Mobil navigasyon WordPress sitenizin kullanıcı deneyimini değiştirebilir ya da bozabilir. WPBeginner’da, varsayılan mobil menü ayarlarının kullanıcılarımızın web sitelerinde elde etmek istedikleriyle her zaman uyumlu olmadığını keşfettik.
WordPress temaları masaüstü menülerini mobil uyumlu sürümlere dönüştürme konusunda iyi bir iş çıkarsa da, bu otomatik dönüştürme her zaman en iyi çözüm değildir.
Kullanıcılarımız genellikle mobil ziyaretçileri için basitlik, özel promosyonlar veya daha iyi dönüşüm oranları için farklı gezinme seçenekleri göstermeye ihtiyaç duyarlar.
Bu makalede, WordPress’teki varsayılan mobil menüyü nasıl kolayca gizleyebileceğinizi göstereceğiz, böylece bunun yerine özel bir menü gösterebilirsiniz.

Bu eğitimde iki farklı yöntemi ele alacağız ve kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress’te Eklenti Kullanarak Mobil Menüyü Gizleme
WordPress temanız tarafından sağlanan mobil menüyü gizlemenin en kolay yolu WP Mobile Menu eklentisini kullanmaktır.
Bu eklenti, benzersiz bir menü oluşturmanıza ve ardından bunu mobil kullanıcılara göstermenize olanak tanır. Ayrıca birçok temanın varsayılan olarak sağladığı mobil menüyü de gizleyebilirsiniz.
Mobil Menünüzü Oluşturun
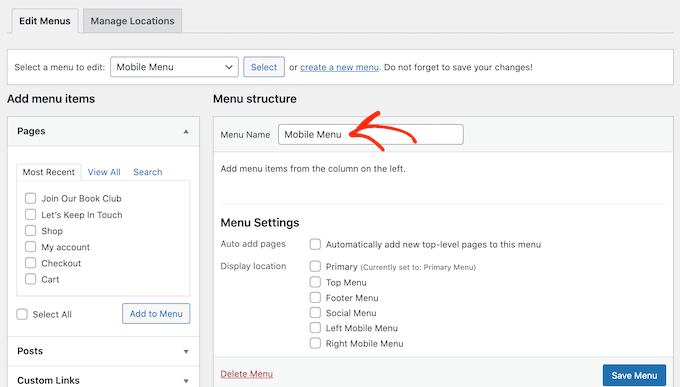
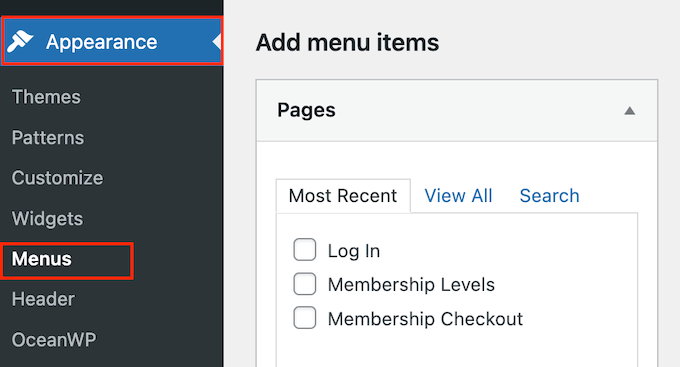
Öncelikle, mobil cihazlarda gösterilmesini istediğiniz navigasyon menüsünü oluşturmanız gerekir. Başlamak için WordPress kontrol panelinizdeki Görünüm ” Menüler sayfasına gidin.

Bir sonraki ekranda, menü için bir ad yazmanız gerekir. Menüyü daha sonra tanımlamanıza yardımcı olacak bir şey kullanmak iyi bir fikirdir, örneğin ‘Mobil Menü’ gibi.
Bundan sonra, mobil menüye eklemek istediğiniz tüm yayınları ve sayfaları seçebilirsiniz.

