Hiç web sitenizin en altına ulaştığınızda “Bu alanla daha fazlasını yapabilirim” diye düşündüğünüz oldu mu? Altbilginin birçok WordPress web sitesinde genellikle göz ardı edilen bir alan olduğunu fark ettik, ancak çok fazla potansiyele sahip.
Web sitenizin ziyaretçilerine değerli bilgiler sağlamak, kullanıcı deneyimini iyileştirmek ve hatta SEO’yu artırmak için bu alanı kullanabileceğiniz birkaç farklı yol vardır.
Şu anda altbilginize bakıp “Bu şeyi nasıl düzenleyebilirim?” diye merak ediyor olabilirsiniz, ancak endişelenmeyin, düşündüğünüzden daha kolay.
Bu makalede, WordPress’te altbilgiyi nasıl düzenleyeceğinizi adım adım göstereceğiz.

WordPress’te Altbilgi Nedir?
WordPress’te altbilgi, web sitenizin ana içerik alanından sonra görünen alt kısmıdır. Genellikle WordPress web sitenizin her sayfasında bulunur.
Yeni başlayanların çoğu bu alanı gözden kaçırır, ancak ziyaretçileriniz için daha yararlı hale getirmenin birkaç yolu vardır. Hatta WordPress SEO ‘nuzu ve işinizi geliştirmek için altbilginizi kullanabilirsiniz.
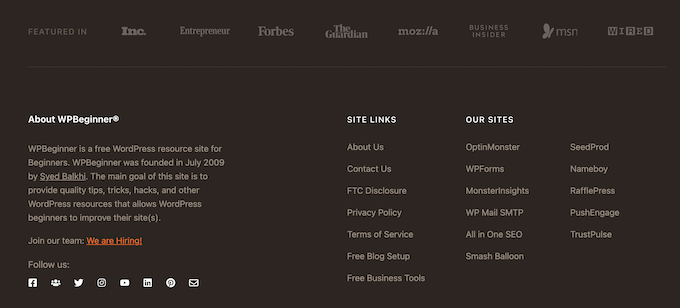
İşte WPBeginner’da her ay milyonlarca okuyucunun gördüğü altbilgimizin bir örneği.

Tüm üst düzey WordPress temaları, düzenlemesi kolay bir altbilgi widget alanı ile birlikte gelir. Widget ekleyerek, bağlantıları kaldırarak, kod ekleyerek ve hatta farklı sayfalar için tamamen özel altbilgiler oluşturarak bu alanı geliştirebilirsiniz.
Bununla birlikte, WordPress’te altbilginin nasıl kolayca düzenlenebileceğine bir göz atalım. Okumak istediğiniz bölüme atlamak için aşağıdaki bağlantıları kullanabilirsiniz.
1. WordPress’te Altbilginize Widget Ekleme
En iyi WordPress temalarının çoğunun altbilgisinde widget alanları vardır.
Bu widget alanlarını gizlilik politikanıza, yasal sorumluluk reddi beyanlarına ve diğer önemli sayfalara metin, resim veya bağlantı eklemek için kullanabilirsiniz.
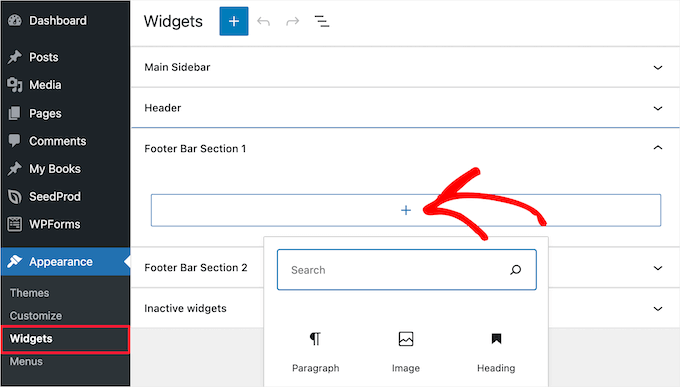
Metin ve resim eklemek oldukça basittir. Bunu yapmak için Görünüm ” Widget ‘lar bölümüne gidin ve ardından ‘Altbilgi Kenar Çubuğu’ bölümünüzdeki ‘Artı’ blok ekle simgesine tıklayın.

Bir widget eklemek için bloğa tıklamanız yeterlidir; widget otomatik olarak görüntülenecektir. Daha fazla yardıma ihtiyacınız varsa, WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Birçok temanın birden fazla altbilgi widget alanı olacağını ve bunları farklı şekilde kullanabileceklerini unutmayın. Widget’ları ekledikten sonra, olmasını istediğiniz yerde göründüklerinden emin olmak için web sitenizin önizlemesini yapabilirsiniz.
WordPress Altbilgi Widget Alanına Bağlantı Ekleme
Ayrıca web sitenizin altbilgi alanına farklı sayfalara, gönderilere ve kategorilere bağlantılar eklemek isteyebilirsiniz.
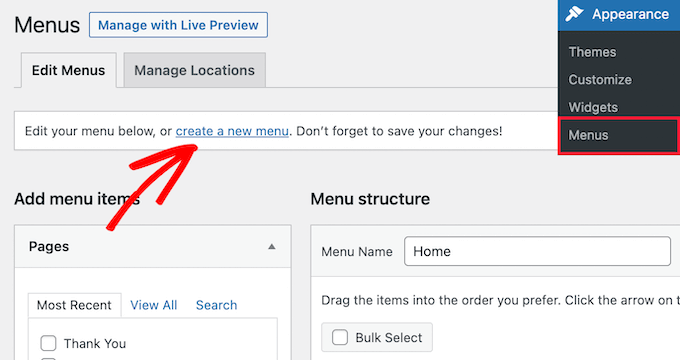
WordPress, navigasyon menülerini kullanarak bu bağlantıları yönetmenin kolay bir yolunu sunar. Basitçe Görünüm ” Menüler sayfasına gidin ve ‘Yeni menü oluştur’ bağlantısına tıklayın.

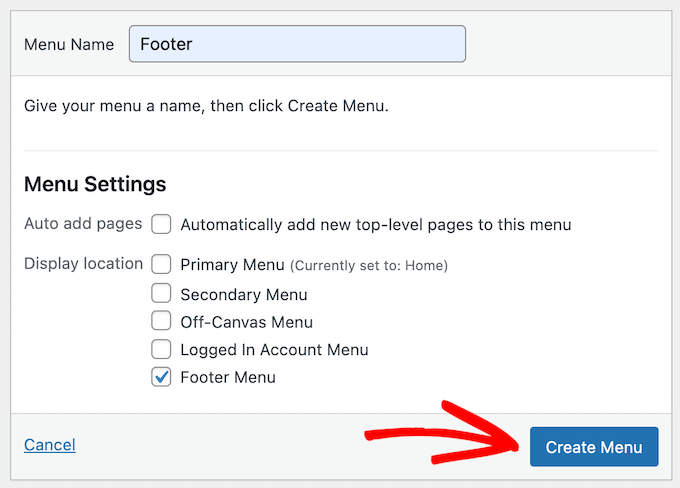
WordPress sizden yeni menünüz için bir ad vermenizi isteyecektir.
Bu menüyü kolayca tanımlamanıza yardımcı olacak bir ad girin, ardından ilgili altbilgi konumunu seçin ve ‘Menü Oluştur’ düğmesine tıklayın.

Menünüz artık hazır ve ona bağlantılar eklemeye başlayabilirsiniz.
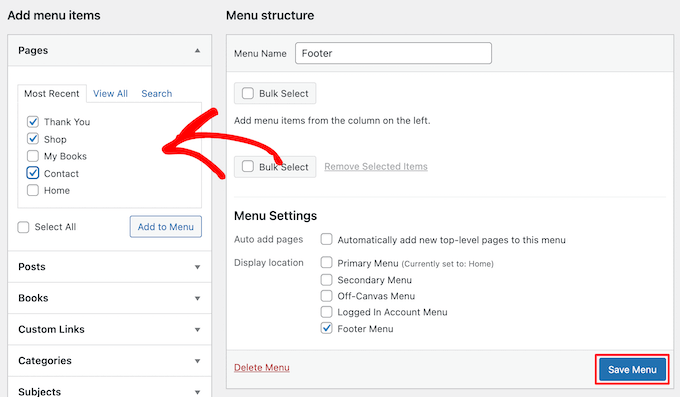
Menünüze eklemek için sol taraftaki sütundan sayfaları, gönderileri veya kategorileri seçmeniz yeterlidir.

