WordPress’te her kullanıcıyı özel bir karşılama mesajıyla selamlamak, ziyaretçileriniz için daha kişisel bir deneyim oluşturmanın harika bir yoludur.
16 yılı aşkın deneyimimizde, iş ortağı markalarımızın çoğunda kişiselleştirilmiş bir karşılamanın etkileşimi artırabildiğini, insanların kendilerini değerli hissetmelerini sağladığını ve hatta onları siteyi daha fazla keşfetmeye teşvik ettiğini fark ettik. Basit bir karşılama mesajı, kitlenizle yakınlık kurmanızda uzun bir yol kat etmenizi sağlayabilir.
Ancak her ziyaretçi için özel karşılamalar ayarlamak çok fazla iş gibi gelebilir. İşte bu noktada OptinMonster ve LiveChat gibi araçlar işe yarıyor.
Bu kılavuzda, ziyaretçilerinizle hemen bağlantı kurmaya başlayabilmeniz için özel karşılama mesajları oluşturmanın ve görüntülemenin basit yöntemlerini göstereceğiz.

WordPress’te Kullanıcıları Neden ve Ne Zaman Hoş Geldiniz Mesajlarıyla Karşılamalısınız?
Tüm web sitelerinin kullanıcıları özel bir karşılama mesajıyla karşılaması gerekmez. Ancak, çevrimiçi bir mağaza işletiyorsanız, potansiyel müşteriler oluşturmaya çalışıyorsanız veya kullanıcı etkileşimini artırmaya çalışıyorsanız, bir karşılama mesajı çok yararlı olabilir.
Kullanabileceğiniz farklı türde karşılama mesajları vardır. Buradaki amaç, kullanıcılara her mesajda çok fazla değer sunmaktır.
WordPress sitenizde bir karşılama mesajı göstermek için bazı kullanım durumlarını aşağıda bulabilirsiniz:
- Müşteriler e-ticaret mağazanıza geldiklerinde, onları indirim teklifleriyle karşılayan bir karşılama mesajı gösterebilir veya ödeme sürecinde onlara yardımcı olabilirsiniz.
- Hoş geldiniz mesajı, ürün ve hizmetlerinize aşina olmayabilecek kullanıcılara canlı destek sağlamaya yardımcı olur. Onları soru sormaya ve sorularını çözmeye teşvik edebilirsiniz.
- Geri dönen ziyaretçilere bir hoş geldiniz mesajı göstermek sitenizdeki satışları artırabilir. Popüler ürünler, indirimler ve diğer teşvikleri içeren bir açılır pencere gösterebilirsiniz.
- Ayrıca küresel kitleniz için farklı dillerde kişiselleştirilmiş karşılama mesajları oluşturabilirsiniz. Bu, etkileşimi artırmaya yardımcı olur ve dünyanın dört bir yanından kullanıcıların hoş karşılandıklarını hissetmelerini sağlar.
- Bir WordPress blogunda hoş geldiniz mesajı e-posta listenizi büyütmenize yardımcı olabilir. Kullanıcıları ücretsiz bir kurs indirmeye teşvik edebilir, onlara en iyi içeriklerinizi gösterebilir ve daha fazlasını yapabilirsiniz.
- Kâr amacı gütmeyen bir web sitesi için bir karşılama mesajı oluşturmak daha fazla bağış almanıza yardımcı olabilir. Kullanıcıları selamlayabilir ve açılır mesajda desteklenecek en önemli nedenleri gösterebilirsiniz.
Bunu akılda tutarak, WordPress’te her kullanıcıyı özel bir karşılama mesajıyla nasıl kolayca karşılayacağınızı göstereceğiz. 2 yöntemi ele alacağız, bu nedenle herhangi bir bölüme atlamak için aşağıdaki bağlantılara tıklayabilirsiniz:
Hemen başlayalım!
Yöntem 1: OptinMonster Kullanarak Kullanıcıları Özel Bir Karşılama Mesajı ile Karşılayın
Bu yöntem için OptinMonster kullanacağız. Web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olan dünyanın en popüler potansiyel müşteri oluşturma yazılımıdır.
WPBeginner’da, özel fırsatlarımız ve tekliflerimiz için pop-up’lar veya başlık banner’ları oluşturmak için her zaman OptinMonster’ı kullanırız. Daha fazla ayrıntı için OptinMonster incelememizin tamamına bakın.
İlk olarak, bir OptinMonster hesabına kaydolmanız gerekir. Başlamak için web sitesini ziyaret edin ve ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklayın.

Kayıt olduktan sonra, OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
WordPress siteniz ile OptinMonster arasında bir bağlayıcı görevi gören ücretsiz bir eklentidir.
Etkinleştirmenin ardından, OptinMonster kurulum sihirbazını ve karşılama ekranını göreceksiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Bundan sonra, şimdi yeni bir pencere açılacaktır.
WordPress web sitenizi OptinMonster’a bağlamak için ‘ WordPress ‘e Bağlan’ düğmesine tıklamanız gerekir.

