WordPress siteniz için Google webmaster tools hesabında ‘Googlebot CSS ve JS dosyalarına erişemiyor’ uyarısı mı görüyorsunuz?
Mesajda bu sorunun nasıl çözüleceğine ilişkin talimatların bağlantıları yer alıyor, ancak bu talimatları takip etmek çok kolay değil.
Bu makalede, WordPress sitenizdeki “Googlebot CSS ve JS dosyalarına erişemiyor” hatasını nasıl düzelteceğinizi göstereceğiz.

Google’ın CSS ve JS Dosyalarına Erişime Neden İhtiyacı Var?
Google, kullanıcı dostu web sitelerine daha iyi sıralamalar vermeye odaklanmıştır – hızlı, iyi kullanıcı deneyimine sahip siteler vb. Bir web sitesinin kullanıcı deneyimini belirlemek için Google’ın sitenin CSS ve JavaScript dosyalarını ziyaret edebilmek için erişime ihtiyacı vardır.
WordPress varsayılan olarak arama botlarının herhangi bir CSS veya JS dosyasına erişimini engellemez. Ancak bazı site sahipleri ekstra güvenlik önlemleri eklemeye çalışırken veya bir WordPress güvenlik eklentisi kullanırken yanlışlıkla bunları engelleyebilir.
Bu, Googlebot’un sitenizin SEO performansını etkileyebilecek CSS ve JS dosyalarını dizine eklemesini kısıtlar.
Bunu söyledikten sonra, bu dosyaları nasıl bulabileceğimizi ve engellerini nasıl kaldırabileceğimizi görelim.
Google’a CSS ve JS Dosyalarınıza Erişim Verme
Öncelikle, Google’ın web sitenizde hangi dosyalara erişemediğini bilmeniz gerekir.
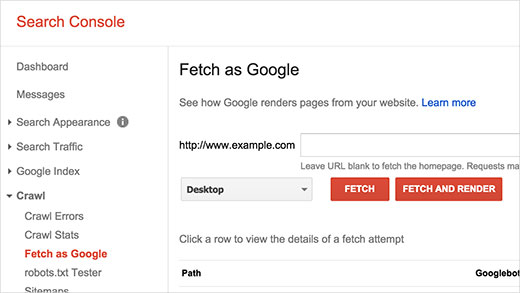
Googlebot’un web sitenizi nasıl gördüğünü Google Search Console ‘da (eski adıyla Web Yöneticisi Araçları) Crawl ” Fetch as Google seçeneğine tıklayarak görebilirsiniz. Ardından, getir ve işle düğmesine tıklayın (bunu hem Masaüstü hem de Mobil için yapmak istersiniz).

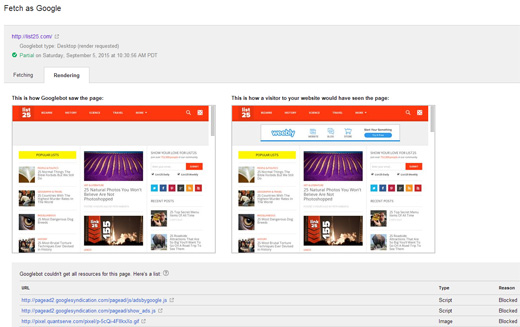
Getirildikten sonra, sonuç aşağıdaki bir satırda görünecektir. Üzerine tıkladığınızda, bir kullanıcının ne gördüğünü ve Googlebot’un sitenizi yüklediğinde ne gördüğünü gösterecektir.

İki ekran görüntüsü arasında herhangi bir fark fark ederseniz, bu Googlebot’un CSS/JS dosyalarına erişemediği anlamına gelir. Ayrıca size erişemediği CSS ve JS dosyalarının bağlantılarını da gösterecektir.
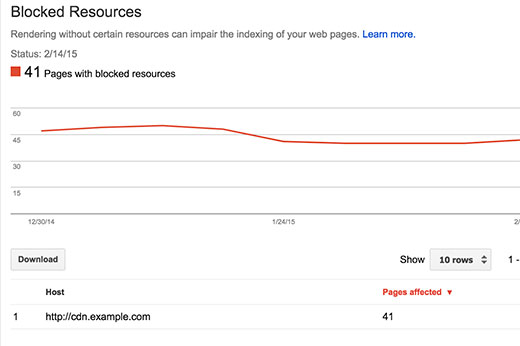
Bu engellenmiş kaynakların bir listesini Google Dizin ” Engellenmiş Kaynaklar altında da bulabilirsiniz.

Her bir kaynağa tıkladığınızda, Googlebot tarafından erişilemeyen gerçek kaynakların bağlantıları gösterilecektir.
Çoğu zaman bunlar WordPress eklentileriniz veya temanız tarafından eklenen CSS stilleri ve JS dosyalarıdır.
Şimdi sitenizin robots.txt dosyasını düzenlemeniz gerekecek, bu dosya Google botunun neleri göreceğini kontrol eder.
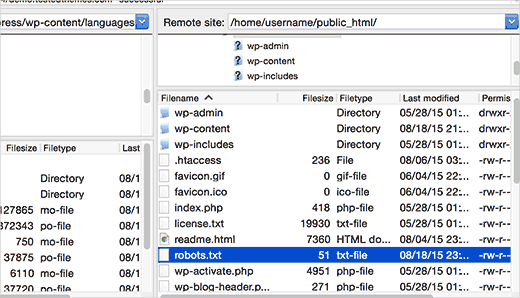
Bir FTP istemcisi kullanarak sitenize bağlanarak düzenleyebilirsiniz. Robots.txt dosyası sitenizin kök dizininde olacaktır.

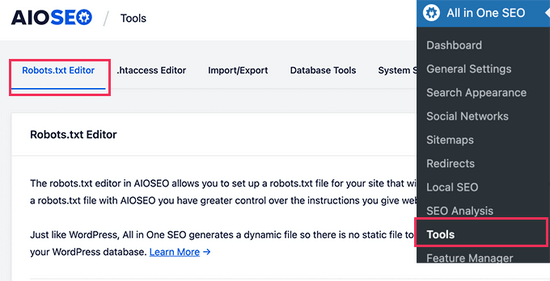
All in One SEO eklentisini kullanıyorsanız, robots.txt dosyasını WordPress yönetici alanınızdan düzenleyebilirsiniz. Basitçe All in One SEO ” Araçlar sayfasına gidin ve ardından ‘Robots.txt Düzenleyici’ sekmesine tıklayın.

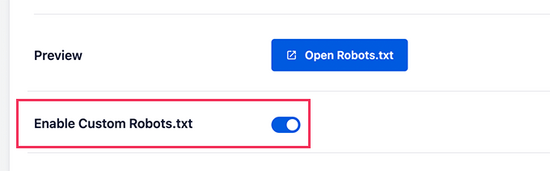
Ardından, anahtarı değiştirerek özel robots.txt’yi etkinleştirin. Bu, robots.txt dosyanızı düzenlemenize olanak tanır.

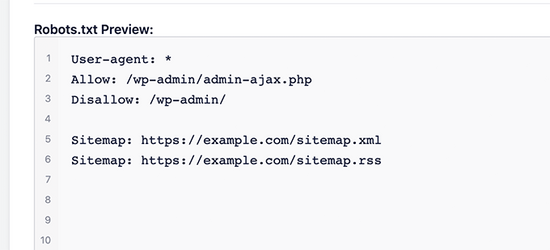
Bundan sonra, ekranın altında mevcut robots.txt dosyanızın bir önizlemesini göreceksiniz.

Artık robots.txt dosyanıza kendi özel kurallarınızı ekleyebilirsiniz. Daha fazla ayrıntı için WordPress’te robots.txt dosyanızı nasıl optimize edeceğinize ilişkin kılavuzumuza bakın.
Büyük olasılıkla sitenizin bunun gibi bazı WordPress dizinlerine erişime izin vermediğini göreceksiniz:
Kullanıcı aracısı: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Şimdi Google’ın sitenizin ön ucundaki CSS veya JS dosyalarına erişimini engelleyen satırları kaldırmanız gerekir. Genellikle bu dosyalar eklentiler veya temalar klasörlerinde bulunur. Ayrıca wp-includes’ı da kaldırmanız gerekebilir, birçok WordPress teması ve eklentisi jQuery gibi wp-includes klasöründe bulunan komut dosyalarını çağırabilir.
Bazı kullanıcılar robots.txt dosyalarının boş olduğunu ya da hiç bulunmadığını fark edebilir. Googlebot bir robots.txt dosyası bulamazsa, otomatik olarak tüm dosyaları tarar ve dizine ekler.
O zaman neden bu uyarıyı görüyorsunuz?
Nadir durumlarda, bazı WordPress barındırma sağlayıcıları botlar için varsayılan WordPress klasörlerine erişimi proaktif olarak engelleyebilir. Engellenen klasörlere erişime izin vererek robots.txt’de bunu geçersiz kılabilirsiniz.
Kullanıcı aracısı: *
İzin ver: /wp-includes/js/
İşiniz bittiğinde robots.txt dosyanızı kaydedin. Google olarak getir aracını ziyaret edin ve getir ve işle düğmesine tıklayın. Şimdi getirme sonuçlarınızı karşılaştırın ve çoğu engellenmiş kaynak sorununun artık ortadan kalkması gerektiğini göreceksiniz.
Umarız bu makale WordPress sitenizdeki ‘Googlebot CSS ve JS dosyalarına erişemiyor’ hatasını çözmenize yardımcı olmuştur. WordPress sitenizin ziyaretçilerini nasıl takip edeceğinize dair rehberimizi veya en iyi WordPress SEO eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.