Daha ayrıntılı talimatlar için WordPress’te gezinme menüsü oluşturma kılavuzumuza bakın.
Menü düzeninden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
Eklenti Ayarlarını Yapılandırma
Bunu yaptıktan sonra sıra WP Mobile Menu eklentisini kurmaya ve etkinleştirmeye geldi. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
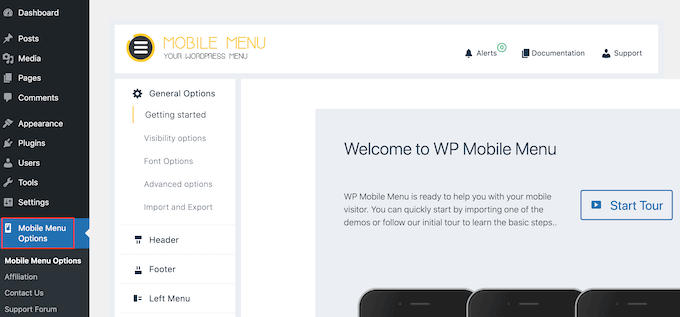
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Mobil Menü Seçenekleri ‘ne gidin.

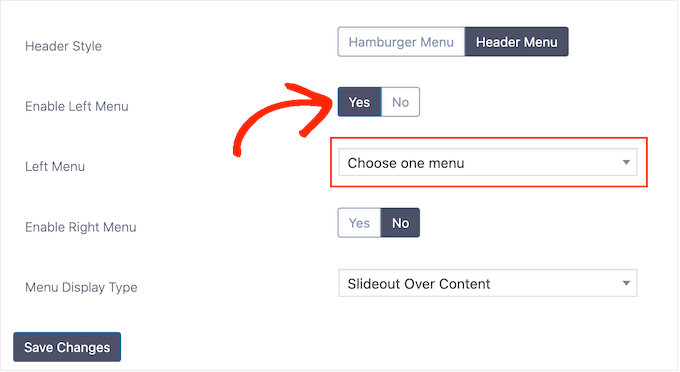
Burada, sayfanın en altına gitmeli ve ‘Sol/Sağ Menüyü Etkinleştir’ geçişlerini kullanarak mobil menünün ekranın solunda mı yoksa sağında mı gösterileceğini seçmelisiniz.
Ardından, ‘Bir menü seçin’ açılır menüsünü açın ve daha önce oluşturduğunuz mobil menüyü seçin.

Bundan sonra, ‘Değişiklikleri Kaydet’e tıklamanız yeterlidir.
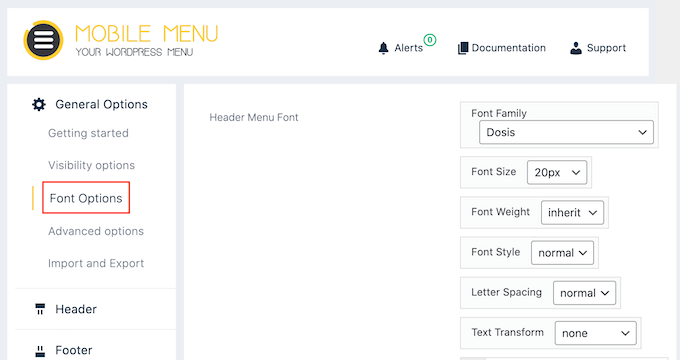
WordPress navigasyon menünüzü şekillendirmenin birçok yolu vardır. Örneğin, ‘Yazı Tipi Seçenekleri’ni seçebilir ve ardından yazı tipi boyutunu, ağırlığını, aralığını ve daha fazlasını değiştirebilirsiniz.

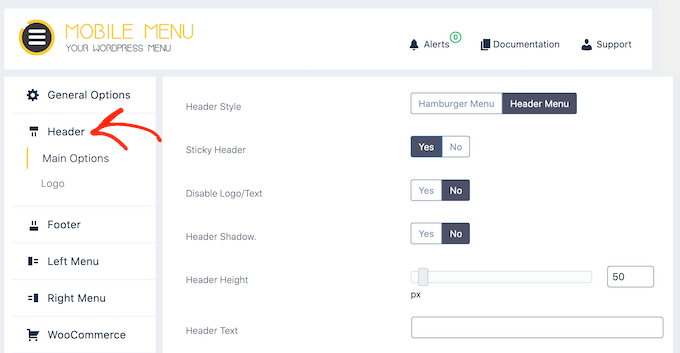
Ayrıca ‘Üstbilgi Stili’ni seçebilir ve mobil üstbilginin nasıl görüneceğini ve davranacağını değiştirebilirsiniz.
Örneğin, bir gölge ekleyebilir, başlık yüksekliğini değiştirebilir, yapışkan bir gezinme menüsü oluşturabilir ve daha fazlasını yapabilirsiniz.

