Hiç WordPress yönetici alanınıza giriş yapmayı denediniz ancak yüklenmesi sonsuza kadar sürdü mü?
Yavaş bir gösterge paneli, web sitenizi yönetmenin daha uzun sürmesine neden olabilecek ve sitenizin genel performansını etkileyebilecek yaygın bir sorundur.
Yavaş bir panonun küçük bir sorun olduğunu düşünebilirsiniz, ancak web sitenizin dönüşümleri gibi önemli faktörleri etkileyebilir. Öte yandan duyarlı bir pano, içerik yönetimini ve sitenizi optimize etmeyi çok daha sorunsuz bir süreç haline getirir.
Bu makalede, yavaş bir WordPress panosunu nasıl düzelteceğinizi göstereceğiz. Kolay ve verimli bir şekilde nasıl hızlandıracağınızı göstereceğiz.

WordPress Panosunun Yavaş Yüklenmesine Ne Sebep Olur?
Yavaş yüklenen bir WordPress panosu birkaç şeyden kaynaklanabilir, ancak en yaygın olanı sınırlı sunucu kaynaklarıdır.
Çoğu WordPress barındırma sağlayıcısı, her barındırma planı için belirli sayıda kaynak sunar. Bu kaynaklar çoğu web sitesini çalıştırmak için yeterlidir.
Ancak WordPress web siteniz büyüdükçe, genel olarak hafif bir performans düşüşü veya daha yavaş yükleme fark edebilirsiniz. Bunun nedeni, artık daha fazla kişinin web sitenize erişmesi ve sunucu kaynaklarını tüketmesidir.
Ziyaretçilerinizin gördüğü web sitenizin ön uç bölümü için, WordPress hız ve performans sorunlarının üstesinden gelmek için kolayca bir WordPress önbellek eklentisi yükleyebilirsiniz.
Bununla birlikte, WordPress yönetici alanı önbelleğe alınmaz, bu nedenle en uygun düzeyde çalışması için daha fazla kaynak gerekir.
WordPress kontrol paneliniz can sıkıcı derecede yavaşladıysa, bu bir WordPress eklentisinin, varsayılan ayarın veya sitedeki başka bir şeyin çok fazla kaynak tükettiği anlamına gelir.
Bununla birlikte, yavaş yüklenen WordPress yönetici panosunun sorunlarını nasıl gidereceğimize ve düzelteceğimize bir göz atalım.
İşte bu makalede ele alacağımız adımlara genel bir bakış:
- How to Test Performance of WordPress Admin Area
- Install WordPress Updates
- Update the PHP Version Used by Your Hosting Company
- Increase PHP Memory Limit
- Monitor WordPress Plugins for Performance
- Install a WordPress Caching Plugin
- Tweak Admin Screens & Disable WordPress Dashboard Widgets
- Fix Slow WooCommerce Admin Dashboard
- Lock WordPress Admin Area and Login Pages
- Manage WordPress Autosave Intervals
- Upgrade or Switch to Better WordPress Hosting
1. WordPress Yönetici Alanınızın Performansı Nasıl Test Edilir?
Herhangi bir değişiklik yapmadan önce, WordPress yönetici alanınızın hızını ölçmek önemlidir, böylece herhangi bir iyileştirme için objektif bir ölçüm elde edebilirsiniz.
Normalde, web sitenizin hızını ve performansını kontrol etmek için web sitesi hız testi araçlarını kullanabilirsiniz.
Ancak, WordPress yönetici alanı bir giriş ekranının arkasındadır, bu nedenle test etmek için aynı araçları kullanamazsınız.
Neyse ki, birçok modern masaüstü tarayıcısı, istediğiniz herhangi bir web sayfasının performansını test etmek için yerleşik araçlarla birlikte gelir.
Örneğin, Google Chrome kullanıyorsanız, WordPress kontrol paneline gidebilir ve sayfada herhangi bir yere sağ tıklayarak İnceleme aracını açabilirsiniz.

