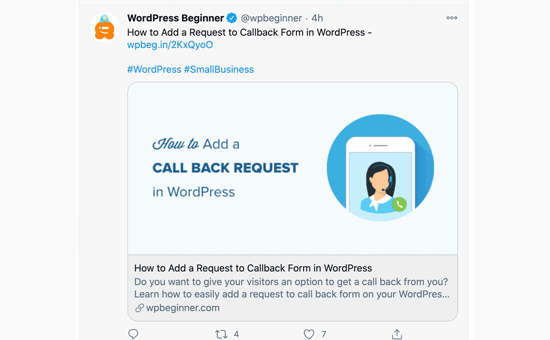
X (eski adıyla Twitter), birisi WordPress sitenizden bir bağlantı paylaştığında otomatik olarak bir küçük resim görüntülemeye çalışır. Ancak bazen yanlış bir küçük resim göstererek web sitenizin profesyonelce görünmemesine neden olabilir.
Neyse ki, bu yaygın sorunu düzeltmenin birkaç kolay yolunu keşfettik. Twitter kartı görsellerini düzeltmek, paylaşılan içeriğinizin görsel çekiciliğini ve markanızın çevrimiçi itibarını artıracaktır.
Bu makalede, WordPress’te bozuk Twitter kartı görsellerini nasıl kolayca düzeltebileceğinizi göstererek içeriğinizin sosyal medyada paylaşıldığında doğru ve çekici bir şekilde sunulmasını sağlayacağız.

Twitter Kart Görselleri Bazı Web Sitelerinde Neden Bozuk?
X (eski adıyla Twitter), bir bağlantı paylaşıldığında resim aramak için Open Graph meta verilerini kullanır. Bu, bir sayfada veya grupta bir bağlantı paylaştığınızda Facebook’un küçük resimleri göstermesine benzer.
Ancak WordPress varsayılan olarak Open Graph meta etiketlerini desteklemez. Bu nedenle X üzerinde bir bağlantı paylaştığınızda her zaman bir Twitter kartı görseli görüntülenmeyebilir.

Twitter kart görselleri, kullanıcılarınızın dikkatini çekmenize ve onları bir bağlantıya tıklamaya teşvik etmenize yardımcı olur.
Bu, WordPress web siteniz için X’ten daha fazla trafik anlamına gelir.

Bununla birlikte, WordPress’te bozuk Twitter Kartı görsellerinin nasıl kolayca düzeltilebileceğine bir göz atalım.
İşte bu makalede ele alacağımız konulara hızlı bir genel bakış. İlginizi çeken bölüme atlayabilir veya talimatları adım adım takip edebilirsiniz:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
All in One SEO Kullanarak Bozuk Twitter Kartı Görsellerini Düzeltme
İlk olarak, All in One SEO for WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
All in One SEO piyasadaki en iyi WordPress SEO eklentisidir. WordPress web sitenizi arama motorları ve X dahil sosyal medya platformları için kolayca optimize etmenizi sağlar.
Not: All in One SEO ‘nun Twitter kart görsellerini düzeltmek için kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak, Pro sürümü daha güçlü SEO özellikleriyle birlikte gelir.
Bu eğitimde Pro sürümünü göstereceğiz çünkü biz bunu kullanıyoruz, ancak talimatlar ücretsiz sürüm için de benzerdir.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için All in One SEO ” Genel Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi AIOSEO web sitesindeki hesabınızda bulabilirsiniz.

All in One SEO, web sitenizde Twitter kartları ile hangi görsellerin kullanılacağı konusunda size tam kontrol sağlar. Tüm adımlarda size yol göstereceğiz.
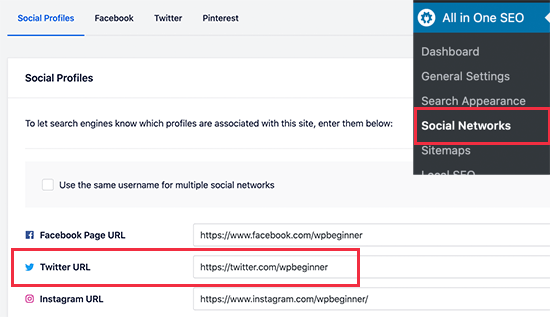
İlk olarak, sosyal medya profil URL’lerinizi eklemeniz gerekir. Bunlar web sitenizi X (Twitter) profilinizle ve diğer sosyal medya platformlarıyla ilişkilendirecektir.
All in One SEO ” Sosyal Ağlar sayfasına gidin ve X dahil olmak üzere sosyal medya profil URL’lerinizi girin.

Varsayılan Twitter Kartı Görüntüsü Ayarlama
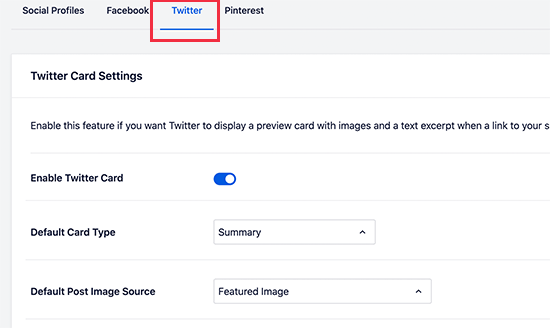
Ardından, ‘Twitter’ sekmesine geçmeniz ve ‘Twitter Kartını Etkinleştir’ seçeneğinin yanındaki geçişe tıklamanız gerekir.

Bunun altında, Twitter özet kartları için varsayılan ayarları göreceksiniz, bunlar çoğu web sitesi için işe yarayacaktır, ancak bunları gerektiği gibi değiştirebilirsiniz.
Özellikle, ‘Varsayılan Gönderi Görsel Kaynağı’nı değiştirmek isteyeceksiniz. All in One SEO size bir sürü seçenek sunar.
Örneğin, öne çıkan görseli, ekli görseli, içerikteki ilk görseli, özel alandaki görseli, gönderi yazarı görselini veya kullanılabilir ilk görseli seçebilirsiniz.
Çoğu WordPress teması Twitter kart görselleri için uygun olan öne çıkan görselleri desteklediğinden, öne çıkan görseli kullanmanızı öneririz.
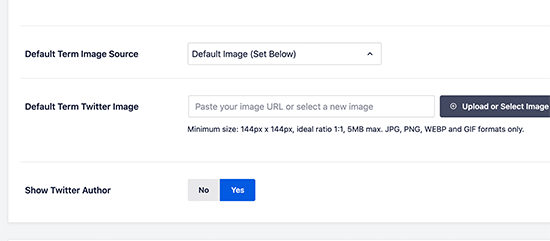
Bunun altında, varsayılan bir terim görüntüsü kaynağı seçme seçeneğini bulacaksınız. Bu resim, birisi bir kategori, etiket veya diğer taksonomi terimi arşiv sayfasının URL’sini paylaştığında kullanılır.

Buraya varsayılan bir görsel yükleyebilir veya her kategori veya etiket için özel bir görsel yükleyebilirsiniz. Bunu nasıl yapacağınızı daha sonra göstereceğiz.
Varsayılan Twitter kartı görsel kaynağını seçtikten sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WordPress Ana Sayfası için Varsayılan Twitter Kartı Görüntüsü Ayarlama
Şimdi web sitenizin ana sayfası için varsayılan Twitter kartı görselini nasıl ayarlayacağınıza bir göz atalım.
Statik bir ana sayfa kullanmıyorsanız, doğrudan All in One SEO ” Sosyal Ağlar sayfasından Twitter sekmesi altında varsayılan bir Twitter kartı resmi ayarlayabilirsiniz.

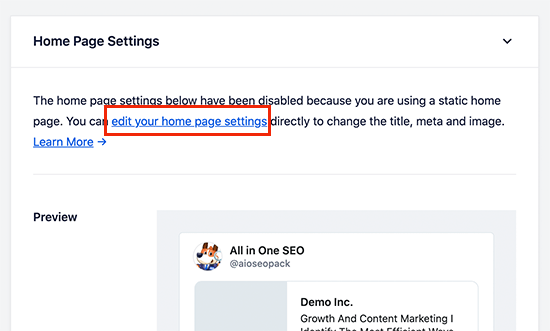
Ancak, özel bir ana sayfa kullanıyorsanız bu farklı görünecektir.
Bu durumda, ana sayfa ayarlarınızı doğrudan düzenlemek için bir bağlantı göreceksiniz.

