Web sitesi tasarımı geri bildirimi, ziyaretçilerinizin kullanıcı deneyimini iyileştirmek için önemlidir. Ancak, en değerli geri bildirimi almak için, insanları düşünceli bir şekilde yanıt vermeye teşvik edecek bir şekilde sormanız gerekecektir.
WPBeginner’da web sitemizi birçok kez yeniden tasarladık ve bu süreçte kullanıcı geri bildirimlerini sıklıkla dikkate aldık. Ancak geri bildirim toplama sürecimiz oldukça stratejiktir, çünkü tüm kullanıcıların düşüncelerini paylaşmakla ilgilenmediğini biliyoruz.
Bu kılavuzda, bir anket widget’ı kullanarak WordPress web sitesi tasarımınız hakkında nasıl geri bildirim alacağınızı göstereceğiz.

Neden Web Sitesi Tasarımı Geri Bildirimi İstemelisiniz?
Uzmanlardan tasarım ipuçları ve püf noktaları istemek iyi olsa da, kullanıcılarınızdan web sitesi tasarımı geri bildirimi almak çok önemlidir. Çünkü web sitenizi günden güne kullananlar onlardır. Ve eğer çevrimiçi bir işletme sahibiyseniz, büyük olasılıkla onlar da sizin müşterilerinizdir.
Web sitesi tasarımı geri bildirimi sayesinde, en iyi neyin işe yarayacağını tahmin etmek yerine WordPress sitenizi ziyaretçilerinizin tam ihtiyaçlarına göre optimize edebilirsiniz. Ziyaretçilerin yorumları, sorunlu noktaların belirlenmesine, navigasyonun iyileştirilmesine ve genel kullanıcı deneyiminin geliştirilmesine yardımcı olabilir.
Kullanıcılarınızı dinleyerek WordPress web sitenizi kitlenizde yankı uyandıracak, tekrar ziyaretleri ve dönüşümleri teşvik edecek şekilde yeniden tasarlayabilirsiniz.
Web sitesi tasarımıyla ilgili geri bildirim istemenin birçok yolu vardır. Bazı kişiler bir blog gönderisinin sonuna geri bildirim formu eklemeyi tercih ederken, diğerleri bunu e-posta yoluyla isteyebilir.
Araştırmalarımıza dayanarak, WordPress’te web sitesi tasarımı geri bildirimi istemenin en iyi yolunun web sayfanızın köşesinde görünen bir anket widget ‘ı kullanmak olduğuna inanıyoruz. Bu şekilde kullanıcılar, gezinme deneyimleri kesintiye uğramadan yorumlarını iletebilirler.
💡 Kullanıcı geri bildirimlerini hayalinizdeki web sitesine dönüştürmek için yardıma mı ihtiyacınız var? WPBeginner Pro Services size yardımcı olabilir! WordPress sitenizi profesyonel, kullanıcı dostu bir yeniden tasarımla uygun bir fiyata dönüştüreceğiz. WordPress Web Sitesi Tasarım Hizmetimizi Bugün Alın!
Bu makale, anket widget’ı yöntemini kullanarak bir web sitesi tasarımı geri bildirim anketi oluşturmanıza yardımcı olacaktır. Süreci kolay adımlara ayırdık ve aşağıdaki bağlantıları kullanarak herhangi bir bölüme hızlıca atlayabilirsiniz:
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- Bonus: Combine Website Feedback with UserFeedback's Heatmaps
- How to Come Up With Questions for a Website Design Feedback Form
- I've Collected Website Design Feedback, What Now?
Adım 1: UserFeedback Eklentisini Kurun ve Etkinleştirin
İlk adım UserFeedback eklentisini yüklemektir. UserFeedback, WordPress web siteleri için tasarlanmış bir geri bildirim toplama platformudur.
Kullanıcı dostu form oluşturucu ile anket widget’ını kısa sürede kolayca kurabilirsiniz. Akıllı hedefleme özelliği de web sitesi ziyaretçilerine rahatsız edici gelmeyen bir anket formu başlatmayı kolaylaştırır.

Not: Bu kılavuzda UserFeedback Pro kullanacağız. Ücretsiz Lite sürümünü kullanarak bir web sitesi tasarımı geri bildirim anketi oluşturmak da mümkündür, ancak anket oluşturmamız için daha güçlü özellikler sunduğu için Pro’yu kullanmayı seçtik.
Hangi UserFeedback sürümünü kullanmak istediğinizi seçtikten sonra, devam edin ve WordPress’e yükleyin. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Ardından, Pro sürümünü kullanıyorsanız, Pro lisans anahtarınızı etkinleştirebilirsiniz.
Bunu yapmak için WordPress kontrol panelinizden UserFeedback ” Ayarlar bölümüne gidin. Bundan sonra, anahtarınızı kopyalayıp ‘Lisans Anahtarı’ alanına yapıştırın ve ‘Doğrula’ya tıklayın.

Ardından, en alttaki ‘Ayarları Kaydet’ düğmesine tıklayın.
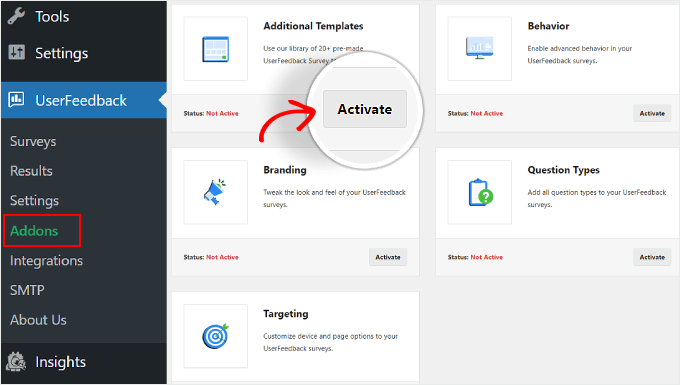
Pro kullanıcılar için bir not: bir sonraki adıma geçmeden önce, geri bildirim formu oluşturmayı çok daha kolay hale getirmek için bazı eklentileri etkinleştirmelisiniz. Bunu yapmak için UserFeedback ” Eklentiler bölümüne gitmeniz yeterlidir.
Bu sayfada 5 eklenti bulacaksınız: Ek Şablonlar, Davranış, Markalama, Soru Türleri ve Hedefleme. Hepsi daha sonra süreç için önemli olacağından, hepsini yüklemenizi ve etkinleştirmenizi öneririz. Her eklenti için ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.

