Web siteleri oluştururken, harici kaynaklardan gelen içeriği kendimiz barındırmadan görüntüleme ihtiyacıyla sık sık karşılaşırız. İşte iFrame'lerin parladığı yer burasıdır.
Bir video, harita veya üçüncü taraf bir uygulama yerleştiriyor olun, iFrame'ler harici içeriği WordPress sitenize sorunsuz bir şekilde entegre etmenin bir yolunu sunar.
Bu makalede, WordPress gönderilerine veya sayfalarına iFrame kodu eklemenin üç kolay yöntemini size anlatacağız. Hazır yerleştirme kodları kullanmaktan kendi iFrame'lerinizi manuel olarak oluşturmaya kadar her şeyi ele alıyoruz.

iFrame Nedir?
Bir iFrame (satır içi çerçeve kısaltması), videoyu aslında barındırmak zorunda kalmadan sitenize video veya başka içerikler eklemenizi sağlar. Bu, bant genişliği ve depolama alanından tasarruf etmenizi sağlar, bu da neden bir videoyu doğrudan WordPress'e yüklememeniz gerektiğidir.
WordPress hızınızı ve performansınızı iyileştirmeye ek olarak, orijinal içerik değişirse iFrame otomatik olarak güncellenecektir. Bu, ziyaretçilerin her zaman içeriğin en son sürümünü göreceği anlamına gelir.
Telif hakkıyla korunan içeriği bir iFrame aracılığıyla yerleştirmek telif hakkını ihlal etmez, bu nedenle sizi davalardan korumaya yardımcı olabilir.
Bununla birlikte, iFrame kodunu WordPress'e nasıl kolayca yerleştirebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için hızlı bağlantıları kullanmanız yeterlidir:
- Kaynağın Koduyla WordPress iFrame Yerleştirme (Hızlı ve Kolay)
- WordPress iFrame Eklentisi ile Yerleştirin (Tüm Web Siteleriyle Çalışır)
- Embed iFrames in WordPress Manually (No Plugin Required)
Yöntem 1: Kaynağın Kodunu Kullanarak WordPress iFrame Gömme (Hızlı ve Kolay)
Birçok büyük video barındırma sitesi, sitenize eklemeniz gereken iFrame koduna erişmenizi sağlayan bir 'Göm' seçeneğine sahiptir.
Web sitesinin herhangi bir 'Paylaşım' veya 'Gömme' ayarı varsa, bu genellikle içeriği gömmenin en hızlı ve en kolay yoludur.
Kesin adımlar platforma göre değişiklik gösterecektir, ancak örnek olarak YouTube'a bakalım. WordPress'e YouTube videoları eklemek için, kullanmak istediğiniz videonun altındaki ‘Paylaş’ düğmesine tıklamanız yeterlidir.

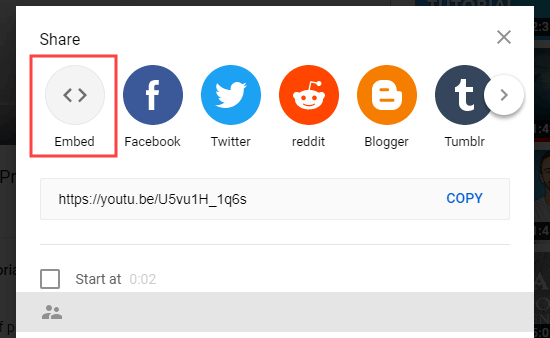
Bundan sonra, farklı paylaşım seçeneklerinin olduğu bir açılır pencere göreceksiniz.
'Göm' düğmesine tıklamanız yeterlidir.

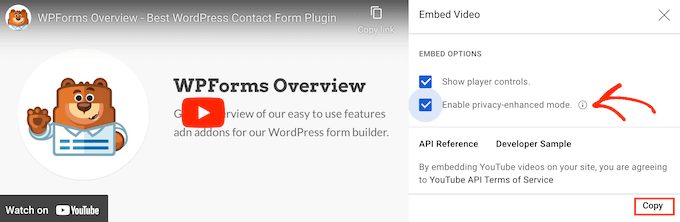
YouTube şimdi size iFrame kodunu gösterecektir.
Varsayılan olarak YouTube, ‘Oynatıcı denetimlerini göster’ kutusunu işaretleyecektir, ancak gizlilikle geliştirilmiş modu etkinleştirmenizi de öneririz. Bu mod, ziyaretçilerin yerleşik içeriği YouTube'daki gezinme deneyimlerini etkilemeden WordPress web sitenizde izlemelerine olanak tanır.
Bundan sonra, 'Kopyala' düğmesine tıklayın.

Artık bu kodu sitenizdeki herhangi bir gönderiye veya sayfaya yapıştırabilirsiniz. Bu kılavuzda, yeni bir sayfaya WordPress blok düzenleyicisinde ekleyeceğiz.
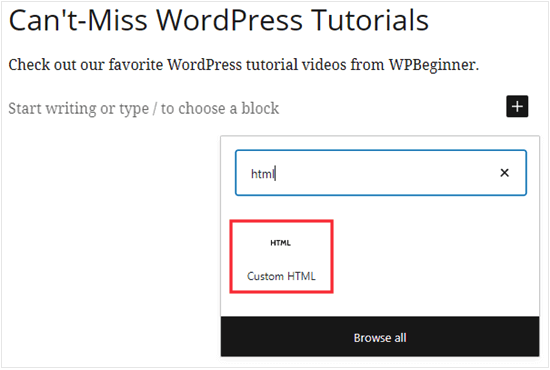
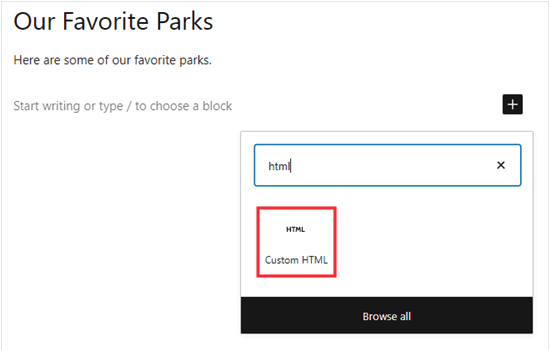
Sayfayı açın ve ardından ‘+’ düğmesine tıklayın. Açılan açılır pencerede, özel HTML bloğunu bulmak için ‘HTML’ yazmaya başlayın.

Doğru blok göründüğünde, sayfanıza eklemek için tıklayın.
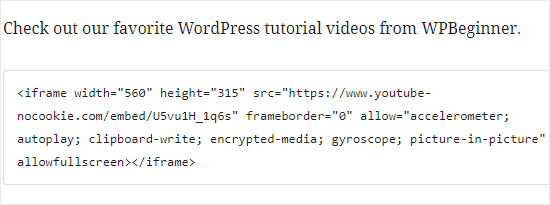
Ardından, YouTube iFrame kodunu bloğa yapıştırmanız yeterlidir.

Artık sayfanızı yayınlayarak YouTube videosunu WordPress blogunuzda canlı olarak görebilirsiniz.
Yöntem 2: WordPress iFrame Eklentisi ile Yerleştirme (Tüm Web Siteleriyle Çalışır)
Her üçüncü taraf web sitesi hazır bir yerleştirme kodu sağlamaz. ‘Paylaş’ veya ‘Yerleştir’ ayarları bulamazsanız, iFrame eklentisini kullanarak kendi iFrame kodunuzu kolayca oluşturabilirsiniz.
İlk olarak, iFrame eklentisini yükleyip etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
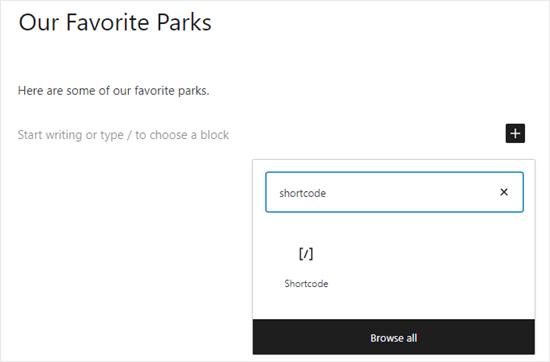
Etkinleştirmenin ardından eklenti, kurulum gerektirmeden hemen çalışmaya başlayacaktır. İçeriği yerleştirmek istediğiniz sayfaya veya gönderiye gidin ve Kısa Kod bloğunu ekleyin.

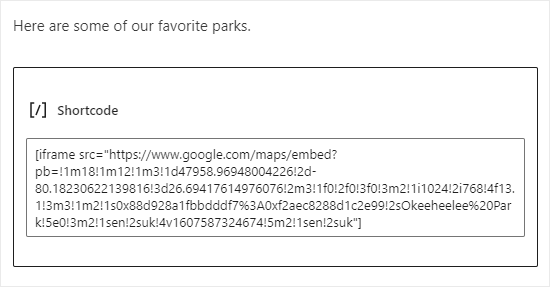
Bundan sonra, aşağıdaki kısa kodu ekleyin:
[iframe src="URL goes here"]
Sadece 'URL buraya' kısmını, sitenizde gömmek istediğiniz içeriğin URL'si ile değiştirin.
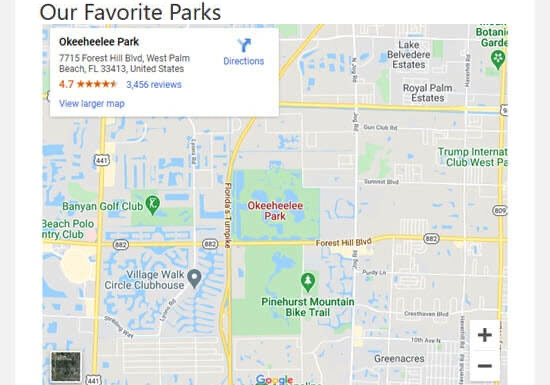
Örnek olarak, mağazalar, restoranlar ve diğer mekanlar için WordPress'e bir Google Haritası ekleyelim, çünkü bu, iletişim formlarına yol tarifi eklemenin kolay bir yoludur.
İpucu: Kaynağa bağlı olarak, içeriğin doğrudan, yerleştirilebilir URL'sini görmek için 'Paylaş' veya benzeri bir ayara tıklamanız gerekebilir.

Bundan sonra, gönderiyi önizleyin veya yayınlayın.
İçeriğin web sitenizde yerleşik olarak göründüğünü şimdi görmelisiniz.

Mevcut tüm parametreleri görmek için iFrame eklenti sayfasına göz atabilirsiniz.
Yöntem 3: WordPress'te iFrame'leri Manuel Olarak Yerleştirme (Eklenti Gerekmez)
Özel bir WordPress eklentisi kullanmak istemiyorsanız, iFrame kodunu manuel olarak oluşturabilirsiniz. Bunu yapmak için, sayfayı veya gönderiyi açmanız ve ardından WordPress içerik düzenleyicisinde bir HTML bloğu eklemeniz gerekir.

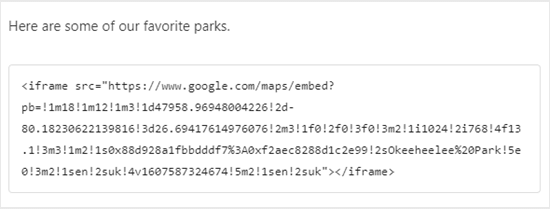
İlk olarak, aşağıdaki kodu HTML bloğunuza yapıştırın:
<iframe src="URL goes here"></iframe>
'URL buraya' kısmını, eklemek istediğiniz içeriğin doğrudan URL'si ile değiştirmeniz yeterlidir.
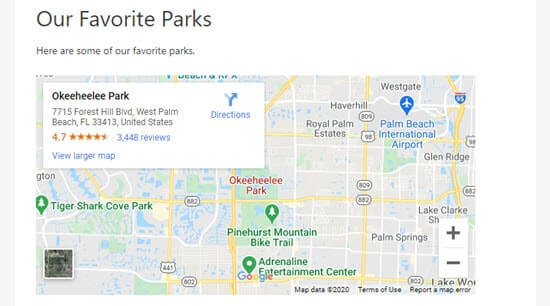
Burada bir Google Haritası gömüyoruz:

İçeriğin web sitenizde nasıl görüneceğini değiştirmek için ek parametreler ekleyebilirsiniz. Örneğin, genişliği 600 piksel ve yüksekliği 200 piksel olarak ayarlıyoruz:
<iframe src="URL goes here" width="600" height="300"></iframe>
Bu, yerleştirilmiş içeriği daha küçük bir alanda göstermeniz gerektiğinde kullanışlıdır. Örneğin, WordPress web sitenizin mobil sürümünü test ettikten sonra içeriğin boyutunu yeniden ayarlamak isteyebilirsiniz.

iFrame Alternatifleri Nelerdir?
iFrame yerleştirmenin bazı dezavantajları vardır.
Tüm web siteleri içeriklerini bir iFrame'e koymanıza izin vermez ve içeriği mevcut alana iyi görünecek şekilde ayarlamak için içeriği manuel olarak ayarlamanız gerekebilir.
Başka bir sorun da, HTTPS sitelerinin yalnızca diğer HTTPS sitelerinden gelen içerikler için iFrame kullanabilmesidir. Benzer şekilde, HTTP siteleri yalnızca diğer HTTP sitelerinden gelen içerikler için iFrame kullanabilir.
Bu nedenle WordPress gibi birçok platform oEmbed'i tercih eder.
Genellikle, WordPress gönderisine yalnızca bir URL yapıştırarak oEmbed kullanarak videoları ve diğer içerikleri ekleyebilirsiniz. WordPress, oEmbed'i mevcut alana uyacak şekilde otomatik olarak yeniden boyutlandıracaktır, böylece masaüstü bilgisayarlarda, akıllı telefonlarda ve tabletlerde her zaman mükemmel görünecektir.
Önemli: WordPress artık varsayılan olarak Facebook ve Instagram gönderileri için oEmbed'i desteklememektedir. Bu konu hakkında daha fazla bilgi için, WordPress'te Facebook ve oEmbed sorununu nasıl düzelteceğiniz hakkındaki tam rehberimize göz atın.
Web sitenizde sosyal akışları göstermek istiyorsanız, iFrame'ler yerine bir sosyal medya eklentisi kullanmanızı öneririz.
Örneğin, Smash Balloon, Facebook, Instagram, Twitter ve YouTube'dan içerik gömmeyi kolaylaştırır.

Smash Balloon ile sosyal medya akışları ekleme hakkında bazı öğreticiler:.
- WordPress Blog Yazılarına Gerçek Tweetleri Gömme
- TikTok Videolarını WordPress'e Gömme
- WordPress'e Bir YouTube Oynatma Listesi Nasıl Gömülür (En İyi Yöntem)
Bu makalenin, WordPress'e nasıl kolayca iFrame ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress'e SoundCloud gömme ve WordPress'te gömüleri devre dışı bırakma hakkındaki rehberlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Suman Sourabh
Farklı bir kaynaktan bir siteyi görüntülerken CORS hatası alma ihtimali var mı?
WPBeginner Desteği
Bu mümkün olsa da, bir CORS hatası doğrudan WordPress sitenizle ilgili bir şeyden değil, bir sunucu ayarından kaynaklanacaktır.
Yönetici
Aileen Herring
Gerçekten çok yardımcı oldu
WPBeginner Desteği
Glad it was helpful
Yönetici
M. Faisal.
wordpress'e kolayca iframe kodu gömme hakkındaki makaleniz için teşekkürler.
Şimdi google haritası için wordpress'e iframe kodu yerleştirmeye çalışıyorum.
Bu sorunu çözmek için başardım.
Teşekkürler ve saygılar.
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Kathleen
Bunun için teşekkürler. Bir YouTube videosunu gömerken, ekran okuyucular için erişilebilirlik amacıyla iframe'e bir başlık nasıl ekleyebilirim?
WPBeginner Desteği
Gömme çalıştığınız iframe'in destek ekibiyle, mevcut başlık seçenekleri için görüşmeniz gerekir.
Yönetici