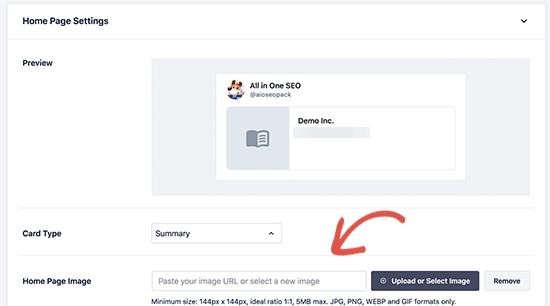
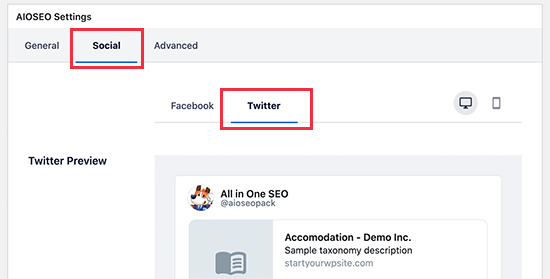
Sayfa düzenleme ekranında, içerik düzenleyicinin altındaki ‘AIOSEO Ayarları’ kutusuna kaydırmanız yeterlidir.
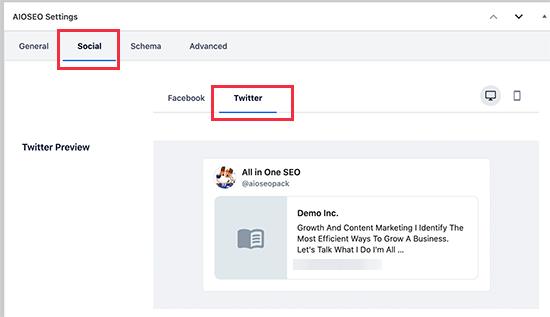
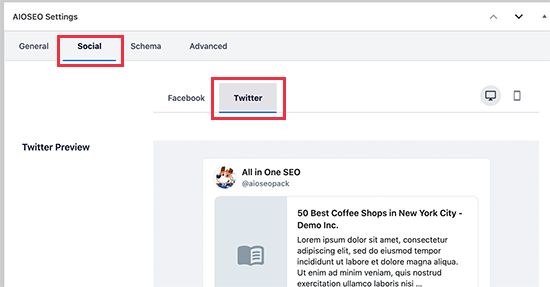
Buradan, ‘Sosyal’ sekmesine geçmeniz ve ardından Twitter’ı seçmeniz gerekir.

Twitter ayarları altında, varsayılan seçenekleri geçersiz kılabilirsiniz.
Burada, özellikle ana sayfanız için kullanılacak özel bir Twitter kartı görseli sağlayabilirsiniz.

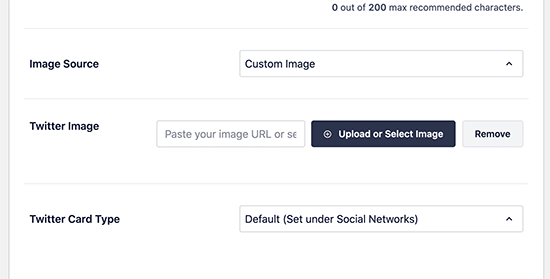
‘Görüntü Kaynağı’nın yanındaki açılır menüye tıkladığınızda, aralarından seçim yapabileceğiniz bir dizi seçenek göreceksiniz. Seçeneklerden birini seçebilir veya kullanmak istediğiniz yeni bir görsel yükleyebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi güncellemeyi ve kaydetmeyi unutmayın.
Her WordPress Gönderisi veya Sayfası için Özel Twitter Kartı Görüntüsü Kullanma
Birçok blog yazarı Facebook, X, Pinterest ve daha fazlası gibi farklı platformlar için özel sosyal medya görselleri oluşturmayı sever.
All in One SEO, varsayılan Twitter kartı görsel ayarlarınızı geçersiz kılmayı ve herhangi bir gönderi veya sayfa için özel bir görsel sağlamayı kolaylaştırır.
Gönderiyi veya sayfayı düzenleyin ve içerik düzenleyicinin altındaki ‘AIOSEO Ayarları’ kutusuna gidin. Buradan ‘Sosyal’ sekmesine geçmeniz ve ardından ‘Twitter’ı seçmeniz gerekir.

Ardından, özellikle bu makale için kullanılan özel bir görsel de dahil olmak üzere özel Twitter Open Graph verileri ayarlayabilirsiniz.
Basitçe ‘Görüntü kaynağı’ bölümüne gidin ve açılır menüye tıklayın.

Sağlanan resimlerden birini seçebilir veya yeni bir resim yüklemek için ‘Özel Resim’ seçeneğini belirleyebilirsiniz.
Bundan sonra, bilgisayarınızdan bir görüntü yüklemek veya WordPress medya kitaplığınızdan bir görüntü kullanmak için ‘Görüntü Yükle veya Seç’ düğmesine tıklayabilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için gönderinizi veya sayfanızı güncellemeyi veya yayınlamayı unutmayın.
Kategoriler ve Etiketler için Özel Twitter Kartı Görselleri Ayarlama
Tıpkı gönderiler ve sayfalar gibi All in One SEO da ayrı kategoriler, etiketler, WooCommerce ürün kategorileri ve diğer taksonomiler için özel bir görsel yüklemeyi kolaylaştırır.
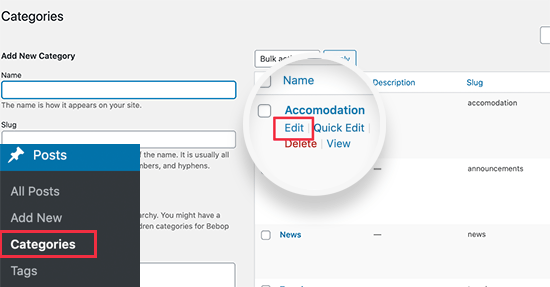
Gönderiler ” Kategoriler sayfasına gidin ve özel bir Twitter kartı görseli yüklemek istediğiniz kategorinin altındaki ‘Düzenle’ bağlantısına tıklayın.

