CSS teslimat optimizasyonu hakkında ilk duyduğumuzda, çoğu WordPress kullanıcısı için fazla teknik geldiğini düşündük. Ancak kendi sitelerimiz için sağladığı dramatik hız iyileştirmelerini gördükten sonra, bunun her site sahibinin bilmesi gereken bir şey olduğunu fark ettik.
En iyi yanı, bu değişiklikleri uygulamak için herhangi bir kodlama becerisine ihtiyacınız olmamasıdır.
CSS optimizasyonunun yavaş bir web sitesini nasıl dönüştürebileceğini gördük. Yavaş yüklenme süreleriyle ziyaretçileri hayal kırıklığına uğratan siteler aniden akıcı ve duyarlı hale geldi. Arama sıralamaları ve kullanıcı memnuniyeti üzerindeki etkisi anında ve kalıcı oldu.
Yıllarca farklı CSS optimizasyon stratejileriyle deneme yaptıktan sonra, her zaman işe yarayan 2 kusursuz yöntem belirledik. Sizin için uygun olanı ve teknik uzmanlığınızı seçebilmeniz için her iki yaklaşımdan da adım adım geçeceğiz.

WordPress CSS Teslimatı WordPress Performansını Nasıl Etkiler
CSS dosyaları, WordPress web sitenizin görsel görünümünü tanımlamak için kullanılır. WordPress temanız bir CSS stil sayfası dosyası içerir ve bazı eklentileriniz de CSS stil sayfaları kullanabilir.
CSS modern web siteleri için gereklidir, ancak CSS dosyalarının, kurulumlarına bağlı olarak sitenizin hızını ve performansını yavaşlatması mümkündür.
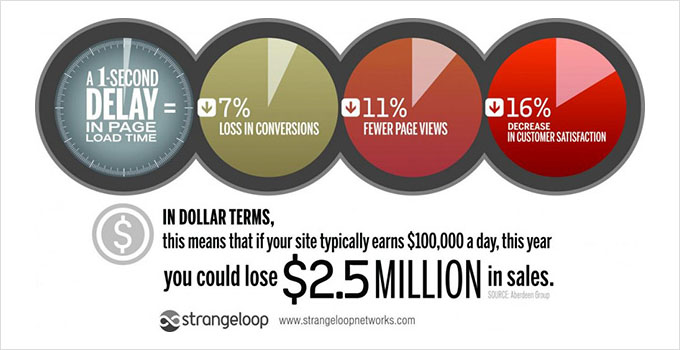
Web sitesi hızındaki küçük bir gecikme bile kötü bir kullanıcı deneyimi yaratır ve arama sıralamalarınızı ve dönüşümlerinizi etkileyebilir, bu da daha az trafik ve satışla sonuçlanır.

CSS dosyalarının web sitenizi yavaşlatmasının bir yolu, sayfa görüntülenebilmeden önce yüklenmeleri gerekmesidir. Bu, CSS dosyası yüklenene kadar ziyaretçilerinizin boş bir sayfa göreceği anlamına gelir. Bu, oluşturmayı engelleyen CSS olarak bilinir.
CSS dosyalarının web sitenizi yavaşlatmasının bir diğer yaygın nedeni, mevcut sayfanın görünür kısmını görüntülemek için gerekenden daha fazla kod içermeleridir. Bu ekstra kullanılmayan CSS kodu, yüklenme sürelerinin daha uzun olacağı anlamına gelir.
İyi haber şu ki, CSS kodunun teslim edilme şeklini optimize ederek WordPress sitenizin performansını artırabilirsiniz.
Bu, mevcut web sayfasının ilk bölümünü görüntülemek için gereken minimum CSS kodunu belirleyerek yapılır. Bu ‘kritik CSS’ olarak bilinir.
Bu kritik kod, CSS dosyasını yüklemeye gerek kalmadan kodun oluşturulabilmesi için ayrı stil sayfaları yerine sayfanın HTML'ine satır içi olarak eklenir.
Geri kalan CSS daha sonra ziyaretçileriniz sayfanın içeriğini görebildikten sonra yüklenebilir. Bu, ‘ertelendirilmiş yükleme’ olarak bilinir.
Bunu göz önünde bulundurarak, WordPress CSS teslimatını optimize etmek için iki yönteme bakalım ve sizin için en iyi çalışan yöntemi seçebilirsiniz:
- WP Rocket ile WordPress CSS Teslimatını Optimize Etme
- Autoptimize ile WordPress CSS Teslimatını Optimize Etme
- WordPress CSS Teslimatını Optimize Etme Hakkında SSS
Yöntem 1: WP Rocket ile WordPress CSS Teslimatını Optimize Etme
WP Rocket piyasadaki en iyi WordPress önbellekleme eklentisidir. WordPress CSS teslimatınızı optimize etmenin en basit yolunu sunar. Hatta bir kutuyu işaretlemek kadar kolaydır.
WP Rocket premium bir performans eklentisidir, ancak en iyi yanı tüm özelliklerin en düşük planlarında yer almasıdır.
Yapmanız gereken ilk şey WP Rocket eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
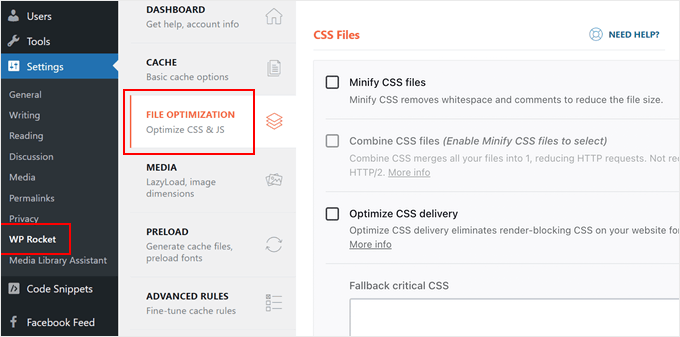
Etkinleştirdikten sonra, Ayarlar » WP Rocket sayfasına gitmeniz ve 'Dosya Optimizasyonu' sekmesine geçmeniz gerekir.

Ardından, CSS dosyaları bölümüne aşağı kaydırmanız gerekir.
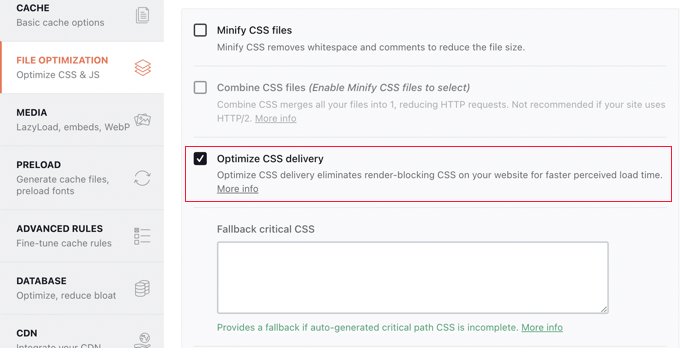
Oradayken, ‘CSS teslimatını optimize et’ seçeneğinin yanındaki kutuyu işaretlemeniz gerekir.

Bu özellik, ziyaretçilerinizin ilk gördüğü web sayfası bölümünü biçimlendirmek için gereken kritik CSS'yi akıllıca tanımlayacaktır. Sayfalarınız daha hızlı yüklenecek ve geri kalan CSS, ziyaretçileriniz içeriğini görebildikten sonra yüklenecektir.
Şimdi yapmanız gereken tek şey ‘Değişiklikleri Kaydet’ düğmesine tıklamak ve WP Rocket'in tüm gönderileriniz ve sayfalarınız için gerekli CSS dosyasını oluşturmasını beklemektir.
Ayrıca, ziyaretçilerinizin önbellekte depolanan optimize edilmemiş bir sürüm yerine sitenizin yeni optimize edilmiş sürümünü görmeleri için web sitenizin önbelleğini otomatik olarak temizleyecektir.
WP Rocket, web sitenizin performansını iyileştirmek için başka birçok yolla da yardımcı olabilir. Daha fazla bilgi edinmek için, WordPress'te WP Rocket'i doğru bir şekilde kurma ve ayarlama kılavuzumuza bakın: WordPress'te WP Rocket'i doğru bir şekilde kurma ve ayarlama.
Yöntem 2: Autoptimize ile WordPress CSS Teslimatını Optimize Etme
Autoptimize, web sitenizin CSS ve JavaScript dosyalarının teslimatını iyileştirmek için tasarlanmış ücretsiz bir eklentidir.
Autoptimize ücretsiz bir eklenti olsa da, WP Rocket kadar çok özelliğe sahip değildir ve kurulumu daha fazla zaman alır.
Örneğin, WP Rocket'in yapabildiği gibi kritik CSS'i otomatik olarak tanımlayamaz. Bunun yerine, Autoptimize premium bir üçüncü taraf hizmetinin yardımını gerektirir, bu da ek bir maliyettir ve yapılandırmak için ek zaman gerektirir.
Ancak, bütçeniz kısıtlıysa ve sitenizi hızlandırmak için WP Rocket'in diğer tüm özelliklerine ihtiyacınız yoksa iyi bir seçenek olabilir.
Yapmanız gereken ilk şey, Autoptimize eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım rehberimize bakın.
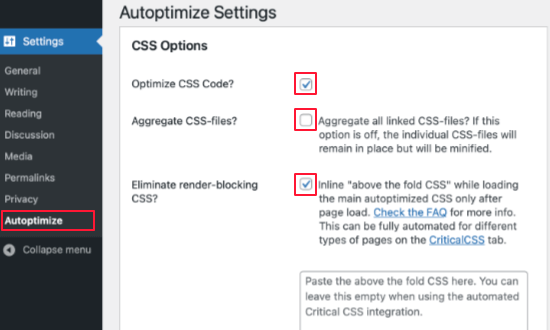
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar » Autoptimize sayfasını ziyaret etmeniz gerekir. Oradayken, CSS Seçenekleri bölümüne aşağı kaydırmanız ve en üstteki 'CSS Kodunu Optimize Et' kutusunu işaretlemeniz gerekir.

Bunu yaptıktan sonra, ‘CSS dosyalarını birleştir’ seçeneğinin işaretlenmediğinden emin olmanız ve ardından ‘Engelleme yapan CSS'yi ortadan kaldır’ seçeneğini işaretlemeniz gerekir.
Ayarlarınızı kaydetmek için şimdi ‘Değişiklikleri Kaydet ve Önbelleği Boşalt’ düğmesine tıklayabilirsiniz.
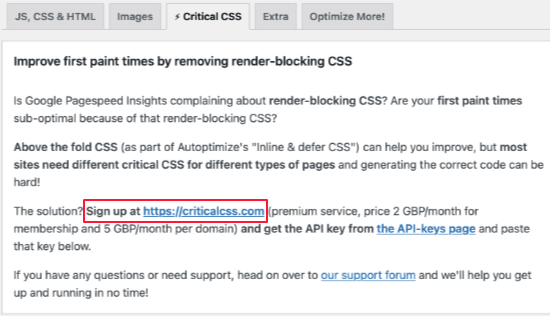
Ancak eklenti, bir Critical CSS hesabına kaydolana kadar düzgün çalışmayacaktır. Bu, Autoptimize'in WordPress CSS teslimatını optimize etmek için ihtiyaç duyduğu kritik CSS kodunu sağlayacak ücretli bir abonelik hizmetidir.
Bunu yapmak için Autoptimize ayarlarındaki Kritik CSS sekmesine gidin. Burada Kritik CSS ile kaydolmak için ihtiyacınız olan bilgileri bulacaksınız. Üçüncü paragraftaki kaydolma bağlantısına tıklayarak başlayabilirsiniz.

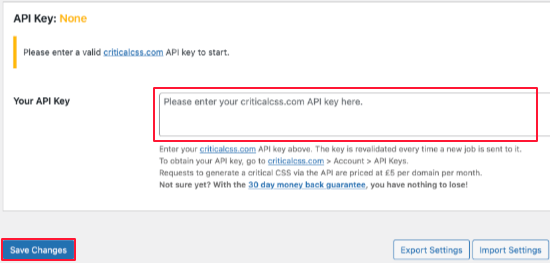
Kritik CSS API anahtarınızı aldıktan sonra, ‘API Anahtarınız’ metin kutusuna yapıştırabilmeniz için aşağı kaydırarak API Anahtarı bölümüne gidin.
Bundan sonra, ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.

Autoptimize artık kritik CSS'i satır içi eklemek ve sayfa oluşturulduktan sonra stil sayfalarının yüklenmesini ertelemek için ihtiyaç duyduğu tüm bilgilere sahip. Sonuç olarak, web siteniz daha hızlı yüklenme hızına sahip olacaktır.
WordPress CSS Teslimatını Optimize Etme Hakkında SSS
Aşağıda, WordPress CSS teslimatını optimize etme hakkında aldığımız en yaygın sorulardan bazıları yer almaktadır. Bunlar, bu optimizasyon tekniklerini uygulama konusundaki kalan şüphelerinizi netleştirmeye yardımcı olacaktır.
1. CSS teslimat optimizasyonu nedir ve WordPress siteleri için neden önemlidir?
CSS teslimat optimizasyonu, web sitenizin stil sayfalarını yükleme şeklini iyileştirerek sayfa yükleme sürelerini azaltma işlemidir. Kötü optimize edilmiş CSS, oluşturmayı engelleyen sorunlara neden olabileceğinden ve ziyaretçilerin stil sayfalarının yüklenmesini beklerken boş sayfalar görmesine yol açabileceğinden önemlidir. Bu durum, kullanıcı deneyimini, arama sıralamalarını ve dönüşüm oranlarını doğrudan etkiler.
2. CSS teslimatını optimize etmek WordPress temanızın tasarımını bozar mı?
Hayır, doğru yapıldığında CSS optimizasyonu temanızın tasarımını bozmamalıdır. Hem WP Rocket hem de Autoptimize, performansı iyileştirirken sitenizin görünümünü korumak için tasarlanmıştır. Ancak, değişiklik yapmadan önce her zaman optimizasyonu bir hazırlık sitesinde test etmenizi ve orijinal sitenizin yedeğini tutmanızı öneririz.
3. Kritik CSS ile oluşturmayı engelleyen CSS arasındaki fark nedir?
Kritik CSS, bir web sayfasının görünür kısmını (katlama üstü içeriği) görüntülemek için gereken minimum CSS kodudur. Oluşturmayı engelleyen CSS, sayfanın tamamen yüklenene kadar görüntülenmesini engelleyen stil sayfalarına atıfta bulunur. CSS optimizasyonu, kritik CSS'yi tanımlayarak ve satır içi yükleyerek, kritik olmayan CSS'yi sayfa görünür olduktan sonra yüklenecek şekilde erteleyerek çalışır.
4. CSS teslimat optimizasyonunu uygulamak için kodlama becerilerine ihtiyacım var mı?
Bahsettiğimiz her iki yöntem için de kodlama becerisi gerekmez. WP Rocket, bir kutuyu işaretlemek kadar basittir, Autoptimize ise temel eklenti yapılandırması gerektirir. Her iki eklenti de teknik yönleri otomatik olarak halleder, bu nedenle kendiniz herhangi bir CSS kodu yazmanıza veya değiştirmenize gerek kalmaz.
5. CSS optimizasyonu sitemin yüklenme hızını ne kadar iyileştirebilir?
İyileştirme, mevcut kurulumunuza bağlı olarak değişir, ancak birçok durumda %30-50 oranında yükleme süresi iyileştirmeleri gördük. Tam hız artışı, temanız, eklentileriniz, barındırmanız ve mevcut CSS yapınız gibi faktörlere bağlıdır. Çoğu site, Core Web Vitals puanlarında ve Google PageSpeed Insights derecelendirmelerinde fark edilir iyileştirmeler görür.
6. Ücretsiz Autoptimize eklentisini kullanmaya kıyasla WP Rocket'in maliyeti buna değer mi?
WP Rocket, daha kapsamlı optimizasyon özellikleri sunar ve kritik CSS oluşturmayı otomatik olarak halleder, bu da kurulumu ve bakımı çok daha kolay hale getirir. Autoptimize ücretsizdir ancak premium bir Kritik CSS hizmet aboneliği ve daha fazla manuel yapılandırma gerektirir. Çoğu kullanıcı için WP Rocket'ın zamandan tasarruf sağlayan özellikleri ve ek performans faydaları yatırıma değerdir.
Bu eğitimimizin WordPress CSS teslimatını nasıl optimize edeceğinizi öğrenmenize yardımcı olmasını umuyoruz. Ayrıca, WordPress'te belirli kullanıcı rolleri için CSS'nin nasıl uygulanacağına dair rehberimizi ve en iyi WordPress kaydırıcı eklentileri hakkındaki uzman seçimimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Her iki eklentiyi de aynı anda kullanıyorum çünkü sonuçlara göre web sitemi hızlandırmaya yardımcı oldu. Ancak, WP Rocket'ta “CSS teslimatını optimize et” özelliğim etkin ve Autoptimize'de devre dışı. Bu iki eklentinin birbirini mükemmel bir şekilde tamamladığı konusunda sitemde testler yaptım. Dikkat etmeniz gereken tek şey, aynı işlevin her iki eklentide aynı anda etkin olmamasıdır. Bununla birlikte, birlikte güçlü bir ikili oluştururlar.
Dennis Muthomi
WP Rocket'ı birkaç müşteri sitesine uyguladım ve sayfa yükleme sürelerini iyileştirmedeki etkinliğini onaylayabilirim.
“CSS teslimini optimize et” özelliği gerçekten de bir kutuyu işaretlemek kadar basit, ancak performans üzerindeki etkisinin ne kadar etkileyici olduğu dikkat çekici.
Vereceğim ek bir ipucu, bu optimizasyonları uygulamadan önce ve sonra sitenizin performansını ölçmek için GTmetrix veya Google PageSpeed Insights gibi bir araç kullanmanızdır. Bu, iyileştirmeleri ölçmenize ve kalan sorunları belirlemenize yardımcı olabilir.
Jiří Vaněk
Evet Dennis, ben de aynı şeyi yapıyorum, tek farkla ki her yerde WP Rocket kullanıyorum. Hız sorunları nedeniyle, WordPress kullanma sürem boyunca tüm önbellek eklentilerini denedim ve WP Rocket rakipsiz. Ön yükleme özelliği bana en çok yardımcı oldu, ancak çeşitli küçültmeler ve kod optimizasyonları da önemli bir etki yarattı. Öneriniz, metni iyi tamamlayan harika bir fikir. Ancak, hız ölçümü için GT Metrix'i daha profesyonel ve daha iyi buluyorum. Özellikle tüm web sitesinin yüklenme sürecinin ayrıntılı olarak görüntülendiği waterfall özelliği. Temelde ücretsiz harika bir araç ve burada bahsetmeniz harika.