Bu ayarların çoğu basittir, bu nedenle bunlara bakabilir ve ne tür farklı efektler oluşturabileceğinizi görebilirsiniz. Örneğin, WordPress menülerinize bir resim simgesi ekleyebilir veya CSS ekleyebilirsiniz.
Mobil menünün nasıl ayarlandığından memnun olduğunuzda, ‘Değişiklikleri Kaydet’e tıklayın.
Mobil Menünüzü WordPress’e Ekleyin
Artık eklentiyi kurduğunuza göre, bir sonraki adım Görünüm ” Menüler bölümüne giderek WordPress’e mobil menüyü nerede göstereceğini söylemektir.
Henüz seçili değilse, ‘Düzenlemek için bir menü seçin’ açılır menüsünü açın ve daha önce oluşturduğunuz mobil menüyü seçin.

Ardından, ‘Menü Ayarları’ altında, menüyü nerede göstermek istediğinize bağlı olarak ‘Sol Mobil Menü’ veya ‘Sağ Mobil Menü’yü seçmelisiniz.
Bundan sonra, ‘Menüyü Kaydet’e tıklamanız yeterlidir.
Şimdi web sitenizi bir mobil cihazda ziyaret edin ya da WordPress sitenizin mobil sürümünü masaüstünden görüntüleyin. Özel mobil menüyü görmelisiniz.

Sorun Giderme: Varsayılan Mobil Menü Nasıl Gizlenir
Varsayılan olarak, eklenti en popüler WordPress temaları tarafından kullanılan menü öğelerini otomatik olarak gizler. Bu, temanızın varsayılan mobil menüsünün sizin hiçbir şey yapmanıza gerek kalmadan gizleneceği anlamına gelir.
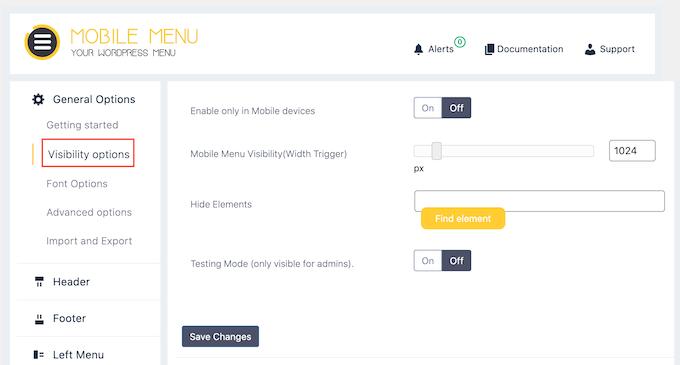
Ancak, varsayılan mobil menü hala görünüyorsa, WordPress kontrol panelindeki Mobil Menü Seçenekleri ” Genel Seçenekler ” Görünürlük Seçenekleri bölümüne gitmeniz gerekecektir.

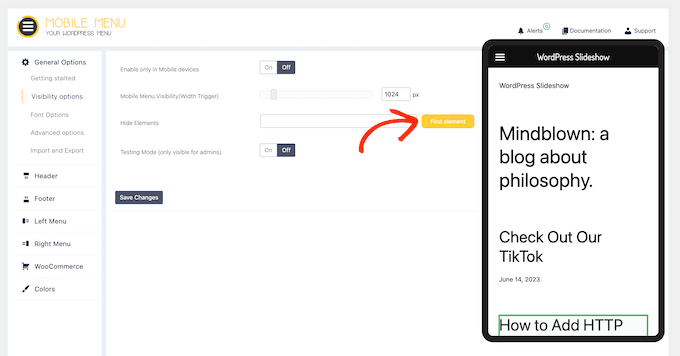
Burada, ‘Eleman Bul’ düğmesine tıklayın.
Bu, web sitenizin mobil sürümünü açar.

