Geçtiğimiz günlerde okuyucularımızdan biri bize WordPress’te görsel renk ve doygunluk kaybını önlemenin bir yolu olup olmadığını sordu. Blog yazılarımızda her zaman görsel medyaya yer veriyoruz, bu nedenle WordPress görsellerini yönetme konusunda çok deneyimliyiz ve bu sorunla kendimiz de karşılaştık.
Daha önce mükemmel görünen bir resmin WordPress’e yükledikten sonra soluk görünmesi veya kalitesinin bozulması çok sinir bozucu olabilir.
Ne yazık ki bu, birçok WordPress kullanıcısının medya kütüphanesine resim yüklerken karşılaştığı yaygın bir sorundur. Sonuç olarak, resimler bazen web sitenizde donuk ve bulanık görünür.
İyi haber şu ki, bunun olmasını nasıl önleyebileceğimizi öğrendik ve size nasıl olduğunu anlatmaktan mutluluk duyuyoruz. Tek yapmanız gereken bir fotoğraf düzenleme aracı kullanarak hızlı bir renk dönüşümü yapmak.
WordPress’te görüntü rengi ve doygunluk kaybının nasıl düzeltileceğini adım adım öğrenmek için okumaya devam edin.

İşte bu yazıda ele alacağımız konulara hızlı bir genel bakış:
WordPress’te Neden Bazı Görsellerde Renk ve Doygunluk Kaybı Oluyor?
Görüntülerdeki renk ve doygunluk kaybının ana nedenlerinden biri renk alanıdır. Renk alanı, kameranızın veya başka bir görüntü alma cihazının kullanabileceği renk aralığıdır.
İnternet genelinde RGB (Kırmızı, Yeşil, Mavi) renk uzayının farklı formları kullanılmaktadır. En yaygın iki form Adobe RGB ve sRGB’dir.
Birçok profesyonel fotoğrafçı, daha fazla renge sahip olan ve çok daha iyi sonuçlar sunan Adobe’nin RGB renk alanını kullanarak fotoğraf çeker.
Ancak, WordPress gibi çoğu içerik yönetim sistemi (CMS) sRGB renk alanını kullanır. Resminizi yüklediğinizde, WordPress çeşitli resim boyutları oluşturur ve bunları sRGB’ye dönüştürür. Bu görüntüler Adobe’nin RGB’sinden daha az renge sahiptir.
Adobe RGB renk alanıyla çekilen görüntüler daha canlıdır ve renkleri yüksek tonlarda doğru şekilde gösterir. WordPress tarafından dönüştürüldüğünde, bu canlı renkler hafifçe sessiz tonlarla değiştirilir.
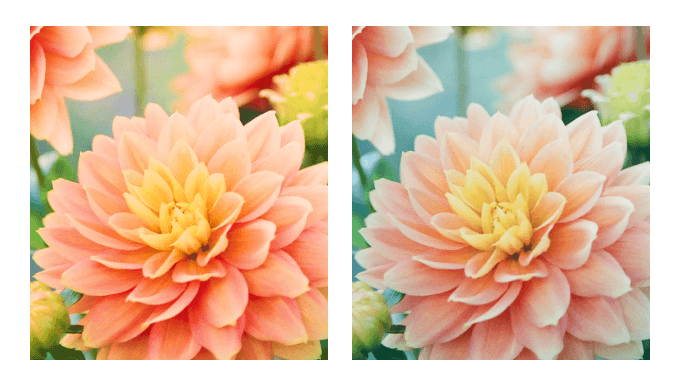
Örneğin, burada farklı görüntü kalitelerine sahip bir görüntünün karşılaştırması yer almaktadır. Soldaki resim Adobe RGB renk uzayı kullanılarak çekilmiştir. Ancak WordPress’e yüklendiğinde görüntü canlılığını kaybediyor ve donuk görünüyor.

WordPress ayrıca yeniden boyutlandırılmış görüntüleri sıkıştırır, bu da hafif kalite kaybına katkıda bulunabilir. Daha fazla ayrıntı için WordPress JPEG görüntü sıkıştırmasını artırma veya azaltma hakkındaki kılavuzumuzu okuyun.
Bunu söyledikten sonra, WordPress’te görüntü rengi ve doygunluk kaybını nasıl önleyebileceğimizi görelim.
Photoshop Kullanarak WordPress’teki Görsellerde Renk ve Doygunluk Kaybı Nasıl Giderilir
Bu sorunu çözmenin en kolay yolu, resimlerinizi WordPress’e yüklemeden önce sRGB renk alanına dönüştürmektir. Bu, Adobe Photoshop gibi bir görüntü düzenleme aracı kullanılarak kolayca yapılabilir.
Yöntem 1: Görüntüleri sRGB’ye Dönüştürme
İlk olarak, görüntünüzü Adobe Photoshop‘ta açmanız gerekecektir.
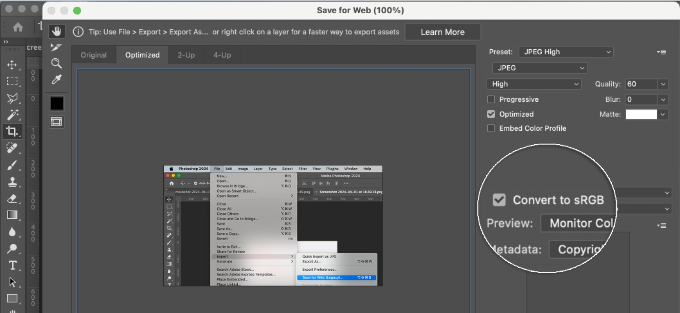
Buradan, üstteki menüden Dosya ” Dışa Aktar ” Web için Kaydet (Eski) seçeneğine gitmeniz yeterlidir.

Bu, ‘sRGB’ye Dönüştür’ kutusunu işaretleyip kaydedebileceğiniz Web için Kaydet iletişim kutusunu getirecektir.
Resminizle birlikte bir renk profili de ekleyebilirsiniz. Ancak, bir görüntüyü okuyan tarayıcılar üzerinde çok fazla etkisi olmayacaktır.

Yöntem 2: Photoshop’ta Renk Ayarlarını Düzenleme
Öte yandan, ilk yöntemin sonucundan memnun değilseniz bu yöntemi kullanabilirsiniz.
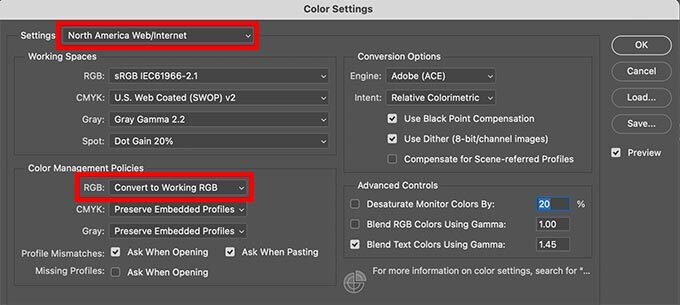
Adobe Photoshop’ta Düzenle ” Renk Ayarları‘na gidin. Bu, renk ayarları iletişim kutusunu getirecektir.
Ayarlar açılır menüsünden ‘Kuzey Amerika Web/İnternet’ seçeneğini seçmeniz gerekir.
Ardından, Renk Yönetimi İlkeleri bölümünün altında, RGB ayarlarını Çalışma RGB’sine Dönüştür olarak seçin. Ardından, ayarlarınızı kaydetmek için ‘Tamam’ düğmesine tıklayın.

Şimdi, yüklemek istediğiniz orijinal fotoğrafı veya görüntüyü açmanız gerekir.
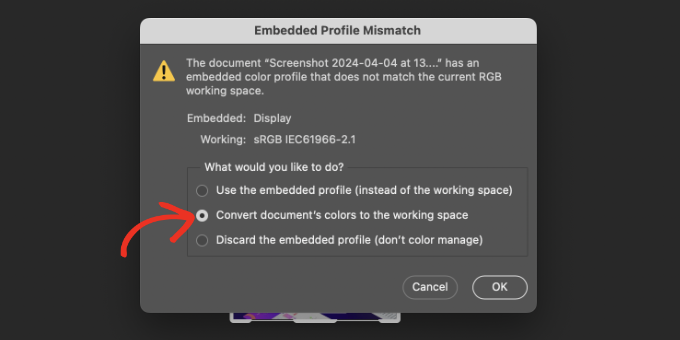
Çalışma alanı profili uyuşmazsa, Photoshop bir uyarı gösterecek ve ne yapmanız gerektiğini soracaktır.

