Mobil kullanıcılar için belirli bir WordPress widget’ını gizlemek mi istiyorsunuz?
Widget’lar genellikle web sitesi kenar çubuğunda veya altbilgisinde görüntülenen dinamik içeriktir. Bazen bir widget masaüstü veya dizüstü bilgisayarda iyi görünebilir ancak daha küçük mobil cihazlarda iyi görünmeyebilir.
Bu makalede, herhangi bir kod yazmadan mobil cihazlarda bir WordPress widget’ını nasıl gizleyeceğinizi göstereceğiz.

WordPress’te Mobil Cihazlarda Widget Neden Gizlenir?
Web siteniz tam boyutlu bilgisayar ekranlarında harika görünebilir, ancak bu daha küçük ekranlarda da iyi görüneceği anlamına gelmez.
WordPress sitenizin mobil sürümünü görüntülerken düzen hemen dağınık görünmese bile, her zaman en alta kaydırmak önemlidir.
Çoğu duyarlı WordPress temasında, widget’lar ziyaretçinin ekranının boyutuna bağlı olarak farklı yerlerde görünecektir. Genellikle, WordPress temaları widget’ları sayfanın en altına taşır.
Bir örneğe bakalım.
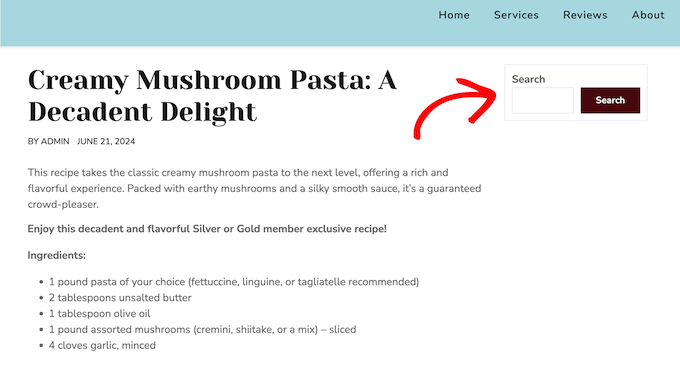
Aşağıdaki resim bir sitenin masaüstü bilgisayarda nasıl göründüğünü göstermektedir. Gördüğünüz gibi, arama widget’ı kenar çubuğunun en üstünde görünüyor.

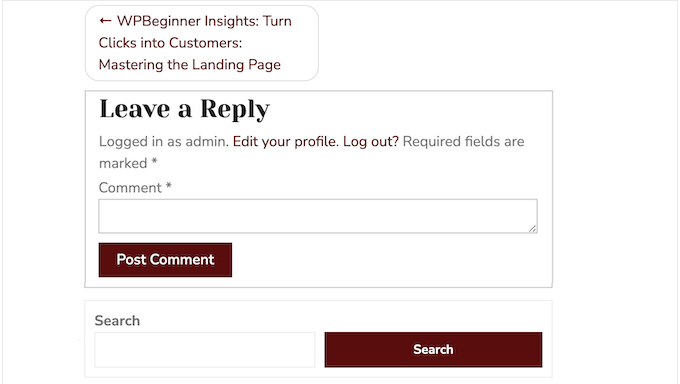
Ancak, kenar çubuğu widget’ı bir akıllı telefonda görüntülendiğinde içeriğin altında görünür.
Bu, ziyaretçilerin blog yazılarınızı, ürünlerinizi veya diğer içeriklerinizi aramak için sayfanın en altına kadar kaydırmaları gerekeceği anlamına gelir.

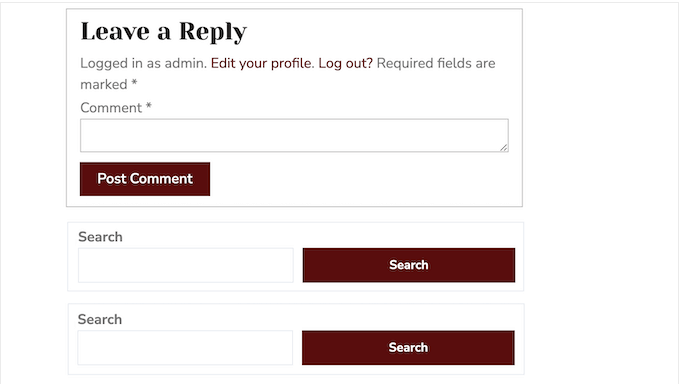
Daha da kötüsü, bazen bu davranış iki aynı widget’ın yan yana görünmesine neden olur.
Örneğin, birçok WordPress blog sahibi hem kenar çubuğuna hem de altbilgiye bir iletişim bilgileri widget ‘ı yerleştirir. Bu widget’lar hareket ederse mobil ziyaretçiler aynı widget’ları yan yana görebilir.
Bununla birlikte, WordPress’te bir widget’ı mobil cihazlarda nasıl kolayca gizleyebileceğinizi görelim.
WordPress’te Mobil Cihazlarda Widget Nasıl Gizlenir
Mobil kullanıcılar için widget ‘ları gizlemenin en kolay yolu Widget Options eklentisini kullanmaktır. Bu eklenti tarihe, kullanıcı rolüne, cihaza ve daha fazlasına bağlı olarak farklı widget’lar göstermenizi sağlar.
Öncelikle Widget Options eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
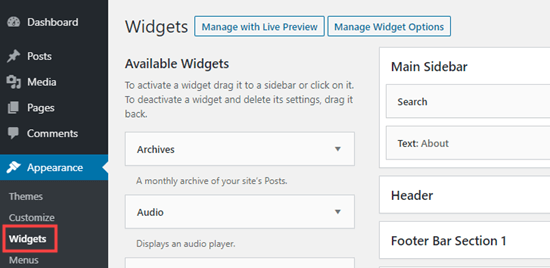
Etkinleştirmenin ardından, WordPress panonuzdaki Görünüm ” Widget ‘lar sayfasına gitmeniz gerekir.

Bu ekranda WordPress web sitenize eklediğiniz tüm widget’ları göreceksiniz.
Bir widget’ı düzenlemek için adına tıklamanız yeterlidir.

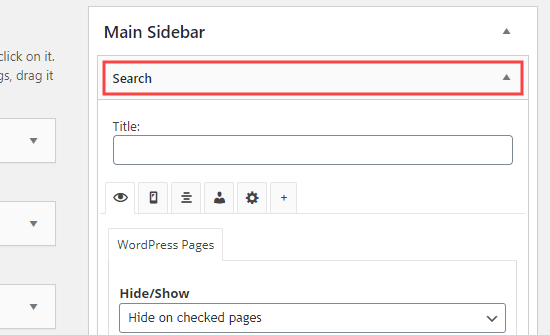
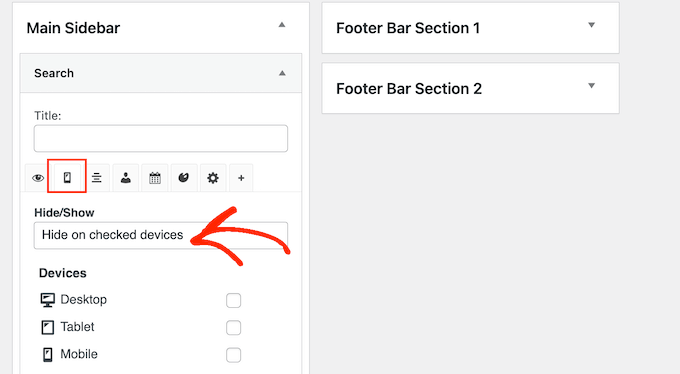
Widget ayarlarında, Widget Seçenekleri eklentisi tarafından eklenen bazı yeni bölümler göreceksiniz.
Başlamak için küçük mobil simgesine tıklayın ve ‘Gizle/Göster’ açılır menüsünde ‘İşaretli cihazlarda gizle’ seçeneğinin gösterildiğinden emin olun.

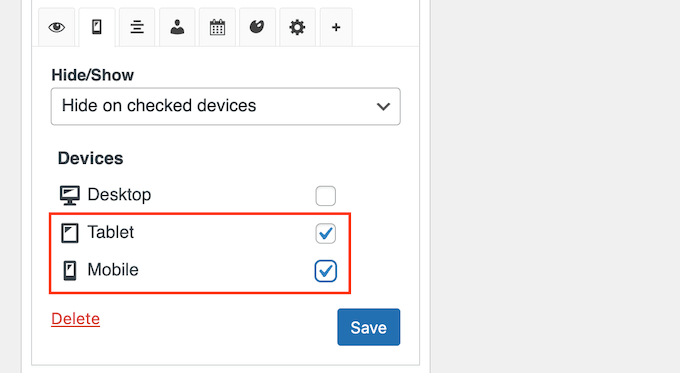
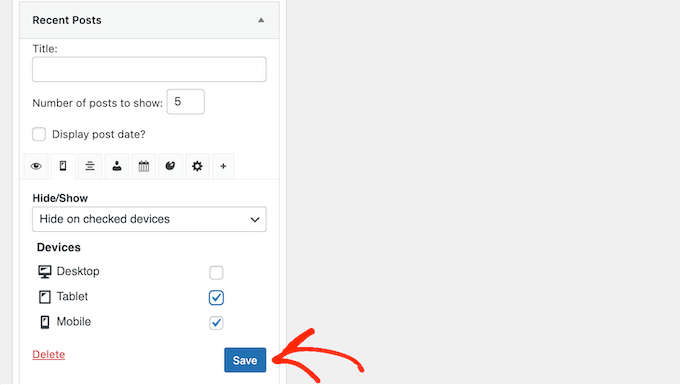
Bundan sonra, widget’ı gizlemek istediğiniz her cihazı işaretlemeniz yeterlidir.
Genellikle ‘Tablet’ ve ‘Mobil’ seçeneklerinin yanındaki kutuyu işaretlemek isteyeceksiniz.

