WordPress sitenizde render engelleme JavaScript ve CSS sorunlarıyla karşılaşmak sinir bozucu olabilir. Bu sorunlar web sitenizi yavaşlatabilir ve performansını etkileyebilir. Yavaş bir site ziyaretçileri uzaklaştırabilir ve arama motoru sıralamalarınızı etkileyebilir.
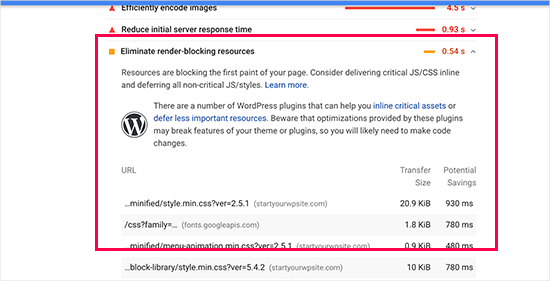
Web sitenizi Google PageSpeed Insights'ta kontrol ettiğinizde, bu oluşturmayı engelleyen kaynakları ortadan kaldırma önerisi görebilirsiniz. Ne yazık ki, araç bu sorunu WordPress'te nasıl çözeceğiniz konusunda net talimatlar vermiyor.
İyi haber şu ki, oluşturmayı engelleyen JavaScript ve CSS'yi düzeltmeyi göründüğünden daha az karmaşık hale getiren araçlar var. WP Rocket veya Autoptimize gibi bir önbellekleme eklentisi kullanarak, betikleri küçülterek ve erteleyerek sitenizi optimize edebilir, bu da yükleme sürelerini azaltır ve PageSpeed puanlarını iyileştirir.
Bu makalede, bu sorunları WordPress sitenizde çözmek için adımları size rehberlik edeceğiz.

Oluşturmayı Engelleyen JavaScript ve CSS Nedir?
Oluşturmayı engelleyen JavaScript ve CSS, bir web sitesinin bu dosyaları yüklemeden bir web sayfasını görüntülemesini engelleyen dosyalardır.
Her WordPress web sitesinin, web sitenizin ön ucuna JavaScript ve CSS dosyaları ekleyen bir teması ve eklentileri vardır.
Bu betikler sitenizin sayfa yüklenme süresini artırabilir ve sayfanın oluşturulmasını engelleyebilir.

Bir kullanıcının tarayıcısı, sayfadaki diğer HTML'yi yüklemeden önce bu betikleri ve CSS'yi yüklemek zorunda kalacaktır. Bu, daha yavaş bir bağlantıya sahip kullanıcıların sayfayı görmek için birkaç milisaniye daha beklemeleri gerektiği anlamına gelir.
Bu betikler ve stil sayfaları, oluşturmayı engelleyen JavaScript ve CSS olarak adlandırılır.
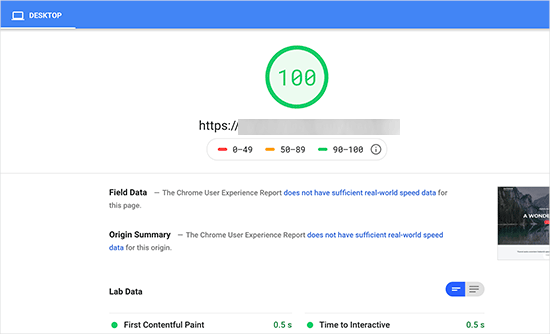
Google PageSpeed puanını 100'e çıkarmaya çalışan WordPress web sitesi sahiplerinin bu mükemmel puana ulaşmak için bu sorunu çözmeleri gerekecektir.
Google PageSpeed Puanı Nedir?
Google PageSpeed Insights, web sitesi sahiplerinin web sitelerini optimize etmelerine ve test etmelerine yardımcı olmak için Google tarafından oluşturulmuş bir web sitesi hız testi aracıdır. Bu araç, web sitenizi Google'ın hız yönergelerine karşı test eder ve sayfa yükleme sürenizi iyileştirmek için öneriler sunar.
Sitenizin geçtiği denetim sayısına göre bir puan gösterir.
Çoğu web sitesi 50-70 arasında bir puan alır. Ancak, bazı web sitesi sahipleri 100'e (bir sayfanın alabileceği en yüksek puan) ulaşmak zorunda hissederler.
Mükemmel "100" Google PageSpeed Puanına Gerçekten İhtiyacınız Var mı?
Google PageSpeed Insights'ın amacı, sitenizin hızını ve performansını iyileştirmek için size yönergeler sunmaktır. Bununla birlikte, bu kuralları kesin olarak takip etmeniz gerekmez.
Hızın, Google'ın sitenizi nasıl sıralayacağını belirlemesine yardımcı olan birçok web sitesi arama motoru optimizasyonu (SEO) metriğinden yalnızca biri olduğunu unutmayın. Hız çok önemlidir çünkü sitenizdeki kullanıcı deneyimini iyileştirir.
Daha iyi bir kullanıcı deneyimi, hızdan çok daha fazlasını gerektirir. Ayrıca faydalı bilgiler, daha iyi bir kullanıcı arayüzü ve metin, resim ve videolarla ilgi çekici içerikler sunmanız gerekir.
O zaman hedefiniz, harika bir kullanıcı deneyimi sunan hızlı bir web sitesi oluşturmak olmalıdır.
Google PageSpeed kurallarını öneri olarak kullanmanızı öneririz. Kolayca uygulayabiliyorsanız ve kullanıcı deneyimini bozmuyorsanız harika. Aksi takdirde, yapabildiğiniz kadarını yapmaya çalışmalı ve geri kalanını dert etmemelisiniz.
Bunu akılda tutarak, WordPress'te oluşturmayı engelleyen JavaScript ve CSS'yi düzeltmek için neler yapabileceğinize bakacağız. WordPress'te oluşturmayı engelleyen kaynakları ortadan kaldıracak 2 yöntemi ele alacağız. Sizin için en iyi çalışan yöntemi seçebilirsiniz:
- Yöntem 1: WP Rocket ile Oluşturmayı Engelleyen Betikleri ve CSS'yi Düzeltin
- Yöntem 2: Autoptimize ile Render Engelleme Scriptlerini ve CSS'yi Düzeltin
- Engelleme Yapan JavaScript ve CSS Hala Varsa Ne Yapmalı
Sitenizi sorunsuz çalıştırmak için dalalım!
Yöntem 1: WP Rocket ile Oluşturmayı Engelleyen Betikleri ve CSS'yi Düzeltin
Bu yöntem için WP Rocket eklentisini kullanacağız.
Piyasada en iyi WordPress önbellekleme ve optimizasyon eklentisidir ve teknik beceri veya karmaşık bir kurulum olmadan web sitenizin performansını hızla iyileştirmenize olanak tanır.
Öncelikle, WP Rocket eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.

WP Rocket kutudan çıktığı gibi çalışır: web siteniz için en uygun ayarlarla önbelleğe almayı etkinleştirir. WordPress'te WP Rocket'i doğru şekilde kurma ve ayarlama hakkındaki eksiksiz kılavuzumuzda bunun hakkında daha fazla bilgi edinebilirsiniz.
Varsayılan olarak, JavaScript ve CSS optimizasyonu seçeneklerini açmaz. Bu optimizasyonlar web sitenizin görünümünü veya bazı özelliklerini etkileyebilir, bu nedenle eklenti bu ayarları isteğe bağlı olarak etkinleştirmenize olanak tanır.
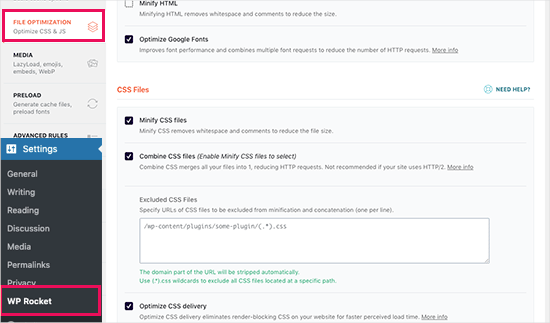
Bunu yapmak için, Ayarlar » WP Rocket sayfasına gitmeniz ve ‘Dosya Optimizasyonu’ sekmesine geçmeniz gerekir.
Buradan, 'CSS Dosyaları' bölümüne kaydırın ve 'CSS'yi Küçült', 'CSS Dosyalarını Birleştir' ve 'CSS Teslimatını Optimize Et' yanındaki kutuları işaretleyin.