Bu sizi ‘Kategoriyi Düzenle’ ekranına götürecektir ve burada ‘AIOSEO Ayarları’ kutusuna gitmeniz gerekmektedir.
Buradan ‘Sosyal’ sekmesine geçin ve altından ‘Twitter’ı seçin.

Şimdi, ‘Görüntü Kaynağı’ bölümüne ilerlemeniz ve açılır menüye tıklamanız gerekir.
Sağlanan görsel seçeneklerinden birini seçebilir veya yeni bir Twitter görseli yüklemek için ‘Özel Görsel’ seçeneğini belirleyebilirsiniz.

Bundan sonra, bilgisayarınızdan bir görüntü yüklemek veya WordPress medya kitaplığınızdan bir görüntü kullanmak için ‘Görüntü Yükle veya Seç’ düğmesine tıklayabilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
Bir Gönderinin Geçerli Bir Twitter Kartı Görseline Sahip Olduğunu Test Etme
Twitter kartı görsellerini ayarladıktan sonra, birisi WordPress blogunuzdan bir bağlantı paylaştığında doğru şekilde göründüklerinden emin olmak için bunları test etmek isteyeceksiniz.
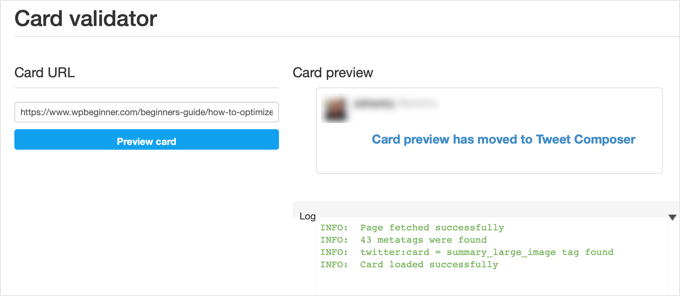
Test etmek istediğiniz sayfanın veya gönderinin URL’sini kopyalayın ve ardından Twitter Card Validator web sitesine gidin. URL’yi ‘Kart URL’si’ alanına yapıştırın ve ‘Kartı önizle’ düğmesine tıklayın.

Kart doğrulama aracı daha sonra bağlantıyı getirecek ve size kartın başarıyla getirildiğine dair bir günlük gösterecektir.
Geçmişte kart doğrulama aracı bir kart önizlemesi de gösteriyordu ancak bu özellik Tweet Oluşturucu’ya taşındı.
WordPress’te Bozuk Twitter Kartı Görselleri Sorununu Giderme
Yukarıdaki adımları izlediyseniz ve hala doğru Twitter kartı görüntüsünü göremiyorsanız, kart hatasını gidermek için bu kolay ipuçlarını deneyebilirsiniz.
WordPress Önbelleğini Temizleyin
Bozuk X görsellerinin en olası nedeni WordPress önbellek eklentileridir. All in One SEO’da Twitter kartı görselini ayarlamış olsanız bile, önbellek eklentiniz hala eski bir sürümü gösteriyor olabilir.
Bunu düzeltmek için WordPress önbelleğinizi temizlemeniz ve ardından Twitter Card Validator aracını kullanarak tekrar test etmeniz gerekir.
Doğru Görüntü Boyutlarını Seçin
Twitter kartı olarak kullanmak üzere ayarladığınız görüntünün ne çok küçük ne de çok büyük olduğundan emin olun. X, minimum 144×144 piksel çözünürlükte ve 5 MB’tan küçük boyutta görüntüler önerir.
İpucu: Sosyal medya görsel boyutları hakkında her şeyi WordPress’e yeni başlayanlar için nihai sosyal medya hile sayfamızda öğrenebilirsiniz.
Umarız bu makale WordPress’teki bozuk Twitter kartı görsellerini düzeltmenize yardımcı olmuştur. Ayrıca, bir yazarın Twitter ve Facebook’unun profil sayfasında nasıl görüntüleneceğine ilişkin kılavuzumuzu ve kullanmanız gereken en iyi WordPress SEO eklentileri ve araçlarına ilişkin uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah
I did all these, it doesn’t solve the problem.
WPBeginner Support
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin