Müşterilerinizden geri bildirim almak, onların ihtiyaçlarını anlamak, ürünlerinizi geliştirmek ve genel alışveriş deneyimini artırmak için önemlidir. Bu anketler, veriye dayalı kararlar almak için değerli bilgiler edinmenize yardımcı olur.
Örneğin, satış huninizi nasıl geliştireceğinizi veya müşterilerinizin belirli bir ürünü neden satın aldığını bulmanıza yardımcı olabilirler. Bunu kendi WordPress işletmelerimiz için UserFeedback eklentisini kullanarak yapıyoruz.
Bu deneyim sayesinde, satın alma kararlarını etkileyen faktörler hakkında daha derin bir anlayış kazandık. Bu da pazarlama stratejilerimizi ve müşteri memnuniyetini geliştirmemizi sağladı.
Bu makalede, WooCommerce’de satın alma sonrası anketleri nasıl kolayca oluşturacağınızı adım adım göstereceğiz.

WooCommerce’de Neden Satın Alma Sonrası Anketler Oluşturmalısınız? 👀
Bir WooCommerce mağazanız varsa, müşterilerinizin ürünleriniz ve online mağazanız hakkında ne düşündüğünü merak ediyor olabilirsiniz. Onlara gerçekten sormadan bunu öğrenmenin kolay bir yolu yok.
Neyse ki, gerçek kullanıcı geri bildirimlerini hızlı bir şekilde toplamak ve tahminleri ortadan kaldırmak için bir WordPress anket eklentisi kullanabilirsiniz. Bu geri bildirim, her web sitesi ziyaretçisinin eyleminin arkasındaki ‘nedeni’ keşfetmenize yardımcı olacaktır. Bu, yalnızca Google Analytics ‘ten öğrenemeyeceğiniz bir şeydir.
Bu şekilde, web sitesinin kullanılabilirliğini, ürün kusurlarını, sevkiyat sorunlarını ve dönüşüm oranlarını düzeltmek ve iyileştirmek için bu eğrilerden elde edilen içgörülerden yararlanabilirsiniz. Geri bildirime dayalı iyileştirmeler yaptığınızda, güven ve müşteri sadakati oluşturursunuz.
Müşteri anketinizi oluştururken gereksiz sorular eklemediğinizden emin olun. Sorduğunuz sorular size en değerli bilgileri ve içgörüleri sağlamalıdır.
İşte müşterilerinize ödeme sonrasında sorabileceğiniz bazı soru örnekleri:
- Ne kadar süredir müşterimizsiniz?
- Bizi nasıl keşfettiniz?
- Fiyatlandırma sayfamızın anlaşılması kolay mıydı?
- Hangi ürünlerimizi kullandınız?
- Ürünlerimizden ne kadar memnunsunuz?
- Müşteri hizmetleriyle iletişime geçmeniz gerekti mi?
- Başka yorumlarınız veya önerileriniz var mı?
- Ürünlerimizi arkadaşlarınıza veya aile üyelerinize tavsiye etme olasılığınız nedir?
Her WooCommerce satın alımından sonra kullanıcı geri bildirimi isteyerek, kullanıcı deneyimini geliştirmek ve satışları artırmak için satış huninizi iyileştirmenin yollarını öğreneceksiniz.
Kullanıcıların eylemlerinin arkasındaki nedeni veya niyeti bildiğinizde, ziyaretçilerinizin ürünlerinizi neden satın aldığını veya almadığını kolayca anlayabilirsiniz.
Bununla birlikte, WooCommerce’de satın alma sonrası anketlerin nasıl kolayca oluşturulacağına bir göz atalım. İki farklı yöntemi ele alacağız:
Yöntem 1: UserFeedback Kullanarak Satın Alma Sonrası Anketleri Oluşturma
UserFeedback, MonsterInsights ekibi tarafından geliştirilen kullanımı kolay bir anket eklentisidir. Web sitenizin ziyaretçilerine sorular sormanızı ve geri bildirimlerini gerçek zamanlı olarak toplamanızı sağlar. Ayrıca anketi sipariş onay sayfası gibi belirli WooCommerce sayfalarına eklemeyi kolaylaştırır.
UserFeedback, anketinizi oluşturmaya başlamanız için bir Satın Alma Sonrası İnceleme şablonu içerir. Ayrıca, açılır anketlerinizin nasıl görüneceğini özelleştirerek markanız ve site tasarımınızla tamamen uyumlu hale getirebilirsiniz.
Daha fazla bilgi için UserFeedback incelememize göz atın ve eklentiyle ilgili deneyimlerimiz hakkında daha fazla bilgi edinin.
Öncelikle UserFeedback eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi nasıl kurulur eğitimimizi takip edebilirsiniz.
Not: UserFeedback ‘in başlamak için kullanabileceğiniz ücretsiz bir sürümü vardır. Ancak, satın alma sonrası anketi oluşturmak için Pro sürümünün özelliklerine ihtiyacınız olacaktır.
UserFeedback Eklentisinin Kurulumu
Eklenti etkinleştirildikten sonra, kurulum sihirbazı otomatik olarak başlayacaktır. Kuruluma başlamak için ‘Başlat’ düğmesine tıklayın.

Ardından, eklentinin neler yapabileceğini göstermek için ilk anketinizi oluşturmanız istenecektir.
Bu örnek anketi kullanmayacağız, bu nedenle devam edebilir ve varsayılan yanıtları kullanabilirsiniz.

Önceden yazılmış birkaç soru arasından seçim yapabilir veya kendi sorunuzu oluşturabilirsiniz. Ayrıca sorularınızı istediğiniz zaman değiştirebileceksiniz.
Bu eğitimde, devam etmek için ‘Sonraki Adım’ düğmesine tıklamanız yeterlidir.

Sırada, lisans seviyenize bağlı olarak belirli UserFeedback özelliklerini etkinleştirme seçeneğini göreceksiniz.
Devam edin ve istediğiniz veya lisans düzeyinizin izin verdiği özellikleri etkinleştirin.

Bunu yaptıktan sonra, sayfanın altındaki ‘Sonraki Adım’ düğmesine tıklamanız gerekir.
Şimdi, anket yanıtlarının gönderilmesini istediğiniz e-posta adresini girebilirsiniz.

Bu anketi kullanmayacağımız için herhangi bir değişiklik yapmanıza gerek yoktur; sadece ‘Sonraki Adım: Yayınla’ düğmesine tıklayabilirsiniz.
Kurulum sihirbazının son adımında, etkinleştirdiğiniz özellikler ve eklentiler yüklenecektir.

Ardından, sayfanın altındaki ‘Kontrol panelinden çık’ düğmesine tıklayabilirsiniz.
Sihirbaz ile oluşturduğunuz örnek ‘İlk Anket’i göreceksiniz.

Artık eklentinin Pro özelliklerinin kilidini açabilirsiniz. Bunu yapmak için, bir UserFeedback planı satın aldığınızda size e-posta ile gönderilen lisans anahtarını girmeniz gerekir.
WordPress yönetici alanında UserFeedback ” Ayarlar bölümüne gitmeniz gerekecektir. Oraya gittiğinizde, lisans anahtarınızı alana yapıştırın ve ‘Doğrula’ düğmesine tıklayın.

