Shopify, online mağaza kurmak için popüler bir e-ticaret platformudur. Kullanıcı dostu bir arayüze ve işletmenizi yönetmek için çok çeşitli araçlara sahiptir, ancak çevrimiçi işletmeniz için en iyi bağımsız seçenek olmayabilir.
Bu nedenle Shopify’ı WordPress ile birlikte kullanmanızı öneriyoruz. Shopify’ın e-ticaret özelliklerini gezegendeki en güçlü web sitesi oluşturucu ile birleştirmenize olanak tanıyarak işinizi büyütmek için size daha fazla esneklik sağlar.
Online mağazalarımız için WordPress kullandık ve ne kadar ölçeklenebilir olduğunu ilk elden gördük. Shopify’ı da birçok kez test ettik. Bu, güçlü ve zayıf yönlerini karşılaştırmamızı sağladı ve çoğu durumda bunları birlikte kullanmanın en iyi seçeneğiniz olabileceğini gördük.
Bu makalede, işinizi büyütmek için Shopify’ı WordPress ile nasıl kolayca bağlayabileceğinizi göstereceğiz.

Neden WordPress ile Shopify Kullanmalı?
WordPress, internetteki tüm web sitelerinin %43’ünden fazlasına güç veren, dünyanın en iyi web sitesi oluşturucusudur.
Kullanımı inanılmaz derecede kolaydır ve binlerce ücretsiz ve ücretli WordPress temasına ve eklentisine (web siteniz için uygulamalar) erişmenizi sağlar.
Öte yandan Shopify, çevrimiçi ürün satmanıza yardımcı olan popüler bir e-ticaret platformudur.
Online mağazanızı oluşturmak için WooCommerce ile WordPress’i kullanabilirsiniz, ancak bazı kullanıcılar mağazaları için Shopify’ı ve web siteleri için WordPress’i kullanmak isteyebilir.
Daha fazla ayrıntı için, her iki aracın artılarını ve eksilerini içeren Shopify ve WooCommerce karşılaştırmamıza bakın .
Shopify ve WordPress’i birleştirmek size her iki platformun avantajlarını sunar. Web sitenizi yönetmek için WordPress’in esnekliğinin ve özgürlüğünün tadını çıkarırken Shopify ile ürün satabilirsiniz.
Bu size web sitenizin tasarımı üzerinde tam kontrol sağlar, pazar erişiminizi artırır ve her iki platformu da tek bir panodan yönetmenize olanak tanır.
Bununla birlikte, Shopify’ı WordPress ile nasıl kolayca kullanabileceğinize bir göz atalım. Bu eğitimde gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Step 1: Set Up Your Shopify Store and WordPress Website
- Step 2: Connect WordPress to Your Shopify Store
- Step 3: Display Shopify Products in WordPress
- Step 4: Customize Your WordPress Website
- Step 5: Add a Contact Form to Your WordPress Site
- Step 6: Add Customer Reviews to Your Online Store
- Step 7: Grow Your WordPress Website and Shopify Store
1. Adım: Shopify Mağazanızı ve WordPress Web Sitenizi Kurun
Henüz yapmadıysanız, önce gidip Shopify mağazanızı oluşturmanız gerekir.
Bundan sonra, bazı ürünler ekleyin ve buraya geri dönün.

Ardından, WordPress web sitenizi kurmalısınız. İki tür WordPress olduğunu unutmayın.
İlk olarak, bir web sitesi barındırma hizmeti olan WordPress.com vardır. Ardından, kendi kendini barındıran WordPress olarak da adlandırılan WordPress.org var.
WordPress.org’a ihtiyacınız olacak çünkü kutudan çıktığı anda tüm WordPress özelliklerine anında erişmenizi sağlar. Daha fazla ayrıntı için WordPress.com ve WordPress.org karşılaştırmamıza bakın .
Bir WordPress.org web sitesi oluşturmak için, sitenizin internetteki adı olacak bir alan adına ve web sitenizin tüm verilerini depolayacağı bir web barındırma hesabına ihtiyacınız olacaktır.
Bir alan adının yıllık maliyeti yaklaşık 14,99 ABD dolarıdır ve WordPress barındırma planları genellikle aylık 7,99 ABD dolarından başlar (genellikle yıllık olarak ödenir).
Bluehost ‘taki dostlarımız WPBeginner kullanıcılarına ücretsiz bir alan adı ve barındırmada cömert bir indirim sunmayı kabul etti. Temel olarak, aylık 1,99 $ gibi düşük bir ücretle başlayabilirsiniz.
Tek yapmanız gereken yukarıdaki Bluehost bağlantımıza tıklamak ve bir sonraki ekranda ‘Şimdi Başlayın’ düğmesine tıklamak.

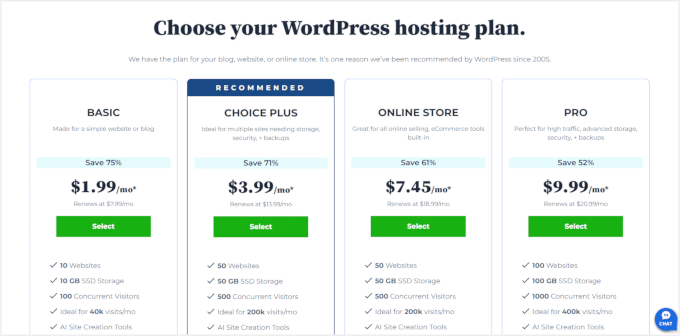
Bundan sonra, şimdi Bluehost’un fiyatlandırma sayfasına ulaşacaksınız.
Çevrimiçi işletmeler için ‘Çevrimiçi Mağaza’ planını seçmeniz önerilir, ancak istediğinizi seçebilirsiniz. Gerektiğinde her zaman daha yüksek bir plana yükseltebilirsiniz.
Seçtiğiniz plan üzerinde ‘Seç’e tıklayın.

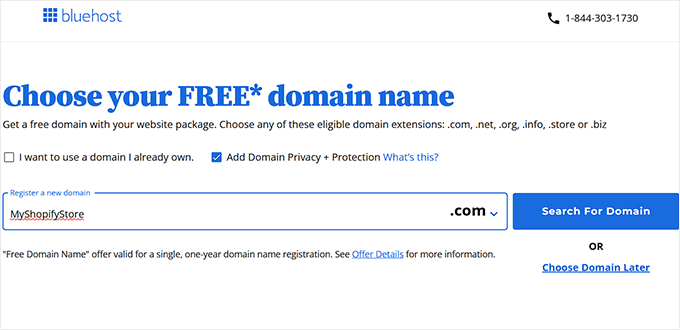
Ardından, bir alan adı seçmeniz veya mevcut bir alan adını WordPress web sitenize bağlamanız gerekecektir.
Bu adımı ‘Alan adını daha sonra seç’ bağlantısına tıklayarak da atlayabilirsiniz.
💡 İpucu: İşinizle ilgili telaffuzu, hecelemesi ve hatırlaması kolay bir isim seçmenizi öneririz.
Ancak, herhangi bir fikriniz yoksa, mağazanız için ilginç bir isim bulmak için WPBeginner’ın Ücretsiz İşletme Adı Oluşturucusunu kullanabilirsiniz.

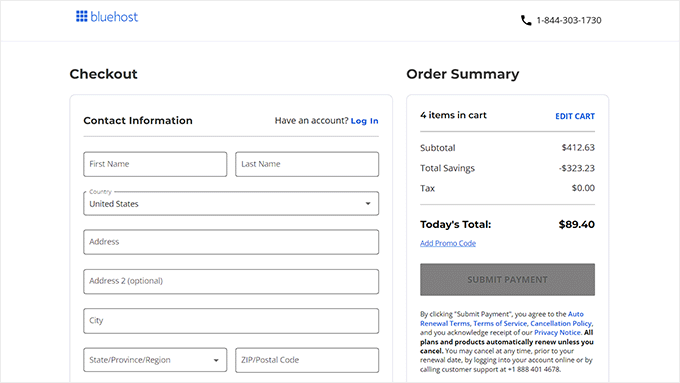
Bundan sonra, devam edin ve satın alma işlemini tamamlamak için ödeme bilgilerinizi girin.
Ticari e-posta adresiniz, adınız, ülkeniz, telefon numaranız ve daha fazlası dahil olmak üzere hesap bilgilerinizi sağlamanız istenecektir.

Bluehost daha sonra hosting kontrol paneline nasıl giriş yapacağınıza dair talimatları size e-posta ile gönderecektir.
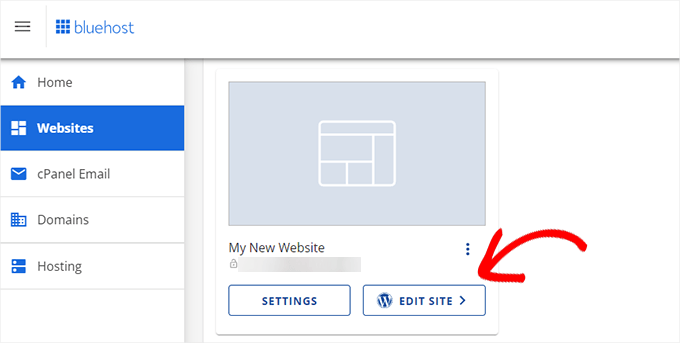
Giriş yaptıktan sonra, ‘Web Siteleri’ sekmesine gidin. Bluehost’un sizin için yeni bir WordPress sitesi kurduğunu göreceksiniz.

WordPress yönetici panelinize erişmek için ‘Siteyi Düzenle’ düğmesine tıklamanız yeterlidir.
İşte böyle görünecek:

Ancak, tüm bunlar size çok fazla iş gibi geliyorsa, WPBeginner’ın Web Sitesi Kurulum ve Tasarım Hizmetini tercih edebilirsiniz.
Uzmanlarımız 16 yılı aşkın deneyime sahiptir ve 100.000 kişinin WordPress kullanmaya başlamasına yardımcı olmuştur. Web sitesi kurulumu ve tasarımından SEO optimizasyonuna, iletişim formlarına ve analitik entegrasyonlarına kadar her şeyi halledebiliriz. Ayrıca, başarınızı garantilemek için kapsamlı WordPress eğitimi bile sağlayabiliriz.

Ayrıca uygun fiyatlandırma sunuyoruz, bu da WordPress’te işinize yeni başlıyorsanız bunu ideal bir seçenek haline getiriyor. Ayrıntılar için WPBeginner Pro Hizmetleri sayfamıza bakın.
Adım 2: WordPress’i Shopify Mağazanıza Bağlayın
Şimdi, bir sonraki adım WordPress web sitenizi Shopify mağazanıza bağlamaktır.
Bunun için ShopWP‘ye ihtiyacınız olacak. WordPress’i Shopify hesabınıza kolayca bağlamanızı sağlayan WordPress için bir Shopify eklentisidir.
Öncelikle ShopWP eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisinin nasıl yükleneceğine ilişkin adım adım kılavuzumuza bakın.
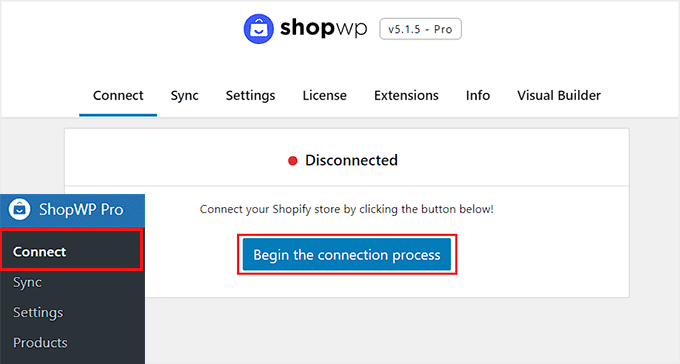
Etkinleştirmenin ardından ShopWP Pro ” Bağlan sayfasını ziyaret edin ve ‘Bağlantı sürecini başlat’ düğmesine tıklayın.

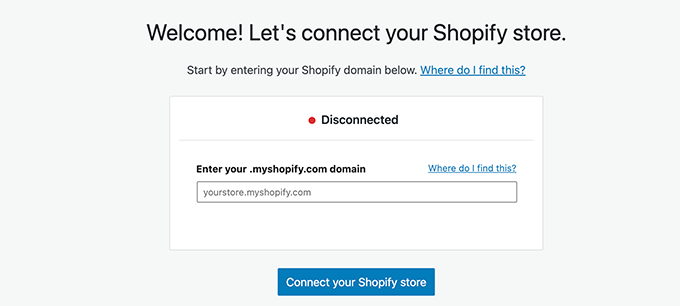
Bu işlem bağlantı sihirbazını başlatacaktır.
Burada myshopify.com alan adınızı girmeniz istenecektir. Bundan sonra, devam etmek için ‘Shopify mağazanızı bağlayın’ düğmesine tıklamanız yeterlidir.

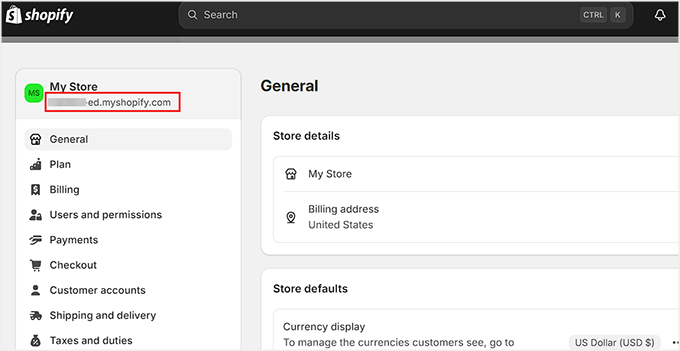
Shopify alan adınızı bulmak için online mağazanızın kontrol panelini ziyaret etmeniz ve sol sütundan ‘Ayarlar’ sekmesine geçmeniz gerekir.
Bu, ekranda sol üst köşede mağazanızın adının altında alan adınızı görebileceğiniz yeni bir sayfa açacaktır.

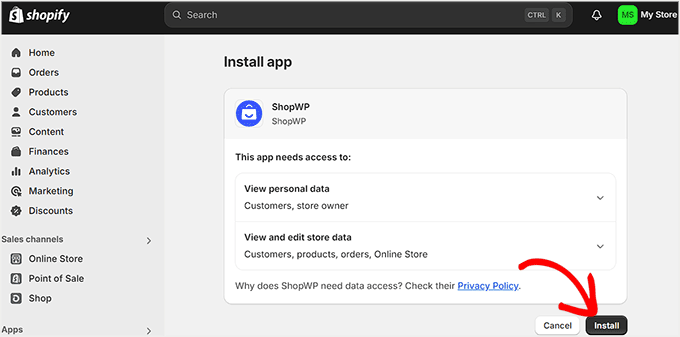
Kurulum sihirbazında alan adınızı girdikten sonra, ShopWP’nin kişisel verilerinizi görüntülemek için erişim isteyeceği ‘Mağazam’ sayfasına yönlendirilirsiniz.
Burada, sadece ‘Yükle’ düğmesine tıklayın.

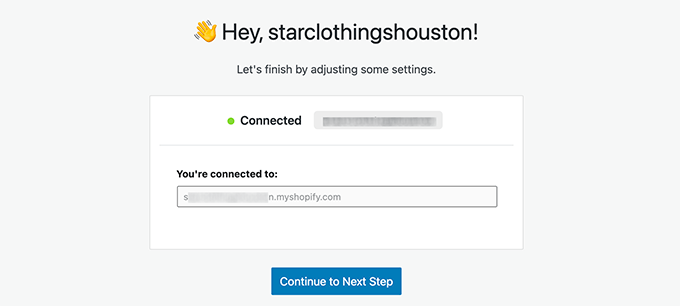
Daha sonra WordPress kontrol panelinize yönlendirileceksiniz. Burada, işlem başarılı olursa ekranda ‘Bağlandı’ mesajı gösterilecektir.
Devam edin ve ‘Sonraki Adıma Devam Et’ düğmesine tıklayın.

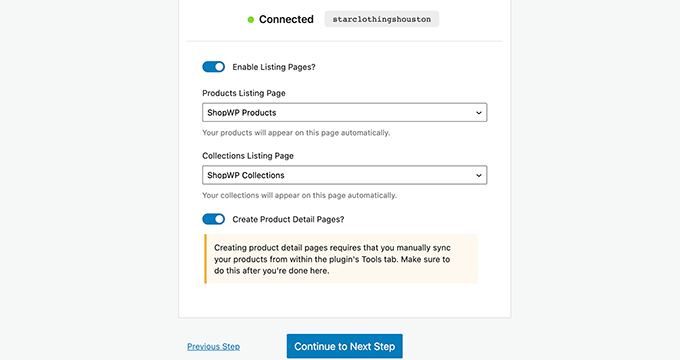
Şimdi, Shopify ürünleriniz için kullanmak istediğiniz sayfalardan başlayarak mağazanız için farklı ayarları yapılandırmanız istenir.
Listeleme sayfalarını açabilir ve ardından bir WordPress sayfası seçebilir veya varsayılan ShopWP Ürünler sayfasını kullanabilirsiniz.
Benzer şekilde, koleksiyon sayfalarını ve tek tek ürün ayrıntı sayfalarını açabilirsiniz.

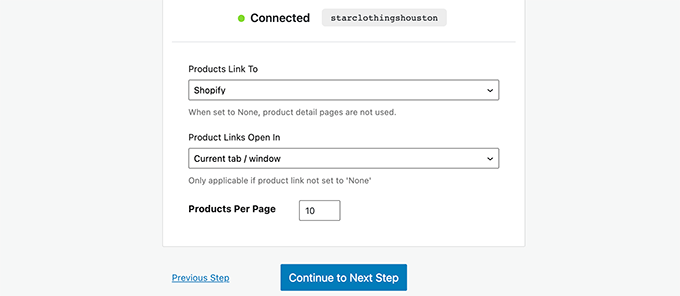
Bir sonraki adımda, kullanıcılar ürünlere tıkladığında ne olacağını seçebilirsiniz.
Örneğin, ürünü bir modalde gösterebilir veya kullanıcıları Shopify’a ya da WordPress ürün ayrıntı sayfasına yönlendirebilirsiniz.

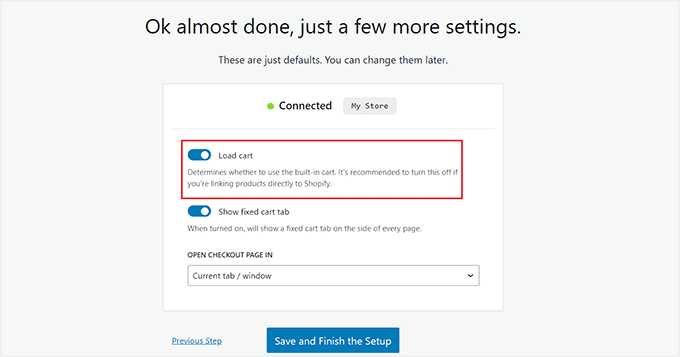
Bundan sonra, yerleşik alışveriş sepeti özelliğini kullanmak istiyorsanız ‘Sepeti yükle’ anahtarını açın. Ürünleri doğrudan Shopify’a bağladıysanız bu seçenek geçerli olmayacaktır ve yalnızca WordPress ile çalışacaktır.
Son olarak, ‘Kurulumu Kaydet ve Bitir’ düğmesine tıklayın.

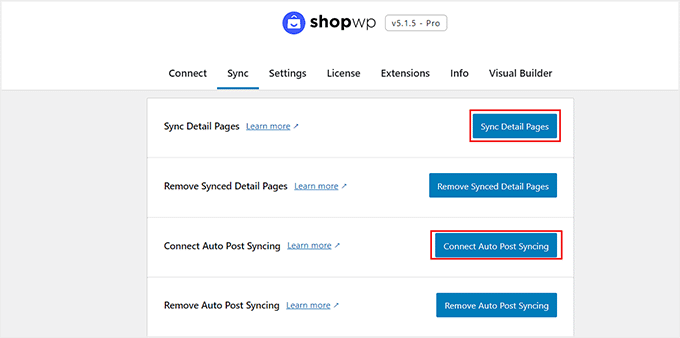
Şimdi WordPress kontrol panelinize yönlendirileceksiniz. Buradan ShopWP Pro ” Senkronizasyon sayfasına gidin.
Buradan sonra ‘Detay Sayfalarını Senkronize Et’ ve ‘Otomatik Gönderi Senkronizasyonunu Bağla’ düğmelerine tıklayın. Bu, siz Shopify mağazanıza yeni ürünler ekledikçe eklentinin tüm ürün ayrıntılarını almasını sağlar.

Artık Shopify mağazanızı WordPress’e başarıyla bağladınız.
3. Adım: Shopify Ürünlerini WordPress’te Görüntüleyin
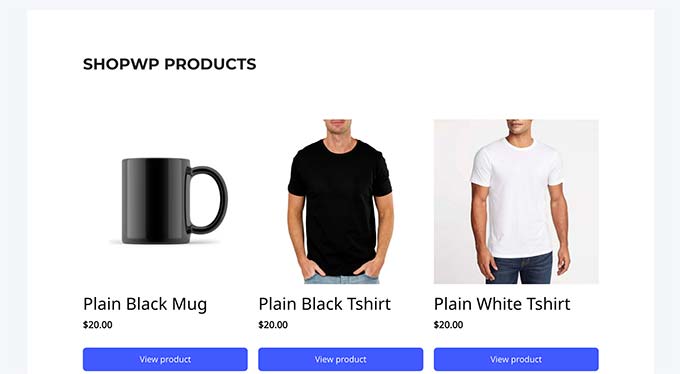
ShopWP, Shopify ürünlerinizi WordPress sitenizin herhangi bir yerinde kolayca görüntülemenizi sağlar.
Varsayılan ayarları kullanıyorsanız, eklenti sizin için Shopify ürünlerinizi görüntüleyecek bir ShopWP Ürünleri sayfası oluşturacaktır.

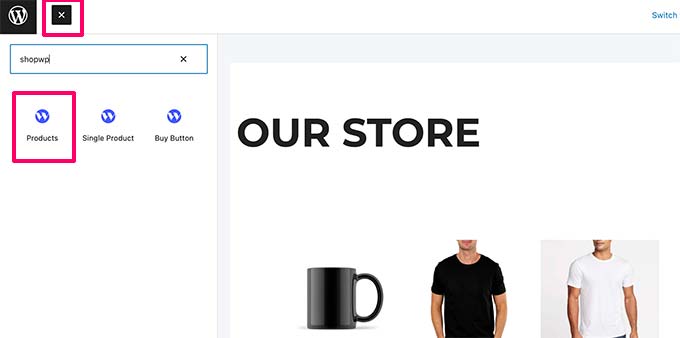
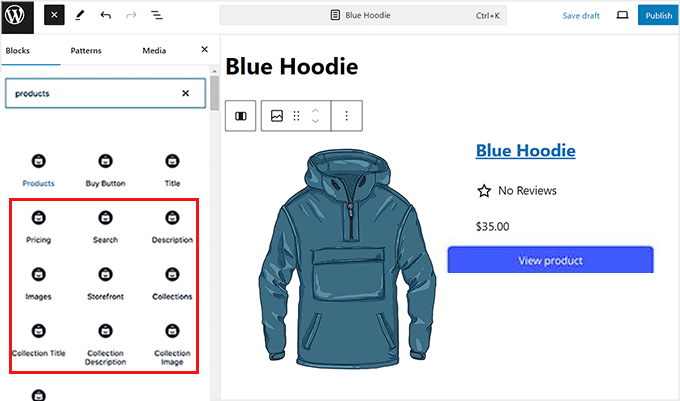
Ayrıca herhangi bir WordPress yazısı veya sayfasını düzenleyerek ve Ürünler bloğunu ekleyerek ürünleri görüntüleyebilirsiniz.
Daha fazla ayrıntı için WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin kılavuzumuza bakabilirsiniz.

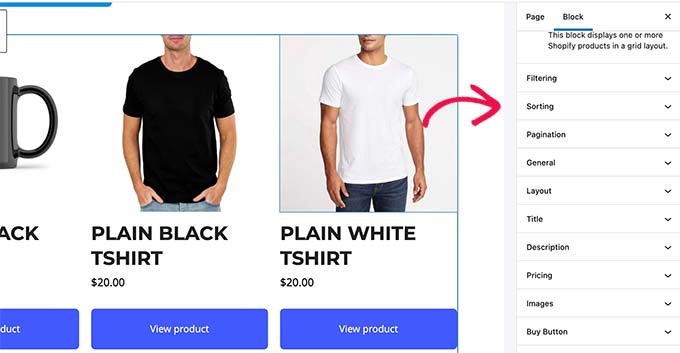
Blok, ürünlerin görünümünü değiştirmek için yapılandırabileceğiniz bir dizi ayarla birlikte gelir.
Ayarlar; düzeni, renkleri, görüntülenecek ürün ayrıntılarını ve daha fazlasını içerir. Ürünün fiyatını, açıklamasını, başlığını ve görselini de buradan değiştirebilirsiniz.

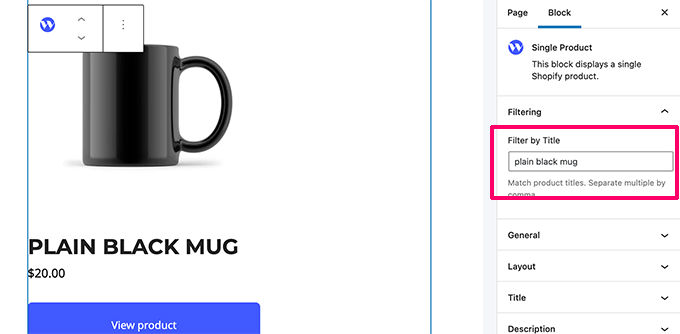
Benzer şekilde, tek bir ürünü görüntülemek için Tek ürün bloğu da ekleyebilirsiniz.
Blok ayarlarında ürün başlığını yazarak görüntülemek istediğiniz ürünü bulabileceksiniz.

Eklenti, blok panelinde veya eklentinin ayarlar sayfasında kontrol edebileceğiniz güçlü görüntüleme seçeneklerine sahiptir.
Şimdi, aracın ücretsiz sürümünü kullanıyorsanız, bunlar sizin için mevcut olacak tüm bloklardır. Ancak, profesyonel sürüme yükselttiğinizde, sepet, açıklama, koleksiyon, başlık ve arama bloklarını sayfanıza ekleyebilirsiniz.
Bu bloklar, farklı bloklar kullanarak bir sepet düğmesi, başlık, açıklama ve resim eklemek istediğiniz her ürün için ayrı sayfalar oluşturmak için daha uygundur.
Belirli bir grubun parçası olan Shopify ürünlerinizi göstermek için ‘Koleksiyon’ bloğunu da kullanabilirsiniz.

Öte yandan, WooCommerce gibi tüm ürünlerin aynı sayfada görüntülendiği bir mağaza oluşturmayı planlıyorsanız, ‘Ürünler’ bloğu sizin için gayet iyi çalışacaktır.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
Adım 4: WordPress Web Sitenizi Özelleştirin
Artık Shopify mağazanızı web sitenize bağladığınıza göre, bir sonraki adım WordPress sitenizi uygun şekilde özelleştirmektir.
Öncelikle, mağazanız için görsel olarak çekici bir tema seçmek isteyeceksiniz. Bu tema, sitenizin genel tasarımını ve düzenini kontrol edecektir.
Aralarından seçim yapabileceğiniz binlerce premium ve ücretsiz WordPress teması var. Başlamak için en popüler WordPress temalarından oluşan derlememize göz atabilirsiniz. Ayrıca en iyi giyim mağazası temalarının bir listesini de seçtik.
Bununla birlikte, SeedProd ile kendi özel temanızı da tasarlayabilirsiniz. Bu, herhangi bir kod yazmadan kendi özel temanızı oluşturmanıza olanak tanıyan bir sürükle ve bırak tema oluşturucudur.

Ardından, WordPress web siteniz için içerik oluşturmak isteyeceksiniz.
Ana sayfa, blog, mağaza, iletişim ve hakkında sayfaları ekleyerek web sitenizin yapısını oluşturmak için sayfaları kullanabilirsiniz. WordPress’te oluşturulacak önemli sayfalar listemize göz atın.
Bundan sonra, devam edin ve WordPress’teki gezinme menüsüne sayfalar ekleyin.

Daha fazla ayrıntı için WordPress temanızı nasıl özelleştireceğinize ilişkin eğitimimize bakabilirsiniz.
Adım 5: WordPress Sitenize İletişim Formu Ekleyin
Site özelleştirmesi tamamlandıktan sonra, web sitenize bir iletişim formu eklemek iyi bir fikirdir. Bu, müşterilerin soruları olması veya bir hatayı bildirmek istemeleri durumunda size ulaşmalarını sağlayacaktır.
Bunun için WPForms‘ u öneriyoruz. Sürükle-bırak oluşturucu, 2000’den fazla hazır şablon ve tam spam koruması ile birlikte gelen piyasadaki en iyi WordPress iletişim formu eklentisidir.

WPBeginner’da bir iletişim formu ve yıllık anketler oluşturmak için kullanıyoruz. Ayrıntılar için ayrıntılı WPForms incelememize bakın.
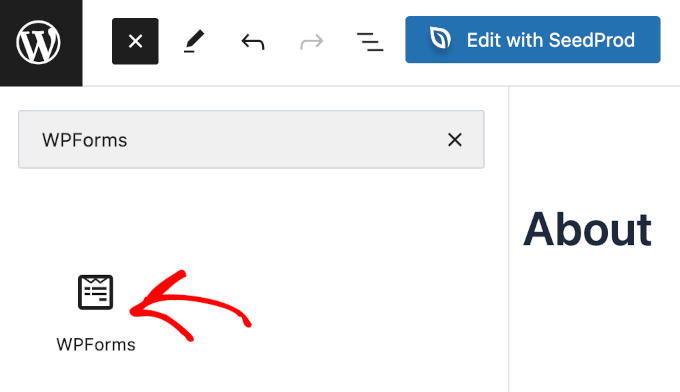
Etkinleştirmenin ardından, WPForms ‘Basit İletişim Formu’ şablonunu kullanın ve ardından WPForms bloğu ile herhangi bir sayfaya veya gönderiye ekleyin.
Ayrıntılar için WordPress’te bir iletişim formunun nasıl oluşturulacağına ilişkin eğitimimize bakın.

Bundan sonra, kullanıcıların telefon görüşmeleri üzerinden sizinle doğrudan iletişime geçebilmesi için VoIP telefon hizmeti de ekleyebilirsiniz.
Bunun için küçük işletmeler için en iyi VoIP telefon hizmeti olan Nextiva‘yı kullanabilirsiniz. Ayrıca, çevrimiçi faks, canlı sohbet, çevrimiçi anketler, CRM, çağrı analizi ve daha fazlası gibi diğer özelliklere sahiptir.

Ayrıntılar için, web siteniz için bir otomatik santral telefon sisteminin nasıl kurulacağına ilişkin eğitimimize bakın .
Adım 6: Online Mağazanıza Müşteri Yorumları Ekleyin
Ardından, kullanıcılar arasında güven oluşturmak ve onları satın almaya teşvik etmek için çevrimiçi mağazanızda müşteri yorumlarını sergilemelisiniz.
Örneğin, Yelp, Facebook veya Google’da zaten yorumlarınız varsa, Smash Balloon Reviews Feed Pro eklentisini kullanarak bunları web sitenize ekleyebilirsiniz.
Görsel olarak hoş bir düzende yorumlar eklemenizi sağlayan piyasadaki en iyi WordPress müşteri yorumları eklentisidir.

Daha ayrıntılı talimatlar için WordPress’te Google, Facebook ve Yelp incelemelerinin nasıl gösterileceğine ilişkin eğitimimize bakın.
Adım 7: WordPress Web Sitenizi ve Shopify Mağazanızı Büyütün
WordPress kullanmanın en iyi yanı, binlerce eklentiyle birlikte gelmesi ve işinizi büyütmek için ihtiyaç duyacağınız tüm pazarlama araçlarıyla birlikte çalışmasıdır.
Aşağıda, hemen yüklemek isteyebileceğiniz birkaç temel araç ve eklenti yer almaktadır:
- OptinMonster – En iyi dönüşüm optimizasyon yazılımı olan OptinMonster, web sitesi ziyaretçilerini müşterilere dönüştürmenize olanak tanır. Yapışkan bannerlar, geri sayım sayaçları, ışık kutusu açılır pencereleri ve daha fazlası gibi araçlarla birlikte gelir.
- All in One SEO – Piyasadaki en iyi WordPress SEO eklentisi. Web sitenizi arama motorları için kolayca optimize etmenizi ve web sitenize daha fazla trafik getirmenizi sağlar.
- MonsterInsights – Trafiğinizin nereden geldiğini görmek ister misiniz? MonsterInsights, Google Analytics’i yüklemenize ve gelişmiş e-ticaret takibini kolayca kurmanıza yardımcı olur.
- TrustPulse – Web sitenizdeki gerçek zamanlı kullanıcı eylemleriyle kullanıcılara hedefli mesajlar görüntüleyerek e-ticaret mağazanıza sosyal kanıt ekler. TrustPulse hem WordPress hem de Shopify ile çalışır.
- PushEngage – Anlık bildirimler aracılığıyla sitenizden ayrıldıktan sonra ziyaretçilerle bağlantı kurmanıza yardımcı olan en iyi web anlık bildirim yazılımı.
- FunnelKit – Kolayca yüksek dönüşüm sağlayan ödeme sayfaları, kayan sepetler, tek tıkla satışlar, sipariş artırma sayfaları ve daha fazlasını oluşturmak için en iyi WooCommerce satış hunisi eklentilerinden biri.
Daha fazla öneri için, işletme web siteleri için temel WordPress eklentileri listemize bakın.
Bu makalenin Shopify’ı WordPress ile nasıl kolayca entegre edeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca Shopify ‘ dan WooCommerce’e nasıl geçileceğine ilişkin başlangıç kılavuzumuzu ve en iyi Shopify alternatifleri için en iyi seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
since Shopify offers valuable KPI metrics like customer lifetime value, acquisition costs, net promoter score, and inventory tracking, is it possible to display those metrics on the WordPress dashboard too? or maybe some similar performance indicator metrics similar to Shopify’s?
WPBeginner Support
For that you would use an analytics plugin like MonsterInsights and that would generate that information for you
Admin
Richard
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin