WooCommerce mağazanızı özelleştirmek, markanızı gerçekten yansıtan ve müşterilerinizin ihtiyaçlarını karşılayan bir alışveriş deneyimi oluşturmak için çok önemlidir. Ancak kodlamaya aşina değilseniz WooCommerce sayfalarını düzenlemek göz korkutucu görünebilir.
WPBeginner’da, WooCommerce ile ilgili çok sayıda eğitim yazdık ve insanların başarılı e-ticaret işletmeleri kurmalarına yardımcı olduk. Herkesin web geliştirme konusunda bir geçmişe sahip olmadığını biliyoruz, bu yüzden yeni başlayanlara uygun yöntemler sunmaya kararlıyız.
WooCommerce sayfalarınızı uyarlamak kullanıcı deneyimini iyileştirebilir, dönüşümleri artırabilir ve markanızın kimliğini daha iyi yansıtabilir.
Bu makalede, herhangi bir kodlama becerisi olmadan daha fazla satış yapmak için WooCommerce sayfalarını nasıl kolayca düzenleyebileceğinizi göstereceğiz.

Online Mağazanız için WooCommerce Sayfalarını Neden Düzenlemelisiniz?
WooCommerce, çevrimiçi mağazanız için ürün, mağaza, hesap, ödeme ve alışveriş sepeti özelliklerini görüntülemek için birçok sayfa oluşturur.
Varsayılan olarak, WordPress temanız bu sayfaların nasıl görüneceğini kontrol eder. Aralarından seçim yapabileceğiniz bir ton harika WooCommerce teması vardır.
Ancak, bu sayfaları düzenlemek göründüğü kadar kolay olmayabilir.
Örneğin, ek ürünler gösteremeyebilir, üst satış özellikleri ekleyemeyebilir, düzeni değiştiremeyebilir ve daha fazlasını yapamayabilirsiniz.
İşte SeedProd burada devreye giriyor. Nihai WooCommerce sayfa oluşturucu eklentisidir. WooCommerce sayfalarınızı tasarlamak için sezgisel bir sürükle ve bırak aracı kullanmanıza olanak tanır.
Yıllar boyunca, birçok ortak markamız açılış sayfalarını ve hatta tüm özel temalarını oluşturmak için ona güvendi. Daha fazlasını öğrenmek için SeedProd incelememize bakın.

Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme eğitimimize bakın.
Bu makaledeki farklı yöntemler için, WooCommerce sayfalarını düzenlemek için gereken özelliklere sahip olduğu için SeedProd Pro sürümünü kullanacağız.
Etkinleştirmenin ardından, eklenti lisans anahtarınızı girmek için SeedProd ” Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Lisans anahtarınızı girdikten sonra artık hazırsınız. Artık çevrimiçi mağazanız için yüksek düzeyde optimize edilmiş WooCommerce sayfaları düzenleyebilir ve oluşturabilirsiniz.
Bununla birlikte, WooCommerce sayfalarının nasıl düzenleneceğine adım adım göz atalım.
İstediğiniz yönteme atlamak için aşağıdaki bağlantılardan herhangi birine tıklayabilirsiniz:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Tamamen Özel Bir WooCommerce Teması Oluşturun
SeedProd, yerleşik eksiksiz bir WooCommerce tema oluşturucu ile birlikte gelir. Bu, WooCommerce temanızı kendinize ait özel bir tema ile değiştirmenize olanak tanır.
Bu yaklaşımın avantajı, WooCommerce temanızı düzenlerken daha fazla esneklik elde etmenizdir. Basit bir sürükle ve bırak aracını kullanarak herhangi bir sayfayı düzenleyebilirsiniz.
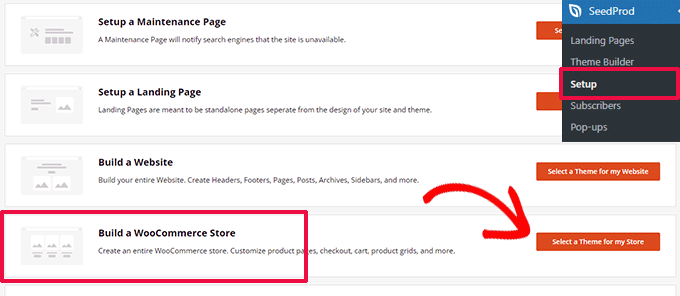
Başlamak için SeedProd ” Kurulum sayfasına gidin ve ‘Bir WooCommerce Mağazası Oluştur’ seçeneğinin yanındaki ‘Mağazam için bir tema seç’ düğmesine tıklayın.

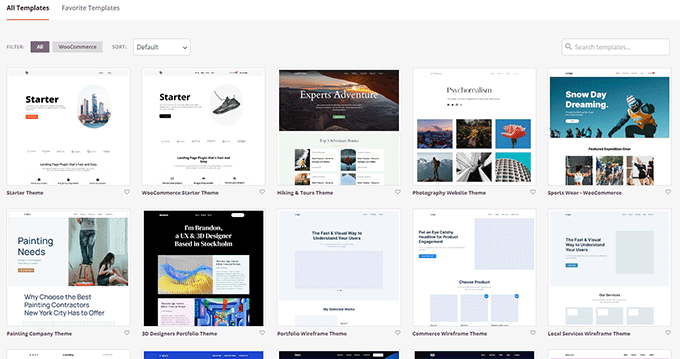
Ardından, eklenti size başlangıç noktası olarak kullanabileceğiniz birçok kullanıma hazır WooCommerce teması gösterecektir.
Seçmek için bir şablonun üzerine tıklamanız yeterlidir.

Her WooCommerce veya WordPress teması, web sitenizin veya çevrimiçi mağazanızın farklı alanlarını gösteren bir şablon koleksiyonudur.
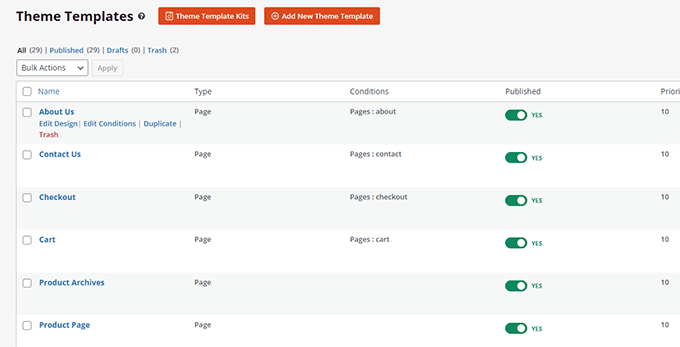
SeedProd şimdi temanız için bu şablonları oluşturacak ve size bunların bir listesini gösterecektir.

Artık farenizi bir şablonun üzerine getirebilir ve düzenlemeye başlamak için ‘Tasarımı Düzenle’ bağlantısına tıklayabilirsiniz.
Bu, SeedProd sayfa oluşturucu arayüzünü başlatacaktır.

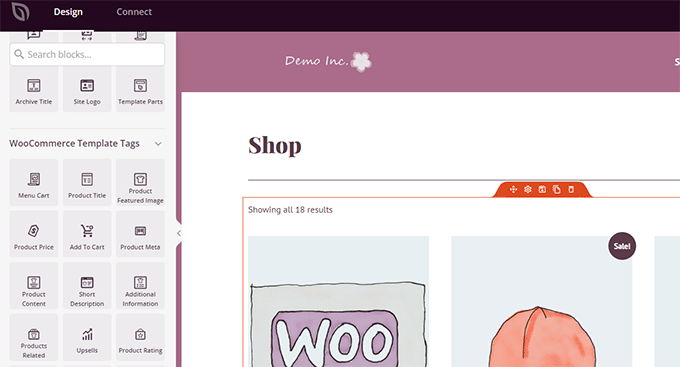
Sol sütundan tüm yaygın web sitesi yapı taşlarını ekleyebilirsiniz. Sağ tarafta, düzenlemekte olduğunuz sayfanın canlı bir önizlemesini göreceksiniz.
Ayrıca düzenlemek için herhangi bir öğenin üzerine gelip tıklayabilirsiniz.

SeedProd, satış odaklı bir WooCommerce teması oluşturmak için ihtiyaç duyacağınız tüm WooCommerce bloklarıyla birlikte gelir.
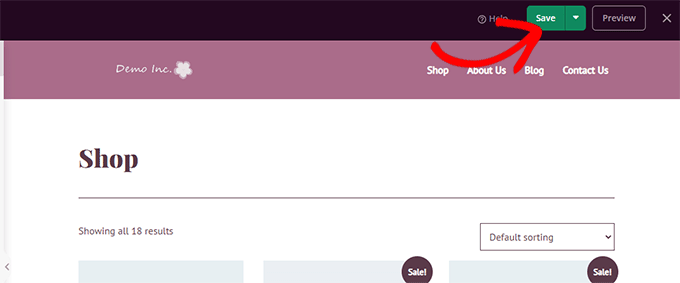
Bir şablonda değişiklik yapmayı tamamladığınızda, değişikliklerinizi saklamak için ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Özel WooCommerce temanızdaki diğer şablonları düzenlemek için işlemi tekrarlamanız yeterlidir.
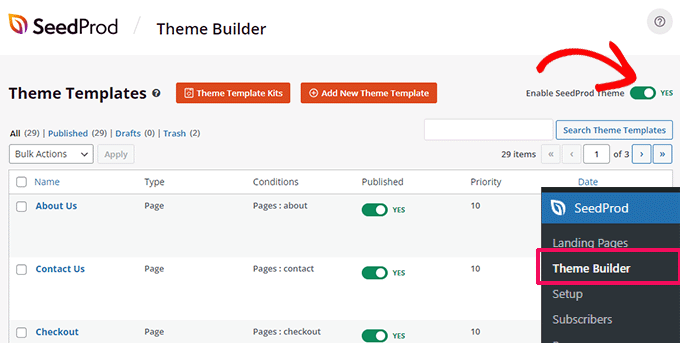
Tüm sayfaları düzenlemeyi tamamladıktan sonra, SeedProd ” Tema Oluşturucu sayfasına gidin ve ‘SeedProd Temasını Etkinleştir’ anahtarını açın.

