Ana sayfanız, çoğu ziyaretçinin sitenize girdiğinde gördüğü ilk şeydir, bu nedenle harika bir ilk izlenim bırakmak isteyeceksiniz.
Ancak, varsayılan WordPress ana sayfa kurulumu markanızı veya paylaşmak istediğiniz mesajı yansıtmayabilir.
WPBeginner’da, ana sayfanızda hedeflerinizle uyumlu önemli unsurları vurgulamak isteyebileceğinizi anlıyoruz. Örneğin, ücretsiz WordPress eğitimimiz ve en son makalelerimiz için bir kayıt formuna yer veriyoruz.
Neyse ki WordPress, teknoloji meraklısı olmasanız bile ana sayfanızı düzenlemenin basit yollarını sunuyor.
Bu makalede, ana sayfanızı hem etkili hem de görsel olarak çekici hale getirmek için özelleştirme sürecinde size rehberlik edeceğiz.

WordPress Ana Sayfası Nedir?
Ana sayfanız WordPress web sitenizin‘ön sayfasıdır’. Bir kullanıcı alan adınızı ziyaret ettiğinde görünen ilk sayfadır.
Örneğin, tarayıcınıza www.wpbeginner.com yazarsanız, karşınıza çıkan sayfa web sitemizin ana sayfasıdır ve burada en son blog yazılarımızı görebilirsiniz:

WordPress Ana Sayfasını Neden Düzenleyelim?
Bir blog oluşturmaya karar verdiyseniz, blog yazılarınızı ana sayfada göstermek çok mantıklıdır.
Peki ya WordPress’i küçük bir işletme web sitesi oluşturmak veya hatta bir çevrimiçi mağaza işletmek için kullanıyorsanız? Bu gibi durumlarda, ürünlerinizi veya promosyonlarınızı ana sayfanızda vurgulamayı tercih edebilirsiniz.
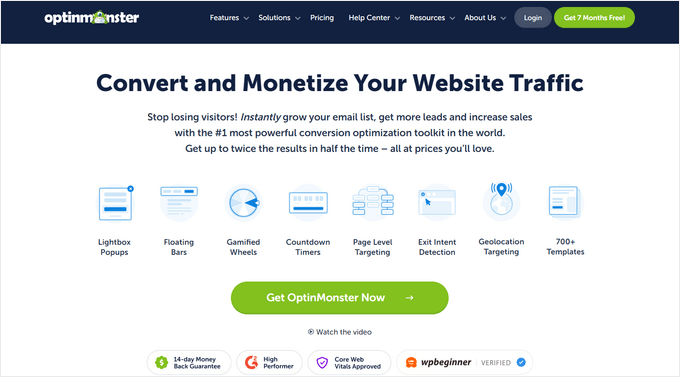
İşte en iyi WordPress açılır pencere eklentisi olan OptinMonster‘dan bir işletme web sitesi ana sayfası örneği. Sitelerinde harika bir blog var, ancak ana sayfalarının odak noktası bu değil. Bunun yerine, gerçekten net bir eylem çağrısı var.

Belki de WordPress’te ana sayfa olarak özel bir sayfa ayarlamayı denediniz, ancak doğru görünmesini sağlamakta zorlanıyorsunuz.
Eğer durum buysa, o zaman doğru yerdesiniz.
Bir ana sayfa oluşturma ve ihtiyaçlarınıza göre özelleştirme konusunda size yol göstereceğiz. Bu, harika bir ilk izlenim bırakmanıza ve ziyaretçilerinizi sitenizin misyonu için en önemli eylemleri gerçekleştirmeye teşvik etmenize olanak tanıyacaktır.
Bu, sizden dijital bir ürün satın almak, üyelik sitenize kaydolmak veya bağış toplama kampanyanıza bağış yapmak anlamına gelebilir.
Özel WordPress ana sayfanızı oluşturmak için kullanabileceğiniz birkaç farklı yöntemi ele alacağız.
Doğrudan eğitimin farklı bölümlerine atlamak için bu hızlı bağlantıları kullanabilirsiniz:
Hadi başlayalım.
Tema Özelleştirici ile Ana Sayfanızı Düzenleme (Yalnızca Klasik Temalar)
En iyi WordPress temalarından bazıları sizin için bir ana sayfa tasarımı oluşturacak ve bunu kolayca düzenleyebilmeniz için seçenekler sunacaktır. Ancak öncelikle Tema Özelleştirici’nin öncelikle klasik temalar için tasarlandığını lütfen unutmayın.
Klasik temalar, WordPress temalarının eski türleridir. Genellikle önceden hazırlanmış bölümlere ve ayarlara dayanırlar ve sitenizin üstbilgi, altbilgi ve kenar çubuğu gibi bölümlerini ayarlamanıza olanak tanırlar. Ancak, genel düzeni değiştirmek için çok fazla esneklik sunmazlar.
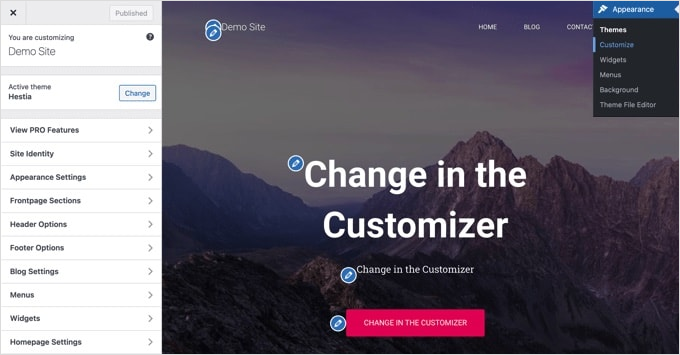
Bu seçeneklere erişmek için yönetici kenar çubuğundaki Görünüm ” Özelleştir bölümüne gitmeniz yeterlidir. Bu, siz değişiklik yaparken temanızın canlı önizlemesini görebileceğiniz WordPress tema özelleştiricisini açacaktır.

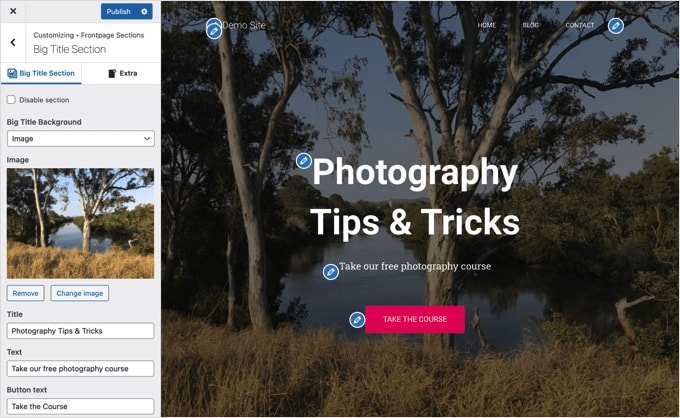
Tema Özelleştirici farklı temalar için farklı seçeneklere sahip olacaktır. Önizlemeniz ve mevcut seçenekler kullandığınız temaya bağlı olarak farklı görünebilir. Bu örnekte ücretsiz Hestia temasını kullanıyoruz.
Ana sayfanın herhangi bir bölümünü düzenlemek için yanındaki mavi kalem simgesine tıklamanız yeterlidir. Burada, ana sayfanın üst kısmındaki resmi, metni ve düğmeyi düzenliyoruz.

Not: Düzenlemeleri yaptığınız anda, bunlar sitenizin önizlemesinde gösterilecektir. Ancak, siz yayınlayana kadar bu değişiklikler sitenizde canlı olmayacaktır.
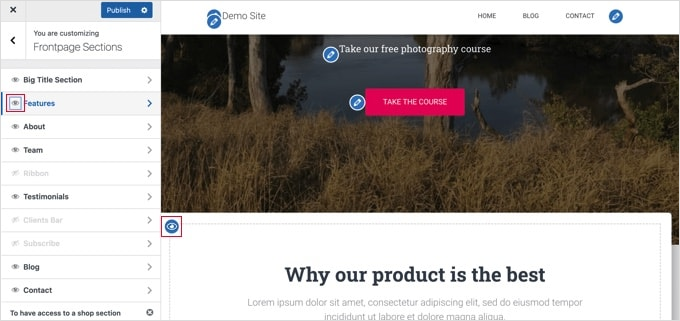
Ana sayfadan bir bölümü kaldırmak istiyorsanız, o bölümün sol üst köşesindeki mavi göz simgesine tıklamanız yeterlidir.

Ayrıca ‘Ön Sayfa Bölümleri’ sekmesini kullanarak bölümleri kaldırabilir ve geri ekleyebilirsiniz.
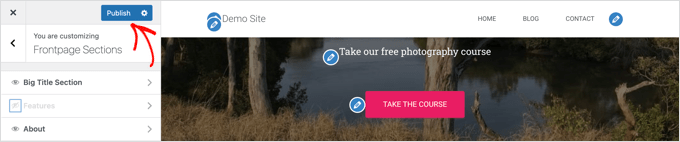
Ana sayfanızdan memnun kaldığınızda, onu canlı hale getirmek için ‘Yayınla’ düğmesine tıklamanız gerekir.

WordPress daha sonra değişiklikleri uygulayacaktır.
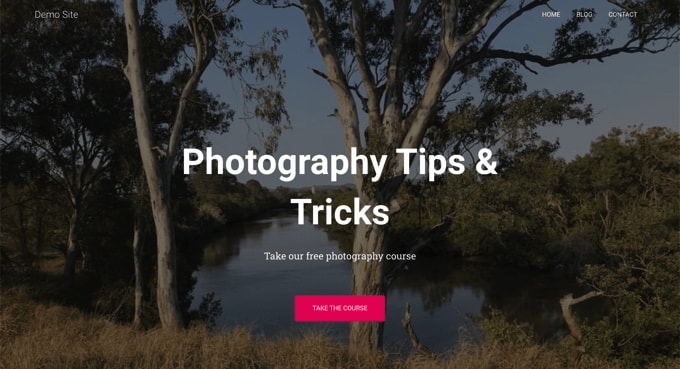
Merak ediyorsanız, yeni ana sayfamızın web sitesinde canlı olarak nasıl göründüğünü burada görebilirsiniz:

Temanızın yerleşik seçeneklerini kullanmak, ana sayfanızı ayarlamanın en hızlı yoludur. Ancak bazı temalarda çok fazla seçenek olmayabilir veya ana sayfanızın görünümünden memnun olmayabilirsiniz.
Endişelenmeyin. Ana sayfanızı düzenlemenin ve ona istediğiniz görünümü vermenin pek çok başka yolu var.
Blok Düzenleyici ile Ana Sayfanızı Düzenleme
WordPress blok editörü, temanızın tasarımıyla sınırlı olsa da özel bir ana sayfa oluşturmanın basit bir yoludur.
Blok düzenleyiciyi kullanmak için Sayfalar ” Tüm Sayf alar ekranına gidin ve daha önce oluşturduğunuz ‘Ana Sayfa’ sayfasını düzenleyin.

Blok düzenleyici açıldıktan sonra sayfanız için içerik oluşturmaya başlayabilirsiniz.
Eğitimin bu bölümünde, temel bir ana sayfa oluşturmak için birkaç basit blok kullanacağız.
İlk olarak, sayfaya bir hoş geldiniz mesajı ekleyeceğiz. Bunu, yazmaya başlamak için sayfaya tıklayarak yapabilirsiniz. WordPress sizin için otomatik olarak bir paragraf bloğu oluşturacaktır.
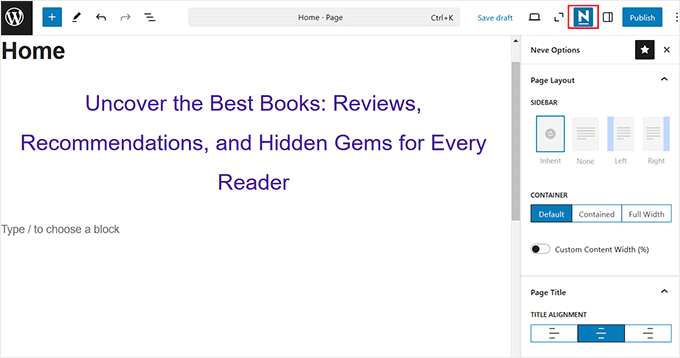
Metni büyütmek istiyorsanız, bunu sağ taraftaki blok ayarlarından yapmak kolaydır. Önceden ayarlanmış boyutlardan birine tıklayın veya ‘Özel boyut ayarla’ simgesine tıklayıp istediğiniz boyutu yazabilirsiniz.
Metin veya arka plan için ‘Renk’ seçeneklerini kullanarak metninizin rengini de değiştirebilirsiniz.

Daha sonra, sayfaya bir resim ekleyeceğiz. Bunu (+) sembolüne tıklayarak ve ardından ‘Resim’ bloğunu seçerek yapabilirsiniz.
Bunu ‘Medya’ bölümünde bulabilir veya arama çubuğunu kullanarak arayabilirsiniz.

Medya kitaplığınızdan bir görsel seçebilir veya yeni bir görsel yükleyebilirsiniz.
Uzman İpucu: Ana sayfanız için bir kapak da oluşturabilirsiniz.
Ardından, ‘Son Gönderilerimizi Görüntüleyin’ metnini içeren başka bir paragraf bloğu ekledik.
Daha sonra, yazı başlıklarının yanı sıra yazı alıntısını ve öne çıkan görselleri gösterecek şekilde ayarladığımız bir ‘Son Yazılar’ bloğu ekledik. WordPress’te son yazıları görüntüleme eğitimimizde Son Yazılar bloğu hakkında daha fazla bilgi edinebilirsiniz.

Ana sayfanıza istediğiniz kadar blok ekleyebilirsiniz. Temanızda varsa sayfanız için ‘tam genişlik’ veya ‘kenar çubuğu yok’ şablonu da kullanmak isteyebilirsiniz.
Örneğin, Neve temasını kullanırken, sayfanın düzenini ‘Neve Seçenekleri’ bölmesinden özelleştirebilirsiniz. Diğer temalar Belge ayarları bölmesinde bir bölüm sağlayabilir.

Ana sayfanızdan memnun kaldığınızda, değişikliklerinizi canlı olarak yayınlamak için ekranın sağ üst köşesindeki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Bitmiş ana sayfamız işte böyle görünüyor:

Peki ya ana sayfanızla daha da ileri gitmek istiyorsanız? Bir seçenek, iletişim formu, referanslar, incelemeler ve daha fazlası gibi yeni işlevler eklemek için WordPress için bu en iyi blok eklentilerinden bazılarını denemektir.
Bir başka harika seçenek de muhteşem ve profesyonel görünen bir şey oluşturmak için WordPress için daha güçlü bir tema oluştur ucu veya sayfa oluştur ucu kullanmaktır.
Tema Oluşturucu Eklentisi ile Ana Sayfanızı Düzenleme
Ana sayfanızı düzenlemenin en kolay yolu SeedProd kullanmaktır. En iyi WordPress tema oluşturucu eklentisidir ve herhangi bir kod yazmadan güzel web sitesi düzenleri ve şablonları oluşturabilir.
E-ticaret sitelerimiz için açılış sayfaları ve tüm özel temaları oluşturmak için kullandık ve hepsi harika oldu. Daha fazlasını öğrenmek için SeedProd incelememizin tamamına bakın.
Eklentiyi, özel bir ana sayfa şablonu da dahil olmak üzere tamamen özel bir WordPress teması oluşturmak için kullanabilirsiniz.
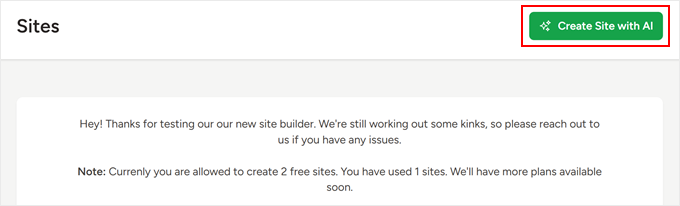
Ancak daha da fazla kolaylık arıyorsanız, SeedProd sizin için tüm bir web sitesi oluşturabilen yapay zeka destekli bir web sitesi oluşturucu sunar. Site düzenini, görselleri ve içeriği oluşturmaktan bunları düzenlemeye kadar yapay zekanın sihrini kullanmasına izin verebilirsiniz.

Ayrıntılar için yapay zeka kullanarak bir web sitesinin nasıl oluşturulacağına ilişkin kılavuzumuza göz atabilirsiniz.
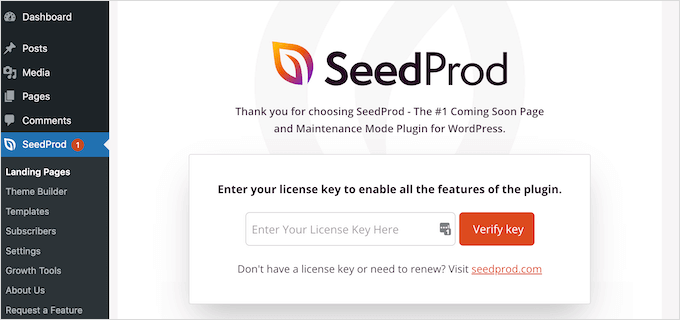
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd’un ücretsiz bir sürümü vardır, ancak tema oluşturucuya erişmek ve ana sayfa şablonunu düzenlemek için Pro sürümüne ihtiyacınız olacaktır.
Etkinleştirmenin ardından lisans anahtarınızı girmeniz gerekir. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Bundan sonra, sıfırdan tamamen özel bir ana sayfa da dahil olmak üzere kolayca bir WordPress teması oluşturmak için SeedProd’u kullanabilirsiniz.
Özel WordPress Teması Oluşturma
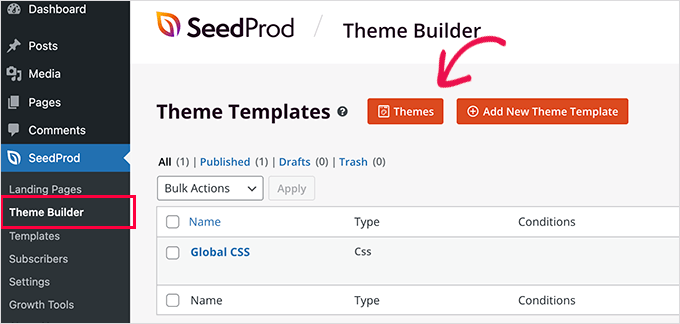
SeedProd ” Tema Oluşturucu sayfasına giderek SeedProd’da yeni bir tema oluşturabilirsiniz. Burada, SeedProd’un hazır temalarından birini başlangıç noktası olarak kullanacaksınız. Bu, mevcut WordPress temanızı yeni, özel bir tasarımla değiştirecektir.
Bunu ‘Temalar’ düğmesine tıklayarak yapabilirsiniz.

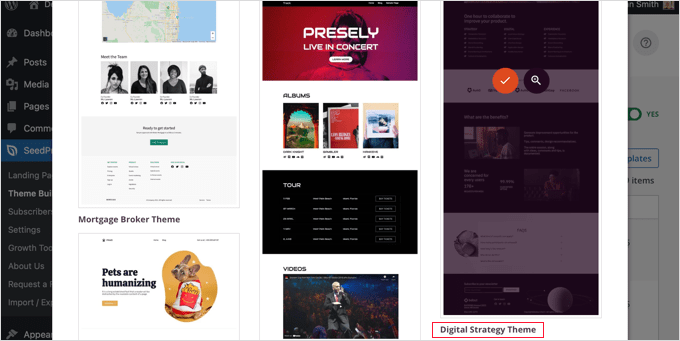
Size farklı web sitesi türleri için tasarlanmış profesyonelce tasarlanmış temaların bir listesi gösterilecektir. Örneğin, ‘Modern İşletme’, ‘Pazarlama Ajansı’ ve ‘Mortgage Broker Teması’ adlı şablonlar vardır.
Seçeneklere bir göz atın ve onay işareti simgesine tıklayarak ihtiyaçlarınıza en uygun olanı seçin. Bu eğitim için ‘Dijital Strateji’ temasını seçeceğiz.

Bir tema seçtikten sonra SeedProd ihtiyacınız olan tüm tema şablonlarını oluşturacaktır. Statik ana sayfanız için bir şablonun yanı sıra blogunuzun dizin sayfası için de bir şablon içerecektir.
Ana Sayfa Şablonunu Düzenleme
SeedProd, sürükle ve bırak sayfa oluşturucu kullanarak bu şablonlardan herhangi birini düzenlemeyi kolaylaştırır.
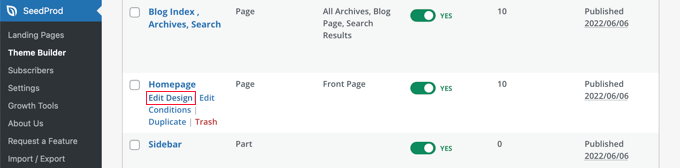
‘Ana Sayfa’ şablonunun altında bulunan ‘Tasarımı Düzenle’ bağlantısına tıklamanız yeterlidir. Bu, şablonu SeedProd’un görsel düzenleyicisinde açacaktır.

Bu basit sürükle-bırak oluşturucu, sağda sayfanızın canlı bir önizlemesini ve solda bir araç çubuğunu gösterecektir. Yeni blokları sayfaya sürükleyerek ekleyebilir, farenizle yukarı ve aşağı sürükleyerek yeniden düzenleyebilir ve herhangi bir bloğu üzerine tıklayarak özelleştirebilirsiniz.
Şablonun zaten çekici bir düzen sağladığına ve sayfaya bol miktarda ilgili içerik eklediğine dikkat edin. Şimdi tek yapmanız gereken web sitenizin amacına uyacak şekilde düzenlemek.
Farenizi bir bloğun üzerine getirdiğinizde, bir araç çubuğu görünecektir.

Bloğa tıklarsanız, sol bölmede ayarlarını yapabilirsiniz.
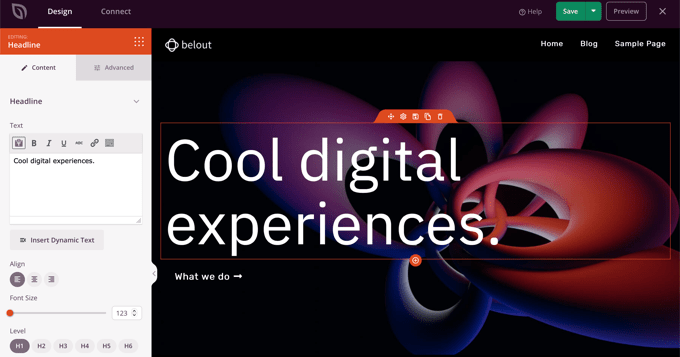
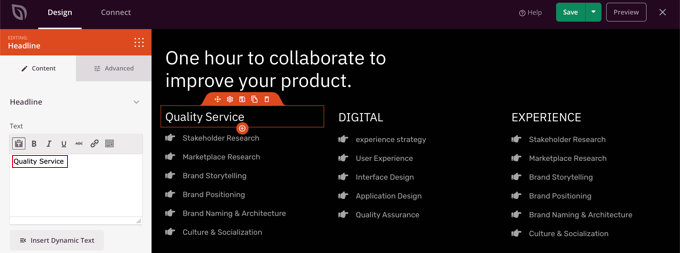
Örneğin, başlığa tıkladığınızda metni düzenleyebilir, hizalamayı değiştirebilir, yazı tipi boyutunu değiştirebilir ve daha fazlasını yapabilirsiniz.

Bir ayarı değiştirdiğinizde, sağ taraftaki önizlemede hemen görebilirsiniz.
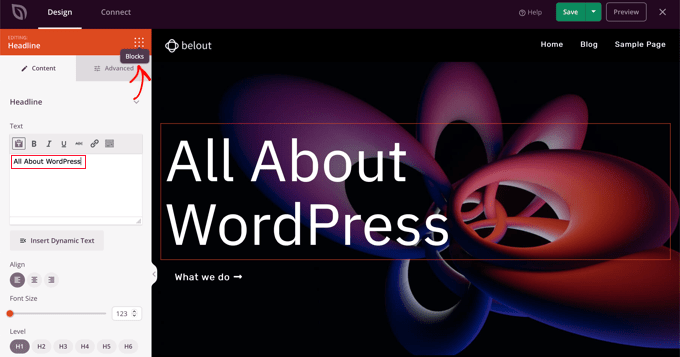
Örneğin, metni ‘WordPress Hakkında Her Şey’ olarak değiştireceğiz.

Bunu yaptıktan sonra, ayarlar sayfasının üst kısmındaki ‘Bloklar’ simgesine tıklayabilirsiniz. Bu sizi ‘Bloklar’ görünümüne geri döndürecektir.
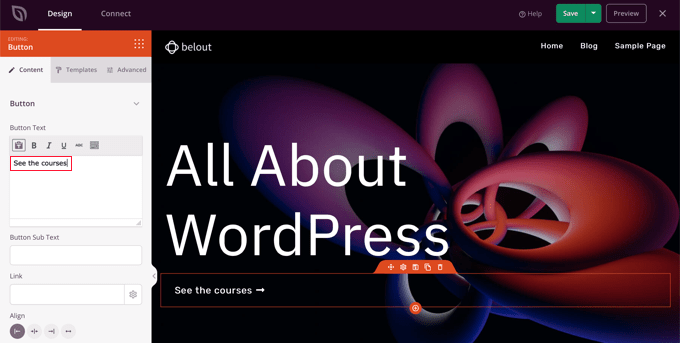
Ardından, düğme metnini düzenleyeceğiz. ‘Ne yapıyoruz’ etiketli düğmeye tıklayabilir ve metni ‘Kursları görün’ şeklinde düzenleyebilirsiniz.

Şimdi, sunduğunuz ürün ve hizmetlerle ilgili madde işaretleri listesine gelene kadar ana sayfamızı aşağı kaydıracağız.
Bir bloğa tıklayıp metni düzenleyerek bunları da aynı şekilde düzenleyebilirsiniz.

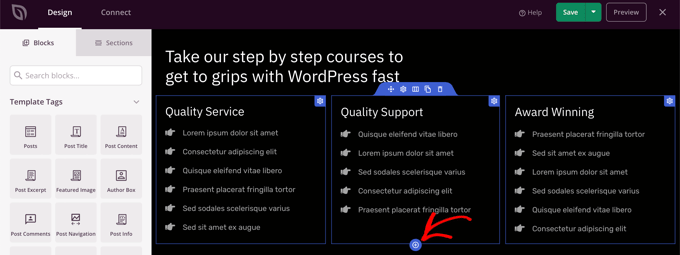
Ana sayfanız şimdi aşağıdaki ekran görüntüsü gibi görünmelidir.
Daha fazla ayrıntı eklemeniz gerekiyorsa, alttaki mavi ‘+’ simgesine tıklayarak başka bir madde işareti satırı ekleyebilirsiniz.

SeedProd şablonu kullanabileceğinizden daha fazla bölüm içermiş olabilir. İhtiyacınız olmayan blokları veya bölümleri çöp kutusu simgesine tıklayarak kolayca silebilirsiniz.
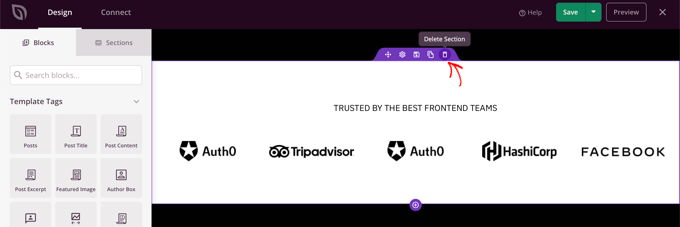
Örneğin, farenizi ana sayfadaki ‘Güvenilen’ bölümünün üzerine getirebilirsiniz. Araç çubuğu göründüğünde, bu bölümü silmek için ‘Çöp Kutusu’ simgesine tıklayabilirsiniz.

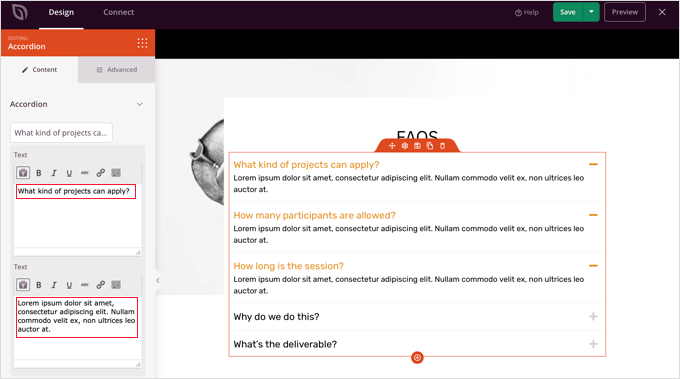
Ana sayfanın alt kısmına yakın bir yerde SSS bölümü bulunmaktadır. Bu bölüm, ana sayfanıza eklemek istediğiniz soru ve cevapları özelleştirmeyi kolaylaştıran bir ‘Akordeon’ bloğu kullanılarak oluşturulmuştur.
Bloğa tıkladığınızda, her soru ve cevap için metni düzenleyebilirsiniz.

Ana sayfanızı özelleştirmeyi tamamladıktan sonra, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıkladığınızdan emin olun. Ardından, ‘X’ simgesine tıklayarak şablonlar listesine geri dönebilirsiniz.
Gördüğünüz gibi SeedProd’un şablonları, sürükle-bırak arayüzü ve kullanışlı blokları onu web sitenizin ana sayfasını düzenlemek için ideal hale getiriyor. Daha fazla fikir için WordPress ile açılış sayfası oluşturma kılavuzumuza göz atın.
Blog Dizini Şablonunu Düzenleme
Blog dizini şablonunuzu da benzer şekilde düzenleyebilirsiniz. Bunu nasıl yapacağınızı WordPress’te blog yazıları için ayrı bir sayfa oluşturma hakkındaki kılavuzumuzu ziyaret ederek öğrenebilirsiniz.
Yöntem 2’yi kullanarak blog sayfanızı özelleştirme bölümüne ilerlemelisiniz. Burada, sürükle ve bırak yöntemini kullanarak nasıl yeni bloklar ekleyeceğinizi ve sayfadaki her blok için ayarları nasıl değiştireceğinizi öğreneceksiniz.

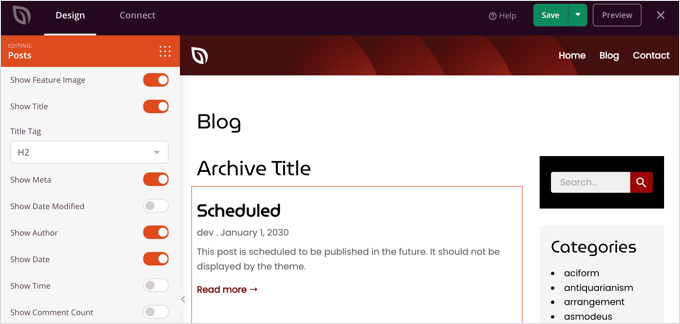
Yazılarınızı birden fazla sütunda listelemek ve yazılarınız için öne çıkan görseli görüntülemek veya gizlemek için Yazılar bloğunu nasıl düzenleyeceğinizi göstereceğiz.
Kaç gönderinin görüntüleneceği ve gönderi alıntısının gösterilip gösterilmeyeceği ile ilgili ayarlar vardır. Ayrıca dizini gönderi türüne, kategoriye, etikete veya yazara göre filtreleyebilir ve sıralama düzenini değiştirebilirsiniz.
SeedProd Temasını Etkinleştirme
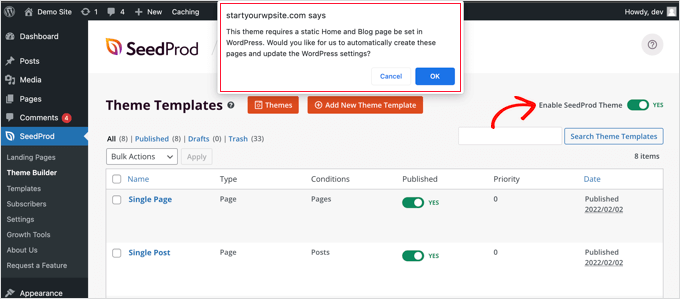
Tema şablonlarını özelleştirmeyi tamamladıktan sonra, yeni özel temayı yayınlamanız gerekecektir. ‘SeedProd Temasını Etkinleştir’ ayarını ‘EVET’ konumuna getirmeniz yeterlidir.

WordPress Ana Sayfa ve Blog sayfası ayarlarınızı henüz değiştirmediyseniz, bir bildirim mesajı göreceksiniz. ‘Tamam’ düğmesine tıkladığınızda, bu ayarlar sizin için değiştirilecektir.
Artık yeni ana sayfanızı görüntülemek için web sitenizi ziyaret edebilirsiniz.

Alternatif: Thrive Theme Builder, SeedProd’a harika bir alternatiftir. Sürükle ve bırak özelliği, farklı sektörler için önceden hazırlanmış temalar ve kullanıma hazır sayfa şablonları ile kolayca özel sayfalar oluşturabilirsiniz. Ayrıca sitenizin her cihazda harika görünmesini sağlar. Daha fazla ayrıntı için Thrive Themes Suite incelememizin tamamına gidebilirsiniz.
Sayfa Oluşturucu Eklentisi ile Ana Sayfanızı Düzenleme
Divi popüler bir WordPress sayfa oluşturucu eklentisidir. Bir WordPress teması ve düzinelerce muhteşem şablona sahip bir sayfa oluşturucu eklentisi ile birlikte gelir.
Daha fazla bilgi için Divi incelememizin tamamına göz atabilirsiniz.
Divi sayfa oluşturucuyu herhangi bir tema ile kullanabilirsiniz. Bu eğitimde Divi teması ile kullanacağız.
İlk olarak, Elegant Themes’ten Divi temasını indirmeniz, yüklemeniz ve etkinleştirmeniz gerekir. Bu, Divi oluşturucuyu içerir, bu nedenle ayrıca yüklemenize gerek yoktur. Düzen paketlerine erişmek için Divi ” Tema Seçenekleri ” Güncellemeler altında kullanıcı adınızı ve API anahtarınızı girmeniz gerekecektir.
Temayı yüklemek için yardıma ihtiyacınız varsa, WordPress temasının nasıl yükleneceğine ilişkin adım adım kılavuzumuza göz atın.
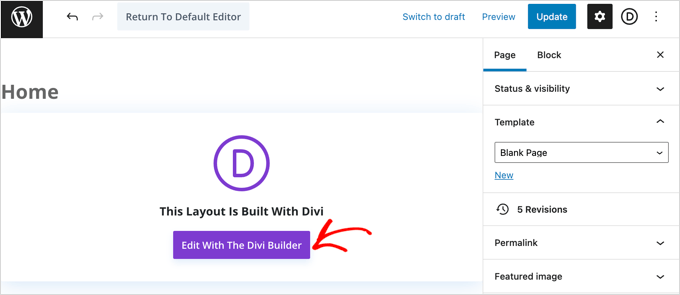
Divi temasını ve sayfa oluşturucuyu hazırlayıp çalıştırdıktan sonra ana sayfanızı ayarlayabilirsiniz. İlk olarak, WordPress panonuzdaki Sayfalar menüsüne gidin ve daha önce oluşturduğumuz ana sayfayı düzenleyin.
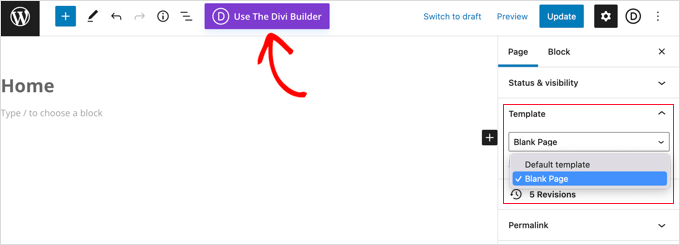
Ana sayfanızı düzenlemeye başlamadan önce, sağdaki ‘Şablon’ panelinin altındaki ‘Boş Sayfa’ şablonuna geçmek iyi bir fikirdir. Bu şekilde, ana sayfanızda kenar çubuğu, başlık, menü veya diğer varsayılan öğeler bulunmayacaktır.

Ardından, ekranın üst kısmındaki ‘Divi Builder’ı Kullan’ düğmesine tıklayabilirsiniz.
Şimdi, ekranın ortasındaki ‘Divi Builder ile Düzenle’ düğmesine tıklamanız gerekecek.

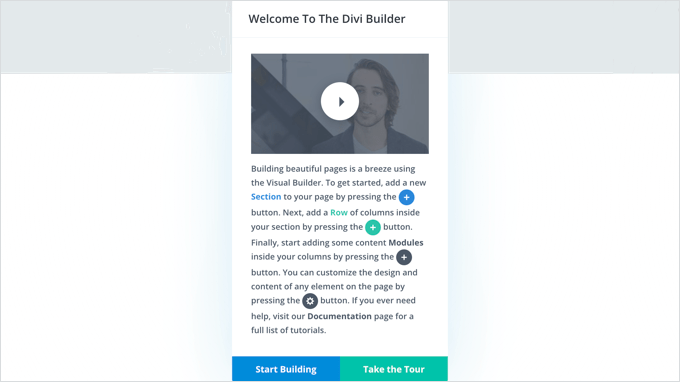
Şimdi Divi Hoş Geldiniz Ekranını görmelisiniz. Divi’nin nasıl kullanılacağına dair bir eğitim videosu, nasıl başlayacağınıza dair kısa bir açıklama ve sayfanızı oluşturmaya başlamak veya Divi’nin özelliklerini gezmek için düğmeler içerir.
Sayfanın altındaki ‘İnşa Etmeye Başla’ düğmesine tıklayacağız.

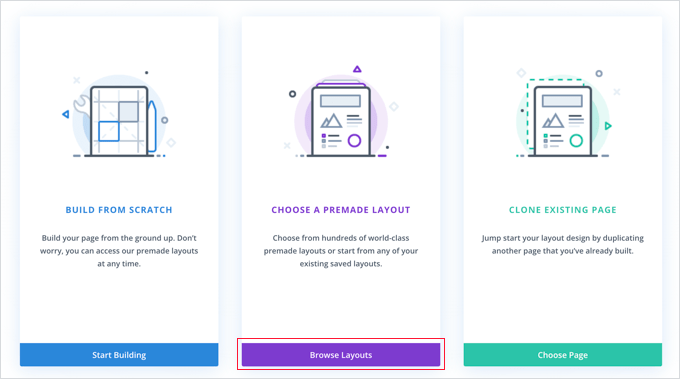
Ardından, sayfanızı oluşturmak için kullanabileceğiniz bir dizi seçenek göreceksiniz.
Ana sayfanız için temel olarak önceden hazırlanmış bir düzen kullanmanızı öneririz. Bu, ana sayfanızın kurulumunu gerçekten hızlı ve kolay hale getirir.

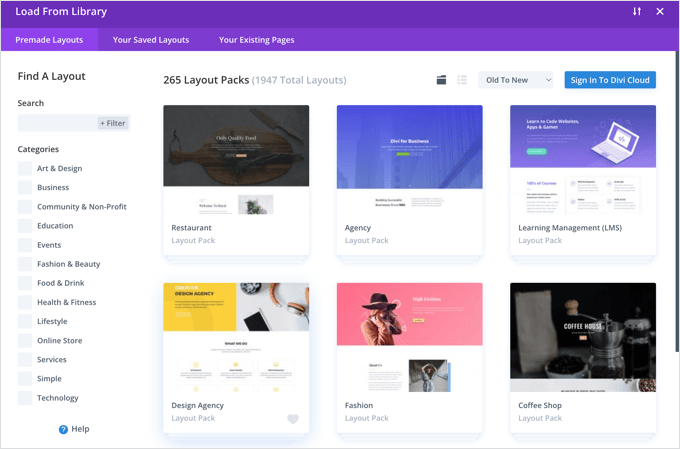
Divi, aralarından seçim yapabileceğiniz etkileyici bir düzen yelpazesine sahiptir. Yüzlerce farklı düzen paketi vardır ve bunların her biri ana sayfalar da dahil olmak üzere birkaç farklı sayfa düzenine sahiptir.
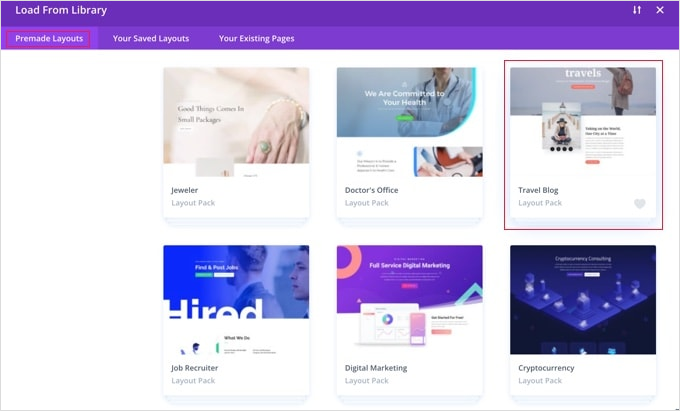
Bir arama terimi yazarak bunlar arasında arama yapabilir veya yalnızca belirli kategorilere uyan düzenleri görüntülemek için kutuları işaretleyebilirsiniz.

Ana sayfamızı oluşturmak için ‘Seyahat Blogu’ düzen paketini kullanacağız.
İlk olarak, kullanmak istediğiniz pakete tıklayabilirsiniz:

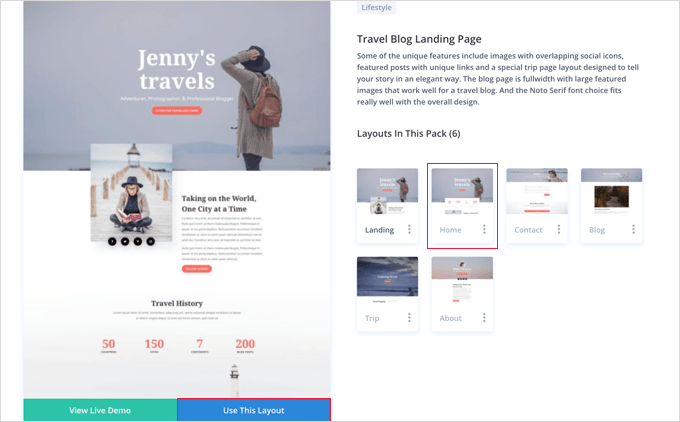
Ardından, düzen paketinin ve mevcut farklı sayfa düzenlerinin bir açıklamasını göreceksiniz. Ana sayfanız için muhtemelen ‘Ana Sayfa’ veya ‘Açılış’ sayfasını kullanmak isteyeceksiniz. Biz ‘Ana Sayfa’ seçeneğini seçeceğiz.
Düzeninizi seçtikten sonra, sayfanın altındaki ‘Bu Düzeni Kullan’ düğmesine tıklamanız yeterlidir.

Divi, düzeni sizin için otomatik olarak içe aktaracaktır. Daha sonra sayfanızda, tam olarak sitenizde görüneceği gibi canlı olarak göreceksiniz. Herhangi bir kısmını düzenlemek için üzerine tıklamanız yeterlidir.
Divi, sayfanızı oluşturmak için satırlardan (sütunlara bölünmüş) ve modüllerden oluşan bir sistem kullanır. Metin modülleri ile metne tıklayabilir ve doğrudan ekrana istediğinizi yazabilirsiniz.
Burada, başlığı ve altındaki metni değiştirdik:

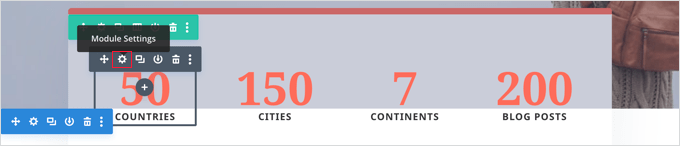
Diğer modülleri düzenlemek için fare imlecinizi modüllerin üzerine getirebilir ve ‘Modül Ayarları’ simgesine tıklayabilirsiniz.
Burada, sayı sayaçlarından birini düzenliyoruz:

Çöp kutusu simgesini kullanarak modülleri ve satırları aynı şekilde silebilirsiniz.
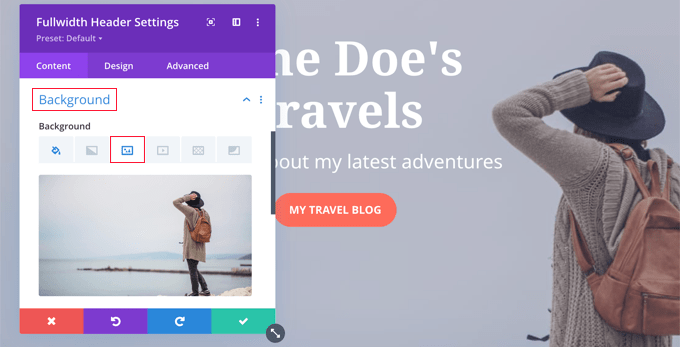
Ana sayfanızda muhtemelen kendi resimlerinizi kullanmak isteyeceksiniz. Bunları modül ayarlarını düzenleyerek değiştirebilirsiniz.
Üstteki resmin Tam Genişlikte Başlık Modülü için Arka Plan olarak ayarlandığını unutmayın, bu nedenle bu modül için İçerik “ Arka Plan altında değiştirmeniz gerekir:

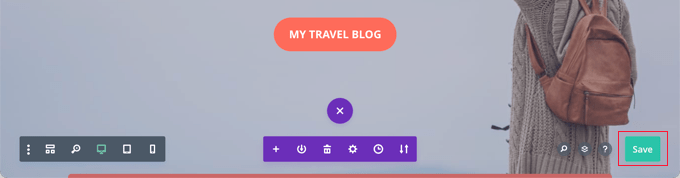
Sayfanızda yaptığınız değişikliklerden memnun olduğunuzda, ayarlarınızı kaydetme zamanı gelmiş demektir.
Devam edin ve ekranın altındaki ‘Kaydet’ düğmesine tıklayın.

Bazen, düğmelerin alt sırası gizlenir.
Eğer bunları göremiyorsanız, açmak için mor “…” düğmesine tıklamanız gerekecektir.

Daha sonra sayacı göstermek için bölümü genişletecektir.
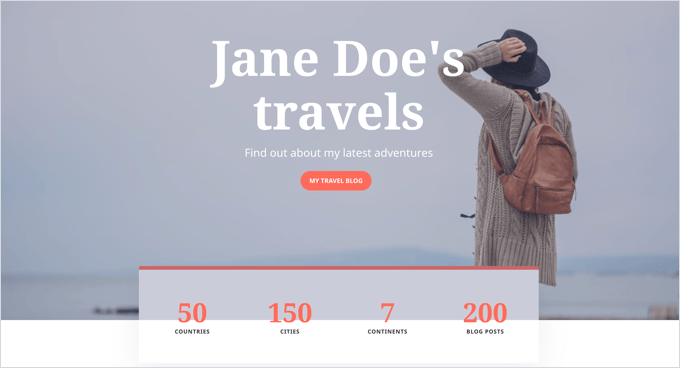
İşte sayfamızın web sitesinde canlı olarak nasıl göründüğü:

WordPress’te Ana Sayfanızı Ayarlama
WordPress varsayılan olarak blog yazılarınızı ana sayfada görüntüler.
Bu, ana sayfanızı oluşturup özelleştirdikten sonra WordPress sitenize, birisi alan adınızı ziyaret ettiğinde bu sayfayı görüntülemesini söylemeniz gerektiği anlamına gelir.
WordPress’te ayrı bir ana sayfa ve blog sayfasının nasıl ayarlanacağına bir göz atalım.
Profesyonel İpucu: Sitenizde zaten ziyaretçileriniz mi var? O halde ana sayfanızı oluştururken sitenizi bakım moduna almak isteyebilirsiniz. Alternatif olarak, ana sayfanızı canlı olarak yayınlamadan önce oluşturabileceğiniz bir hazırlık sitesi kurabilirsiniz.
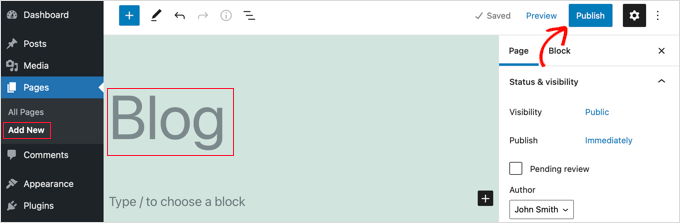
İlk olarak, Sayfalar ” Yeni Ekle’y e gidin ve yeni sayfanıza Blog adını verin.
Bundan sonra, devam edebilir ve boş sayfayı yayınlayabilirsiniz.

Ana sayfanız ve blog sayfanız hazır olduğunda, WordPress’e bu sayfaları kullanmaya başlamasını söylemeniz gerekir.
Bunu WordPress yönetici alanınızdaki Ayarlar ” Okuma sayfasına giderek yapabilirsiniz. ‘Ana sayfa görüntüleriniz’ bölümü altında ‘Statik bir sayfa’ seçeneğini seçmeniz gerekir. Bundan sonra, devam edin ve ana sayfanızı ve blog sayfalarınızı seçin.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WordPress son gönderilerinizi otomatik olarak blog sayfasında gösterecektir. Daha fazla ayrıntı için WordPress’te ayrı bir blog sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Video Eğitimi
Video talimatlarını tercih ederseniz, aşağıda izleyebilirsiniz:
İşte bu kadar! WordPress’te harika görünen bir ana sayfa oluşturdunuz ve başarıyla kurdunuz. Sitenizin diğer alanlarını düzenlemeye ilişkin adım adım talimatlar için WordPress web sitesi düzenleme hakkındaki nihai kılavuzumuza bakın.
Umarız bu eğitim bir WordPress ana sayfasını nasıl düzenleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress eklentileri ve WordPress SEO‘nun nasıl geliştirileceğine dair ipuçları hakkındaki rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve never been a big fan of the Gutenberg block editor and I don’t like working in it. That’s why I always appreciate these instructions where you also incorporate Seed Prod, because I’ve been using it for a month now. These tutorials have already taught me a lot and I thank you for your work because these tutorials make working with Seed Prod much easier and more fun.
WPBeginner Support
Glad to hear our guide is helpful
Admin
INDRAMANI SHUKLA
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support
Glad our articles are helpful
Admin
stephanie
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Admin
James Emmanuel
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Admin