Artık web siteniz için yeni bir kampanya oluşturmaya hazırsınız.
WordPress yönetici panelinden OptinMonster ” Kampanyalar bölümüne gidin ve ‘İlk Kampanyanızı Oluşturun’ seçeneğine tıklayın.

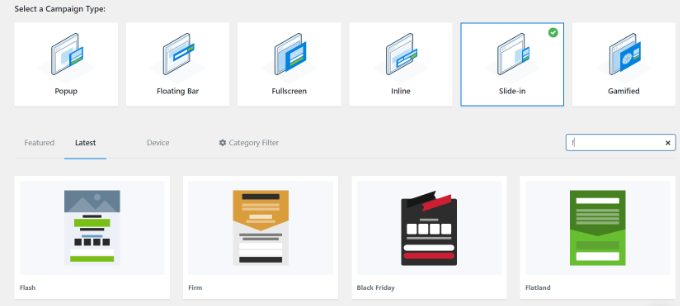
Ardından, bir kampanya türü ve bir şablon seçmeniz gerekir. OptinMonster farklı kampanya türleriyle birlikte gelir ve WordPress’te kullanıcıları bir karşılama mesajıyla selamlamak için bunlardan herhangi birini kullanabilirsiniz.
Bu eğitimde, ‘Flatland’ şablonuyla birlikte kayan kampanya türünü kullanacağız.

Ardından, kampanyanıza bir isim vermeniz istenecektir.
Bu işlem tamamlandıktan sonra, ‘İnşaata Başla’ düğmesine tıklamanız yeterlidir.

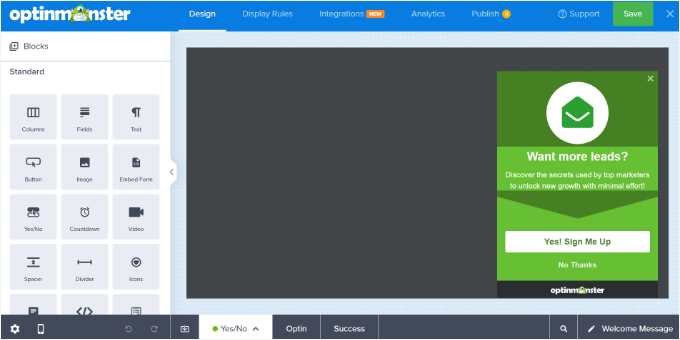
OptinMonster şimdi herhangi bir öğeyi ekleyebileceğiniz ve düzenleyebileceğiniz sürükle ve bırak düzenleyicisini başlatacaktır.
Sütunlar, metin, video, düğmeler, kayıt alanları ve daha fazlası gibi farklı bloklar ekleyebilirsiniz.

Karşılama mesajı açılır penceresindeki metni de değiştirebilirsiniz.
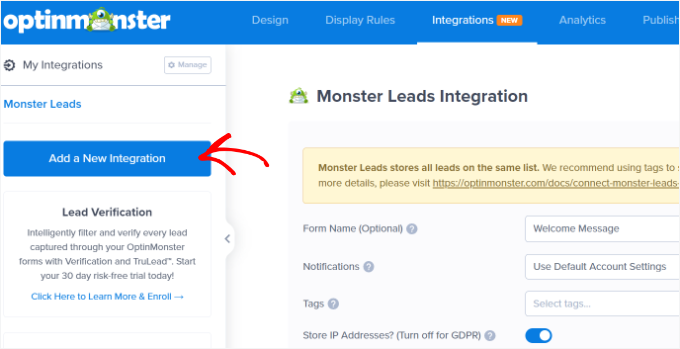
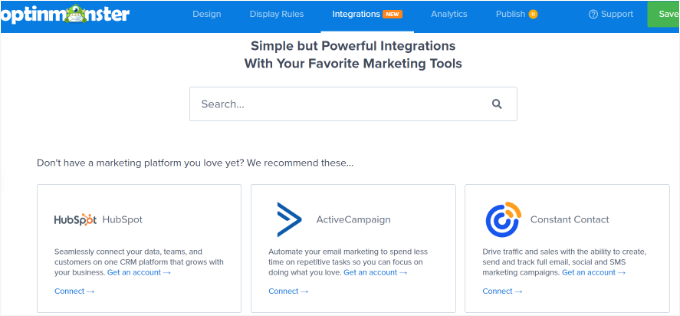
OptinMonster ayrıca e-posta pazarlama hizmetlerinizle de entegre olur. En üstteki ‘Entegrasyonlar’ sekmesine geçmeniz yeterlidir.

Bundan sonra, sol tarafınızdaki menüden ‘Yeni Entegrasyon Ekle’ düğmesine tıklamanız gerekecektir.
OptinMonster, ActiveCampaign, Constant Contact, HubSpot ve daha fazlası gibi popüler araçlarla sorunsuz bir şekilde çalışır.
Devam edin ve entegre etmek istediğiniz e-posta pazarlama aracını seçin ve ‘Bağlan’ bağlantısını tıklayın. Ardından tercih ettiğiniz hizmette oturum açmak için ekrandaki talimatları takip edebilirsiniz.

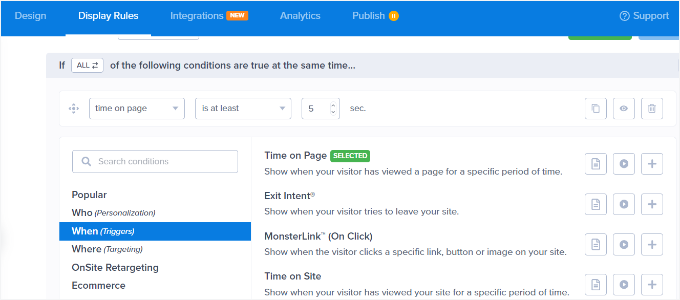
Ardından, karşılama mesajını ne zaman görüntülemek istediğinizi seçmek için ‘Görüntüleme Kuralları’ sekmesine geçmeniz gerekir.
OptinMonster, daha az müdahaleci ve son derece ilgi çekici karşılama mesajları oluşturmak için kullanabileceğiniz bir dizi seçenekle birlikte gelir.
Sayfadaki Zaman Kuralını Kullanarak Karşılama Mesajı Görüntüleme
Varsayılan olarak OptinMonster, karşılama mesajı kampanyanızı göstermek için sayfada kalma süresi görüntüleme kuralını kullanır.
Diyelim ki bir kullanıcı e-ticaret mağazanıza geldi ve ana sayfada 5 saniye geçirdi. Daha sonra kullanıcıyı karşılayan bir açılır mesaj gösterebilir ve son satışları, popüler ürünleri veya diğer teşvikleri gösterebilirsiniz.
Benzer şekilde, bir WordPress blogunuz varsa, hoş geldiniz mesajında kullanıcılara popüler makaleleri, en son duyuruları veya yeni ürün veya hizmetlerle ilgili bilgileri görüntüleyebilirsiniz.

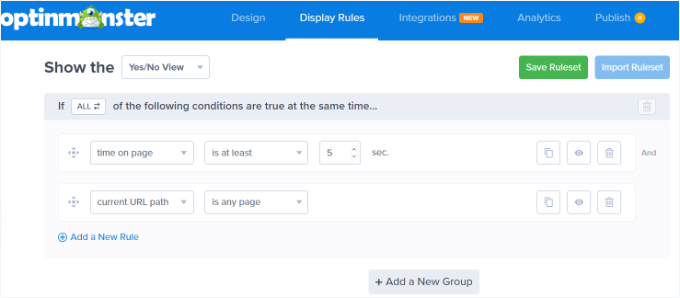
Başlamak için ‘Sayfadaki Süre’ görüntüleme kuralını seçmeniz ve süreyi 5 saniyeye ayarlamanız yeterlidir.
Kampanyayı web sitenizdeki tüm sayfalarda göstermek istiyorsanız, ‘geçerli URL yolu’ ve ‘herhangi bir sayfa’ kurallarını kullanmanız gerekecektir.
Ancak, bu ayarları değiştirebilir ve hoş geldiniz mesajınızı göstermek için süreyi artırabilir veya belirli bir sayfa seçebilirsiniz.

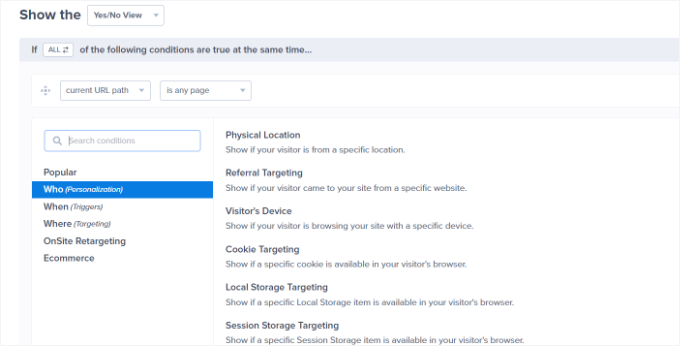
Konuma Göre Karşılama Mesajı Görüntüleme
Ayrıca belirli konumlardaki kullanıcılara farklı mesajlar da gösterebilirsiniz. Hatta birden fazla kampanya oluşturabilir ve kullanıcıları kendi ana dillerinde karşılayabilirsiniz.
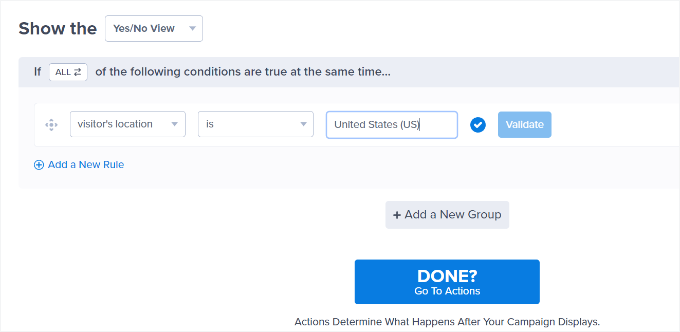
Tek yapmanız gereken OptinMonster’da ‘Fiziksel Konum’ görüntüleme kuralını seçmek.

Ardından, görüntüleme kuralı ayarlarına ülke adını girebilirsiniz.
Buradan, ‘Doğrula’ düğmesine tıklamanız gerekecektir.

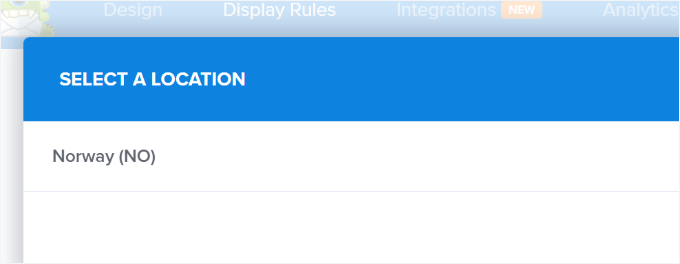
Bir sonraki ekranda, girdiğiniz konumu onaylamanız gerekecektir.
Devam etmek için konum adına tıklamanız yeterlidir.

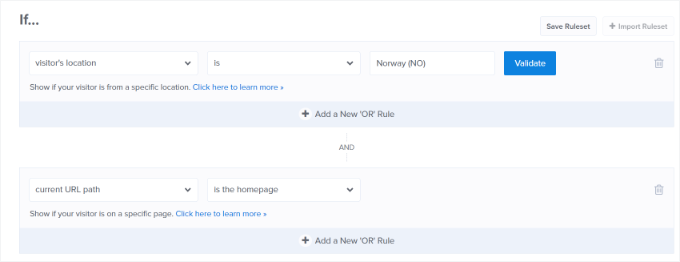
Kampanyanın tüm sayfalarda görüntülenmesi için ayarı koruyabilirsiniz.
Ancak isterseniz bunu düzenleyebilir ve hoş geldiniz mesajınızı ana sayfa gibi belirli bir sayfada gösterebilirsiniz.

Karşılama mesajınızı göstermek için OptinMonster’da kullanabileceğiniz daha birçok görüntüleme kuralı vardır. Örneğin, kampanyayı bir kullanıcının cihazına göre, bir bağlantıya tıkladıklarında, belirli bir sayfayı ziyaret ettiklerinde ve daha fazlasını gösterme seçenekleri vardır.
Hoş Geldiniz Mesajı Kampanyanızı Yayınlayın
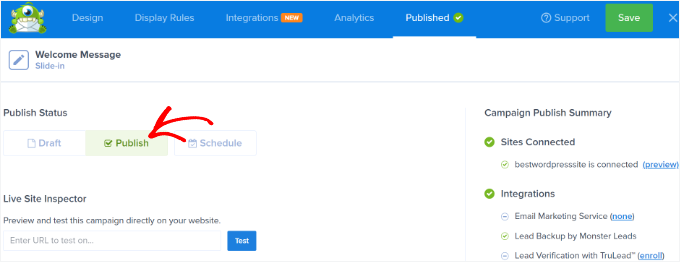
Karşılama mesajınız hazır olduğunda, devam edin ve Yayınlama Durumunu ‘Yayınla’ olarak değiştirin. Ardından, en üstteki ‘Kaydet’ düğmesine tıklayabilir ve kampanya oluşturucudan çıkabilirsiniz.

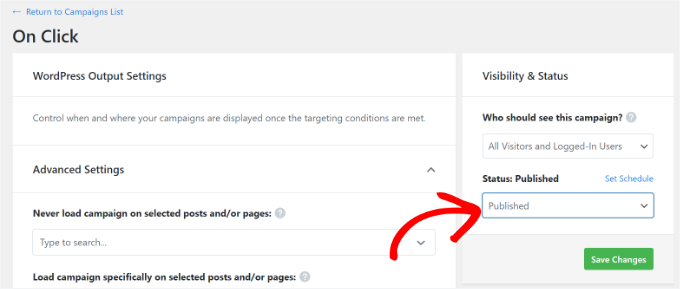
Ardından, kampanyanız için WordPress çıktı ayarlarını göreceksiniz.
Kampanyanızın yayında olduğundan emin olmak için sağ taraftaki ‘Durum’ açılır menüsüne tıklayın ve ‘Yayınlandı’ ayarını seçin.

