Tam site düzenlemeyi (FSE) destekleyen WordPress temaları, yönetici panelinde bir tema özelleştirici seçeneği içermez. Bunun yerine, Görünüm menüsü altında yeni bir ‘Editör’ seçeneği göreceksiniz.
Web sitenizin görünümünde ayarlamalar yapmak için aracı kullanmaya alışkınsanız bu durum sinir bozucu olabilir. Ayrıca iş akışınızı da bozabilir.
WPBeginner’da, en son özelliklerinden haberdar olmak için her yeni sürümde WordPress’i test ediyoruz. Bu deneyim, FSE’de mevcut olmasa bile tema özelleştiriciyi kullanmanın çeşitli yollarını keşfetmemize yardımcı oldu.
Bu makalede, WordPress yöneticisindeki eksik tema özelleştiricisini nasıl kolayca düzeltebileceğinizi göstereceğiz.

WordPress Admin’deki Tema Özelleştiricisine Ne Oldu?
WordPress’in yeni tam site editörünü yayınlamasıyla birlikte, birçok tema artık WordPress panonuzda tema özelleştirici seçeneğini göstermiyor.
Tam site düzenleme, WordPress web sitesi tasarımınızı bloklar kullanarak, tıpkı WordPress içerik düzenleyicisinde bir blog gönderisini veya sayfayı düzenler gibi özelleştirmenize olanak tanır. Blokları, widget’ları ve menüleri kullanarak tema şablonunuzun farklı bölümlerini ekleyebilir ve düzenleyebilirsiniz.
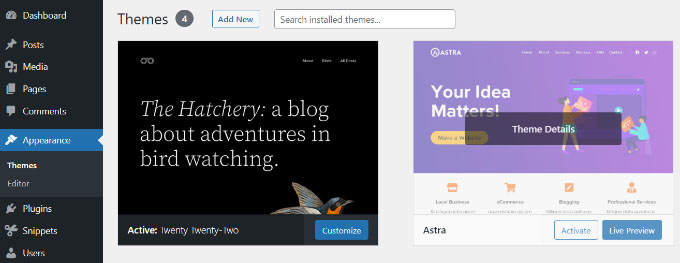
Ancak, varsayılan Twenty Twenty-Two teması gibi blok tabanlı bir tema kullanıyorsanız Görünüm menünüz farklı görünecektir.

Tema özelleştiricisini açmak için ‘Özelleştir’ seçeneğinin Görünüm menüsünde olmadığını fark edeceksiniz. Bunun yerine, tam site düzenleyicisini başlatmak için bir ‘Düzenleyici’ seçeneği vardır.
Tam site düzenleyicisini kullanarak, Özelleştirici aracıyla yapacağınız tüm değişiklikleri yapabilmeniz gerekir.
Ancak, temanızı özelleştirmenin yepyeni bir yolunu öğrenmek yerine özelleştiriciyi kullanmayı tercih edebilirsiniz. Bu durumda, WordPress blogunuzda özelleştiriciyi nasıl kullanabileceğinize dair bir kılavuz hazırladık.
Eksik tema özelleştiricisini düzeltebileceğiniz bazı yollara bakalım.
WordPress Admin’den Eksik Tema Özelleştiricisini Düzeltme
WordPress yönetici panelinizdeki eksik tema özelleştiricisini düzeltmek için kullanabileceğiniz 4 basit yol vardır.
Size en uygun olanı seçebilmeniz için her bir yöntemi inceleyeceğiz:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Yöntem 1: Tema Özelleştirici URL’sini Tarayıcınızda Manuel Olarak Girin
Tam site düzenleyicisini kullanan bir WordPress teması kullanıyorsanız ve tema özelleştiricisine erişmek istiyorsanız, WordPress yönetici URL’nizin sonuna ‘customize.php’ ekleyebilirsiniz.
Web sitenizin URL’si aşağıdaki gibi görünecektir:
https://example.com/wp-admin/customize.php
Basitçe ‘example.com’ yerine kendi web sitenizin alan adını yazın ve bağlantıyı web tarayıcınıza girin. Bu, web siteniz için tema özelleştiriciyi başlatacaktır.

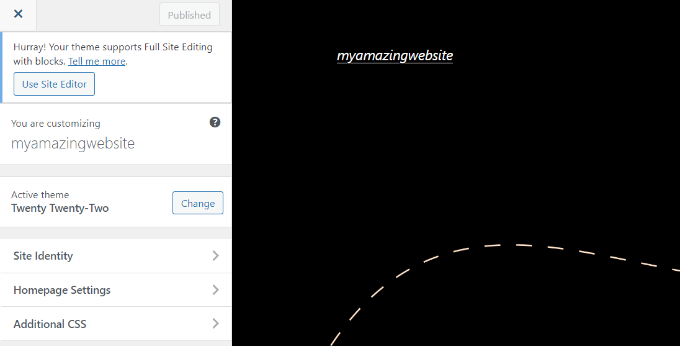
Ancak, tam site düzenlemesini kullanan temalar için tema özelleştiricisinde düzenleme seçeneklerinin sınırlı olacağını unutmamak önemlidir.
Örneğin, site kimliği, ana sayfa ayarları ve ek CSS gibi yalnızca birkaç basit ayar görebilirsiniz.
Sitenizin temasını düzenlemek için tema özelleştirici tarafından sunulan tüm seçenekleri kullanmak istiyorsanız, bir sonraki yöntemi kullanabilirsiniz.
Yöntem 2: Eksik Tema Özelleştiricisini Düzeltmek için WordPress Temanızı Değiştirin
Eksik tema özelleştirici sorununu çözmenin bir başka yolu da WordPress temanızı değiştirmektir.
Tam site editörü istikrarlı bir şekilde yayılıyor ve hala ilk aşamalarda. Bu, şu anda pek çok temanın site düzenlemeyi tam olarak desteklemediği ve destekleyenlerin de hantal ve kullanımı zor olabileceği anlamına geliyor.
Ayrıca, tema özelleştiricisine erişirseniz blok tabanlı temalar sınırlı özelleştirme seçeneklerine sahiptir.
WordPress temanızı tam site düzenlemesi içermeyen bir temaya geçirmek, tema özelleştirici menüsünü geri yüklemenin basit bir yoludur.

Bunu yaptıktan sonra, WordPress yönetici kenar çubuğundan Görünüm ” Özelleştir sayfasını ziyaret ederek web siteniz için tema özelleştiriciyi kolayca açabilirsiniz.
Çok sayıda seçenek için en popüler WordPress temaları listemize bakabilirsiniz.
Bir WooCommerce mağazanız varsa, en iyi WooCommerce WordPress temaları uzman seçimlerimizi de görebilirsiniz.
Farklı bir temaya nasıl geçeceğinizle ilgili ayrıntılar için lütfen WordPress temanızı nasıl değiştireceğinize ilişkin başlangıç kılavuzumuza bakın.
Yöntem 3: Eksik Tema Özelleştiricisini Düzeltmek için Kod Kullanın
Eksik tema özelleştiricisini düzeltmek için bu yöntem kod kullanmanızı gerektirir. Bu, özellikle teknik bilgisi olmayan kullanıcılar için karmaşık görünebilir, ancak WPCode eklentisi bunu basitleştirir.
WPCode , temanızın functions.php dosyasını düzenlemeden WordPress’e kolayca özel kod eklemenize olanak tanır, böylece bir hata yapıp sitenizi bozma konusunda endişelenmenize gerek kalmaz.
Ayrıca, temanız kaldırırsa Görünüm menüsü altındaki Özelleştir seçeneğini geri yüklemek için bir tane de dahil olmak üzere hazır kod parçacıkları kitaplığını seviyoruz.
Daha fazla bilgi edinmek için WPCode incelememize bakın.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza bakın.
📒 Not: WPCode’un ücretsiz bir planı vardır. Ancak, pro sürüme yükseltmek, kod parçacıkları ve akıllı koşullu mantık bulut kitaplığının kilidini açacaktır.
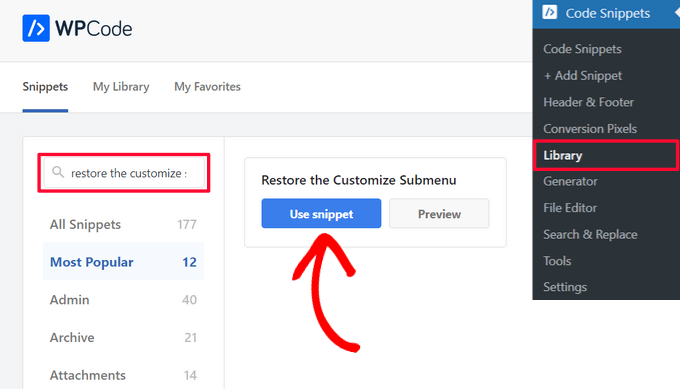
Eklenti etkinleştirildikten sonra, WordPress yönetici menüsünden Code Snippets ” Library ‘ ye gidin.
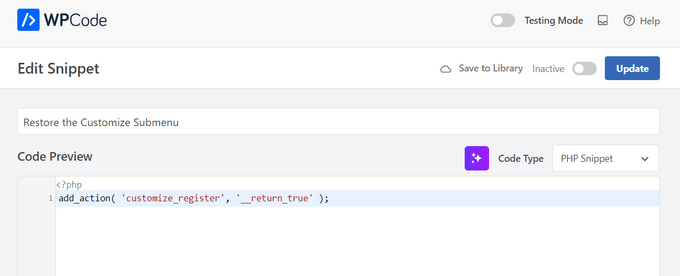
Buradan, ‘Özelleştirme Alt Menüsünü Geri Yükle’ snippet’ini arayın ve ‘Snippet’i kullan’ düğmesine tıklayın.

WPCode daha sonra kodu sizin için otomatik olarak ekleyecek ve uygun ekleme yöntemini seçecektir.

Bundan sonra yapmanız gereken tek şey, geçişi ‘Etkin Değil’den ‘Etkin’e getirmek ve ‘Güncelle’ düğmesine tıklamaktır.

İşte bu kadar. Şimdi WordPress yönetici panelinden Görünüm ” Özelleştir ‘e gidebilir ve eksik tema özelleştiricisinin geri yüklendiğini görebilirsiniz.
Yöntem 4: Eksik Tema Özelleştiricisini Düzeltmek için WordPress Tema Oluşturucu Kullanın
WordPress sitenizi özelleştirmek için SeedProd gibi bir WordPress tema oluşturucu da kullanabilir ve WordPress yönetici sorunundan eksik tema özelleştiriciyi düzeltebilirsiniz.
WordPress tema oluşturucuları, herhangi bir kod yazmadan sitenizin tem asını istediğiniz şekilde özelleştirmenize olanak tanır. Sürükle ve bırak arayüzleri de farklı tema şablonları oluşturmanızı sağlar ve WordPress tema özelleştiricisini kullanma ihtiyacını ortadan kaldırır.
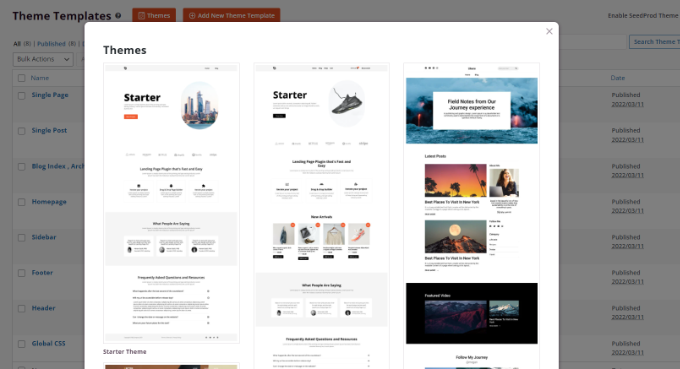
SeedProd, 1 milyondan fazla profesyonel tarafından kullanılan piyasadaki en iyi WordPress tema oluştur ucu ve sayfa oluşturucu eklentisidir. Kısa sürede özel WordPress temaları oluşturmak için kullanabileceğiniz önceden oluşturulmuş tema şablonları sunar.
SeedProd’u açılış sayfaları oluşturmak ve ayrıca tüm web sitelerini tasarlamak için kullandık ve onunla harika deneyimler yaşadık. Ayrıntılar için SeedProd incelememize bakın.

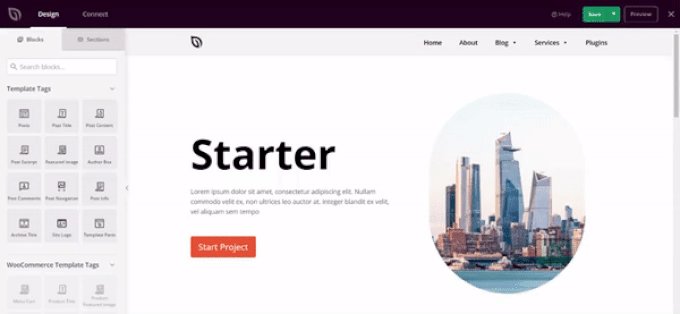
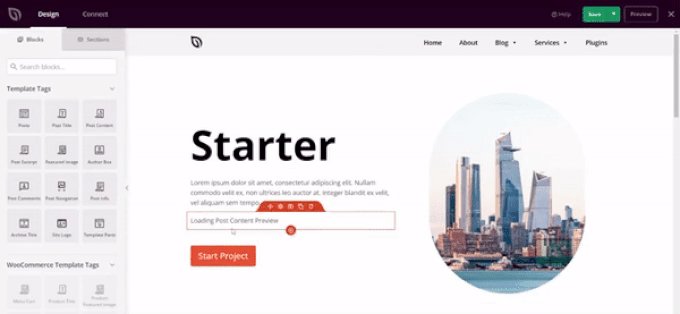
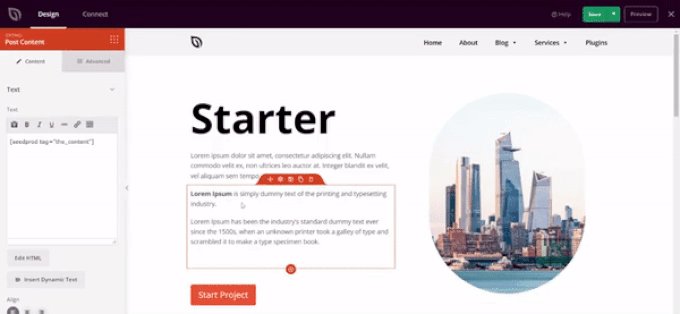
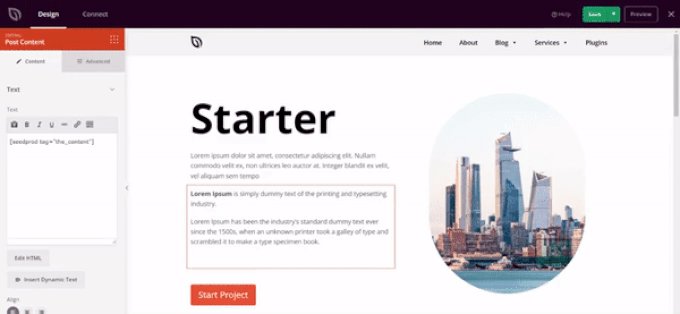
Bir şablon seçtikten sonra, tasarımınızı özelleştirmek için sürükle ve bırak oluşturucuyu kullanabilirsiniz.
Sol taraftaki menüden herhangi bir öğeyi sürükleyip şablonun üzerine bırakmanız yeterlidir. Ayrıca şablondaki her bir öğeyi rengini, boyutunu, yazı tipini ve hizalamasını değiştirerek daha da özelleştirebilirsiniz.
SeedProd, çevrimiçi bir mağaza oluşturmak için kullanabileceğiniz WooCommerce bloklarını bile içerir.

Adım adım talimatlar için, özel bir WordPress temasının (kodsuz) nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Bonus: WordPress Yönetici Kenar Çubuğundaki Eksik Menü Sekmesini Düzeltin
Eğer bir blok tema kullanıyorsanız, Görünüm ” Menü sekmesinin artık kullanılamayacağını fark edeceksiniz. Bu sekme genellikle ‘Menüler’ sayfasını açmak ve WordPress blogunuza bir gezinti menüsü eklemek için kullanılır.
Ancak blok temalarda bu seçenek görünmeyecektir. Bu durumda, WordPress kontrol panelinden Görünüm ” Editör sayfasını ziyaret edebilir ve sol üst köşedeki ‘Blok Ekle’ (+) düğmesine tıklayabilirsiniz.
Ardından, açılan blok menüsünden ‘Navigasyon’ bloğunu temanıza ekleyebilirsiniz.

Bundan sonra, sayfa bağlantıları eklemek ve bir menü oluşturmak için bloktaki ‘+’ düğmesine tıklayabilirsiniz. İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Menüler sekmesini kullanmak için başka bir seçenek de klasik bir WordPress temasına geçmektir. Ancak, bunu yaparsanız tüm tema özelleştirme ayarlarınızı kaybedeceğinizi unutmayın.
Daha ayrıntılı talimatlar için WordPress yöneticisindeki eksik Görünüm menüsünün nasıl düzeltileceğine ilişkin başlangıç kılavuzumuza bakın.
Umarız bu makale WordPress yöneticisindeki eksik tema özelleştiricisini nasıl düzelteceğinizi öğrenmenize yardımcı olmuştur. Ayrıca bir alt tema oluşturma veya WordPress temanızda blog yazısı meta verilerini görüntüleme hakkındaki kılavuzumuza da bakabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin