‘Aşırı DOM boyutundan kaçının’ uyarısı Google Lighthouse veya diğer web sitesi hız testi araçlarında görünebilir. Temel olarak, web sitenizde çok fazla öğe olduğu anlamına gelir, bu da yükleme sürelerini yavaşlatabilir ve ziyaretçileri hayal kırıklığına uğratabilir.
Neyse ki, DOM boyutunu azaltmak ve WordPress performansınızı artırmak için yapabileceğiniz birkaç şey var.
WPBeginner’da sadece kendi web sitelerimizi optimize etmekle kalmadık, aynı zamanda sayısız kullanıcının site hızını artırmasına yardımcı olduk. Bu deneyim sayesinde, DOM boyutunu azaltmak ve WordPress performansını artırmak için en etkili yöntemleri belirledik.
Bu makalede, WordPress’te aşırı DOM boyutunun nasıl düzeltileceğine dair denenmiş ve test edilmiş yollarımızı göstereceğiz.

⚡Web sitenizi hızlandırmak için yardıma mı ihtiyacınız var? WordPress hız optimizasyonu uzmanlarımızın performans sorunlarınızı çözmesine izin verin. Çözümlerimiz arasında önce-sonra web sitesi performans raporu, sunucu optimizasyonu, CDN kurulumu ve daha fazlası yer alıyor.
‘Aşırı DOM Boyutundan Kaçının’ Uyarısı Ne Anlama Geliyor?
Hiç WordPress sitenizde bir web sitesi hız testi çalıştırdınız ve ‘Aşırı DOM boyutundan kaçının’ adlı bir uyarı ile karşılaştınız mı?
Bu uyarı Google Lighthouse, Google PageSpeed Insights veya GTMetrix gibi hız testi araçlarında ortaya çıkar. Web sitenizin yükleme hızını yavaşlatabilecek çok fazla öğeye sahip olduğunu gösterir.

Peki DOM tam olarak nedir ve boyutu neden önemlidir? Hadi açıklayalım.
DOM, Belge Nesne Modeli anlamına gelir. WordPress sitenizi büyük bir ağaç yapısı olarak düşünün. Sayfanızdaki metin başlıkları, resimler, menüler ve düğmeler gibi her bir öğe bu ağaçtaki bir dal veya yaprak gibidir. Bu tek tek öğelere DOM düğümleri denir.
Web sitenizin ağaç yapısındaki toplam düğüm sayısı DOM boyutudur. Sayfanızda ne kadar çok öğe varsa, DOM ağacı da o kadar büyük olur.
Örneğin, sadece bir başlık ve paragraf içeren basit bir sayfa, birden fazla bölüm, resim, iletişim formu ve gömülü içerik içeren karmaşık bir sayfaya kıyasla daha küçük bir DOM boyutuna sahip olabilir.
Aşırı DOM Boyutu Web Sitesi Performansını Nasıl Etkiler?
Büyük bir DOM boyutu, WordPress web sitenizin performansını birkaç şekilde olumsuz etkileyebilir.
WordPress’te yeni bir sayfayı nasıl oluşturduğunuzu düşünün. Başlıklar, paragraflar, resimler, galeriler, formlar, düğmeler ve sosyal medya simgeleri gibi öğeler ekleyebilirsiniz. Bu öğelerin her biri ağaç yapısında bir DOM düğümüne karşılık gelir.
Her bir öğe ayrı ayrı küçük görünse de, toplam sayı hızla artarak aşırı bir DOM boyutu oluşturabilir.
DOM düğümleriniz artmaya devam ederse, tarayıcının web sitenizin yapısını okuması, anlaması ve yüklemesi daha uzun sürecektir. Bunun nedeni, karmaşık bir DOM yapısının sayfayı görüntülemek için kullanıcının cihazından daha fazla bellek kullanımı ve işlem gücü gerektirmesidir.
Tüm bunlar daha yavaş yükleme sürelerine yol açar, bu da ziyaretçileri hayal kırıklığına uğratabilir ve içeriğinizi görmeden sitenizden çıkmalarına neden olabilir.
Günümüzde kullanıcılar web sitelerinin hızlı yüklenmesini bekliyor. Yavaş yüklenen bir web sitesi uzun bir kuyrukta beklemek gibi olabilir – insanların burada kalmasını engeller.
Ayrıca, Google gibi arama motorları, yüksek yükleme hızları da dahil olmak üzere iyi bir kullanıcı deneyimi sunan web sitelerine öncelik verir. Dolayısıyla, aşırı DOM boyutu dolaylı olarak WordPress SEO’ nuza ve nihayetinde web sitesi dönüşümlerinize zarar verebilir.
Google için Kaç DOM Öğesi Çok Fazla?
Kesin bir sınır olmamakla birlikte, Google Lighthouse ve diğer test araçları aşırı DOM boyutuna sahip web sitelerini işaretler. İşte bu işaretlerin nelere işaret edebileceğinin bir dökümü:
- Uyarı: Sayfanızın gövde öğesinde yaklaşık 800’den fazla düğüm olduğunda Google Lighthouse bir uyarı verir.
- Hata: Gövde öğesi 1.400’den fazla düğüme ulaşırsa, Lighthouse bir hata verir.
Ne tür web sitelerinin bu kategorilere girebileceğini anlamak için bunu bir bağlama oturtalım.
Doğru optimizasyon olmadan, metin içeriği, resimler, navigasyon menüsü, temel düzen öğeleri ve formlar veya sosyal paylaşım için birden fazla eklenti içeren tek bir sayfa kolayca yaklaşık 800 düğüme ulaşabilir.
Öte yandan, 1.400 düğümü aşan sayfalar muhtemelen daha karmaşıktır ve daha fazla sayıda öğe içerebilir. Bunlar arasında büyük görseller içeren birden fazla kaydırıcı veya karusel, çok sayıda iç içe öğe ve bölüm içeren ayrıntılı düzenler veya birden fazla gömülü içerik yer alabilir.
Bunlar sadece genel örneklerdir. Bu örneklerin sizi istediğiniz şekilde özel bir web sitesi oluşturmaktan korkutmasına izin vermeyin. Bununla birlikte, insanların sitenizde kalmasını sağlamak istiyorsanız, aşırı DOM boyutundan kaçınmanız gerekecektir.
Neyse ki, bu sorunu çözmeniz için kapsamlı bir rehber hazırladık. İşte DOM boyutunu azaltmanın ve WordPress performansını artırmanın kanıtlanmış 11 yolu:
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
Bir DOM performans optimizasyon yöntemi hakkında daha fazla bilgi edinmek için yukarıdaki hızlı bağlantıları kullanmaktan çekinmeyin. Hadi başlayalım.
1. WordPress Hız Optimizasyon Eklentisi Kullanın
İlk önerimiz güçlü bir WordPress hız optimizasyon eklentisi kurmaktır. Bu eklentiler web sitenizi analiz etmek ve farklı şekillerde daha hızlı hale getirmek için tasarlanmıştır.
Bir hız optimizasyon eklentisi, web sitenizi hızlandırmak için gereken teknik işleri halledebilir. Bu sayede siz de içeriğinizi yönetmeye ve oluşturmaya odaklanabilirsiniz.
WPBeginner’da WP Rocket kullanmanızı tavsiye ediyoruz. Aslında WPBeginner web sitesinde kendimiz kullanıyoruz, WPBeginner’da sayfa yükleme hızını nasıl artırdığımızla ilgili makalemizde daha fazla bilgi edinebilirsiniz.