Adım 2: Yeni Bir Web Sitesi Geri Bildirim Anketi Oluşturun
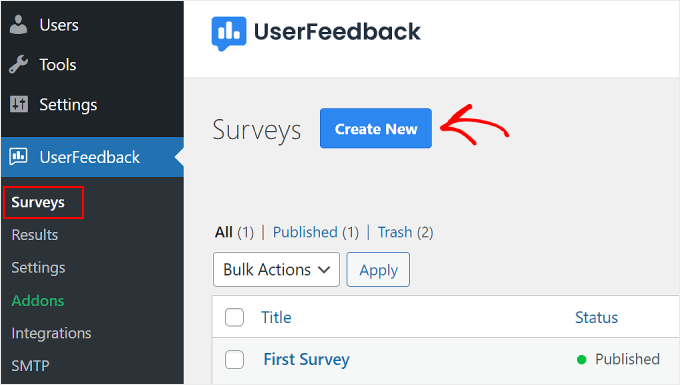
Bu aşamada, artık web tasarımı geri bildirim formunuzu oluşturmaya hazırsınız, bu nedenle devam edin ve UserFeedback ” Anketler bölümüne gidin.
Burada, üst taraftaki ‘Yeni Oluştur’ düğmesine tıklamanız yeterlidir.

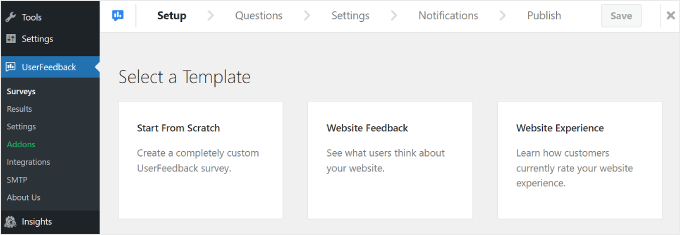
‘Bir Şablon Seçin’ kurulum sayfasına yönlendirileceksiniz.
Lite sürümünü kullanıyorsanız, ‘Web Sitesi Geri Bildirimi’ veya ‘Web Sitesi Deneyimi’ şablonunu kullanabilirsiniz. Her ikisi de web tasarımı ve web geliştirme geri bildirimi ile ilgili kullanıma hazır sorular içerir.

Bununla birlikte, özel bir geri bildirim formu oluşturmak için her zaman ‘Sıfırdan Başla’yı seçebilirsiniz.
Pro kullanıcılar için, sayfayı aşağı kaydırırsanız bulabileceğiniz ‘Web Sitesi Tasarımı Geri Bildirimi (PRO)’ kullanmanızı öneririz. Eğitimimizde bu şablonu kullanacağız.

Adım 3: Web Sitesi Tasarım Geri Bildirim Formunuza Sorular Ekleyin
Üçüncü adım, web sitesi tasarım geri bildirim formunuza sorular eklemektir.
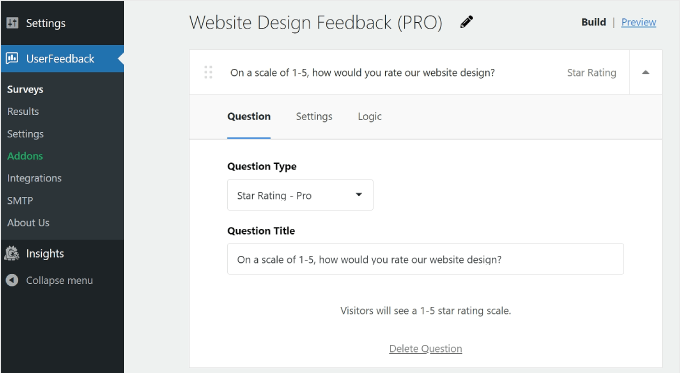
‘Web Sitesi Tasarım Geri Bildirimi (PRO)’ şablonunu kullanırsanız, sizin için önceden eklenmiş birkaç soru olduğunu göreceksiniz. Hedeflerinize bağlı olarak bunları kullanabilir veya silebilirsiniz.

Geri bildirim eklentisinin form oluşturucusu için bazı temel ayarları inceleyelim.
Soru Ekleme, Çıkarma ve Yeniden Düzenleme
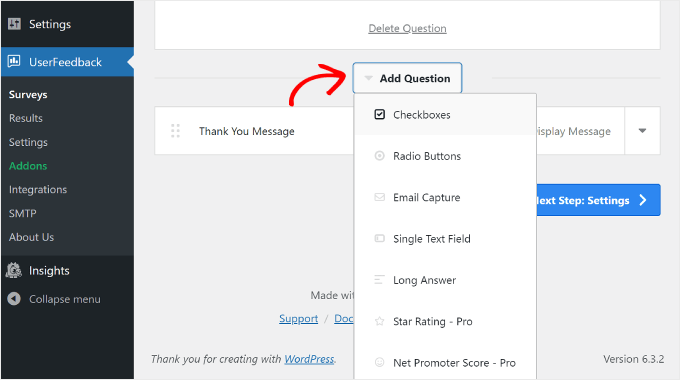
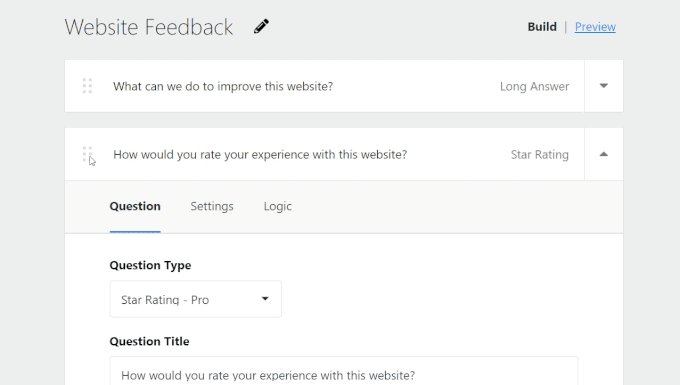
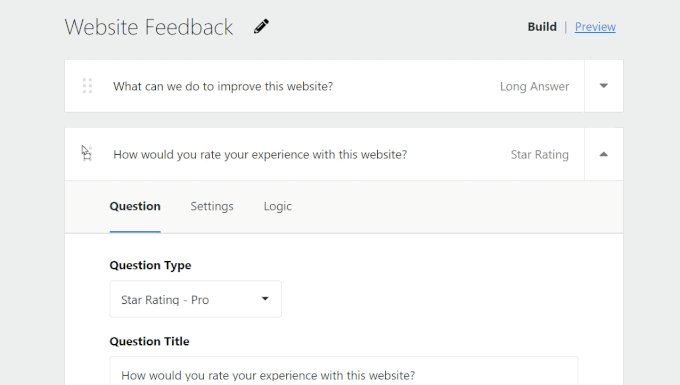
Daha fazla soru eklemek için alttaki ‘Soru Ekle’ düğmesine tıklayın ve bir soru türü seçin.