Bu işlem tarayıcı ekranınızı bölecek ve Inspect alanını diğer pencerede, tarayıcı pencerenizin altında ya da yanında göreceksiniz.
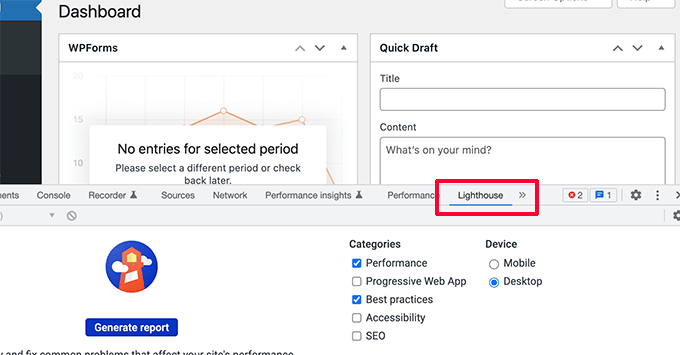
Inspect aracının içinde ‘Lighthouse’ sekmesine geçin ve ‘Generate Report’ düğmesine tıklayın.
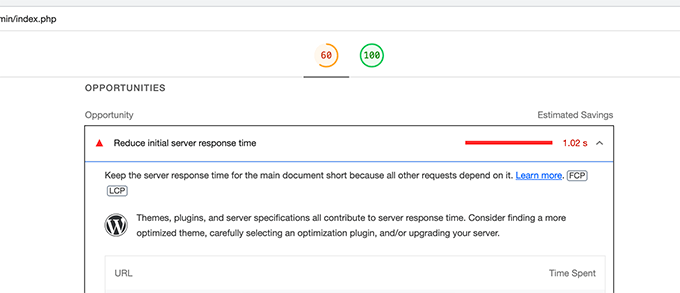
Bu, PageSpeed Insights tarafından oluşturulan Web Vitals raporuna benzer bir rapor oluşturacaktır.

Buradan, WordPress yönetici alanınızı neyin yavaşlattığını görebilirsiniz. Örneğin, hangi JavaScript dosyalarının daha fazla kaynak kullandığını ve sunucunuzun ilk yanıt süresini etkilediğini görebilirsiniz.
Bonus İpucu: Web sitesi hızını artırmak için yardıma mı ihtiyacınız var? WordPress Site Hızı Optimizasyonu hizmetine bir göz atın. Küçük bir ücret karşılığında, mühendislerimiz maksimum performans artışı sağlamak için sitenizin hızını artıracaktır.
2. WordPress Güncellemelerini Yükleyin
Çekirdek WordPress ekibi, her WordPress sürümünde performansı artırmak için çok çalışıyor.
Örneğin, blok düzenleyici ekibi her sürümde performansı test eder ve geliştirir. Performans ekibi, genel olarak hız ve performansı iyileştirmek için çalışıyor.
WordPress güncellemelerini yüklemiyorsanız, bu performans iyileştirmelerini kaçırıyorsunuz demektir.
Benzer şekilde, tüm üst düzey WordPress temaları ve eklentileri yalnızca hataları düzeltmekle kalmayıp aynı zamanda performans sorunlarını da ele alan güncellemeler yayınlar.
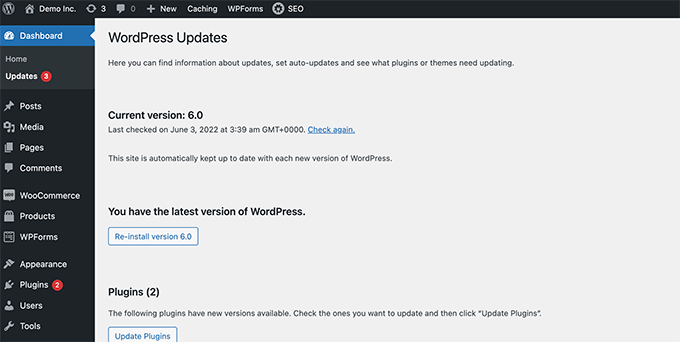
Güncellemeleri yüklemek için, mevcut güncellemeleri yüklemek üzere Gösterge Tablosu ” Güncellemeler sayfasına gitmeniz yeterlidir.

Daha fazla ayrıntı için WordPress’in nasıl düzgün şekilde güncelleneceğine ilişkin kılavuzumuza (infografik) bakın.
3. Hosting Şirketiniz Tarafından Kullanılan PHP Sürümünü Güncelleyin
WordPress, PHP adı verilen açık kaynaklı bir programlama dili kullanılarak geliştirilmiştir. Bu makalenin yazıldığı sırada, WordPress en az PHP sürüm 7.4 veya daha üstünü gerektirir. PHP için mevcut kararlı sürüm 8.2.10’dur.
Çoğu WordPress barındırma şirketi WordPress’i çalıştırmak için minimum gereksinimleri sağlar, bu da kutudan çıkan en son PHP sürümünü kullanmayabilecekleri anlamına gelir.
Şimdi, tıpkı WordPress gibi, PHP de önemli performans iyileştirmeleri içeren yeni sürümler yayınlıyor. Eski bir sürüm kullandığınızda, bu performans artışını kaçırmış olursunuz.
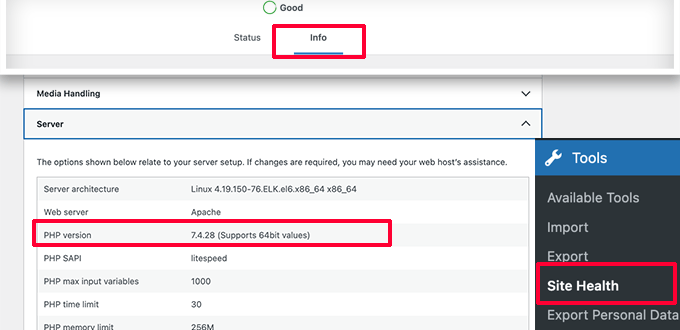
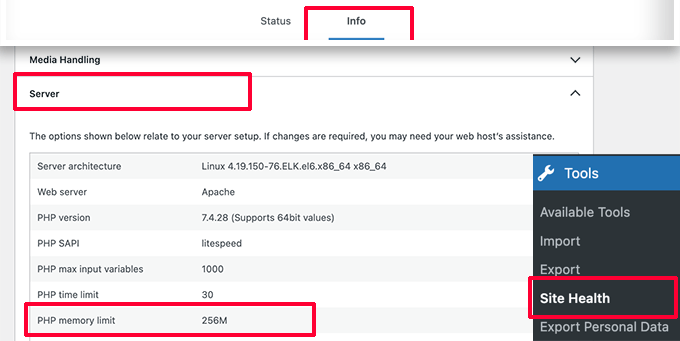
WordPress panonuzdan Araçlar ” Site Sağlığı sayfasını ziyaret ederek ve ‘Bilgi’ sekmesine geçerek barındırma sağlayıcınız tarafından hangi PHP sürümünün kullanıldığını görüntüleyebilirsiniz.

Neyse ki, tüm güvenilir WordPress barındırma sağlayıcıları müşterilerin PHP sürümlerini yükseltmeleri için kolay bir yol sunar.
Örneğin, Bluehost kullanıyorsanız, hosting hesabınızın kontrol paneline giriş yapabilir, ‘Web Siteleri’ sekmesine geçebilir ve üzerinde çalışmak istediğiniz web sitesi için ‘Ayarlar’a tıklayabilirsiniz.

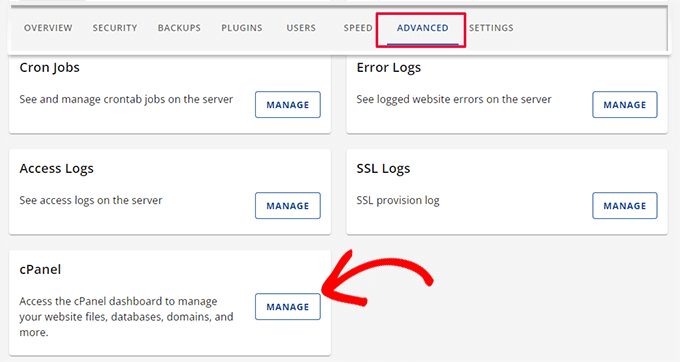
Ardından, ‘Gelişmiş’ sekmesine geçin ve cPanel bölümüne ilerleyin.
cPanel’i başlatmak için ‘Yönet’e tıklayın.

Bundan sonra, cPanel panonuzun altında bir dizi uygulama ve araç göreceksiniz.
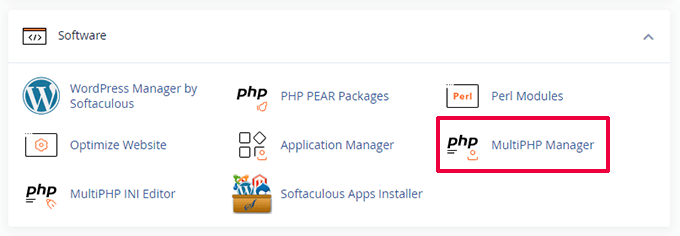
Yazılım bölümüne ilerleyin ve ‘MultiPHP Manager’a tıklayın.

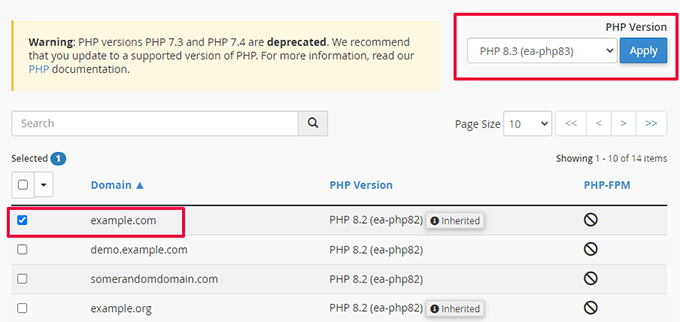
Sonraki sayfada, WordPress blogunuzu seçmeniz gerekir.
Ardından, kullanmak istediğiniz PHP sürümünü seçin.

Diğer hosting şirketleri için WordPress’te PHP sürümünüzü nasıl güncelleyeceğinize ilişkin eksiksiz kılavuzumuza bakın.
4. PHP Bellek Sınırını Artırın
Web barındırma sunucunuz diğer bilgisayarlar gibidir. Aynı anda birden fazla uygulamayı verimli bir şekilde çalıştırmak için belleğe ihtiyaç duyar.
Sunucunuzda PHP için yeterli bellek yoksa, web sitenizi yavaşlatır ve hatta çökmesine neden olabilir.
PHP bellek sınırını Araçlar ” Site Sağlığı sayfasını ziyaret ederek ve ‘Bilgi’ sekmesine geçerek kontrol edebilirsiniz.

PHP bellek sınırını Sunucu bölümü altında bulabilirsiniz. Eğer 500M’den az ise, o zaman artırmanız gerekir.
PHP bellek sınırını wp-config.php dosyanıza aşağıdaki satırı girerek artırabilirsiniz:
1 | define( 'WP_MEMORY_LIMIT', '512M' ); |
Daha fazla ayrıntı için WordPress’te PHP bellek sınırını artırma hakkındaki makalemize bakın.
5. Performans için WordPress Eklentilerini İzleyin
Bazı WordPress eklentileri WordPress yönetici alanı içinde çalışabilir. Eklenti yazarları dikkatli olmazlarsa, eklentileri kolayca çok fazla kaynak tüketebilir ve WordPress yönetici alanınızı yavaşlatabilir.
Bu tür eklentiler hakkında bilgi edinmenin bir yolu Query Monitor eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
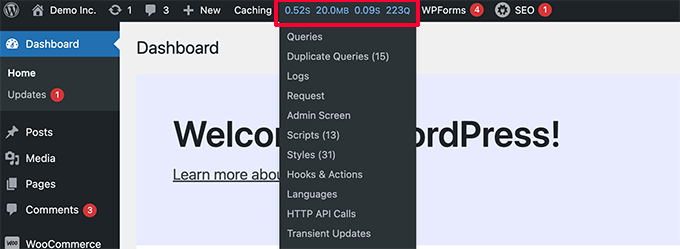
Etkinleştirmenin ardından, eklenti WordPress araç çubuğunuza yeni bir menü öğesi ekleyecektir.

Üzerine tıkladığınızda, web sitenizde görüntülemekte olduğunuz sayfanın performans sonuçları gösterilecektir.
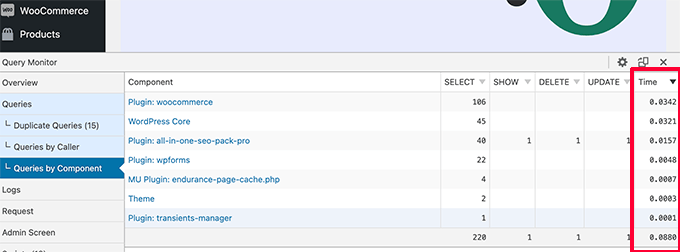
Bu, Query Monitor konsolunu ekrana getirecektir.
Burada, sol taraftaki ‘Bileşene Göre Sorgular’ sekmesine geçmeniz gerekir. Buradan, eklentilerin performans etkisini görebilir ve hangisinin çok fazla kaynak kullandığını öğrenebilirsiniz.

Artık yavaş eklentileri geçici olarak devre dışı bırakabilir ve bunun performansı artırıp artırmadığını görebilirsiniz.
Eğer öyleyse, eklenti yazarına ulaşıp destek isteyebilir veya alternatif bir eklenti bulabilirsiniz.
6. WordPress Önbellek Eklentisi Yükleyin
WordPress önbellek eklentileri yalnızca web sitenizin hızını artırmakla kalmaz, aynı zamanda yavaş yüklenen bir yönetici panosunu düzeltmenize de yardımcı olabilir.
İyi bir WordPress önbellekleme eklentisi sayfa yükleme hızını, CSS ve JavaScript dağıtımını, WordPress veritabanınızı ve daha fazlasını optimize etmenize yardımcı olur.
Bu, WordPress barındırma sunucunuzda WordPress yönetici alanınızın daha iyi performans için kullanabileceği kaynakları serbest bırakır.
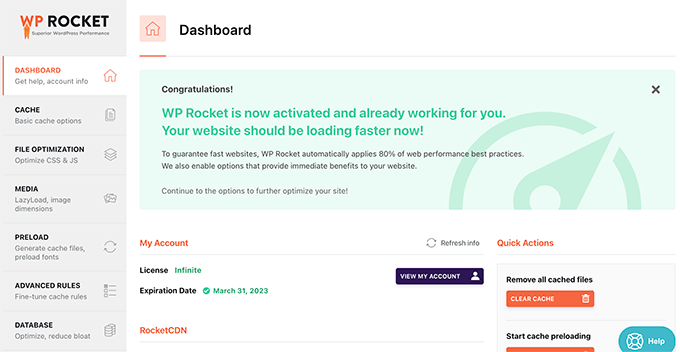
WP Rocket kullanmanızı öneririz. Piyasadaki en iyi WordPress önbellekleme eklentisidir. Kutudan çıktığı gibi çalışır ve WordPress performansınızı optimize etmeyi çok kolaylaştırır.

Daha fazla ayrıntı için WordPress’te WP Rocket’in nasıl düzgün bir şekilde kurulacağı ve ayarlanacağı hakkındaki kılavuzumuza bakın.
7. Yönetici Ekranlarını Düzenleyin ve WordPress Dashboard Widget’larını Devre Dışı Bırakın
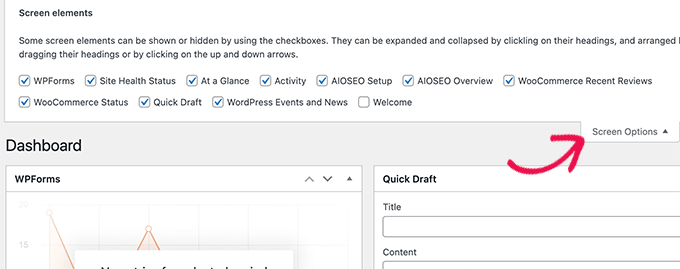
WordPress, gösterge tablosu ekranında bazı widget’ları otomatik olarak yükler. Bunlar arasında Hızlı Taslak, Etkinlikler ve Haberler, Site Sağlığı ve daha fazlası yer alır.
Bazı WordPress eklentileri kendi widget’larını gösterge tablosu ekranına da ekler. Panonuzda bu widget’lardan çok sayıda yüklüyse, işleri yavaşlatabilir.
Bu widget’ları sadece ‘Ekran Seçenekleri’ düğmesine tıklayarak ve widget’ların yanındaki kutunun işaretini kaldırarak kapatabilirsiniz.

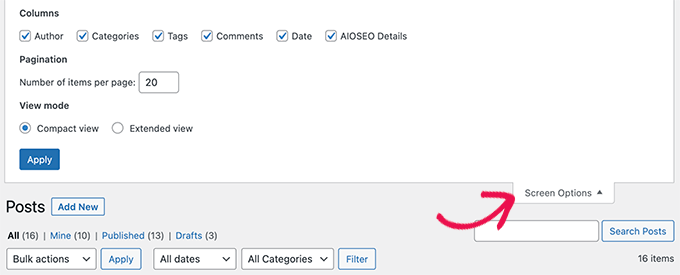
Benzer şekilde, farklı yönetici ekranlarındaki bölümleri göstermek ve gizlemek için Ekran Seçenekleri menüsünü kullanabilirsiniz.
Örneğin, gönderiler ekranında görmek istediğiniz sütunları seçebilirsiniz.

8. Yavaş WooCommerce Yönetici Panosunu Düzeltme
WooCommerce kullanarak bir çevrimiçi mağaza işletiyorsanız, WordPress yönetici alanınızın performansını etkileyebilecek bazı belirli WooCommerce özellikleri vardır.
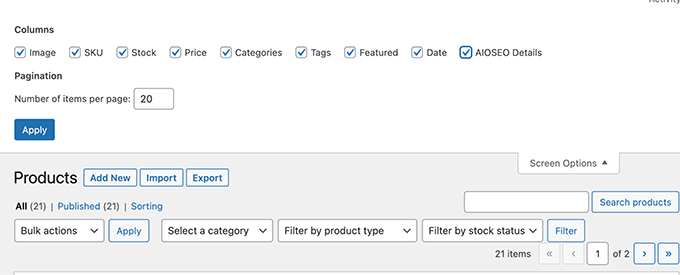
Örneğin, ‘Ekran Seçenekleri’ menüsüne tıklayarak WooCommerce gösterge paneli widget’ını kapatabilirsiniz.
Benzer şekilde, Ürünler sayfasında görüntülenen bilgileri de değiştirebilirsiniz.

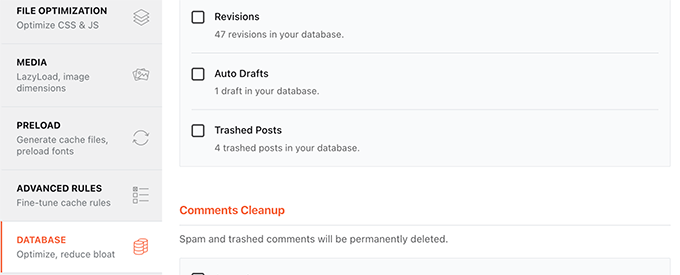
Bir süre sonra WooCommerce mağazanız WordPress veritabanınıza gereksiz veriler ekleyebilir.
Zaten WP Rocket kullanıyorsanız, eklenti ayarlarında ‘Veritabanı’ sekmesine geçebilirsiniz. Buradan, tek bir tıklamayla geçicileri silebilir ve WordPress veritabanınızı optimize edebilirsiniz.

9. WordPress Yönetici Alanını ve Giriş Sayfalarını Kilitleyin
Rastgele bilgisayar korsanları ve DDoS saldırıları, WordPress web sitelerini etkileyebilen yaygın internet sıkıntılarıdır.
Bu otomatik komut dosyaları WordPress giriş sayfalarına erişir ve kısa bir süre içinde yüzlerce kez giriş yapmaya çalışır.
WordPress web sitenize erişim sağlayamayabilirler, ancak yine de yavaşlatabilirler.
Bu komut dosyalarını engellemenin kolay bir yolu, WordPress yönetici dizininizi ve giriş sayfalarınızı kilitlemektir.
Bluehost kullanıyorsanız, hosting hesabınıza gidebilir ve web sitenizin altındaki ‘Ayarlar’a tıklayabilirsiniz.

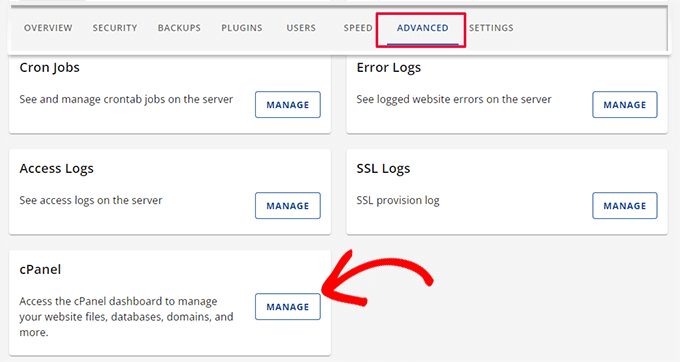
Bundan sonra, ‘Gelişmiş’ sekmesine geçin.
Şimdi cPanel bölümüne doğru biraz aşağı kaydırın ve ardından ‘Yönet’e tıklayın.

Bu, cPanel kontrol panelini yeni bir sekmede başlatacaktır.
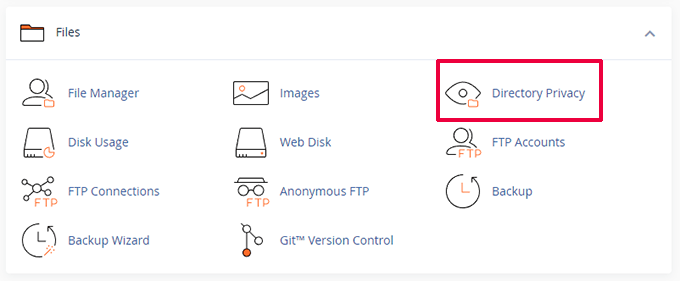
Şimdi, Dosyalar bölümüne ilerlemeniz ve ardından ‘Dizin Gizliliği’ seçeneğine tıklamanız gerekir.

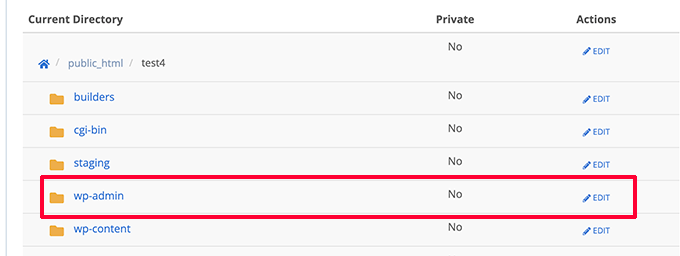
Ardından, wp-admin dizinini bulmanız gerekir (genellikle public_html klasörünün içinde bulunur).
Ardından, yanındaki ‘Düzenle’ düğmesine tıklamanız yeterlidir.

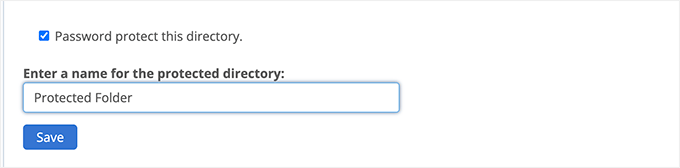
Ardından, korumalı dizininiz için bir ad vermeniz istenecektir.
Ardından, devam etmek için ‘Kaydet’ düğmesine tıklayın.

Kontrol paneli seçeneklerinizi kaydedecek ve devam etmek için ‘Geri Dön’ düğmesine tıklamanız gerekecektir.
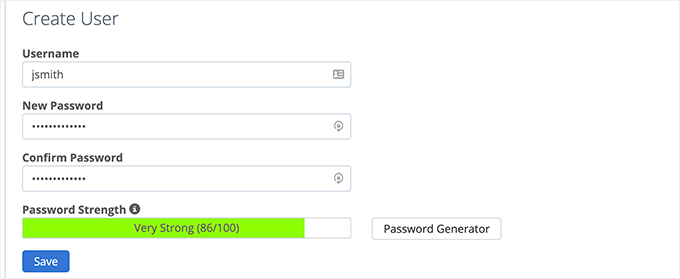
Bundan sonra, korumalı klasör için bir kullanıcı adı ve şifre oluşturmanız gerekecektir.

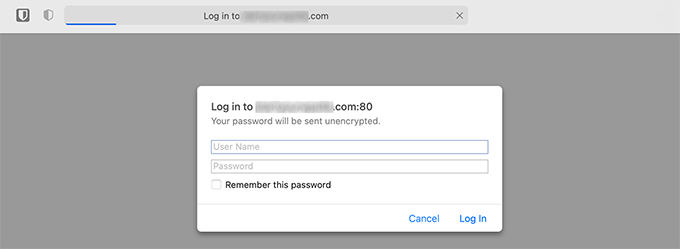
Şimdi, WordPress yönetici alanınızı ziyaret ettiğinizde, kullanıcı adınızı ve şifrenizi girmeniz istenecektir.
Daha fazla ayrıntı için WordPress yönetici dizininin nasıl parola ile korunacağına ilişkin eğitimimize bakın.

WordPress Giriş Sayfasını Parola ile Koruma
Ardından, WordPress giriş sayfasına erişimi engellemek isteyeceksiniz. Bunun için web sitenizdeki .htaccess dosyasını manuel olarak düzenlemeniz ve bir şifre dosyası oluşturmanız gerekecektir.
İlk olarak, bir FTP istemcisi veya hosting kontrol panelinizdeki Dosya Yöneticisi uygulamasını kullanarak WordPress web sitenize bağlanın.
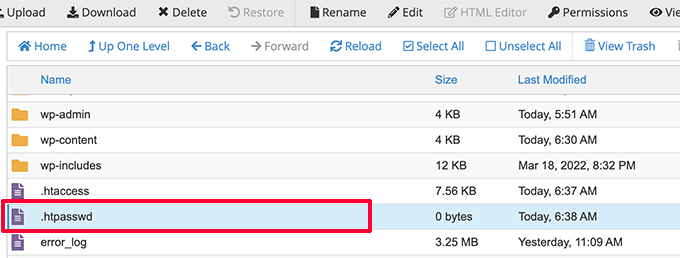
Bundan sonra, web sitenizin kök klasörüne gidin (kök klasör, wp-admin, wp-includes ve wp-content klasörlerini görebileceğiniz yerdir).
Burada yeni bir dosya oluşturmanız ve adını .htpasswd koymanız gerekir.

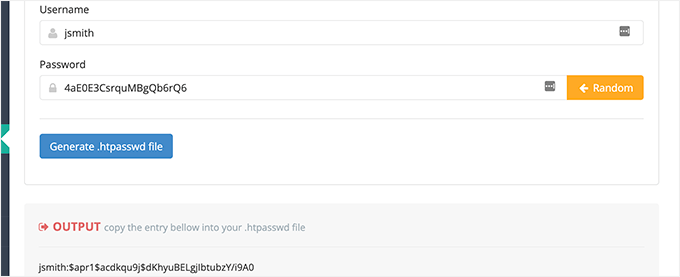
Ardından, bir .htpasswd dizesi oluşturmak için bu çevrimiçi aracı ziyaret etmeniz gerekir.
WordPress yönetici dizini için kullandığınız kullanıcı adı ve parolanın aynısını kullanmanız gerekir.
Ardından ‘Oluştur’ düğmesine tıklayın.

Araç, çıktı kutusunun altında bir kullanıcı adı ve parola dizesi oluşturacaktır.
Bu dizeyi kopyalayıp daha önce oluşturduğunuz .htpasswd dosyasının içine yapıştırmanız gerekir.
Ardından, .htaccess dosyasını düzenlemeniz ve aşağıdaki kodu kopyalayıp içine yapıştırmanız gerekir:
1 2 3 4 5 6 7 8 9 | ### BEGIN BASIC BLOCK<Files wp-login.php>AuthType BasicAuthName "Protected Folder"AuthUserFile /home/username/public_html/yourwebsite/.htpasswdRequire user jsmithSatisfy All</Files>### END BASIC BLOCK |
jsmith yerine kendi kullanıcı adınızı yazmayı ve AuthUserFile değerini .htpasswd dosyanızın yolu ile değiştirmeyi unutmayın. Bu dosyayı Dosya Yöneticisi uygulamasının içinde bulabilirsiniz.
Artık parola korumasını çalışırken görmek için WordPress giriş sayfanızı ziyaret edebilirsiniz.
10. WordPress Otomatik Kaydetme Aralıklarını Yönetme
WordPress blok editörü yerleşik bir otomatik kaydetme özelliği ile birlikte gelir. Bu özellik, değişikliklerinizi kaydetmeden editörü kapatmanız durumunda içeriğinizi kolayca geri yüklemenizi sağlar.
Ancak, yoğun trafik sırasında web sitenizde birden fazla kullanıcı çalışıyorsa, tüm bu otomatik kaydetme istekleri WordPress yönetici alanını yavaşlatacaktır.
Şimdi, otomatik kaydetme çok önemli bir özelliktir ve kapatmanızı önermiyoruz. Ancak, performans etkisini azaltmak için yavaşlatabilirsiniz.
Aşağıdaki satırı wp-config.php dosyanıza eklemeniz yeterlidir:
1 | define( 'AUTOSAVE_INTERVAL', 120 ) |
Bu satır basitçe WordPress’e otomatik kaydetmeyi 1 yerine 2 dakikada bir (120 saniye) çalıştırmasını söyler.
Kalp Atışı API Çağrılarını Azaltın
WordPress, bir sayfayı yeniden yüklemeden sunucuya AJAX çağrıları göndermek için heartbeat API adı verilen bir şey kullanır. Bu, WordPress’in diğer yazarlara bir yazının başka bir kullanıcı tarafından düzenlendiğini göstermesini ve eklenti geliştiricilerinin size gerçek zamanlı bildirimler göstermesini sağlar.
Varsayılan olarak, API her 60 saniyede bir geri ping atar. Web sitenizde aynı anda birden fazla yazar çalışıyorsa, bu sunucu çağrıları yoğun kaynak kullanımına neden olabilir.
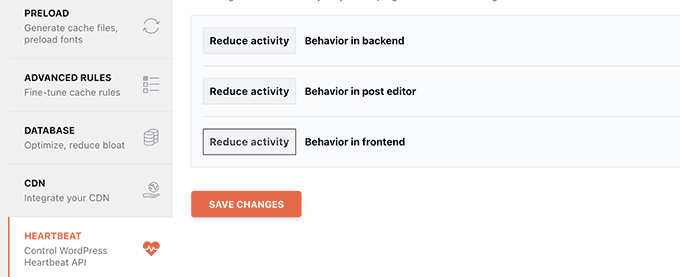
Zaten WP Rocket kullanıyorsanız, kalp atışı API etkinliğini otomatik olarak her 120 saniyede bir pingback’e düşürecektir.

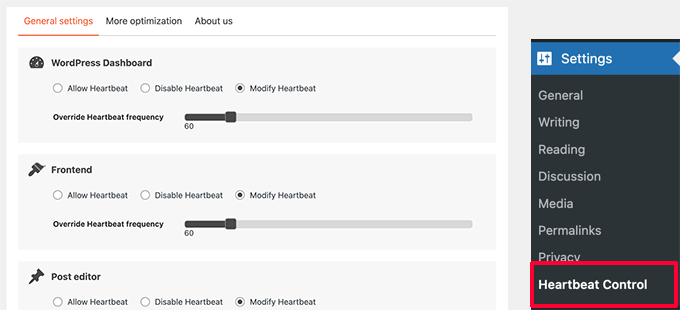
Alternatif olarak, Heartbeat API çağrılarını azaltmak için Dynamic Front-End Heartbeat Control adlı bağımsız eklentilerini de kullanabilirsiniz.
Bunları en az 120 saniyeye veya daha fazlasına düşürmenizi öneririz.

11. Yükseltin veya Daha İyi WordPress Hosting’e Geçin
Tüm WordPress performans sorunları, WordPress barındırma sağlayıcılarınız tarafından sağlanan altyapıya bağlıdır.
Bu, performansı artırma yeteneğinizi barındırma sağlayıcınız tarafından sunulan kaynaklarla sınırlar.
Yukarıdaki ipuçları WordPress sunucunuzdaki yükü azaltmanıza kesinlikle yardımcı olacaktır, ancak barındırma ortamınız için yeterli olmayabilir.
Performansı daha da artırmak için WordPress sitenizi yeni bir ana bilgisayara taşıyabilir ve farklı bir barındırma sağlayıcısına kaydolabilirsiniz.
En iyi WordPress barındırma şirketlerinden biri oldukları için Bluehost‘u kullanmanızı öneririz. Paylaşımlı barındırma planları, WordPress performansını artıran yerleşik önbelleğe alma ile birlikte gelir.

Ancak web siteniz büyüdükçe barındırma planınızı yükseltmeniz gerekebilir.
Yüksek trafikli siteler WP Engine veya SiteGround gibi yönetilen bir WordPress barındırma platformuna geçmekten fayda sağlayabilir.
WPBeginner’da web sitemizi barındırmak için SiteGround kullanıyoruz.
Umarız bu makale yavaş yüklenen bir WordPress panosunu nasıl düzelteceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress ‘ te eski içeriği saklama veya silme konusundaki kılavuzumuza ve WordPress siteniz çökmeye devam ederse yapılması gerekenler konusundaki uzman seçimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The object cache has been the most helpful for speeding up my administration. Personally, I’ve installed a Redis server on my own server and use the Redis plugin for object caching. This cache significantly improves the speed of the administrative interface. Therefore, if someone has a website on a shared server, it’s a very good practice to check with the provider whether they support something for object caching—Redis or Memcache. This can truly accelerate the entire environment.
WPBeginner Support
Thank you for sharing what worked for you
Admin