Bu açılır pencerede, WordPress temanız tarafından sağlanan menü gibi mobil cihazlarda gizlemek istediğiniz içeriği seçmek için tıklayın.
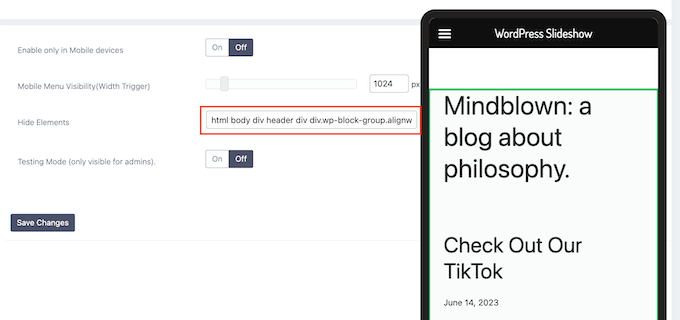
Bu, içeriğin CSS sınıfını ‘Öğeleri Gizle’ alanına ekler.

Bu işlem tamamlandıktan sonra ‘Değişiklikleri Kaydet’e tıklayın. Şimdi, temanın menüsü artık mobil cihazlarda görünmemelidir.
Yöntem 2: CSS Kodunu Kullanarak Mobil Menüyü Gizleme
Bu yöntem biraz gelişmiş bir yöntemdir ve web sitenize özel kod eklemenizi gerektirir.
Bu yöntem için iki farklı yaklaşım arasında seçim yapabilirsiniz. CSS kullanarak varsayılan mobil menünün tamamını gizleyebilir veya mobil cihazlardaki menü öğelerini tek tek gizleyebilirsiniz.
1. CSS kullanarak mobil cihazlarda tam bir menüyü gizleme
Seçeneklerden biri, WordPress temanızdan varsayılan mobil menüyü tamamen kaldırmaktır. Mobil cihazlarda farklı bir gezinme yöntemi kullanmak istiyorsanız, örneğin kırıntı gezinme bağlantıları veya etkileşimli resimler gibi, bu iyi bir seçimdir.
İlk olarak, değiştirmeniz gereken öğeyi bulmanız gerekir. Bunu yapmak için, WordPress web sitenize gidin ve fareyi gezinme menüsünün üzerine getirin.
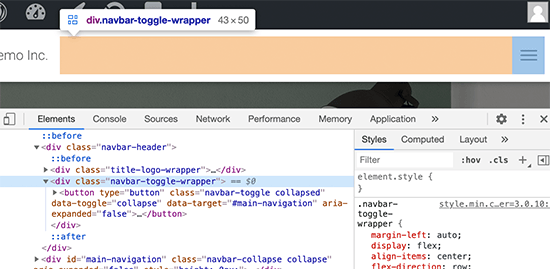
Bundan sonra, sağ tıklayın ve tarayıcınızın İnceleme aracını seçin.

Tarayıcı ekranınız şimdi ikiye bölünecek ve gezinti menüsünün kodu da dahil olmak üzere sayfanın kodunu göreceksiniz.
Ancak, masaüstü ekranında görebildiğimiz için bu navigasyon menüsünü değiştirmek istemiyoruz.

Neyse ki bunun yerine mobil menüye erişmenin kolay bir yolu var.
WordPress masaüstü gezinme menüsünü mobil menü ile değiştirene kadar tarayıcının köşesini sürükleyerek küçültmeniz yeterlidir.

Şimdi, mobil navigasyon menüsü tarafından kullanılan tanımlayıcıyı ve CSS sınıfını bulmanız gerekir. Tarayıcınız menü alanını vurgulayana kadar farenizi kaynak kodun üzerinde gezdirmeniz yeterlidir. Bu bölüm, kullanmanız gereken sınıf ve tanımlayıcıyı içerir.
Bu bilgilere sahip olduğunuzda, kod kullanarak menüyü mobil cihazlarda gizleyebilirsiniz.
WordPress kılavuzları genellikle functions.php dosyanıza özel kod eklemenizi isteyecektir. Ancak bu pek kullanıcı dostu değildir ve koddaki küçük bir hata bile her türlü yaygın WordPress hatasına neden olabilir. Hatta özel kod web sitenizi tamamen bozabilir.
Bunun yerine, WPCode kullanarak özel kod eklemek daha güvenlidir.
Bu ücretsiz eklenti, sitenizi riske atmadan WordPress’e özel CSS, PHP, HTML ve daha fazlasını eklemeyi kolaylaştırır. Eklentinin kodunu WPCode’un editörüne yapıştırabilir ve ardından tek bir düğmeye tıklayarak kodu etkinleştirip devre dışı bırakabilirsiniz.
Başlamak için WPCode’u yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
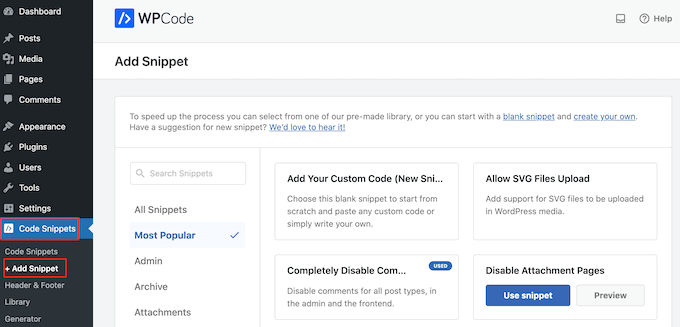
Bundan sonra, WordPress kontrol panelinde Kod Parçacıkları ” Parçacık Ekle bölümüne gidin.

Burada, sitenize ekleyebileceğiniz önceden hazırlanmış tüm parçacıkları göreceksiniz. Bu, yorumları tamamen devre dışı bırakmanıza, WordPress’in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir parçacık içerir.
Sitenize özel CSS eklemek için ‘Özel Kodunuzu Ekleyin’ seçeneğinin üzerine gelin ve ardından ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

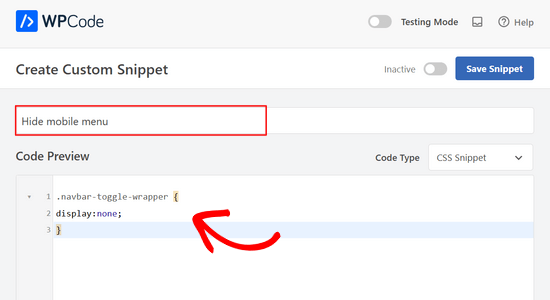
Ardından, ekranda beliren seçenekler listesinden kod türü olarak ‘CSS Snippet’i seçin.

Bu sizi Özel Snippet Oluştur sayfasına götürecektir.
Başlamak için kod parçacığı için bir başlık yazın. Bu, kod parçacığını WordPress kontrol panelinizde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.

Bundan sonra, aşağıdaki kodu kod düzenleyicisine yapıştırabilir veya yazabilirsiniz:
1 2 3 | .navbar-toggle-wrapper {display:none;} |
.navbar-toggle-wrapper ‘ı tarayıcınızın Inspect aracını kullanarak bulduğunuz tanımlayıcı ile değiştirmeyi unutmayın.
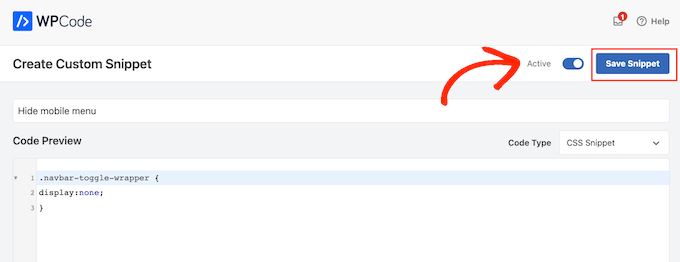
Kod parçacığını yayınlamaya hazır olduğunuzda, ekranın üst kısmına gidin ve ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın.
Son olarak, snippet’i canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Artık temanızın mobil menüsü akıllı telefonlarda ve tabletlerde gizlenecektir.
2. CSS kullanarak mobil menüde belirli menü öğelerini gizleme
Bu yöntem, bir navigasyon menüsü oluşturmanıza ve ardından mobil veya masaüstü cihazlarda görünmesini istemediğiniz öğeleri seçerek göstermenize veya gizlemenize olanak tanır.
Bu sayede mobil ve masaüstü ziyaretçiler için aynı navigasyon menüsünü kullanabilirsiniz. İlk olarak Görünüm ” Menüler bölümüne gidin.

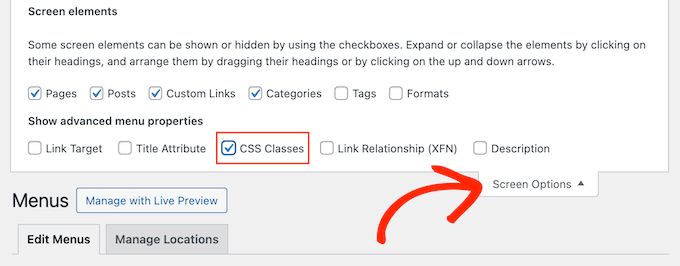
Bunu yaptıktan sonra, ekranın sağ üst köşesindeki ‘Ekran Seçenekleri’ düğmesine tıklayın.
Buradan, ‘CSS Sınıfları’ seçeneğinin yanındaki kutuyu işaretlemeniz gerekir.

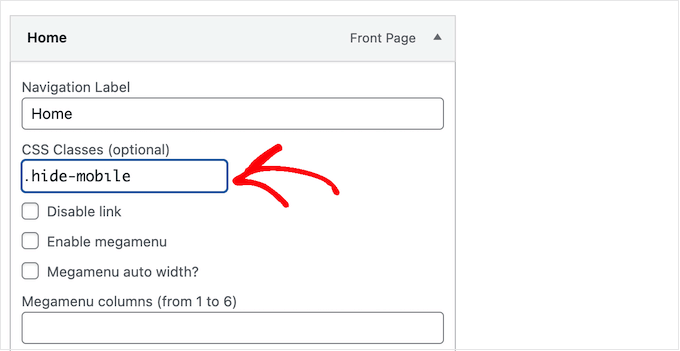
Bundan sonra, mobil cihazlarda gizlemek istediğiniz menü öğesine gidin ve genişletmek için tıklayın.
Menü öğesi ayarlarında, bir CSS sınıfı ekleme seçeneği göreceksiniz. Burada, basitçe devam edin ve bir .hide-mobile CSS sınıfı ekleyin.

Mobil cihazlarda gizlemek istediğiniz tüm menü öğeleri için işlemi tekrarlayın.
Benzer şekilde, masaüstü bilgisayarlarda gizlemek istediğiniz herhangi bir menü öğesine tıklayabilirsiniz. Ancak bu kez bunun yerine .hide-desktop CSS sınıfını ekleyin.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
Bunu yaptıktan sonra, özel CSS kullanarak bu menü öğelerini gizlemeye hazırsınız demektir. Yukarıda açıklanan aynı süreci izleyerek yeni bir özel kod parçacığı oluşturmanız yeterlidir.
Şimdi, aşağıdaki CSS’yi WPCode kod düzenleyicisine ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media (min-width: 980px){ .hide-desktop{ display: none !important; }} @media (max-width: 980px){ .hide-mobile{ display: none !important; }} |
Bundan sonra, kod parçacığını yayınlamanız yeterlidir.
Şimdi, WordPress blogunuzu ziyaret ederseniz, masaüstünde gizlemek istediğiniz menü öğelerinin artık görünmediğini göreceksiniz. Menünün mobil cihazlarda nasıl göründüğünü test etmek için, WordPress mobil menüye geçene kadar tarayıcı ekranını küçültmeniz yeterlidir.
Umarız bu makale WordPress’te bir mobil menüyü nasıl kolayca gizleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, en iyi sürükle ve bırak WordPress sayfa oluşturucuları için uzman seçimlerimizi ve menülere koşullu mantık ekleme kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.