WordPress’te alt kategorileri gizlemek veya kategori listenizin daha kolay okunmasını sağlayacak şekilde şekillendirmek ister misiniz?
WordPress’te yazılarınız farklı kategoriler ve alt kategoriler halinde düzenlenebilir, bu da navigasyon ve SEO’ya yardımcı olur. Ancak deneyimlerimize göre, uzun bir alt kategori listesi sitenizde her zaman iyi görünmez.
Bu eğitimde, bir kod parçacığı kullanarak alt kategorileri nasıl gizleyebileceğinizi ve stillerini nasıl değiştirebileceğinizi göstereceğiz.

WordPress’te Neden Alt Kategoriler Kullanılmalı?
WordPress siteniz için yazı yazdığınızda, bunları kategoriler ve etiketler kullanarak düzenleyebilirsiniz. İçeriği düzgün bir şekilde kategorize ettiğinizde SEO’nuzu artırabilir, bu da sitenize daha fazla trafik getirecektir.
Gönderilerinizi düzenlemek sitenizin navigasyonunu da iyileştirecek, böylece ziyaretçiler aradıkları içeriği daha kolay bulabileceklerdir. Sitenizin yapısı daha karmaşık hale geldiğinde alt kategoriler bile oluşturabilirsiniz.
Örneğin, bir seyahat blogu Amerika Birleşik Devletleri’ndeki gezilecek yerler için bir kategoriye sahip olabilir. İçerik büyüdükçe Chicago, Los Angeles ve New York City gibi şehirler için alt kategoriler oluşturmak mantıklı olabilir.
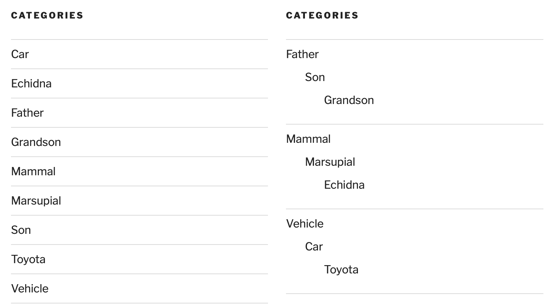
Kategorilerinizi bir WordPress widget‘ında görüntülüyorsanız, düz bir liste veya hiyerarşi kullanabilirsiniz. İşte her seçeneğin tanıtım sitemizde nasıl göründüğü.

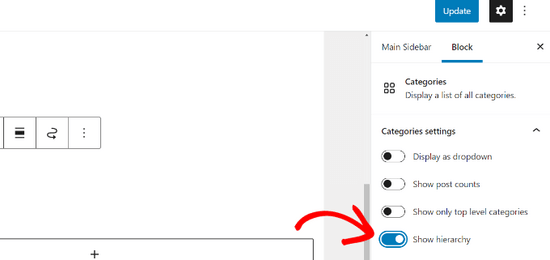
Bunu, WordPress panonuzdaki Görünüm ” Widget ‘ları ziyaret edip Kategoriler widget’ınızdaki ‘Hiyerarşiyi göster’ kutusunu işaretleyerek yapabilirsiniz.

Ancak hangi seçeneği seçerseniz seçin, liste sonunda uzun ve yönetilemez hale gelecek ve WordPress sitenizde iyi görünmeyecektir.
Bu kılavuzda, kategori listenizde gezinmeyi kolaylaştırmak için alt kategorileri nasıl gizleyeceğinizi ve daha temiz bir görünüm için alt kategorileri nasıl şekillendireceğinizi göstereceğiz. En çok ilgilendiğiniz bölüme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WordPress’te CSS Kullanarak Alt Kategorilerinizi Gizleme
Bu makalede, alt kategorilerinizi gizlemek ve şekillendirmek için CSS kod parçacıklarını kullanacağız. Kod parçacıklarını doğrudan temanızın style.css dosyasına, WPCode gibi bir kod parçacıkları eklentisine ekleyebilir veya WordPress kontrol panelinizdeki Tema Özelleştiricisini kullanarak ekleyebilirsiniz.
CSS eklemek yeni başlayanlar için zor olabilir ve bir hata yapmak WordPress sitenizi bozabilir. Kod parçacıklarını kullanma konusunda yeniyseniz, WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Bununla birlikte, WordPress’te alt kategorilerin nasıl gizleneceğine bakalım.
Aşağıdaki kodu kopyalamanız ve temanızın style.css dosyasına, kod parçacıkları eklentinize veya WordPress Tema Özelleştiricinize yapıştırmanız gerekir.
1 2 3 | .children {display:none;} |
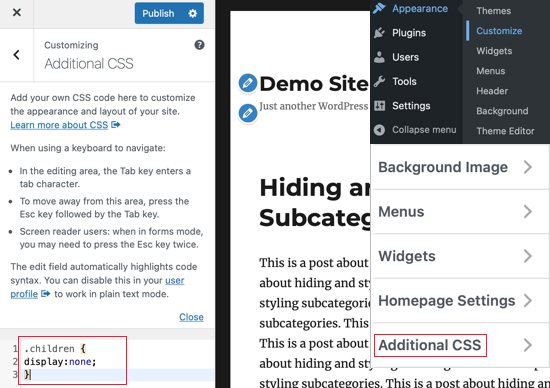
Tema Özelleştiriciyi kullanmak için öncelikle Görünüm ” Özelleştir ‘e gitmeniz ve ardından listenin en altındaki ‘Ek CSS’ye tıklamanız gerekir. Bundan sonra, kodu yapıştırmanız ve ardından ‘Yayınla’ düğmesine tıklamanız yeterlidir.

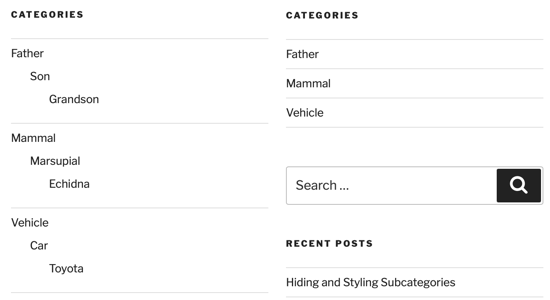
Artık alt kategorilerin gizlendiğinden emin olmak için WordPress sitenizi ziyaret edebilirsiniz. İşte test web sitemizden önceki ve sonraki ekran görüntüleri.

Bu çok daha temiz görünüyor, ancak artık ziyaretçileriniz alt kategorileri göremiyor. WordPress kategori sayfalarınızda alt kategorilerin nasıl görüntüleneceğine ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Bunu yaparsanız, ziyaretçileriniz Amerika Birleşik Devletleri kategorisine tıkladıklarında, o sayfada Chicago, Los Angeles ve New York City gibi alt kategorilere bağlantılar göreceklerdir.
WordPress’te CSS Kullanarak Alt Kategorilerinize Nasıl Stil Verirsiniz?
Kategorilerinizin ve alt kategorilerinizin görünümünü özelleştirmek için CSS de kullanabilirsiniz. Bu, kendi CSS bilginize ve mevcut temanızdaki görünümleri hakkında neyi değiştirmek istediğinize bağlı olacaktır.
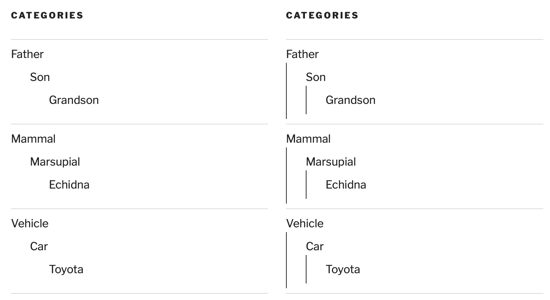
Örneğin, alt kategorilerinizi bir hiyerarşi içinde gösteriyorsanız, dikey çubuklar eklemek hangi kategorilerin aynı seviyede olduğunu hızlı bir şekilde görmenizi sağlayacaktır. Bunu nasıl yapacağımıza bir göz atalım.
Alt kategorilerinizin stilini değiştirmek, onları gizlemekle aynı prosedürü izler. Aşağıdaki kodu kopyalamanız ve style.css dosyasına, WPCode eklentisine veya WordPress Tema Özelleştiricisine yapıştırmanız gerekir.
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
Tema Özelleştiricisini kullanıyorsanız, ‘Yayınla’ düğmesine tıklamayı unutmayın.
Bunu yaptıktan sonra değişiklikleri önizlemek için WordPress sitenizi ziyaret edebilirsiniz. İşte test web sitemizden önceki ve sonraki ekran görüntüleri.

Stili zevkinize göre özelleştirmek için kodda ayarlamalar yapmaktan çekinmeyin.
WordPress temanızın diğer öğelerini stilize etmek için de CSS kullanabilirsiniz. Örneğin, tek tek kategorileri farklı şekilde stilize etmek için CSS kullanabilirsiniz.
WordPress’te Kategoriler ve Alt Kategoriler Hakkında Uzman Kılavuzları
Artık alt kategorilerinizi nasıl gizleyeceğinizi veya şekillendireceğinizi bildiğinize göre, WordPress’te kategori ve alt kategori kullanımıyla ilgili diğer bazı eğitimleri görmek isteyebilirsiniz:
- WordPress URL’lerine Kategori ve Alt Kategori Nasıl Dahil Edilir?
- WordPress Widget’larında Boş Kategoriler Nasıl Gösterilir
- WordPress’te Kategori Açıklamaları Nasıl Görüntülenir?
- WordPress’te Taksonomi Görselleri (Kategori Simgeleri) Nasıl Eklenir?
Umarız bu eğitim WordPress’te alt kategorilerinizi nasıl gizleyeceğinizi ve stillerini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca sitenizi büyütmek için sahip olunması gereken WordPress eklentileri listemize veya WordPress’te ilgili yazıların nasıl görüntüleneceğine ilişkin eğitimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always