7 soru tipi bulunmaktadır:
- Onay Kutuları
- Radyo düğmeleri
- E-posta yakalama
- Tek metin alanı
- Uzun cevap
- Yıldız derecelendirmesi (Pro kullanıcılar için mevcuttur)
- Net destekleyici puanı (Pro kullanıcılar için mevcuttur)
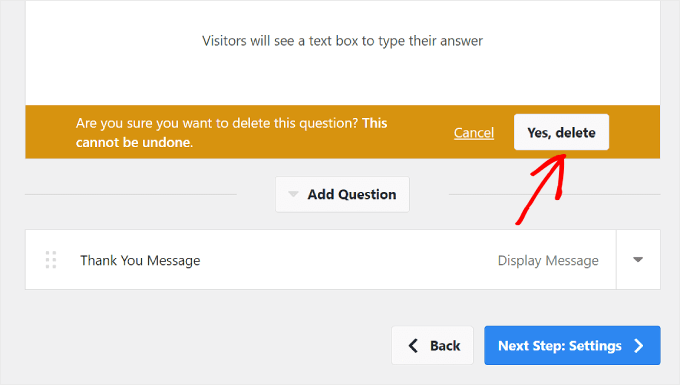
Bir soruyu kaldırmak için, yukarıdaki ekran görüntüsünde olduğu gibi, soru kutusunun altındaki ‘Soruyu Sil’ düğmesine tıklayabilirsiniz.
Ardından, ‘Evet, sil’e tıklayın.

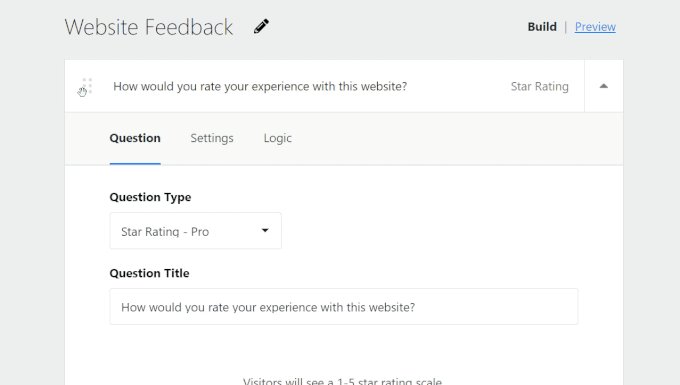
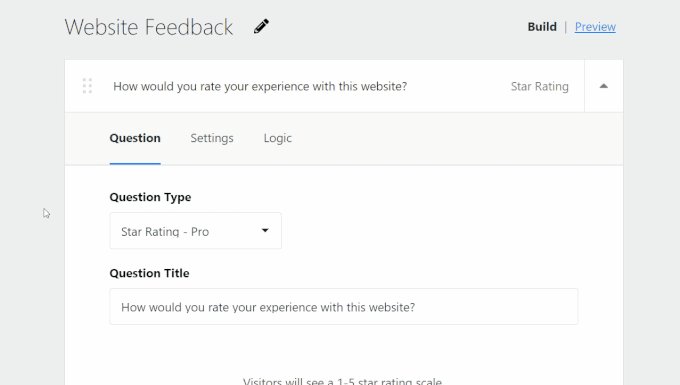
Soru listesini yeniden düzenlemek için soru kutusunun solundaki altı noktalı düğmeye tıklayabilirsiniz.
Ardından, soruyu aşağıdaki gibi sürükleyip bırakın:

Anketi kısa tutmanızı öneririz, yaklaşık 5 soru olsun ama 7’den fazla olmasın. Kullanıcıların kısa anketleri doldurma olasılığı daha yüksektir çünkü çok fazla zaman almazlar.
Soru Ayarlarının ve Mantığının Yapılandırılması
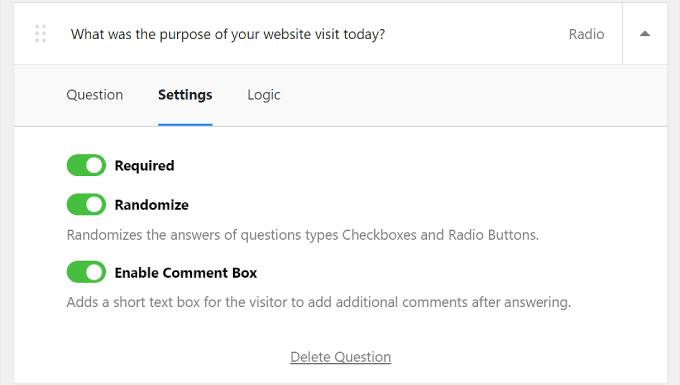
UserFeedback Pro kullanıyorsanız, soru kutusundaki ‘Ayarlar’ sekmesine geçebilir ve anket sorularınızı ayarlamak için daha fazla seçenek görebilirsiniz.
Her soru türünün kendi ayarları vardır, bu nedenle her biri için seçenekleri keşfettiğinizden emin olun. Örneğin, Onay Kutuları veya Radyo Düğmeleri kullanıyorsanız, soruyu zorunlu hale getirmek, yanıtları rastgele hale getirmek ve ek yorumlar için bir metin kutusunu etkinleştirmek için ayarları görebilirsiniz.

