WordPress yönetici alanında bozuk CSS ile uğraşmak gerçek bir baş ağrısı olabilir. Çünkü yönetici panosu yerine dağınık, biçimsiz bir sayfa görürsünüz.
Yönetici alanındaki bozuk CSS de web siteniz üzerinde çalışmanızı engeller, bu da onu ciddi bir sorun haline getirir. Ve birçok olası nedeni olduğundan, yeni başlayanların çoğu bu sorunu nasıl çözeceklerinden emin değildir.
Bu sorunla daha önce kendi web sitelerimizde karşılaştık, bu nedenle en kolay düzeltmeleri bulmak için tüm sorun giderme adımlarını gözden geçirdik. Bu eğitimde de WordPress yönetici panosundaki bozuk CSS’leri düzeltmenize yardımcı olacağız.

İşte bu makalede ele alacağımız konulara ve sorun giderme adımlarına hızlı bir genel bakış:
- What Causes Broken CSS in the WordPress Admin Area?
- Step 1: Check for Plugin Conflicts
- Step 2: Loading Insecure Files on HTTPS
- Step 3: Check for Theme Interference
- Step 4: Fix Caching Issues
- Step 5: Fix CDN Issues
- Step 6: Fix Incorrect File Permissions
- Step 7: Repair Corrupt Files
- Step 8: Check Browser Extensions
- Troubleshooting Tips
WordPress Yönetici Alanında Bozuk CSS’e Ne Sebep Olur?
WordPress yönetici alanında CSS’in bozulmasının birkaç nedeni vardır. Ancak, birçok yaygın WordPress hatası gibi, yeni başlayanlar için neyi düzeltmeleri gerektiğini bulmak sinir bozucu olabilir.
Deneyimlerimize göre, WordPress yönetici alanındaki bozuk CSS’in ana nedenleri şunlardır:
- Eklenti Çakışmaları: Kendi CSS’lerine sahip kötü kodlanmış eklentiler, yönetici alanı stillerini geçersiz kılarak veya bunlara müdahale ederek varsayılan WordPress stilleriyle çakışabilir.
- HTTP/HTTPS Uyuşmazlığı: Bazı dosyaların HTTPS yerine HTTP üzerinden yüklendiğikarışık içerik sorunları, tarayıcıların CSS dosyalarını engellemesine neden olabilir.
- Tema Karışması: Bazı temalar CSS’yi yönetici alanına yükler ve bu da çakışmalara neden olabilir. Özel bir yönetici teması kullanıyorsanız, bu da stil sorunlarına neden olabilir.
- Önbellek Sorunları: Tarayıcı önbelleği CSS dosyalarının eski sürümlerini tutabilir. Önbellek eklentileri eski CSS dosyalarını sunarak stil sorunlarına neden olabilir.
- CDN Sorunları: Yanlış yapılandırılmış İçerik Dağıtım Ağları (CDN’ler) CSS dosyalarının eski sürümlerini sunarak eksik veya bozuk stillere yol açabilir.
- Yanlış Dosya İzinleri: Yanlış izinlere sahip CSS dosyaları sunucu tarafından okunamayabilir.
- Bozuk Dosyalar: CSS dosyaları güncellemeler veya yüklemeler sırasında bozulabilir veya kaybolabilir.
- Tarayıcı Uzantıları: Uzantılar, özellikle de içerik engelleyiciler, CSS’nin nasıl görüntülendiğine müdahale edebilir.
Bu nedenleri anlamak, WordPress yönetici alanınızın neden bozuk CSS ile karşılaştığını belirlemenize yardımcı olacak ve böylece gerçekten düzeltebileceksiniz.
Adım 1: Eklenti Çakışmalarını Kontrol Edin
Deneyimlerimize göre, kötü kodlanmış WordPress eklentileri genellikle yönetici alanındaki bozuk CSS’nin arkasındaki suçlulardır. Ancak bazen iyi kodlanmış eklentiler de WordPress sitenizin veya sunucunuzun kurulum şekliyle ilgili sorunlarla karşılaşabilir.
Eklenti çakışmalarını nasıl belirleyebileceğiniz ve çözebileceğiniz aşağıda açıklanmıştır.
Tüm Eklentileri Devre Dışı Bırak
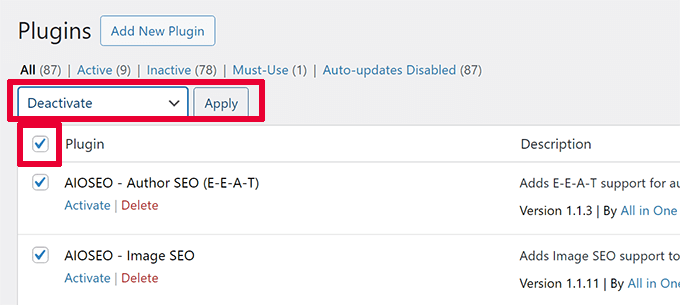
İlk olarak, WordPress yönetici panonuza gitmeniz ve Eklentiler ” Yüklü Eklentiler sayfasına gitmeniz gerekir.
Şimdi, tüm eklentileri seçin ve ‘Toplu eylemler’ açılır menüsünden ‘Devre dışı bırak’ı seçin, ardından ‘Uygula’ya tıklayın.

Bundan sonra, CSS sorununun çözülüp çözülmediğini görmek için yönetici alanınızı yenileyin veya sayfayı yeniden yükleyin. CSS düzelmişse, sorun eklentilerden birinden kaynaklanıyordur.
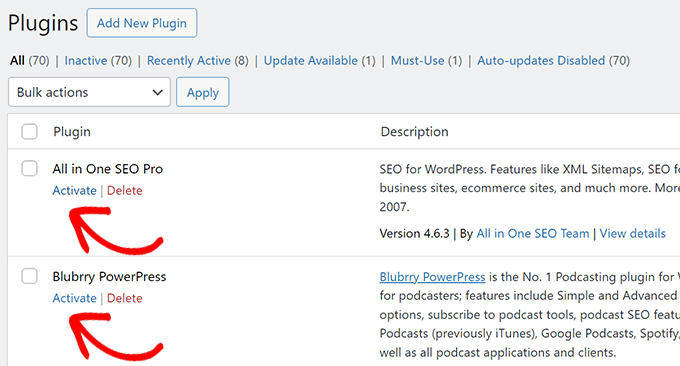
Eklentileri Tek Tek Yeniden Etkinleştirin
Soruna hangi eklentinin neden olduğunu belirlemek için her birini ayrı ayrı yeniden etkinleştirmeniz gerekir. Bunu, eklentinin altındaki ‘Etkinleştir’ bağlantısına tıklayarak yapabilirsiniz.

Her eklentiyi etkinleştirdikten sonra, CSS’nin tekrar bozulup bozulmadığını kontrol etmek için yönetici alanını yenilemeniz gerekir.
Bu, soruna neden olan belirli eklentiyi belirlemenize yardımcı olacaktır.
Bir Alternatif Bulun veya Eklentiyi Güncelleyin
Çakışan eklentiyi belirledikten sonra, bunun için bir güncellemenin mevcut olup olmadığını kontrol edebilirsiniz. Güncelleme sorunu çözmezse, alternatif bir eklenti bulmayı veya destek için eklenti geliştiricisiyle iletişime geçmeyi düşünün.
Ayrıntılı talimatlar için eklentilerin nasıl devre dışı bırakılacağına ilişkin eğitimimize bakın. Bu eğitimde ayrıca WordPress yönetici alanınıza erişilememesi durumunda FTP kullanarak eklentilerin nasıl devre dışı bırakılacağı da gösterilmektedir.
Adım 2: HTTPS’de Güvensiz Dosyaları Yükleme
Kullanıcılarımızın karşılaştığı bozuk CSS’lerin bir diğer yaygın nedeni de güvenli URL’leri yanlış yapılandırmaları ve bunun da karışık içerik sorunlarına yol açmasıdır.
Bu, web siteniz HTTPS güvenli protokolünü kullanmaya ayarlandığında, ancak CSS HTTP’den veya güvensiz protokolden sunulduğunda gerçekleşir.
Bu olduğunda, Google Chrome gibi popüler tarayıcılar güvenli olmayan kaynakları otomatik olarak engeller ve WordPress yönetici alanınızda bozuk CSS’ye neden olur.
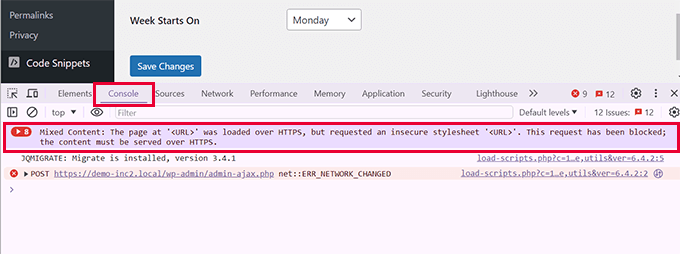
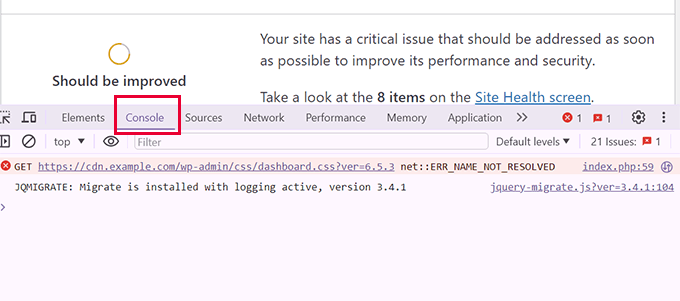
Bu sorun tarayıcınızdaki Inspect aracı kullanılarak doğrulanabilir. Konsol sekmesine geçtiğinizde Karışık İçerik hatasını göreceksiniz.

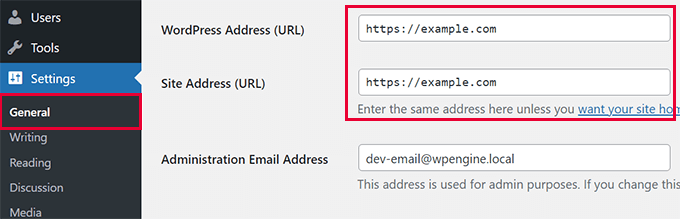
Bu sorunu gidermek için öncelikle WordPress ayarlarınızın doğru URL’lere sahip olduğundan emin olmanız gerekir.
Ayarlar ” Genel sayfasına gidin ve hem WordPress Adresinin hem de Site Adresinin URL’lerinde HTTPS olduğundan emin olun.

Her iki URL’de de zaten HTTPS varsa, WordPress’i HTTPS protokolünü kullanmaya manuel olarak zorlayabilirsiniz.
Basitçe wp-config.php dosyanızı düzenleyin ve aşağıdaki kodu ekleyin:
1 2 3 4 | define('FORCE_SSL_ADMIN', true);if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) { $_SERVER['HTTPS'] = 'on';} |
Alternatif olarak, tüm URL’ler için HTTPS’yi zorunlu kılmak için Really Simple SSL gibi eklentiler kullanabilirsiniz.
Daha fazla ayrıntı için WordPress’te karışık içerik hatasının nasıl düzeltileceğine ilişkin eğitimimize bakın.
Adım 3: Tema Girişimini Kontrol Edin
Gereksiz tema müdahalesinin de WordPress yönetici alanındaki bozuk CSS’in yaygın bir nedeni olduğunu gördük.
Temayla ilgili sorunları nasıl belirleyebileceğiniz ve çözebileceğiniz aşağıda açıklanmıştır.
Varsayılan Temaya Geçin
WordPress temanızın bozuk CSS’ye neden olup olmadığını görmek için öncelikle varsayılan bir WordPress temasına geçmeniz gerekir.
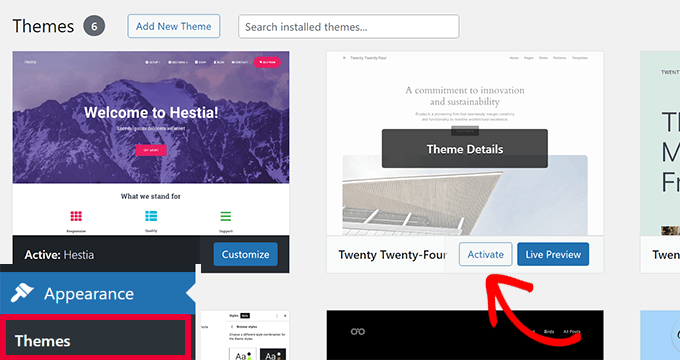
WordPress kontrol panelinize gidin ve Görünüm ” Temalar sayfasına gidin.
Burada, Twenty Twenty-Four gibi varsayılan bir WordPress temasını etkinleştirmeniz gerekir.

Not: Yüklü herhangi bir varsayılan temanız yoksa, üstteki ‘Yeni Tema Ekle’ düğmesine tıklayarak bir tane yükleyebilirsiniz. Varsayılan WordPress temaları yıllara göre adlandırılır.
CSS sorununun giderilip giderilmediğini görmek için varsayılan bir temaya geçtikten sonra yönetici alanınızı yenileyin.
CSS şimdi doğru şekilde yükleniyorsa, sorun önceki temanızdan kaynaklanıyor demektir.
Tema Çakışmasını Düzeltme
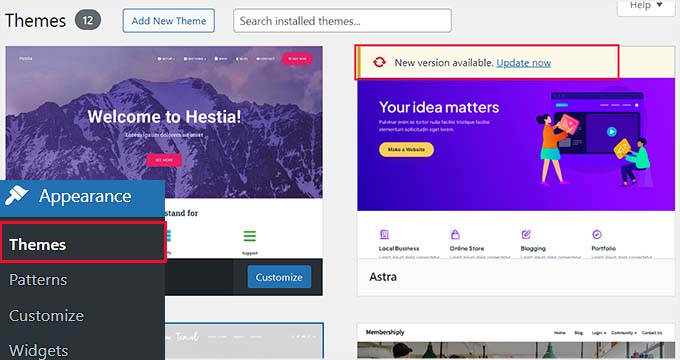
Bunu düzeltmek için öncelikle temanız için bir güncelleme olup olmadığını kontrol etmeniz gerekir.
Görünüm ” Temalar’a gidin, temanızı seçin ve ‘Şimdi güncelle’ye tıklayın.

Bu sorunu çözmezse, temanızda yaptığınız tüm değişiklikleri gözden geçirmeniz gerekecektir. Bozuk CSS sorununa neden olabilecek tüm tema özelleştirmelerini kontrol edin.
Özellikle, functions.php dosyasındaki ek CSS veya özel kodlarda hata olup olmadığını kontrol etmek isteyeceksiniz.
Son çare olarak, destek için tema geliştiricisiyle iletişime geçin veya farklı bir temaya geçmeyi düşünün.
Gelecekte bu tür hatalardan kaçınmak için WPCode kullanmanızı öneririz. Tüm özel CSS’lerinizi tek bir yerden yönetmenizi sağlayan ve functions.php dosyasını düzenlemenizi gerektirmeyen en iyi WordPress kod parçacıkları eklentisidir.

İşte WPCode’un faydalarından bazıları:
- Özel CSS kodunuzu daha kolay kaydedebilir ve yönetebilirsiniz.
- WPCode, hataları aramak için yerleşik kontroller içerir.
- Tema değiştirirken özel CSS’nizi kaybetmezsiniz.
WPCode ‘un sınırlı özelliklere sahip ücretsiz bir sürümü de mevcuttur.
Özel CSS dahil olmak üzere özel kod parçacıklarını yönetmek için web sitelerimizde WPCode kullanıyoruz. Daha fazla ayrıntı için WPCode incelememize bakın.
Adım 4: Önbellekleme Sorunlarını Düzeltin
Normalde, WordPress önbellekleme eklentileri WordPress yönetici alanını önbelleğe almaz.
Ancak, tarayıcı önbelleği ile çakışmaya neden olan yanlış önbellekleme ayarları gördük, bu da bozuk CSS sorunlarına neden olabilir.
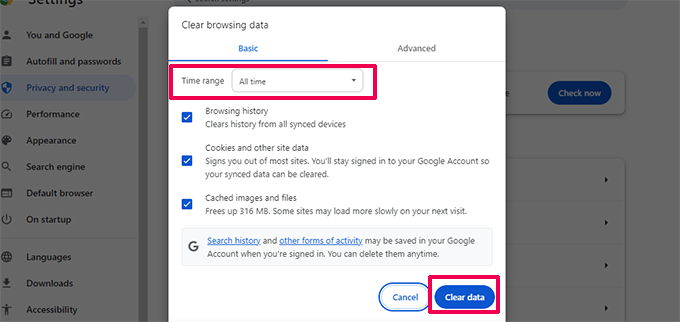
Bunu düzeltmek için öncelikle tarayıcı önbelleğinizi temizlemeniz gerekir.

Bundan sonra, sorunun çözülüp çözülmediğini görmek için WordPress yönetici alanını yeniden yükleyebilirsiniz. Eğer çözülmezse, WordPress önbelleğini temizlemeniz gerekir.
Bu, WordPress önbellekleme eklentiniz tarafından oluşturulan önbellektir. Farklı WordPress önbellek eklentilerinde önbelleğin nasıl temizleneceğine dair ayrıntılı bir eğitimimiz var.
Adım 5: CDN Sorunlarını Düzeltin
Bir İçerik Dağıtım Ağı (CDN) hizmeti kullanıyorsanız, yanlış bir yapılandırma bazen WordPress yönetici alanında bozuk CSS sorunlarına neden olabilir.
Bu sorunların nasıl tespit edileceği ve çözüleceği aşağıda açıklanmıştır.
İlk olarak, tarayıcınızdaki Inspect aracını kullanmanız ve ‘Console’ sekmesine geçmeniz gerekir. Burada, CSS dosyalarınız engellenirse veya bulunamazsa hataları göreceksiniz.

Ardından, CDN hizmeti web sitenize geçmeniz ve hesap kontrol panelinizde oturum açmanız gerekir.
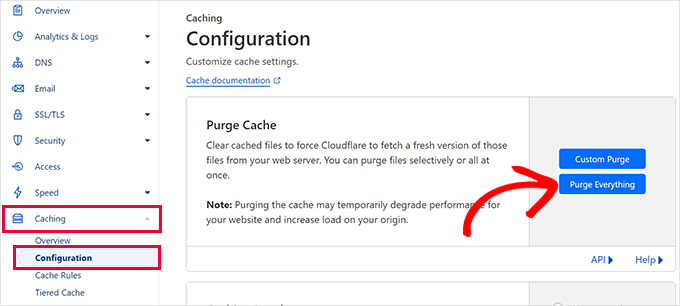
Buradan Önbellekleme ” Yapılandırma bölümüne gidin ve Önbelleği Temizle seçeneğinin altındaki ‘Her Şeyi Temizle’ düğmesine tıklayın.

Not: Size Cloudflare CDN’in ekran görüntüsünü gösteriyoruz. Ancak, tüm CDN sağlayıcılarında önbelleği temizleme seçeneğini kolayca bulabilirsiniz.
Bundan sonra, web sitenize dönmeniz ve sorunun şimdi düzelip düzelmediğini görmek için yönetici alanını yeniden yüklemeniz gerekir.
Düzeltilmezse, bir sonraki adıma geçin.
Adım 6: Hatalı Dosya İzinlerini Düzeltin
Ayrıca hatalı dosya izinlerinin sunucunun CSS dosyalarını okumasını engellediğini ve bunun da WordPress yönetici alanında bozuk CSS’ye yol açtığını fark ettik.
Dosya izinlerini nasıl kontrol edeceğiniz ve düzelteceğiniz aşağıda açıklanmıştır.
İlk olarak, WordPress sitenize FTP kullanarak bağlanmanız gerekir.
Bağlandıktan sonra, WordPress kök dizininize gitmelisiniz. Bu, wp-admin, wp-includes ve wp-content klasörlerini içeren dizindir.
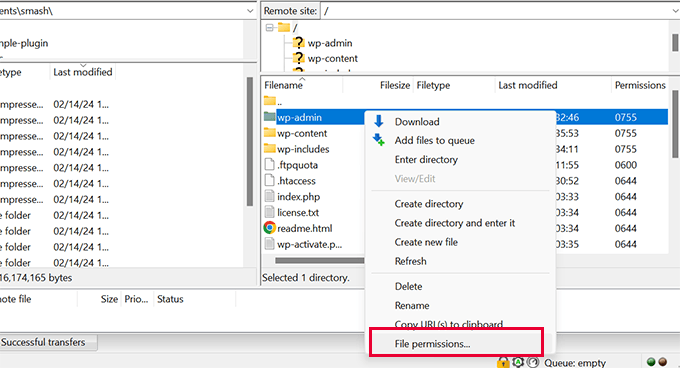
Şimdi, wp-admin klasörüne sağ tıklayın ve ‘Dosya izinleri’ veya ‘Özellikler’i seçin.

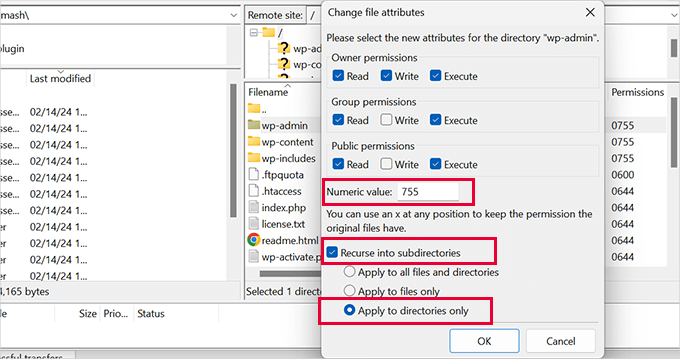
Öncelikle, tüm dizinlerin 755 olarak ayarlandığından emin olmanız gerekir.
Değilse, izinleri değiştirin ve tüm alt dizinlere yinelemeli olarak uygulayın.

Şimdi işlemi tekrarlayabilir, izinleri 644 olarak ayarlayabilir ve bunları yalnızca tüm dosyalara özyinelemeli olarak uygulayabilirsiniz.
Daha fazla ayrıntı için WordPress’te dosya izinlerinin nasıl ayarlanacağına ilişkin eğitimimize bakın.
Bundan sonra, bozuk CSS sorununun çözülüp çözülmediğini görmek için yönetici alanını ziyaret edin. Hala oradaysa, bir sonraki adıma geçmeniz gerekir.
Adım 7: Bozuk Dosyaları Onarın
Bozuk dosyalar WordPress yönetici alanında CSS’in bozulmasına neden olabilir.
WordPress dosyalarınız sizin herhangi bir eyleminiz olmadan da bozulabilir. Bu durum eksik bir WordPress güncellemesi, yanlışlıkla dosya silinmesi veya WordPress barındırma sağlayıcınızın yanlış yapılandırması nedeniyle meydana gelebilir.
Bozuk dosyaları nasıl onaracağınız veya değiştireceğiniz aşağıda açıklanmıştır.
Öncelikle WordPress .org‘dan WordPress’in yeni bir kopyasını indirmeniz gerekir.
Ardından, indirilen ZIP dosyasını bilgisayarınıza çıkarın.
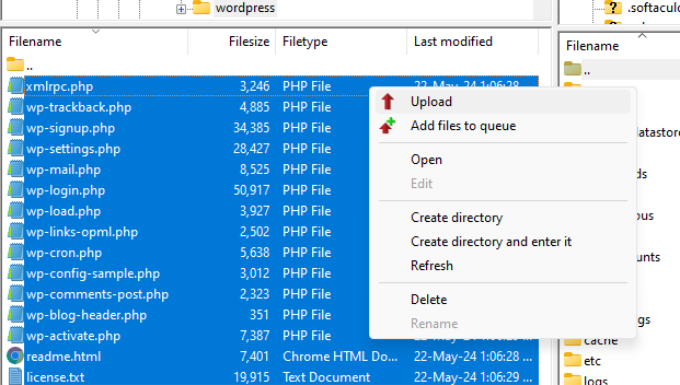
Ardından, FTP kullanarak WordPress’inize bağlanmanız ve yeni WordPress dosyalarını bilgisayarınızdan yüklemeniz gerekir.

Yeni dosyaların web sitenize yüklendiğinden emin olmak için istendiğinde ‘Üzerine Yaz’ı seçin.
İşiniz bittiğinde, kırık CSS sorununun çözülüp çözülmediğini görmek için WordPress yönetici alanınızı ziyaret edebilirsiniz.
Bu sorunu çözmezse, bir sonraki adıma geçme zamanı gelmiş demektir.
Adım 8: Tarayıcı Uzantılarını Kontrol Edin
Tarayıcı uzantıları, özellikle de içerik ve reklam engelleme ile ilgili olanlar, WordPress yönetici alanında CSS’nin nasıl görüntülendiğini etkileyebilir.
Tarayıcı uzantılarının neden olduğu sorunları nasıl belirleyeceğiniz ve çözeceğiniz aşağıda açıklanmıştır.
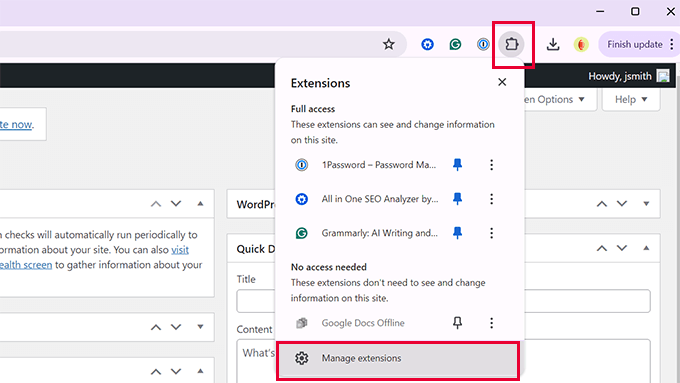
İlk olarak, tarayıcınızı açmanız ve uzantılar/eklentiler menüsüne gitmeniz gerekir.

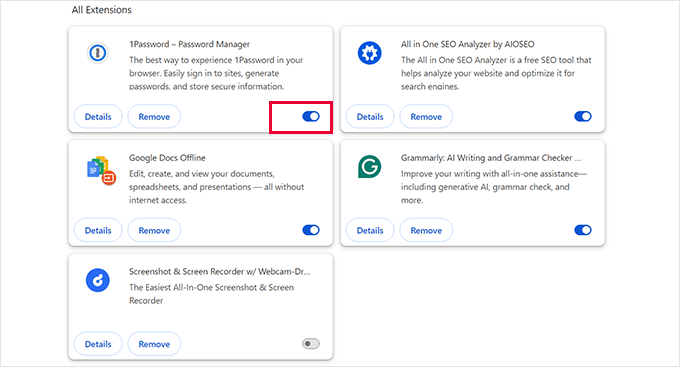
Özellikle reklam engelleyiciler ve güvenlik eklentileri olmak üzere tüm uzantıları geçici olarak devre dışı bırakın.
Uzantıları basitçe devre dışı bırakabilir veya tamamen kaldırabilirsiniz.

Bu işlem tamamlandığında, CSS sorununun çözülüp çözülmediğini görmek için WordPress yönetici alanına gidebilirsiniz.
Sorun çözülürse, soruna hangi uzantının neden olduğunu bulmanız gerekir.
Her bir uzantıyı tek tek yeniden etkinleştirin ve soruna neden olanı belirlemek için her bir uzantıyı etkinleştirdikten sonra yönetici alanını yenileyin.
Sorunlu uzantıları belirledikten sonra, WordPress yönetici CSS’sinin engellenmesini önlemek için uzantı ayarlarını kontrol edebilirsiniz.
Bu işe yaramazsa, alternatif bir uzantı bulmaya çalışın.
Sorun Giderme İpuçları
Yukarıdaki adımların WordPress yönetici alanındaki CSS sorunlarını çözeceğini umuyoruz. Ancak, yukarıdaki adımlardan hiçbiri işe yaramazsa, bu ek ipuçlarını deneyebilirsiniz:
Kalıcı Bağlantıları Güncelleyin:
.htaccess dosyasını herhangi bir hata riski olmadan güncellemek içinWordPress kalıcı bağlantılarınızı yenileyin. Bazen, WordPress yeniden yazma kuralları CSS dosyalarının doğru yüklenmesini engelleyebilir. Bu işlem, URL yeniden yazma kurallarının temizlenmesine ve sıfırlanmasına yardımcı olur.
Kötü Amaçlı Yazılımları Tarayın:
Bazen bir hack girişimi veya kötü amaçlı yazılım da yönetici alanınızın bozuk görünmesine neden olabilir. WordPress sitenizi olası kötü amaçlı yazılımlara karşı tarayın ve saldırıya uğramış sitenizi temizlemeye çalışın.
İpucu: Bir WordPress hatasına veya sorununa takıldınız ve hızlı, uzman yardımına mı ihtiyacınız var? İsteğe Bağlı WordPress Destek hizmetimiz, her türlü sorunun üstesinden gelmeye ve sitenizi tekrar sorunsuz bir şekilde çalışır hale getirmeye hazır WordPress uzmanlarından oluşan ekibimize doğrudan erişmenizi sağlar. Zorlukları atlayın ve bırakın uzmanlar sizin için halletsin!
Umarız bu makale WordPress yönetici alanındaki bozuk CSS sorununu çözmenize yardımcı olmuştur. WordPress sorunlarını gidermenin diğer yolları için WordPress sorun giderme kılavuz umuza veya WordPress desteğini nasıl düzgün bir şekilde isteyeceğinize ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.