Özel WooCommerce temanız artık mevcut WooCommerce temanızın yerini alacaktır.
Şimdi, iş başında görmek için WordPress web sitenizi ziyaret edebilirsiniz.

Daha fazla bilgi edinmek için kodlama yapmadan özel bir WordPress temasının nasıl oluşturulacağına ilişkin eksiksiz eğitimimize göz atın.
Öte yandan, mevcut WooCommerce temanızı kullanmaya devam etmek ve web sitenizin yalnızca belirli bölümlerini düzenlemek istiyorsanız, okumaya devam edin.
WooCommerce Ödeme Sayfasını Özelleştirme
Herhangi bir e-ticaret mağazasındaki ödeme sayfası, müşteri yolculuğundaki en önemli adımlardan biridir.
Varsayılan olarak WooCommerce, satış ve dönüşümler için optimize edilmemiş sade bir ödeme deneyimi ile birlikte gelir.

Ödeme sayfasında yapılacak küçük düzenlemeler, satışları artırmanıza ve mağazanızdaki alışveriş sepetinin terk edilmesini azaltmanıza yardımcı olabilir.
Örneğin, ödeme sayfasında bir ‘Sepete Ekle’ düğmesi ile ilgili ürünleri gösterebilirsiniz, böylece kullanıcılar satın almak istedikleri başka bir şey de görebilirler.
Özel ödeme sayfanızı oluşturmak için SeedProd ” Açılış Sayfaları bölümüne gidin ve ‘Yeni Açılış Sayfası Ekle’ seçeneğine tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçebilir ve bir ödeme sayfası oluşturmak için düzenleyebilir veya boş bir şablonla başlayabilirsiniz.

Bu eğitim için boş şablonu kullanacağız, ancak siz bunlardan herhangi birini seçebilirsiniz.
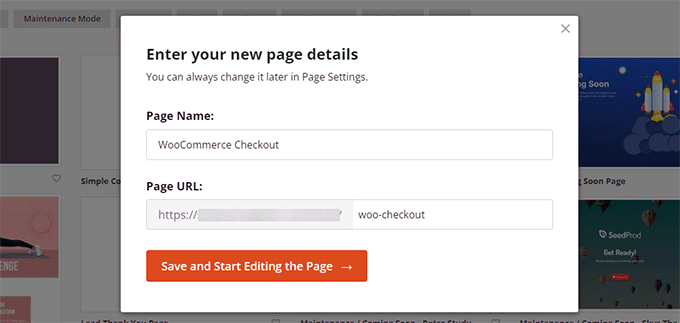
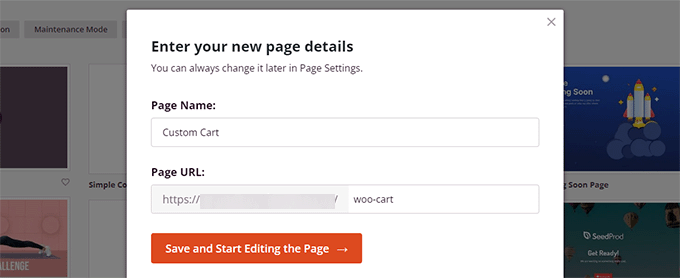
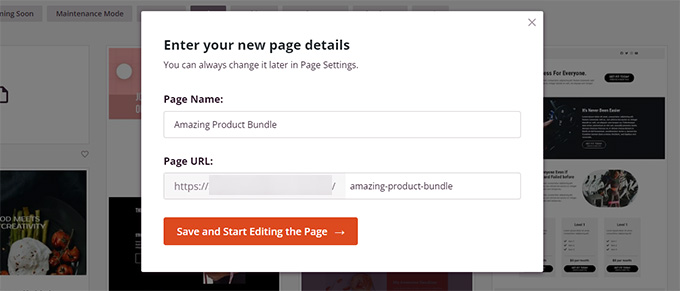
Ardından, sayfa için bir başlık ve URL sağlamanız gerekecektir. Bu sayfayı kolayca tanımlamanıza yardımcı olacak herhangi bir şey kullanabilirsiniz.

Devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
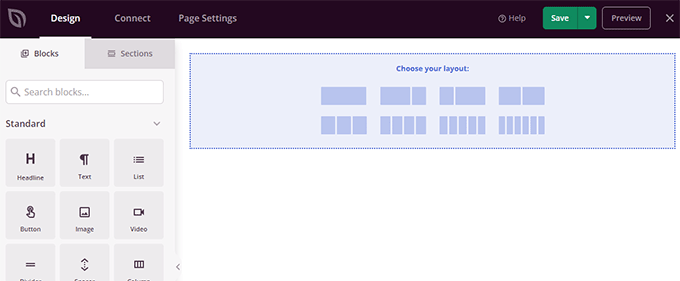
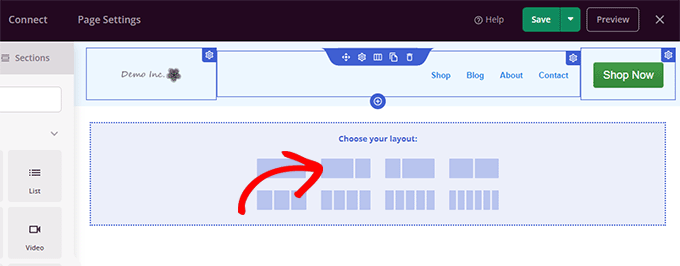
Bu, SeedProd’un sayfa oluşturucu arayüzünü başlatacaktır; burada sayfa düzeninizi oluşturmak için blokları sürükleyip bırakabilirsiniz.

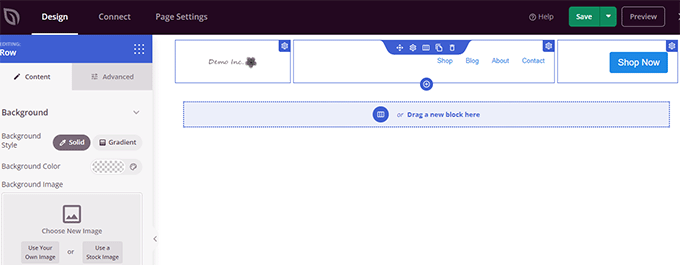
İlk olarak, bir başlık eklemeli ve ardından bunu kendi markanızla özelleştirmelisiniz.
SeedProd, genellikle birlikte kullanılan blok koleksiyonları olan bölümlerle birlikte gelir. Bir başlık bölümü eklemek için ‘Bölümler’ sekmesine tıklayın ve ardından ‘Başlık’ kategorisini seçin.

Ardından, farenizi bir başlığın üzerine getirin ve sayfanıza eklemek için ‘Ekle (+)’ düğmesine tıklayın.
Artık her bloğa tıklayıp kendi logonuz, menünüz ve harekete geçirici mesajınızla değiştirerek başlık bölümünü düzenleyebilirsiniz.

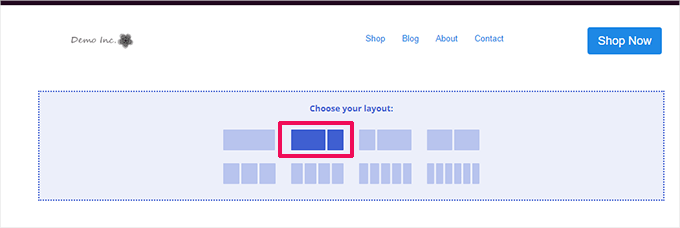
Başlıktan memnun olduğunuzda, iki sütunlu bir düzen ekleyin.
Bu iki sütunlu düzeni, ödeme formunu ve üst satış ürünlerini, referansları ve diğer öğeleri görüntülemek için kullanabilirsiniz.

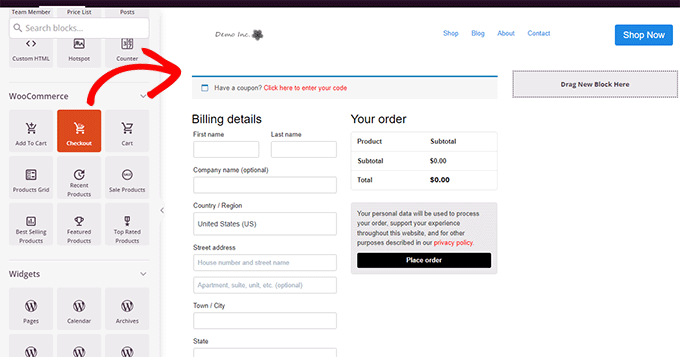
Bundan sonra, sol taraftaki menüden Checkout bloğunu eklemeniz gerekir.
Daha geniş olan ve mobil cihazlarda ilk olarak görünecek olan sol sütuna ekleyin.