'CSS Teslimatını Optimize Et' ayarı için WP Rocket, 'Kullanılmayan CSS'yi Kaldır' yöntemini seçmenizi önerir.
En iyi performansı sunmanın yanı sıra, sayfa boyutunu ve HTTP isteklerini azaltmaya yardımcı olabilir.

Not: WP Rocket önbellek eklentisi, tüm CSS dosyalarınızı küçültmeye, birleştirmeye ve yalnızca web sitenizin görünür kısmı için gereken CSS'yi yüklemeye çalışacaktır.
Bu, web sitenizin görünümünü etkileyebilir, bu nedenle web sitenizi birden çok cihazda ve ekran boyutunda kapsamlı bir şekilde test etmeniz gerekir.
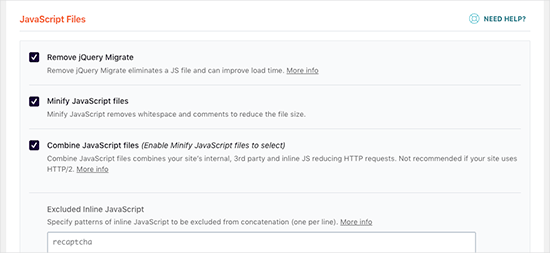
Ardından, 'JavaScript Dosyaları' bölümüne kaydırmanız gerekir.
Buradan, maksimum performans iyileştirmesi için tüm seçenekleri kontrol edebilirsiniz.

CSS için yaptığınız gibi JavaScript dosyalarını küçültebilir ve birleştirebilirsiniz.
Ayrıca WordPress'in jQuery Migrate dosyasını yüklemesini de durdurabilirsiniz. Bu betik, eski jQuery sürümlerini kullanan eklentiler ve temalar için uyumluluk sağlamak üzere yüklenir.
Çoğu web sitesinin bu dosyaya ihtiyacı yoktur, ancak temanızı veya eklentilerinizi etkilemediğinden emin olmak için yine de web sitenizi kontrol etmek isteyeceksiniz.
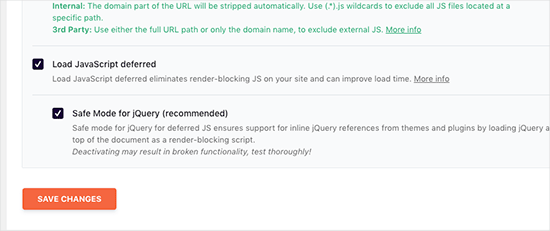
Ardından, biraz daha aşağı kaydırıp ‘JavaScript Yüklemeyi Ertele’ ve ‘jQuery için Güvenli Mod’ seçeneklerinin yanındaki kutuları işaretleyelim.

Bu seçenekler, gerekli olmayan JavaScript'lerin yüklenmesini geciktirir ve jQuery güvenli modu, onu kullanabilecek temalar için jQuery'yi yüklemenize olanak tanır. Temanızın herhangi bir yerde satır içi jQuery kullanmadığından eminseniz bu seçeneği işaretli bırakabilirsiniz.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, Google PageSpeed Insights ile web sitenizi tekrar test etmeden önce WP Rocket'ta önbelleği temizlemek isteyebilirsiniz.
Test sitemizde masaüstü cihazlarda %100 puan elde edebildik ve oluşturmayı engelleyen sorun hem mobil hem de masaüstü puanlarında çözüldü.

Yöntem 2: Autoptimize ile Render Engelleme Scriptlerini ve CSS'yi Düzeltin
Bu yöntem için web sitenizin CSS ve JS dosyalarının teslimatını iyileştirmek üzere özel olarak yapılmış ayrı bir eklenti kullanacağız. Bu eklenti işi halletse de, WP Rocket'ın diğer güçlü özelliklerine sahip değildir.
Yapmanız gereken ilk şey, web sitesi performansını hızlandırmak için ücretsiz bir eklenti olan Autoptimize'i yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakmaktan çekinmeyin.
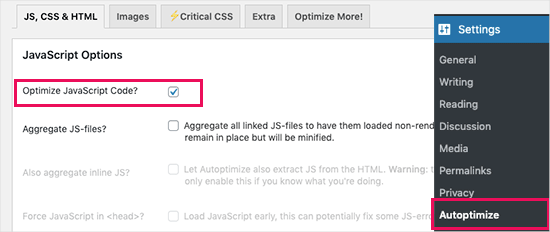
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar » Autoptimize bölümüne gitmeniz gerekir.
İlk olarak, 'JavaScript Seçenekleri' bloğunun altındaki 'JavaScript Kodunu Optimize Et' yanındaki kutuyu işaretleyelim. Burada, 'JS dosyalarını birleştir' seçeneğinin işaretlenmediğinden emin olmanız gerekecektir.

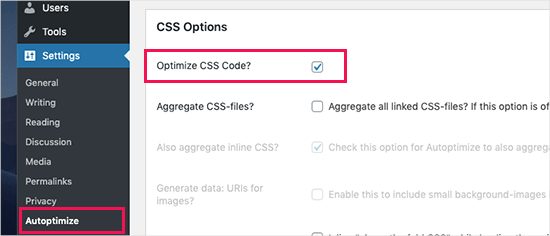
Ardından, ‘CSS Seçenekleri’ kutusuna aşağı kaydırın ve ‘CSS Kodunu Optimize Et’ seçeneğini işaretleyin.
‘CSS dosyalarını toplulaştır’ seçeneğinin işaretlenmediğinden emin olun.

Ayarlarınızı kaydetmek için artık ‘Değişiklikleri Kaydet ve Önbelleği Boşalt’ düğmesine tıklayabilirsiniz.
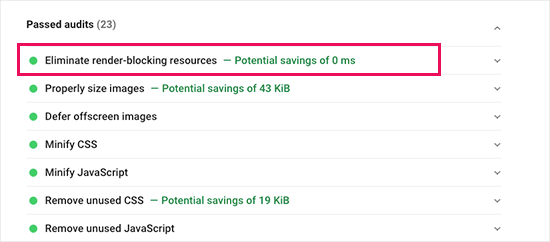
Sayfa Hızı Analizi aracıyla web sitenizi test edin. Bu temel ayarlar ile demo sitemizdeki oluşturmayı engelleyen sorunu başarıyla düzelttik.

Hala oluşturmayı engelleyen betikler varsa, eklentinin ayarlar sayfasına geri dönebilir ve hem JavaScript hem de CSS seçenekleri altındaki ayarları inceleyebilirsiniz.
Örneğin, eklentinin satır içi JS içermesine izin verebilir ve varsayılan olarak hariç tutulan seal.js veya jquery.js gibi betikleri kaldırabilirsiniz. Ardından, değişikliklerinizi kaydetmek ve eklenti önbelleğini boşaltmak için 'Değişiklikleri kaydet ve Önbelleği Boşalt' düğmesine tıklamanız yeterlidir.
İşiniz bittiğinde, web sitenizi PageSpeed Insights aracıyla tekrar kontrol edin.
Autoptimize Nasıl Çalışır?
Autoptimize, kayıtlı tüm JavaScript ve CSS dosyalarını toplar. Ardından, küçültülmüş CSS ve JavaScript dosyaları oluşturur ve web sitenize asenkron veya ertelenmiş olarak önbelleğe alınmış kopyalar sunar.
Bu, oluşturmayı engelleyen betik ve stiller sorununu düzeltmenize olanak tanır. Ancak, web sitenizin performansını veya görünümünü de etkileyebileceğini unutmayın.
Engelleme Yapan JavaScript ve CSS Hala Varsa Ne Yapmalı
Eklentilerin ve WordPress temanızın JavaScript ve CSS'yi nasıl kullandığına bağlı olarak, oluşturmayı engelleyen tüm JavaScript ve CSS sorunlarını tamamen düzeltmek zor olabilir.
Yukarıdaki araçlar yardımcı olsa da, eklentilerinizin düzgün çalışması için belirli betiklere farklı bir öncelik düzeyinde ihtiyacı olabilir. Bu durumda, yukarıdaki çözümler bu tür eklentilerin işlevselliğini bozabilir veya beklenmedik şekilde davranmalarına neden olabilir.
Instead of eliminating render-blocking issues completely, we recommend making alternative approaches to speed up your website. For example, you can use a CDN service to serve your static JavaScript and CSS files and reduce load time.
Daha fazla bilgi için WordPress hızını ve performansını artırmak için nihai kılavuzumuzu okuyabilirsiniz.
Umarım bu makale, WordPress'te oluşturmayı engelleyen JavaScript ve CSS'yi nasıl düzelteceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, “Bu Siteye Ulaşılamıyor” hatasını kolayca düzeltme ve en yaygın WordPress hataları ve bunları düzeltme yolları hakkındaki uzman listemizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Autoptimize ve wp-rocket kullanıyorum. Bana muazzam derecede yardımcı oldu. Ancak, bazı değişikliklerde çok dikkatli olmak gerekir. Bir ayar ve tüm web sitesi hemen doğru çalışmayı durdurabilir.
Amina
Merhaba, siteniz ve ipuçlarınız gerçekten çok yardımcı oldu. Teşekkürler wpbeginner!
AMP'mde özel JavaScript betiğine izin verilmediği söyleniyor. Autoptimize için talimatlarınızı kullandım ve takip ettim ancak sorun çözülmedi. Amp, hatanın 12:10 ve 18:2 satırlarında olduğunu gösteriyor.
WPBeginner Desteği
Makalemizin yardımcı olmasına sevindik, bunun gibi AMP'ye özel sorular için AMP desteğiyle iletişime geçmenizi öneririz, size yardımcı olabilmeliler.
Yönetici
Fahad Khan
Merhaba,
wp rocket ve autopitmize dışında bu işi yapmanın başka bir yolu var mı?
WPBeginner Desteği
Muhtemelen başka araçlar da vardır ancak bunlar başlangıç düzeyindekiler için şu anda önerdiğimiz araçlardır.
Yönetici
Rizz
W3 Total cache kullanıcıları için
jquery Scripti eklemeyin (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) Aksi takdirde siteniz düzgün yüklenmez.
Css herhangi bir hata vermeyecektir
Revolution slider bir hata verirse -> revslider global ayarlarına gidin ve Insert scripts in footer seçeneğini açın.
WPBeginner Desteği
Sitenizi düzenleyerek bulduğunuz bazı önerileri paylaştığınız için teşekkürler.
Yönetici
Muhammad Farhan
Zor bir durumda kaldığımı hiç hatırlamıyorum, kimse etrafta yokken her zaman bana yardım etmek için oradasınız, wpbeginner'dan daha iyi bir wordpress rehberi sitesi bilmiyorum, çok teşekkür ederim
WPBeginner Desteği
Glad our guides continue to be helpful to you
Yönetici