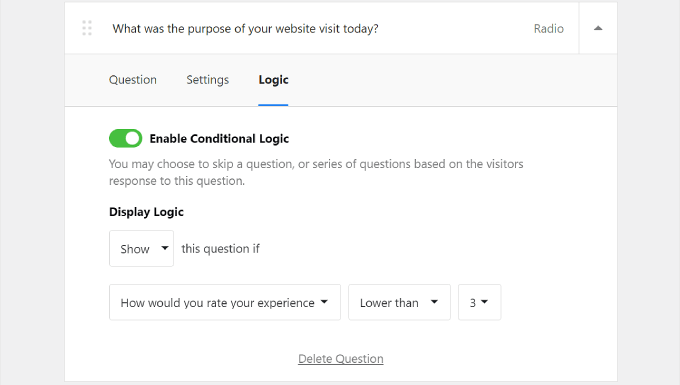
‘Ayarlar’ın yanında ‘Mantık’ sekmesi bulunur. Burası soru için koşullu mantığı etkinleştirebileceğiniz yerdir. Bu, kullanıcının önceki bir soruya belirli bir şekilde yanıt vermesi durumunda bir soruyu göstermeyi veya gizlemeyi seçebileceğiniz anlamına gelir.
Aşağıdaki örnekte, web sitesi deneyimini 3’ten düşük olarak değerlendiren ziyaretçilere “Bugün web sitesi ziyaretinizin amacı neydi?” sorusu gösterilecektir.

Teşekkür Mesajını Özelleştirme
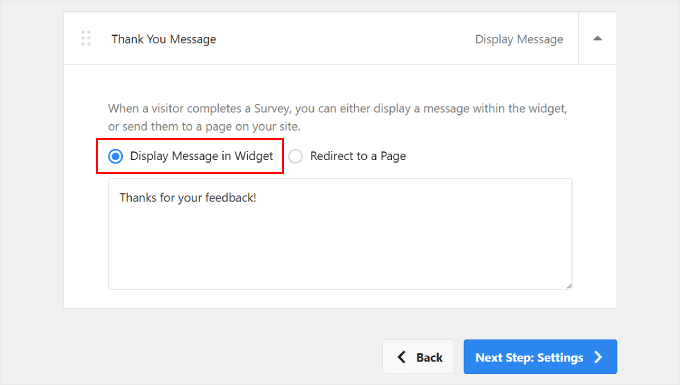
Anketin sonunda ziyaretçiler bir teşekkür mesajı göreceklerdir. Pro kullanıcılar için bu mesajın içeriğini tercihlerinize göre düzenleyebilirsiniz.
Bu mesajın içeriğini marka kimliğinize uyacak şekilde özelleştirebilirsiniz. Bunu yapmak için ‘Mesajı Widget’ta Göster’i seçmeniz ve kutudaki metni değiştirmeniz yeterlidir.

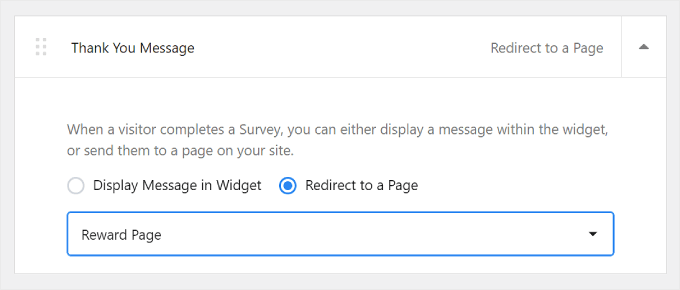
Alternatif olarak, ‘Bir Sayfaya Yönlendir’ seçeneğini de belirleyebilirsiniz. Ziyaretçilerinizi anketi doldurdukları için ödüllendirmek istiyorsanız bunu yapmanızı öneririz.
Onları özel indirimlere erişebilecekleri veya bir çekilişe katılabilecekleri özel bir WordPress veya WooCommerce teşekkür sayfasına gönderebilirsiniz.
Kullanıcıları özel bir sayfaya yönlendirmek yalnızca minnettarlığınızı ifade etmekle kalmaz, aynı zamanda genel kullanıcı deneyimini de geliştirir. Ziyaretçilerin zamanları ve girdileri için takdir edildiklerini ve değerli olduklarını hissetmelerini sağlayabilir.

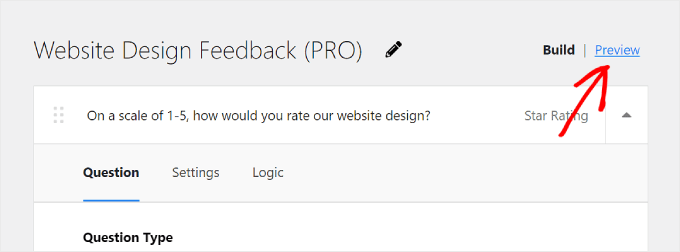
Anket Widget’ını Önizleme
Anket widget’ının neye benzediğini önizlemek istiyorsanız, devam edin ve ‘Oluştur’un yanındaki ‘Önizleme’ düğmesine tıklayın.

Pro sürümünü kullananlar ayrıca anket açılır penceresinin tasarımını web tasarımına uyacak şekilde özelleştirebilir. Bu, web sitenizde tutarlı bir kullanıcı deneyimi sağlamak için önemlidir.
Ayarlayabilirsiniz:
- Açıktan koyuya veya tam tersi renk düzeni
- Widget arka plan rengi
- Metin rengi
- Düğme rengi
WordPress’te renk değiştirme hakkında daha fazla bilgi edinmek istiyorsanız, WordPress web sitenizde renkleri özelleştirme hakkındaki kılavuzumuzu okuyun.