Bunu yaptıktan sonra ‘Ayarları Kaydet’ düğmesine tıkladığınızdan emin olun.
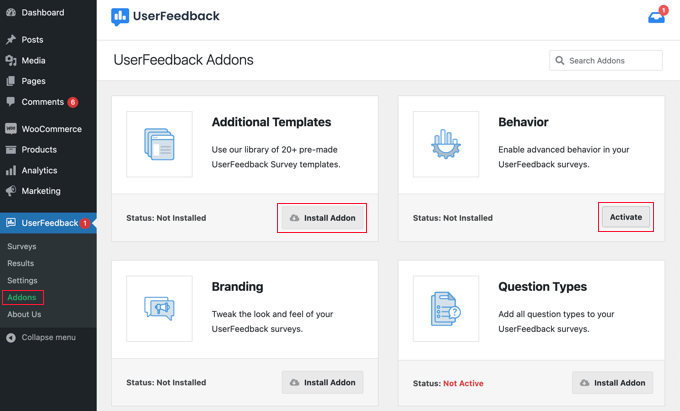
Bundan sonra, UserFeedback ” Eklentiler sayfasına giderek Pro özelliklerini etkinleştirebilirsiniz.
Her bir eklenti için ‘Eklentiyi Yükle’ düğmesine ve ardından beliren ‘Etkinleştir’ düğmesine tıklayın.

Ek Şablonlar eklentisi bir Satın Alma Sonrası İnceleme şablonu içerdiğinden ve Soru Türleri eklentisi yıldız derecelendirmeleri ve daha fazlasını eklemenize olanak tanıdığından bu önemlidir. Diğer eklentiler anket formunuzu daha da özelleştirmenize olanak tanır.
UserFeedback eklentisini ve eklentilerini başarıyla yüklediğinize göre artık satın alma sonrası anketinizi oluşturmaya hazırsınız.
UserFeedback Kullanarak Satın Alma Sonrası Anketi Oluşturma
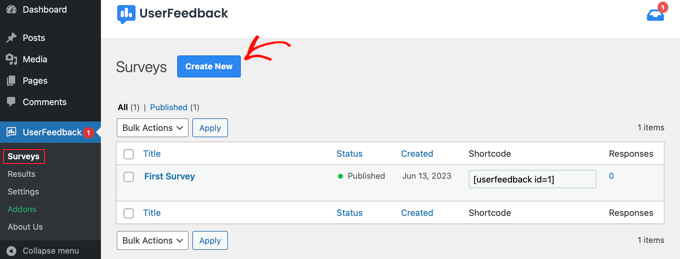
Yeni bir anket oluşturmak için UserFeedback ” Anketler sayfasına dönün ve ‘Yeni Oluştur’ düğmesine tıklayın.

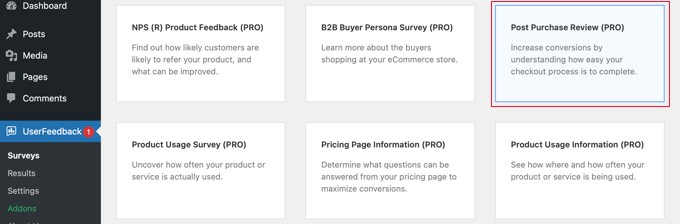
Bu size başlangıç noktası olarak kullanabileceğiniz düzinelerce anket şablonu gösterecektir.
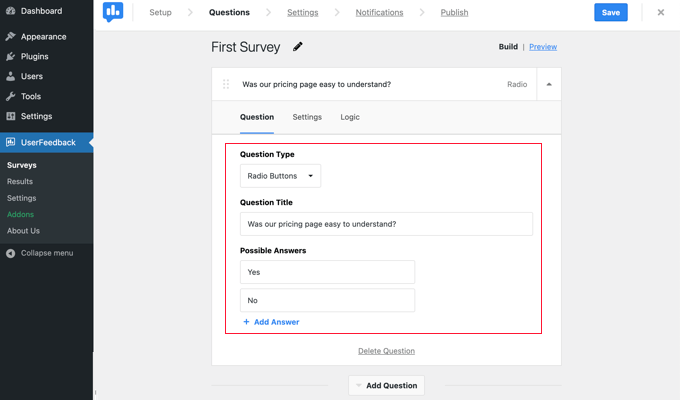
Satın Alma Sonrası İnceleme şablonunu bulana kadar aşağı kaydırmanız ve ardından tıklamanız gerekir.

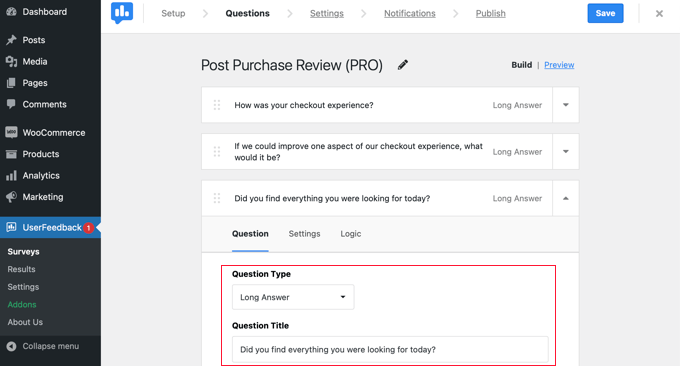
Sizin için yeni bir anket oluşturulacaktır. Bazı yararlı sorular zaten eklenmiştir.
Herhangi bir sorunun türünü ve başlığını sadece işaret edip tıklayarak değiştirebilirsiniz.

Her sorunun, soruyu ‘Gerekli’ olarak ayarlayabileceğiniz bir Ayarlar sekmesi vardır. Mantık sekmesi, müşterinin önceki yanıtlarına göre soruyu göstermenizi veya gizlemenizi sağlar.
UserFeedback ile sınırsız soru sorabilir ve sınırsız yanıt alabilirsiniz. Çoktan seçmeli ve serbest formlu sorular da dahil olmak üzere her türlü soruyu sorabilir, hatta e-postaları yakalayabilir ve yıldız derecelendirmelerini toplayabilirsiniz.
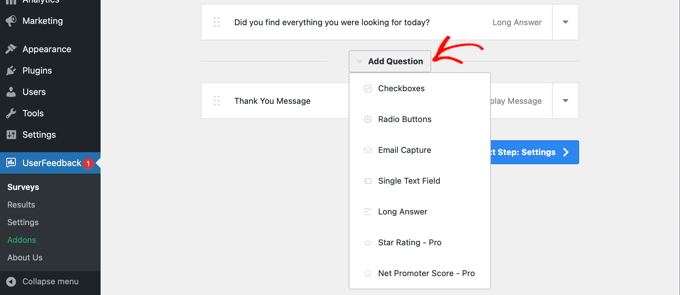
Bu makalenin başında listelediğimiz sorulardan bazılarını eklemek isteyebilirsiniz. Anketinize soru eklemek için son sorudan sonra ‘Soru Ekle’ butonuna tıklamanız yeterlidir.

Açılır menüden bir soru türü seçtiğinizde yeni bir soru eklenecektir.
Bundan sonra, bir soru başlığı ekleyebileceksiniz. Soru türüne bağlı olarak, soruyu onay kutularını veya radyo düğmelerini etiketlemek gibi başka şekillerde özelleştirebilirsiniz.

Profesyonel İpucu: Sayfanın üst kısmındaki ‘Önizleme’ bağlantısı sadece formun önizlemesini yapmakla kalmaz, aynı zamanda renklerini özelleştirmenize de olanak tanır.
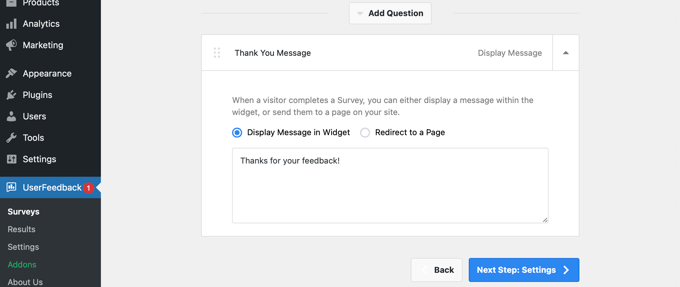
Ayrıca özel bir teşekkür mesajı oluşturabilir ve kullanıcıları gönderimlerinden sonra yönlendirebilirsiniz.

Anket sorularınızı düzenlemeyi bitirdiğinizde, ‘Sonraki Adım: Ayarlar’ düğmesine basın. Bu, anketinizi daha da özelleştirebileceğiniz Ayarlar sayfasını açacaktır.
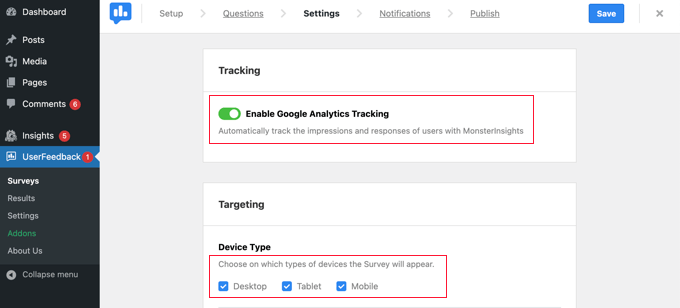
‘İzleme’ bölümünde, MonsterInsights yüklüyse Google Analytics izlemeyi etkinleştirebilir veya devre dışı bırakabilirsiniz.
Ardından, ‘Hedefleme’ bölümünde, anketinizin hangi tür cihazlarda ve sayfalarda görünmesini istediğinizi seçebilirsiniz. Anketi tüm cihaz türlerinde görüntüleyebilir veya masaüstü ve mobil kullanıcıları hedefleyen farklı anketler oluşturabilirsiniz.

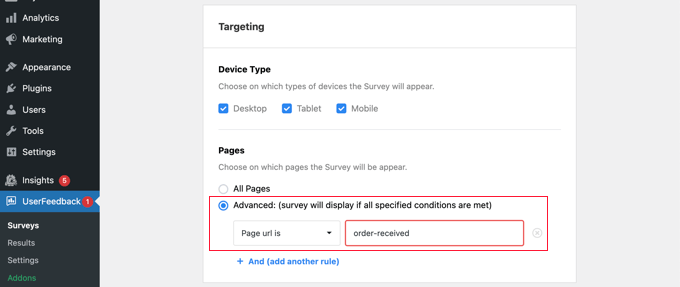
Ardından, Sayfalar ayar alanına ilerleyebilirsiniz. Bu önemlidir çünkü anketin nerede görüntüleneceğini seçmenize olanak tanır.
Varsayılan ayar ‘Tüm Sayfalar’dır. Bu, online mağazanızın her sayfasında anketi görüntüleyecektir. Ancak, müşterilere yalnızca bir satın alma işlemi gerçekleştirdikten sonra anket uygulamak istiyoruz.
Bu durumda, anketi ödeme yapıldıktan sonra sipariş onay sayfasında göstermeliyiz. Bu sayfa aynı zamanda WooCommerce teşekkür sayfası olarak da bilinir.
Bu sayfayı hedeflemek için açılır menüden ‘Sayfa URL’si’ seçeneğini seçin. Ardından, bir sonraki alana ‘order-received’ yazın.

Ayar kısmi URL’lerle eşleştiği için bu işe yarar. Tam URL her işlemde değişecektir ancak her zaman ‘order-received’ karakterlerini içerecektir.
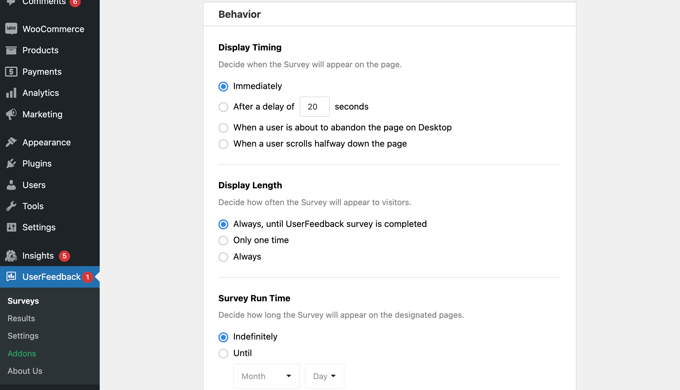
Ayrıca ‘Davranış’ bölümüne de gidebilirsiniz. Burada, aşağıdaki gibi ayarları yapılandırabilirsiniz:
- Görüntüleme Zamanlaması – Anketin sayfada ne zaman görüneceği.
- Gösterim Uzunluğu – Anket web sitesi ziyaretçilerine ne sıklıkla görünecek?
- Anket Çalışma Süresi – Anket belirlenen sayfalarda ne kadar süreyle görünecek?

Ayrıca, ‘Anketi Simge Durumuna Küçültülmüş Olarak Başlat’ seçeneğini etkinleştirebilir veya devre dışı bırakabilirsiniz.
Bu, ilk soruyu otomatik olarak açmak yerine anketinizin daha az görünür bir sürümünü görüntüler.

Ayarları değiştirmeyi tamamladığınızda, ‘Sonraki Adım’a tıklayabilirsiniz: Bildirimler’ düğmesine tıklayabilirsiniz.
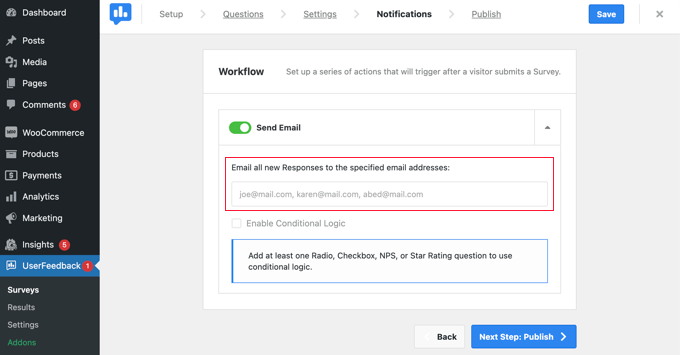
Bu sizi Bildirimler sayfasına götürecektir; burada ankete verilen her yeni yanıtla birlikte kendinize bir e-posta göndermeyi seçebilirsiniz. ‘E-posta Gönder’ düğmesini açık bırakmanız ve ardından bir veya daha fazla e-posta adresi girmeniz yeterlidir.

Ziyaretçiler sorularınıza belirli bir şekilde yanıt verdiğinde e-posta bildirimlerini tetiklemek için koşullu mantığı da etkinleştirebilirsiniz.
Örneğin, yalnızca kullanıcı “Geri arama istiyor musunuz?” etiketli bir kutuyu işaretlediğinde bir e-posta almak isteyebilirsiniz.
Bunun işe yaraması için, anketinizin radyo, onay kutusu, NPS veya yıldız derecelendirmeli en az bir soru içermesi gerekir.
NPS anketi, müşteri memnuniyetini ölçmek için bir metrik olarak kullanılabilecek bir derecelendirme puanı elde etmenin iyi bir yoludur.
Bundan sonra, ‘Sonraki Adım: Devam etmek için ‘Yayınla’ düğmesine tıklayın.
Anketinizi Yayınlayın
Son olarak, anketi daha sonraki bir tarih ve saat için planlama seçeneği vardır.
Anketinizi hemen yayınlamaya hazırsanız, devam edin ve ‘Kaydet ve Yayınla’ düğmesine tıklayın.

İşte bu kadar! Başarılı bir şekilde anket formu oluşturdunuz.
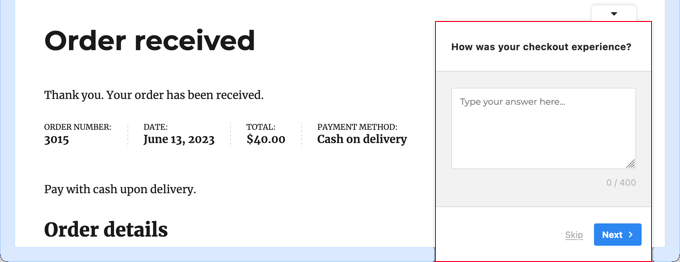
Artık müşterileriniz mağazanızdan ürün satın aldığında, anketiniz sipariş onay sayfasında açılacaktır.

Profesyonel İpucu: WooCommerce’e giriş yaptığınızda müşteri anketini göremeyebilirsiniz. Online mağazanızı yeni bir gizli pencerede veya farklı bir web tarayıcısında açmanız gerekecektir.
Anket Formu Sonuçlarınızı Görüntüleme
Yanıtları almaya başladığınızda, okunması kolay raporları kullanarak bunları doğrudan WordPress yönetici panonuzdan analiz edebilirsiniz.
Toplam yanıtları, gösterimleri ve daha fazla ayrıntıyı görmek için UserFeedback ” Sonuçlar bölümüne gitmeniz yeterlidir.

Yöntem 2: WPForms Kullanarak Satın Alma Sonrası Anketleri Oluşturma
WPForms piyasadaki en iyi WordPress iletişim formu eklentisidir. Hızlı bir şekilde son derece ilgi çekici anket formları oluşturmanızı sağlayan güçlü bir anket ve anket eklentisi ile birlikte gelir.
Anketler ve Anketler eklentisini koşullu mantık, çok sayfalı formlar, özel bildirimler, e-posta entegrasyonları ve daha fazlası gibi güçlü WPForms özellikleriyle birleştirmenizi sağlar.
Not: WPForms Anketler ve Anketler eklentisini içerdiği için Pro plana ihtiyacınız olacak. WPBeginner kullanıcıları, tüm WPForms lisanslarında %50 İNDİRİM almak için WPForms kuponumuzu kullanabilir.
Başlamadan önce eklenti hakkında daha fazla bilgi edinmek istiyorsanız, tam WPForms incelememize gidebilirsiniz.
WPForms Eklentisini Kurma
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra WPForms ” Ayarlar sayfasını ziyaret edin ve lisans anahtarınızı girin. Bu bilgiyi WPForms web sitesindeki hesabınızda bulabilirsiniz.

‘Anahtarı Doğrula’ düğmesine tıklamayı unutmayın.
Bunu yaptıktan sonra, WPForms ” Eklentiler sayfasına gitmeli ve Anketler ve Anketler eklentisine ilerlemelisiniz.
Devam edin ve eklentiyi yüklemek ve etkinleştirmek için ‘Yükle’ eklenti düğmesine tıklayın.

Artık satın alma sonrası anket formunu oluşturmaya hazırsınız.
WPForms Kullanarak Satın Alma Sonrası Anketi Oluşturma
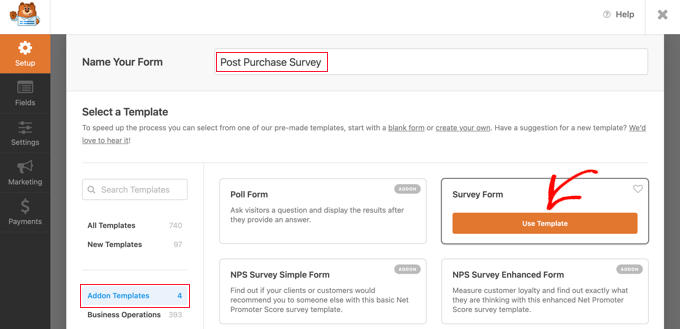
Yeni bir form oluşturmak için WPForms ” Yeni Ekle sayfasını ziyaret etmeniz gerekir. Bu, WPForms form oluşturucu arayüzünü başlatacak ve önceden oluşturulmuş farklı form şablonları arasından seçim yapabilirsiniz.
İlk olarak, sayfanın üst kısmında anket formunuz için bir başlık sağlamalısınız.
Bundan sonra bir şablon seçin. Anketler ve Anketler eklentisi ile uyumlu şablonları listelemek için ‘Eklenti Şablonları’na tıklayarak başlayın.

Ardından, Anket Formu şablonundaki ‘Şablonu Kullan’ düğmesine tıklayın. Bu, önceden eklenmiş birkaç alana sahip örnek bir müşteri geri bildirim formu şablonu yükleyecektir.
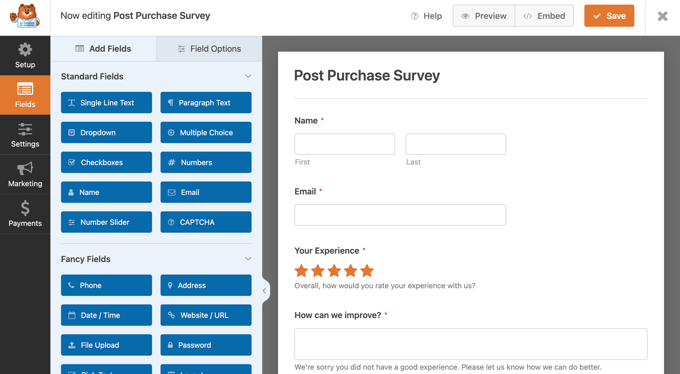
Alanları düzenlemek, sürükle ve bırak ile yeniden düzenlemek veya formdan kaldırmak için sadece işaret edip tıklayabilirsiniz. Sol sütundan yeni form alanları da ekleyebilirsiniz.