Bundan sonra, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Şimdi, devam edin ve WordPress web sitenizi bir mobil cihaz kullanarak ziyaret edin. Widget artık widget alanında görünmeyecektir.

WordPress’te Bir Widget’ın Mobil Versiyonu Nasıl Yapılır?
Bazen, bir widget’ın bir sürümünü mobil ziyaretçilere ve farklı bir sürümünü masaüstü kullanıcılarına göstermek isteyebilirsiniz.
Örneğin, masaüstünde en son beş gönderinizi gösterirken mobil cihazlarda yalnızca üç gönderi göstermek isteyebilirsiniz, böylece ekran dağınık görünmez.
Bunu yapmak için sitenize iki ayrı Son Gönderiler widget’ı eklemeniz yeterlidir. Daha fazla bilgi için lütfen WordPress’te nasıl widget ekleneceğine ilişkin adım adım kılavuzumuza bakın.
Daha sonra bir widget’ı masaüstü bilgisayarlarda, diğerini ise mobil cihazlarda görünecek şekilde yapılandırabilirsiniz.
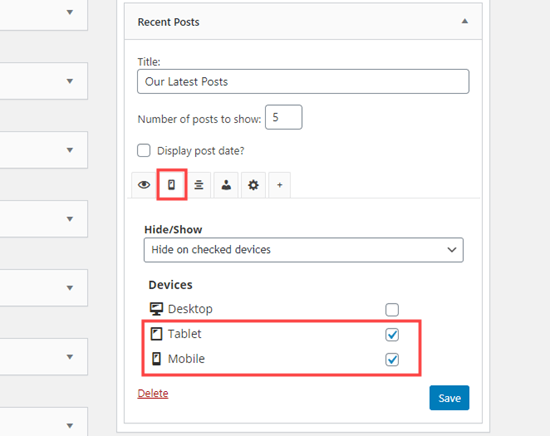
İlk olarak, masaüstü kullanıcılarına göstermek istediğiniz widget’ı açın. Ardından, küçük mobil simgesine tıklayın ve ‘Gizle/Göster’ açılır menüsünün ‘İşaretli cihazlarda gizle’ olarak ayarlandığından emin olun.
Bundan sonra, devam edin ve ‘Tablet’ ve ‘Mobil’in yanındaki kutuları işaretleyin.

Şimdi, bu widget yalnızca masaüstü bilgisayar kullanan ziyaretçilere görünecektir.
Ardından, widget’ta istediğiniz değişiklikleri yapabilirsiniz. Örneğin, ‘Gösterilecek gönderi sayısı’nın yanındaki kutuya ‘5’ yazıyoruz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine basmayı unutmayın.

Bundan sonra, ikinci widget’ı yalnızca mobil hale getirmeye hazırsınız.
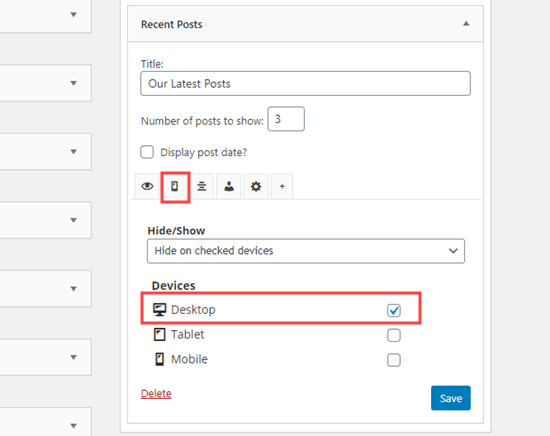
Yukarıda açıklanan aynı işlemi tekrarlayın, ancak bu kez masaüstü cihazlarda widget’ı gizlemek için ‘Masaüstü’nün yanındaki kutuyu işaretleyin.

Artık mobil widget’ınızda istediğiniz değişiklikleri yapabilirsiniz. Örneğin, ‘Gösterilecek gönderi sayısı’ kutusuna ‘3’ yazabilirsiniz.
Her zaman olduğu gibi, işiniz bittiğinde ‘Kaydet’e tıklayın. Artık aynı widget’ın bir masaüstü sürümüne ve bir mobil sürümüne sahipsiniz.
Umarız bu makale WordPress’te mobil cihazlarda bir widget’ı nasıl gizleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca siteniz için en kullanışlı widget’lar listemize göz atmak veya belirli sayfalarda widget’ların nasıl gösterileceği veya gizleneceği hakkındaki kılavuzumuza bakmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajime
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Admin
Aymen Boukhatem
thank you so much for your help <3
WPBeginner Support
You’re welcome
Admin
Soorya
Thanks for the guide. It was so helpful
WPBeginner Support
Glad our guide was helpful!
Admin
FRB Dogs "Rich"
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Jean-Claude
Thank you. Very helpful!
JC
WPBeginner Support
You’re welcome
Admin
Mamooty Reev
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Admin