WordPress yönetici alanınızda (veya başka bir yerde) ‘jQuery tanımlanmadı’ hatasını görüyorsanız, endişelenmeyin – yalnız değilsiniz. Bu, birçok WordPress kullanıcısının karşılaştığı yaygın bir sorundur. Bununla birlikte, sitenizin beklendiği gibi çalışmaması sinir bozucu olabilir.
On yılı aşkın bir süredir WordPress ile çalışıyoruz ve bu süre zarfında en yaygın WordPress hatalarından bazılarını nasıl giderebileceğimizi ve çözebileceğimizi öğrendik. Buna ‘jQuery tanımlanmadı’ hatası da dahildir.
Bu kılavuzda, bu hatanın neden oluştuğunu ve daha da önemlisi nasıl düzeltileceğini tartışacağız. Her şeyi basit terimlerle açıklayacağız, böylece bir geliştirici olmasanız bile, takip edebilecek ve sorunu hızlı bir şekilde çözebileceksiniz.

‘jQuery tanımlı değil’ Hatasının Nedeni Nedir?
jQuery, WordPress’te yaygın olarak kullanılan ve birçok etkileşimli özelliğin çalıştırılmasına yardımcı olan bir JavaScript kütüphanesidir. Ancak bazen doğru yüklenemeyebilir ve bu da web sitenizin işlevselliğini etkileyebilir.
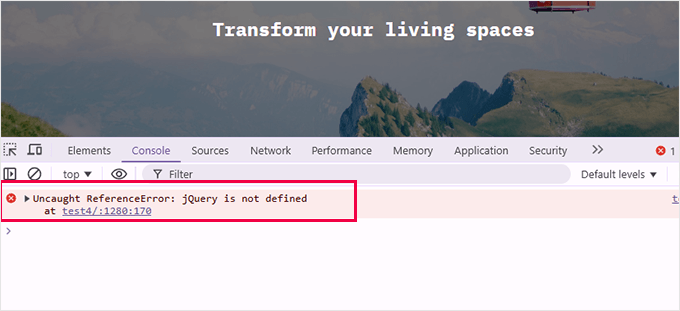
Hata, Konsol sekmesi altındaki geliştirici araçlarında görünür, bu nedenle birçok kullanıcı sitelerinde bir şey bozulana kadar bunu fark etmeyebilir.

‘jQuery tanımlanmadı’ hatasını görüyorsanız, bu WordPress’in onu düzgün bir şekilde yüklemede sorun yaşadığı anlamına gelir. Yıllar boyunca sayısız kullanıcının bu sorunu çözmesine yardımcı olduk ve genellikle birkaç yaygın nedenden kaynaklandığını öğrendik:
- Güncel Olmayan Temalar veya Eklentiler: Birçok kullanıcı, temaları veya eklentileri WordPress’in en son sürümüyle eşleşecek şekilde güncellenmediğinde bu hatayla karşılaşır. Bunun büyük WordPress güncellemelerinden sonra meydana geldiğini sık sık gördük.
- Yanlış Betik Yükleme: jQuery diğer JavaScript dosyalarından önce yüklenmelidir. Yüklenmezse, jQuery’ye bağlı olan komut dosyaları bozulacaktır. Bu genellikle temalar veya eklentiler komut dosyalarını sıraya koymak için doğru şekilde kodlanmadığında meydana gelir.
- JavaScript Çakışmaları: Sitenizde çalışan diğer komut dosyaları, özellikle de düzgün yüklenmemişlerse jQuery ile çakışabilir. Bu çakışma jQuery’yi bozarak hataya neden olabilir.
- CDN Arızaları: Bazı siteler bir İçerik Dağıtım Ağı (CDN) üzerinde barındırılan jQuery’ye güvenir. CDN kullanılamıyorsa veya engellenmişse, site jQuery’yi yükleyemez ve bu da hataya neden olur.
Tüm bu sorunlar jQuery’nin sorunsuz çalışmasını engelleyebilir. Ancak endişelenmeyin – deneyimimizle, sorunu çözmek için çözümler konusunda size rehberlik edebiliriz.
‘jQuery tanımlanmadı’ Hatası Nasıl Giderilir
Bu hatayla karşılaştığınızda düzeltmenin birkaç yolu vardır. Aşağıda bu sorunu çözmek için kullandığımız en etkili yöntemler yer almaktadır.
Bu stratejileri sırayla denemenizi öneririz, ancak belirli bir stratejiyle başlamak isterseniz aşağıdaki atlama bağlantılarını kullanabilirsiniz:
Bu yöntemlerin her birinin üzerinden geçeceğiz ve ardından WordPress hatalarını gidermek için size bazı ekstra kaynaklar sunacağız. Hadi başlayalım!
1. WordPress, Temalar ve Eklentileri Güncelleyin
Güncel olmayan yazılımlar ‘jQuery tanımlanmadı’ hatasının en yaygın nedenlerinden biridir. Eski temalar veya eklentiler WordPress’in en son sürümüyle uyumlu olmayabilir, bu da komut dosyası çakışmalarına neden olabilir. Bunu düzeltmek için:
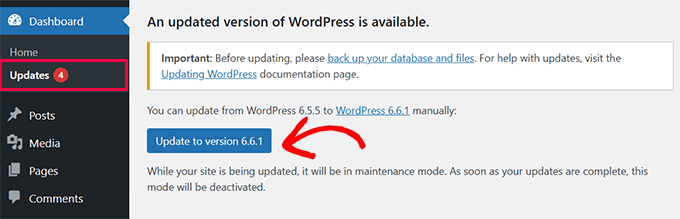
İlk olarak, WordPress çekirdeğinizin güncellendiğinden emin olun. Gösterge Tablosu ” Güncellemeler ‘e gidin ve bir güncelleme mevcutsa ‘X.X.X sürümüne güncelle’ seçeneğine tıklayın.

Daha fazla ayrıntı için WordPress’i güvenli bir şekilde yeni bir sürüme güncelleme kılavuzumuzun tamamına bakın.
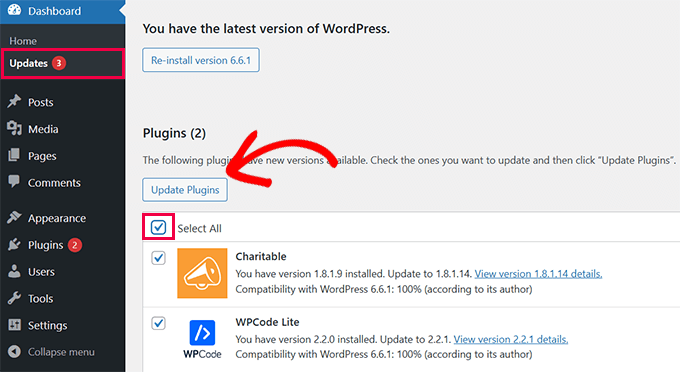
WordPress eklenti güncellemeleriniz çekirdek güncellemenin altında listelenecektir.
Hepsini seçebilir ve ‘Eklentileri Güncelle’ye tıklayabilirsiniz.

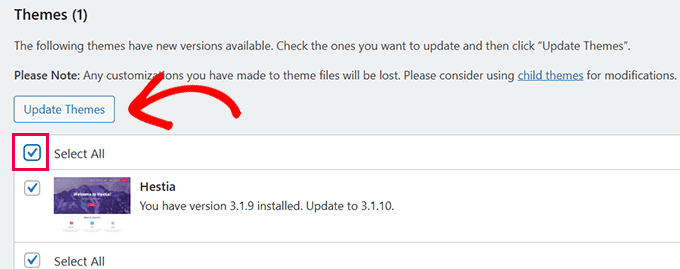
Son olarak, WordPress temalarınız için güncellemeleri göreceksiniz.
Sadece hepsini seçin ve ‘Temaları Güncelle’ye tıklayın.

Temanızda yaptığınız değişikliklerle ilgili endişeleriniz varsa, WordPress temanızı özelleştirmeleri kaybetmeden nasıl güncelleyeceğinize ilişkin kılavuzumuzu izleyin.
2. jQuery’nin Düzgün Yüklenip Yüklenmediğini Kontrol Edin
Daha gelişmiş çözümleri keşfetmeden önce, jQuery’nin sitenize gerçekten yüklenip yüklenmediğini kontrol etmek önemlidir. Bu adım, jQuery’nin mevcut olup olmadığını ve olması gerektiği gibi çalışıp çalışmadığını doğrulamanıza yardımcı olur.
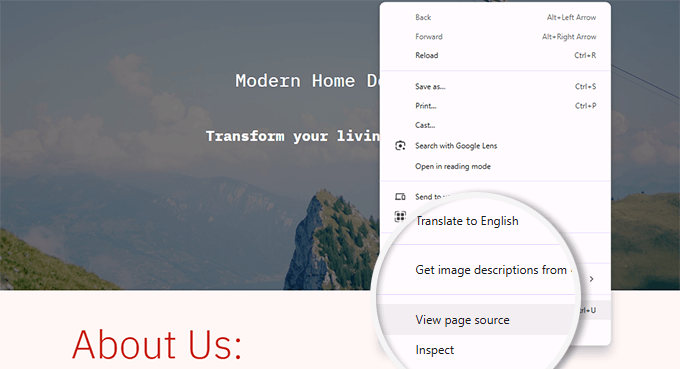
WordPress sitenizde herhangi bir yere sağ tıklayın ve ‘Sayfa Kaynağını Görüntüle’yi seçin.
İpucu: Alternatif olarak, sayfa kaynağına erişmek için Windows’ta Ctrl + U veya Mac’te Cmd + Option + U tuşlarına basabilirsiniz.
Bu size sayfanız için ham HTML ve JavaScript’i gösterecektir.

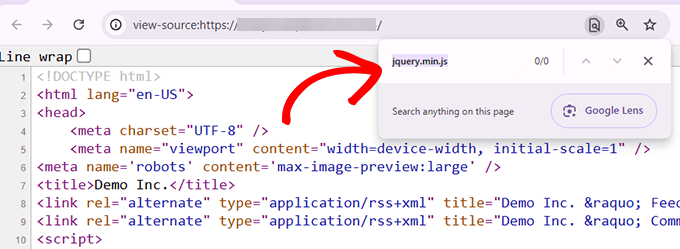
Ardından, arama çubuğunu açmak için Ctrl +F (veya Mac’te Cmd + F) tuşlarına basın ve ‘jquery.min.js’ yazın.
Eğer jQuery doğru yüklenmişse, kodda ona bir referans görmeniz gerekir.

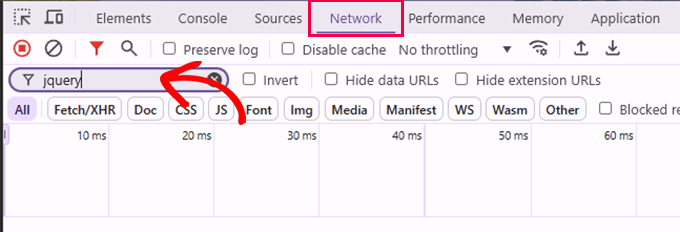
JQuery aramanın bir başka yolu da tarayıcınızın İnceleme Aracını kullanmaktır. Basitçe ‘Ağ’ sekmesine gidin ve sayfayı yeniden yükleyin.
İpucu: Bir Windows cihazında, klavyenizde F12 tuşuna basarak İnceleme Aracı’na erişebilirsiniz. Mac için Options + Cmd + I tuşlarına basın.
Arama çubuğuna ‘jquery’ yazarak ağ etkinliğini filtreleyin. Eğer jQuery yüklüyse, burada listelendiğini göreceksiniz.

Her iki yöntemde de jQuery’nin yüklendiğini görmüyorsanız, sorun WordPress’te nasıl sıralandığından kaynaklanıyor olabilir. Aşağıdaki adımlarda, bunu düzeltmeniz için size rehberlik edeceğiz.
3. Bir jQuery Fallback Ekleyin
Bazen sitenizdeki bir komut dosyası, bağlantı sorunları yaşayan bir CDN kullanarak jQuery’yi yüklüyor olabilir. Bu durumda, jQuery yüklenemez ve hataya neden olur.
Sorunu çözmek için WordPress sitenize bir jQuery fallback ekleyebilirsiniz. Bu, jQuery’nin her zaman yüklenmesini sağlar.
İlk yüklendiğinden emin olmak için sitenizin head bölümüne eklemeniz gerekir. Ancak tema dosyalarını doğrudan düzenlemenizi önermiyoruz. Temayı ve ekledikleri kodu güncellerken değişikliklerini kaybeden insanlar gördük.
WordPress’te özel kod eklemenin en iyi yolu WPCode eklentisini kullanmaktır. Sitenizi bozmadan güvenli bir şekilde özel kod eklemenizi sağlayan bir kod parçacığı yöneticisidir.
İlk olarak, WPCode eklentisini kurun ve etkinleştirin. Ayrıntılar için WordPress eklentisi yükleme eğitimimize bakın.
Not: WPCode Lite adında ücretsiz bir sürüm de mevcuttur.
Etkinleştirildikten sonra Code Snippets ” + Snippet Ekle‘ye gidin. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ altındaki ‘Snippet kullan’ düğmesine tıklayın.

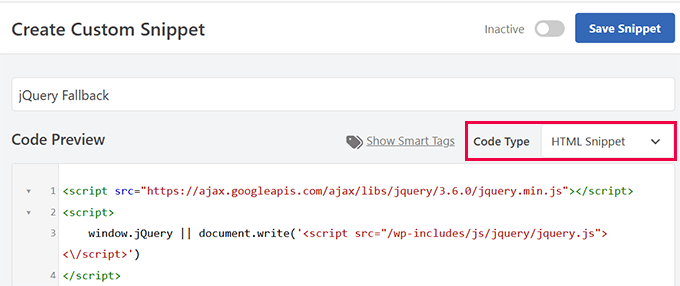
Kod düzenleyicide, snippet’inize ‘jQuery Fallback’ gibi bir ad verin.
Bundan sonra, ‘Kod Türü’ için ‘HTML Snippet’i seçin.

Ardından, aşağıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırın:
1 2 3 4 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script> window.jQuery || document.write('<script src="/wp-includes/js/jquery/jquery.js"><\/script>')</script> |
Ardından, ‘Ekleme’ bölümüne ilerleyin.
Burada, WPCode’a bu kodu nereye yükleyeceğini söyleyebilirsiniz. ‘Site Genelinde Başlık’ seçeneğini seçtiğinizden emin olun.

Son olarak, özel kodunuzu kaydetmek için en üstteki ‘Snippet’i Kaydet’ düğmesine tıklayın.
Bundan sonra, geçişi ‘Etkin’ olarak değiştirerek snippet’i etkinleştirmeyi unutmayın.

4. Komut Dosyası Yükleme Sırasını Düzelt (Gelişmiş)
‘jQuery tanımlanmadı’ hatasının bir diğer yaygın nedeni de jQuery’nin kendisine bağlı olan diğer betiklerden sonra yüklenmesidir. Kod yükleme sırasını düzeltmek, jQuery’nin her zaman önce yüklenmesini sağlayarak çakışmaları önler.
Hangi komut dosyasının jQuery’ye dayandığını biliyorsanız, jQuery’yi bir bağımlılık olarak ekleyerek o komut dosyasını düzgün bir şekilde sıraya koyabilirsiniz.
Eğer ‘jQuery tanımlanmadı’ hatası jQuery’nin kendisine bağlı olan diğer betiklerden sonra yüklenmesinden kaynaklanıyorsa, WPCode kullanarak betik yükleme sırasını düzeltebilirsiniz.
İlk olarak, WPCode eklentisini kurun ve etkinleştirin veya WPCode Lite adlı ücretsiz sürümü tercih edin.
Etkinleştirildikten sonra, Kod Parçacıkları ” + Parçacık Ekle’ye gidin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ altındaki ‘Parçacık kullan’ düğmesine tıklayın.

Kod düzenleyicide snippet’inize ‘Fix Script Loading Order’ gibi bir isim verin ve kod türü olarak ‘PHP snippet’i seçin.
Ardından, jQuery’nin tüm özel komut dosyaları için bir bağımlılık olarak sıralandığından emin olmak için aşağıdaki kodu ekleyin:
1 | wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), null, true ); |
Komut dosyasını tanımlamak için ‘your-script-handle’ yerine anlamlı bir ad koymayı unutmayın. Ve ‘/js/your-script.js’ ifadesini temanızın /js/ klasöründeki gerçek komut dosyası adıyla değiştirin.
Koddaki array('jquery') kısmı önce jQuery’nin yüklenmesini sağlar.
Kodu ekledikten sonra, ‘Ekleme’ seçeneklerine gidin ve kodun sitenizin HTML’sinin doğru bölümüne yüklendiğinden emin olmak için ‘Site Genelinde Başlık’ seçeneğini belirleyin.

Son olarak, özel kodunuzu kaydetmek için en üstteki ‘Snippet’i Kaydet’ düğmesine tıklayın.
Bundan sonra, geçişi ‘Etkin’ olarak değiştirerek snippet’i etkinleştirmeyi unutmayın.

Komut dosyalarını düzgün bir şekilde sıraya koymak için WPCode kullanmak jQuery’nin doğru sırada yüklenmesini sağlar. Sorunun kaynağı buysa, bu işlem hatayı çözecektir.
5. jQuery Yükleme Sorunlarını Düzeltmek için wp-config.php’yi Düzenleyin
Diğer yöntemler işe yaramadıysa, wp-config.php dosyasını düzenlemek, WordPress’in komut dosyası yüklemesini nasıl işleyeceğini kontrol ederek yardımcı olabilir.
Bu yöntem, kod birleştirme veya dosya yolu sorunları ‘jQuery tanımlanmadı’ hatasına neden oluyorsa yararlıdır.
Bu yöntemin nasıl uygulanacağı aşağıda açıklanmıştır:
İlk olarak, wp-config.php dosyanıza erişin. Bunu FileZilla gibi bir FTP istemcisi kullanarak veya hosting kontrol panelinizdeki dosya yöneticisine erişerek yapabilirsiniz.
wp-config.php dosyası WordPress kurulumunuzun kök dizininde (genellikle public_html klasöründe) bulunur.
Dosyayı bulduktan sonra, düzenlemek için açın ve aşağıdaki kodu /* yazan satırdan hemen önce ekleyin . Hepsi bu kadar, düzenlemeyi durdurun! Mutlu bloglar. */:
1 2 3 4 | /** Absolute path to the WordPress directory. */if ( !defined('ABSPATH') )define('ABSPATH', dirname(FILE) . '/');define('CONCATENATE_SCRIPTS', false); |
İşte bu kodun yaptığı şey:
ABSPATHtanımı, WordPress’in çekirdek dosyalarının doğru yolunu bilmesini sağlayarak jQuery yükleme sorunlarını önleyebilir.CONCATENATE_SCRIPTSsatırı komut dosyası birleştirmeyi devre dışı bırakır. Bu, WordPress’i her bir betiği ayrı ayrı yüklemeye zorlar ve betikler birleştirildiğinde ortaya çıkan çakışmaları önler.
Bu kodu ekledikten sonra değişikliklerinizi kaydedin ve hatanın çözülüp çözülmediğini görmek için sitenizi yeniden yükleyin.
Kod birleştirmeyi devre dışı bırakmak, özellikle diğer yöntemler işe yaramadığında, jQuery sorunları için basit ama etkili bir çözüm olabilir.
6. Hatayı Sizin Yerinize Düzeltmek için Premium Destek Alın
Yukarıdaki yöntemlerden hiçbiri işe yaramazsa veya sorununuza bir uzmanın bakmasını tercih ediyorsanız, Premium WordPress Destek hizmetlerimizi kullanmayı düşünmelisiniz.

Tek seferlik küçük bir ücret karşılığında, hatayı sizin için düzeltmeleri için son derece yetenekli, profesyonel WordPress mühendislerimizi kiralayabilirsiniz.
Acil durum hizmetlerimizi seçtiğinizde, ‘jQuery tanımlanmadı’ hatasını kendi başınıza düzeltmeye çalışmanın zorluğuyla uğraşmak zorunda kalmayacaksınız.
Bu şekilde, siteniz minimum kesinti yaşar ve çevrimiçi iş faaliyetlerinize mümkün olan en kısa sürede devam edebilirsiniz.
Ayrıca, acil durum hizmetlerimiz sizi bir sözleşmeye bağlamaz, bu nedenle tam kapsamlı bir bakım destek planı ile ilgilenmiyorsanız harika bir seçenek olabilir.
Bununla birlikte, daha proaktif bir yaklaşım benimsemek ve gelecekte web sitesi acil durumları riskini azaltmak istiyorsanız daha kapsamlı Bakım Hizmetleri sunuyoruz.
Bonus Kaynaklar: WordPress Hatalarını Giderme
Yukarıdaki tüm adımlar yardımcı olmazsa veya daha fazla okumak isterseniz, aşağıdaki kaynaklar iyi bir başlangıç noktası olabilir:
- Yeni Başlayanlar İçin WordPress Hatalarını Giderme Rehberi (Adım Adım)
- WordPress’te JavaScripts ve Stiller Nasıl Doğru Şekilde Eklenir?
- En Yaygın WordPress Hataları ve Nasıl Düzeltilir?
- WordPress’te Render Engelleyici JavaScript ve CSS Nasıl Onarılır
Umarız bu makale WordPress’teki ‘jQuery tanımlanmadı’ hatasını düzeltmenize yardımcı olmuştur. WordPress ‘ te jQuery ‘yi en son sürüme yükseltme kılavuzumuzu veya WordPress‘e yeni başlayanlar için en iyi jQuery eğitimleri seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.