WPForms, açılır menüler, radyo düğmeleri, onay kutuları, Likert ölçeği, metin girişi, derecelendirme ölçeği ve çok daha fazlası dahil olmak üzere yaygın olarak kullanılan tüm form alanlarını destekler. Bu, son derece etkileşimli anket formları oluşturmanızı çok kolaylaştırır.
Formda halihazırda bazı koşullu mantık bulunmaktadır. Örneğin, “Nasıl geliştirebiliriz?” alanı yalnızca bir kullanıcı “Deneyiminiz” alanında 1 veya 2 yıldız seçerse görünecektir.

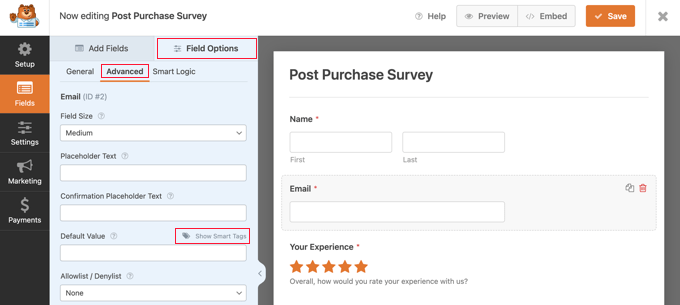
Bunu, “Nasıl geliştirebiliriz?” alanını seçerek ve ardından yukarıdaki resimde görüldüğü gibi soldaki “Alan Seçenekleri” sekmesine tıklayarak görebilirsiniz.
Müşterilerinizden bazıları çevrimiçi mağazanıza giriş yapıyorsa, kullanıcı profillerinden bazı bilgileri otomatik olarak doldurarak hayatlarını kolaylaştırabilirsiniz.
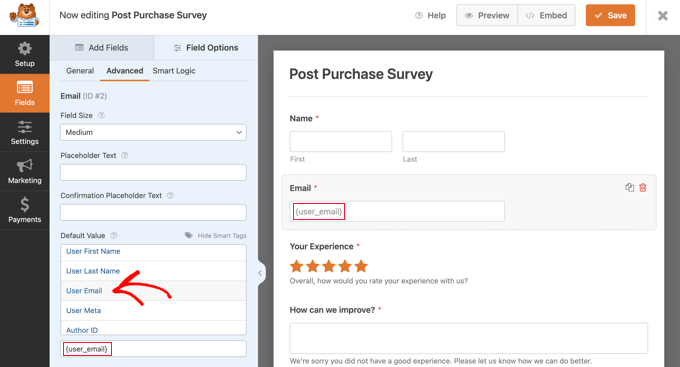
Örneğin, e-posta adreslerini otomatik olarak doldurmak için E-posta alanına tıklayın ve ardından soldaki ‘Alan Seçenekleri’ sekmesine tıklayın. Burada, gelişmiş alan seçeneklerini göstermek için ‘Gelişmiş’ sekmesine tıklayın.

E-posta alanı için bir Varsayılan Değer ayarlayabileceğiniz bir alan göreceksiniz.
‘Akıllı Etiketleri Göster’ seçeneğine tıklayarak profillerine otomatik olarak bilgi girebilirsiniz.

Şimdi, ‘Kullanıcı E-posta Listesi’ seçeneğine tıklamanız yeterlidir ve {user_email} akıllı etiketi alana girilecektir. Bu, oturum açmış kullanıcılar için e-posta adresini otomatik olarak ekleyecektir.
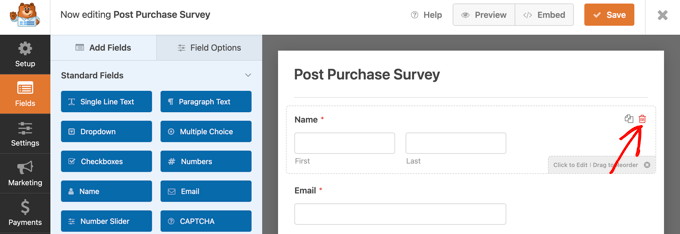
Formda ihtiyaç duymadığınız alanları da kolayca kaldırabilirsiniz.
Örneğin, ‘Ad’ alanını kaldırmak istiyorsanız, farenizle bu alanın üzerine gelmeli ve ardından alanın sağ üst köşesinde görünen kırmızı Çöp Kutusu simgesine tıklamalısınız.

Bu makalenin başında listelediklerimiz gibi daha fazla soru eklemek isterseniz, yeni bir alanı sayfaya sürüklemeniz ve ardından özelleştirmeniz yeterlidir.
Formu oluşturduktan sonra, form ayarlarınızı saklamak için sayfanın üst kısmındaki turuncu ‘Kaydet’ düğmesine tıklayın.
Ardından, Ayarlar sekmesine gidebilir ve WPForms form oluşturucusunda ‘Onaylar’ı seçebilirsiniz.

Burada, anket formunu gönderdiklerinde bir mesaj mı yoksa bir sayfa mı gösterileceğini ve hatta kullanıcıların bir URL’ye yönlendirilip yönlendirilmeyeceğini seçin.
Bunun yanı sıra, WPForms Bildirimleri sekmesi bildirim ayarlarını düzenlemenize olanak tanır, böylece bir kullanıcı anketinizi doldurduğunda e-posta uyarıları alırsınız.

Şimdi form oluşturucudan çıkmak için kapat düğmesine tıklayabilirsiniz.
Anket Formunu Özel Bir Teşekkür Sayfasına Ekleme
Özel bir WooCommerce teşekkür sayfası oluşturma zahmetine katlandıysanız, satın alma sonrası anketinizi bir kısa kod veya blok kullanarak kolayca ekleyebilirsiniz.
Not: İster varsayılan teşekkür sayfasını ister özel bir sayfayı kullanıyor olun, anketi bir eklenti kullanarak açılır pencere olarak da görüntüleyebilirsiniz. Ayrıntılar için bir sonraki bölüme bakın.
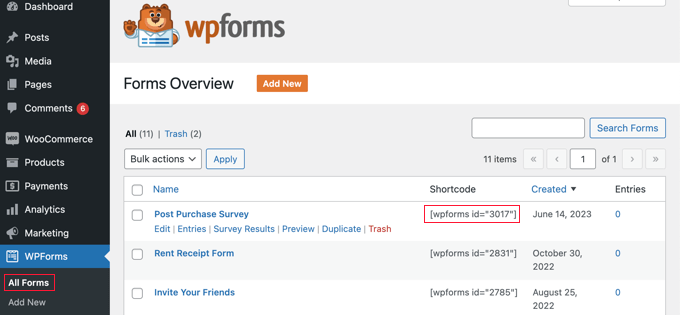
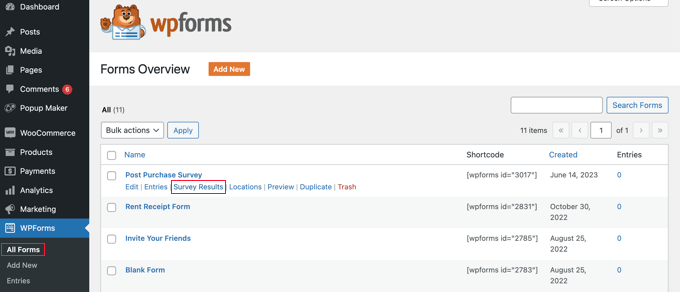
İhtiyacınız olan kısa kodu WPForms ” Tüm Formlar sayfasını ziyaret ederek bulabilirsiniz.

Daha sonra WordPress‘te kısa kod ekleme hakkındaki kılavuzumuzu izleyerek formu özel teşekkür sayfanıza eklemek için kısa kodu kullanabilirsiniz.
Alternatif olarak, özel teşekkür sayfanızı blok düzenleyici veya SeedProd gibi bir sayfa oluşturucu eklentisi kullanarak oluşturduysanız, tek yapmanız gereken WPForms widget’ını sayfaya sürüklemek ve ardından bir açılır menüden yeni oluşturduğunuz anket formunu seçmektir.

Özel teşekkür sayfanızı kaydettiğinizde, müşterileriniz ödeme yaptıktan sonra anketi görecektir.
OptinMonster Kullanarak Otomatik Olarak Anket Açılır Penceresi Gösterme
Yöntem 1’deki UserFeedback eklentisinde olduğu gibi, anketin sipariş onay sayfasında otomatik olarak açılmasını tercih edebilirsiniz.
Yapmanız gereken ilk şey ücretsiz OptinMonster eklentisini yüklemektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Not: Bu eğitimde ücretsiz OptinMonster eklentisini kullanacağız çünkü ihtiyacımız olan her şeyi yapıyor. Ancak Growth aboneliği ile OptinMonster ‘ın premium sürümü WooCommerce ile çok daha güçlü bir entegrasyona sahiptir.
Etkinleştirmenin ardından OptinMonster kurulum sihirbazı başlayacaktır.
OptinMonster’ı web sitenize kurmak ve ücretsiz bir hesap oluşturmak için ekrandaki talimatları izlemeniz yeterlidir.

Kurulumu tamamladığınızda, kendinizi OptinMonster kontrol panelinde bulacaksınız.
Bir karşılama mesajı, OptinMonster kullanıcı kılavuzuna bir bağlantı ve başlamanıza yardımcı olacak bir video göreceksiniz.

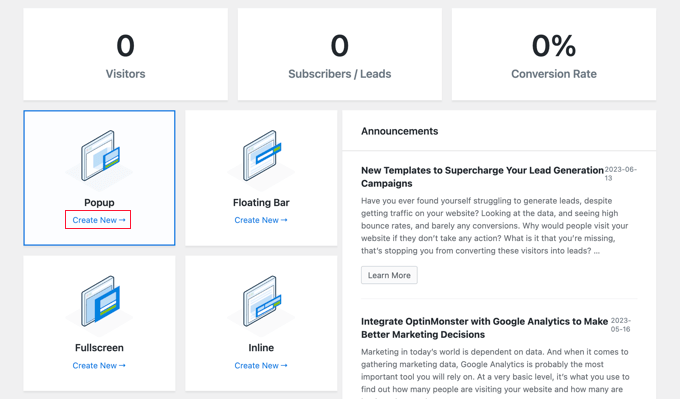
Şimdi, yeni bir açılır pencere oluşturabileceğiniz bir kutu bulana kadar aşağı kaydırmanız gerekecek.
‘Yeni Oluştur’ bağlantısına tıklamanız yeterlidir.

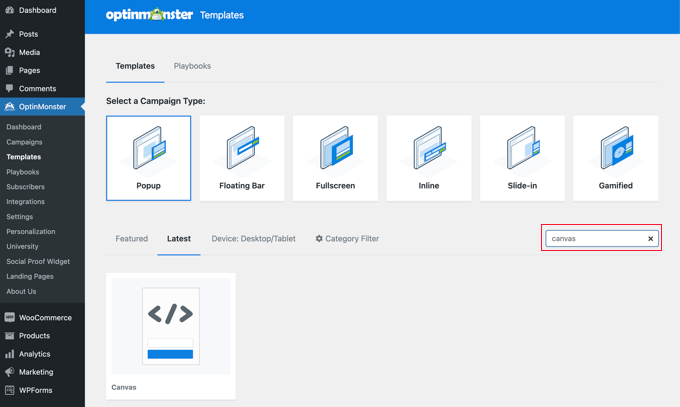
Şimdi bir açılır pencere şablonları koleksiyonu göreceksiniz. Açılır penceremiz yalnızca satın alma sonrası anketimizi içereceğinden, minimal Canvas şablonunu kullanacağız.
Bu şablonu arama alanına ‘canvas’ yazarak bulabilirsiniz.

Farenizi Canvas şablonunun üzerine getirdiğinizde, iki düğme görünecektir.
‘Şablon Kullan’ düğmesine tıklayarak açılır pencerenizi oluşturabilirsiniz.

Kampanyaya bir isim vermenizi isteyen bir açılır pencere göreceksiniz.
‘Satın Alma Sonrası Anketi’ yazabilir ve ardından ‘Oluşturmaya Başla’ düğmesine tıklayabilirsiniz.

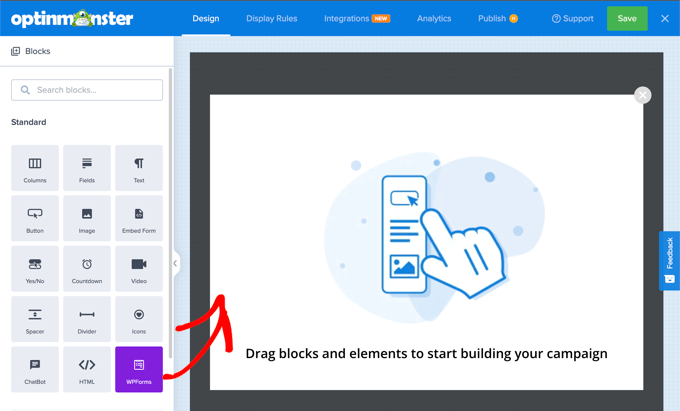
OptinMonster oluşturucu seçtiğiniz şablonla açılacaktır. Sağ tarafta açılır pencerenin bir önizlemesini görebilirsiniz ve sol tarafta açılır pencereye ekleyebileceğiniz bloklar vardır.
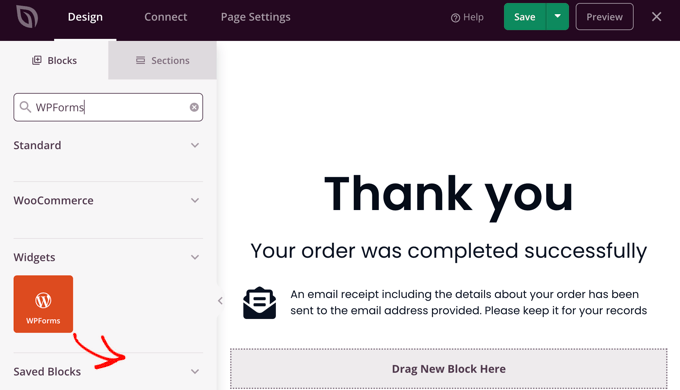
WPForms bloğunu bulmanız ve sayfaya sürüklemeniz gerekir.

Şimdi eklemek istediğiniz anketi seçebilirsiniz.
Daha önce oluşturduğunuz WPForms satın alma sonrası anketinin adına tıklamanız yeterlidir. WPForms kısa kodu açılır pencerenize eklenecektir.

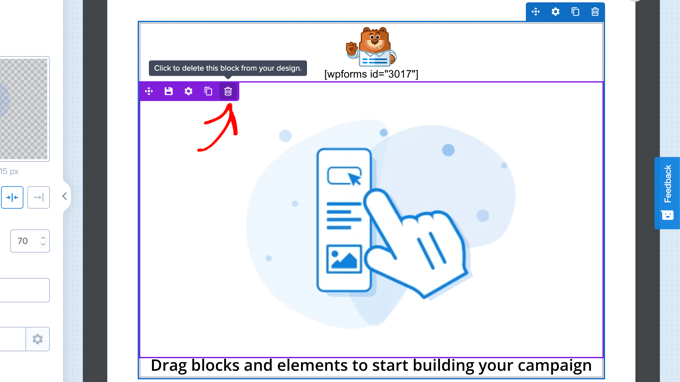
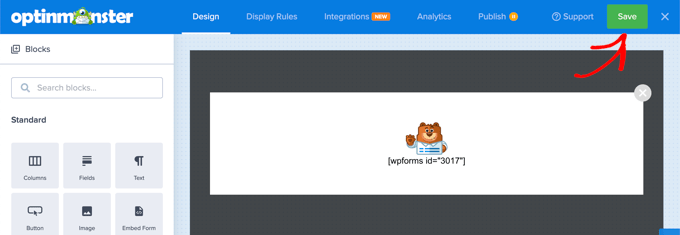
Sayfada hala bir yer tutucu resim ve metin bloğu var. Bunlar güvenli bir şekilde silinebilir.
Farenizi görüntünün üzerine getirdiğinizde, mor bir araç çubuğu görünecektir. Çöp Kutusu simgesine tıklayarak görüntüyü silebilirsiniz. Silme işlemini onaylamanız istenecektir.

‘Kampanyanızı oluşturmaya başlamak için blokları ve öğeleri sürükleyin’ yazan metin bloğunu da aynı şekilde silebilirsiniz.
Tamamlanan açılır pencereniz sadece WPForms kısa kodunu içermelidir. Bu, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayarak çalışmanızı kaydetmek için iyi bir zamandır.

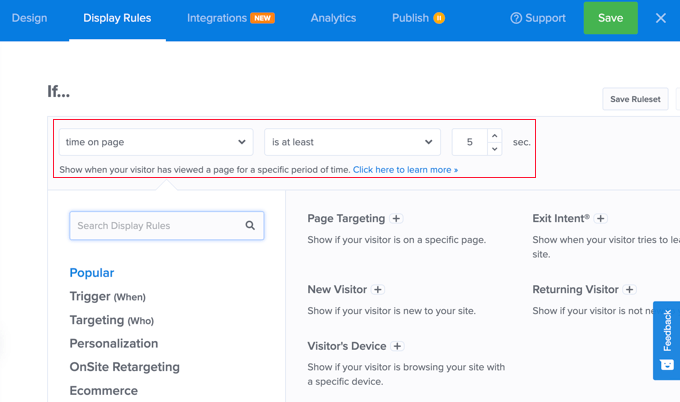
Bir sonraki işiniz ‘Görüntüleme Kuralları’ sekmesine tıklamak ve açılır pencerenin nasıl ve nerede görüntüleneceğini ayarlamaktır.
İlk kural açılır pencerenin ne zaman gösterileceğini belirler. Varsayılan değer, siz sayfada 5 saniye kaldıktan sonradır. Bu, çoğu çevrimiçi mağaza için işe yarayacaktır, ancak isterseniz değeri değiştirebilirsiniz.

Şimdi, ‘VE’ etiketinin hemen altında bulacağınız ikinci kurala ilerlemeniz gerekir.
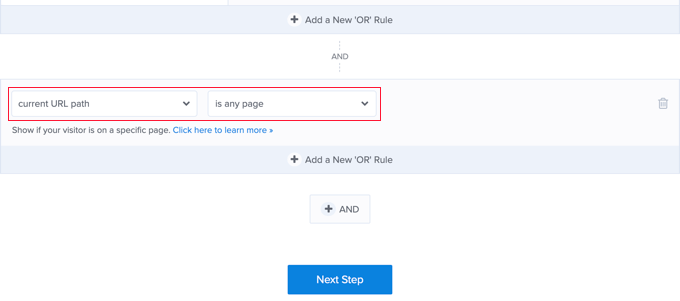
Varsayılan değer, açılır pencereyi WordPress web sitenizin her sayfasında görüntülemektir. Bunu, satın alma sonrası anketi yalnızca sipariş onayı sayfasında gösterecek şekilde değiştirmeniz gerekir.

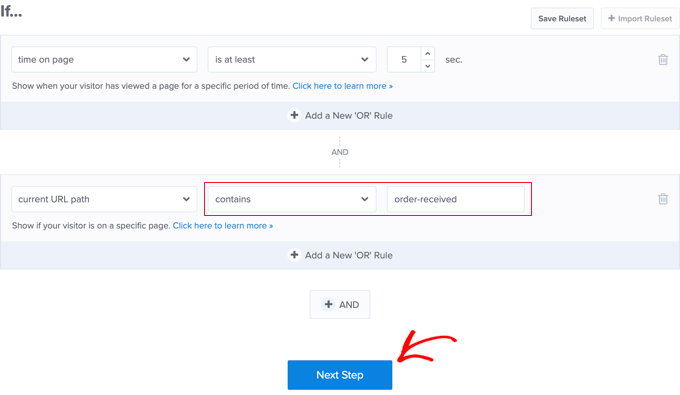
Bunu yapmak için, ‘herhangi bir sayfadır’ için açılır menüye tıklamanız ve bunun yerine ‘içerir’ seçeneğini seçmeniz gerekir.
Başka bir alan görünecektir ve buraya ‘order-received’ yazmanız gerekir.

Bu kural onay sayfası URL’si ile eşleşecektir. URL her işlemde değişse de, her zaman ‘order-received’ karakterlerini içerecektir.
Şimdi, bu iki kuraldaki koşullar karşılandığında ne olacağını belirlemek için ‘Sonraki Adım’ düğmesine tıklayabilirsiniz.

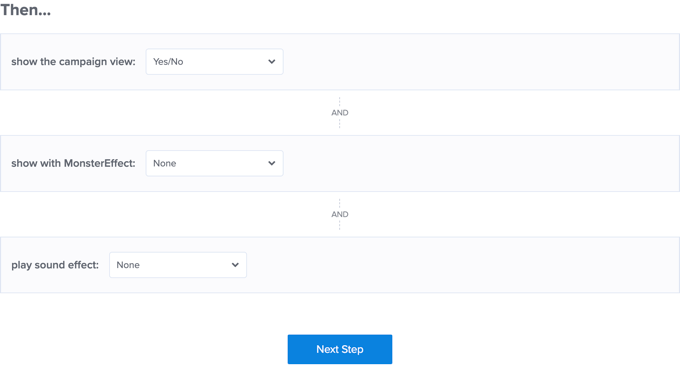
Buradaki varsayılan ayarlar açılır pencereyi herhangi bir efekt veya ses olmadan görüntüleyecektir. Bir efekt veya ses eklemek isterseniz, açılır menüleri kullanmanız yeterlidir.
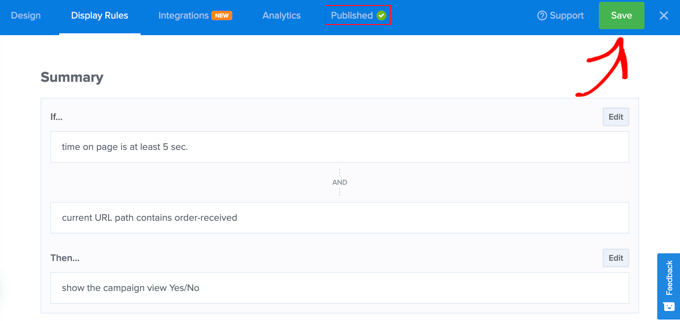
İşiniz bittiğinde, ‘Sonraki Adım’ düğmesine tıklamanız gerekir. Yeni oluşturduğunuz görüntüleme kurallarının bir özetini göreceksiniz.

Ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
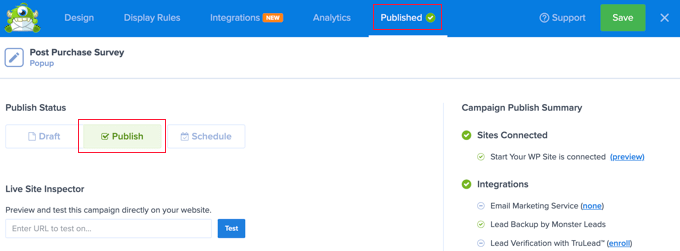
Son olarak, ekranın üst kısmındaki ‘Yayınla’ sekmesine tıklayabilir ve ardından ‘Yayınlama Durumu’ altındaki ‘Yayınla’ düğmesine tıklayabilirsiniz. Bu, açılır pencereyi çevrimiçi mağazanızda yayına alacaktır.

Artık sağ üst köşedeki ‘X’ simgesine tıklayarak OptinMonster oluşturucuyu kapatabilirsiniz.
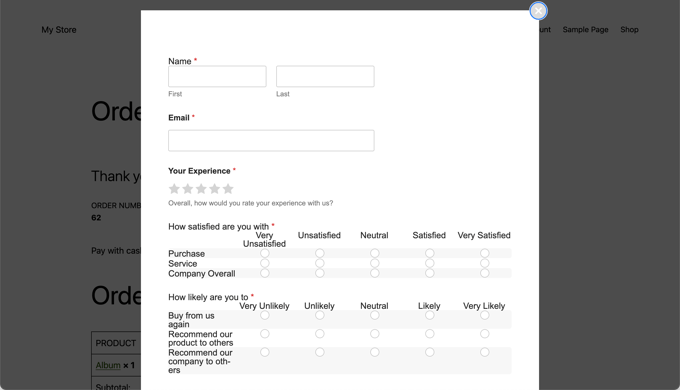
Müşterileriniz artık ödeme işlemini tamamladıklarında satın alma sonrası anketini görecekler. İşte demo mağazamızda nasıl göründüğü.

Daha fazla ayrıntı için OptinMonster incelememizin tamamını görebilirsiniz.
Anket Formu Sonuçlarınızı Görüntüleme
WPForms anket sonuçlarını güzel çizelgeler ve grafikler halinde gösterir. Ayrıca anket sonuçlarını yazdırabilir ve favori elektronik tablo yazılımınıza aktarabilirsiniz.
Anket sonuçlarınızı görüntülemek için WPForms ” Tüm Formlar sayfasını ziyaret etmeniz ve anket formunuzun altındaki ‘Anket Sonuçları’ bağlantısına tıklamanız gerekir.

Sonuçlar sayfasında, anket yanıtlarınızın interaktif bir grafik ve tablolarda görüntülendiğini göreceksiniz.
Tek bir soruya ve tüm ankete verilen yanıtları dışa aktarabilirsiniz.

En üstte, farklı grafik türlerine ve dışa aktarma seçeneklerine geçme seçeneklerini göreceksiniz.
Bireysel anket sonuçlarını JPEG, PDF ve Baskı formatlarında kaydederek sunum slaytlarında, blog yazılarında veya sosyal medyada kolayca paylaşabilirsiniz.
Anketlere dayalı kullanıcı geri bildirimi toplamanın yanı sıra, eylemlere dayalı değerlendirmeler de yapabilirsiniz.
Bu nedenle WooCommerce mağazanıza bir ısı haritası aracı eklemeyi düşünebilirsiniz. Bu şekilde, trafik ziyaretçilerinizin tıklamalarını, kaydırmalarını ve fare hareketlerini takip edebilirsiniz.

İyi haber şu ki UserFeedback artık güçlü bir yerleşik ısı haritası özelliği içeriyor. Bu, kullanıcı davranışını izleyebileceğiniz ve doğrudan WordPress kontrol panelinizden tek bir araçla geri bildirim toplayabileceğiniz anlamına gelir.
Bu sayede, ürün ve ödeme sayfalarınızın tasarımını değiştirmeniz gerekip gerekmediğini ve sitenizde kafa karışıklığına neden olan herhangi bir hata olup olmadığını öğrenebilirsiniz. Isı haritaları hakkında daha fazla bilgi edinmek için WordPress siteniz için en iyi ısı haritası araçları ve eklentileri hakkındaki kılavuzumuza göz atın.
Bu eğitimin WooCommerce’de satın alma sonrası anketleri nasıl oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WooCommerce’ de akıllı kuponların nasıl oluşturulacağına ilişkin kılavuzumuzu veya mağazanız için en iyi WooCommerce eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma
thankyou for sharing with us
WPBeginner Support
You’re welcome!
Admin