WordPress'e Instagram akışları mı eklemek istiyorsunuz?
Web sitenizde Instagram fotoğrafları ve videoları göstermek, içeriğinizi taze tutmaya, kullanıcı etkileşimini artırmaya ve güven oluşturmaya yardımcı olur. Ayrıca Instagram hesabınızı tanıtmak ve daha fazla takipçi kazanmak için harika bir yoldur.
Bu makalede, Instagram'ı WordPress'e adım adım nasıl yerleştireceğinizi göstereceğiz.

Neden WordPress Sitenize Instagram Yerleştirmelisiniz?
pazarlama istatistikleri araştırmamıza göre, Instagram'ın ayda 2 milyardan fazla aktif kullanıcısı var. Bu, ürünlerinizi ve hizmetlerinizi tanıtmak, marka bilinirliğini oluşturmak ve kitlenizi büyütmek için harika bir yer olduğu anlamına gelir.
Ancak, insanlar yalnızca web sitenizi ziyaret ederlerse Instagram içeriklerinizi göremezler. Bunu akılda tutarak, Instagram akışınızı WordPress'e yerleştirmek akıllıca olacaktır, böylece herkes görebilir.
Bu, sosyal medya sayfanızı tanıtmanın ve daha fazla insanı Instagram'da sizi takip etmeye teşvik etmenin kolay bir yoludur.
Tüm bu ek içerik, sitenizin arama motoru optimizasyonunu (SEO) iyileştirebilir ve ziyaretçileri en son gönderileri kontrol etmek için geri gelmeye teşvik edebilir. Olumlu yorumlar ve beğeniler de güven oluşturup daha fazla satış yapmanızı sağlayabilecek güçlü sosyal kanıtlardır.
Bunu söyledikten sonra, WordPress'e bir Instagram akışını nasıl yerleştirebileceğinize bakalım.
Bir Instagram Fotoğrafları Eklentisi Nasıl Kurulur
Instagram'ı WordPress'e yerleştirmenin en iyi yolu Smash Balloon Sosyal Fotoğraf Akışı eklentisini kullanmaktır.
Bu ücretsiz eklenti, bir veya daha fazla Instagram hesabından fotoğrafları tamamen özelleştirilebilir bir akışta göstermenizi sağlar.

Ayrıca WordPress'te Facebook ve Instagram oEmbed sorununu düzeltmenin en kolay yoludur.
Web sitenize beslemeyi ekledikten sonra, yeni bir Instagram gönderisi yaptığınızda otomatik olarak güncellenecektir. Bu şekilde, sitenizi manuel olarak güncellemek zorunda kalmadan taze ve ilgi çekici tutabilirsiniz.
Bu rehberde, WordPress web sitenize bir Instagram akışı eklemek için ihtiyacınız olan her şeye sahip olan Smash Balloon'un ücretsiz sürümünü kullanacağız. Ancak, hashtag akışlarını görüntülemenize, Instagram alışverişe uygun görseller eklemenize ve daha fazlasına olanak tanıyan bir pro sürümü de bulunmaktadır.
Başlamadan önce Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekecektir. Kişisel bir Instagram hesabınız varsa, Smash Balloon'un Instagram biyografinizi ve başlığınızı otomatik olarak göstermesine izin verdiği için bunu bir işletme hesabına dönüştürmek isteyebilirsiniz.
Bu iki şeyi de yapma adımları için, bu rehberin sonundaki SSS bölümüne bakın.
Hazır olduğunuzda, Smash Balloon Social Photo Feed eklentisini yükleyip etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Bir Instagram Hesabını WordPress'e Nasıl Bağlanır
Eklentiyi etkinleştirdikten sonra ilk göreviniz Instagram hesabınızı WordPress'e bağlamaktır. Sadece Instagram Feed » Ayarlar'a gidin ve ardından 'Yeni Ekle'ye tıklayın.

Smash Balloon pro ile etiketlenmiş gönderilerden ve hashtag'lerden beslemeler oluşturabilir veya birçok farklı sosyal medya sitesinden içeriklerle bir sosyal duvar oluşturabilirsiniz.
Ücretsiz eklentiyi kullandığımız için, ‘Kullanıcı Zaman Çizelgesi’ni seçin ve ardından ‘İleri’ye tıklayın.

Şimdi, özel Instagram fotoğraf akışınızda kullanacağınız hesabı seçin.
Başlamak için ‘Kaynak Ekle’ düğmesine tıklayın.

Sonraki ekranda, kişisel veya işletme Instagram hesabından fotoğraf göstermek isteyip istemediğinizi seçin.
‘Kişisel’ yanındaki kutuyu işaretlerseniz, Smash Balloon varsayılan olarak Instagram avatarını ve biyografisini üstbilginize dahil etmez. Ancak, Instagram avatarını ve biyografisini daha sonra eklentinin ayarlarından ekleyebilirsiniz.

'Kişisel' veya 'İşletme'yi seçtikten sonra, 'Facebook ile Giriş Yap' düğmesine tıklayın.
Artık WordPress web sitenizde öne çıkarmak istediğiniz Instagram hesabını seçebilir ve ‘İleri’ye tıklayabilirsiniz.

Bundan sonra, Instagram hesabınıza bağlı Facebook sayfasının yanındaki kutuyu işaretleyin.
Bunu yaptıktan sonra, ‘İleri’ düğmesine tıklayın.

Şimdi Smash Balloon'un erişebileceği tüm bilgiler ve gerçekleştirebileceği eylemlerle ilgili bir açılır pencere göreceksiniz.
Smash Balloon’un Instagram hesabınıza erişimini kısıtlamak için, herhangi bir anahtara tıklayarak ‘Evet’ten ‘Hayır’a çevirmeniz yeterlidir. Yalnızca bunun, WordPress blogunuzda veya web sitenizde gösterebileceğiniz fotoğrafları ve videoları etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm anahtarları etkin bırakmanızı öneririz.
Ayarlardan memnun kaldığınızda, 'Bitti'ye tıklayın.

Şimdi web sitenize eklediğiniz Instagram hesabının bulunduğu bir açılır pencere göreceksiniz.
Sadece o hesabın yanındaki kutuyu işaretleyin ve ardından 'Ekle'ye tıklayın.

Smash Balloon sizi şimdi Instagram Akışları » Tüm Akışlar ekranına geri götürecektir.
WordPress'e bir sosyal medya akışı eklemek için, kullanmak istediğiniz Instagram hesabının yanındaki kutuyu işaretlemeniz yeterlidir. Ardından 'İleri'ye tıklayın.

Eklenti artık herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebileceğiniz bir Instagram fotoğraf akışı oluşturacaktır. Örneğin, WordPress kenar çubuğunda Instagram fotoğrafları görüntüleyebilirsiniz.
Ancak, Instagram akışını yerleştirmeden önce nasıl görüneceğini özelleştirmek ve eksik bilgileri eklemek isteyebilirsiniz.
Instagram Fotoğraf Akışınızı Özelleştirme
Varsayılan olarak Smash Balloon, özelleştirmeniz için hazır bir şekilde akışınızı düzenleyicisinde açacaktır.
Sağ tarafta Instagram fotoğraf akışınızın bir önizlemesini göreceksiniz. Sol tarafta fotoğraf akışını özelleştirmek için kullanabileceğiniz tüm ayarlar bulunmaktadır.

Bu ayarların çoğu kendi kendini açıklayıcıdır, ancak bazı önemli alanları hızlıca ele alacağız.
Başlamak için, sol menüden ‘Akış Düzeni’ni seçerek Instagram fotoğraf düzenini değiştirebilir ve dolgu ekleyebilirsiniz.
Değişiklikler yaptıkça, önizleme otomatik olarak güncellenecektir, böylece en iyi görüneni görmek için farklı ayarları deneyebilirsiniz.

Varsayılan olarak Smash Balloon, kullanıcının masaüstü bilgisayarında veya mobil cihazında olmasına bakılmaksızın aynı sayıda fotoğraf gösterir.
Instagram akışının masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini, sağ üst köşedeki düğme satırını kullanarak önizleyebilirsiniz.

Akıllı telefonlar ve tabletler tipik olarak daha küçük ekranlara ve daha az işlem gücüne sahiptir, bu nedenle mobil cihazlarda daha az Instagram fotoğrafı ve videosu göstermek isteyebilirsiniz.
Bunu yapmak için, ‘Gönderi Sayısı’ altındaki ‘Mobil’ alanına farklı bir sayı yazmanız yeterlidir.

Akıllı telefonlar, tabletler ve masaüstü bilgisayarlar için farklı düzenler oluşturarak, ziyaretçi hangi cihazı kullanırsa kullansın akışın harika görünmesini sağlayabilirsiniz.
Varsayılan olarak, eklenti akışı masaüstü bilgisayarlara kıyasla akıllı telefonlarda ve tabletlerde daha az sütun gösterir. Bu, fotoğraflarınızın ve videolarınızın daha küçük ekranlara rahatça sığmasına yardımcı olur.
Bu varsayılan ayarları değiştirmek için ‘Sütunlar’ ayarlarına yeni sayılar yazmanız yeterlidir.

Değişikliklerinizi yaptıktan sonra 'Özelleştir' bağlantısına tıklayın.
Bu sizi ana Smash Balloon düzenleyicisine geri götürecek ve bir sonraki ayarlar ekranı olan 'Renk Şeması'nı keşfetmeye hazır hale getirecektir.

Varsayılan olarak Smash Balloon, WordPress temanızdan devralınan bir renk şeması kullanır, ancak bunun yerine kullanmak isteyebileceğiniz ‘Açık’ ve ‘Koyu’ temaları da vardır.
‘Özel’ seçeneğini seçerek ve ardından ayarları kullanarak kendi renk temanızı oluşturabilirsiniz. bağlantı rengini, arka plan rengini, WordPress'te metin rengini ve daha fazlasını değiştirebilirsiniz.

Varsayılan olarak Smash Balloon, Instagram beslemesine profil resminiz ve sayfanızın adının olduğu bir başlık ekler. Bu bölümün görünümünü değiştirmek için sol menüdeki 'Başlık'e tıklayın.
Bu ekranda arka plan rengini, Instagram biyografinizi gösterebilir, başlık boyutunu ve daha fazlasını değiştirebilirsiniz.

Bazen farklı bir profil resmi göstermek isteyebilirsiniz. Örneğin, Instagram avatarınız temanızdan öne çıkmıyorsa, bunun yerine özel bir logo kullanabilirsiniz.
Profil resmini değiştirmek için ‘Özel avatar göster’ altındaki ‘Resim Ekle’ye tıklayın. Ardından WordPress medya kitaplığından bir resim seçebilir veya yeni bir fotoğraf yükleyebilirsiniz.

Farklı bir biyografi de ekleyebilirsiniz. Örneğin, insanları Instagram'da sizi ziyaret etmeye veya hesabınızı takip etmeye teşvik edebilirsiniz.
Benzersiz bir Instagram biyografisi oluşturmak için 'Özel biyografi ekle' kutusuna yazmanız yeterlidir.

Smash Balloon, Instagram fotoğraflarınızı otomatik olarak analiz eder ve en iyi çözünürlükte gösterir. Bu varsayılan ayarları kullanmanızı öneririz, ancak isterseniz Instagram resimlerini daha büyük veya daha küçük yapabilirsiniz.
Görüntü boyutunu değiştirmek için sol taraftaki menüden ‘Gönderiler’e tıklayın. Ardından ‘Görüntüler ve Videolar’ seçeneğini belirleyin.

Artık açılan açılır menüyü kullanarak küçük resim, orta ve tam boyutlu resimler arasında seçim yapabilirsiniz.
Bu konu hakkında daha fazla bilgi için lütfen WordPress resim boyutları hakkındaki başlangıç rehberimize bakın.
Akışın görünümünden memnun kalmazsanız, istediğiniz zaman bu ekrana geri dönebilir ve açılır menüden ‘Otomatik algılama (Önerilen)’ seçeneğini belirleyebilirsiniz.

Varsayılan olarak Smash Balloon, ziyaretçilerin fotoğraflarınıza ve videolarınıza göz atabilmesi için Instagram akışınızın altına bir ‘Daha Fazla Yükle’ düğmesi ekler.
‘Daha Fazla Yükle Düğmesi’ni seçerek bu düğmenin görünümünü değiştirebilirsiniz.

Burada, ‘Daha Fazla Yükle’ düğmesinin arka plan rengini, metin rengini ve üzerine gelme durumunu değiştirerek öne çıkmasına yardımcı olabilirsiniz.
Ayrıca, ‘Metin’ alanına yazarak düğmeye kendi mesajlarınızı eklemeyi de deneyebilirsiniz.

Bu düğmeyi etkin bırakmanızı önersek de, kaldırabilirsiniz. Örneğin, sitenizde görebilecekleri fotoğraf sayısını sınırlayarak insanların Instagram'ınızı ziyaret etmelerini teşvik edebilirsiniz.
Düğmeyi kaldırmak için, 'Etkinleştir' kaydırıcısını griye çevirmek için çevirmeniz yeterlidir.

Ziyaretçiler gördüklerini beğenirse, yerleştirilmiş akışın altında görünen ‘Instagram’da Takip Et’ düğmesini kullanarak abone olmayı seçebilirler.
Önemli bir düğme olduğu için, öne çıkmasına yardımcı olmak üzere özel bir stil eklemek isteyebilirsiniz. Bunu yapmak için sol menüden ‘Takip Düğmesi’ni seçin.
Burada, düğmenin arka plan rengini, fareyle üzerine gelindiğinde durumunu ve metin rengini değiştirebilirsiniz.

Varsayılan olarak, düğme 'Instagram'da Takip Et' etiketini gösterir.
Bunu, ‘Metin’ alanına yazarak kendi eyleme çağrı düğmenizle değiştirebilirsiniz.

Instagram akışının nasıl göründüğünden memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Kaydet'e tıklamayı unutmayın.
Artık Instagram akışını WordPress web sitenize eklemeye hazırsınız.
WordPress'e Instagram Akışını Gömme
Instagram akışını bir blok, widget veya kısa kod kullanarak web sitenize ekleyebilirsiniz.
Smash Balloon Social Photo feed'i kullanarak birden fazla akış oluşturduysanız, bir widget veya blok kullanacaksanız akışın kodunu bilmeniz gerekecektir.
Bu kodu almak için Instagram Akışı »Tüm Akışlar bölümüne gidin ve ardından ‘Kısa Kod’ altındaki metni kopyalayın.
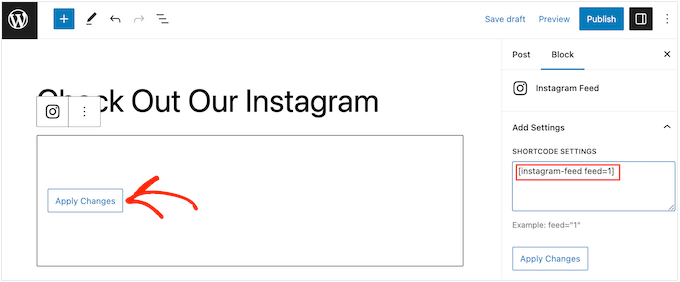
Aşağıdaki resimde, instagram-feed feed=1 kullanmamız gerekecek.

Instagram akışını bir sayfaya veya gönderiye yerleştirmek istiyorsanız, Instagram Feed bloğunu kullanmanızı öneririz.
Not: Blok özellikli bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak bloğu sitenizin herhangi bir yerine eklemek için aşağıdaki talimatları izleyebilirsiniz.
Instagram fotoğraf ve video akışınızı yerleştirmek istediğiniz sayfayı veya gönderiyi açın. Ardından, yeni bir blok eklemek için ‘+’ simgesine tıklayın ve ‘Instagram Feed’ yazmaya başlayın.
Doğru blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

Blok varsayılan olarak Smash Balloon akışlarınızdan birini gösterecektir. Bunun yerine farklı bir Instagram akışı göstermek istiyorsanız, sağdaki menüden ‘Kısa Kod Ayarları’nı bulun.
Buraya yalnızcainstagram-feed feed=1kodunu ekleyin, ardından 'Değişiklikleri Uygula' düğmesine tıklayın.

Blok şimdi Instagram hesabınızdaki fotoğraf ve videoları gösterecektir. Akışı web sitenizde canlı hale getirmek için sayfayı yayınlayın veya güncelleyin.
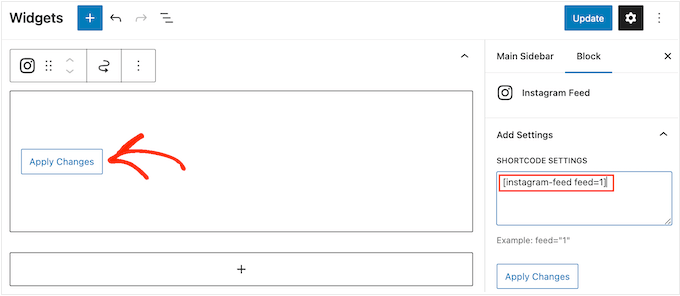
Instagram akışını herhangi bir widget'a hazır alana da ekleyebilirsiniz. Örneğin, WordPress web sitenizin altbilgisine veya kenar çubuğu bölümüne ekleyebilirsiniz. Bu şekilde, ziyaretçiler sitenizin her sayfasında akışı görebilir.
WordPress kontrol panelinde Görünüm » Widget'lar'a gidin ve ardından mavi ‘+’ düğmesine tıklayın.

Arama çubuğuna 'Instagram Feed' yazın ve göründüğünde doğru widget'ı seçin.
WordPress'in yerleşik bir 'Instagram Akışı' bloğu vardır, bu nedenle resmi Instagram logosunu gösteren birini seçtiğinizden emin olun.

Bundan sonra, Instagram akışını göstermek istediğiniz alana widget'ı sürüklemeniz yeterlidir.
Widget, Smash Balloon ile oluşturduğunuz akışlardan birini otomatik olarak gösterecektir. Farklı bir Instagram akışı göstermek istiyorsanız, akışın kısa kodunu ‘Kısa Kod Ayarları’ kutusuna yazmanız yeterlidir.
Bundan sonra, ‘Değişiklikleri Uygula’ya tıklayın.

Widget'ı artık 'Güncelle' düğmesine tıklayarak yayına alabilirsiniz. Daha fazla bilgi için lütfen WordPress'te widget ekleme ve kullanma hakkındaki adım adım kılavuzumuza bakın: WordPress'te widget ekleme ve kullanma.
Başka bir seçenek de, kısa kod kullanarak Instagram akışını herhangi bir sayfaya, gönderiye veya widget'a hazır alana yerleştirmektir.
Yalnızca Instagram Akışı »Tüm Akışlar'a gidin ve ‘Kısa Kod’ sütunundaki kodu kopyalayın. Bu kodu artık herhangi bir Kısa Kod bloğuna ekleyebilirsiniz.
Kısa kodu yerleştirme yardımı için lütfen kısa kod ekleme kılavuzumuza bakın.
Son olarak, blok özellikli bir temanız varsa, Instagram Feed bloğunu sitenizin herhangi bir yerine eklemek için tam site düzenleyicisini kullanabilirsiniz.
WordPress kontrol panelinde, yalnızca Görünüm » Düzenleyici'ye gidin.

Varsayılan olarak, tam site düzenleyicisi temanın ana sayfa şablonunu gösterecektir.
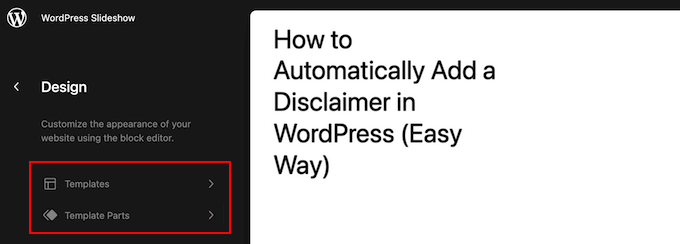
Instagram akışını farklı bir alana eklemek istiyorsanız, ‘Şablon’ veya ‘Şablon Parçaları’na tıklayın.

Düzenleyici şimdi WordPress temanızı oluşturan tüm şablon parçalarının bir listesini gösterecektir.
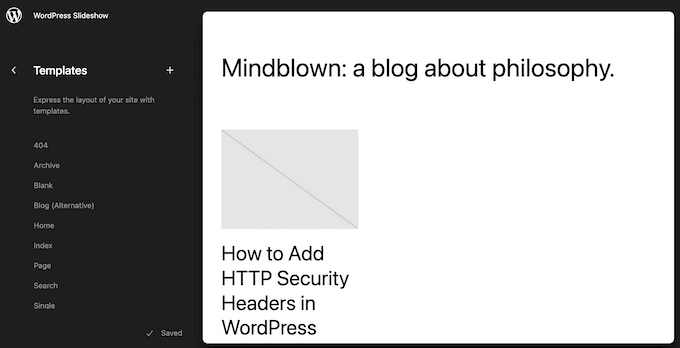
Instagram akışını göstermek istediğiniz şablona tıklamanız yeterlidir.

WordPress şimdi tasarımın bir önizlemesini gösterecektir.
To edit this template, go ahead and click on the small pencil icon.

Bir şablon seçtikten sonra, Instagram fotoğraf akışını eklemek istediğiniz alanın üzerine fareyle gelin.
Ardından mavi '+' düğmesine tıklayın.

Bundan sonra, ‘Instagram Akışı’ yazmaya başlayın.
Doğru blok göründüğünde, şablona eklemek için tıklayın.

Her zaman olduğu gibi, belirli bir kısa kod eklemezseniz Smash Balloon varsayılan olarak bir akış gösterecektir. Yukarıda açıklanan aynı süreci izleyerek bir kısa kod ekleyerek bu akışı değiştirebilirsiniz.
WordPress'te Instagram Ekleme Hakkında SSS
Smash Balloon, web sitenizde Instagram fotoğraflarını ve videolarını göstermeyi kolaylaştırır. Bununla birlikte, WordPress'e bir Instagram akışı ekleme hakkında en sık sorulan sorulardan bazıları şunlardır.
Bir Instagram İşletme Hesabı Nasıl Oluşturulur?
Smash Balloon Social Photo Feed, kişisel veya işletme Instagram hesabından fotoğraf görüntüleyebilir.
Ancak Smash Balloon, kişisel bir Instagram hesabından Instagram avatarını ve biyografisini otomatik olarak alamaz. Bunu akılda tutarak, kişisel mi yoksa işletme hesabınız mı olduğunu kontrol etmek ve ardından Smash Balloon'un avatarınızı ve biyografinizi otomatik olarak alabilmesi için bir işletme hesabına geçmek isteyebilirsiniz.
Kontrol etmek için Instagram hesabınızı ziyaret edin ve yan menüdeki üç çizgili simgeye tıklayın.

Bundan sonra ‘Ayarlar’ı seçin.
Bir işletme hesabınız yoksa, bu ekranda sol menüde 'Profesyonel hesaba geç' seçeneği görünecektir.

Şu anda kişisel bir hesabınız varsa ve işletme hesabına geçmek istiyorsanız, bu bağlantıya tıklamanız yeterlidir.
Bir Facebook Sayfasını Bir Instagram Hesabına Nasıl Bağlarım?
Instagram akışını WordPress'e ekleyebilmeniz için önce Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekir.
Bunu yapmak için kullanmak istediğiniz Facebook sayfasına gidin ve ardından sol menüdeki 'Ayarlar'ı tıklayın.
Bundan sonra, 'Bağlı Hesap'ı tıklayın. Artık 'Instagram'ı seçebilir ve 'Bağlan' düğmesini tıklayabilirsiniz.

Facebook artık Instagram'da erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri gösterecek.
Devam etmekten memnunsanız, 'Bağlan' düğmesine tıklayın.

Sadece Facebook sayfanızı yöneten başka herkesin Instagram mesajlarınızı görebileceğini ve yanıtlayabileceğini unutmayın. Instagram mesajlarınızı gizli tutmak istiyorsanız, seçeneği devre dışı bırakmak için tıklayın.
Memnun kaldığınızda ve devam etmeye hazır olduğunuzda, ‘Onayla’yı tıklayın.

Bu, Instagram kullanıcı adınızı ve şifrenizi yazabileceğiniz bir açılır pencere açar.
Bundan sonra, ‘Giriş Yap’ı tıklayın.

Birkaç dakika sonra, Instagram ve Facebook hesaplarınızın artık bağlı olduğunu belirten bir mesaj göreceksiniz.
Umarım bu makale, Instagram'ı WordPress'e nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress'te özel bir Facebook akışı oluşturma rehberimize veya WordPress için en iyi sosyal medya eklentileri uzman seçimimize bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Ayanda Temitayo
WordPress web siteme ilk kez Instagram yerleştiriyorum ve bu rehberle bir şekilde kolay görünüyor. Açıklamalar için illüstrasyonları ve görselleri kullanma şeklinizi seviyorum. Çok uzun bir blog yazısı ama buna değdi.
Bu rehber için teşekkürler. Twitter akışını da eklemek için kullanışlı bir bağlantınız var mı?
WPBeginner Desteği
Aşağıdaki sayfamızda tweet yerleştirme kılavuzumuz var!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Yönetici
Ekene
Bloguma YouTube video eklentisi nasıl eklerim
WPBeginner Desteği
Sitenize bir YouTube videosu eklemek için birden fazla seçeneğiniz var, aşağıdaki kılavuzumuza göz atmak isteyebilirsiniz:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Yönetici
Todd
OAuth ile WordPress'e bir Instagram videosu ekledim ancak bir sorun yaşıyorum. Sayfayı 2 sütuna böldüm ve videolar sayfanın aşağısına doğru gidiyor ve Instagram videolarının altında büyük bir beyaz boşluk var. Bunu düzeltmenin bir yolunu biliyor musunuz? Sitem şurada: http://www.BeardGrowl.com
Verebileceğiniz herhangi bir yardım için teşekkürler.
Stephen Clark
Talimat verdiğiniz gibi bu düzgün parçacığı uyguladım ancak WP blogumda/sitemde oluşturulduğunda, küçük resim boyutunda bir fotoğraf vardı. Bu amaçlanan davranış mı? Yoksa görüntüyü tam boyutta oluşturması mı gerekiyor, yani kodumda incelemem gereken bir şey mi var?
Yayın Kadrosu
Görüntü yeniden boyutlandırılıyor mu? Öyleyse, maksimum yerleştirme genişliğini görmek için Ayarlar > Medya bölümüne bakın.
Yönetici
Julien Maury
Korkarım bu kod WordPress 3.5 ile işe yaramaz olacak :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Üzgünüm : bağlantı burada : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Teşekkürler WPB.. makaleleriniz çok yardımcı oldu!
Yayın Kadrosu
Thanks for the kind words Mia
Yönetici
Richard Wells
Seçici olmak istemem ama kod parçasından kapanış ?> etiketi eksik.
Yayın Kadrosu
WordPress bunu varsayılan olarak halleder. Herhangi bir hata vermemelidir.
Yönetici
Richard Wells
Evet, yorumu gönderdikten sonra aklıma geldi, aptal gibi hissediyorum…
Javier Villanueva
WP, kapanış ?> etiketini eklemez, php dosyalarında buna gerek yoktur ve fazladan boşluk göndermeyi önlemek için bunu atlamak genel olarak en iyi uygulamadır.
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Yayın Kadrosu
3.5 özellikleri arasında bunu görmemiştim bile. Neyse, önümüzdeki ay kadar insanlar bunu hala kullanabilir.
Yönetici