Şöyle düşünün: WordPress sitenizi yeni resimlerle güncelliyorsunuz ve aniden bir duvara tosluyorsunuz. Korkunç 'Görüntü İşleme Başarısız Oldu' hatası beliriyor ve yüklemeniz tamamen duruyor.
Bu ilk kez web sitemde olduğunda hatırlıyorum. Yeni bir blog yazısı için resim yüklemeye çalışıyordum ve bu hata mesajı sürekli görünüyordu. En kötüsü, nedenini veya nasıl düzelteceğini bilmemekti.
Bu can sıkıcı hata genellikle WordPress'in yerleşik medya yükleyicisini kullandığınızda ortaya çıkar. En kötü zamanlarda karşınıza çıkabilir ve yazılarınıza veya sayfalarınıza resim eklemenizi engelleyebilir.
Neyse ki, bunu nasıl düzelteceğimi öğrendim ve düşündüğünüzden daha kolay. Çoğu zaman, sunucu ayarlarından veya dosya izinlerinden kaynaklanır ve bu birkaç dakika içinde çözülebilir.
Bu makalede, WordPress'te 'Resim İşlem Sonrası Başarısız Oldu' yükleme hatasını nasıl düzelteceğinizi göstereceğim. Bu, kısa sürede güzel resimler yüklemeye geri dönmenize yardımcı olacaktır.

'Resim İşleme Sonrası Başarısız Oldu' Hatasına Ne Neden Olur?
WordPress web sitenize bir gönderiye veya medya kütüphanesine bir resim eklediğinizde birkaç şey olur. Resim dosyası, WordPress barındırma sunucunuza yüklenir, resim için bir ek sayfa oluşturulur ve bir PHP resim düzenleme modülü bazı son işlemler gerçekleştirir.
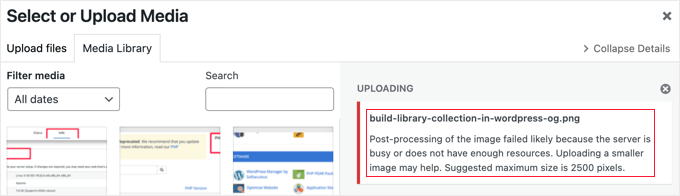
Ne yazık ki, bazen resim yükleme işlemi sırasında şu gibi bir WordPress hata mesajı görebilirsiniz:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Neyse ki, bu WordPress hatası mesajı oldukça fazla ayrıntı sağlıyor. Görselin WordPress'te işlenmesi sırasında sorunun oluştuğunu ve web sunucunuzda bir sorun olabileceğini belirtiyor.
Hata mesajı olası bir çözümü de önermektedir. En uzun boyutunda 2500 pikselden büyük olmayan daha küçük bir resim yüklemenizi önerir.
Bunu söyledikten sonra, WordPress'te 'Resim İşleme Sonrası Başarısız Oldu' hatasını nasıl düzelteceğimize bakalım.
1. HTTP Hatasının Geçici Olmadığından Emin Olun
Öncelikle, dosya adında kesme işareti gibi özel karakterler olmadığından emin olmalısınız. Varsa, resim dosyasını yeniden adlandırmalısınız.
Ardından, birkaç dakika beklemeniz ve ardından görüntü dosyanızı tekrar yüklemeyi denemeniz gerekir. Sunucunuz yalnızca mesajda belirtildiği gibi meşgulse, bu olağandışı trafik veya düşük sunucu kaynaklarından kaynaklanmış olabilir.
Bu tür sorunlar çoğu WordPress hosting sunucusunda otomatik olarak düzeltilir.
Bir süre bekledikten sonra hala resim yükleme sorunları yaşıyorsanız, farklı bir dosya yüklemeyi deneyebilirsiniz. Tarayıcı önbelleğinizi temizlemeyi veya farklı bir web tarayıcısı kullanmayı da deneyebilirsiniz.
Bu adımları denedikten sonra hala 'Görüntü İşleme Sonrası Başarısız Oldu' hatası görüyorsanız, sorun geçici bir aksaklık değildir ve sorun gidermeye devam etmek için okumaya devam etmelisiniz.
2. WordPress Bellek Sınırını Artırın
Hata mesajı, sunucunuzun yeterli kaynağa sahip olmayabileceğini öne sürüyor. WordPress için kullanılabilir bellek miktarını artıralım.
PHP'nin sunucunuzda kullanabileceği bellek miktarını artırmanız gerekecektir. Bunu, aşağıdaki kodu wp-config.php dosyanıza ekleyerek yapabilirsiniz.
define( 'WP_MEMORY_LIMIT', '256M' );
Bu kod, WordPress bellek sınırını 256MB'a yükseltir, bu da herhangi bir bellek sınırı sorununu çözmek için yeterli olmalıdır.
Dosyanın web sitenizin yükleme sınırından daha büyük olup olmadığını da kontrol etmek isteyebilirsiniz. Bunu yapmak için, WordPress'te maksimum dosya yükleme boyutunu nasıl artıracağınıza ilişkin kılavuzumuza bakın.

WordPress hosting şirketiniz bellek sınırını artırmanıza izin vermiyorsa, SiteGround veya WPEngine gibi yönetilen WordPress hosting sağlayıcısına geçmeniz gerekebilir.
3. Resmi Daha Küçük Hale Getirmek İçin Optimize Edin
Hata mesajı, daha küçük bir resim yüklemenin yardımcı olabileceğini söylüyor. Resminizin en uzun kenarının 2500 pikselden fazla olmaması gerektiğini öneriyor.
Yeni bir blog başlatırken, birçok yeni başlayan kişi, görüntüleri web için optimize etmeden yükler. Bu yalnızca bu gibi bir hata mesajına neden olmakla kalmaz, aynı zamanda bu büyük görüntü dosyaları web sitenizi de yavaşlatır.
Yavaş bir web sitesine sahip olmak genel SEO sıralamalarınızı olumsuz etkileyecektir.
Görüntüyü optimize etmek için, en uygun dosya biçiminde (JPEG, PNG veya GIF gibi) kaydetmek, görüntü boyutlarını daha küçük bir boyuta yeniden boyutlandırmak ve dosya boyutunu tekrar küçültmek için görüntüyü sıkıştırmak üzere bir görüntü düzenleme yazılımı kullanmanız gerekecektir.
Adım adım talimatlar için, kalite kaybı olmadan web performansı için görselleri nasıl optimize edeceğinize dair rehberimize bakın. Bu, görsellerinizi nasıl optimize edeceğinizi ve görsel optimizasyonu için kullanabileceğiniz en iyi araçları ve uygulamaları kapsar.
Bazen bu hata mesajının daha küçük görseller yüklenirken bile görülebileceğini belirtmek önemlidir. Optimize edilmiş görseller yüklerken bile hata alırsanız, bir sonraki sorun giderme adımına geçmeniz gerekecektir.
4. WordPress Tarafından Kullanılan Resim Düzenleyici Kitaplığını Değiştirin
WordPress, resimleri iki PHP modülü kullanarak işler: ImageMagick ve GD Library. WordPress, mevcut olana bağlı olarak bunlardan birini kullanabilir.
Ancak ImageMagick, görsel yüklemeleri sırasında hatalara neden olabilen bellek sorunlarıyla karşılaşabilir. Bunu düzeltmek için GD Kütüphanesini varsayılan görsel düzenleyiciniz yapabilirsiniz.
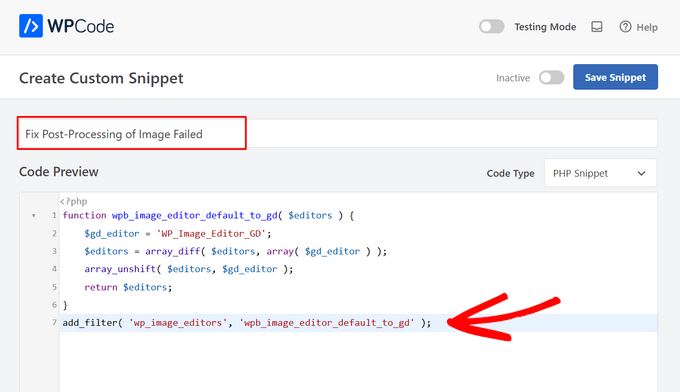
Bunu, bu kodu temanızın functions.php dosyasına, bir siteye özel eklentiye ekleyerek veya bir kod parçacığı eklentisi kullanarak yapabilirsiniz.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Bu kodu WordPress'e eklemenin en kolay ve en güvenli yolu, 2 milyondan fazla kullanıcıya sahip en iyi kod parçacığı eklentisi olan WPCode'u kullanmaktır.

