Öne çıkan bir görselin WordPress’te görünmemesi büyük bir baş ağrısı olabilir.
Bu görseller, ziyaretçilerinizin dikkatini çekmek ve tıklama oranlarınızı artırmak için önemlidir. Bu görseller görünmediğinde sinir bozucu olabilir ve sitenizin performansını etkileyebilir.
Bu sorunla blogumuzda zaman zaman karşılaştık, bu yüzden ne kadar can sıkıcı olabileceğini biliyoruz. İyi haber şu ki, bununla nasıl başa çıkacağımızı biliyoruz.
Bu kılavuzda, WordPress’te öne çıkan görsellerin gösterilmemesini düzeltmek için bazı kolay adımlarda size yol göstereceğiz.

Öne Çıkan Görseller Nedir ve WordPress’te Neden Gösterilmiyor?
Öne çıkan görseller blog gönderinizin liste sayfasında ve bazen de gönderinin başlığında görünür. YouTube küçük resimlerine benzer şekilde, öne çıkan görselin amacı sayfa görüntülemelerini ve kullanıcı etkileşimini artırmaktır.

Dahası, öne çıkan görseller son gönderilerdeki, arşiv ve arama sayfalarındaki tek tek makaleleri temsil etmek için de kullanılır.
Bunun ötesinde, öne çıkan görsellerinizin tarzı blog yazınızın geri kalanının tonunu belirler.

Hemen hemen tüm WordPress temaları öne çıkan görseller yüklemenize ve bunları sitenizin kenar çubuğu menüsü veya ana içerik alanı gibi farklı alanlarında görüntülemenize olanak tanır.
Bu sorunu gidermek istiyorsanız, WordPress’te öne çıkan görsellerin veya yazı küçük resimlerinin nasıl ekleneceğine ilişkin eğitimimize göz atmak isteyebilirsiniz. Öncelikle öne çıkan görselleri nasıl yükleyeceğinizi bilmeniz önemlidir.
Öne çıkan görsel yerine yanlışlıkla bir kapak görseli yüklemek kolay olabilir veya bir gönderideki ilk görselin otomatik olarak gönderi küçük resmi olarak görünmesini sağlayan bir temanız bile olabilir.
Bunu akılda tutarak, ortaya çıkabilecek olası sorunları nasıl çözeceğinizi göstereceğiz. Şu anda karşılaştığınız soruna geçmek için bağlantılarımızı kullanmaktan çekinmeyin:
WordPress görselleriyle ilgili sorun mu yaşıyorsunuz? WPBeginner Pro Services uzmanları size yardımcı olsun! Görüntü sorunlarını veya sahip olabileceğiniz diğer web sitesi sorunlarını hızlı bir şekilde çözmek için uygun fiyatlı Acil WordPress Desteği sunuyoruz. Siteniz için stres yapmayı bırakın ve ilgilenilmesini sağlayın. WordPress Destek Hizmetlerini bugün planlayın!
Eksik öne çıkan görsellerin yarattığı baş ağrılarına elveda deyin – gelin bu sorunu birlikte çözelim!
1. Öne Çıkan Bir Görsel Yüklerken HTTP Hatasını Düzeltme