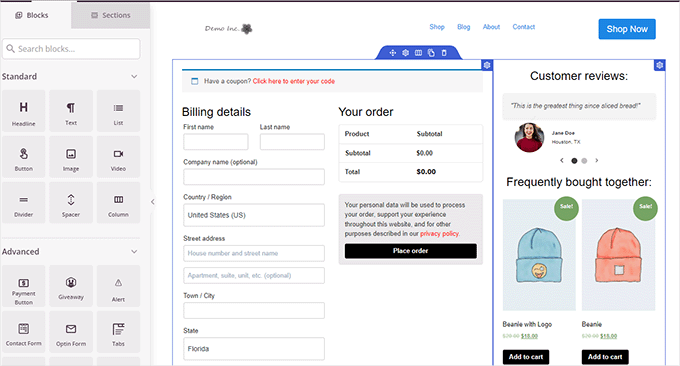
Ardından, sağ sütuna bloklar eklemeniz gerekir. Bu, kullanıcıları satın alma işlemini tamamlamaya ikna etmek için kullanabileceğiniz alandır.
Buraya bir referans bloğu ekleyebilir veya en popüler ürünlerinizi gösterebilirsiniz.

İşte daha yüksek dönüşümler için ödeme sayfanıza ekleyebileceğiniz birkaç şey daha:
- PayPal ve Stripe tarafından sağlanan güvenli ödeme rozetleri veya Trustpilot değerlendirme puanınız gibi güven rozetleri.
- Gerçek zamanlı müşteri etkinliği gibi daha fazla sosyal kanıt
- SeedProd’da Google yorumlarını görüntülemek için İşletme Yorumları bloğu
Ödeme sayfanızı düzenlemeyi tamamladıktan sonra, ‘Kaydet’in yanındaki oka ve ardından ekranın sağ üst köşesindeki ‘Yayınla’ya tıklamayı unutmayın.

Ardından, WooCommerce’e tüm müşteriler için özel ödeme sayfanızı kullanmaya başlamasını söylemeniz gerekir.
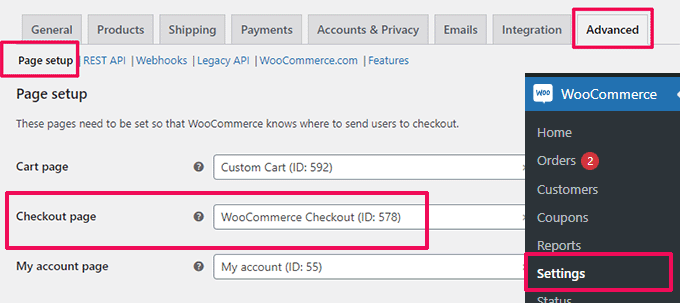
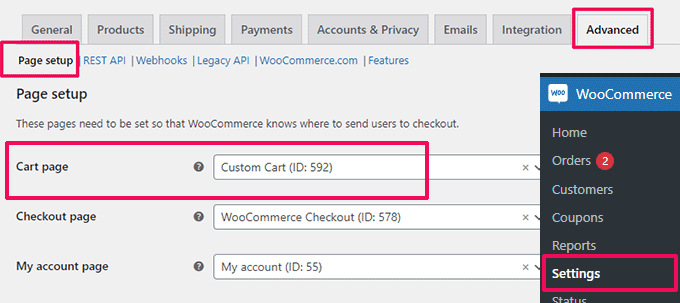
WooCommerce ” Ayarlar sayfasına gidin ve ‘Gelişmiş’ sekmesine geçin.

‘Sayfa Kurulumu’ sekmesi altında, ‘Ödeme sayfası’ seçeneği için özel ödeme sayfanızı seçin. Ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
Artık yeni bir tarayıcı sekmesinde mağazanıza gidebilir ve sepetinize bir ürün ekleyerek yeni ödeme deneyimini deneyebilirsiniz.

Daha fazla ayrıntı için WooCommerce ödeme sayfasını özelleştirme eğitimimize bakabilirsiniz.
Bonus İpucu: Yeni sepet sayfanızın nasıl performans gösterdiğini görmek ister misiniz? Tüm dönüşümlerinizi takip etmek için yeni başlayanlar için WordPress dönüşüm takibi eğitimimize göz atın.
WooCommerce Ödeme Formunu Özelleştirme
Ödeme sayfası, birçok kullanıcının alışveriş sepetini terk ettiği alanlardan biridir.
Kullanıcıların alışverişlerini tamamlamalarını sağlamanın en kolay yolu, daha iyi bir ödeme deneyimi sunmaktır.
FunnelKit işte bu noktada yardımcı olabilir. Hunileri, ödeme sayfalarını, alışveriş sepeti deneyimini ve daha fazlasını optimize etmenizi sağlayan WooCommerce için en iyi satış hunisi oluşturucularından biridir.

Bu aracı birçok farklı amaç için defalarca test ettik ve kesinlikle tavsiye ediyoruz.
Düzinelerce şablon, huni oluşturma sihirbazı ve sepet ve ödeme sayfalarınız için sürükle ve bırak düzenleme özelliğine sahiptir. Daha fazlasını öğrenmek için FunnelKit incelememize bakın.
Öncelikle, web sitelerini ziyaret ederek bir FunnelKit planına kaydolmanız gerekir.
Not: Satış hunilerinin, üst satışların, sipariş artışlarının ve diğer özelliklerin kilidini açmak için en azından Plus planına ihtiyacınız olacak.
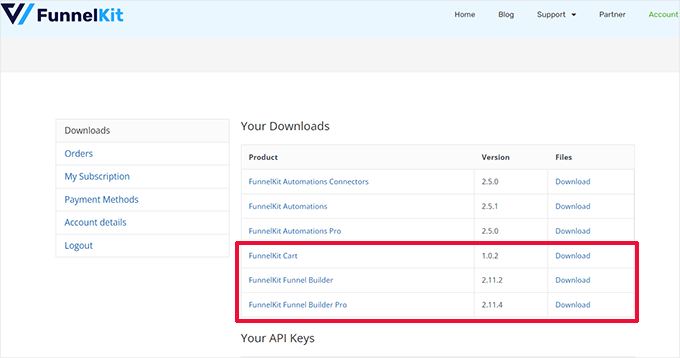
Bundan sonra, FunnelKit Builder ve FunnelKit Builder Pro eklentilerini yüklemeniz ve etkinleştirmeniz gerekir. Bunları FunnelKit web sitesinde hesabınızın altında bulabilirsiniz.

Yardıma mı ihtiyacınız var? Bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Etkinleştirmenin ardından, eklenti lisans anahtarlarınızı sağlamanız istenecektir. Bunları FunnelKit web sitesinde hesabınızın altındaki İndirilenler sayfasında bulabilirsiniz.
İşiniz bittiğinde, WooCommerce ödeme formunu özelleştirmeye hazırsınız demektir.
WordPress yönetici kontrol panelindeki FunnelKit ” Mağaza Ödeme sayfasına gidin ve ‘Mağaza Ödeme Oluştur’ düğmesine tıklayın.

Bir sonraki ekranda, öncelikle editör arayüzünüzü seçmeniz gerekir.
FunnelKit şablonları varsayılan Gutenberg editörü, Elementor, Divi, Oxygen veya başka bir sayfa oluşturucu ile kısa kodlar kullanılarak düzenlenebilir.
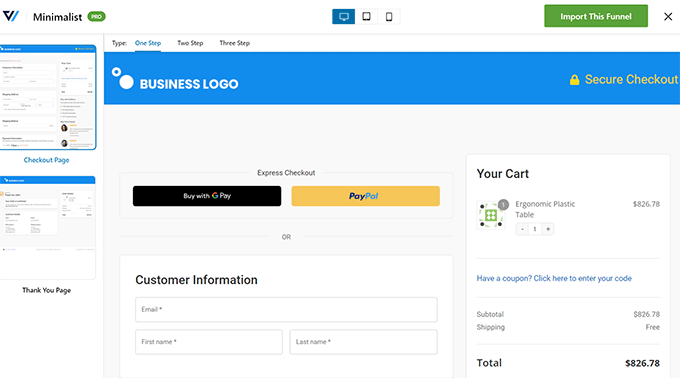
Bundan sonra bir şablon seçmeniz gerekir. Aralarından seçim yapabileceğiniz düzinelerce güzel şablon var. Şablonun canlı önizlemesini görmek için ‘Önizleme’ düğmesine tıklamanız yeterlidir.
Önizlemede tek adımlı veya çok adımlı bir ödeme sayfası arasında seçim yapabilirsiniz. Bundan sonra, üstteki ‘Bu Huniyi İçe Aktar’ düğmesine tıklamanız yeterlidir.