‘Belgenin rengini çalışma alanına dönüştür’ seçeneğini seçmeli ve ardından ‘Tamam’a tıklamalısınız. Fotoğrafınızın renk profili artık daha doğru bir şekilde dönüştürülmüştür. Artık değişikliklerinizi korumak için görüntüyü kaydedebilirsiniz.
Yüklemek istediğiniz tüm görseller için işlemi tekrarlayın. Artık bu dönüştürülmüş görselleri WordPress’e herhangi bir renk veya doygunluk kaybı olmadan güvenle yükleyebilirsiniz.
WordPress’te Renk ve Doygunluk Kaybı GIMP ile Nasıl Giderilir?
GIMP, Adobe Photoshop’a güçlü ve ücretsiz bir alternatiftir. WordPress yüklemelerinizin renk alanını dönüştürmek için kullanabilirsiniz.
GIMP temel olarak açmaya çalıştığınız her görüntüyü, gömülü bir renk profili olup olmadığını görmek için algılar. Görüntünüz Adobe RGB renk alanındaysa, GIMP otomatik olarak dönüştürmeniz için size bir iletişim kutusu gösterecektir.
Bazen bir görüntünün gömülü bir renk profili olmayabilir veya GIMP bunu doğru okuyamayabilir. Bu durumda, renk uzayını manuel olarak değiştirmeniz gerekecektir.
Öncelikle, fotoğrafınızın hangi renk alanını kullanıyor olabileceğini bilmeniz gerekir. Genellikle Adobe RGB’dir, ancak farklı olabilir. Emin değilseniz, bunu anlamak için kamera cihazınızı kontrol edebilirsiniz.
GIMP’in yerleşik bir Adobe RGB profiline sahip olmadığını unutmayın. Adobe RGB ICC Profil ini bilgisayarınıza indirmeniz gerekecektir.
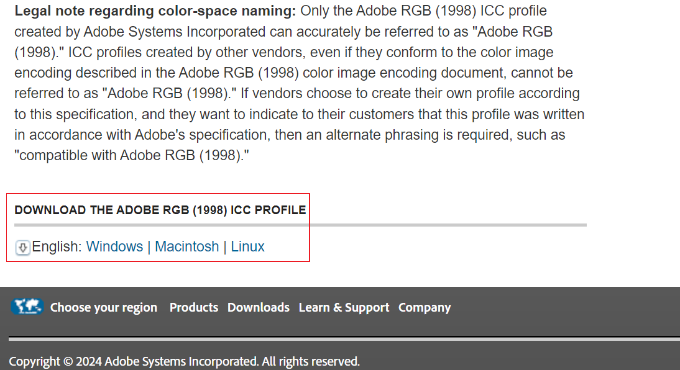
Adobe Digital Imaging Solutions web sitesini açın ve aşağıya doğru kaydırın. Devam edin ve işletim sisteminizi seçin ve ardından ekrandaki talimatları izleyin.

Adobe RGB ICC profillerini bir zip dosyası içinde indirebileceksiniz. Basitçe zip dosyasını çıkarın ve içinde AdobeRGB1998.icc dosyasını göreceksiniz.
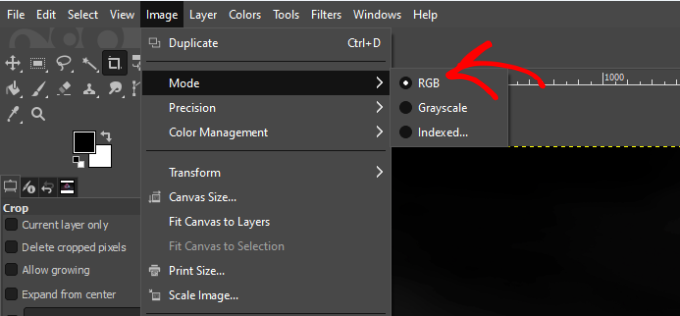
ICC profilini indirdikten sonra, resminizi GIMP ile açmanız yeterlidir. Buradan Görüntü ” Modu ‘na gidin ve ardından RGB olarak ayarlandığından emin olun.

Renk profilini uyguladıktan sonra, GIMP artık renkleri kaybetmeden güvenli bir şekilde sRGB’ye dönüştürebilir.
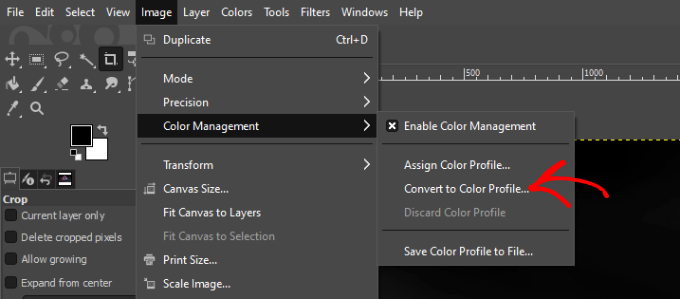
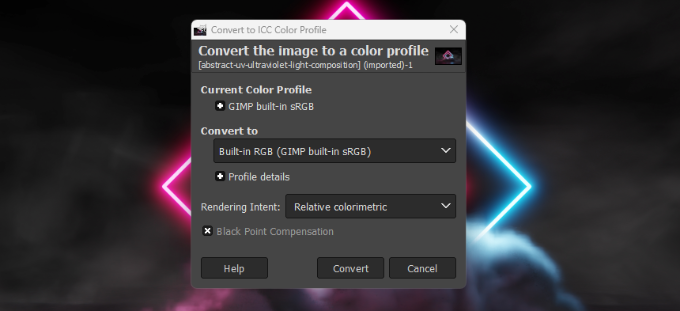
Basitçe Görüntü ” Renk Yönetimi ‘ne gidin ve ardından ‘Renk Profiline Dönüştür’ seçeneğini seçin.

Şimdi yeni bir diyalog kutusu açılacaktır.
Devam edin ve ‘Dönüştür’ seçeneğini ‘Yerleşik RGB’ olarak ayarlayın ve ‘Dönüştür’ düğmesine tıklayın.

GIMP şimdi renk profilini sRGB’ye dönüştürecektir ve resminizi kaydedebilirsiniz. WordPress’e yüklemek istediğiniz diğer görseller için işlemi tekrarlamanız yeterlidir.
Görüntü Optimizasyonu için Ek Kaynaklar
Resimlerinizin doğru şekilde optimize edildiğinden emin olmak için inceleyebileceğiniz bazı kılavuzları burada bulabilirsiniz:
- WordPress’te Görseller Nasıl Doğru Şekilde Eklenir (Adım Adım)
- WebP vs. PNG vs. JPEG: WordPress için En İyi Görüntü Formatı
- Yeni Başlayanlar İçin Görsel SEO Rehberi – Görselleri Arama Motorları İçin Optimize Edin
- WordPress’te Öne Çıkan Görselleri Toplu Düzenleme
- En İyi Web Tasarım Yazılımı Nasıl Seçilir (Karşılaştırmalı)
- Yeni Başlayanlar İçin WordPress Görsel Boyutları Rehberi (+ En İyi Uygulamalar)
- En İyi WordPress Görüntü Sıkıştırma Eklentileri Karşılaştırıldı
Umarız bu makale WordPress’te görüntü rengi ve doygunluk kaybını düzeltmenize yardımcı olmuştur. WordPress’te görüntü hırsızlığını önlemenin yolları ve WordPress medya kitaplığınızı nasıl temizleyeceğiniz hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gen
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Admin
Shanon Sinn
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support
Glad our guide could help
Admin
Joe Webmaster
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support
Glad our recommendation was able to help
Admin
Hagen
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support
You’re welcome, glad our recommendations could help
Admin
Richard Silverbeet
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support
Thank you for letting us know about that typo, we’ll be sure to fix it
Admin
Kris Byers
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support
Thanks for sharing what fixed it for you
Admin
Ash
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar
NOPE didnt work, colors still dull
Daisy
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy
Is there a similar process when using GIMP? Thanks.
WPBeginner Support
We have updated the article with section on how to do this in GIMP. Hope this helps.
Admin
Jaime
Will this work for Gimp, or only PS?
WPBeginner Support
We have updated the article with instructions on how to do this with GIMP.
Admin
Jon Brown
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.