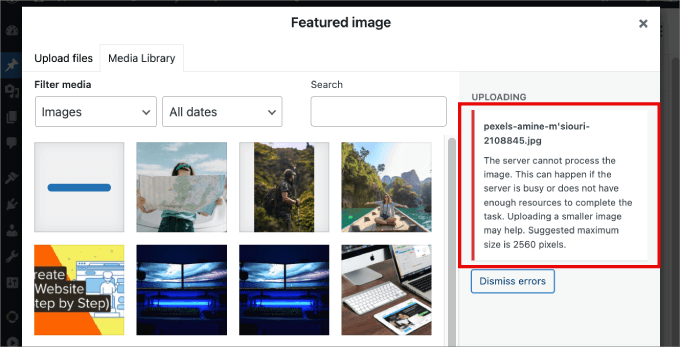
Büyük dosya boyutuna sahip bir öne çıkan görsel yüklemeyi denerseniz, belirsiz bir ‘HTTP hatası’ mesajı alabilirsiniz. Bu genellikle resim dosyasının çok büyük olduğu veya WordPress sitenize daha büyük yüklemelere izin vermek için sitenizin bellek sınırını artırmanız gerektiği anlamına gelir.
Bu sorunu çözmenin iki ana yolu vardır. Ama önce WordPress’ten çıkış yaptığınızdan ve sonra tekrar girdiğinizden emin olun. Çoğu zaman bu, resimleri tekrar normal şekilde yüklemenizi sağlayacaktır.
Değilse, aşağıdaki iki yöntemden birini deneyin:
- Görüntü dosyası boyutunu küçültün.
- WordPress bellek sınırını artırın.
İlk olarak, daha basit bir yöntemle, görüntü dosyanızın boyutunu küçülterek başlayalım. Boyut bir sorunsa, WebP, JPEG veya PNG görüntü formatına geçmek isteyebilirsiniz. JPEG, daha küçük bir dosya boyutuna indirmek için görüntü kalitesini biraz düşüren sıkıştırılmış bir dosya formatıdır ve WebP dosyaları başlangıçta çok küçüktür.
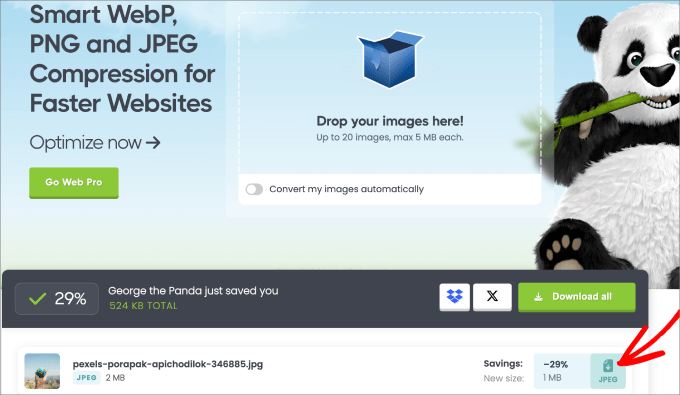
Ardından, TinyPNG veya JPGmini gibi bir görüntü sıkıştırma aracı kullanarak dosya boyutunu sıkıştırmak isteyeceksiniz.
Tek yapmanız gereken görüntüyü araca yüklemek ve ardından dosyanın sıkıştırılmış sürümünü indirebilirsiniz.

Daha fazla bilgi için kaliteden ödün vermeden web performansı için görsellerin nasıl optimize edileceğine ilişkin kılavuzumuza göz atın.
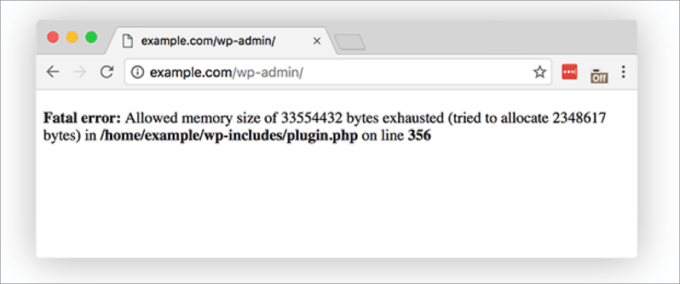
Görüntü boyutunu zaten sıkıştırdıysanız ve hala HTTP hatasıyla uğraşıyorsanız, WordPress bellek limitinizi artırmak isteyebilirsiniz. Mevcut web barındırma sağlayıcınızla iletişime geçebilir ve PHP limitinizi genişletmeyi veya barındırma planınızı yükseltmeyi talep edebilirsiniz.