Düğme için, arka planınızla iyi kontrast oluşturan bir renk kullanmanızı öneririz. Bu şekilde, düğme öne çıkabilir ve ziyaretçiler tarafından kolayca fark edilebilir, onları tıklamaya ve geri bildirimde bulunmaya teşvik eder.
Bir rengin diğeriyle ne kadar iyi kontrast oluşturduğunu görmek için bu WebAIM Kontrast Denetleyicisi aracını kullanabilirsiniz.
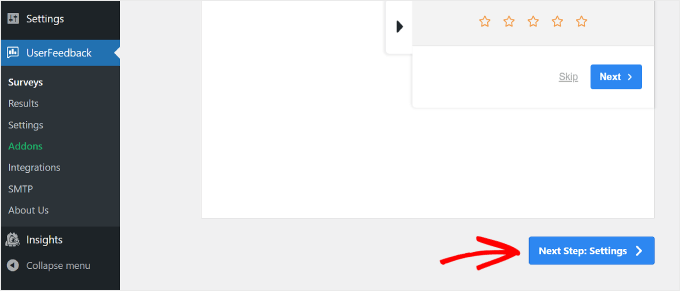
Her şey iyi göründüğünde, sadece ‘Sonraki Adım: Alttaki ‘Ayarlar’ düğmesine tıklayın.

Adım 4: Anketin Ne Zaman ve Nerede Gösterileceğine Karar Verin
Anket sorularını oluşturduktan sonra, şimdi Ayarlar adımına yönlendirileceksiniz. Eğer Pro kullanıcıysanız, anketinizin İzleme, Hedefleme ve Davranış ayarlarını yapılandırabilirsiniz.
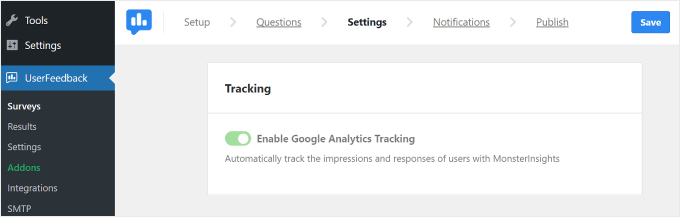
Takip

Bu ayar ile MonsterInsights eklentisi ile Google Analytics takibini etkinleştirmeyi seçebilirsiniz. WordPress sitenizin performansını Google Analytics ile izleme konusunda yeniyseniz, MonsterInsights kullanımı en kolay araçtır.
Google Analytics’ in kurulumu hakkında daha fazla bilgi için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin başlangıç kılavuzumuzu okuyun.
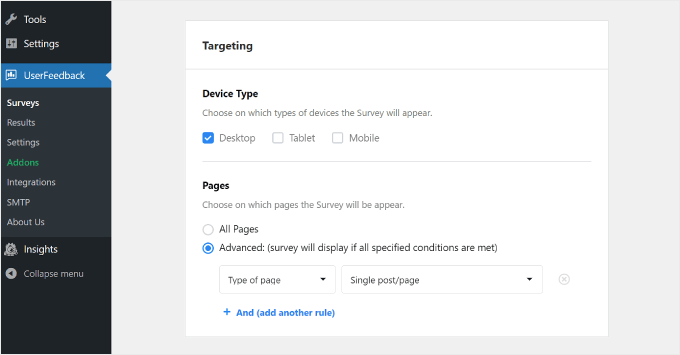
Hedefleme

Bu ayar, anket widget’ının farklı cihazlara ve web sayfalarına göre nerede görüneceğini seçmenize olanak tanır.
‘Cihaz Türü’ için Masaüstü, Tablet ve Mobil’i seçmek en iyisidir. İnsanlar web’de gezinmek için çeşitli cihazlar kullanır, bu nedenle tüm türlerden geri bildirim toplamak, tasarımınızı tüm kullanıcılar için geliştirecek içgörüler elde etmenizi sağlar.
Web sitenizin akıllı telefonlarda iyi görünmesini sağlayacak ipuçları ve püf noktaları için mobil uyumlu bir WordPress sitesi oluşturmanın yolları hakkındaki kılavuzumuza göz atın.
‘Sayfalar’a gelince, anket widget’ının tüm sayfalarda mı yoksa yalnızca belirli sayfalarda mı gösterileceğini seçebilirsiniz.
Widget’ı ana sayfanız, ürün/hizmet sayfalarınız ve iletişim sayfanız gibi önemli sayfalarda görüntülemenizi öneririz. Bunlar, ziyaretçilerin siteniz hakkında sıklıkla fikir sahibi olduğu yerlerdir.
Bu sayfalardan geri bildirim almak, kullanıcı deneyimi hakkında değerli bilgiler sağlayabilir ve önemli iyileştirmeler yapmanıza yardımcı olabilir.
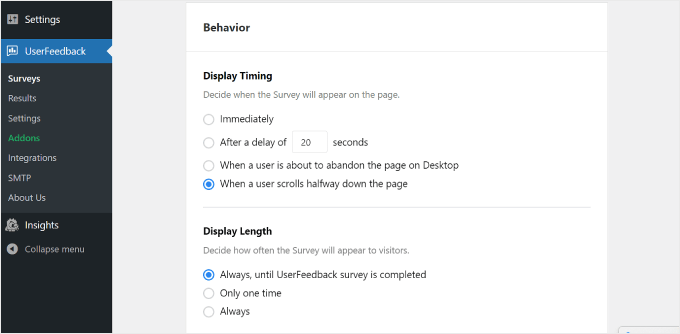
Davranış
Bu ayar ile anketin web sitenizde ne zaman ve ne kadar süreyle görüneceğine karar verebilirsiniz.

