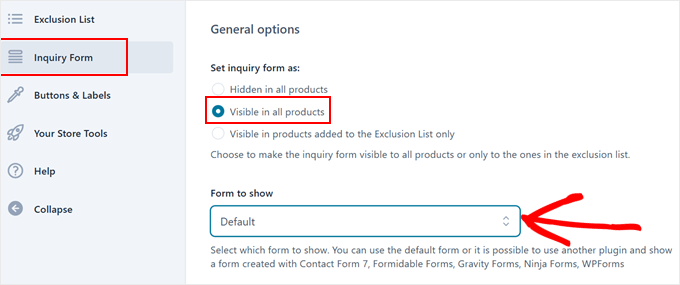
Bunu ayarlamak için ‘Sorgu Formu’ sekmesine gidin. ‘Sorgu formunu şu şekilde ayarla’ altında ‘Tüm ürünlerde görünür’ seçeneğini seçin. Bu, formun her ürün sayfasında görünmesini sağlar.
‘Gösterilecek form’ seçeneği için eklenti ile birlikte gelen ‘Varsayılan’ formu kullanabilirsiniz.
Zaten WPForms veya başka bir form eklentisi kullanıyorsanız, bunun yerine mevcut formlarınızı seçebilirsiniz.

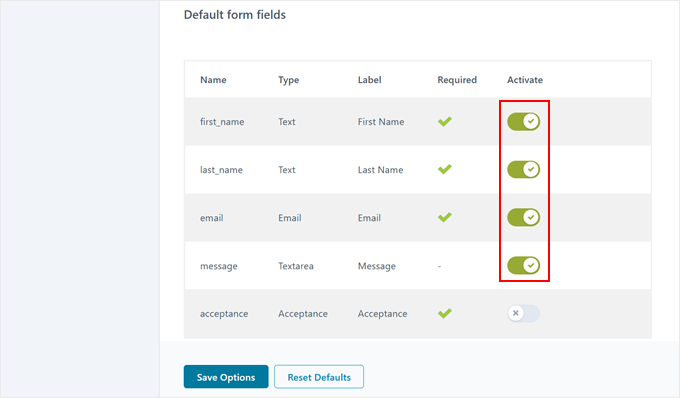
‘Varsayılan’ formu kullanırken, hangi alanların görüneceğini özelleştirebilirsiniz.
Ad, e-posta ve mesaj gibi temel alanlarla basit tutmanızı öneririz. Deneyimlerimize göre, daha kısa formlar genellikle daha fazla gönderim alıyor.

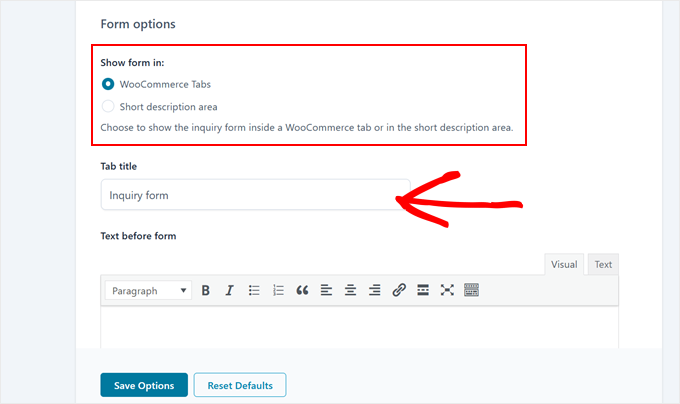
Formun görüneceği yer için iki seçeneğiniz vardır: ürün resminin altındaki bir WooCommerce sekmesinde veya kısa açıklama alanında.
Sekme seçeneğini seçerseniz, sekmenin başlığını “Fiyat İste” veya “Ürün Sorgulama” gibi bir şekilde özelleştirebilirsiniz.

‘Include product Permalink’ ayarını etkinleştirmeyi unutmayın.
Bu, ürünün URL’sini sorgulama e-postalarına ekleyerek müşterilerin hangi ürünleri sorduğunu takip etmeyi çok daha kolay hale getirir.

Bir WooCommerce sekmesi mi yoksa kısa bir ürün açıklaması mı seçeceğinize karar vermek için yardıma mı ihtiyacınız var?
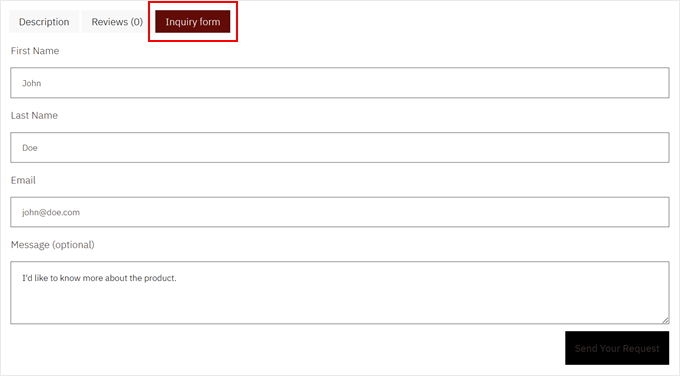
İşte ilk seçenek böyle görünüyor:

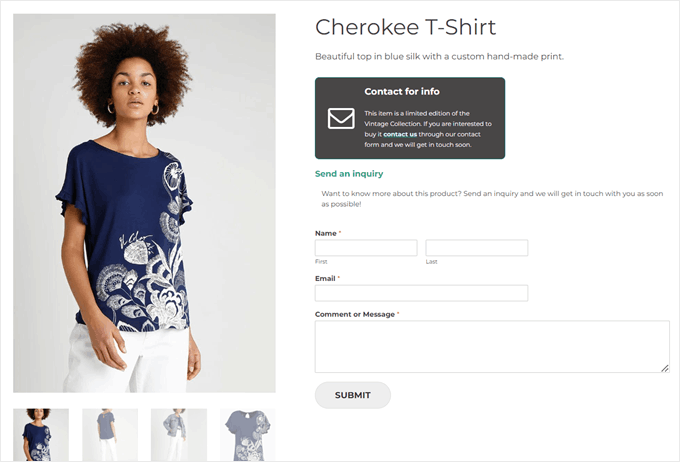
Bu arada, ürün açıklaması seçeneğini seçerseniz, sorgulama formu yeni oluşturduğunuz düğmenin hemen altında görünecektir.
Bu şekilde:

Bonus: Dışlama Listesi Oluşturma (Belirli WooCommerce Ürünleri için Fiyatları Gizleme)
Şimdi, mağazanızın tamamı yerine belirli ürünlerin fiyatlarını gizlemeye bakalım. Bu, katalog modunuzu Adım 2‘de bir hariç tutma listesiyle çalışacak şekilde zaten ayarladığınızı varsayar.
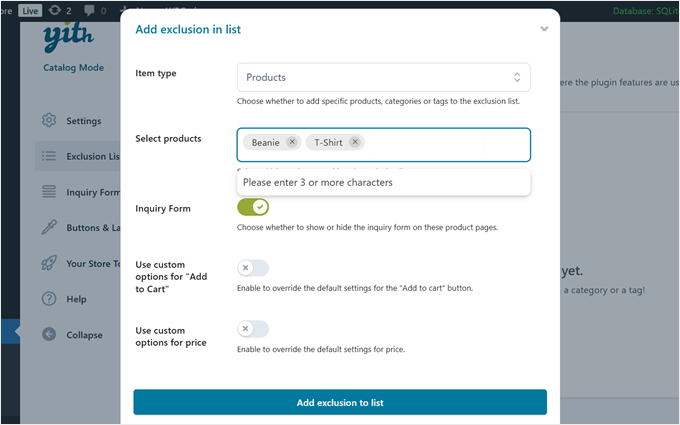
Başlamak için ‘Hariç Tutma Listesi’ sekmesine gidin ve ‘+ Hariç tutma listesi ekle’ seçeneğine tıklayın. Ne tür ürünlerin fiyatlarını gizleyeceğinizi seçebileceğiniz yeni bir pencere açılacaktır.

‘Öğe türü’ açılır menüsü size üç seçenek sunar: tek tek ürünler, tüm ürün kategorileri veya ürün etiketleri. Bu esneklik, fiyatları küçük işletmeniz için anlamlı olacak şekilde gizlemenizi sağlar.
Ardından, ‘Ürünleri seçin’ alanına ürün adlarını, kategorileri veya etiketleri yazmaya başlayın. Siz yazdıkça eklenti eşleşmeleri önerecektir. Bu belirli ürünler için bir sorgulama formu gösterilip gösterilmeyeceğini de seçebilirsiniz.

‘Sepete Ekle’ için özel seçenekleri kullan’ ve ‘Fiyat için özel seçenekleri kullan’ ayarlarını göreceksiniz. Adım 2’de oluşturduğunuz ayarları korumak istiyorsanız bunları işaretlememenizi öneririz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Dışlama listesi ekle’ye tıklamanız yeterlidir. Ve hepsi bu kadar!
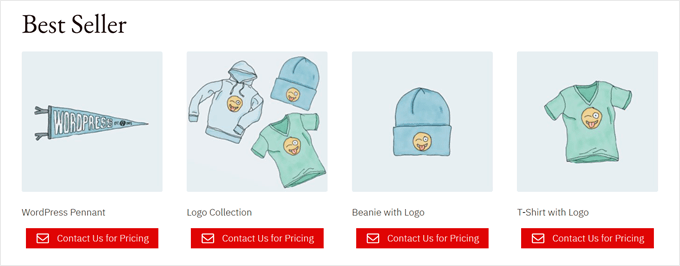
İşte eklentiyi etkinleştirdiğinizde ürün sayfanızın nasıl görünebileceğine dair bir örnek:

Daha Fazla WooCommerce İpucu ve Püf Noktası Öğrenin
Artık WooCommerce’de fiyat olmadan nasıl ürün satacağınızı öğrendiğinize göre, online mağazanızı optimize etmenin daha fazla yolunu öğrenmek isteyebilirsiniz. Daha fazla ipucu ve püf noktası için bu başlangıç kılavuzlarına göz atın:
- WooCommerce Ürün İncelemesinden Sonra Kupon Gönderme
- WooCommerce Mağazanıza İstek Listesi Ekleme
- WordPress’te Ürün Önerileri Nasıl Gösterilir?
- WooCommerce Ürünleri Nasıl Filtrelenir (Adım Adım Öğretici)
- WooCommerce Kargo Yöntemleri Nasıl Gizlenir (2 Kolay Yol)
- Mağazanız için En İyi 32 WooCommerce Eklentisi (Çoğu ÜCRETSİZ)
Umarız bu makale WooCommerce’de fiyatları nasıl gizleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WooCommerce web siteleri için en iyi WordPress temaları listemize ve WooCommerce’de ürünlerin nasıl satılacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.