WordPress ana sayfanız en iyi içeriğinizi sergilemelidir. Ancak, ya oraya ait olmayan kategorileriniz varsa? Bu durumda, belirli bir kategoriyi web sitenizin ana sayfasından çıkarmak isteyebilirsiniz.
WordPress varsayılan olarak tüm kategorilerdeki gönderileri ana sayfanızda görüntüler. Bu, özellikle dahili kullanım veya belirli kitleler için kategorileriniz varsa, karmaşık bir deneyime yol açabilir.
Bu makalede, bulduğumuz en iyi iki yöntemi kullanarak bir kategoriyi WordPress ana sayfanızdan nasıl kolayca hariç tutacağınızı göstereceğiz.

Neden Bir Kategoriyi WordPress Ana Sayfasından Çıkaralım?
WordPress, içeriği kategoriler ve etiketler halinde sıralamanıza olanak tanır. Şimdi, bazen normal blog girişlerinizin bir parçası olmayan gönderiler için bir kategori kullanmak isteyebilirsiniz.
WordPress varsayılan olarak belirli kategorilerdeki gönderileri ana sayfadan veya arşivlerden gizlemenize izin vermez. Bu da istenmeyen gönderilerin ana sayfanızda görünmesine neden olur.
Bununla birlikte, belirli bir kategoriyi WordPress ana sayfanızdan nasıl kolayca hariç tutabileceğinizi görelim. Size iki farklı yöntem göstereceğiz ve ihtiyacınıza en uygun olanı seçebilirsiniz.
Yöntem 1: Eklenti Kullanarak WordPress’ten Bir Kategoriyi Hariç Tutun
Yapmanız gereken ilk şey Ultimate Category Excluder eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuzu takip etmelisiniz.
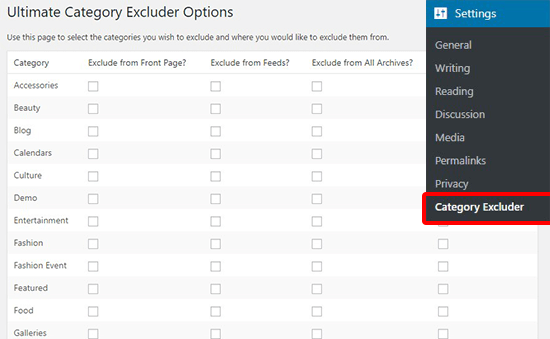
Etkinleştirmenin ardından Ayarlar ” Kategori Har iç Tutucu sayfasına gitmeniz gerekir. WordPress blogunuzda mevcut olan tüm kategorileri gösterecektir.

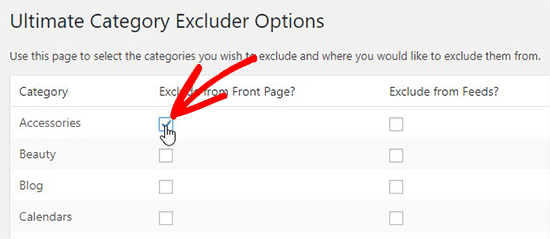
Buradan, ‘Ön sayfadan hariç tut’ sütunu altında bir veya birden fazla kategoriyi işaretleyebilirsiniz. İsterseniz, kategoriyi RSS beslemelerinden, arşivlerden ve hatta WordPress aramasından da hariç tutabilirsiniz.

Bu ayarları kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
Artık web sitenizi ziyaret ederek seçilen kategorilerdeki gönderilerin ön sayfadan çıkarıldığını görebilirsiniz.
Yöntem 2: Kod Kullanarak WordPress Ana Sayfasından Bir Kategoriyi Hariç Tutun
Bu yöntem WordPress dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’te kod parçacıklarının nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bakın.
Aşağıdaki kodu temanızın functions.php dosyasına, siteye özel bir eklentiye veya bir kod parçacıkları eklentisine eklemeniz gerekecektir.
1 2 3 4 5 6 7 8 | function exclude_category_home( $query ) {if ( $query->is_home ) {$query->set( 'cat', '-5' );}return $query;} add_filter( 'pre_get_posts', 'exclude_category_home' ); |
ID’yi (-5) kategori ID’niz ile değiştirmeyi unutmayın. Bu ID ile eşleşen kategoriye ait tüm blog gönderilerini ana sayfadan gizleyecektir.
Not: Kategori kimliğine bir eksi (-) işareti eklediğinizden emin olun.
Kategori kimliğini nasıl bulacağınızdan emin değil misiniz? WordPress’te kategori kimliklerinin nasıl bulunacağına ilişkin kılavuzumuza bakın.
Bu kodu WordPress’e eklemenin en güvenli ve en kolay yolu WPCode eklentisini kullanmaktır. WordPress dosyalarınızı doğrudan düzenlemeden özel kod eklemenizi sağlar. Böylece sitenizi bozma konusunda endişelenmenize gerek kalmaz.

Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuza bakın.
WPCode etkinleştirildikten sonra, WordPress kontrol panelinizde Kod Parçacıkları ” + Parçacık Ekle bölümüne gidin.
Ardından, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve altındaki ‘Snippet kullan’ düğmesine tıklayın.

Buradan, ekranda görünen seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçmeniz gerekir.

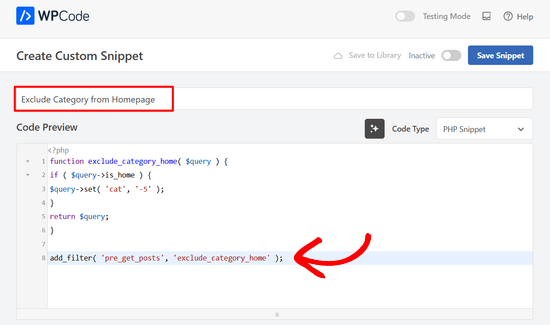
‘Özel Snippet Oluştur’ sayfasında, snippet’iniz için bir başlık ekleyerek başlayabilirsiniz. Bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Bundan sonra yapmanız gereken tek şey anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve sayfanın üst kısmındaki ‘Snippet’i Kaydet’ düğmesine basmaktır.

Birden fazla kategoriyi hariç tutmak istiyorsanız kodu şu şekilde değiştirebilirsiniz:
1 2 3 4 5 6 7 8 | function exclude_category_home( $query ) {if ( $query->is_home ) {$query->set( 'cat', '-5, -9, -23' );}return $query;} add_filter( 'pre_get_posts', 'exclude_category_home' ); |
WordPress ana sayfanızdan hariç tutmak için ID’leri (-5, -9, -23) kategori ID’lerinizle değiştirmeniz yeterlidir.
Umarız bu makale WordPress ana sayfanızdan bir kategoriyi nasıl hariç tutacağınızı öğrenmenize yardımcı olmuştur. Kategorileri daha verimli kullanmanıza yardımcı olacak WordPress için bu en çok aranan kategori hack’lerini ve eklentilerini veya WordPress için en iyi iletişim formu eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I initially used the Exclude Category plugin, but as my plugins started to accumulate, I tried your snippet, and it works just as great. Thank you very much for providing the code. It saved me another plugin that I don’t have to have in the system.
Joseph
Will using the Ultimate Category Excluder plugin block Googlebot from crawling posts in that particular category? I don’t want my site users to access a particular category.
WPBeginner Support
As long as the pages can be found in some way by Google from something like a sitemap or other page on your site then there the crawler would be fine.
Admin
Johan
As always: a huge THANKS for all your great tutorials!
Excluding a category the functions.php-way works great for me. BUT: I find that the same category is also excluded from a custom WP_Query that I put on a profile page. Why is that?
My query:
$the_query = new WP_Query( array( ‘meta_key’ => ‘fetcher’, ‘meta_value’ => $user_ID ) );
WPBeginner Support
Glad it was helpful, the code should only affect the home page, one possibility you could check would be to see if your caching could be the culprit.
Admin
Johan Hagvil
I found the solution!
Changing the second line of my snippet to:
if ( $query->is_main_query() && $query->is_front_page() ) {
WPBeginner Support
Thank you for sharing for anyone else who may be running into the same error!
metin
Let’s assume the id of the blog category is 1. Can I add php code about showing all ids greater than -2 so that it doesn’t show all categories greater than 1. Can there be a method that will work with php code that will work dynamically instead of adding an id every time?
WPBeginner Support
For what you’re wanting to achieve, it would be better to select the categories you want to show instead of trying to exclude all other categories. You can see how to do this in our article below!
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-from-a-specific-category-in-wordpress/
Admin
Isaac
thanks genius this works perfectly
WPBeginner Support
Glad our guide was helpful
Admin
Abdullah Al Muaz
thanks dude. it works.
Abdullah Al Muaz
i use a specific page to display recent posts. so i think for my case it should not be /code $query->is_home /code
what should i put instead of “home”
i want to hide specific category from “blog”
WPBeginner Support
The code should work the same for your blog page if you set a page for your recent posts.
Admin
MENHADI HASAN
Hi,
How to exclude whole category and custom from the search form or can I modified search form to just search by a specific taxonomy rest all are excluded from the search
WPBeginner Support
For hiding content from your search, you would want to take a look at our page here: https://www.wpbeginner.com/plugins/how-to-exclude-specific-pages-authors-and-more-from-wordpress-search/
Admin
Sidchan Mall
Thanks for the tip, I began using the plugin to exclude theme-specific content posts (testimonials, sliders) on my website!
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Paolo
I followed the Method 2 instructions, but after the change the media library doesn’t work anymore!
WPBeginner Support
The code should not affect your media library unless there is a larger error that is affecting your site. It would depend on the error message for the reason.
Admin
Christopher
Thanks for this article.
I want to ask if it’s also possible to exclude Google Adsense ads from some specific categories