Okuyucularımızın sorunları çözmelerine yardımcı olmak için oluşturduğumuz farklı WPBeginner blog gönderilerinde kod parçacıkları görmüş olmalısınız. Ancak, bu kodu görüntülemek o kadar da kolay değildir.
Bunun nedeni, kodu normal metin gibi eklemeye çalışırsanız, WordPress'in onu doğru görüntülememesidir. WordPress, bir gönderiyi her kaydettiğinizde içeriğinizi çeşitli temizleme filtrelerinden geçirir. Bu filtreler, birinin gönderi düzenleyicisi aracılığıyla kod enjekte ederek web sitenizi hacklemesini önlemek için oradadır.
Bu makalede, kodunuzu WordPress sitenizde kolayca görüntülemenin doğru yollarını göstereceğiz. Farklı yöntemler göstereceğiz ve ihtiyacınıza en uygun olanı seçebilirsiniz.

Neden Bir WordPress Sitesinde Kod Gösterilir?
Teknik konular hakkında blog gönderileri yazıyorsanız veya ürünleriniz için dokümantasyon oluşturuyorsanız, kod parçacıklarını göstermek gerçekten kullanışlıdır. Kullanıcılarınız kodu kopyalayıp kendi web sitelerine ekleyebilirler.
Ancak, bir WordPress web sitesinde kod görüntülemek o kadar da kolay değil.
WordPress, parçacıkları işlevsel kod olarak yorumlayacak ve metin olarak görüntülemek yerine web sitenizde uygulamaya çalışacaktır. Ayrıca kodu doğru bir şekilde göstermeyecek, bu da kullanıcılar bunları web sitelerine girdiğinde hatalara yol açacaktır.
Ayrıca, WordPress bilgisayar korsanlarının içerik düzenleyiciye kötü amaçlı kod enjekte etmesini ve web sitenizi hacklemesini önlemek için güvenlik önlemleri olarak birden fazla filtre kullanır.
Bununla birlikte, WordPress'te kodu göstermenin farklı yolları vardır. Tercih ettiğiniz bölüme atlamak için aşağıdaki bağlantıları tıklayabilirsiniz:
Yöntem 1. WordPress'teki Varsayılan Düzenleyiciyi Kullanarak Kodu Görüntüleme
Bu yöntem yeni başlayanlar ve kodu çok sık görüntülemesi gerekmeyen kullanıcılar için önerilir.
Kodu görüntülemek istediğiniz blog gönderisini veya sayfasını düzenlemeniz yeterlidir. WordPress içerik düzenleyici ekranında, gönderinize yeni bir Kod bloğu ekleyin.

Artık kod parçasını bloğun metin alanına girebilirsiniz.
Kod bloğu kodunuzun bir önizlemesini gösterecektir.

Bundan sonra, blog gönderinizi kaydedebilir ve kod bloğunun çalışırken nasıl göründüğünü görmek için önizleyebilirsiniz.
Kodunuzun görünümünden memnun kaldığınızda, blog yazınızı yayınlayın.

WordPress temanıza bağlı olarak kod bloğu web sitenizde farklı görünebilir.
Yöntem 2. Bir Eklenti Kullanarak WordPress'te Kodu Görüntüleme
Bu yöntem için, kodunuzu blog yazılarınızda görüntülemek üzere bir WordPress eklentisi kullanacağız. Bu yöntem, makalelerinde sık sık kod görüntüleyen kullanıcılar için önerilir.
Varsayılan kod bloğuna göre size aşağıdaki avantajları sağlar:
- Herhangi bir programlama dilindeki herhangi bir kodu kolayca görüntülemenizi sağlar.
- Kodu sözdizimi vurgulama ve satır numaralarıyla görüntüler.
- Kullanıcılarınız kodu kolayca inceleyebilir ve kopyalayabilir.
Öncelikle, SyntaxHighlighter Evolved eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, yeni başlayanlar için bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
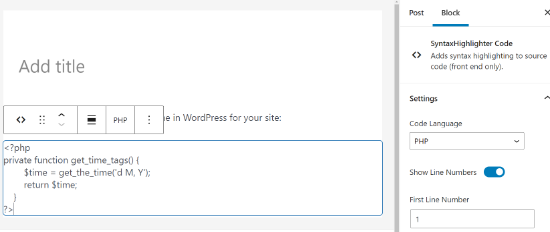
Etkinleştirdikten sonra, kodu görüntülemek istediğiniz blog gönderisini düzenlemeye devam edebilirsiniz. Gönderi düzenleme ekranında, gönderinize 'SyntaxHighlighter Kodu' bloğunu ekleyin.

Artık gönderi düzenleyicisinde kodunuzu girebileceğiniz yeni bir kod bloğu göreceksiniz.
Kodu ekledikten sonra, sağ sütundan blok ayarlarını seçmeniz gerekir.

Öncelikle, kodunuz için PHP, CSS, Java gibi bir dil seçmeniz gerekir. Bundan sonra, satır numaralarını kapatabilir, ilk satır numarasını belirtebilir, istediğiniz herhangi bir satırı vurgulayabilir ve bağlantıları tıklanabilir hale getirme özelliğini kapatabilirsiniz.
İşiniz bittiğinde, gönderinizi kaydedin ve çalışırken görmek için önizleme düğmesine tıklayın.

Eklenti, çeşitli renk şemaları ve temalarla birlikte gelir.
Renk temasını değiştirmek için Ayarlar » SyntaxHighlighter sayfasını ziyaret etmeniz gerekir.

Ayarlar sayfasından bir renk teması seçebilir ve SyntaxHighlighter ayarlarını değiştirebilirsiniz.
Ayarlarınızı kaydederek sayfanın altındaki kod bloğunun önizlemesini görebilirsiniz.

SyntaxHighlighter'ı Klasik Düzenleyici ile Kullanma
Hala eski klasik WordPress düzenleyicisini kullanıyorsanız, SyntaxHighlighter eklentisini kullanarak WordPress blog yazılarınıza kod eklemenin yolu budur.
Kodunuzu dil adıyla kare parantez içine alın. Örneğin, PHP kodu ekleyecekseniz, şu şekilde eklersiniz:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Benzer şekilde, bir HTML kodu eklemek istiyorsanız, onu şu şekilde HTML kısa koduna saracaksınız:
<a href="example.com">A sample link</a>
Yöntem 3. Kodu WordPress'te Manuel Olarak Görüntüleme (Eklenti veya Blok Yok)
Bu yöntem ileri düzey kullanıcılar içindir çünkü daha fazla çalışma gerektirir ve her zaman amaçlandığı gibi çalışmaz.
Eski Klasik düzenleyiciyi kullanan ve bir eklenti kullanmadan kod görüntülemek isteyen kullanıcılar için uygundur.
Öncelikle, kodunuzu çevrimiçi bir HTML varlıkları kodlayıcısı aracından geçirmeniz gerekir. Bu, kod işaretlemenizi HTML varlıklarına dönüştürecektir, bu da kodu eklemenize ve WordPress temizleme filtrelerini atlamanıza olanak tanır.
Şimdi kodunuzu kopyalayıp metin düzenleyiciye yapıştırın ve <pre> ve <code> etiketleriyle çevreleyin.

Kodunuz şöyle görünür:
<pre><code>
<p><a href="/home.html">Bu örnek bir bağlantıdır</a></p>
</pre></code>
Gönderinizi şimdi kaydedebilir ve kodun etkisini önizleyebilirsiniz.
Tarayıcınız HTML varlıklarını dönüştürecek ve kullanıcılar doğru kodu görebilecek ve kopyalayabilecektir.

Bu makalenin, WordPress sitenizde kodu kolayca nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress gönderilerinde ve sayfalarında PHP'ye nasıl izin vereceğiniz ve en iyi WordPress geliştirme araçları hakkındaki rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Olaf
Bir PHP geliştiricisi olarak, PHP'de programlama için çeşitli teknikler ve iş akışları hakkında ara sıra gönderiler paylaştığım küçük bir blogum var ve kendi kod parçacıklarımı da paylaşıyorum. WordPress'in yerel olarak kod gösterimine izin vermesi harika. Ancak, bazen kodun CSS'de, bazen PHP'de ve çok nadiren JavaScript'te görünmesi gerektiği için kişisel olarak bir eklenti kullanıyorum. Kod iyi biçimlendirilmişse ve ideal olarak işlevine göre renklendirilmişse faydalıdır. Kullanıcıların tüm kod parçasını panolarına kolayca kopyabilmeleri için bir kopyalama işlevini de dikkate almak faydalıdır. Bu yüzden blok düzenleyici yerine bir eklentiyi tercih ediyorum.
Dennis Muthomi
Eklentinin işi için harika olduğunu düşünüyorum, ama...
Eklenmesini istediğim bir özellik, kopyalama düğmesi.
Şu anda, kullanıcıların tam kod bloğunu manuel olarak vurgulaması ve kopyalaması gerekiyor, bu da özellikle uzun kod parçacıkları için zahmetli olabilir.
Tek tıklamayla kopyalama seçeneği, kullanıcı deneyimini büyük ölçüde iyileştirecektir.
Bu sayede okuyucular, kodu vurgularken herhangi bir parçasını yanlışlıkla kaçırmadan kolayca alabilirler.
WPBeginner Desteği
Thank you for sharing that recommendation
Yönetici
Jiří Vaněk
Kullanıcının kodu manuel olarak panoya kopyalaması gerekmeyecek şekilde, eklentide bir kod kopyalama düğmesi olma olasılığı var mı?
WPBeginner Desteği
Not at the moment but we will keep an eye out for a method we would recommend
Yönetici
Jiří Vaněk
Cevabınız için teşekkürler. Bu büyük bir utanç, çünkü işleri çok kolaylaştırıyor. Bazen manuel yöntemle kodun içine satır numaralarının bile kopyalandığı olur. Elementor'da kopyalama düğmesine sahip bir kod widget'ı var ve harika. Gerekirse makalenin güncellenmesini takip edeceğim.
Bayan Gray
Merhaba,
Woocommerce gibi üçüncü taraf eklentiler tarafından eklenen sayfalara kod eklenebilir mi?
WPBeginner Desteği
Evet, bu sayfalara kod yerleştirebilirsiniz.
Yönetici
Ravish
Merhaba, her şeyden önce, bu blog için teşekkürler.
Farklı dillerdeki (örneğin Python ve C++) herhangi bir sorun için kod eklemek istiyorum. Bunu nasıl yapabiliriz?
WPBeginner Desteği
Bu eklenti bu diller için de çalışmaya devam etmelidir
Yönetici
Nimesh
Bu harika.
Bunun olmasaydı, kod parçacıkları girişi için ayrı bir eklenti kullanırdım.
Hala WordPress'in klasik düzenleyicisini kullanıyorum ve kod parçacıklarını gönderilerime burada belirtildiği gibi ekleyeceğim.
Bu harika paylaşım için Teşekkürler!
WPBeginner Desteği
Glad our guide was able to help
Yönetici
Induwara
Teşekkürler,
Bu makale çok faydalı. Eklentiyi kurdum ve iyi çalışıyor. Temamda bir sorun var, blok düzenleyiciden bir kod eklediğimde tema onu arka plan rengiyle gösteriyor, bu yüzden kodu görmek imkansız hale geliyor. WpBegginer'ın büyük bir hayranıyım!
WPBeginner Desteği
Rehberimizin yardımcı olmasına sevindik, bu sorunla ilgili yardım için temanızla iletişime geçmelisiniz.
Yönetici
Manju
Github repo'sundan kodları Wordpress gönderilerine göstermenin bir yolunu önerebilir misiniz?
WPBeginner Desteği
Kodu bu makalede olduğu gibi yerleştirebilir ve altına Github'dan nereden geldiğini belirtebilirsiniz. Kodu doğrudan yerleştirmek için eklenti seçenekleri de olabilir.
Yönetici
Kunal Mandalia
"code" etiketleri hakkındaki ipucu için teşekkürler - harika çalıştı.
WPBeginner Desteği
You’re welcome
Yönetici
Mahesh
Güzel bir ipucu.. İpucu için teşekkürler.
WPBeginner Desteği
Thank you and you’re welcome
Yönetici
perveen
wordpress'te kodlamaya ihtiyacımız var, wordpress'te herhangi bir kodlamaya ihtiyacımız olmadığını düşünmüştüm.
WPBeginner Desteği
Gerekli değildir ancak kodlarını kullanıcılarına göstermek isteyen siteler için kullanabilecekleri bazı yöntemler şunlardır.
Yönetici
Adamu Malte
Harika eğitiminiz için teşekkürler @Syed.
manasa
Mükemmel bilgilerle güzel blog. Teşekkürler, paylaşmaya devam edin.
Anh
Harika, kodu içine nasıl gönderebileceğinizi merak ettim
1-click Use in WordPress
ve kodun hala metin gibi görünmesini sağlayın.
Bu kodu yayınlayabilmeniz hoşuma gitti
.entry-title { font-family:”Open Sans”, arial, sans-serif; font-size:16px; color:#272727; }1-click Use in WordPress
gönderide göründüğü şekilde değiştirmeden gönderinize.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on Wordpress plugin search!
Synatx Highlighter Evolved eklentisi
Ahmed
Teşekkürler Syed….Harika bir eğitim. Kodun yazı tipi boyutunu nasıl değiştirebileceğimizi sormak istiyorum.
Dave Mackey
Sanırım WordPress'in en son sürümlerinde Syntax Highlighter Evolved ile ilgili bir sorun var. Ben ve diğerleri, HTML varlıklarının yanlış görüntülendiğini görüyoruz. Daha fazlası için destek forumlarına bakın.
Md Abul Bashar
Eklenti olmadan sadece kodla kodu nasıl gösterebilirim?
John D
Şahsen ben, standart GeSHi kodlarını kullanan WP-GeSHi-Highlight'ı kullanıyorum. Burada öne çıkarılan eklentinin bir öncülünü kullandığımı düşünüyorum, ancak dil kodlarını bulmakta zorlandım.
Ajay
Son zamanlarda, kod görüntülemek için GIST'leri kullanmanın ve ardından Gist'i gönderiye yerleştirmenin daha kolay olduğunu fark ettim
Mikhail S.
@AJAY, kod örneklerini görüntülemek için GIST kullanma hakkında bana daha fazla bilgi verebilir misiniz?
Teşekkürler!
Thomas A. Reinert
Kesinlikle katılıyorum. Oldukça iyi biçimlendirilmiş ve sözdizimi vurgulanmışlar, çatallanabilirler ve sürümlenebilirler de. Yani en azından benim için WP GIST doğru seçim..