WPCode, temanızın functions.php dosyasını düzenlemeden özel kod eklemenize olanak tanır, bu nedenle WordPress sitenizi bozma konusunda endişelenmenize gerek kalmaz.
WPCode'u WPBeginner'da nasıl kullandığımız hakkında daha fazla bilgi edinmek isterseniz, detaylı WPCode incelememize göz atın.
Başlamak için, ücretsiz WPCode eklentisini yükleyip etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair bu kılavuza bakın.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizden Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.
Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Parça)’ seçeneğini bulun ve altındaki ‘+ Özel Parça Ekle’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden bir kod türü seçmeniz gerekir.
Bu eğitim için, ‘PHP Snippet’ (PHP Parçacığı) seçin.

Ardından, kod parçacığınız için yalnızca referansınız olan ve kodun ne işe yaradığını hatırlamanıza yardımcı olacak herhangi bir şey olabilecek bir başlık eklemeniz gerekir.
İşlem tamamlandıktan sonra, yukarıdaki kodu 'Kod Önizleme' kutusuna yapıştırmanız yeterlidir.

Şimdi, anahtarı ‘Etkin Değil’den ‘Etkin’e değiştirin ve sayfanın üst kısmındaki ‘Parçayı Kaydet’ düğmesine basın.

Bu kodu ekledikten sonra görüntüyü tekrar yüklemeyi denemelisiniz.
Umarım bu eğitim, WordPress'te 'Görüntü İşleme Başarısız Oldu' hatasını nasıl düzelteceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te HTTP resim yükleme hatasını nasıl düzelteceğinizle ilgili ayrıntılı eğitimimize ve resimleri yönetmek için en iyi WordPress eklentileri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mariyan Hristov
Teşekkürler!
Sunucuyu GD kütüphanesini kullanmaya zorlamak kesinlikle işe yaradı!
WPBeginner Desteği
Glad to hear that worked for you and solved the issue!
Yönetici
Dennis Muthomi
Thanks for this super helpful guide! It’s exactly what I needed to fix that annoying “Post-Processing of Image Failed” error. I followed the clear troubleshooting steps and used the web optimization tips for images (this helped speed up my site too!)
thanks again
Muhammad Dilawar
Parça için teşekkürler, sitedeki resim sorununu başarıyla düzelttim. Balkhi, WP topluluğuna harika bir katkıda bulunuyorsunuz.
Md.Sumon Reja
Merhaba,
Görüntü yükleme kodunuz için teşekkürler, düzgün çalışıyor
WPBeginner Desteği
Glad to hear the code is working for you!
Yönetici
Tamara
Teşekkürler!
Önbelleği temizlemek ve tarayıcıyı yeniden başlatmak benim için işe yaradı. Güzel makale.
WPBeginner Desteği
Önerimizin yardımcı olabildiğine sevindik!
Yönetici
Alain Guillot
Bu başıma geldiğinde, üzerinde çalıştığım gönderi veya sayfada “Taslağı kaydet”e tıklarım, WordPress'i kapatır ve tekrar açarım. Görüntüyü bir kez daha yüklemeyi denerim ve her zaman çalışır.
Makale için teşekkürler.
WPBeginner Desteği
Seçenek arayan herkes için bu geçici çözümü paylaştığınız için teşekkürler!
Yönetici