Bununla birlikte, PHP bellek sınırını da değiştirebilirsiniz, bu da wp-config.php veya .htaccess dosyalarını değiştirmenizi gerektirir. Her iki durumda da bir FTP istemcisine veya Dosya Yöneticisine ihtiyacınız olacaktır.
Bu yöntem için, web sitenizi bozmadan özelleştirmeler eklemenize olanak tanıyan WPCode gibi bir eklenti kullanmak iyi bir fikirdir. WPCode piyasadaki en iyi kod parçacıkları eklentisidir ve 2.000.000 milyondan fazla web sitesi, web sitesi özelleştirmelerini kod parçacıklarıyla geleceğe hazır hale getirmek için bu eklentiyi kullanmaktadır.
Eğer .htacess dosyasını düzenlemek istiyorsanız, WordPress web sitesinin kök klasörüne gitmeniz gerekecektir. Ardından,'#END WORDPRESS‘ yazan satırdan önce aşağıdaki kodu yapıştırabilirsiniz:
1 | define( 'WP_MEMORY_LIMIT', '256M' ); |
Bellek limitinizi nasıl artıracağınız hakkında daha fazla bilgi için PHP belleğini artırmak için WordPress bellek tükendi hatalarını düzeltme konulu eğitimimize göz atın.
2. Eklentileri veya Temaları Düzeltin
Bazı WordPress temaları ve eklentileri görüntünün görünmesini kısıtlıyor olabilir.
Çoğu WordPress teması öne çıkan görsellerinizi otomatik olarak görüntülerken, bazıları yönetici tarafından manuel kurulum gerektirir. Bu durumda, WordPress tema ayarlarınızı kontrol etmeniz veya yardım için temanızın desteğine ulaşmanız gerekebilir.
Daha fazla bilgi için WordPress Tema Özelleştiricisinin nasıl kullanılacağına ilişkin nihai kılavuzumuza göz atın.
Tema soruna neden olmuyorsa, eklentilerinizin birincil suçlu olup olmadığını da kontrol edebilirsiniz.
Tüm eklentilerinizi güncelleyerek başlayabilirsiniz. Bu sorunu çözmezse, devam edin ve tüm eklentilerinizi devre dışı bırakın ve ardından tek tek yeniden etkinleştirin.
Her kurulumdan sonra, öne çıkan görsellerin muhtemelen gösterilip gösterilmediğini kontrol edebilirsiniz. Öne çıkan görsel başarısız olursa, hangi eklentinin soruna neden olduğunu bilirsiniz.
Health Check & Troubleshooting eklentisini de kullanabilirsiniz. Bu ücretsiz eklenti, eklentilerinizdeki ve temalarınızdaki yapılandırma ve bilinen hataları tespit etmek için bir dizi kontrol gerçekleştirir.

Kurulumla ilgili yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuzu okuyun.
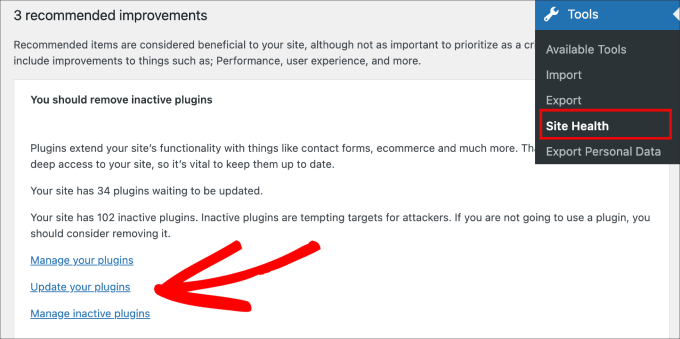
Etkinleştirmenin ardından Araçlar ” Site Sağlığı bölümüne gidin. Buradan, WordPress güvenliğinizi ve performansınızı artırmanıza yardımcı olacak önerilerin bir listesini alacaksınız.
Burada, ele alınması gereken bir dizi eski ve etkin olmayan eklenti ve temanın yüklü olduğunu görebilirsiniz. Eklentilerinizi yönetmek veya güncellemek için verilen bağlantılara tıklamanız yeterlidir.

3. Tembel Yüklemeyi Devre Dışı Bırak
Tembel yükleme, önce içeriği ve görünür alanı hızlı bir şekilde ekleyerek sayfa hızınızı ve WordPress performansını artırmaya yardımcı olan bir özelliktir.
Google gibi arama motorları hızı önemli bir sıralama faktörü olarak gördüğü için daha hızlı bir web sitesi, web sitesi sıralamalarını iyileştirir.
Temel olarak tembel yükleme, ekranda görünene kadar bir sayfadaki görüntülerin yüklenmesini durdurur. Örneğin, uzun bir blog yazısındaki son görselin, kullanıcı gerçekten aşağı kaydırıp o görsele ulaşana kadar yüklenmesi gerekmez.
Bununla birlikte, bazı tembel yükleme eklentileri öne çıkan görsellere normal fotoğraf muamelesi yapabildiğinden, tembel yükleme öne çıkan görsellerle ilgili sorunlara neden olabilir. Bu durum öne çıkan görselin yavaş yüklenmesine veya son gönderiler listesinde görünmesinin tamamen engellenmesine neden olabilir.
Ayrıca, bazı görüntü optimizasyon eklentileri bir eklenti olarak tembel yükleme işlevine sahip olacaktır. Bu nedenle, bu özelliğin etkin olup olmadığını görmek için yüklü her eklentiyi kontrol etmek isteyeceksiniz.
Eklentilerinizdeki tembel yükleme özelliğini kapatmak ve özellik görüntüsü sorununu çözüp çözmediğini görmek için önbelleği temizlemek isteyebilirsiniz.
Bazı eklentiler belirli fotoğrafları tembel yüklemenin dışında bırakmanıza olanak tanır. Böyle bir durumda, bu özelliği yalnızca blog yazılarınızın ilk görseli için devre dışı bırakabilirsiniz, böylece öne çıkan görsellerinizi etkilemeden tembel yüklemeden yararlanmaya devam edebilirsiniz.
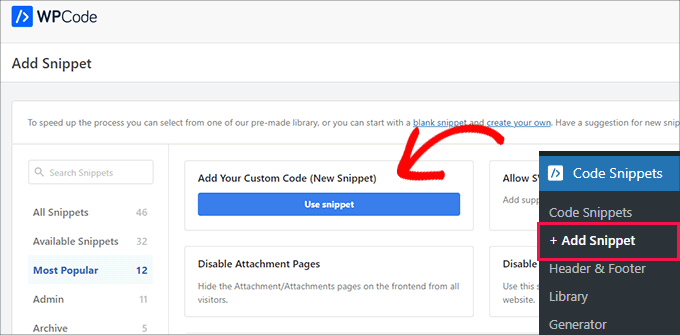
Kod parçacığını WPCode ile özelleştirerek kodu kolayca devre dışı bırakabilirsiniz. Öncelikle WordPress kontrol panelinden Kod Parçacıkları ” + Parçacık Ekle sayfasına gitmeniz gerekir.

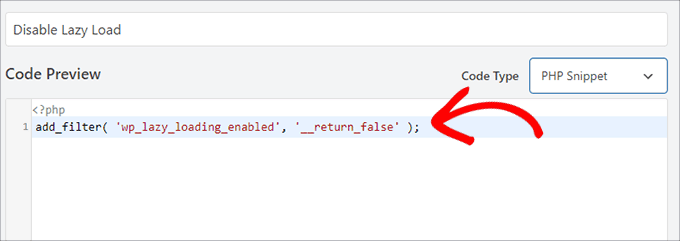
Ardından, tek yapmanız gereken bu PHP kodunu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmaktır:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Yapıştırıldığında bu şekilde görünmelidir.
Ayrıca ‘Kod Türü’ olarak ‘PHP Snippet’i seçtiğinizden emin olun.

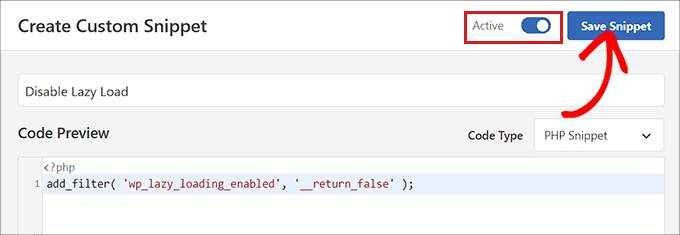
Son olarak, eklentiyi aktif olacak şekilde açacak ve ‘Snippet’i Kaydet’ düğmesine basacaksınız.
Daha fazla ayrıntı için lütfen WordPress’te tembel yüklemenin nasıl düzgün bir şekilde devre dışı bırakılacağına ilişkin adım adım eğitimimize bakın.