Durumu değiştirdikten sonra ayarları kaydetmeyi unutmayın.
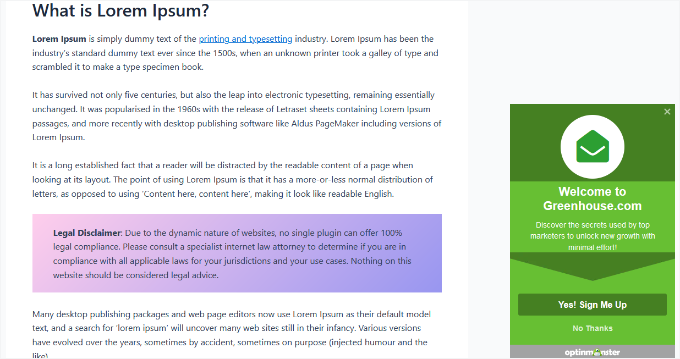
Artık özel karşılama mesajınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Diğer kullanıcılar için de farklı kurallar kullanarak bunun gibi başka açılır pencereler oluşturabilirsiniz. Daha fazla ayrıntı için WordPress’te farklı kullanıcılara kişiselleştirilmiş içeriğin nasıl gösterileceğine ilişkin kılavuzumuza bakabilirsiniz.
Yöntem 2: LiveChat Kullanarak Kullanıcıları Özel Bir Karşılama Mesajı ile Karşılayın
LiveChat, WordPress web siteleri için en iyi canlı sohbet destek yazılımıdır. WordPress siteniz için güzel tasarlanmış canlı sohbet düğmeleri ve canlı sohbet desteği oluşturmanıza olanak tanır.
Şu anda, WPBeginner Pro hizmetlerimiz için tüm bireysel sayfalarda LiveChat kullanıyoruz. Bu konudaki deneyimimizle ilgili ayrıntılar için LiveChat incelememize bakabilirsiniz.
Karşılama mesajını özelleştirebilir, kendi düğmelerinizi görüntüleyebilir, logonuzu yükleyebilir, temsilci profillerini gösterebilir ve daha fazlasını yapabilirsiniz.
Öncelikle, LiveChat web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir. Hesabınızı oluşturmak için ekrandaki talimatları takip etmeniz yeterlidir.

Bundan sonra, LiveChat kontrol panelinize yönlendirileceksiniz.
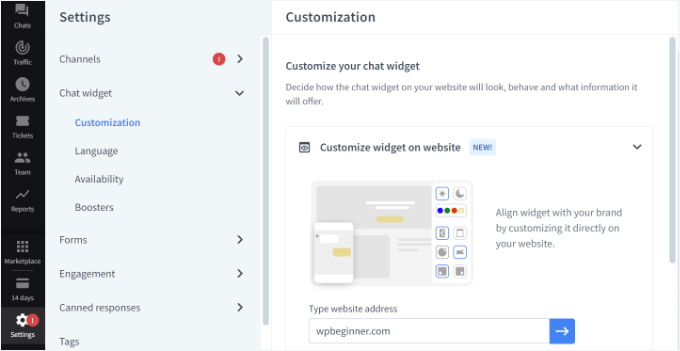
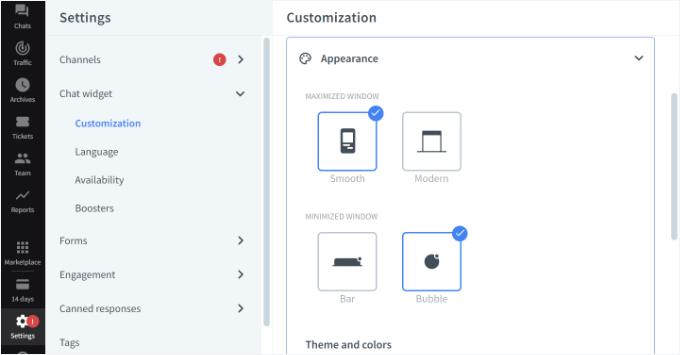
Ardından, sol panelden ‘Ayarlar’ sekmesine gitmeniz ve Sohbet widget’ı ” Özelleştirme sayfasına gitmeniz gerekir.

Burada, sohbet widget’ınızı özelleştirebilirsiniz.
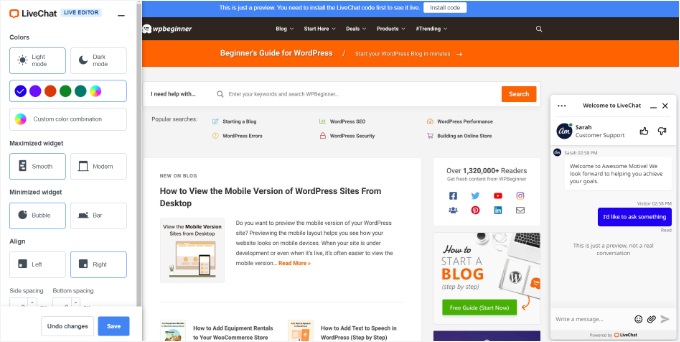
LiveChat, widget’ları doğrudan web sitenizde düzenlemenize olanak tanır. Sitenizin URL’sini ‘Widget’ı web sitesinde özelleştir’ seçeneğine girmeniz ve mavi ok düğmesine tıklamanız yeterlidir.