WP Rocket öncelikle bir önbellekleme eklentisi olarak bilinse de, DOM boyutuna da yardımcı olabilecek birçok özelliğe sahiptir. Bu özellikler arasında dosya optimizasyonu, tembel yükleme ve JavaScript’i erteleme yer alıyor.
Tüm bu özellikleri makalenin ilerleyen bölümlerinde daha ayrıntılı olarak açıklayacağız. Daha fazla bilgi için WP Rocket incelememizi de okuyabilirsiniz.
Ancak şimdilik, WP Rocket gibi bir hız artırıcı eklenti kullanmak, WordPress’te yeni olsanız bile DOM boyutunu düzeltmek ve web sitenizi daha hızlı hale getirmek için harika bir ilk adımdır.
Eklentiyi kurmak ve çalıştırmak için WP Rocket kurulum ve ayarlama kılavuzumuzu okuyabilirsiniz.
2. Temanızı ve Eklentilerinizi Kontrol Edin
WordPress eklentileri ve temaları WordPress web sitenize işlevsellik ve stil katmak için harika olsa da, bazen aşırı DOM boyutuna katkıda bulunabilirler.
Öncelikle, tüm temalar ve eklentiler eşit yaratılmamıştır. Kötü kodlanmış eklentiler ve temalar, gereksiz öğelerle şişirilmiş bir HTML belgesine neden olabilir. Bu da DOM boyutunuzu önemli ölçüde artırabilir.
WordPress temaları ve eklentileri genellikle ihtiyaç duymayabileceğiniz ekstra özelliklerle birlikte gelir. Bunlar, aktif olarak kullanmıyor olsanız bile web sitenizin yapısına istenmeyen unsurlar ekleyebilir.
Web sitenizde nelerin yüklü olduğuna daha yakından bakarak, DOM boyutuna katkıda bulunan potansiyel suçluları belirleyebilirsiniz.
Belirli bir tema veya eklentinin sorunlara neden olabileceğini düşünüyorsanız, geçici olarak varsayılan bir WordPress temasına geçmeyi veya eklentileri birer birer devre dışı bırakmayı deneyin.

Ardından, bu değişiklikleri yaptıktan sonra hız testi araçlarında DOM boyutu uyarısının kaybolup kaybolmadığına bakın. Bu, sorunlu öğeyi belirlemenize yardımcı olabilir.
Tema ve eklenti seçerken WordPress dizini veya tanınmış geliştiriciler gibi saygın kaynaklara bağlı kalmak isteyeceksiniz. Bu kaynaklar katı kodlama standartlarına sahiptir ve web sitenizin performansına zarar verebilecek şişirilmiş kod olasılığını azaltır.
Güvenilir eklenti ve tema önerileri almak istiyorsanız WPBeginner Çözüm Merkezi‘ne göz atın. Burası WordPress yazılımlarını test ettiğimiz, incelediğimiz ve önerdiğimiz yerdir. Yalnızca okuyucularımız için yararlı olacağını bildiğimiz çözümleri öneriyoruz.

3. Optimize Edilmiş Bir Sayfa Oluşturucu Kullanın
Sayfa oluşturucu eklentileri, kod yazmaya gerek kalmadan güzel ve işlevsel WordPress web siteleri oluşturmak için kullanılan WYSIWYG editörleridir. Ancak bu araçlardan bazıları aşırı DOM boyutuna katkıda bulunabilir.
Bunun bir nedeni, içeriğinizi şekillendirmek ve düzenini kontrol etmek için genellikle özel sınıflara veya niteliklere sahip div etiketleri gibi ek HTML öğeleri kullanmalarıdır. Bu öğeler esneklik sağlarken, aynı zamanda çok fazla şişkinlik de ekleyebilirler.
Ayrıca, sayfa oluşturucu ile oluşturulan kaydırıcılar veya etkileşimli öğeler gibi yerleşik bloklar veya widget’lar genellikle belirli HTML yapıları kullanılarak oluşturulur.
Birçok sayfa oluşturucu, işlevlerini eklemek için kısa kodlara da güvenir. Bu kısa kodlar web sitenizde görsel olarak gösterilmese de, perde arkasında DOM’unuza ekstra kod ekleyebilirler.
Sayfa oluşturucunuzun DOM boyutu sorunlarına katkıda bulunabileceğini düşünüyorsanız, bu teoriyi bir hazırlık sitesinde test edebilirsiniz. Sayfa oluşturucunuzu devre dışı bırakmayı deneyin ve web sitesi hız testi araçlarında uyarının kaybolup kaybolmadığına bakın. Bu, temel nedenin bu olup olmadığını belirlemenize yardımcı olabilir.
Eski sayfa oluşturucunuzu artık kullanmamaya karar verirseniz, web sitenizi tasarlamak için yerleşik WordPress araçlarından birini kullanabilirsiniz ( Tam Site Düzenleyici veya Tema Özelleştirici gibi).
Ayrı bir eklentiye ihtiyaç duymadan web sitenizin tasarımı üzerinde kontrol sunarlar. Ayrıca genellikle DOM boyutu üzerinde daha küçük bir etkiye sahiptirler.
Bununla birlikte, bu araçlar en esnek araçlar değildir. Bu durumda, SeedProd gibi optimize edilmiş bir sayfa oluşturucu kullanmanızı öneririz.
WPBeginner’da çeşitli sayfa oluşturucuları test ettik ve SeedProd, Divi (91) ve Elementor (90) gibi rakiplere kıyasla daha hızlı performans (PageSpeed Insights’ta 93) gösterdi.

Elementor vs Divi vs SeedProd incelememizde bu konuda daha fazla bilgi edinebilirsiniz.
SeedProd, performansın ötesinde 350’den fazla profesyonel tema şablonu kitine, popüler e-posta pazarlama araçlarıyla entegrasyonlara ve web sitesi oluşturma sürecinizi hızlandırmaya yardımcı olacak bir yapay zeka asistanına da sahiptir.

4. Görsellerinizi ve Videolarınızı Optimize Edin
Optimize edilmemiş resimler ve videolar büyük dosya boyutlarına sahip olabilir. Bu büyük dosyalar DOM boyutuna katkıda bulunabilir çünkü tarayıcının işlemesi gereken ekstra öğeler haline gelirler.
Görsellerinizi optimize etmek, kaliteden ödün vermeden dosya boyutlarını önemli ölçüde azaltabilir. Bu, web sitenizin daha hızlı yüklenmesine yardımcı olur ve genel kullanıcı deneyimini iyileştirir.
Ekibimiz WPBeginner için çeşitli görüntü optimizasyon araçları kullanmaktadır. Bazıları TinyPNG gibi çevrimiçi hizmetleri kullanırken, diğerleri Affinity veya Photoshop gibi resim düzenleme araçlarının sağladığı çözümlere güveniyor.
Optimole gibi bir eklenti de görsellerinizi optimize etmek için harika bir çözüm olabilir. Optimole, siz yükledikçe web sitenizin görsellerini otomatik olarak optimize ederek kutudan çıktığı gibi çalışacak şekilde tasarlanmıştır.

Ayrıca sıkıştırma kalitesini ayarlamak veya belirli bir boyutu aşan görüntüleri yeniden boyutlandırmak için ayarlarında ince ayar yapabilir, dosya boyutlarını ve DOM ayak izini daha da azaltabilirsiniz.
Çok fazla eklenti kullanmak istemiyorsanız, WordPress web sitenize yüklemeden önce resimlerinizi sıkıştırmak için TinyPNG gibi ücretsiz çevrimiçi araçları kullanabilirsiniz.
Görsel optimizasyonuyla ilgili ayrıntılı bir kılavuz için görsellerin kalitelerini kaybetmeden web performansı için nasıl optimize edileceğine ilişkin makalemize göz atın.
Videolar söz konusu olduğunda, bunları doğrudan WordPress’e yüklemenizi önermiyoruz. Büyük video dosyaları web sitenizin yüklenme süresini önemli ölçüde yavaşlatabilir.
Daha iyi bir yaklaşım, YouTube veya Vimeo gibi bir video barındırma hizmeti kullanmaktır. Bu hizmetler videolarınızın depolanmasını ve akışını sağlayarak web sitenizin sunucusundaki yükü alır ve DOM boyutunu azaltır.
Daha sonra barındırma hizmeti tarafından sağlanan gömme kodlarını kullanarak videoları doğrudan sayfalarınıza yerleştirebilirsiniz.

WordPress siteniz için videoları nasıl optimize edeceğinize ilişkin, video optimizasyon stratejilerini daha derinlemesine inceleyen başka bir yararlı makalemiz var.
5. Tembel Yükleme Uygulayın
Çok sayıda içeriğe sahip uzun bir web sayfasını açtığınızda, normalde bu öğelerin tümü aynı anda yüklenir. Bu işlem, özellikle yavaş internet bağlantılarında biraz zaman alabilir.
Tembel yükleme daha akıllı bir yaklaşım benimser. Resimler ve videolar gibi kritik olmayan öğelerin yüklenmesini geciktirir. Bunlar yalnızca kullanıcı sayfayı aşağı kaydırırken gerçekten ihtiyaç duyduğunda yüklenir.
Bu, ilk olarak görünen temel içeriğin (metin ve düzen gibi) daha hızlı yüklendiği anlamına gelir. Bu da ilk sayfanın daha hızlı yüklenmesine ve daha sorunsuz bir kullanıcı deneyimine yol açar.
Özellikle WP Rocket gibi bir WordPress hız optimizasyon eklentisi kullanıyorsanız, tembel yüklemeyi ayarlamak kolaydır.
WordPress panonuzda Ayarlar ” WP Rocket bölümüne gitmeniz yeterlidir. Ardından, ‘Medya’ sekmesine tıklayın.
Burada, resimler, videolar ve iFrame’ler için tembel yüklemeyi etkinleştirmek üzere tüm seçenekleri işaretlemeniz yeterlidir.

