Kabul edelim: Bazen metin tek başına ziyaretçinin ilgisini çekmeye ve onu tutmaya yetmez.
En sevdiğiniz müzikleri ve hatta kendi şarkılarınızı ve podcast’lerinizi doğrudan WordPress blogunuzda kolayca paylaşabilseydiniz ne olurdu? İşte bunu yapabilirsiniz! Eğer bir SoundCloud kullanıcısıysanız, ses kliplerini, çalma listelerini, podcast’leri ve kaydedilmiş seminerleri WordPress web sitenize kolayca yerleştirebilirsiniz.
Bu acemi dostu kılavuzda, sayfalarınıza ve gönderilerinize nasıl ses katacağınızı öğreteceğiz. oEmbed adlı özelliği kullanarak web sitenize SoundCloud sesini nasıl ekleyebileceğinizi görelim.

SoundCloud Sesini Neden WordPress’e Gömmelisiniz?
SoundCloud, 3 saate kadar ücretsiz ses yüklemenize olanak tanıyan popüler bir müzik ve podcast barındırma platformudur.
SoundCloud’da ses yayınladığınızda, tüm dosyalarınız sunucularında saklanır ve SoundCloud sayfanızı ziyaret eden kişilere yayınlanır. Ancak, bu sesi kendi web sitenizde de kullanıma sunarak blog trafiğinizi artırabilirsiniz.
İyi haber şu ki, oEmbed adı verilen bir özellik sayesinde herhangi bir SoundCloud ses dosyasını URL’sini kullanarak WordPress web sitenize ekleyebilirsiniz.
SoundCloud’u yazılarınıza yerleştirme şekliniz kullandığınız WordPress editörüne bağlıdır. İhtiyaçlarınıza en uygun yönteme geçmek için aşağıdaki hızlı bağlantılara tıklamanız yeterlidir:
Yöntem 1: Blok Düzenleyiciyi Kullanarak WordPress’e SoundCloud Parçası veya Çalma Listesi Ekleme
WordPress, PDF‘leri, TikTok videolarını ve bir ton başka içeriği yerleştirmenize olanak tanıyan birkaç yerleşik bloğa sahiptir. Ayrıca, ayrı bir eklenti yüklemeden ses dosyalarını yerleştirebilmeniz için bir SoundCloud bloğu da vardır.
Daha da iyisi, yazının içerik alanına bir bağlantı yapıştırırsanız, WordPress SoundCloud bloğunu otomatik olarak ekleyecektir.
Öncelikle SoundCloud hesabınıza gidin ve WordPress blogunuza eklemek istediğiniz dosyayı bulun. Bu, kendi parçalarınızdan biri veya başka biri tarafından oluşturulmuş herkese açık bir parça olabilir. SoundCloud çalma listelerinin ve albümlerinin tamamını bile ekleyebilirsiniz.
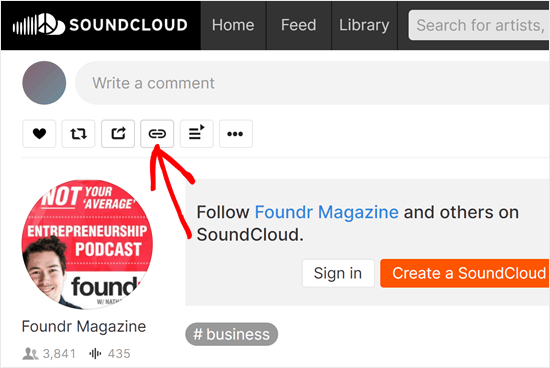
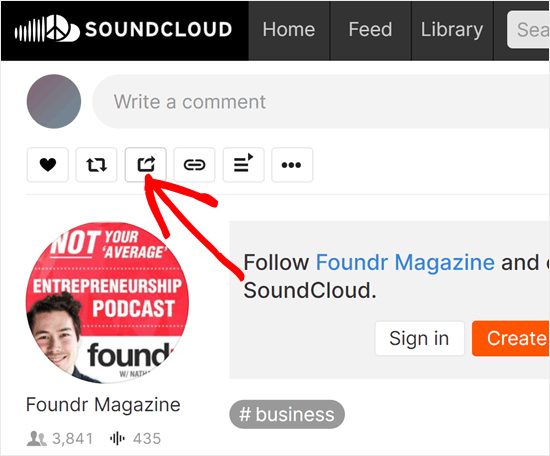
Parçayı, çalma listesini veya albümü açtıktan sonra, sayfayı aşağı kaydırarak ‘Bağlantıyı Kopyala’ simgesine tıklayın.

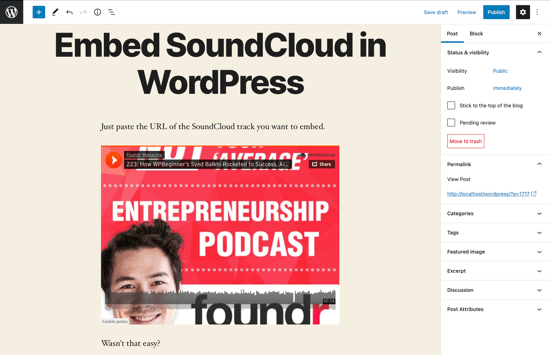
Ardından, WordPress kontrol paneline geçin ve SoundCloud dosyasını yerleştirmek istediğiniz sayfaya veya gönderiye gidin. Şimdi, URL’yi Gutenberg editörünün içerik alanına yapıştırın.
SoundCloud URL’sini yapıştırdığınız anda WordPress gömme kodunu alacaktır. Daha sonra kodu bir Soundcloud gömme bloğuna dönüştürerek ses oynatıcıyı ve parçayı veya çalma listesini görüntüleyecektir.

‘Oynat’ düğmesine tıklarsanız, ses WordPress editörünün içinde çalmaya başlayacaktır.
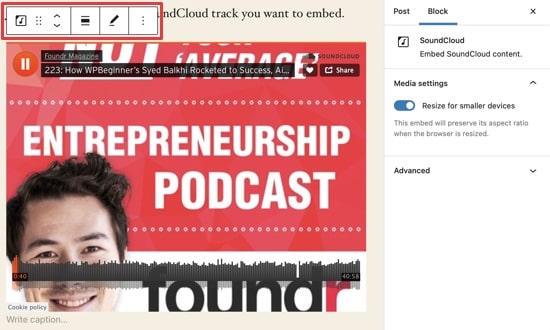
Parçayı ekledikten sonra, bloğun üzerinde görünen araç çubuğunu ve sağ taraftaki menüde yer alan ayarları kullanarak ince ayar yapabilirsiniz.

Örneğin, yerleştirme için bir maksimum genişlik ayarlamak istiyorsanız, ‘Hizala’ düğmesine tıklayın ve görüntülenen menüden bir seçenek belirleyin.
Varsayılan olarak, WordPress akıllı telefonlarda ve tabletlerde yerleştirmenin daha küçük görünmesini sağlayacaktır. Bu özelliği etkin bırakmanızı öneririz, ancak tercih ederseniz sağ menüdeki ‘Daha küçük cihazlar için yeniden boyutlandır’ geçişini kullanarak devre dışı bırakabilirsiniz.
Bu ayarı değiştirirseniz, SoundCloud dosyasının beklendiği gibi göründüğünden ve çalıştığından emin olmak için WordPress web sitenizin mobil sürümünü test etmenizi öneririz.
Yerleştirmenin nasıl ayarlandığından memnun olduğunuzda, yerleştirilen SoundCloud dosyasını canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ya tıklayın.
Alternatif Yöntem: Özel HTML Bloğunu Kullanarak Soundcloud Parçalarını Yerleştirme
Soundcloud dosyasını yerleştirmenin bir başka yolu da Soundcloud’un iFrame kodunu ve WordPress Özel HTML bloğunu kullanmaktır. Bu yöntem size dosyanın nasıl görüneceğini özelleştirmek için daha fazla yol sunacaktır.
İlk olarak, Soundcloud ses sayfasında ‘Paylaş’ düğmesine tıklayın.

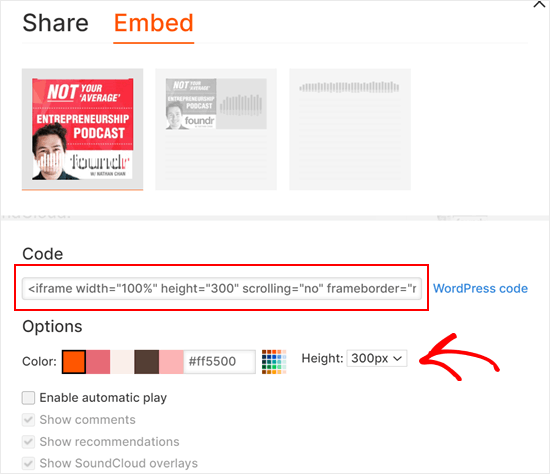
Ardından, ‘Yerleştir’ sekmesine geçin.
Burada, kopyalayabileceğiniz Soundcloud iFrame gömme kodunu bulacaksınız.
Bu kodu kopyalamadan önce, gömülü oynatıcının renklerini ve ayarlarını da aşağıda özelleştirebilirsiniz. Kod daha sonra seçimlerinize göre güncellenecektir.

Bu kodu kopyaladıktan sonra, sayfanız veya yazınız için blok düzenleyiciyi açın.
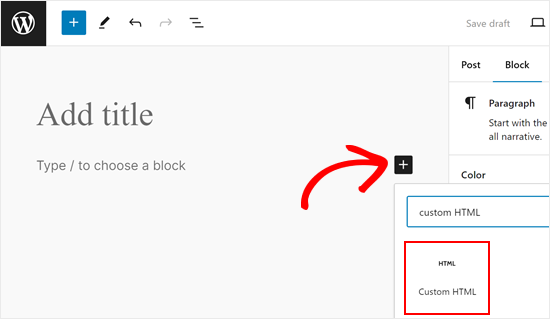
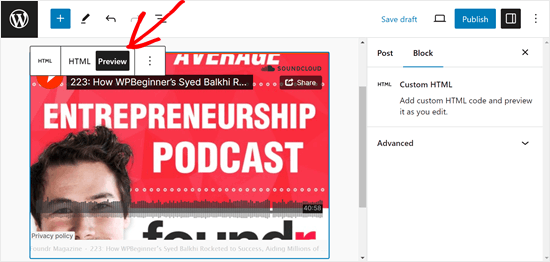
Ardından, ‘+ Blok Ekle’ düğmesine tıklayın ve ‘Özel HTML‘ bloğunu ekleyin.

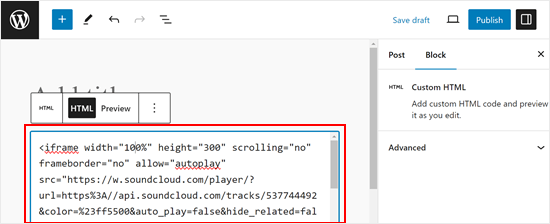
Şimdi, HTML sekmesinde olduğunuzdan emin olun.
Burada, iFrame kodunu bloğun içine yapıştırın.

Gömülü oynatıcının nasıl göründüğünü görmek için ‘Önizleme’ sekmesine tıklayın.
İşiniz bittiğinde, değişikliklerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’yı tıklamanız yeterlidir.

Yöntem 2: Eski Klasik Düzenleyiciyi Kullanarak WordPress’e SoundCloud Parçası veya Çalma Listesi Ekleme
Hala WordPress klasik editörünü kullanıyorsanız, SoundCloud sesini aynı şekilde gömebilirsiniz.
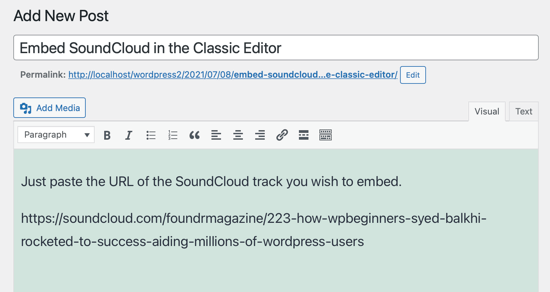
SoundCloud parçasının, albümünün veya çalma listesinin bağlantısını kopyalayarak başlayın.
Bunu yaptıktan sonra, dosyayı yerleştirmek istediğiniz sayfayı veya yazıyı açın. Ardından bağlantıyı içerik alanına kendi satırına yapıştırın.

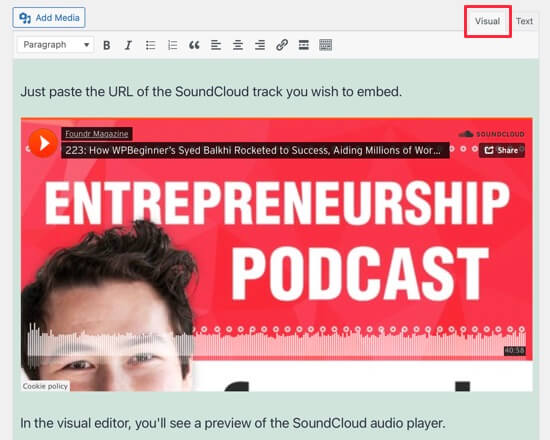
Görsel düzenleyiciyi kullanıyorsanız, WordPress‘te SoundCloud sesli müzik çaların bir önizlemesini göreceksiniz.
WordPress blok editöründe olduğu gibi genişliği ve hizalamayı değiştiremeyeceğinizi unutmayın.

WordPress Soundcloud Yerleştirme SSS
Bu kılavuzu ilk yayınladığımızdan beri okuyucularımızdan SoundCloud içeriğinin WordPress’e nasıl yerleştirileceğine dair çok sayıda soru aldık.
İşte en sık sorulan sorulardan bazılarının yanıtları.
1. WordPress’e bir SoundCloud podcast’i yerleştirebilir miyim?
Yerleşik SoundCloud bloğunu kullanarak bir podcast’i WordPress’e kolayca yerleştirebilirsiniz. Podcast bölümünü veya çalma listesini içerik editörüne yapıştırmanız yeterlidir; WordPress bunu otomatik olarak bir SoundCloud bloğuna ekleyecektir.
2. WordPress’e birden fazla SoundCloud şarkısı ekleyebilir miyim?
Aynı SoundCloud bloğuna sınırsız sayıda şarkı ekleyebilirsiniz. Sadece URL’sini WordPress içerik düzenleyicisine yapıştırarak bir albümün veya çalma listesinin tamamını yerleştirebilirsiniz.
Seçilmiş bir şarkı listesi oluşturmak istiyorsanız, tüm bu parçaları SoundCloud’da bir çalma listesine eklemenizi ve ardından çalma listesini herkese açık hale getirmenizi öneririz. Daha sonra URL’sini yapıştırarak çalma listesini WordPress’e yerleştirebilirsiniz.
Her parçanın gizlilik ayarlarının çalma listesi ayarlarınızı geçersiz kılacağını unutmayın. Bu, herkese açık bir çalma listesine ekleseniz bile özel parçaları web sitenize yerleştiremeyeceğiniz anlamına gelir.
3. WordPress web siteme nasıl SoundCloud kanalı ekleyebilirim?
Bir SoundCloud kanalını tam olarak bir şarkı veya çalma listesi eklediğiniz şekilde ekleyebilirsiniz. SoundCloud’da kanalı ziyaret edin ve URL’yi kopyalayın.
Daha sonra bağlantıyı içerik düzenleyicisine yapıştırabilirsiniz ve WordPress, banner’ı, toplam parça sayısı ve bir ‘Takip Et’ düğmesi de dahil olmak üzere bu kanaldaki tüm içeriği görüntüleyecektir. Bu şekilde, web sitesi ziyaretçilerini sizi SoundCloud’da takip etmeye teşvik edebilirsiniz.
4. WordPress için SoundCloud’u diğer ses platformlarına göre kullanmanın herhangi bir avantajı var mı?
SoundCloud, WordPress kullanıcıları için çeşitli avantajlar sunar. Kullanıcı dostudur, geniş bir içerik oluşturucu topluluğuna sahiptir ve kolay yerleştirme seçenekleri sunar. SoundCloud ayrıca iyi ses kalitesi sunar ve hem genel hem de özel paylaşıma izin verir.
5. SoundCloud sesini yerleştirmek WordPress sitemin yüklenme süresini nasıl etkiler?
Genel olarak oynatıcıları yerleştirmek, özellikle birden fazla parça veya çalma listesi yerleştiriyorsanız, sayfanızın yüklenme süresini potansiyel olarak artırabilir. Ancak SoundCloud tembel yükleme kullanır, yani ses yalnızca kullanıcı etkileşime girdiğinde yüklenir. Bu, sitenizin hızı üzerindeki etkiyi en aza indirmeye yardımcı olur.
6. Başkaları tarafından oluşturulan SoundCloud içeriğini yerleştirirken herhangi bir telif hakkı sorunu var mı?
Evet, akılda tutulması gereken telif hakkı hususları vardır. SoundCloud kolay yerleştirmeye izin verse de, yalnızca herkese açık olan ve içerik oluşturucu tarafından paylaşımı etkinleştirilmiş parçaları yerleştirmelisiniz.
İçerik eklerken orijinal sanatçıya atıfta bulunmak iyi bir uygulamadır. Kullanım haklarından emin değilseniz, en iyisi doğrudan içerik oluşturucu veya SoundCloud ile iletişime geçmektir.
Umarız bu makale SoundCloud sesini WordPress yazılarınıza nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, YouTube canlı yayınını nasıl ekleyeceğinize veya Google Web Hikayelerini WordPress sitenize nasıl ekleyeceğinize ilişkin kılavuzlarımıza bakabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kaushik
Why to take trouble when the soundcloud shortcode plugin is there !
Umair Ahmad
hi, i want to add multiple souncloud(SC) track file in wordpress page post area, i get the following code from SC site,
[soundcloud url=”https://api.soundcloud.com/tracks/68623291″ params=”color=00aabb&auto_play=true&hide_related=false&show_comments=true&show_user=true&show_reposts=false” width=”100%” height=”166″ iframe=”true” /]
and embed it in post, but it does not show the track, instead displaying the embed code.
i used the plugin name “SoundCloud Shortcode” on my self hosted site, but failed,
Moreover, i am not following your instructions.
have a look or attached file, thats the result.
followers
Hey pal, I’m a hip hop producer your article was impressive, it really heleped me. I hope my soundcloud mix will be better after reading this.thank you!
bdubb
How would you add support for album art to this function?
Native Imaging
I was hoping for the same function. It would be nice if the album art can Auto-Populate the Featured Image for WP Posts. Fingers Crossed!
Georgia Hebert
I just recently discovered this webblog and I can say current post is very useful for all