4. Öne Çıkan Görsel Yüklemeye İzin Vermek için Kullanıcı Rolü İzinlerini Değiştirin
WordPress, bir sitedeki tüm kullanıcı erişimlerini ve eylemlerini yönetmek için altı varsayılan kullanıcı rolü sunar.
Web sitesi sahibi değilseniz, öne çıkan görselleri yüklemek veya görüntülemek için gerekli kullanıcı rolüne sahip olmayabilirsiniz.
Tek yapmanız gereken kullanıcı rollerinizin ve izinlerinizin doğru şekilde ayarlandığından emin olmaktır.
Bu sorunu çözmenin kolay bir yolu, rolleri ve yetenekleri tek bir yerden değiştirebilmeniz için User Role Editor gibi bir eklenti kullanmaktır.
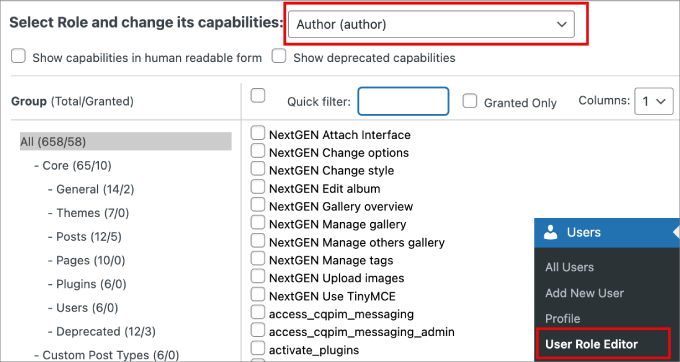
WordPress panonuzdaki Kullanıcılar ” Kullanıcı Rolü Düzenleyici bölümüne gitmeniz yeterlidir.
Buradan, ‘Rol Seç’ altında değiştirmek istediğiniz rolü seçecek ve yeteneklerini değiştireceksiniz. Bu durumda, ‘Yazar’ı seçeceğiz.

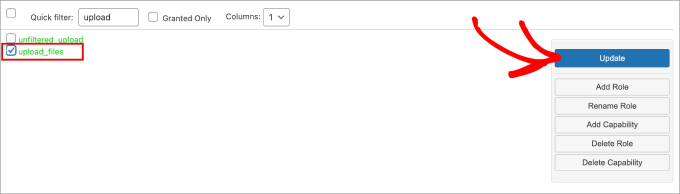
Ardından, ‘Hızlı filtre’ seçeneğini kullanarak ‘upload_files’ aramak isteyeceksiniz.
Son olarak, bu değişiklikleri yapmak için ‘Güncelle’ düğmesine tıklayın.

Bu eklenti ayrıca yeni özel roller oluşturmanıza ve onlara seçtiğiniz izinlere erişim vermenize olanak tanır.
5. Blog Gönderisi Galeri Sayfasında Öne Çıkarılan Görselin Gösterilmemesini Düzeltme
Öne çıkan görselleri kullanmanın en iyi yollarından biri, blog yazılarınızı web sitenizin ana sayfasında sergilemektir.
Peki ya öne çıkan görseller blog sayfasında görünmezse?

Bu sorunu gidermek için ana sayfanızı veya öne çıkan görsellerin görünmesini istediğiniz herhangi bir sayfayı düzenleyebilirsiniz.
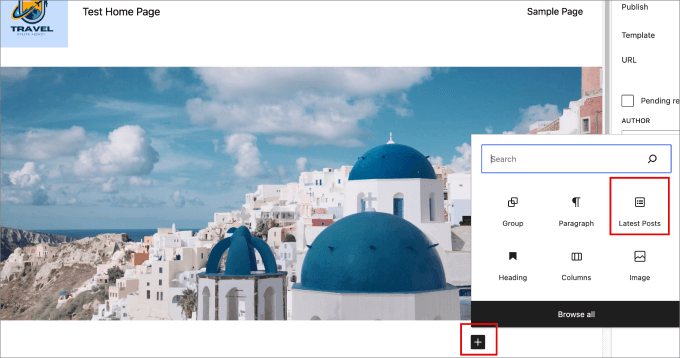
Ardından, ‘+’ simgesine tıklayalım ve ‘Son Gönderiler’ bloğunu sayfadaki gönderiye ekleyelim. Buradan, son gönderilerinizin bağlantılarının göründüğünü göreceksiniz.

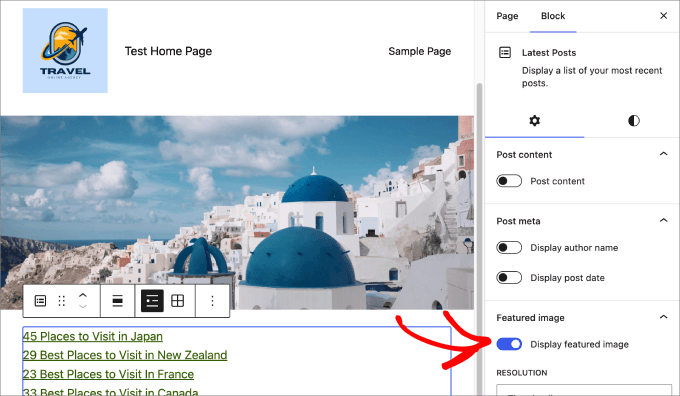
Sadece bloğa tıklayın ve ‘Öne çıkan görseli göster’ seçeneğini etkinleştirin.
Ardından, hizalama ve öne çıkan görsel boyutu gibi diğer ayarları sayfanıza uyacak şekilde ayarlayabileceksiniz.

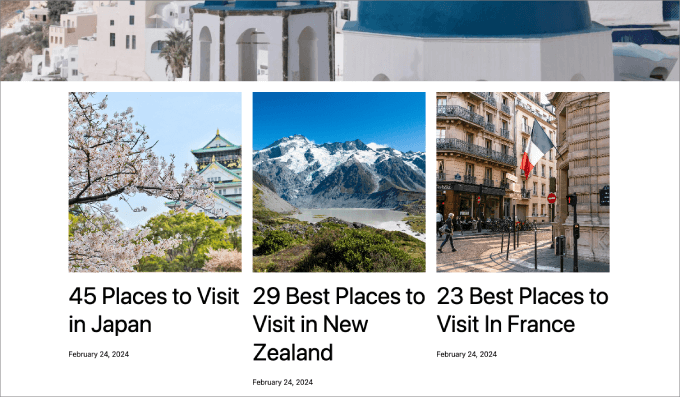
Buradan, öne çıkan görselleriniz blog yazısı galerinizde görünmelidir.
Öne çıkan resimler göründüğünde işte böyle görünecek.

6. Öne Çıkan Görsel Sorunlarını Gidermek için Özel Kod Ekleme
Bazen, bu özel işlevi desteklemeyen mevcut WordPress temanız nedeniyle gönderi küçük resimleri tıklanabilir olmayabilir.
Belki de öne çıkan görsellerinizi RSS beslemelerine eklemek veya öne çıkan görseli yönetici alanındaki gönderiler listesinde görüntülemek istiyorsunuz.
Tüm bunlar WPCode ile yapılabilir.
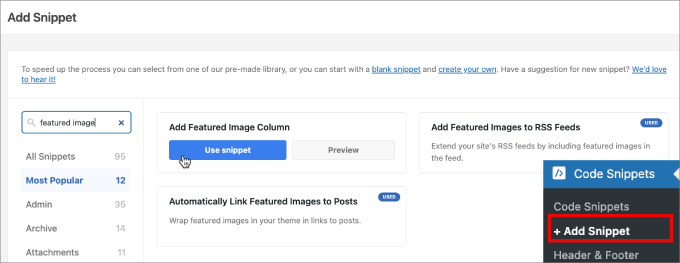
Etkinleştirmenin ardından Code Snippets ” + Snippet Ekle bölümüne gidin. Önceden hazırlanmış özel kod seçeneklerinden oluşan bir kütüphaneye yönlendirileceksiniz.
Arama çubuğuna ‘öne çıkan görsel’ yazın, böylece web sitenize öne çıkan görseller eklemek için mevcut tüm özel kod seçeneklerini göreceksiniz.
Buradan, sadece istediğiniz seçeneği seçin.
Örneğin, WordPress yönetici panomuza öne çıkan resim sütunları eklemek istediğimizi varsayalım. Sadece seçeneğin üzerine gelin ve ‘ Snippet Kullan’ı seçin.