Bir resim galerisi görüntülemek istiyorsanız, tembel yükleme özelliğine sahip bir galeri eklentisi kullanmanızı öneririz.
Envira Gallery bunun harika bir örneğidir. Tembel yüklemenin yanı sıra, görüntülerin ne zaman yükleneceği için belirli bir zaman gecikmesi ayarlayabilirsiniz.

Ayrıca, yorum bölümünüzü tembelce yükleyebilirsiniz.
Bunun için WordPress yorumlarını optimize etmek için özellikler sunan Thrive Comments‘i kullanabilirsiniz.
Eklenti aktif olduktan sonra Thrive Dashboard “ Thrive Comments‘e gidin. Ardından ‘Gelişmiş Ayarlar’ sekmesini açın ve ‘Sayfa hızı optimizasyonu’ bölümüne gidin.

Burada, yorum bölümünüz için geçerli olabilecek kutuları işaretleyin. Kullanıcı sayfanın en altına inene kadar yorum bölümünü yükleyebilir ve/veya kullanıcılar ‘Daha fazla yorum yükle’ düğmesine tıkladıkça yorumları sayfalara aşamalı olarak yükleyebilirsiniz.
Ayrıca, avatar görüntülerini görünene kadar yorumların içine yüklemeyi de seçebilirsiniz.
6. Çok İçerikli Yorumları veya Gönderileri Sayfalandırın
Aşırı uzun yazılar veya yorum bölümleri genellikle web sitenizin yüklenme sürelerini yavaşlatan büyük bir DOM boyutuna sahiptir. İşte sayfalandırma burada işe yarar.
Sayfalandırma esasen içeriğinizi yönetilebilir parçalara bölerek kullanıcıların gezinmesini ve bilgileri sindirmesini kolaylaştırır.
Kendinizi derinlemesine makaleler yazarken bulursanız, sayfalandırma kullanarak bunları mantıklı bölümlere ayırmayı düşünün. Bu sayede okuyucular bölümler arasında mola verebilir ve devasa bir metin duvarı karşısında gözleri korkmaz.
Neyse ki, blok düzenleyicideki ‘Sayfa Sonu’ bloğunu kullanarak uzun yazıları kolayca bölebilirsiniz.
Adım adım talimatlar için WordPress gönderilerini birden fazla sayfaya bölme hakkındaki makalemize göz atabilirsiniz.

WordPress’te yorumların nasıl sayfalandırılacağına dair yararlı bir kılavuzumuz da var. Ancak esasen yapmanız gereken tek şey WordPress yönetici alanınıza giriş yapmak ve Ayarlar ” Tartışmalar sayfasına gitmektir.
Ardından, ‘Yorumları sayfalara böl’ seçeneğinin yanındaki kutuyu işaretleyin ve her sayfada görmek istediğiniz yorum sayısını özelleştirin.

Ayrıca, sonsuz kaydırmadan kaçınmanızı öneririz. Sayfalar arasında manuel olarak geçiş yapmak zorunda kalmayacakları için insanları sitenizde daha uzun süre tutabilirken, bu durum sunucunuzda performans sorunlarına neden olabilir.
7. CSS ve JavaScript Dosyalarını Küçültün
Web sitenizin işlevselliği ve görsel stili CSS ve JavaScript gibi kod dosyalarına dayanır. Bu dosyalar gerekli olmakla birlikte, uygun şekilde optimize edilmediğinde daha büyük bir DOM boyutuna katkıda bulunabilir.
Minifikasyon bu sorunu koddaki yorumlar, boşluklar ve satır sonları gibi gereksiz öğeleri kaldırarak çözebilir. Bu daha küçük boyut, daha hızlı yükleme süreleri ve daha küçük bir DOM boyutu anlamına gelir.
Bununla birlikte, küçültmenin bazen belirli temalar veya eklentilerle uyumluluk sorunları yaratabileceğini unutmamak önemlidir.
Kodunuzu küçültmeden önce, web sitenizin bir yedeğini oluşturmak ve mümkünse değişiklikleri bir hazırlama veya yerel ortamda test etmek iyi bir fikirdir. Bu, olası sorunları canlı web sitenizi etkilemeden önce belirlemenizi sağlar.
Ardından, adım adım talimatlar için WordPress’te CSS ve JavaScript dosyalarının nasıl küçültüleceğine ilişkin kılavuzumuzu okuyabilirsiniz.
Kılavuzda göreceğiniz gibi, WP Rocket gibi bir eklenti kullanıyorsanız kodunuzu küçültmek kolaydır. Tek yapmanız gereken Ayarlar ” WP Rocket bölümüne gitmek ve ‘Dosya Optimizasyonu’ sekmesine geçmek.
Ardından, CSS ve JavaScript dosyalarını küçültmek için özellikleri etkinleştirmeniz yeterlidir.

Bazı WordPress barındırma sağlayıcıları CSS ve JavaScript dosyalarını küçültmek için yerleşik özellikler de sunar.
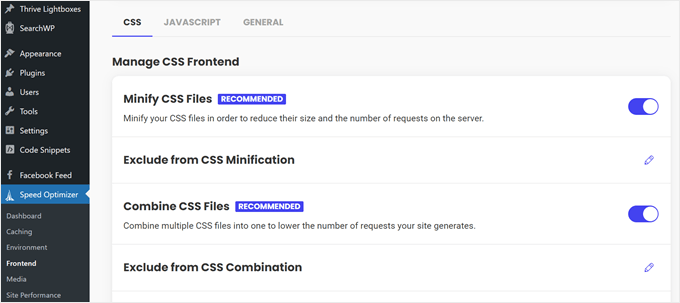
Örneğin, SiteGround (WPBeginner’ı barındırdığımız yer) CSS’yi küçültmek için Speed Optimizer eklentisini sunuyor.
Hostinger ayrıca, Business planlarında ve daha yüksek katmanlarında bulunan yerleşik CDN’leri aracılığıyla benzer bir özellik sunar.

8. Render Engelleyici JavaScript ve CSS’yi Azaltın
CSS ve JavaScript dosyalarını optimize etmek için bir başka yaklaşım da render engellemeyi azaltmaktır.
Render engelleyici kaynaklar, bu kaynaklar teslim edilip yerine yerleştirilene kadar evin (web sitenizin içeriğinin) inşa edilmesini engelleyen temel malzemeleri gibidir. Bu kaynakların yüklenmesi ne kadar uzun sürerse, kullanıcıların web sitenizin içeriğini görmesi de o kadar uzun sürer.
WP Rocket, render engelleyici CSS ve JavaScript’i azaltmak için yerleşik özelliklere sahiptir.
Örneğin, CSS ve JavaScript dosyalarını birleştirerek web sitenizin yapması gereken HTTP isteklerinin sayısını azaltabilirsiniz. Daha az istek, tarayıcının her şeyi yüklemesi ve içeriğinizi oluşturması için daha az bekleme süresi anlamına gelir.

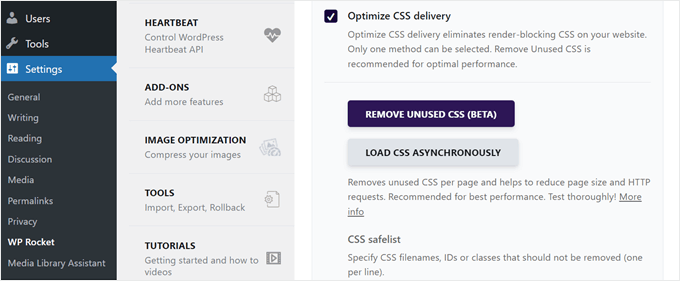
Sayfalarınızda gerçekten kullanılmayan CSS kodlarını da kaldırabilirsiniz.
Bu sadece render engellemesini azaltmakla kalmaz, aynı zamanda genel sayfa boyutunu ve HTTP isteklerinin sayısını da en aza indirir.

Ayrıca, ‘Ertelenmiş JavaScript Yükle’ adı verilen bir özellik vardır. Bu, tarayıcıya web sitenizin ana içeriği (HTML) görüntülenene kadar bazı JavaScript dosyalarının yüklenmesini beklemesini söyler.
Bu şekilde, tüm arka plan işlevleri henüz yüklenmemiş olsa bile kullanıcılar web sitenizin içeriğini daha hızlı görür.

WordPress’te render engelleyici CSS ve JavaScript’in nasıl azaltılacağına ilişkin makalemizde bu özellikleri etkinleştirme hakkında daha fazla bilgi edinebilirsiniz.
9. WordPress Önbelleğe Almayı Etkinleştirin
Önbelleğe alma doğrudan DOM boyutunu azaltmaz, ancak web sitenizin algılanan performansını önemli ölçüde artırır.
Önbellekleme etkinleştirildiğinde şu olur: Bir kullanıcı web sitenizi tekrar ziyaret ettiğinde, tarayıcısı önce önbelleğini kontrol edebilir. Dosyalar zaten yerel olarak depolanmışsa, çok daha hızlı yüklenebilirler ve sayfa yükleme sürelerini önemli ölçüde azaltırlar.
Bu, DOM’un daha hızlı yüklenmesini ve görüntülenmesini sağlayarak ziyaretçiler için daha sorunsuz bir deneyim sunar.
Önbellekleme ayrıca sunucunuzun iş yükünü hafifleterek daha verimli çalışmasına yardımcı olur. Bu sayede sunucunuz DOM’u işlemek gibi önemli görevlere odaklanabilir ve sonuç olarak yükleme süreniz hızlanır.
Neyse ki, WP Rocket gibi bir eklenti ile tarayıcı önbelleğini ayarlamak kolaydır. Bunun nedeni, eklentinin web siteniz için en uygun ayarlarla önbelleğe almayı otomatik olarak etkinleştirmesidir.

Daha da iyisi, WP Rocket web sitenizi her zaman sürekli olarak önbelleğe alır. Önbellek her temizlendiğinde (manuel veya otomatik olarak), WP Rocket otomatik olarak yeni önbellek dosyaları oluşturur.
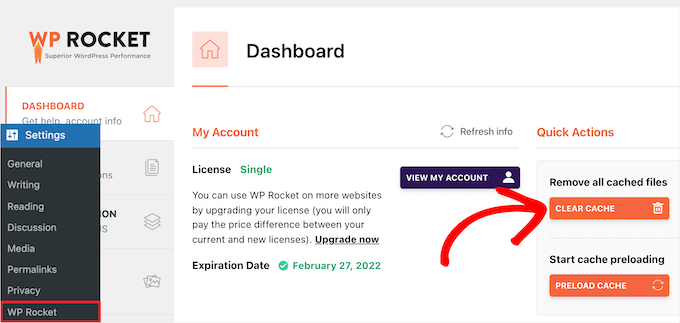
WP Rocket ayrıca WordPress önbelleğini istediğiniz zaman temizleyebilmenizi sağlar. Bu, web sitenizde önemli değişiklikler yaptığınızda ve kullanıcıların en son sürümü gördüğünden emin olmak istediğinizde faydalı olabilir.

WP Rocket’ın önbelleğe alma özellikleri hakkında daha fazla bilgi için WP Rocket kurulum kılavuzumuzun önbelleğe alma seçeneklerini ayarlama bölümüne bakabilirsiniz.
10. WordPress CDN kullanın
CDN (İçerik Dağıtım Ağı), dünyanın dört bir yanına yayılmış sunuculardan oluşan bir ağdır. Bir CDN web sitenizin kodunun boyutunu doğrudan değiştirmese de, web sitenizin daha hızlı yüklendiğini hissettirir.
Bunun nedeni, bir CDN’nin web sitenizin statik içeriğinin (resimler, komut dosyaları, stil sayfaları) kopyalarını farklı konumlardaki sunucularda depolamasıdır. Bir kişi web sitenizi ziyaret ettiğinde, bilgisayarı içeriği kendisine en yakın CDN sunucusundan indirir.
Bu, her şeyi çok uzakta olabilecek orijinal sunucunuzdan getirmeye kıyasla indirme sürelerini önemli ölçüde kısaltır. Bu daha hızlı teslimat, DOM’un çok daha hızlı işlenmesini sağlar.
Ayrıca, bir CDN içerik dağıtım yükünü paylaşarak orijinal sunucunuzun daha hızlı çalışmasına yardımcı olur. Bu, sunucunun DOM’u işlemek gibi en önemli şeylere odaklanmasını sağlar. Bu da web sitenizin genel olarak daha hızlı işlenmesini sağlar.
CDN önerilerine ihtiyacınız varsa, web siteniz için doğru olanı seçmenize yardımcı olacak en iyi WordPress CDN hizmetleri için bir kılavuzumuz var.
WPBeginner ‘ daki web sitemizde Cloudflare’in CDN’sini kullanıyoruz. Çok sayıda ziyaretçisi olan büyük blogumuz için iyi çalışıyor.

Daha fazla bilgi edinmek isterseniz, WPBeginner’ın neden Sucuri’den Cloudflare’e geçtiğine dair içeriden yazımıza göz atabilirsiniz. Bu makale, bir CDN sağlayıcısı seçerken nelere dikkat ettiğimizi açıklıyor.
11. WordPress Veritabanınızı Optimize Edin
WordPress web siteniz, gönderiler, yorumlar, kullanıcı hesapları ve hatta yapılandırmalar gibi tüm önemli bilgilerini depolamak için bir veritabanına güvenir.
Zamanla bu veritabanı, gönderilerin eski revizyonları, spam yorumlar veya silinen eklentilerden kalan bilgiler gibi çok fazla gereksiz veri tutabilir.
Veritabanının kendisi DOM’un bir parçası olmasa da, şişirilmiş bir veritabanı web sitenizi yavaşlatabilir. Daha yavaş bir web sitesi, her şeyin yüklenmesi ve işlenmesi daha uzun sürdüğü için DOM boyutunun daha büyük görünmesine neden olabilir.
Gereksiz verileri kaldırarak veritabanınızı optimize etmek, web sitenizin daha sorunsuz çalışmasına yardımcı olur ve dolaylı olarak algılanan DOM boyutunu iyileştirebilir.
WordPress veritabanınızı tek bir tıklamayla nasıl optimize edeceğinize ilişkin faydalı kılavuzumuza göz atın. Bu kılavuz, veritabanınızı temizlemek ve verimli çalışmasını sağlamak için bir eklenti kullanma sürecinde size yol gösterir.
Sadece DOM Boyutuna Değil, Genel WordPress Performansına Odaklanın
WordPress’teki ‘Aşırı DOM boyutundan kaçının’ uyarısını ele almak web sitesi hızı için önemli olsa da, dikkate alınması gereken tek faktör bu değildir.
Çok fazla işlevselliğe veya benzersiz biçimlendirmeye sahip bir web sitesi doğal olarak daha büyük bir DOM’a sahip olabilir ve bu sorun değildir.
Önemli olan, site performansı ile özellikler arasında doğru dengeyi bulmaktır. Dolayısıyla, DOM boyutunun yanı sıra Core Web Vitals gibi diğer ölçümlere de dikkat etmek isteyebilirsiniz. Bunlar, Google’ın bir web sitesinin kullanıcı deneyimini ölçmek için kullandığı belirli metriklerdir.

Birçok farklı optimizasyon tekniği kullandıysanız ve web siteniz hala yavaşsa, Site Hızı Optimizasyon Hizmetlerimizden yardım almayı düşünün.
Uzman ekibimiz web sitenizi analiz edebilir ve performansını artırmanın en etkili yollarını belirleyebilir.

Tüm hizmet planları, web sitenizin ihtiyaçları için uzman önbellek yapılandırması, görsel kalitenizi düşürmeden görüntü optimizasyonu, veritabanı otomatik yükleme optimizasyonu ve çok daha fazlasını içerir. Ayrıca, web sitenizin PageSpeed Aracımızda A veya B+ alacağını garanti ediyoruz.
Umarız bu eğitim WordPress’te aşırı DOM boyutunu nasıl düzelteceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WooCommerce performansını hızlandırma rehberimize veya eksiksiz WordPress hız ve performans rehberimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.