‘Görüntüleme Zamanlaması’ bölümünde anketin görünmesini seçebilirsiniz:
- Derhal
- Birkaç saniyelik gecikmeden sonra
- Bir kullanıcı masaüstünde sayfayı terk etmek üzereyken
- Bir kullanıcı sayfayı yarıya kadar kaydırdığında
Web sitesi tasarımıyla ilgili geri bildirim istediğimiz için, anketi ziyaretçi sitenizi bir süre inceledikten ve ilk izlenimini oluşturduktan sonra göstermenizi öneririz.
Bunun için ‘_ saniyelik bir gecikmeden sonra’ veya ‘Kullanıcı sayfanın yarısına kadar kaydırdığında’ seçeneklerini belirleyebilirsiniz.
‘Bir kullanıcı Masaüstünde sayfayı terk etmek üzereyken’ seçeneğini seçmek de iyi bir fikirdir. UserFeedback, bir kullanıcının çıkmak üzere olduğunu veya farklı bir sekmeye gittiğini algılayabilir.
Anket, kullanıcılar zaten siteden ayrılırken göründüğünden, web siteniz hakkındaki düşüncelerini paylaşmak için daha dürüst ve istekli olabilirler.
‘Ekran Uzunluğu’ bölümünde anketin ne sıklıkta görüneceğini seçebilirsiniz. Seçim yapabilirsiniz:
- ‘Her zaman, UserFeedback anketi tamamlanana kadar’
- ‘Sadece bir kez’
- ‘Her zaman’ (anket tamamlanmış olsa bile)
Anketi çok sık göstererek ziyaretçilerinizi bunaltmak ve rahatsız etmek istemezsiniz. Bu nedenle, kullanıcılarınızı rahatsız etmekten kaçınmak için birinci veya ikinci seçeneği seçmenizi öneririz.
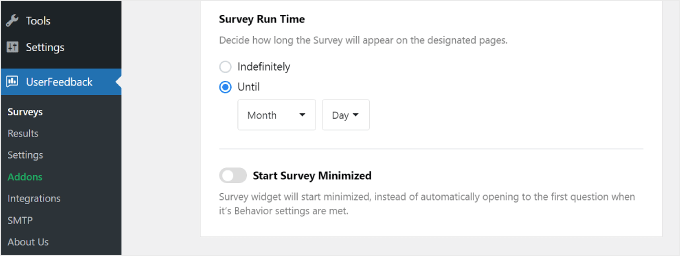
Bir sonraki bölüm ‘Anket Çalışma Süresi’dir. Burada, anket widget’ının ne kadar süreyle çalıştırılacağını belirleyebilirsiniz. ‘Süresiz’ veya belirli bir süreye kadar olabilir.

Anketi bir hafta veya bir ay gibi sınırlı bir süre için yayınlamak en iyisidir. Bu şekilde, ziyaretçiler bu geri bildirim anketini çok sık görmez ve zaten yeterli bilgiye sahip olmanıza rağmen yeni geri bildirim almaya devam etmezsiniz.
Bununla birlikte, daha fazla trafik beklediğiniz belirli mevsimlerde veya etkinliklerde anketler düzenlemeyi düşünebilirsiniz. Böylece çeşitli ziyaretçilerden geri bildirim alabilir, farklı bakış açılarını ve deneyimleri görebilirsiniz.
Ayarlar sayfasının altında, ‘Anketi Küçültülmüş Olarak Başlat’ seçeneği için bir geçiş vardır. Bunu etkinleştirmek, anket widget’ını daha az müdahaleci hale getirir, ancak daha az fark edilebilir de olabilir.
Anket açılır penceresi açıldığında, ilk soru otomatik olarak gösterilmez. Bunun yerine, kullanıcıların istedikleri zaman açmak ve katılmak için tıklayabilecekleri simge durumuna küçültülmüş bir düğme olarak görünecektir.
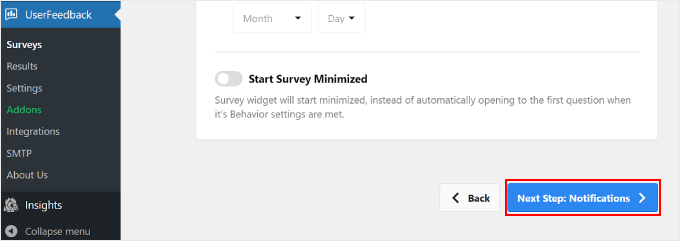
Tüm ayarları yapılandırdıktan sonra, devam edin ve ‘Sonraki Adım: Alttaki ‘Bildirimler’ düğmesine tıklayın.

Adım 5: E-posta Bildirimlerini Ayarlayın
Bir sonraki adım e-posta bildirimlerinizi yapılandırmaktır. Bu ayarı açmak isteyip istemediğiniz size kalmış. Çok fazla geri bildirim gelmesini bekliyorsanız, e-posta gelen kutunuz bunalabilir.
Acil olan veya hemen ilgilenilmesi gereken geri bildirim yanıtları için e-posta bildirimleri almak da iyi bir fikirdir. Örneğin, bir kullanıcı web sitenizin deneyimini 5 yıldız üzerinden 1 olarak değerlendirirse, sorunu incelemek ve mümkün olan en kısa sürede ele almak isteyebilirsiniz.
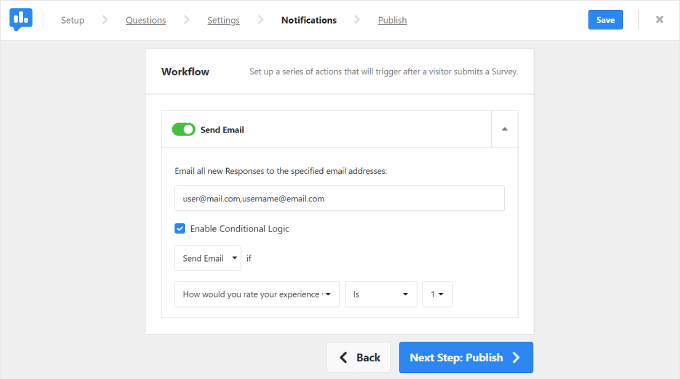
Bu durumda, İş Akışı bölümündeki ‘E-posta Gönder’ düğmesini etkinleştirebilirsiniz.

Ardından, ‘Tüm yeni Yanıtları belirtilen e-posta adreslerine e-postayla gönder’ alanına e-posta adresinizi girin.
Bu kutuya birden fazla e-posta da ekleyebilirsiniz, bu da birçok farklı ekip üyesiyle çalışıyorsanız kullanışlı olabilir. Adresleri virgülle ayırdığınızdan ve virgülden sonra boşluk bırakmadığınızdan emin olun.
Ardından, ‘Koşullu Mantığı Etkinleştir’ kutusunu işaretlemek istiyorsunuz. ‘Şu durumda E-posta Gönder’ seçeneğinin altında, e-posta bildirimlerinin ne zaman gönderilmesi gerektiğine ilişkin kriterleri belirleyebilirsiniz.
Yukarıdaki örnekte, UserFeedback’ten, kullanıcı web sitesi deneyimini 5 yıldız üzerinden 3’ten daha düşük puanladığında bir e-posta bildirimi göndermesini istedik.
Bitirdiğinizde, ‘Sonraki Adım: Yayınla’ düğmesine tıklayın.
🧑💻 Uzman İpucu: WordPress’ten bu bildirim e-postalarını aldığınızdan emin olmak için WP Mail SMTP eklentisini yüklemenizi öneririz. Daha fazla bilgi için WordPress e-posta göndermiyor hatasını düzeltme kılavuzumuza göz atabilirsiniz.
Adım 6: Anketi Taslak Olarak Kaydedin veya Yayınlayın
Son adım, anketi taslak olarak kaydetmek veya yayınlamaktır.
Sayfanın üst kısmında, web sitesi geri bildirim anketinizin ve yapılandırdığınız ayarların bir özetini bulacaksınız.

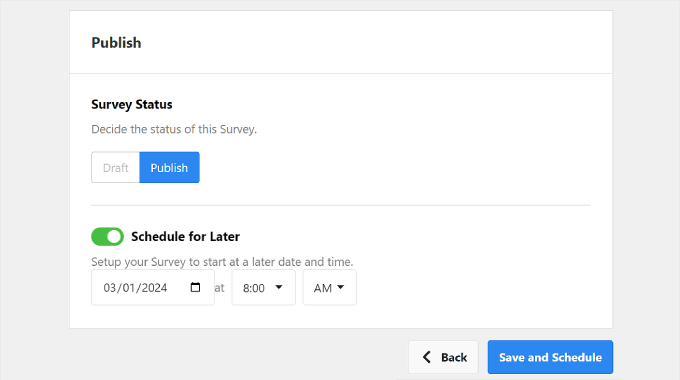
Aşağı kaydırdığınızda, ‘Yayınla’ bölümünü bulacaksınız. Burada, tercihlerinize bağlı olarak ‘Anket Durumu’nu Taslak veya Yayınla olarak ayarlayabilirsiniz. Anket üzerinde çalışmaya daha sonra devam etmek istiyorsanız Taslak’ı seçin.
Anketin canlı web sitenizde hemen yayınlanmasını istiyorsanız ‘Yayınla’ seçeneğini seçin. Pro kullanıcılar ayrıca ‘Daha Sonrası için Planla’ ayarını açabilir ve anketin başlatılacağı tarihi seçebilir.

Son olarak, ‘Kaydet ve Yayınla’ veya ‘Kaydet ve Zamanla’ seçeneğine tıklayın. Tebrikler! Başarılı bir şekilde web sitesi tasarımı geri bildirim anketi oluşturdunuz.
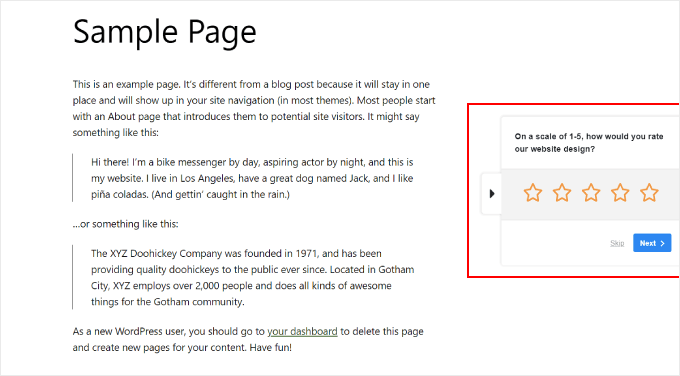
Devam edin ve widget’ın neye benzediğini görmek için web sitenizi ziyaret edin.

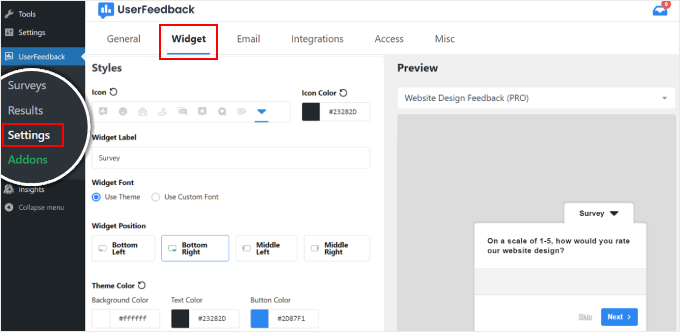
Pro kullanıcıysanız ve widget’ın görünümünü özelleştirmek istiyorsanız, WordPress panonuzdan UserFeedback ” Ayarlar ‘a gidebilirsiniz. Ardından, ‘Widget’ sekmesine tıklayın.
Burada, widget’ın simge, yazı tipi, yerleşim ve tema rengi gibi tasarım öğelerini değiştirebilirsiniz.

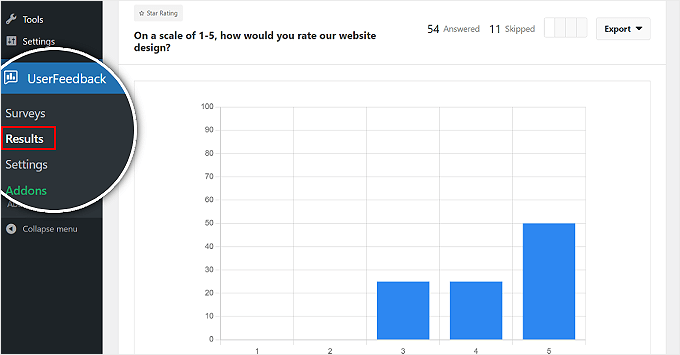
Geri bildirim yanıtlarınızı görmek için UserFeedback ” Sonuçlar bölümüne gidin.
Rapor, kaç kişinin formu doldurduğunu anlamanıza yardımcı olmak için toplam yanıtlar ve gösterimler gibi bilgileri görüntüler.

Bonus: Web Sitesi Geri Bildirimlerini UserFeedback’in Isı Haritaları ile Birleştirin
Web sitesi geri bildirimi toplamak değerli olsa da, kullanıcıların web sitenizle gerçekte nasıl etkileşime girdiğini anlamak daha da derin bilgiler sağlayabilir.
UserFeedback’in güçlü ısı haritası özelliği burada devreye giriyor. Ziyaretçilerin nereye tıkladıklarını, ne kadar kaydırdıklarını ve hangi içerik alanlarının en çok dikkat çektiğini izleyerek sayfalarınızı tam olarak nasıl kullandıklarını gösterir.

Isı haritalarını ayarlamak WordPress kontrol panelinizde sadece birkaç tıklama alır ve ziyaretçi davranışını hemen izlemeye başlamayı kolaylaştırır.
Isı haritası verileri, web sitesi geri bildirimleriyle birleştirildiğinde, web sitesi tasarımınız hakkında daha bilinçli kararlar almanıza yardımcı olur.
Örneğin, ısı haritanız kullanıcıların ana sayfanızda belirli bir noktadan sonra kaydırma yapmadığını gösteriyorsa, ziyaretçilere hangi içeriği aradıklarını veya daha fazla keşfetmelerini engelleyen şeyin ne olduğunu soran bir anket oluşturabilirsiniz.
Daha fazla bilgi edinmek için WordPress için en iyi ısı haritası ve oturum kayıt araçları hakkındaki kılavuzumuza bakın.
Not: Isı haritası özelliği yalnızca UserFeedback Elite planında mevcuttur.
Web Sitesi Tasarımı Geri Bildirim Formu İçin Sorular Nasıl Oluşturulur?
Bu noktada, UserFeedback ‘i bir web sitesi tasarım geri bildirim aracı olarak nasıl kullanacağınızı biliyorsunuz. Şimdi, geri bildirim sorularınızı oluştururken hangi faktörleri göz önünde bulundurmanız gerektiğini tartışalım.
- Soru türlerinin bir karışımını kullanın. Kolay analiz için “Web sitemizin tasarımını 1’den 5’e kadar nasıl değerlendirirsiniz?” gibi çoktan seçmeli sorular ekleyebilirsiniz.
- Daha ayrıntılı geri bildirim almak için açık metin soruları ekleyin. Örneğin, “Web sitemizde gezinirken zorlandığınız belirli bir şey var mı?” Açık uçlu sorularda, okuyucuların sorunlu noktalarına inmeye çalışın, böylece iyileştirilmesi gereken sorunlu alanları belirleyebilirsiniz.
- Kullanıcıların son zamanlarda rakiplerin web sitelerini ziyaret edip etmediğini sormayı düşünün. Bu, kendi tasarımınız için değerli bilgiler sağlayabilir. Bir örnek şöyle olabilir: “Geçtiğimiz ay benzer web sitelerini incelediniz mi? Cevabınız evet ise, hangi özelliklerini beğendiniz?”
- Kullanıcılardan olumlu geri bildirimler ve referanslar isteyin. Örneğin, “Web sitemizin hangi özelliğini veya yönünü en yararlı buldunuz?” Bu soru, web tasarımınızın korumanız gereken başarılı yönlerini vurgulayabilir.
Son olarak, kullanıcının e-posta adresini istemeyi unutmayın. Bu, takip eden sorularınız olması durumunda onlarla iletişime geçebilmeniz içindir.
Web Sitesi Tasarımı Geri Bildirimlerini Topladım, Şimdi Ne Olacak?
Topladığınız geri bildirimlerle artık web sitenizi iyileştirmek için bazı değişiklikler uygulamaya başlayabilirsiniz. Nereden başlayacağınızdan emin değilseniz, bir WordPress web sitesinin nasıl yeniden tasarlanacağına ilişkin kılavuzumuz size yardımcı olabilir.
Ayrıca, web sitenizi optimize etmek için neler yapabileceğinize dair bazı fikirleri de burada bulabilirsiniz:
- WordPress temanızı değiştirin (düzgün bir şekilde) – Kullanıcılar mevcut tasarımınızı modası geçmiş veya gezinmesi zor buluyorsa, yeni bir temaya geçmeyi düşünün.
- WordPress’te nasıl düzenleme yapılacağınıöğrenmeye devam edin – WordPress sürekli gelişmektedir, bu nedenle en yeni özellikler ve web sitesi düzenleme eklentileri ile güncel kalmak çok önemlidir.
- Yapay zeka web sitesi oluşturucu kullanmayı düşünün – Yeni başlayan biriyseniz ve geri bildirimler tasarımınızın büyük bir revizyona ihtiyacı olduğunu gösteriyorsa, bir yapay zeka web sitesi oluşturucu denemek isteyebilirsiniz. Bu araçlar, hızlı bir şekilde profesyonel görünümlü bir site oluşturmanıza yardımcı olabilir.
- Bir kahraman görseliekleyin – Yeniden tasarımlarımızda sıklıkla yaptığımız şeylerden biri ana sayfaya çarpıcı bir kahraman görseli eklemektir. Bu, ziyaretçilerin dikkatini hemen çekebilir ve markanızın mesajını iletebilir.
- Sitenizin mobil uyumluluğunu iyileştirin – Kullanıcılar mobil cihazlarda çok fazla sorun bildiriyorsa, mobil web sitenizi büyük ölçüde yenilemeniz gerekir.
- Renk düzeninizi değiştirmeyi düşünün – Geri bildirimler mevcut renklerinizin çekici olmadığını veya markanızla uyuşmadığını gösteriyorsa, renk düzeninizi güncellemeyi düşünün.
Umarız bu makale WordPress’te web sitesi tasarımı geri bildirimi almayı öğrenmenize yardımcı olmuştur. Ayrıca web sitesi oluşturucuya karşı manuel kodlama kılavuzumuzu ve mükemmel WordPress web sitesi örnekleri listemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin