Fiziksel konumu olan bir işletme için web sitesi oluştururken önemli bulduğumuz şeylerden biri de bir harita eklemektir.
Google Haritalar genellikle tercih edilen bir seçenek olsa da, Bing Haritalar’ın benzersiz özellikler ve bazen daha doğru seyahat süreleri sunarak harika bir alternatif olabileceğini keşfettik.
Bu makalede, Bing Maps’i WordPress’e nasıl kolayca yerleştirebileceğinizi adım adım göstereceğiz.

WordPress’e Neden Google Haritalar Değil de Bing Haritalar Ekleyelim?
Bir mağaza, restoran, salon, turistik yer veya başka bir fiziksel işletme işletiyorsanız, web sitenize Bing Maps eklemek müşterilerin sizi bulmasını kolaylaştıracaktır.

Potansiyel müşteriler ayrıca işletmenize yol tarifi alabilir ve konumunuzu arkadaşlarıyla ve aileleriyle kolayca paylaşabilir. Sadece bu da değil, Bings Haritalar’ı yerleştirmek WordPress SEO ‘nuzu geliştirebilir ve sitenizi yerel aramalarda daha görünür hale getirebilir.
WordPress’e harita eklemek söz konusu olduğunda, özellikle Google Harit alar mağaza konumlandırıcısı sundukları için Google Haritalar bariz bir seçim gibi görünebilir.
Ancak son yıllarda Bing Haritalar daha popüler hale geldi ve her iki hizmet de biraz farklı özellikler, alan kapsamı ve veriler sunuyor. Özellikle, birçok kişi Google Haritalar’ın hedefinize ulaşmak için gereken süreyi abarttığına inanıyor.
Google Haritalar’dan memnun değilseniz veya Microsoft’u Google’a tercih ediyorsanız, Bing Haritalar harika bir alternatiftir.
Bununla birlikte, WordPress web sitenize Bing Maps’i nasıl ekleyebileceğinizi görelim. Adımlar arasında gezinmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Adım 1: Bir Bing Harita Eklentisi Yükleyin ve API Anahtarınızı Alın
Önceden, platformdan bir yerleştirme kodu oluşturarak bir Bing haritasını yerleştirebiliyordunuz. Ancak bu yöntemi denediğimizde artık çalışmadığını gördük.
Bu nedenle, artık Bing haritanızı WordPress’e yerleştirmenin en kolay yolu Supsystic’in Ultimate Maps‘ini kullanmaktır. Bu eklenti Bing haritalarını, Leaflet haritalarını ve diğer Google Haritalar alternatiflerini yerleştirmeyi kolaylaştırır.
Ayrıca, her sayfaya bir harita eklemeniz gerekebilecek bir işletme rehberi işletiyorsanız da iyi bir seçenektir.
Not: Bu eklentinin en son WordPress sürümü ile test edilmediğini fark edebilirsiniz. Ancak biz kendimiz test ettik ve bu eğitimin amacı için sorunsuz çalıştı.
Daha fazla bilgi için WordPress sürümünüzle test edilmemiş eklentileri kullanıp kullanmamanız gerektiğ ine ilişkin yazımıza göz atabilirsiniz.
Yapmanız gereken ilk şey, Ultimate Maps by Supsystic eklentisini yüklemek ve etkinleştirmektir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklentiyi Bing Maps ile kullanmak için bir Bing Map API Anahtarına ihtiyacınız olacaktır.
Bu anahtarı almak için Bing Maps Dev Center‘da bir hesap oluşturmanız yeterlidir. Zaten bir Microsoft hesabınız varsa, Microsoft giriş bilgilerinizle oturum açabilirsiniz.

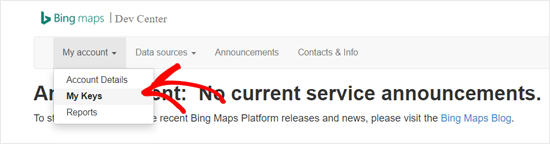
Hesabınıza giriş yaptıktan sonra ‘Hesabım’ menüsüne tıklayın.
Ardından, ‘Anahtarlarım’ı seçin.

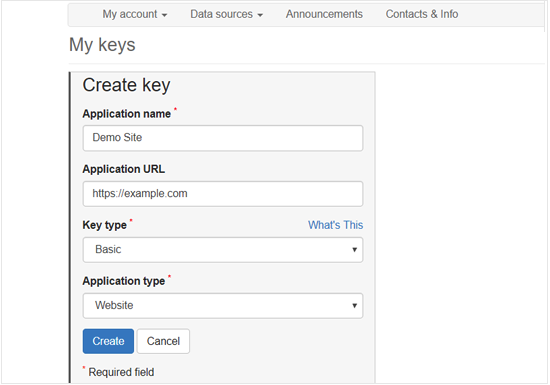
Bir sonraki ekranda, WordPress blog veya web sitesi bilgilerinizi doldurmanız gerekir.
Ardından, ‘Oluştur’a tıklayın.

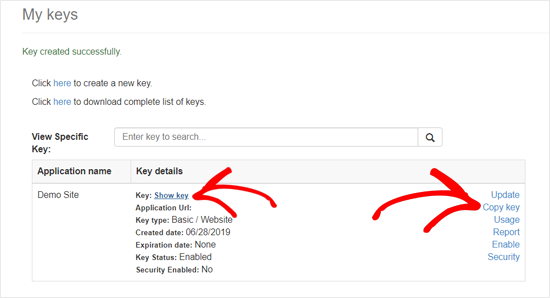
Birkaç dakika sonra ‘Anahtar başarıyla oluşturuldu’ mesajını göreceksiniz.
Şimdi ‘Anahtarı göster’e tıklayıp Bing Maps API anahtarını kopyalayabilir veya ‘Anahtarı kopyala’ bağlantısına tıklayabilirsiniz.

Adım 2: API Anahtarını Yapıştırın ve İşaretleyici Kategorileri Oluşturun
Bir sonraki adım, anahtarı eklenti ayarlarına yapıştırmaktır.
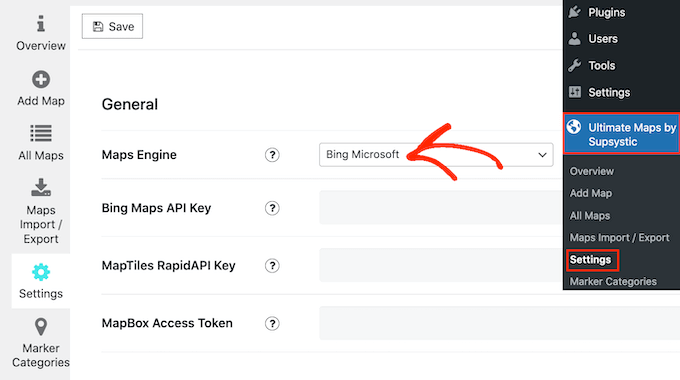
WordPress kontrol panelinizde, Supsystic tarafından Ultimate Maps ” Ayarlar‘a gitmeniz gerekir. Ardından, ‘Haritalar Motoru’ açılır menüsünü açın ve ‘Bing Microsoft’u seçin.

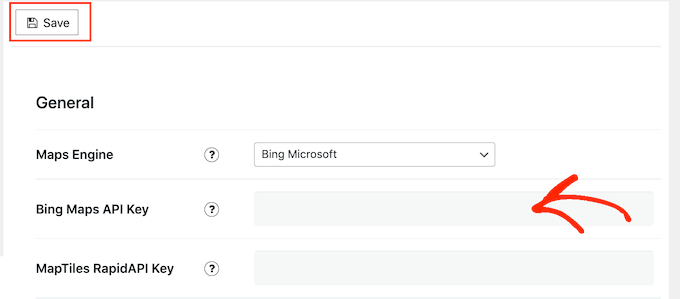
Şimdi devam edebilir ve API anahtarını ‘Bing Maps API Anahtarı’ alanına yapıştırabilirsiniz.
Bunu yaptıktan sonra, ‘Kaydet’ düğmesine tıklamayı unutmayın.

Bundan sonra, işaretleyici kategorileri eklemek isteyebilirsiniz. WordPress’teki kategori ve etiketlere benzer şekilde, bunlar haritanızdaki ilgi çekici noktaları düzenlemenize yardımcı olabilir.
Örneğin, turistler için bir harita oluşturuyorsanız, ‘Konaklama’, ‘Restoranlar’ ve ‘Gezilecek Yerler’ gibi kategoriler oluşturabilirsiniz.
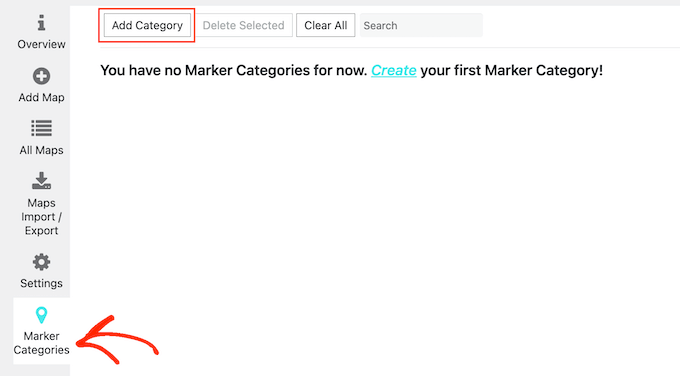
Bir kategori oluşturmak için ‘İşaretleyici Kategorileri’ sekmesini seçin ve ardından ‘Kategori Ekle’ye tıklayın.

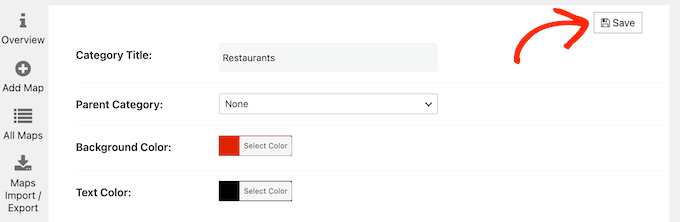
Artık bir başlık ekleyebilir, arka plan ve metin rengini değiştirebilir ve alt kategorileri üst kategorilere atayabilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda ‘Kaydet’e tıklayın.

Daha fazla kategori oluşturmak için ‘Kategori Ekle’ düğmesine tıklamanız yeterlidir.
Adım 3: Bing Haritanızı Özelleştirin
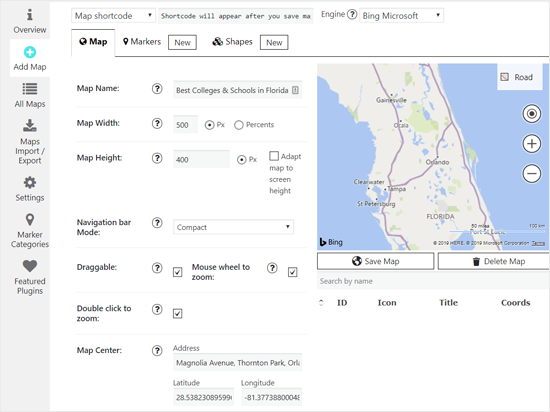
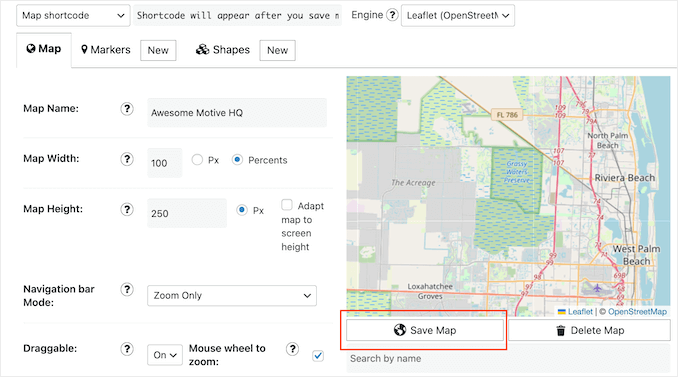
Bunu yaptıktan sonra, ‘Harita Ekle’ sekmesine tıklayın. Artık harita için bir ad yazabilir, genişliğini ve yüksekliğini tanımlayabilir, bir gezinme çubuğu modu seçebilir ve daha fazlasını yapabilirsiniz.

Ayrıca Bing Haritasını sürüklenebilir hale getirmek, yakınlaştırmak için çift tıklamayı kullanmak ve daha fazlası için seçenekleri yapılandırabilirsiniz.
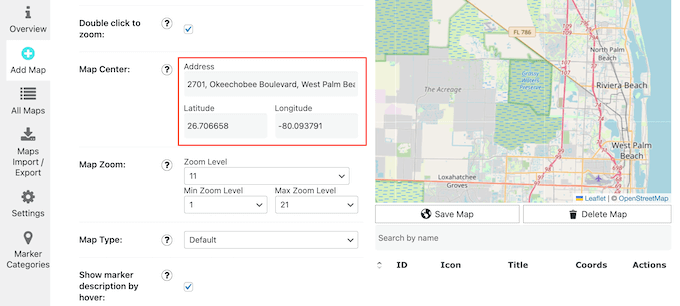
Hepsinden önemlisi, ‘Harita Merkezi’nde göstermek istediğiniz konumu yazın. Adresi ya da enlem ve boylam değerlerini yazabilirsiniz.

Bu sayfada çok sayıda ayar vardır, bu nedenle tüm seçeneklere bakmaya ve gerekli değişiklikleri yapmaya değer.
Haritanın kurulumundan memnun olduğunuzda, ‘Haritayı Kaydet’e tıklayın.

Bundan sonra, işaretçileri kullanarak harita üzerinde bir veya daha fazla konumu vurgulamak isteyebilirsiniz.
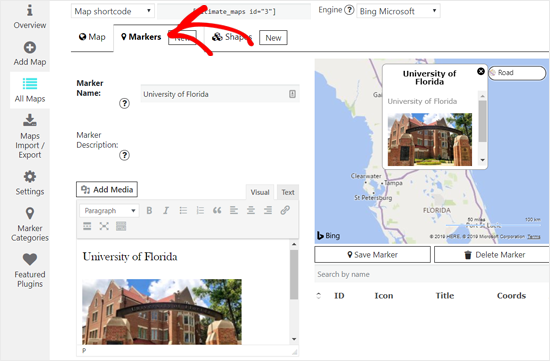
Başlamak için İşaretleyiciler sekmesine tıklayın ve ardından işaretleyici için bir ad yazın. Tipik olarak, yerin veya kuruluşun adını kullanmak isteyeceksiniz, ancak istediğiniz herhangi bir adı yazabilirsiniz.

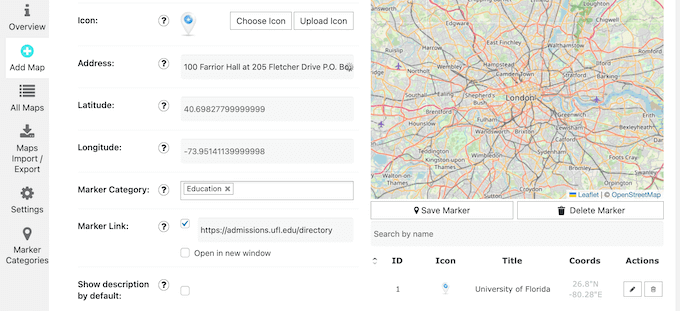
Bundan sonra, işaretleyici açıklamasına metin ve resim ekleyebilirsiniz. Ayrıca işaretleyici için bir simge de seçebilirsiniz.
Bunu yaptıktan sonra, işaretleyici için bir adres girmeniz ve bir işaretleyici kategorisi seçmeniz gerekir.

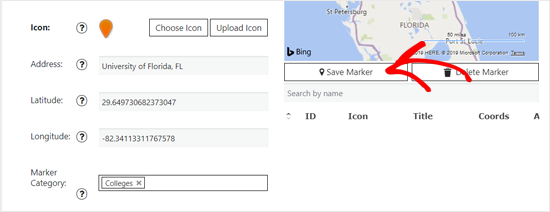
Her şeyin nasıl ayarlandığından memnun olduğunuzda, ‘İşaretleyiciyi Kaydet’e tıklayın.
Daha fazla işaretleyici eklemek için yukarıda açıklanan aynı süreci takip etmeniz yeterlidir.

Siz işaretleyici ekledikçe harita önizlemesi otomatik olarak güncellenecektir.
Adım 4: Bing Haritasını WordPress Sitenize Yerleştirin
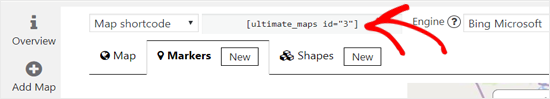
Haritayı özelleştirmeyi tamamladığınızda, ‘Harita kısa kodu’nun yanındaki kısa kodu kopyalayın.

Bir kısa kod görmüyorsanız haritayı kaydettiğinizden emin olun.
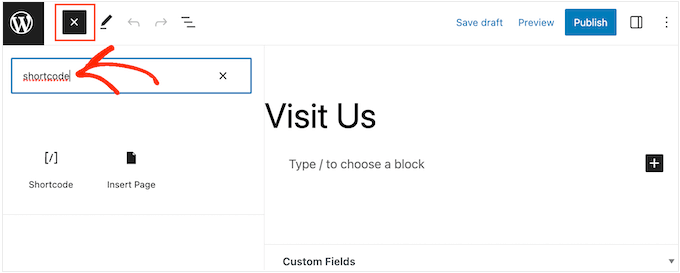
Artık Bing Haritasını yerleştirmek istediğiniz WordPress gönderisini veya sayfasını açabilirsiniz. Basitçe ‘Yeni Blok Ekle ‘+’ simgesine tıklayın ve ‘Kısa Kod’ yazın.

Doğru blok göründüğünde, sayfaya eklemek için tıklayın.
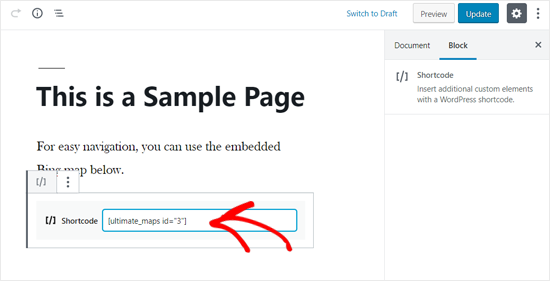
Şimdi, Bing Map kısa kodunu bloğa yapıştırmanız yeterlidir.

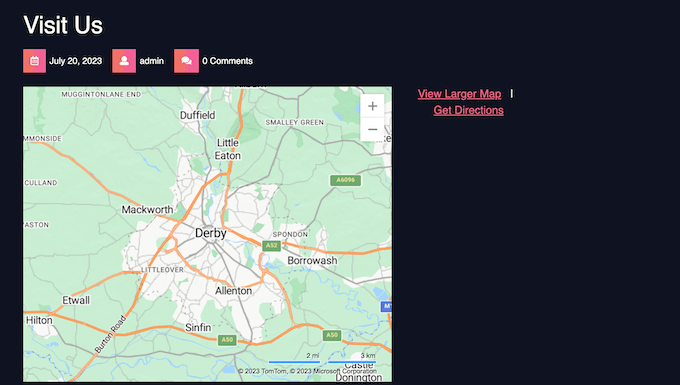
Haritayı canlı hale getirmek için ‘Güncelle’ ya da ‘Yayınla’ düğmesine tıklayın. Artık web sitenizi ziyaret ettiğinizde Bing Haritasını iş başında göreceksiniz.
WordPress’e Öğeleri Gömmenin Daha Fazla Yolunu Öğrenin
WordPress web sitenize Bing haritasının yanı sıra başka öğeler de mi yerleştirmek istiyorsunuz? Aşağıdaki makalelere göz atın:
- WordPress Blog Yazılarına Kolayca Video Gömme
- WordPress’e iFrame Kodu Nasıl Kolayca Gömülür
- WordPress Blog Yazılarına PDF, Elektronik Tablo ve Diğerlerini Gömme
- WordPress Blog Yazılarına Gerçek Tweetler Nasıl Yerleştirilir?
- WordPress’e YouTube Oynatma Listesi Nasıl Yerleştirilir (En İyi Yöntem)
- Instagram WordPress’e Nasıl Kolayca Yerleştirilir (Adım Adım)
- WordPress’e Google Formu Nasıl Yerleştirilir
- WordPress’e YouTube Canlı Yayını Nasıl Yerleştirilir
- Facebook Albümleri WordPress’e Nasıl Yerleştirilir (Kolay Yol)
- Medium Blog Yazıları WordPress’e Nasıl Yerleştirilir (Kolay Yol)
- WordPress’e Facebook Grup Akışı Nasıl Yerleştirilir
Umarız bu makale Bing Maps’i WordPress’e nasıl kolayca yerleştirebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca satışları artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin eksiksiz kılavuzumuzu veya küçük işletmeler için en iyi canlı sohbet yazılımı uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the practical guide. So far I only had experience with google maps. I will definitely try to integrate BING maps as well, in order to test their functions and possibly also the loading speed.
Jiří Vaněk
Thanks for the tip, I actually never thought of using maps other than Google. But I’m all about speed. Google Maps slows down page loading a lot. Are Bing and Microsoft better off?
WPBeginner Support
The maps would require a similar amount of load time at the moment.
Admin
GODZILLA491
I don’t know why but it doesn’t work.
I found your tutorial after several minutes spent doing the same things you do but all i had is a blank post.
With google it works, but i need to use bing maps.
WPBeginner Staff
We have a video tutorial for that on our YouTube Channel, don’t forget to subscribe:
http://www.youtube.com/watch?v=JDCoOOLCmQg
Anita
how do I find a video on adding google maps