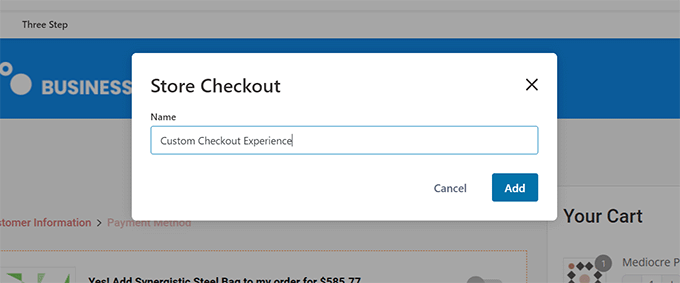
Ardından, huniniz için bir ad girmeniz istenecektir.
Daha sonra tanımlamanıza yardımcı olacak herhangi bir isim verebilirsiniz. Ardından, devam etmek için ‘Tamam’ düğmesine tıklayın.

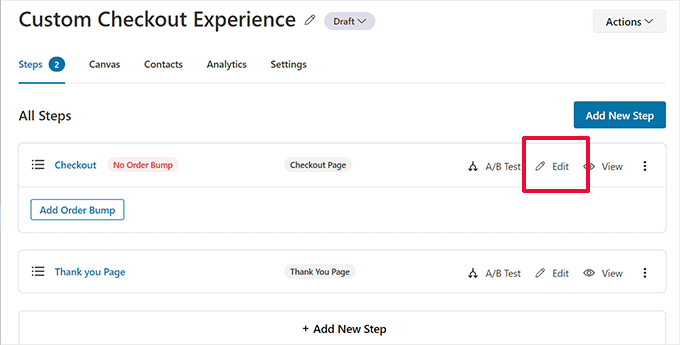
FunnelKit şimdi özel ödeme sayfanızı oluşturacaktır.
Bundan sonra, sayfa kontrol panelini göreceksiniz. Buradan ödeme sayfanızı düzenleyebilir, daha fazla adım ekleyebilir veya bir sipariş tümseği ekleyebilirsiniz.

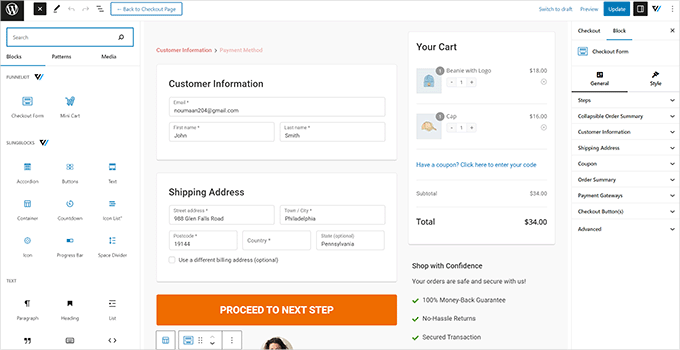
Bir sayfayı düzenlemek, sayfayı daha önce seçtiğiniz düzenleyicide açacaktır.
Bu eğitim için Gutenberg’i seçtik. Ödeme sayfasındaki her bir öğe, seçmek için tıklayarak düzenleyebileceğiniz bir bloktur.

Ayrıca ‘Blok Ekle’ düğmesine tıklayarak yeni bloklar ekleyebilirsiniz.
Değişiklikleri yapmayı tamamladıktan sonra, ‘Güncelle’ düğmesine tıklamayı unutmayın.
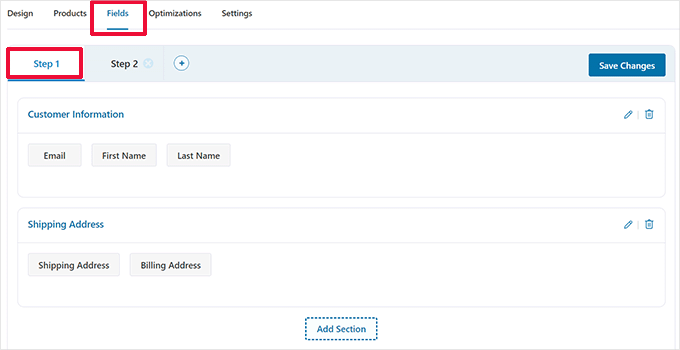
Bu sizi Ödeme sayfası kontrol paneline geri getirecektir. Buradan, ‘Alanlar’ sekmesine geçmeniz gerekir.

Burası ödeme formu alanlarını düzenleyebileceğiniz yerdir. Bu örnekte, iki aşamalı bir ödeme formu kullanıyoruz. Bu, ödemeden önce iletişim bilgilerini yakalamanıza olanak tanır.
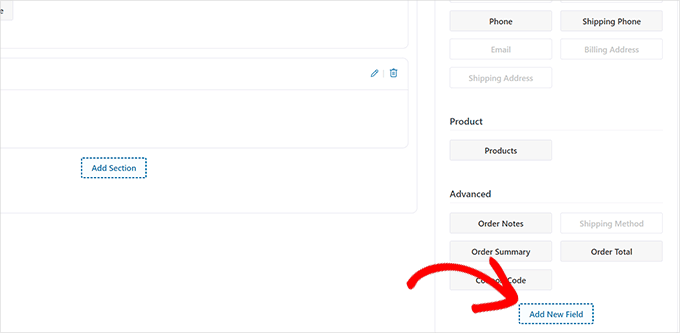
Sağ sütundan yeni form alanları da ekleyebilirsiniz. Varsayılan olarak, eklenti yaygın olarak kullanılan ödeme alanlarını gösterir.
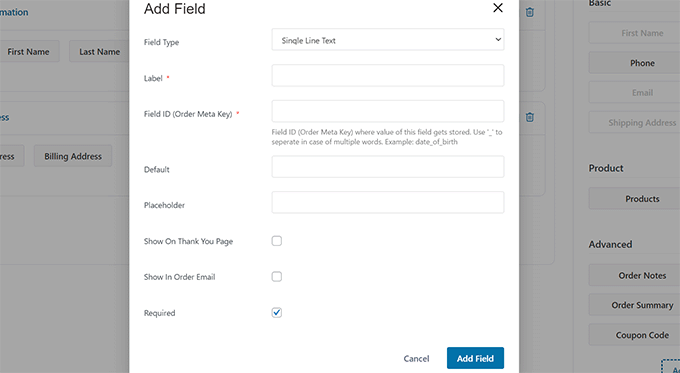
Ancak, özel bir form alanı eklemek için ‘Yeni Alan Ekle’ düğmesine tıklayabilirsiniz.

Bu, alan türünü seçebileceğiniz, bir meta anahtar sağlayabileceğiniz ve bir etiket girebileceğiniz bir açılır pencere gösterecektir.
Ayrıca alanı ‘gerekli’ hale getirebilir ve ödeme veya teşekkür sayfasına atayabilirsiniz.

Form ayarlarınızı saklamak için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
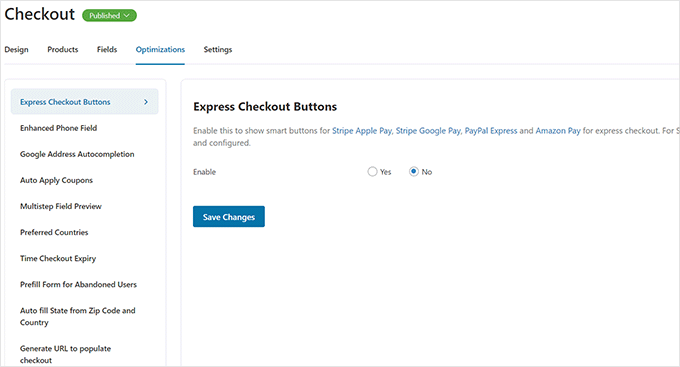
FunnelKit, daha sorunsuz bir deneyim için ödeme sayfanıza ekleyebileceğiniz bir dizi optimizasyonla birlikte gelir.
Sadece ‘Optimizasyonlar’ sayfasına geçin ve ödeme sayfasına uygulayabileceğiniz optimizasyonların bir listesini göreceksiniz.

Yapılandırmak için bir optimizasyona tıklamanız ve ardından değişikliklerinizi kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
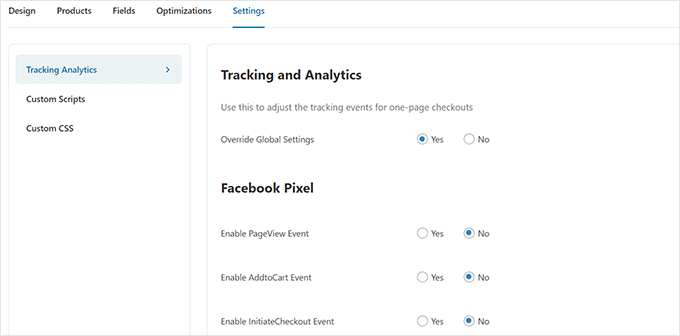
Ardından, ödeme huninizde Analytics, Facebook pikseli, özel komut dosyaları veya CSS’yi etkinleştirmek için ‘Ayarlar’ sekmesine geçin.

Değişikliklerinizi uygulamak için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
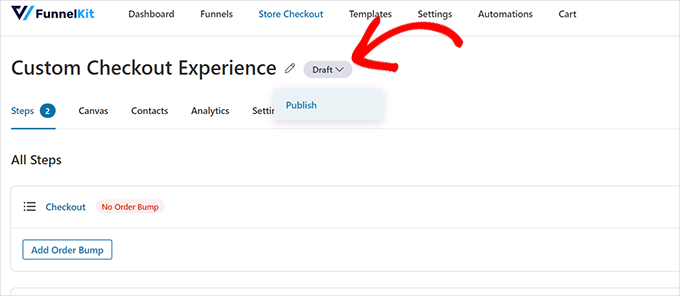
Son olarak, Ödeme sayfası başlığının yanındaki ‘Taslak’ düğmesine tıklamanız ve bunu ‘Yayınla’ olarak değiştirmeniz gerekir. Bu, mevcut ödeme sayfanızı yeni oluşturduğunuz özel huni ile değiştirecektir.

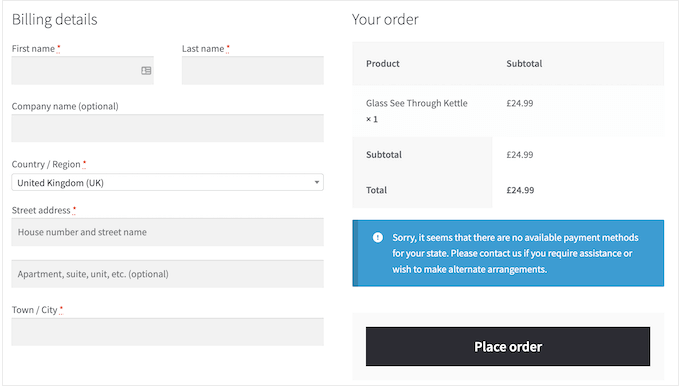
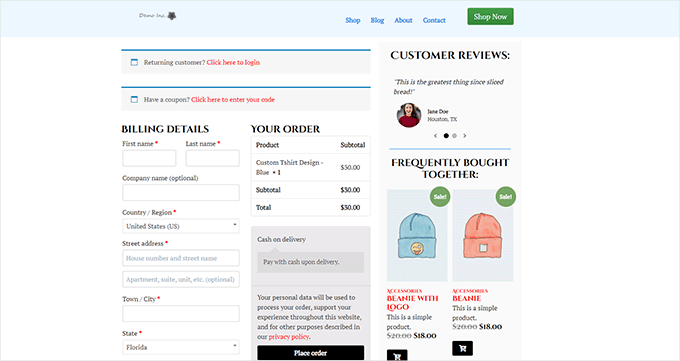
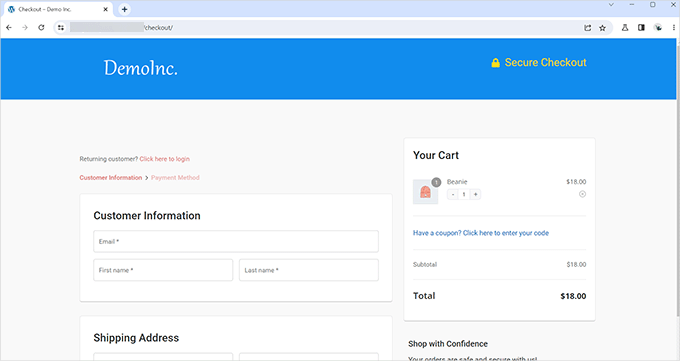
Artık oluşturduğunuz özel ödeme deneyimini test etmek için mağazanızı yeni bir tarayıcı sekmesinde ziyaret edebilirsiniz.
Demo web sitemizde bu şekilde görünüyordu.

WooCommerce’e Tek Sayfalık Ödeme Ekleme
FunnelKit ayrıca tek sayfalık bir ödeme deneyimi oluşturmanıza da olanak tanır.
FunnelKit ” Store Checkout sayfasını ziyaret etmeniz ve ‘Create Store Checkout’ seçeneğine tıklamanız gerekir.

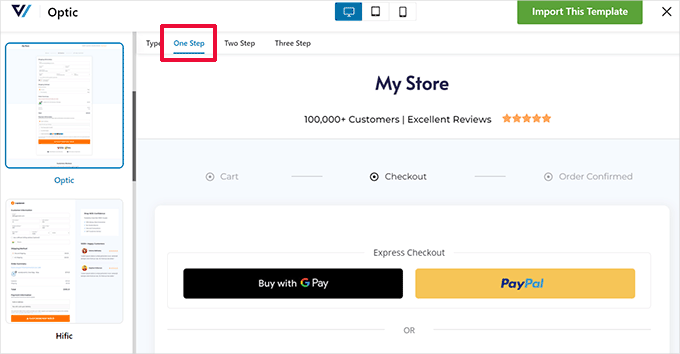
Şablon seçiminde, en üstteki ‘Tek Adım’ seçeneğine tıklamanız yeterlidir.
Bundan sonra, devam etmek için ‘Bu Huniyi İçe Aktar’ düğmesine tıklayın.

Daha sonra şablonunuzu tercih ettiğiniz düzenleyicide düzenlemeye devam edebilirsiniz. Daha ayrıntılı talimatlar için bu eğitimin önceki bölümüne bakın.
WooCommerce’e Kaydırmalı Sepet Ekleme
Çoğu WooCommerce teması ayrı bir sepet sayfası ile birlikte gelir. Bu sepet deneyimi, alışveriş ve ödeme deneyimlerine sürtünme katar.
Kullanıcıların ürün kalitesini ayarlamaları veya sepetten ürün çıkarmaları gerekiyorsa, sepeti güncellemek için o anda görüntüledikleri sayfadan ayrılmaları gerekir.
Bu, WooCommerce‘e bir kayar sepet eklenerek düzeltilebilir.
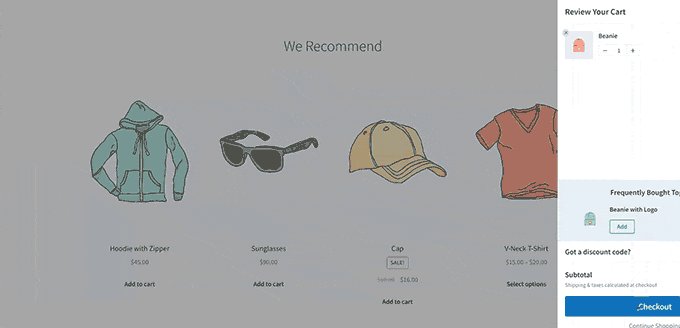
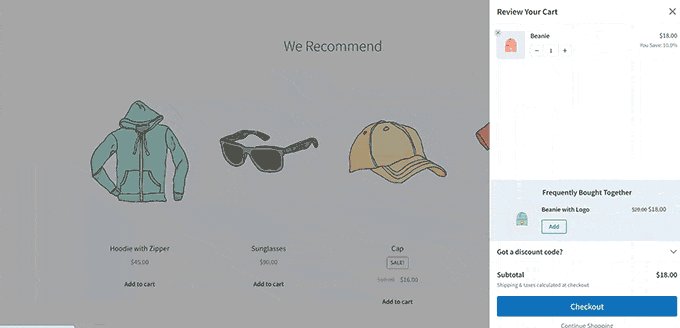
Kaydırmalı sepet, ekranda bir sepet düğmesi gösterir. Düğmeye tıklandığında, kullanıcının sepete eklediği ürünleri içeren bir kayar menü görüntülenir.

Kullanıcılar artık sayfadan ayrılmadan sepeti düzenleyebilir ve güncelleyebilir.
FunnelKit, çevrimiçi mağazanızla sorunsuz bir şekilde entegre olan güzel bir kayar sepet özelliğine sahiptir. Hatta bu özelliği ürün satmak, ödeme yapmayı teşvik etmek, indirim sunmak ve daha fazlası için kullanabilirsiniz.
Öncelikle FunnelKit web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir.
Not: Kayar sepet özelliklerine erişmek için en az Plus planına ihtiyacınız olacaktır.
Kaydolduktan sonra, FunnelKit Cart eklentisini indirmek için FunnelKit web sitesindeki hesabınıza gidin.

Ardından, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
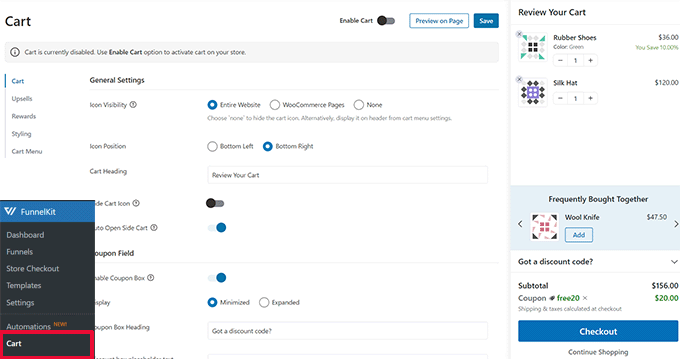
Eklentiyi etkinleştirdikten sonra, kayar sepet ayarlarını yapılandırmak için FunnelKit “ Sepet sayfasına gitmelisiniz.

Buradan, sol tarafınızda birçok seçenek ve kayar sepetinizin nasıl görüneceğine dair canlı bir önizleme göreceksiniz.
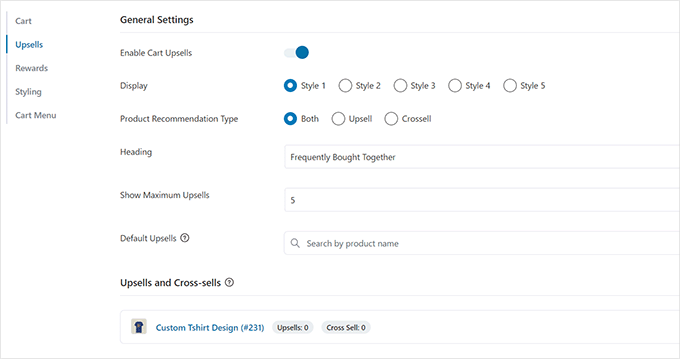
FunnelKit çok sayıda özelleştirme seçeneği sunar. Örneğin, farklı stiller arasından seçim yapabilir, sepet simgelerini seçebilir, düğme metnini değiştirebilir ve daha fazlasını yapabilirsiniz.
Ayrıca üst satış ürünleri veya çapraz satış ürünleri ekleyebilir, indirimler sunabilir ve alışveriş sepeti deneyimini çok daha cazip hale getirebilirsiniz.

Değişikliklerinizi yayınlamak için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Artık canlı mağazanızdaki kayar sepeti test etmek için web sitenizi ziyaret edebilirsiniz.
WooCommerce Sepet Sayfasını Özelleştirme
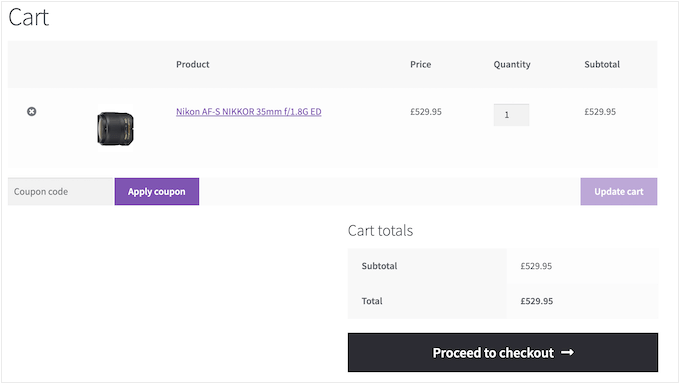
WooCommerce, kullanıcıların ödeme sayfasına devam etmelerini sağlayan varsayılan bir sepet sayfasına sahiptir.
Varsayılan olarak, müşterilerin sepetlerine ekledikleri ürünleri gösterir. Ancak araştırmalar, müşterilerin %70’inden fazlasının satın alma işlemini tamamlamadan online mağazadan ayrıldığını gösteriyor.
WooCommerce temaları genellikle dönüşümler için optimizasyon içermeyen sıkıcı bir alışveriş sepeti sayfasıyla birlikte gelir.

WooCommerce sepet sayfanızı özelleştirerek, sepetten vazgeçme oranını kolayca azaltabilir ve satışları artırabilirsiniz.
Özel ödeme sayfanızı oluşturmak için SeedProd ” Açılış Sayfaları bölümüne gidin ve ‘Yeni Açılış Sayfası Ekle’ seçeneğine tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçebilir ve bir sepet sayfası oluşturmak için düzenleyebilir veya boş bir şablonla başlayabilirsiniz.

Bu eğitim için boş şablonu kullanacağız.
Ardından, sayfa için bir başlık ve URL sağlamanız gerekecektir. Bu sayfayı kolayca tanımlamanıza yardımcı olacak herhangi bir şey kullanabilirsiniz.

Bu, SeedProd oluşturucu arayüzünü başlatacaktır.
‘Bölümler’ sekmesine geçerek ve boş şablonunuza bir başlık ekleyerek başlayabilirsiniz.

Bundan sonra, başlık alanını istediğiniz gibi düzenlemek için işaret etmekten ve tıklamaktan çekinmeyin.
Bunun altına, diğer sepet sayfası bloklarını eklemek için kullanacağınız iki sütunlu bir düzen eklemeniz gerekir.

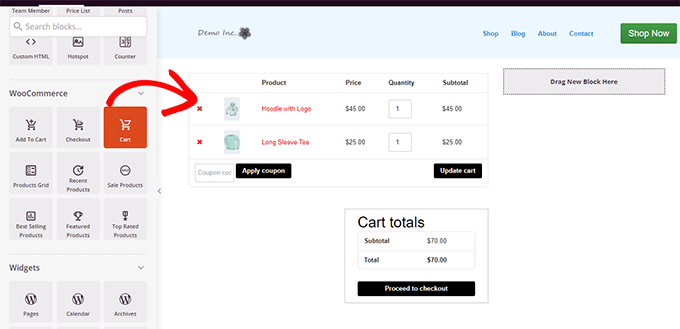
Ardından, sağ sütuna ‘Sepet’ bloğunu ekleyin.
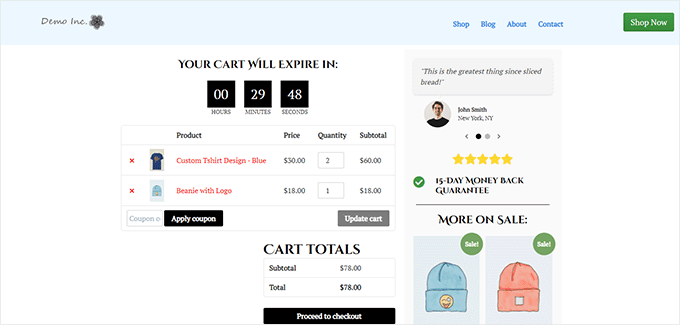
Şimdi, sepetiniz şu anda boş olduğu için herhangi bir ürün göstermeyecektir. Mağazanıza gidin, sepetinize birkaç ürün ekleyin ve ardından SeedProd sayfa oluşturucuyu yeniden yükleyin.

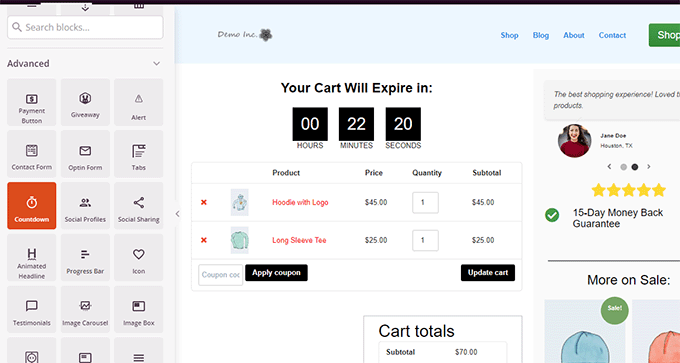
Bundan sonra, sepet sayfanızı geliştirmek için başka öğeler ekleyebilirsiniz.
Örneğin, referanslar ekleyerek başlayabilir veya FOMO etkisini tetiklemek için bir geri sayım say acı ekleyebilirsiniz.

Farklı bloklar ekleyerek, renkleri ve genişliği değiştirerek oynamaktan çekinmeyin.
Düzenlemeyi tamamladıktan sonra, ekranın sağ üst köşesindeki ‘Kaydet ve Yayınla’ seçeneğine tıklamayı unutmayın.

Ardından, WooCommerce’e tüm müşteriler için özel sepet sayfanızı kullanmaya başlamasını söylemeniz gerekir.
WooCommerce ” Ayarlar sayfasına gidin ve ‘Gelişmiş’ sekmesine geçin.

Artık çevrimiçi mağazanızı yeni bir tarayıcı sekmesinde ziyaret edebilirsiniz.
Birkaç ürün eklemeye başlayın ve ardından yeni sepet sayfanızı çalışırken görmek için sepet sayfasına gidin.

WooCommerce Ürün Sayfalarını Düzenleme
WooCommerce temaları, web sitenizdeki tüm ürünleri görüntülemek için aynı şablonu kullanır.
Ancak, bazı ürünleri diğerlerinden daha fazla tanıtmak isteyebilirsiniz. Önemli ürünleri ayırt etmek için yapabileceğiniz en iyi şey, onları öne çıkan ürünler haline getirmektir.
SeedProd, özel ürün sayfaları oluşturmanıza olanak tanır. Daha yüksek dönüşümler için özel olarak tasarlanmış iyi tasarlanmış bir şablon kullanabilir ve ardından sadece ürün bilgilerinizle doldurabilirsiniz.
Başlamak için SeedProd ” Açılış Sayfaları bölümüne gidin ve ardından ‘Yeni Açılış Sayfası Ekle’ seçeneğine tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçebilir ve bir ürün sayfası oluşturmak için düzenleyebilirsiniz. ‘Satış’ sekmesi altında dönüşümler için optimize edilmiş çeşitli şablonlar bulacaksınız.

Bir şablon seçmek için tıklamanız ve devam etmeniz yeterlidir.
Ardından, bir sayfa başlığı ve URL sağlamanız istenecektir. Başlık ve URL olarak ürün adını kullanabilirsiniz.

Devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
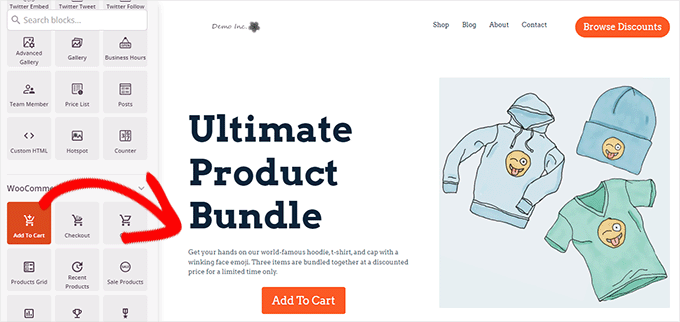
Bu, SeedProd sayfa oluşturucu arayüzünü seçtiğiniz şablonla başlatacaktır. Düzenlemek için sayfadaki herhangi bir öğenin üzerine gelip tıklayabilirsiniz.

Logo, gezinme menüsü ve harekete geçirici mesaj düğmesi gibi başlık öğelerini kendi öğelerinizle değiştirerek başlayabilirsiniz.
Bundan sonra, görselleri ürün görsellerinizle değiştirebilir ve metni gerektiği gibi düzenleyebilirsiniz.

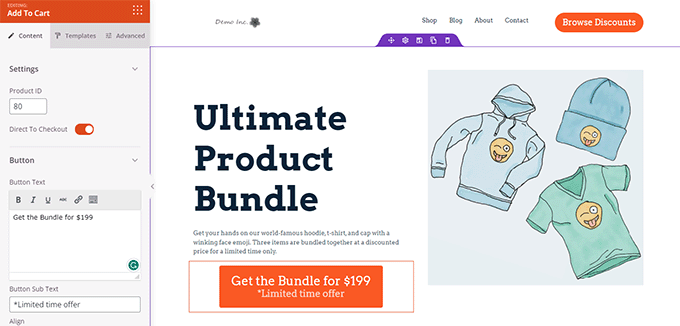
Son olarak, eylem çağrısını Sepete Ekle bloğu ile değiştirebilirsiniz.
Bundan sonra, Sepete Ekle bloğu ayarlarına ürün kimliğini girmeniz gerekir. Ayrıca düğme metnini değiştirebilir, alt metin, renk ve kaydırma hizalaması ekleyebilirsiniz.

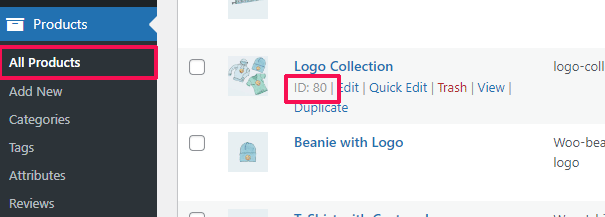
Bir ürün kimliğini bulmak için ayrı bir tarayıcı sekmesinde WordPress yönetici alanındaki Ürünler ” Tüm Ürünler sayfasına gitmeniz gerekir.
Fareyi tanıtmak istediğiniz ürünün üzerine getirdiğinizde, ürün kimliği diğer bağlantılarla birlikte görünecektir.

Ürün sayfanızı daha etkili hale getirmek için bu ipuçlarını deneyebilirsiniz:
- Kullanıcıların ürünü net bir şekilde inceleyebilmesi için yakınlaştırma efektli yüksek kaliteli ürün görselleri ekleyin.
- Ana eylem çağrınızın altında, ürün özelliklerini vurgulayan ve müşterilere daha fazla bilgi sağlayan farklı satırlar oluşturabilirsiniz.
- FOMO etkisini tetiklemek için sosyal kanıtı kullanın.
Ürün sayfanızı düzenlemeyi tamamladığınızda, en üstteki ‘Kaydet ve Yayınla’ düğmesine tıklamayı unutmayın.

Yayınlandıktan sonra, ‘Önizleme’ düğmesine tıklayarak ürün sayfanızı görüntüleyebilirsiniz.
Bu, web sitenizde artık tanıtmaya başlayabileceğiniz canlı ürün sayfasını gösterecektir.

Daha fazla ayrıntı ve bonus ipuçları için WooCommerce ürün sayfalarını özelleştirme eğitimimize bakın.
WooCommerce Mağazanız için Mağaza Sayfasını Özelleştirme
WooCommerce, ürünlerinizi mağaza sayfasında kolayca görüntülemenizi sağlar. Temel olarak ürünlerinizin ızgara düzeninde görüntülendiği bir sayfadır.
Çoğu WooCommerce temasındaki mağaza şablonu sıkıcıdır ve satış ve dönüşümler için optimize edilmemiştir. Bunun da ötesinde, özelleştirmek için genellikle hiç seçenek yoktur veya çok az seçenek vardır.
SeedProd, bir WooCommerce mağaza sayfasını kolayca oluşturmanıza ve özelleştirmenize olanak tanır. Kendi düzeninizi ve tasarımınızı seçebilir ve bu sayfayı daha yüksek dönüşümler için optimize edebilirsiniz.
Başlamak için SeedProd ” Açılış Sayfaları bölümüne gidin ve ardından ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçebilir ve mağaza sayfanızı oluşturmak için düzenleyebilirsiniz.

Bir şablon seçmek için tıklamanız ve devam etmeniz yeterlidir.
Ardından, bir sayfa başlığı ve URL sağlamanız istenecektir. Bunun ana mağaza sayfası olduğunu belirtmek için Mağaza, Mağaza veya Vitrin gibi bir şey kullanabilirsiniz.

Devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
Bu, SeedProd sayfa oluşturucu arayüzünü seçtiğiniz şablonla başlatacaktır. Düzenlemek için sayfadaki herhangi bir öğenin üzerine gelip tıklayabilirsiniz.

Logo, gezinme menüsü ve harekete geçirici mesaj düğmesi gibi başlık öğelerini kendi öğelerinizle değiştirerek başlayabilirsiniz.
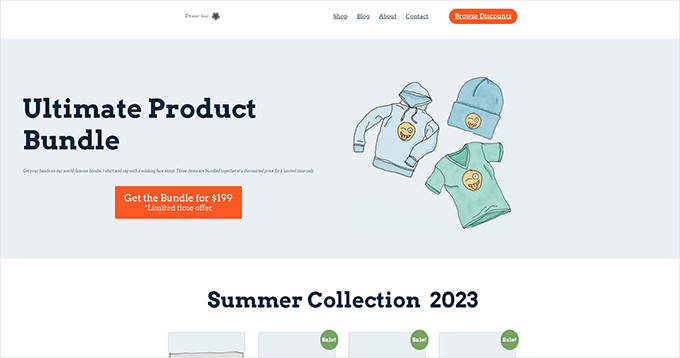
Bundan sonra, üst kısma büyük bir görsel ve ana harekete geçirici mesajınızı içeren bir kahraman bölümü ekleyebilirsiniz.

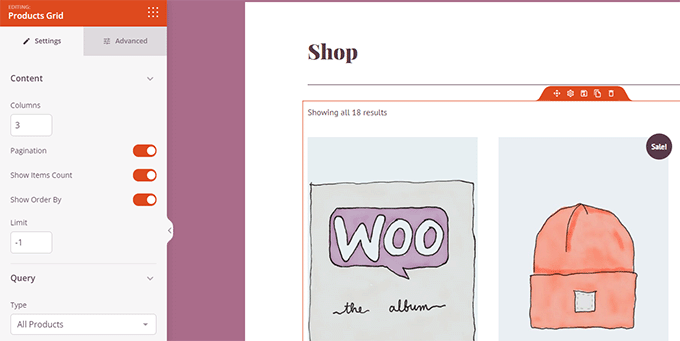
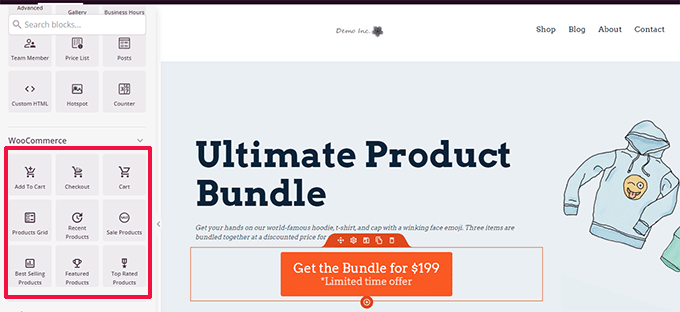
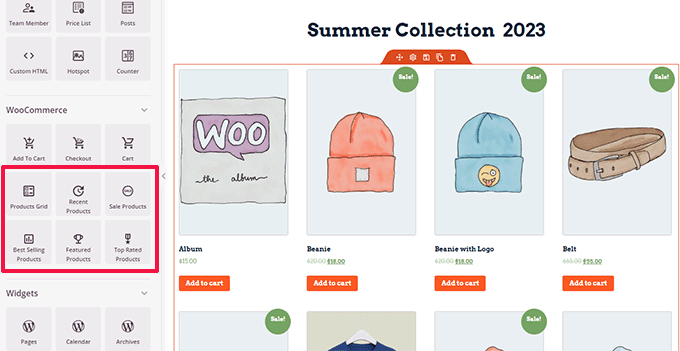
Bunun altında, ürünlerinizi görüntülemek için WooCommerce bloklarını kullanabilirsiniz.
Son, öne çıkan, en çok satan, en çok beğenilen ve indirimli ürünler arasından seçim yapabilirsiniz.

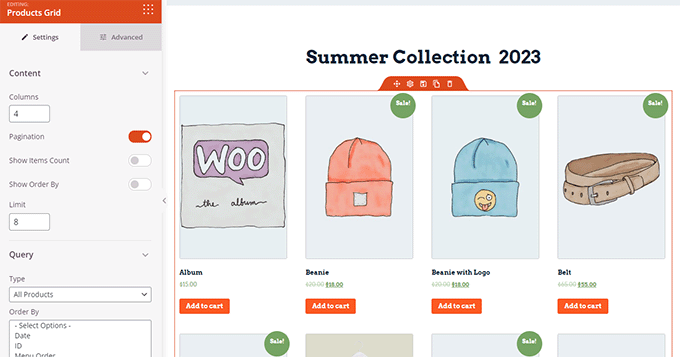
Bir ürün bloğu ekledikten sonra, nasıl görüneceğini de özelleştirebilirsiniz.
SeedProd, ürün sayısını, sıralama seçeneklerini, sütunları ve daha fazlasını seçmenize olanak tanır.

Daha fazla metin, özel teklifler, bannerlar, SSS bölümü ve daha fazlasını ekleyerek bu sayfayı daha da optimize edebilirsiniz.
Düzenlemeyi tamamladıktan sonra, en üstteki ‘Kaydet ve Yayınla’ seçeneğine tıklamayı unutmayın.

Sayfanızı kaydettikten sonra, çalışmasını görmek için ‘Önizleme’ düğmesine tıklayın.
SeedProd sayfayı yeni bir tarayıcı sekmesinde açacaktır.

Artık navigasyon menünüzdeki Mağaza sayfasına giden bağlantıları özel mağaza sayfanızla değiştirebilirsiniz.
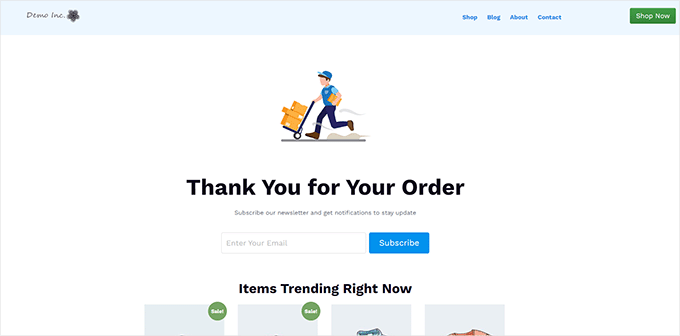
WooCommerce Teşekkür Sayfasını Özelleştirme
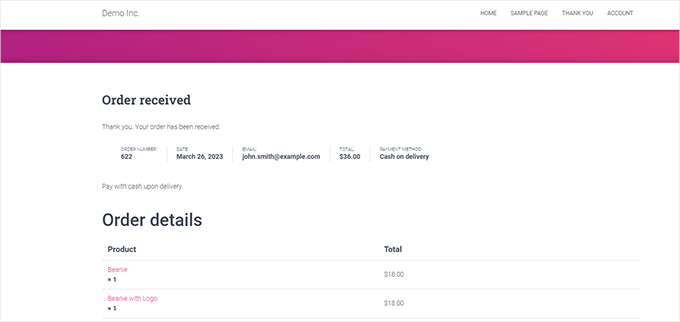
WooCommerce ‘Teşekkürler’ sayfası, bir müşteri bir satın alma işlemini tamamladığında görünür. Varsayılan olarak, WooCommerce bu sayfada yalnızca sipariş ayrıntılarını gösterir.

Bu, müşterilere keşfedecekleri daha fazla seçenek sunmaz. Bu bir tür çıkmaz sokaktır ve satış ve dönüşümler için kaçırılmış bir fırsattır.
Neyse ki, SeedProd ile özel bir teşekkür sayfası oluşturarak bunu düzeltebilirsiniz.
Başlamak için SeedProd ” Açılış Sayfaları bölümüne gidin ve ardından ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
‘Teşekkür’ sekmesine geçtiğinizde bir dizi teşekkür sayfası şablonu bulacaksınız. Bunlardan birini seçebilir veya boş bir şablonla bile başlayabilirsiniz.

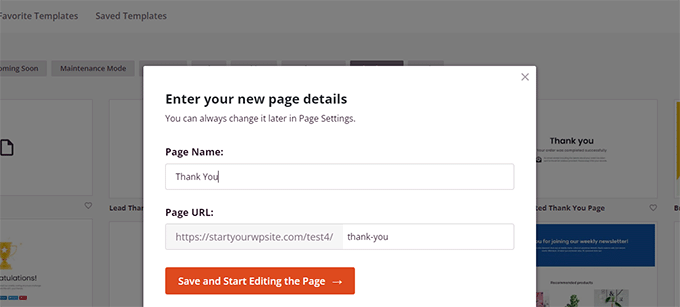
Ardından, sayfanız için bir başlık ve URL seçmeniz istenecektir.
Sayfanız için ‘Teşekkürler’ veya başka anlamlı bir başlık kullanabilirsiniz.

Devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
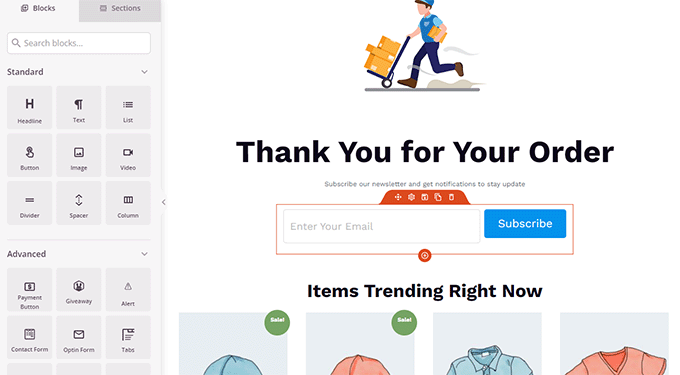
Bu, şablonunuzun canlı bir önizlemesini göreceğiniz SeedProd sayfa oluşturucu arayüzünü başlatacaktır. Önizlemedeki herhangi bir öğeyi düzenlemek için işaret edip tıklayabilir veya sol sütundan yeni bloklar ekleyebilirsiniz.

Artık bu fırsatı, WooCommerce ürün ızgara blokları ekleyerek e-posta listenizi tanıtmak veya ürünleri satmak için kullanabilirsiniz.
Etkili bir Teşekkür sayfası oluşturmak için farklı başlıklar, metin kopyaları ve ürünlerle denemeler yapmaktan çekinmeyin.
İşiniz bittiğinde, ekranın sağ üst köşesindeki ‘Kaydet ve Yayınla’ düğmesine tıklamayı unutmayın.

Özel teşekkür sayfanız artık yayında. Ancak yine de WooCommerce’e bu sayfayı varsayılan Teşekkür sayfanız olarak kullanmasını söylemeniz gerekir.
Bunu yapmak için, Thanks Redirect for WooCommerce eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
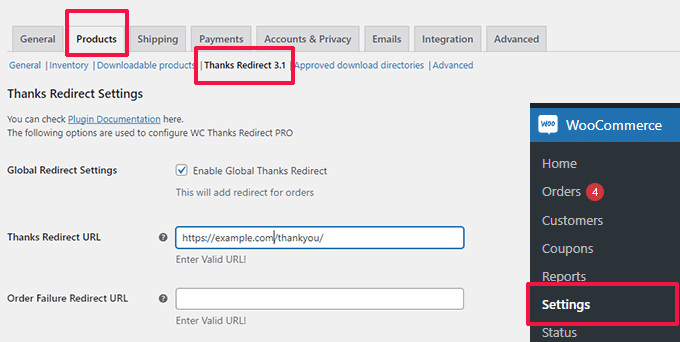
Etkinleştirmenin ardından WooCommerce ” Ayarlar sayfasına gidin ve ‘Ürünler’ sekmesine tıklayın.

Buradan, ‘Küresel Teşekkür Yönlendirmesini Etkinleştir’ seçeneğini işaretlemeniz gerekir. Bundan sonra, ‘Teşekkürler Yönlendirme URL’si’ etiketli bir alan göreceksiniz.
Yeni WooCommerce Teşekkür sayfası URL’nizi bu kutuya yapıştırın ve ardından ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Artık müşteriler bir satın alma işlemini tamamladıklarında, yüksek düzeyde optimize edilmiş özel Teşekkür sayfanızı görecekler. Mağazanızın geri kalanına tıklama ve arama yapma olasılıkları, varsayılana göre çok daha yüksek olacak.

Umarız bu makale, WooCommerce sayfalarını kod yazmadan nasıl kolayca düzenleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, dönüşümlerinizi artırmak için eksiksiz WooCommerce SEO kılavuzumuzu veya en iyi WooCommerce satış hunisi eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Admin
Ruth
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Admin