Menünüzü özelleştirmeyi tamamladığınızda, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklayın. Daha fazla ayrıntı için WordPress’te navigasyon menüsü ekleme kılavuzumuza bakın.
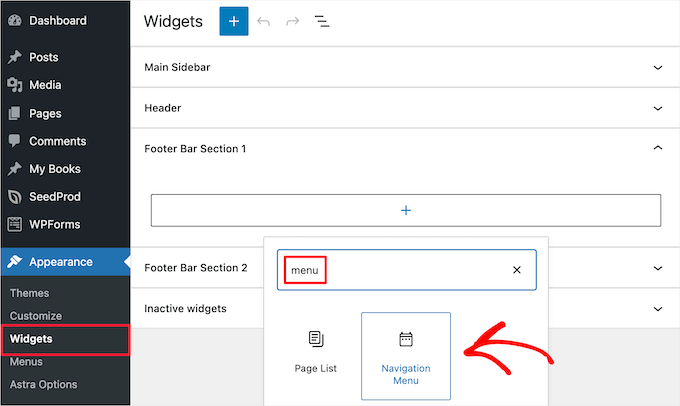
Menünüz artık WordPress altbilgi widget alanına eklenmeye hazırdır. WordPress yönetici panelinizdeki Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz yeterlidir.
Ardından, ‘Artı’ simgesine tıklayın, ‘Menü’yü arayın ve ardından ‘Gezinti Menüsü’ bloğuna tıklayın.

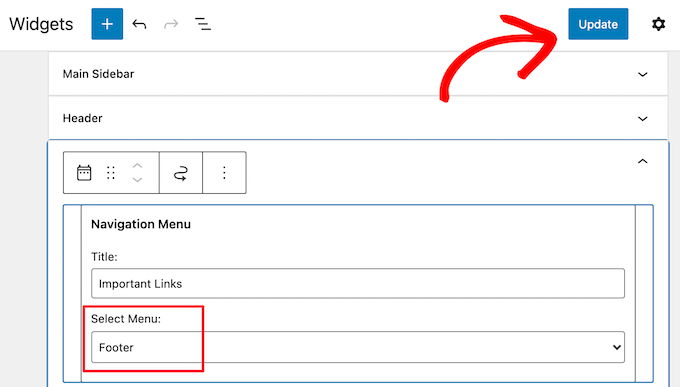
Bundan sonra, ‘Menü Seç’ açılır menüsünden altbilgi gezinme menünüzü seçin ve isterseniz widget’ınıza bir başlık verin. Başlık, altbilginizdeki menünün üzerinde görünecektir.
Ardından, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayın.

Artık altbilgi bağlantılarınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Başka bir bağlantı setine ihtiyacınız varsa, aynı adımları tekrarlamanız yeterlidir.
2. Altbilginizden ‘Powered by WordPress’ Metnini Kaldırma
WordPress‘i ilk yüklediğinizde, sitenizin alt kısmındaki altbilgi çubuğunda bir ‘Powered by WordPress’ bağlantısı olabilir. Bu bir widget değildir, bu nedenle genellikle nasıl değiştirileceği açık değildir.

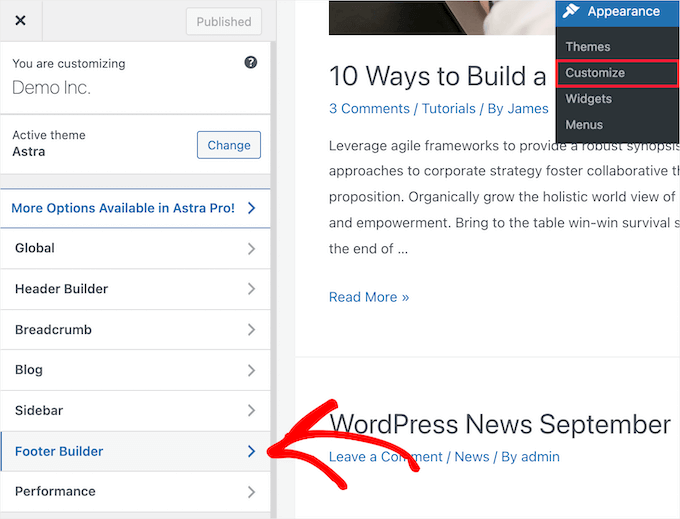
Bazı temalar bunu kendi metin ve bağlantılarıyla değiştirir. Eğer öyleyse, normalde WordPress tema özelleştiricisini kullanarak bu metni değiştirebilirsiniz. WordPress yönetici panelinizde Görünüm ” Özelleştir bölümüne gitmeniz yeterlidir.
Ardından, ‘Altbilgi’ veya benzer bir başlık arayın.

Bu örnek için Astra temasını kullanıyoruz. Astra ile tema özelleştiricisinde ‘Footer Builder’a tıklamanız gerekiyor.
Bu sizi altbilgi metnini değiştirmek, sosyal medya bağlantıları eklemek ve daha fazlası için özelleştirme seçeneklerinin bulunduğu bir ekrana götürür.
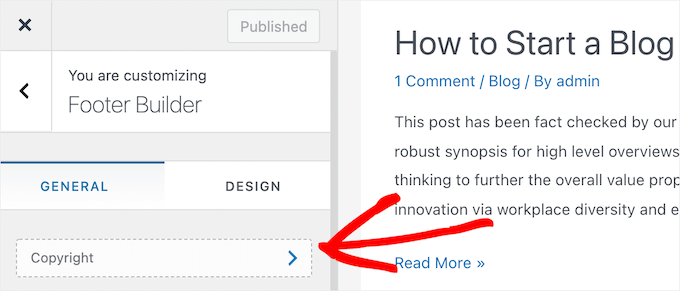
Altbilgi metnini değiştirmek için ‘Telif Hakkı’ düğmesine tıklamanız yeterlidir.

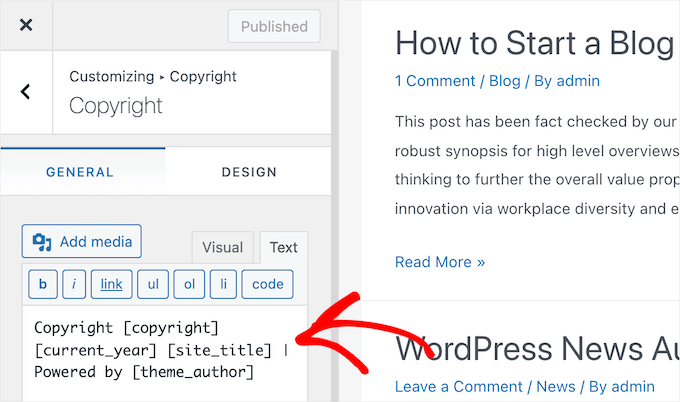
Ardından, mevcut metni silebilir ve kendi mesajınızı ekleyebilirsiniz.
Altbilgiyi düzenlemeyi tamamladıktan sonra, değişikliklerinizi canlı hale getirmek için ekranın üst kısmındaki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.

Daha fazla ayrıntı için WordPress tema özelleştiricisinin nasıl kullanılacağına ilişkin ayrıntılı kılavuzumuza göz atın.
Altbilgi Metnini Manuel Olarak Düzenleme
Temanızda özelleştiriciyi kullanarak altbilgi metnini düzenleme seçeneği yoksa ne olur?
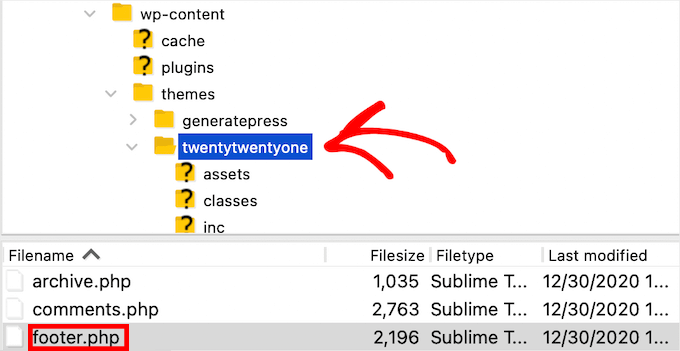
Bu durumda, footer.php dosyasını doğrudan düzenlemeniz gerekir. Bu, WordPress tema klasörünüzdeki bir şablon dosyasıdır ve söz konusu tema için altbilgi alanının görüntülenmesinden sorumludur.
Altbilgiyi manuel olarak düzenlemek gelişmiş bir seçenektir ve dosyada değişiklik yapmak için PHP kodunu bilmeniz gerekir.
Bu dosyayı düzenlemenin en kolay yolu, WordPress barındırma hesabınıza bağlanmak için bir FTP istemcisi kullanmaktır. Daha fazla ayrıntı için WordPress’e dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
İlk olarak, tema klasörünüzde bulunan yourfooter.php dosyasınıindirin.

Ardından, dosyada ‘Powered by WordPress’ metninin bulunduğu kod satırını bulmanız gerekir.
Ardından, bu metni silin veya değiştirin ve newfooter.php dosyanızıyükleyin.
Değişiklik yapmadan önce dosyanın bir kopyasını almak iyi bir fikirdir. Bu şekilde, yanlışlıkla bir şeyi bozarsanız, orijinal dosyayı kolayca yükleyebilirsiniz.
Daha fazla ayrıntı için ‘Powered by WordPress’ altbilgi bağlantılarının nasıl kaldırılacağına ilişkin kılavuzumuza bakın.
3. Farklı WordPress Sayfaları için Özel Altbilgi Oluşturma
Birçok küçük işletme web sitesi, potansiyel müşterileri çekmek, satış yapmak ve e-posta listelerini büyütmek için açılış sayfalarını kullanır.
Açılış sayfaları, tek bir hedefe sahip oldukları için normal web sayfalarından biraz farklıdır. Daha fazla bilgi edinmek için web siteleri ve açılış sayfaları arasındaki farklar hakkındaki kılavuzumuza göz atın.
Ödeme sayfanız, teşekkür sayfanız, 404 sayfanız, ana sayfanız ve daha fazlası gibi bu ayrı sayfalara uyacak farklı WordPress altbilgileri oluşturabilirsiniz.
Bunu yapmanın en iyi yolu SeedProd eklentisidir. Bu, 1 milyondan fazla web sitesi tarafından kullanılan en iyi sürükle ve bırak WordPress sayfa oluşturucusudur.

SeedProd, herhangi bir kod yazmak zorunda kalmadan yüksek dönüşüm sağlayan sayfalar oluşturmayı kolaylaştırır.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza bakın.
Not: SeedProd ‘un kullanabileceğiniz ücretsiz bir sürümü var, ancak bu eğitimde çeşitli WordPress sayfaları oluşturmak için kullanılabildiğinden Pro sürümünü göstereceğiz.
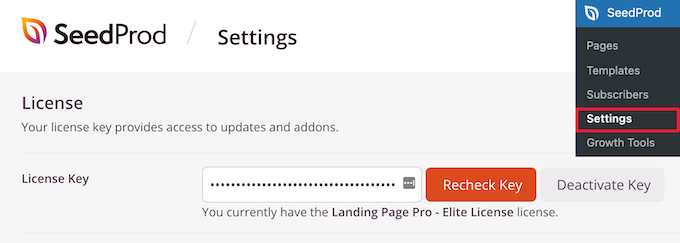
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gitmeniz ve lisans anahtarınızı girmeniz gerekir.

Bu bilgileri SeedProd web sitesinde hesabınızın altında bulabilirsiniz.
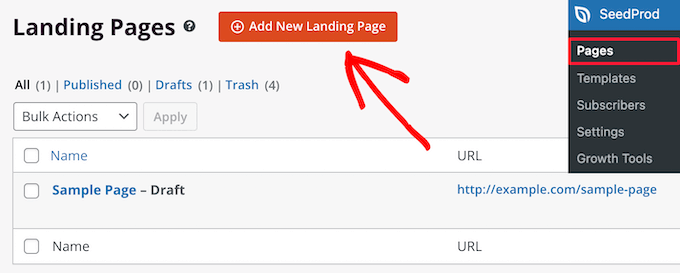
Ardından, SeedProd ” Sayfalar ‘ı ziyaret etmeniz ve ardından ilk sayfanızı oluşturmak için ‘Yeni Açılış Sayfası Ekle’ye tıklamanız gerekir.

Bir sonraki ekranda bir şablon seçmeniz gerekiyor. SeedProd, aralarından seçim yapabileceğiniz 300’den fazla profesyonelce tasarlanmış şablona sahiptir.
Bir şablon seçmek için üzerine gelip ‘Onay İşareti’ simgesine tıklamanız yeterlidir.

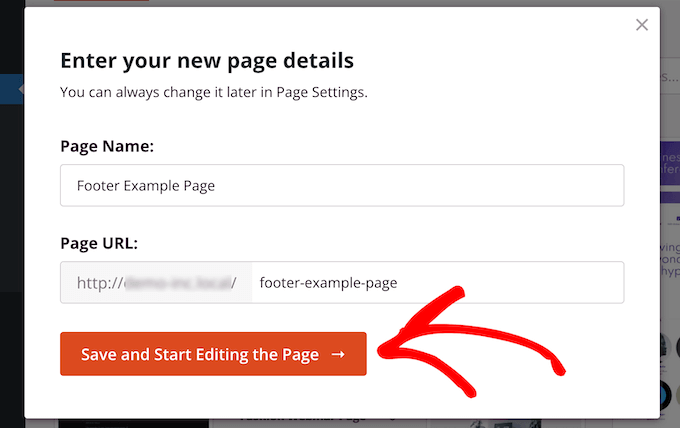
Bundan sonra, sayfanıza bir ad ve URL vermeniz istenecektir.
Ardından, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

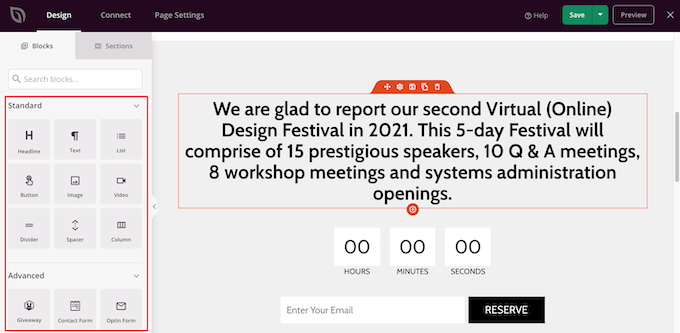
Bu, sürükle ve bırak oluşturucu arayüzünü başlatır. Seçtiğiniz şablonun canlı bir önizlemesini göreceksiniz.
Farklı öğeleri değiştirmek için, sayfadaki herhangi bir öğeyi seçmek üzere işaret edip tıklayabilirsiniz. Ardından, yeni bloklar, bölümler eklemek ve değişiklikler yapmak için sol sütunu kullanın.

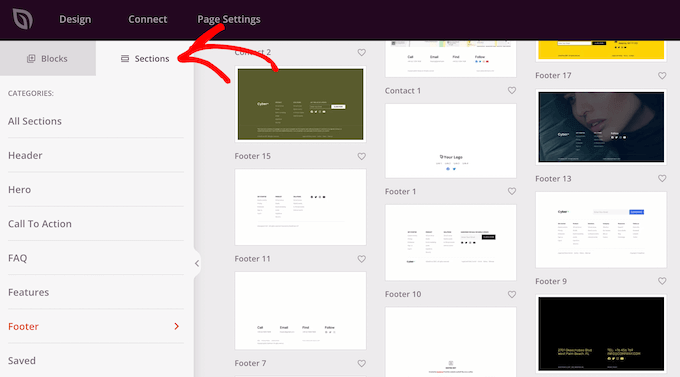
Ardından, sol paneldeki ‘Bölümler’ sekmesine tıklayın.
Bu, sayfanızı oluşturmak için kullanabileceğiniz önceden hazırlanmış bölümlerden oluşan bir menü getirir.

Ardından, ‘Altbilgi’ seçeneğine tıklayın.
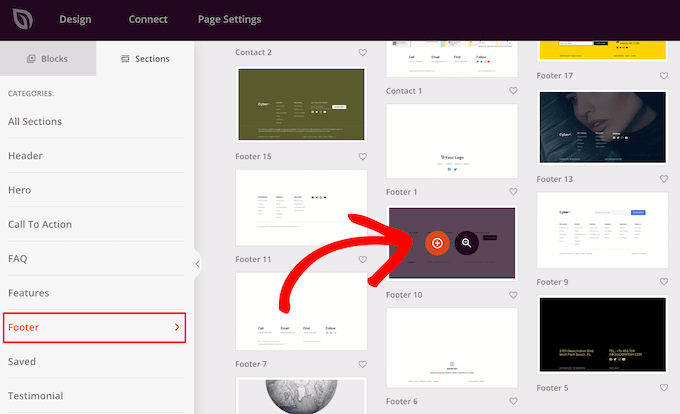
Bu sizi önceden hazırlanmış farklı altbilgi düzenlerinin bulunduğu bir bölüme götürür. Büyüteç simgesine tıklayarak altbilgi bölümünü önizleyebilirsiniz.
Sayfanıza eklemek için ‘Artı’ simgesine tıklayın.

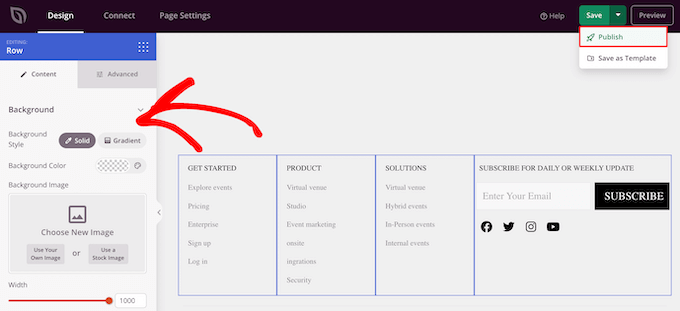
Bundan sonra, sürükle ve bırak editörü ile altbilginizi tamamen özelleştirebilirsiniz. Örneğin, arka plan rengini değiştirebilir, resimler, bağlantılar ve daha fazlasını ekleyebilirsiniz.

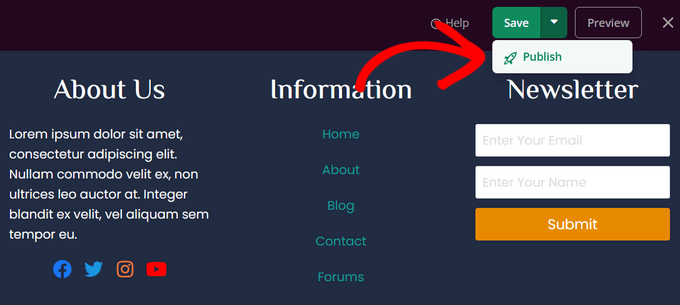
Sayfanızı özelleştirmeyi tamamladıktan sonra, ‘Kaydet’ açılır okuna ve ardından sayfanızı canlı hale getirmek için ‘Yayınla’ düğmesine tıkladığınızdan emin olun.
Sayfa özelleştirme hakkında daha fazla bilgi için WordPress’te özel sayfa oluşturma kılavuzumuza bakın.
Güncelleme: SeedProd artık eksiksiz bir tema oluşturucu, yani herhangi bir kodu düzenlemeden kolayca özel bir WordPress teması tasarlayabilirsiniz.
Bu aynı zamanda WordPress altbilginizi tüm web sitenizde yeniden tasarlama olanağı sağlar.
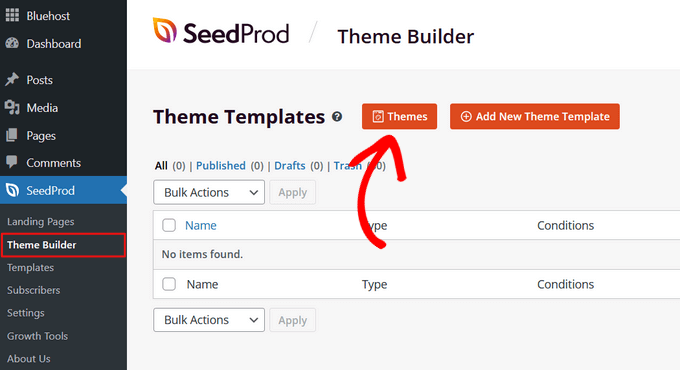
İlk olarak, WordPress sitenize SeedProd Pro eklentisini kurun ve etkinleştirin. Daha sonra WordPress kontrol panelinizden SeedProd ” Theme Builder sayfasına gidin. Bu sayfada ‘Temalar’ butonuna tıklayın.

Bu, SeedProd’un özelleştirebileceğiniz 100’den fazla önceden oluşturulmuş temasından birini seçebileceğiniz bir pencere açacaktır.
Bir tema seçmek için üzerine gelmeniz ve onay işaretini tıklamanız yeterlidir.

Bir tema seçtikten sonra SeedProd, üstbilgi, altbilgi, ana sayfa, kenar çubuğu ve daha fazlası dahil olmak üzere temanızı oluşturan tüm parçaları otomatik olarak oluşturacaktır.
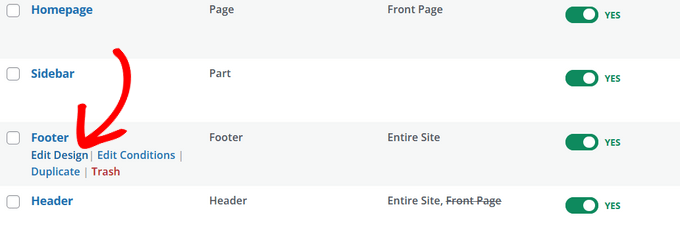
Altbilgiyi düzenlemek için ‘Tasarımı Düzenle’ bağlantısına tıklayın.

Şimdi SeedProd’un sürükle ve bırak tema oluşturucusuna yönlendirileceksiniz, burada altbilginizi özelleştirebilirsiniz.
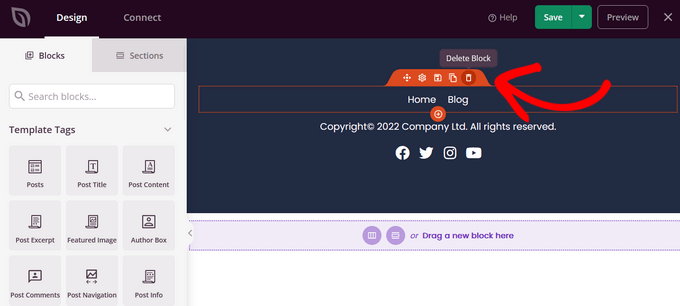
Bir bloğun üzerine gelip çöp kutusu simgesine tıklayarak mevcut altbilgi tasarımlarından herhangi birini silebilirsiniz. Bu eğitim için mevcut tüm blokları sileceğiz.

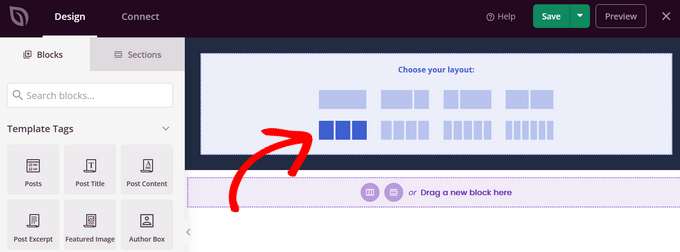
Tüm blokları sildikten sonra, altbilginiz için bir düzen seçebilirsiniz. Biz 3 sütun seçeceğiz.

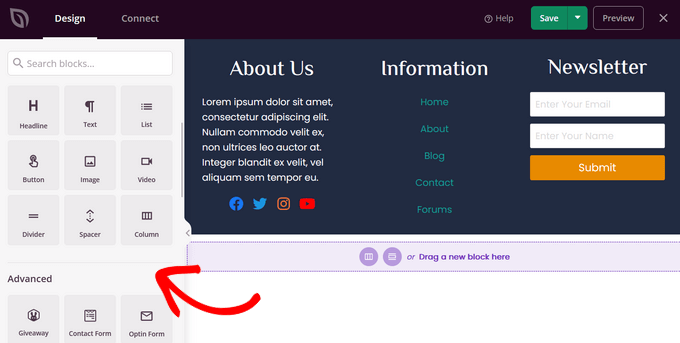
Artık blokları sol taraftan sürükleyip altbilginize bırakarak altbilginize içerik eklemeye başlayabilirsiniz.

Bu örnekte, başlıklar, metinler, sosyal profiller, bir gezinme menüsü ve bir bülten katılım formu ekledik.
Altbilgi tasarımından memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın ve ardından aşağı açılan oka tıklayın ve ‘Yayınla’ düğmesine basın.

Ardından görsel düzenleyiciden çıkabilir ve tema oluşturucu panosuna dönebilirsiniz.
Bundan sonra, SeedProd ile özel WordPress temanızın geri kalanını özelleştirmeyi bitirebilirsiniz. Adım adım talimatlar için, özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin eğitimimizi takip edebilirsiniz.
4. WordPress Altbilginize Kod Ekleme
Bazen WordPress altbilginize kod parçacıkları eklemeniz gerekebilir. Bu genellikle sitenizi harici uygulamalara veya eklentilere bağlamak için yapılır.
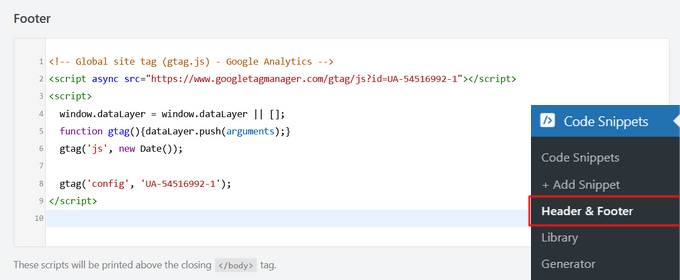
Örneğin, web sitenize analitik izleme eklemek için WordPress üstbilginize veya altbilginize bir komut dosyası eklemeniz gerekir. Daha fazla ayrıntı için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
WordPress altbilginize ek kod eklemeniz gerekiyorsa, bunu yapmanın en kolay yolu WPCode eklentisini kullanmaktır.

Yapmanız gereken ilk şey ücretsiz WPCode eklentisini etkinleştirmek ve yüklemektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPCode’un ücretsiz sürümü WordPress’e özel kod eklemek için ihtiyacınız olan her şeye sahiptir. Dönüşüm pikselleri, e-ticaret takibi, kod revizyonları ve daha fazlası gibi gelişmiş özellikler istiyorsanız, WPCode Pro‘ya yükseltebilirsiniz.
Etkinleştirmenin ardından, WordPress yönetici panelinizde Kod Parçacıkları ” Üstbilgi ve Alt bilgi bölümüne gidin. Ardından, kodunuzu ‘Altbilgi’ kutusuna ekleyebilirsiniz.

Bundan sonra, devam etmeden önce ekranın sağ üst köşesindeki ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Daha fazla yardım için WordPress’te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Umarız bu makale WordPress’te altbilginin nasıl düzenleneceğini öğrenmenize yardımcı olmuştur. Ayrıca bir web sitesi banner’ı nasıl yapılır ve WordPress tasarım öğeleri için nihai kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support
Glad our guide was helpful!
Admin
Mark Gailmor
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Admin
Laura B.
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support
Glad our guide was helpful
Admin
lara
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Admin
Kevin
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support
It would depend on the specific theme you are using for if there are built-in editing options or not.
Admin