HyperText Markup Language veya HTML, bir web tarayıcısına web sayfalarınızdaki içeriğin nasıl görüntüleneceğini söyleyen bir koddur. HTML’yi düzenlemek, gelişmiş özelleştirme, belirli işlevler ekleme ve sorun giderme için kullanışlıdır.
WPBeginner’da HTML’yi göz korkutucu bulan kullanıcılardan sık sık haber alıyoruz, ancak WordPress içinde HTML’yi düzenlemek düşündüğünüzden daha kolay.
Bu makalede, farklı yöntemler kullanarak WordPress kod düzenleyicisinde HTML’yi nasıl düzenleyeceğinizi göstereceğiz.

WordPress’te HTML’yi Neden Düzenlemelisiniz?
WordPress, web sitenizin görünümünü değiştirmek ve tek bir kod satırına dokunmadan farklı öğeleri özelleştirmek için binlerce tema ve eklenti sunar.
Ancak eklentilerin ve temaların kendi sınırlamaları vardır ve tam olarak aradığınız özellikleri sunmayabilirler. Sonuç olarak, web sitenizi istediğiniz gibi şekillendiremeyebilirsiniz.
HTML düzenlemenin gerçekten yararlı olduğu yer burasıdır. HTML kodunu kullanarak gelişmiş özelleştirmeleri kolayca gerçekleştirebilirsiniz. Sitenizin nasıl görüneceği ve çalışacağı konusunda çok fazla esneklik ve kontrol sağlar.
Buna ek olarak, HTML’nin nasıl düzenleneceğini öğrenmek, kontrol paneline erişiminiz olmadığında WordPress web sitenizdeki hataları belirlemenize ve düzeltmenize de yardımcı olabilir.
Not: HTML düzenlemek istemiyor, ancak yine de tam özelleştirme seçenekleri istiyorsanız, SeedProd gibi bir sürükle ve bırak WordPress sayfa oluşturucu kullanmanızı öneririz.
Bununla birlikte, bir WordPress web sitesinde HTML düzenlemenin farklı yollarına bakalım.
Blok düzenleyiciyi ve klasik düzenleyiciyi kullanarak HTML’yi nasıl düzenleyeceğinizi ele alacağız ve ayrıca sitenize kod eklemenin kolay bir yolunu göstereceğiz. Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz.
WordPress Blok Düzenleyicide HTML Nasıl Düzenlenir
WordPress blok düzenleyicisinde, yazınızın veya sayfanızın HTML’sini düzenlemenin birden fazla yolu vardır.
İlk olarak, HTML kodu eklemek için içeriğinizde bir Özel HTML bloğu kullanabilirsiniz.
Başlamak için WordPress kontrol panelinize gidin ve ardından yeni bir yazı/sayfa ekleyin veya mevcut bir makaleyi düzenleyin. Bundan sonra, sol üst köşedeki artı (+) işaretine tıklayın ve bir ‘Özel HTML’ bloğu ekleyin.

Ardından, devam edin ve özel HTML kodunuzu bloğa girin. HTML kodunun düzgün çalışıp çalışmadığını ve içeriğinizin canlı web sitenizde nasıl görüneceğini kontrol etmek için ‘Önizleme’ seçeneğine de tıklayabilirsiniz.

WordPress blok düzenleyicisinde HTML kodu eklemenin veya değiştirmenin bir başka yolu da belirli bir bloğun HTML’sini düzenlemektir.
Bunu yapmak için, içeriğinizdeki mevcut bir bloğu seçin ve ardından üç noktalı menüye tıklayın. Ardından, devam edin ve ‘HTML olarak düzenle’ seçeneğine tıklayın.

Şimdi tek bir bloğun HTML’sini göreceksiniz. Devam edin ve içeriğinizin HTML’sini düzenleyin. Örneğin, bir nofollow bağlantısı ekleyebilir, metninizin stilini değiştirebilir veya başka kodlar ekleyebilirsiniz.

Yazınızın tamamının HTML’sini düzenlemek istiyorsanız, WordPress blok düzenleyicisindeki ‘Kod Düzenleyici’yi kullanabilirsiniz.
Kod düzenleyiciye sağ üst köşedeki üç nokta seçeneğine tıklayarak erişebilirsiniz. Ardından açılan seçeneklerden ‘Kod Düzenleyici’yi seçin.

WordPress Klasik Düzenleyicide HTML Nasıl Düzenlenir
WordPress klasik düzenleyicisini kullanıyorsanız, HTML’yi Metin görünümünde kolayca düzenleyebilirsiniz.
Metin görünümüne erişmek için bir blog gönderisini düzenlemeniz veya yeni bir tane eklemeniz yeterlidir. Klasik düzenleyicideyken makalenizin HTML’sini görmek için ‘Metin’ sekmesine tıklayın.

Bundan sonra, içeriğinizin HTML’sini düzenleyebilirsiniz. Örneğin, farklı kelimeleri belirgin hale getirmek için kalınlaştırabilir, metinde italik stili kullanabilir, listeler oluşturabilir, içindekiler tablosu ekleyebilir ve daha fazlasını yapabilirsiniz.
WordPress Widget’larında HTML Nasıl Düzenlenir
Sitenizin widget alanına HTML kodu ekleyebileceğinizi ve düzenleyebileceğinizi biliyor muydunuz?
WordPress’te Özel HTML widget’ı kullanmak kenar çubuğunuzu, altbilginizi ve diğer widget alanlarını özelleştirmenize yardımcı olabilir. Örneğin, iletişim formları, harekete geçirici mesaj (CTA) düğmeleri, Google Haritalar ve diğer içerikleri yerleştirebilirsiniz.
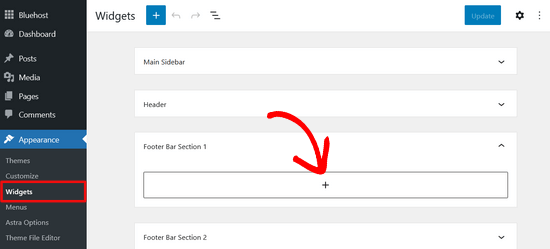
WordPress yönetici panelinize giderek başlayabilir ve ardından Görünüm ” Widget‘lar bölümüne gidebilirsiniz. Bundan sonra, HTML kodu eklemek istediğiniz herhangi bir widget alanındaki ‘Artı’ simgesine tıklayın.
Kullanılabilir widget alanları, kullandığınız WordPress temasına bağlı olacaktır. Örneğin, altbilginize, üstbilginize veya diğer alanlara ekleyebilirsiniz.

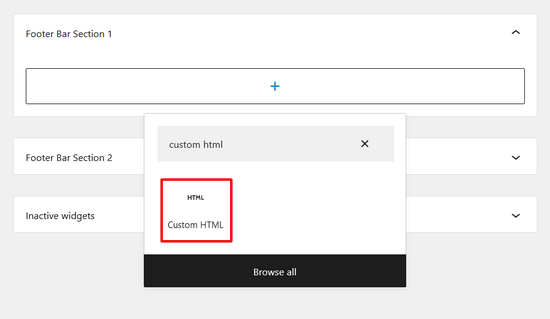
Ardından, widget bloğu menüsünde Özel HMTL widget’ını arayın ve widget alanına otomatik olarak eklemek için üzerine tıklayın.

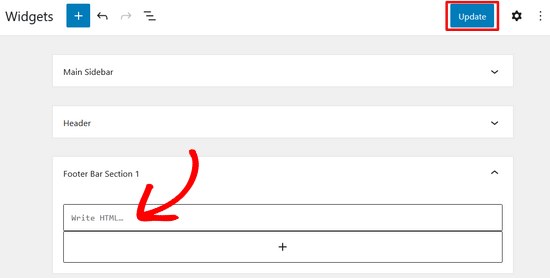
Bundan sonra, Özel HTML widget’ınıza tıklayabilir ve HTML kodunu girebilirsiniz. İşiniz bittiğinde, ekranın sağ üst köşesindeki ‘Güncelle’ düğmesine tıklamayı unutmayın.

Artık Özel HTML widget’ını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress Tema Düzenleyicisinde HTML Nasıl Düzenlenir
Web sitenizin HTML’sini düzenlemenin bir başka yolu da WordPress Tema Düzen leyicisidir (Kod Düzenleyici).
Ancak, Tema Düzenleyicide kodu doğrudan düzenlemenizi önermiyoruz. Kod girerken yapacağınız en ufak bir hata web sitenizi bozabilir ve WordPress kontrol paneline erişiminizi engelleyebilir.
Ayrıca, temanızı güncellerseniz, tüm değişiklikleriniz kaybolacaktır.
Bununla birlikte, Tema düzenleyicisini kullanarak HTML düzenlemeyi düşünüyorsanız, herhangi bir değişiklik yapmadan önce web sitenizi yedeklemeniz iyi bir fikirdir.
Ardından, WordPress panonuzdan Görünüm ” Tema Düzenleyici ‘ye gidin. Şimdi tema dosyalarını doğrudan düzenleme hakkında bir uyarı mesajı göreceksiniz.

‘Anladım’ düğmesine tıkladığınızda tema dosyalarınızı ve kodunuzu göreceksiniz. Buradan hangi dosyayı düzenlemek istediğinizi seçebilir ve değişikliklerinizi yapabilirsiniz.

WordPress’te FTP Kullanarak HTML Düzenleme
WordPress tema dosyalarında HTML düzenlemenin bir başka alternatif yöntemi de dosya aktarım protokolü hizmeti olarak da bilinen FTP’yi kullanmaktır.
Bu, tüm WordPress barındırma hesaplarıyla birlikte gelen standart bir özelliktir.
Kod düzenleyici yerine FTP kullanmanın avantajı, FTP istemcisini kullanarak sorunları kolayca çözebilmenizdir. Bu şekilde, HTML düzenlerken bir şey bozulursa WordPress panonuzun dışında kalmazsınız.
Başlamak için öncelikle bir FTP yazılımı seçmeniz gerekecek. Windows, Mac ve Linux için ücretsiz ve kullanıcı dostu bir FTP istemcisi olduğu için bu eğitimde FileZilla’yı kullanacağız.
FTP istemcinizi seçtikten sonra, şimdi sitenizin FTP sunucusunda oturum açmanız gerekecektir. Giriş bilgilerini barındırma sağlayıcınızın kontrol paneli panosunda bulabilirsiniz.
Giriş yaptıktan sonra, ‘Uzak site’ sütunu altında web sitenizin farklı klasörlerini ve dosyalarını göreceksiniz. Devam edin ve wp-content ” theme seçeneğine giderek tema dosyalarınıza gidin.
Şimdi web sitenizde farklı temalar göreceksiniz. Devam edin ve düzenlemek istediğiniz temayı seçin.

Ardından, HTML’yi düzenlemek için bir tema dosyasına sağ tıklayabilirsiniz. Örneğin, altbilgide değişiklik yapmak istiyorsanız footer.php dosyasına sağ tıklayın.
Birçok FTP istemcisi dosyayı görüntülemenize, düzenlemenize ve değişiklikleri yaptıktan sonra otomatik olarak yüklemenize izin verir. FileZilla’da bunu ‘Görüntüle/Düzenle’ seçeneğine tıklayarak yapabilirsiniz.

Ancak, herhangi bir değişiklik yapmadan önce düzenlemek istediğiniz dosyayı masaüstünüze indirmenizi öneririz.
HTML’yi düzenledikten sonra orijinal dosyayı değiştirebilirsiniz. Daha fazla ayrıntı için WordPress’te dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuzu izlemenizi öneririz.
WordPress’e Kod Eklemenin Kolay Yolu
WordPress’e kod eklemenin en kolay yolu, piyasadaki en iyi kod parçacıkları eklentisi olan WPCode‘u kullanmaktır.

WPBeginner ekibi bu eklentiyi, yeni başlayanların bile sitelerine dakikalar içinde özel kod ekleyebilecekleri şekilde tasarladı. Ayrıca, eklentinin kullanımı %100 ücretsiz olan bir lite sürümü de bulunmaktadır.
Tek bir yerde depolandığı için kodunuzu düzenlemenize yardımcı olur. Ayrıca, kodu manuel olarak düzenlerken oluşabilecek hataları önler.
Bir diğer avantajı ise temanızı güncellemeye veya değiştirmeye karar verdiğinizde kodunuzun silinmesi konusunda endişelenmenize gerek kalmamasıdır.
Yapmanız gereken ilk şey, web sitenize ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi nasıl kurulur hakkındaki ayrıntılı eğitimimizi takip edebilirsiniz.
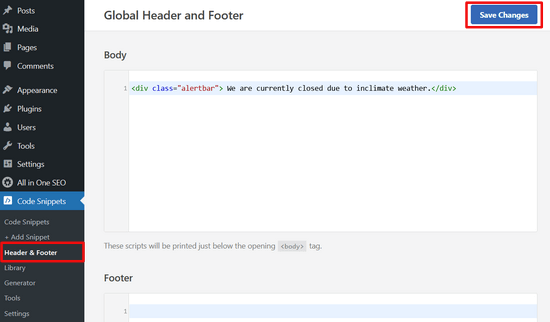
Eklenti aktif olduktan sonra, yönetici panelinizden Code Snippets ” Header & Footer bölümüne gidebilirsiniz.
Ardından, HTML kodunu web sitenize üstbilgi, gövde ve altbilgi kutularına ekleyebilirsiniz.
Örneğin, web sitenizde bir uyarı çubuğu görüntülemek istediğinizi varsayalım. HTML kodunu ‘Gövde’ kutusuna girebilir ve ‘Değişiklikleri Kaydet’ düğmesine tıklayabilirsiniz.

Bunun yanı sıra, başlığa bir Google Analytics izleme kodu, Facebook pikseli ve TikTok reklam pikseli ekleyebilirsiniz. Veya eklentiyi kullanarak web sitenizin altbilgisine bir Pinterest düğmesi ekleyebilirsiniz.
WPCode ile kodun nerede çıkacağına karar vermek de kolaydır. Örneğin, bazı HTML kodlarını her gönderinin başında veya sonunda otomatik olarak görüntüleyebilirsiniz.
Daha fazla ayrıntı için WordPress’te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Umarız bu makale WordPress kod düzenleyicisinde HTML düzenlemeyi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te HTML formlarının nasıl ekleneceğine ilişkin kılavuzumuza bakmak veya web siteniz için WordPress kullanmanızın en önemli nedenlerini görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Is there any way to run an HTML/CSS/JS in a WordPress page, like running an entire HTML file that contains CSS and JS. Is there any plugin you can suggest me ?
WPBeginner Comments
There may be a few ways to do this, but the easiest is to use an actual HTML file. To do this, check out: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/