Artık sohbet widget’ınızın rengini değiştirebilir, koyu veya açık modu seçebilir, stili ayarlayabilir, hizalamayı ve aralığı değiştirebilirsiniz.
LiveChat ayrıca canlı sohbet widget’ınızın görünümünü gösterge paneli ayarlarından düzenlemenize de olanak tanır.

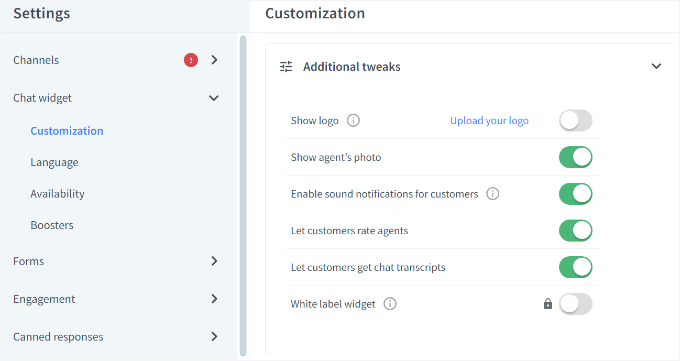
Bunun yanı sıra, sohbet widget’ınızda ek ince ayarlar da yapabilirsiniz.
Örneğin, bir logo veya temsilcinin fotoğrafını gösterme, sesli bildirimleri etkinleştirme, müşterilerin temsilcileri derecelendirmesine izin verme ve daha fazlası için seçenekler vardır.

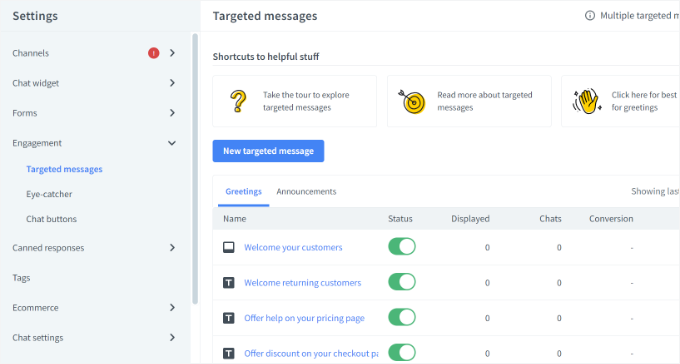
Daha sonra sol tarafınızdaki panelden Engagement ” Targeted messages bölümüne geçmeniz gerekiyor.
LiveChat varsayılan olarak birkaç hedefli mesajı etkinleştirir. Ancak, kendi hedefli mesaj türlerinizi oluşturabilirsiniz, örneğin:
- Yeni müşterilere hoş geldiniz mesajı
- Geri dönen müşterilere hoş geldiniz mesajı
- Fiyatlandırma sayfasında yardım
- Ödeme sayfasında indirim
- Ürün duyuruları
- Yeni özellik sürümleri
- Zamana duyarlı fırsatlar ve indirim teklifleri

Daha fazla özelleştirmek veya yeni bir mesaj eklemek için varsayılan mesajlara tıklayabilirsiniz.
Bu eğitim için, ‘Yeni hedeflenen mesaj’ düğmesine tıklayarak yeni bir karşılama bildirimi ekleyeceğiz.
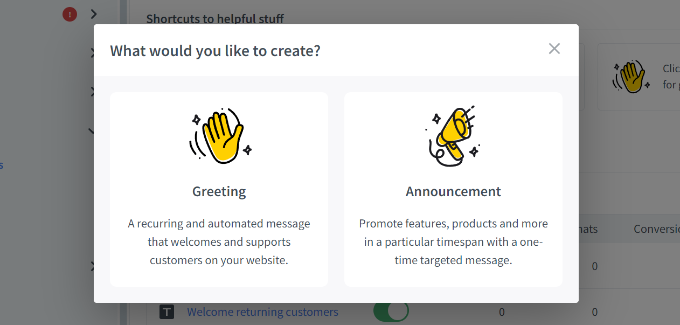
Ardından, oluşturmak istediğiniz mesaj türünü seçebileceğiniz küçük bir pencere açılacaktır. Devam edin ve ‘Tebrik’ seçeneğini seçin.

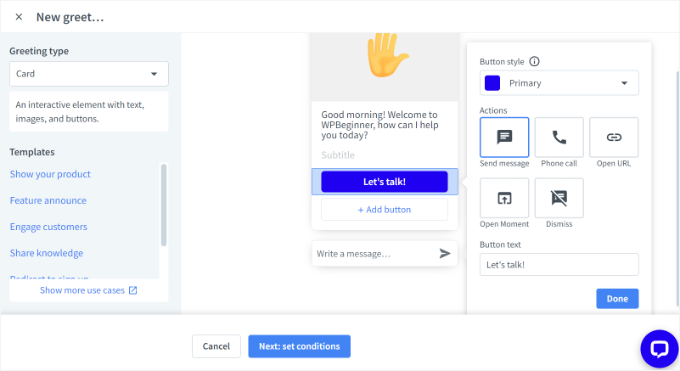
Bundan sonra, mesajı kullanıcıların bir karşılama mesajı olarak göreceği şekilde düzenleyebilirsiniz.
LiveChat ayrıca karşılama mesajınız için şablonlar sunar. Örneğin, bir ürünü gösterebilir, yeni bir özelliği duyurabilir, bilgi paylaşabilir ve daha fazlasını yapabilirsiniz. Bu eğitim için varsayılan şablonu kullanacağız.
Ayrıca düğme metnini değiştirme, başka bir düğme ekleme ve daha fazlasını yapma seçenekleri de vardır.

Karşılama mesajını düzenledikten sonra, en alttaki ‘Sonraki: koşulları ayarla’ düğmesine tıklamanız yeterlidir.
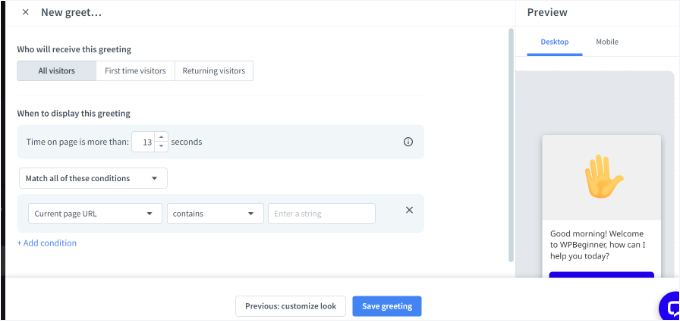
Ardından, karşılama mesajının ne zaman görüneceğini belirtmeniz gerekecektir. LiveChat, tüm ziyaretçilere, ilk kez gelen ziyaretçilere veya geri dönen ziyaretçilere göstermeyi içeren 3 seçenek gösterir.
Canlı sohbet yazılımı ayrıca bir kullanıcının karşılama mesajını göstermeden önce bir sayfada geçireceği süreyi seçmenize de olanak tanır. Bundan sonra, mesajın görüneceği bir sayfa seçmeniz gerekecektir.

Değişiklikleri yaptıktan sonra ‘Karşılamayı kaydet’ düğmesine tıklamanız yeterlidir.
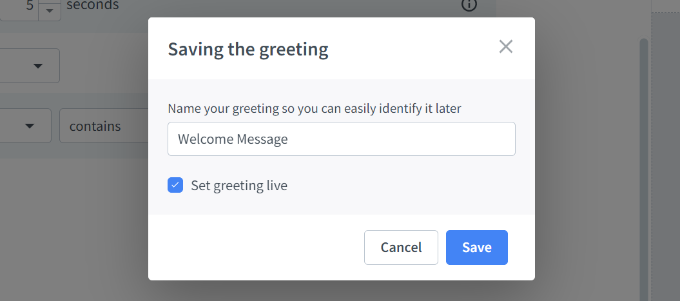
Şimdi yeni bir pencere açılacaktır. Devam edin ve karşılama mesajınız için bir isim girin ve ‘Karşılamayı canlı ayarla’ seçeneğini etkinleştirin. Bundan sonra, ‘Kaydet’ düğmesine tıklayın.

Yeni bir tane oluşturduysanız LiveChat tarafından ayarlanan varsayılan karşılama mesajını devre dışı bırakabileceğinizi unutmayın.
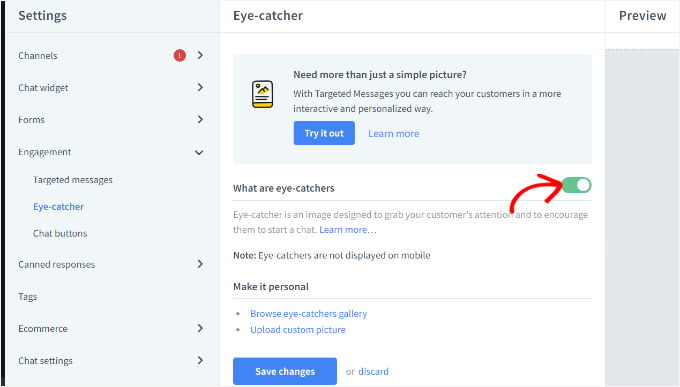
Ardından, bir göz alıcı seçmeniz gerekir. Bu görüntü, LiveChat penceresi simge durumuna küçültüldüğünde görüntülenir.
LiveChat, kullanabileceğiniz çeşitli hazır göz alıcılarla birlikte gelir. Ayrıca resimlerinizi yükleyebilir ve bunlardan birini kullanabilirsiniz.
LiveChat ayarlarında Engagement ” Eye-catcher bölümüne gidin ve göz yakalayıcıyı etkinleştirmek için geçişe tıklayın. İşiniz bittiğinde ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.

LiveChat pencerenizin ve özel karşılama mesajınızın tasarımından memnun olduğunuzda, bunu WordPress web sitenize eklemeye hazırsınız demektir.
Ardından, LiveChat eklentisini yüklemek ve etkinleştirmek için WordPress yönetici alanınıza geri dönebilirsiniz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
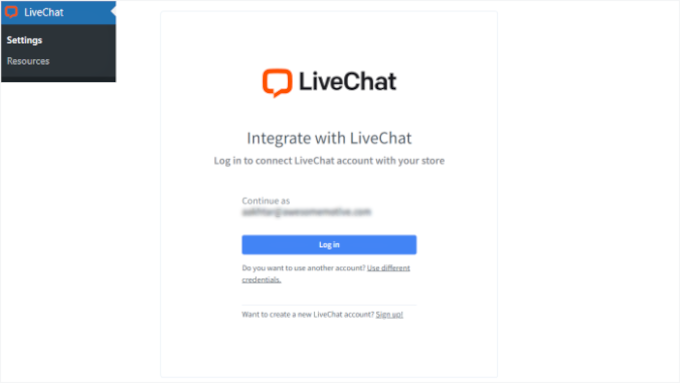
Etkinleştirmenin ardından, eklenti WordPress yönetici kenar çubuğunuza LiveChat etiketli yeni bir menü öğesi ekleyecektir. Ayrıca, sizi LiveChat hesabınızı seçebileceğiniz ve ‘Giriş Yap’ düğmesine tıklayabileceğiniz bir giriş ekranına yönlendirecektir.

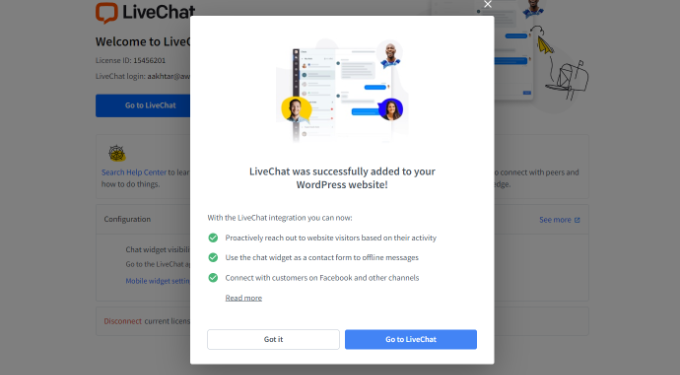
Şimdi LiveChat’i WordPress’e başarıyla eklediğinizi belirten bir başarı mesajı göreceksiniz.
Devam etmek için ‘Anladım’ düğmesine tıklamanız yeterlidir.

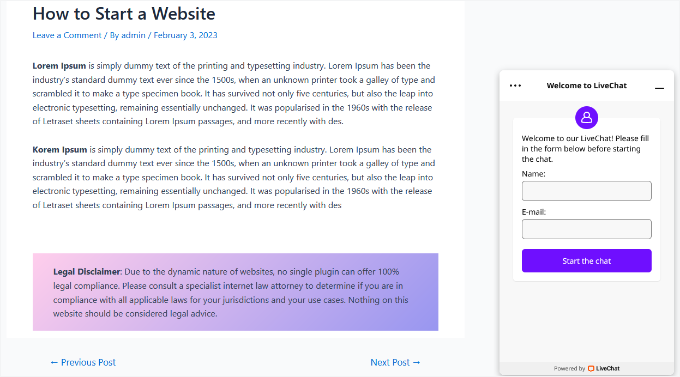
İşte bu kadar. Web sitenize canlı sohbet aracılığıyla bir karşılama mesajını başarıyla eklediniz.
LiveChat özel karşılama mesajını çalışırken görmek için artık sitenizi yeni bir tarayıcı sekmesinde ziyaret edebilirsiniz.

Daha Fazla Yararlı Kaynak
İşte göz atabileceğiniz bazı ek kaynaklar:
- WordPress’te Gerçek Zamanlı Çevrimiçi Kullanıcıları Gösterme
- İşinizi Büyütmek için WordPress’te Kullanıcı Tarafından Oluşturulan İçerik Nasıl Kullanılır?
- WordPress’te Son Kaydolan Kullanıcılar Nasıl Görüntülenir?
- WordPress’te Yeni Kullanıcılara Özel Karşılama E-postası Gönderme
- WordPress’te Kullanıcının Son Giriş Tarihi Nasıl Gösterilir?
Bu makalenin, WordPress’te her kullanıcıyı özel bir karşılama mesajıyla nasıl karşılayacağınızı öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te anlık bildirimlerin nasıl ekleneceğine ilişkin makalemizi ve web sitenizi büyütmek için sahip olunması gereken WordPress eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Ralph
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support
You’re welcome
Admin
Rajdeep
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane
Thanks for sharing. It’s very helpful.
Vishnu
Is there is any way to do this via buddypress?