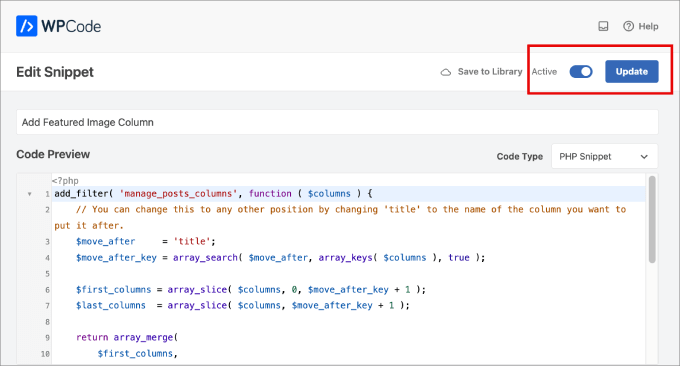
Daha sonra snippet’i düzenleyebileceğiniz bir sayfaya yönlendirileceksiniz. Neyse ki, kod zaten önceden ayarlanmıştır, bu nedenle kod veya ayarlarla uğraşmanıza gerek yoktur.
Ancak kodu manuel olarak girmeniz gerekiyorsa, aşağıdan kopyalayıp yapıştırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | add_filter( 'manage_posts_columns', function ( $columns ) { // You can change this to any other position by changing 'title' to the name of the column you want to put it after. $move_after = 'title'; $move_after_key = array_search( $move_after, array_keys( $columns ), true ); $first_columns = array_slice( $columns, 0, $move_after_key + 1 ); $last_columns = array_slice( $columns, $move_after_key + 1 ); return array_merge( $first_columns, array( 'featured_image' => __( 'Featured Image' ), ), $last_columns );} );add_action( 'manage_posts_custom_column', function ( $column ) { if ( 'featured_image' === $column ) { the_post_thumbnail( array( 300, 80 ) ); }} ); |
Ardından, özel kod parçacığını açmak için düğmeyi değiştirmeniz ve ‘Güncelle’ düğmesine basmanız yeterlidir.
Bu, az önce yaptığınız tüm değişiklikleri kaydetmelidir.

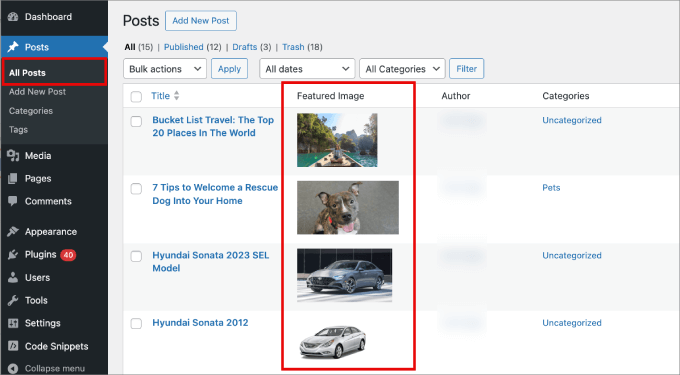
Ardından, yöneticinizdeki Gönderiler ” Tüm Gönder iler sayfasına gidebilirsiniz.
Bu sayfada, gönderi küçük resimlerinin özel bir sütunda göründüğünü görebilirsiniz.

Daha sonra, WordPress’te öne çıkan görselleri otomatik olarak yazılara nasıl bağlayacağınıza ilişkin yazımızı veya WordPress RSS beslemelerinize yazı küçük resimlerini nasıl ekleyeceğinize ilişkin eğitimimizi de okumak isteyebilirsiniz.
WordPress Öne Çıkan Görselinin Doğru Boyutta Gösterilmemesini Düzeltme
Bazen WordPress özellikli görseliniz doğru boyutta görünmeyebilir. Öne çıkan görseller için en iyi uygulamaları anlamak en iyisidir, böylece ilk etapta sorunlardan kaçınabilirsiniz.
Öne Çıkan Görseller için Doğru Grafikleri Seçme
Dikdörtgen özellikli görseller için en uygun özellikli görsel boyutu 1200 x 687 pikseldir. Ancak kare özellikli görsel kullanan temalar için en iyi boyut 600 x 600 pikseldir.
Daha fazla ayrıntı için WordPress’te temel resim düzenleme hakkındaki kılavuzumuzu okuyun.

WordPress’te Varsayılan Resim Boyutlarını Değiştirme
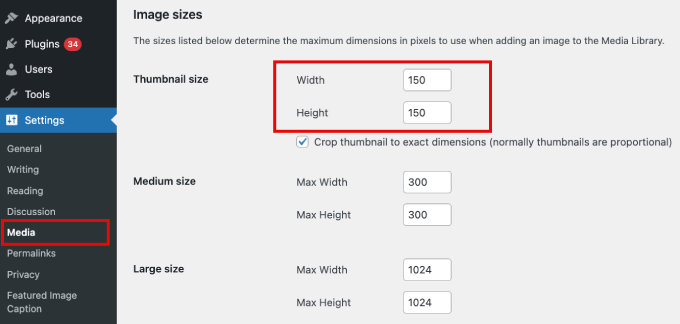
Blogunuzdaki küçük resimler çok küçük veya büyük görünüyorsa, varsayılan resim boyutlarını manuel olarak düzenleyebilirsiniz.
WordPress, blog sayfası, arşiv sayfaları ve ana sayfa gibi web sitenizin farklı alanlarına eklemek için öne çıkan görsellerinizin kopyalarını otomatik olarak oluşturacaktır.
WordPress temaları kendi resim boyutlarıyla birlikte gelir, ancak bazen yine de öne çıkan görsel boyutunuzla oynamak isteyebilirsiniz.
Bunu yapmak için WordPress yönetici alanınızdan Ayarlar ” Medya bölümüne gidebilirsiniz. Ardından, ‘Küçük resim’ boyutu alanlarına devam edin ve öne çıkan görseliniz için yeni boyutları girin.

Daha ayrıntılı talimatlar için WordPress resim boyutlarına ilişkin başlangıç kılavuzumuza göz atabilirsiniz.
Öne Çıkan Görseller Facebook’ta Görünmüyor
Öne çıkan görseller WordPress’ten alınır ve Facebook gibi sosyal medya sitelerinin bir web sitesindeki içeriği anlamasını ve görüntülemesini sağlayan bir teknoloji olan Open Graph aracılığıyla sosyal medya platformlarında popüler hale gelir.
Open Graph meta etiketleri, paylaşıldıklarında nasıl görüneceklerini kontrol etmek için tek tek gönderilere ve sayfalara eklenebilir. Bu etiketler içeriğin başlığı, açıklaması ve öne çıkan görseli gibi bilgileri içerir.
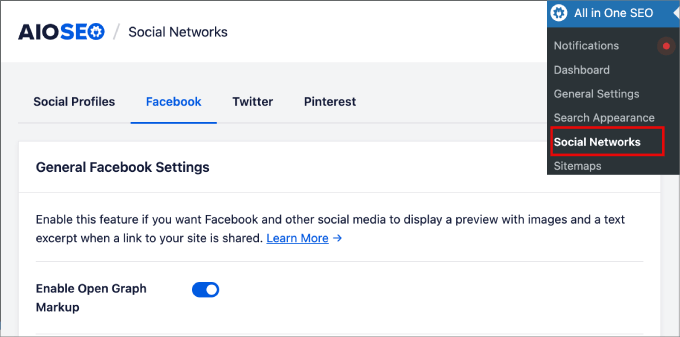
Öne çıkan tüm görsellerin Facebook’ta görünmesini sağlamanın en kolay yolu All in One SEO kullanmaktır. Web sitenizi daha yüksek arama sıralamaları için iyileştirmek ve optimize etmek için en iyi WordPress SEO eklentisidir.
Etkinleştirdikten sonra, All in One SEO ” Sosyal Ağlar bölümüne gidebilirsiniz. Ardından, ‘Facebook’ sekmesi altında, ‘Açık Grafik İşaretlemeyi Etkinleştir’ seçeneğini etkinleştirdiğinizden emin olun.

Bu, öne çıkan bir görsel ve kısa bir metin alıntısı ile blog yazılarınızın önizlemesini otomatik olarak görüntüler.
Daha fazla ayrıntı için WordPress temalarına Facebook açık grafik meta verilerinin nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Hatırlatma – WPBeginner Pro Services sitenizin görüntü sorunlarına yardımcı olabilir! Görüntü sorunlarını ve diğer web sitesi sorunlarını hızla çözmek için uygun fiyatlı Acil WordPress Desteği sunuyoruz. Stres yapmayı bırakın ve bugün bir arama planlayın!
Umarız bu makale WordPress’te öne çıkan görsel gösterilmiyor sorununu çözmenize yardımcı olmuştur. Ayrıca en yaygın WordPress hataları ve bunların nasıl düzeltileceğine ilişkin listemize ve silinen sayfaların nasıl kurtarılacağı ve geri yükleneceğine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I never realized featured images were so important! I just thought they were there to look pretty. But it makes sense that they can help with SEO and user engagement. Thanks for the tips on how to fix them if they’re not showing up correctly.