Özel bir WooCommerce teşekkür sayfası oluşturmanın online mağazanız üzerinde büyük bir etkisi olabilir.
Başlamadan önce, varsayılan sayfanın iyi çalışabileceğini, ancak genellikle kişisel bir dokunuştan yoksun olduğunu unutmayın. Bu, müşterilerinizle bağlantı kurmak, tekrar satın alımları teşvik etmek veya ilgili ürünleri sergilemek için kaçırılmış bir fırsat olabilir.
Dahası, temel sayfaya bağlı kalmak potansiyel satışları ve etkileşimi feda etmek anlamına gelebilir. Müşterileriniz diğer harika tekliflerinizi fark etmeden yollarına devam edebilir.
İyi haber şu ki, özel bir teşekkür sayfası oluşturmak zor olmak zorunda değil. En büyük zorluk hangi aracı kullanacağınıza karar vermektir.
Çeşitli seçenekleri inceledikten sonra, FunnelKit ve SeedProd, kolayca özel bir WooCoomerce teşekkür sayfası oluşturmanıza olanak tanıyan en iyi eklentilerden 2’sidir. Bu kılavuzda, bunu sadece birkaç basit adımda nasıl yapacağınızı göstereceğiz.

WordPress’te WooCommerce Teşekkür Sayfasını Neden Özelleştirmelisiniz?
Sipariş onayı veya teşekkür sayfası online mağazanızın küçük bir parçası gibi görünebilir, ancak aslında satış sürecinin çok değerli bir parçası olabilir.
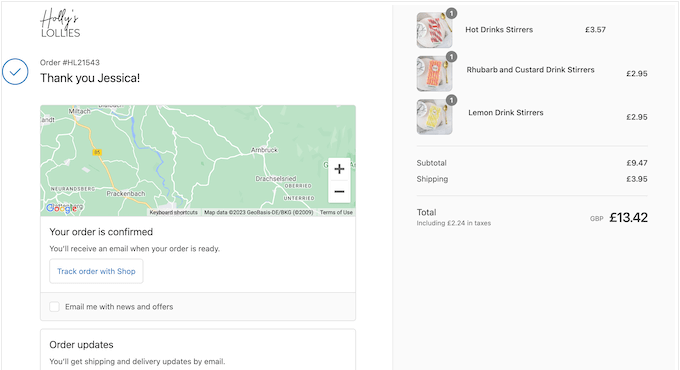
Varsayılan WooCommerce teşekkür sayfası dönüşümler için gerçekten optimize edilmemiştir, bu nedenle özel bir sayfa ile değiştirmenizi öneririz. Bu sayfa, kupon kodları sunarak veya popüler ürünleri göstererek müşterileri daha fazla ürün satın almaya teşvik edebilir.
Ayrıca sipariş edilen ürünler, toplam maliyet ve kargo bilgileri gibi önemli bilgileri de gösterebilirsiniz.

Bunu göz önünde bulundurarak, size özel bir WooCommerce teşekkür sayfasını nasıl kolayca oluşturacağınızı adım adım göstereceğiz. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanmanız yeterlidir:
Hemen başlayalım!
Yöntem 1: FunnelKit Kullanarak Özel Bir WooCommerce Teşekkür Sayfası Oluşturun
Özel bir WooCommerce teşekkür sayfası oluşturmanın en kolay yolu, daha önce WooFunnels olarak bilinen FunnelKit Funnel Builder‘ı kullanmaktır. En iyi WordPress satış hunisi ve otomasyon eklentisidir ve çevrimiçi mağazanıza kolayca ekleyebileceğiniz hazır Teşekkür şablonları ile birlikte gelir.
Bu, tek bir satır kod yazmak zorunda kalmadan profesyonelce tasarlanmış ve yararlı teşekkür sayfaları oluşturmanıza olanak tanır.

Not: Daha fazla ‘teşekkür ederim’ şablonuyla birlikte gelen bir FunnelKit Pro eklentisi de vardır. Ancak, varsayılan WooCommerce teşekkür sayfasını özel bir tasarımla değiştirmek için ihtiyacınız olan her şeye sahip olduğu için FunnelKit’in ücretsiz sürümünü kullanacağız.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
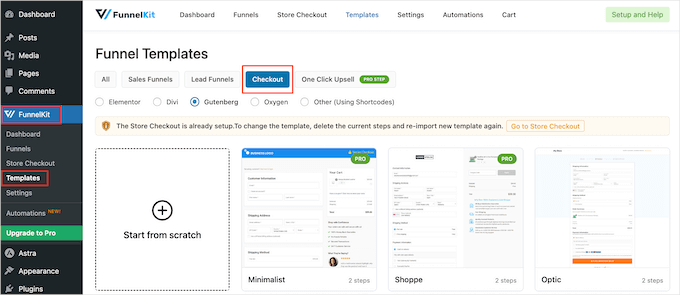
Etkinleştirmenin ardından FunnelKit ” Şablonlar bölümüne gidebilir ve ‘Ödeme Yap’ düğmesine tıklayabilirsiniz.

Bir Teşekkür Sayfası Şablonu Seçin
Şimdi FunnelKit’in hazır şablonlarından birini seçebilir veya ‘Sıfırdan başla’yı seçebilirsiniz. Profesyonelce tasarlanmış bir Teşekkür sayfasını hızlı bir şekilde oluşturmanıza yardımcı olacağı için bir şablon kullanmanızı öneririz.
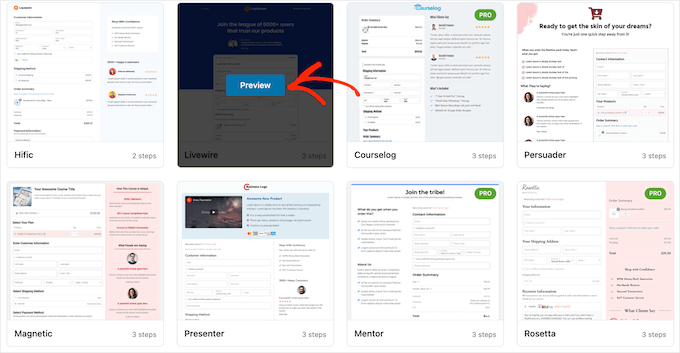
Herhangi bir şablona daha yakından bakmak için farenizi şablonun üzerine getirin ve ardından şablon göründüğünde ‘Önizleme’ düğmesine tıklayın.

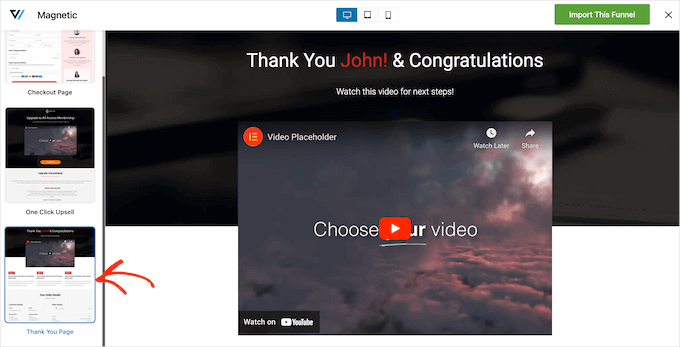
FunnelKit varsayılan olarak ödeme sayfasının bir önizlemesini gösterecektir.
Bunun yerine teşekkür tasarımını görmek için sol taraftaki menüden ‘Teşekkür Sayfası’nı seçmeniz yeterlidir.

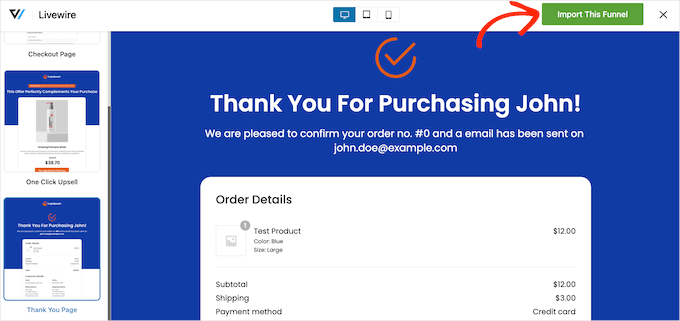
Kullanmak istediğiniz bir şablon bulduğunuzda, ‘Bu Huniyi İçe Aktar’a tıklayın.
Biz tüm görsellerimizde Livewire şablonunu kullanıyoruz, ancak siz istediğiniz tasarımı kullanabilirsiniz.

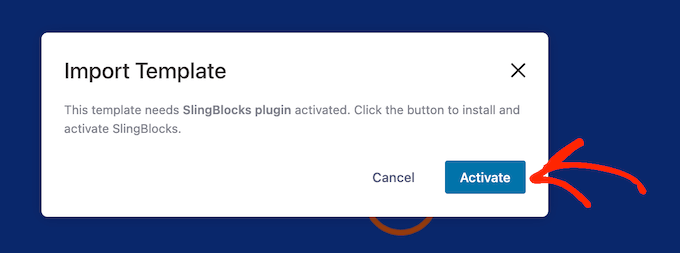
Bu noktada FunnelKit sizden WordPress blok editörüne sayfa oluşturma özellikleri ekleyen SlingBlocks gibi bazı ekstra eklentiler yüklemenizi isteyebilir.
Bu mesajı görürseniz, ihtiyacınız olan eklentileri almak için ‘Etkinleştir’e tıklayın.

Bundan sonra, özel teşekkür sayfası için bir ad yazın. Bu sadece referans içindir, bu nedenle WordPress kontrol panelinizde sayfayı tanımlamanıza yardımcı olacak herhangi bir şey kullanabilirsiniz.
Bunu yaptıktan sonra, devam edin ve ‘Ekle’ düğmesine tıklayın.

WooCommerce Teşekkür Sayfanızı Özelleştirin
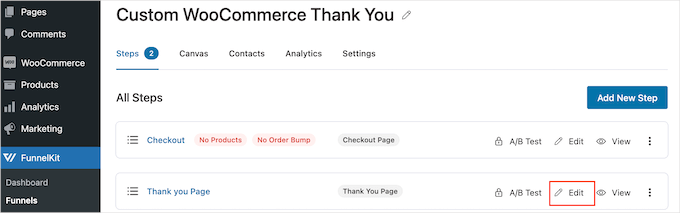
Şimdi şablonda yer alan tüm adımları göreceksiniz.
FunnelKit’in ücretsiz sürümünü kullandığınız için şablon, ayrıca ayarlamanız gereken bir teşekkür sayfası ve özel bir WooCommerce ödeme sayfası içerir. Ayrıntılı adım adım talimatlar için lütfen WooCommerce ödeme sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuza bakın.
Teşekkür sayfasını özelleştirmek için ‘Düzenle’ bağlantısını tıklayacaksınız.

Artık şablonu WordPress blok düzenleyicisinde açmak için ‘Şablonu Düzenle’ye tıklayabilirsiniz.
Not: Bir sayfa oluşturucu eklentisi kullanıyorsanız, FunnelKit şablonu farklı bir düzenleyicide açabilir. Böyle bir durumda ‘Şablonu Düzenle’ yerine ‘WordPress düzenleyicisine geç’ seçeneğine tıklamanız gerekir.

Artık şablonu herhangi bir WordPress sayfasını oluşturduğunuz şekilde özelleştirebilirsiniz. Herhangi bir bloğa tıklamanız ve ardından sağ menüdeki ve mini araç çubuğundaki ayarları kullanarak ince ayar yapmanız yeterlidir.
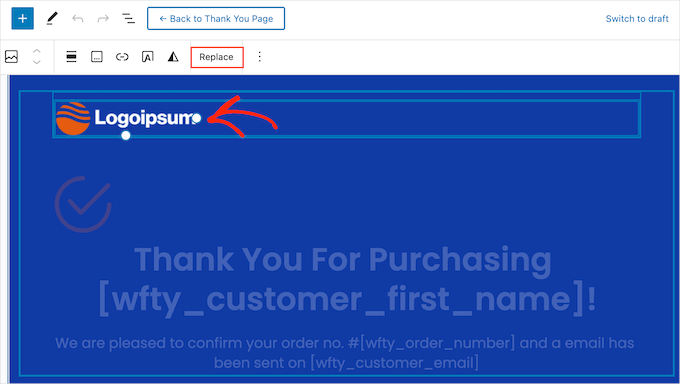
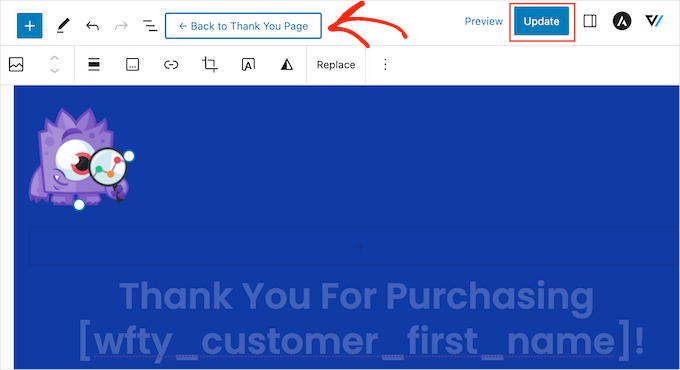
Örneğin, genellikle yer tutucu logoyu kendi özel logonuzla değiştirmek istersiniz. Bunu yapmak için Görüntü bloğunu seçmek üzere tıklayın ve ardından mini araç çubuğunda ‘Değiştir’i seçin.

Şimdi, Medya Kitaplığını Aç’ı seçin ve WordPress medya kitaplığından bir görsel seçin ya da ‘Yükle’ye tıklayın ve bilgisayarınızdan bir dosya seçin.
Halihazırda özel bir logonuz yoksa, Canva gibi web tasarım yazılımlarını kullanarak kolayca bir logo oluşturabilirsiniz.
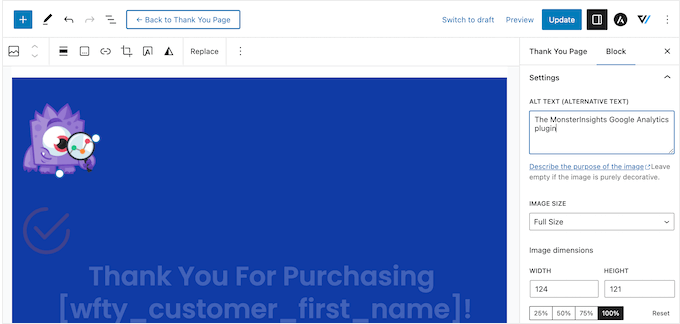
Bir görsel seçtikten sonra, sağ taraftaki menüde bulunan ayarları kullanarak görsel alt metni ekleyebilir, genişliği değiştirebilir, yuvarlatılmış köşeler ekleyebilir ve daha fazlasını yapabilirsiniz.

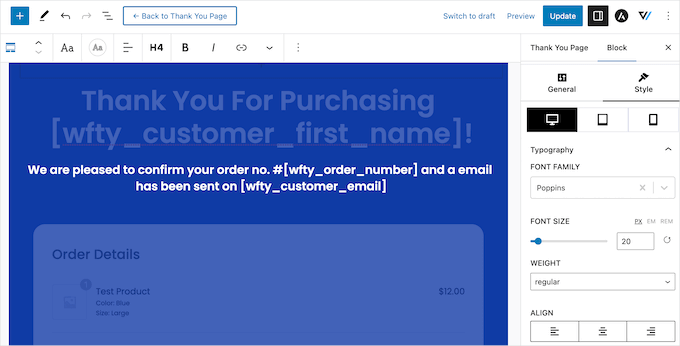
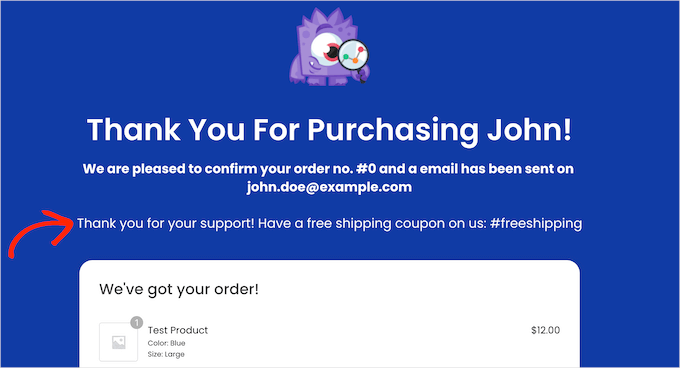
Ayrıca yer tutucu metni kendi online pazar yerinizle ilgili bilgilerle değiştirmek isteyeceksiniz. Herhangi bir metin bloğunu seçmek için tıklamanız ve ardından özel mesajınızı yazmanız yeterlidir.
Ayrıca sağ taraftaki menüdeki ayarları kullanarak metnin stilini de değiştirebilirsiniz. Örneğin, metni öne çıkarmak için kenarlıklar ve kutu gölgeleri kullanabilir, yazı tipi ailesini değiştirebilir veya WordPress’teki metin rengini değiştirebilirsiniz.

Bu etiketler FunnelKit’in müşterinin adı gibi kişiselleştirilmiş içerikleri göstermesini sağladığından, [ ] parantezlerinin içindeki hiçbir metni değiştirmeyin.
Sipariş Ayrıntıları Widget’ını Özelleştirme
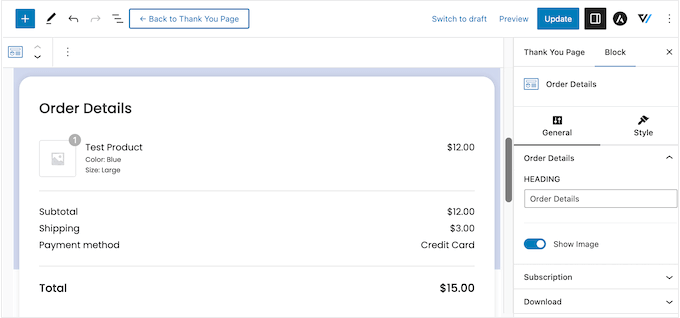
Bundan sonra, ‘Sipariş Ayrıntıları’ bölümüne ilerleyelim ve üzerine tıklayalım. FunnelKit bu benzersiz widget’ı sağlar ve müşterinin siparişi hakkında bilgi gösterir.

Bu widget kutudan çıktığı gibi çalışır, ancak nasıl göründüğünü ve gösterdiği bilgileri özelleştirmek isteyebilirsiniz.
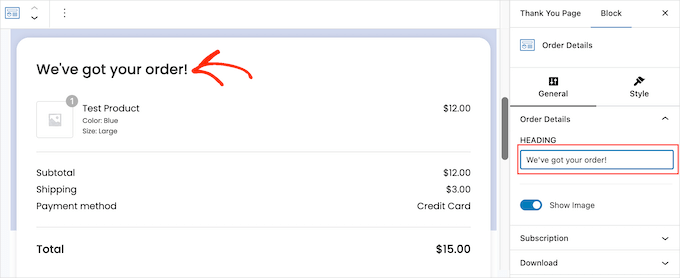
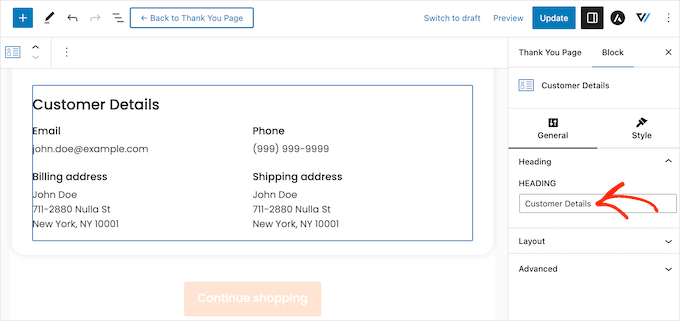
Başlangıç olarak, ‘Başlık’ alanına yazarak bölümün başlığını değiştirebilirsiniz.

‘Resmi Göster’ kaydırıcısını kullanarak müşterinin siparişindeki her ürün için ürün resminin gösterilip gösterilmeyeceğini de seçebilirsiniz.
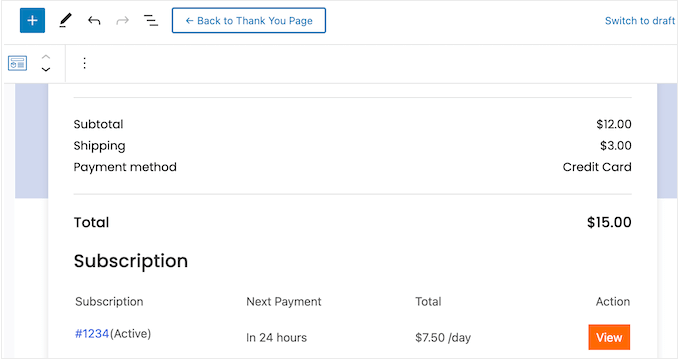
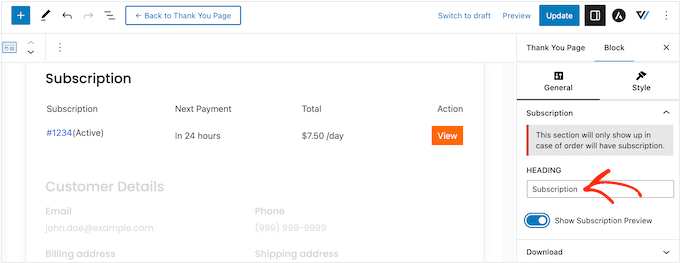
Bir üyelik sitesi, çevrimiçi kurslar veya benzerleri için abonelikler mi satıyorsunuz? O halde, müşterinin aboneliği hakkında fiyat ve bir sonraki ödemenin ne zaman yapılacağı gibi bilgileri göstermek isteyebilirsiniz.

Bu bölümü eklemek için sağ taraftaki menüde ‘Abonelik’i genişletmek için tıklayın. Ardından, ‘Abonelik Önizlemesini Göster’ geçişini etkinleştirin.
Bu bölümde, varsayılan ‘Abonelik’ metnini ‘Başlık’ alanına yazarak kendi mesajınızla da değiştirebilirsiniz.

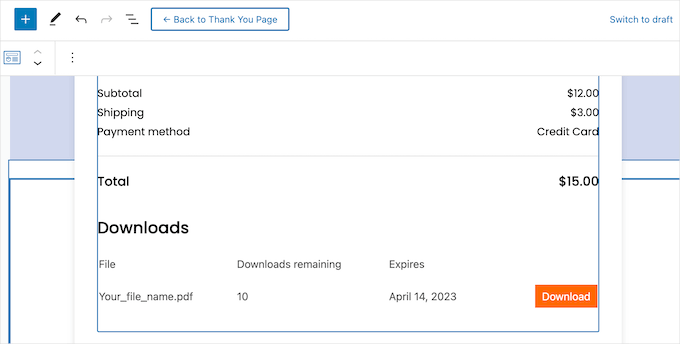
Benzer şekilde, dijital indirmeler satıyorsanız, teşekkür sayfasına bir ‘İndirilenler’ bölümü ekleyebilirsiniz. Bu bölümde dosya adı, kalan indirme sayısı ve son kullanma tarihi gibi faydalı bilgiler yer alır.
Hatta müşterilerin satın aldıkları ürünleri doğrudan özel teşekkür sayfasından indirebilmeleri için bir düğme bile ekleyebilirsiniz, bu da müşteri deneyimini iyileştirecektir.

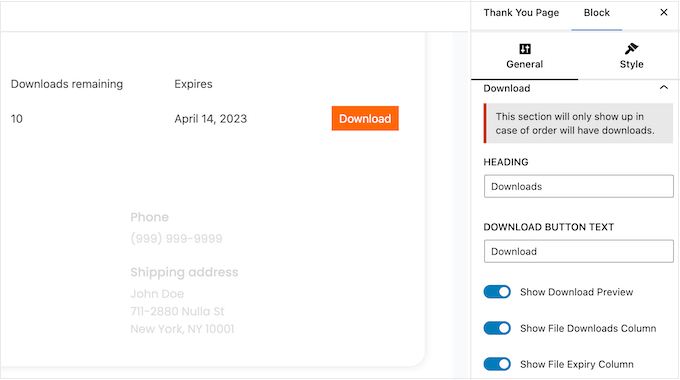
Bu bölümü eklemek için, sağ taraftaki menüde ‘İndirilenler’i genişletmek için tıklamanız yeterlidir. Daha sonra geçişleri kullanarak bilgi ekleyebilir ve kaldırabilirsiniz.
Varsayılan başlığı ve düğme metnini kendi mesajınızla da değiştirebilirsiniz.

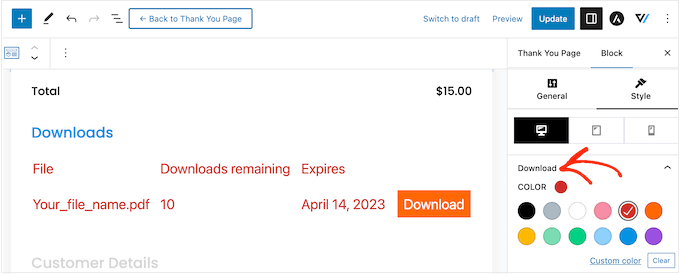
Sipariş Ayrıntılarının nasıl ayarlandığından memnun olduğunuzda, ‘Stil’ sekmesine tıklayarak nasıl göründüğünü değiştirmek isteyebilirsiniz.
Burada, tüm sipariş bölümündeki başlık ve arka plan renklerini değiştirebilir veya ‘İndir’ veya ‘Abonelik’ bölümlerindeki tek tek öğeleri öne çıkarabilirsiniz.

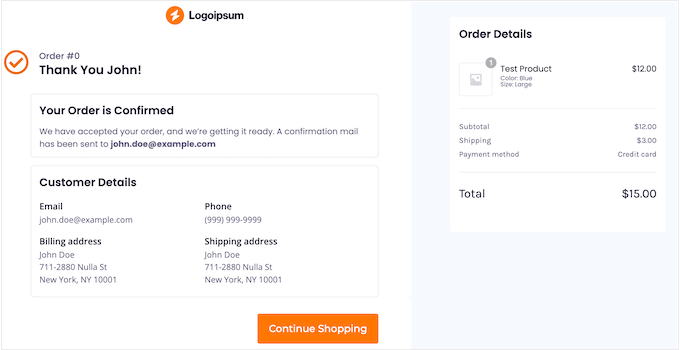
Müşteri Ayrıntıları Widget’ını Düzenleme
Bundan sonra, FunnelKit tarafından sağlanan bir başka benzersiz widget olan ‘Müşteri Ayrıntıları’na bakmanın zamanı geldi.
‘Müşteri Ayrıntıları’ bölümünü seçmek için tıklamanız ve ardından sağ taraftaki menüden değişikliklerinizi yapmanız yeterlidir. Örneğin, varsayılan başlığı ‘Başlık’ alanına yazarak kendi mesajınızla değiştirebilirsiniz.

Ayrıca ‘Düzen’ açılır menüsünü kullanarak çok sütunlu veya tek sütunlu düzen arasında geçiş yapabilirsiniz.
Bundan sonra, ‘Stil’ sekmesine tıklayabilir ve yazı tiplerini, metin boyutunu, renkleri ve daha fazlasını değiştirebilirsiniz.
Özel Teşekkür Sayfasına Daha Fazla Blok Ekleme
Şablonda yaptığınız değişikliklerden memnun olduğunuzda, kendi içeriğinizi eklemek isteyebilirsiniz. Bu, müşteri deneyimini iyileştirmenize, daha fazla satış elde etmenize, markanızı tanıtmanıza ve daha pek çok şeye yardımcı olabilir.
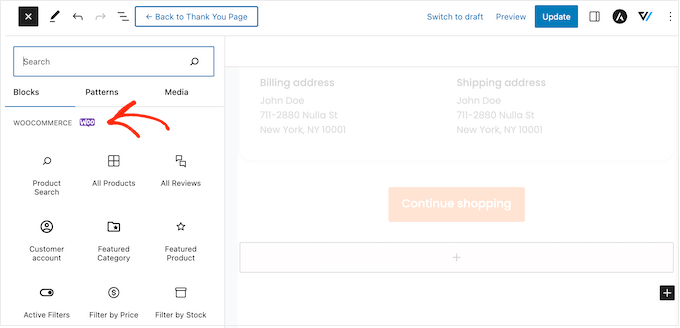
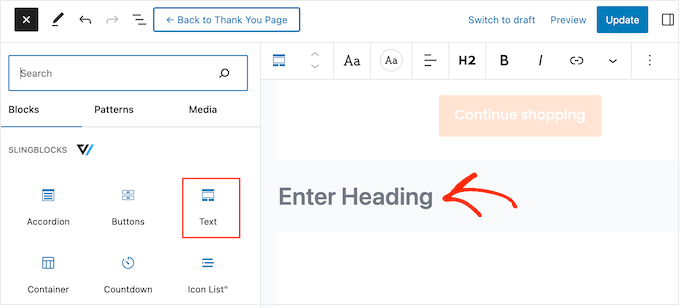
Blok eklemek için sağ köşedeki ‘+’ simgesine tıklamanız ve herhangi bir bloğu tasarımınıza sürüklemeniz yeterlidir. FunnelKit, WooCommerce ve WordPress birçok farklı blok sunar, bu yüzden hızlıca birkaç örneğe bakalım.
- Diğer WooCommerce Ürünlerinizi Tanıtın
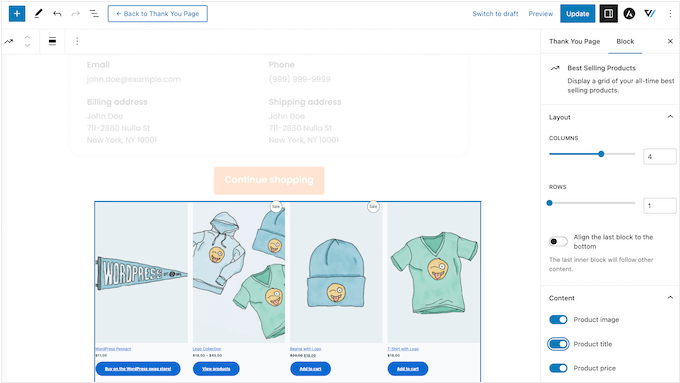
Teşekkür sayfası, alıcı yolculuğunun sonu gibi görünebilir, ancak öyle olmak zorunda değildir. Bu sayfayı, müşterinin satın almak isteyebileceği diğer ürünleri önermek için kullanabilirsiniz. Bu, satışları artırırken sattığınız diğer harika ürünler hakkında da farkındalık yaratabilir.
Hangi blokların mevcut olduğunu görmek için sol taraftaki menüde ‘WooCommerce’ bölümüne gidin. Burada, ‘En Çok Satan Ürünler’, ‘En Yeni Ürünler’, ‘Satıştaki Ürünler’ ve daha fazlası gibi bloklar bulacaksınız.

Kullanmak istediğiniz bloğu bulun ve tasarımınıza sürükleyin.
Bunu yaptıktan sonra, bloğu seçmek için tıklayabilir ve ardından sağ taraftaki menüdeki ayarları kullanarak özelleştirebilirsiniz.

- Daha Fazla Sosyal Medya Takipçisi Kazanın
X (Twitter) ve Facebook gibisosyal medya siteleri ürünlerinizi tanıtmak için mükemmel yerlerdir, bu nedenle mümkün olduğunca çok takipçi edinmek isteyeceksiniz. Bunu göz önünde bulundurarak, özel teşekkür sayfanıza sosyal medya bağlantıları eklemek iyi bir fikirdir.
Bu müşteriler zaten işletmenizden alışveriş yaptıkları için sizi Instagram, Snapchat, YouTube ve diğer sosyal platformlarda takip etme olasılıkları daha yüksektir.
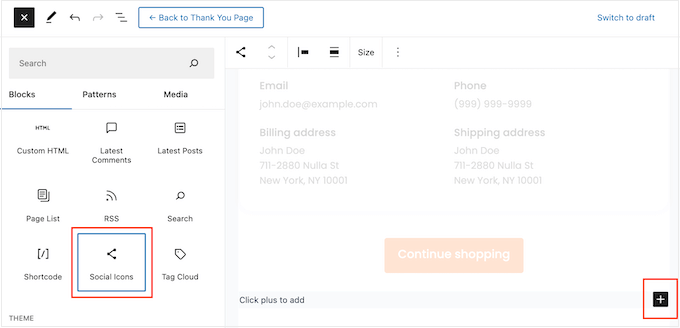
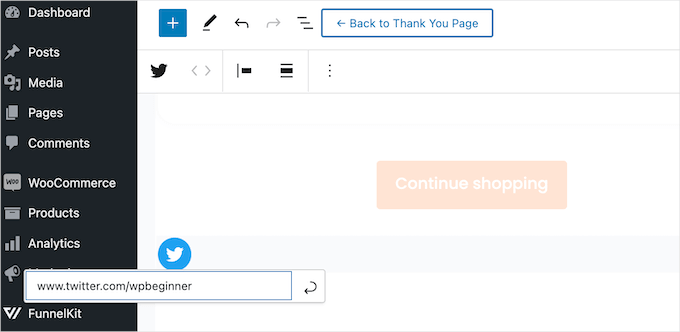
Başlamak için sayfanıza bir ‘Sosyal Simgeler’ bloğu sürüklemeniz yeterlidir. Daha sonra ‘+’ simgesine tıklayabilir ve eklemek istediğiniz sosyal simgeyi seçebilirsiniz.

Seçiminizi yaptıktan sonra, ‘Sosyal Simgeler’ bloğundaki yeni simgeye tıklayın.
Görüntülenen mini araç çubuğunda, bağlantı vermek istediğiniz profilin URL’sini yazın.

Tüm sosyal medya hesaplarınızı bloğa eklemek için bu adımları tekrarlamanız yeterlidir.
- Müşterilere Özel Kupon Kodları Verin
Kupon kodu, alışveriş yapanları sizden tekrar alışveriş yapmaya teşvik eder. Bu nedenle, teşekkür sayfanıza bir kupon kodu eklemek isteyebilirsiniz. Örneğin, müşterilere bir sonraki alışverişlerinde ücretsiz kargo indirimi sunabilirsiniz.

WooCommerce’in yerleşik kupon özelliği ile veya bir kupon kodu eklentisi kullanarak kupon kodu oluşturabilirsiniz.
Bir kupon oluşturduktan sonra, teşekkür sayfasına bir Metin bloğu eklemeniz yeterlidir. Daha sonra devam edebilir ve kuponu, kullanmak istediğiniz diğer mesajlarla birlikte bu bloğa yazabilirsiniz.

Bu harika bir başlangıç, ancak farklı müşterilere farklı kupon kodları göstermek isteyebilirsiniz. Örneğin, müşteri sadakati oluşturmaya yardımcı olmak için ilk kez alışveriş yapan müşterilere bir sonraki alışverişlerinde büyük bir yüzde indirimi sunabilirsiniz.
Bunu yapmanın en iyi yolu FunnelKit Builder Pro‘ya yükseltmektir. Bu premium eklenti, sipariş toplamına, ürün sayısına, kullanılan WooCommerce ödeme ağ geçidine ve çok daha fazlasına göre alışveriş yapanlara farklı kuponlar göstermenizi sağlayan güçlü bir kural tabanlı motora sahiptir.
Özel WooCommerce Teşekkür Sayfasını Yayınlayın
Teşekkür sayfasının kurulumundan memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Güncelle’ye tıklayın. Bundan sonra, ‘Teşekkür Sayfasına Geri Dön’e tıklayın.

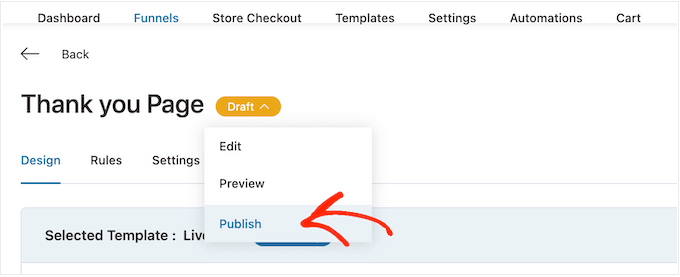
Artık ‘Teşekkür Sayfası’nın yanındaki ‘Taslak’ düğmesine tıklayabilir ve ‘Yayınla’yı seçebilirsiniz.
Bu, teşekkür sayfasını WordPress web sitenizde canlı hale getirecektir.

Yöntem 2: Sayfa Oluşturucu Kullanarak Özel Bir WooCommerce Teşekkür Sayfası Oluşturun
SeedProd kullanarak özel bir WooCommerce teşekkür sayfası da oluşturabilirsiniz. Bu, WordPress blok editörünü çok kısıtlayıcı veya kullanımı zor buluyorsanız mükemmel olan bir sürükle ve bırak editörü kullanarak sayfayı tasarlamanıza olanak tanır.
SeedProd, satış sayfaları ve potansiyel müşteri sıkıştırma sayfaları oluşturmak için kullanabileceğiniz e-ticaret şablonları da dahil olmak üzere 350’den fazla profesyonelce tasarlanmış şablonla birlikte gelir.
Daha da iyisi, SeedProd WooCommerce için tam desteğe sahiptir ve hatta düzenlerinize kolayca sürükleyebileceğiniz hazır WooCommerce bloklarıyla birlikte gelir.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisansı girdikten sonra ‘Anahtarı Doğrula’ butonuna tıklayın.
Not: SeedProd’un ücretsiz bir sürümü var, ancak bu kılavuz için Pro sürümünü kullanacağız çünkü ihtiyacımız olan yerleşik WooCommerce bloklarına sahip. Ayrıca çevrimiçi mağazanızı tanıtmak için kullanıyor olabileceğiniz e-posta pazarlama hizmetleriyle de entegre olur.
Bir Teşekkür Sayfası Şablonu Seçin
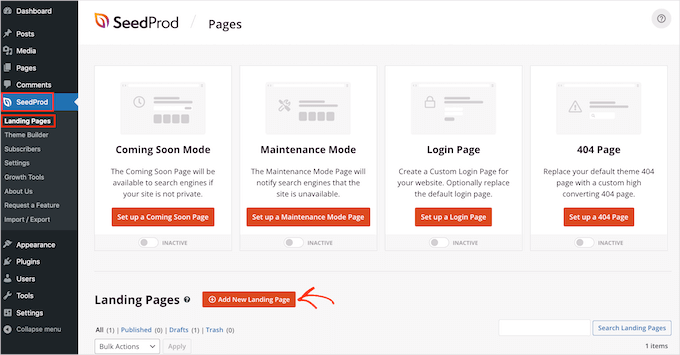
Bundan sonra, SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

Ardından, teşekkür sayfanız için bir şablon seçmeniz gerekir.
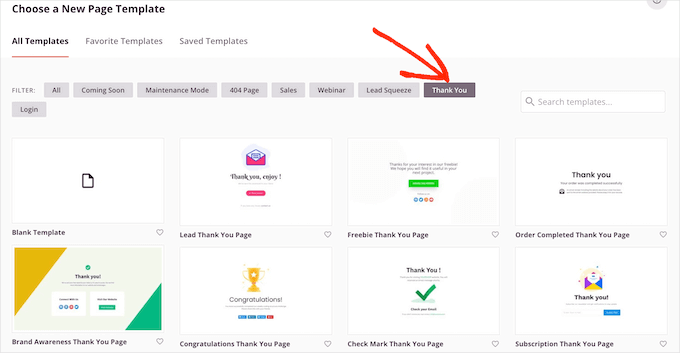
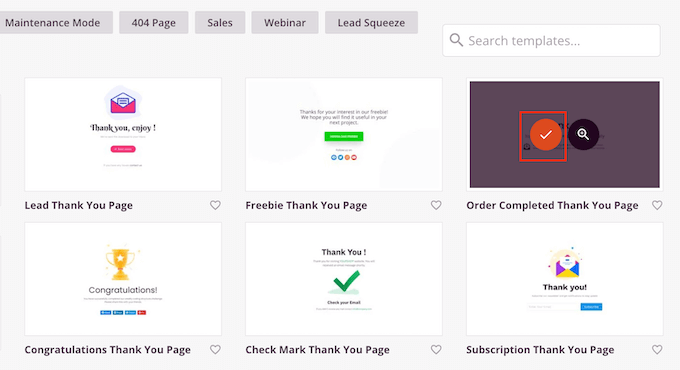
SeedProd’un şablonları, yakında ve 404 sayfaları gibi farklı kampanya türlerine göre düzenlenmiştir. Özel bir WooCommerce teşekkür sayfası oluşturduğunuz için, devam edin ve ‘Teşekkür’ sekmesine tıklayın.

Bu kılavuz için ‘Sipariş Tamamlandı Teşekkür Sayfası’ şablonunu kullanacağız.
Farenizi bu şablonun üzerine getirin ve ardından onay işareti simgesine tıklayın.

Ardından, özel WooCommerce teşekkür sayfanız için bir ad yazın. SeedProd bu adı otomatik olarak URL’sinde kullanacaktır, ancak isterseniz URL’yi düzenleyebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Bu, sağda sayfanın canlı bir önizlemesini ve solda bazı ayarları gösteren SeedProd düzenleyicisini yükler.
Bir bloğu özelleştirmek için sayfa oluşturucuda seçmek üzere tıklamanız ve ardından sol taraftaki menüde bulunan ayarları kullanmanız yeterlidir.

Sol taraftaki menüde sipariş onayı şablonuna sürükleyebileceğiniz bloklar da vardır.
Üst Satış Bölümü Ekleyerek Daha Fazla Satış Elde Edin
Teşekkür sayfasındaürün satışı, pazarlamacılar tarafından satışları artırmak için kullanılan kanıtlanmış bir tekniktir. Bir seçenek de SeedProd’un bölümlerini kullanarak bir üst satış bloğu oluşturmaktır.
Bölümler, genellikle birlikte kullanılan hazır blok koleksiyonlarıdır, böylece hızlı bir şekilde güzel tasarlanmış sayfalar oluşturmanıza yardımcı olabilirler.
Basitçe ‘Bölümler’ sekmesine tıklayın ve ardından sol taraftaki menüden ‘Kahraman’ı seçin. Bundan sonra, farenizi ‘Hero 2’ üzerine getirin ve göründüğünde ‘+’ simgesine tıklayın.

Bu, sayfanıza kahraman bölümünü ekler.
Devam edin ve bölümün ‘Görsel’ bloğunu seçmek için tıklayın. Ardından, sol taraftaki menüde medya kitaplığını açmak için ‘Kendi Görselinizi Kullan’a tıklayın.

Artık üst satış yapmak istediğiniz ürün için bir görsel ekleyebilirsiniz.
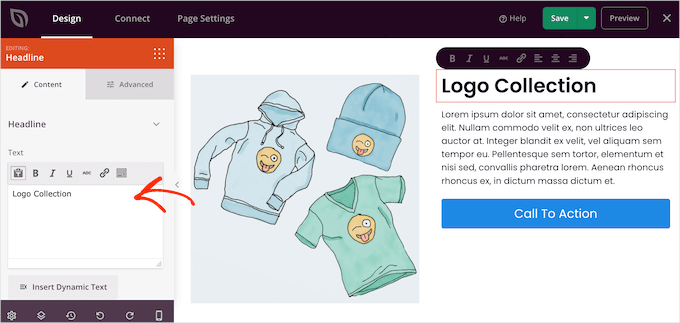
Bunu yaptıktan sonra, ‘Başlık’ bloğuna tıklayın ve ürün başlığını yazın.

Ardından, ‘Metin’ bloğunu seçmek için tıklayın ve ardından ürün açıklamasını yazın.
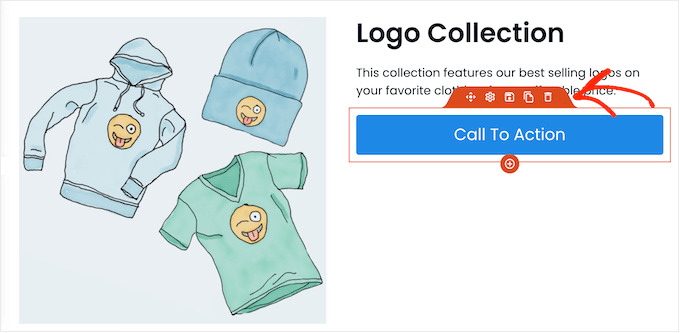
Yer tutucu eylem çağrısı düğmesini bir ‘Sepete Ekle’ düğmesiyle değiştirerek müşterileri bu ürünü sepetlerine eklemeye teşvik edebilirsiniz.
Bunu yapmak için, ‘Eyleme Çağrı’ bloğunu seçmek için tıklayabilir ve ardından ‘Bloğu Sil’ simgesine tıklayabilirsiniz.

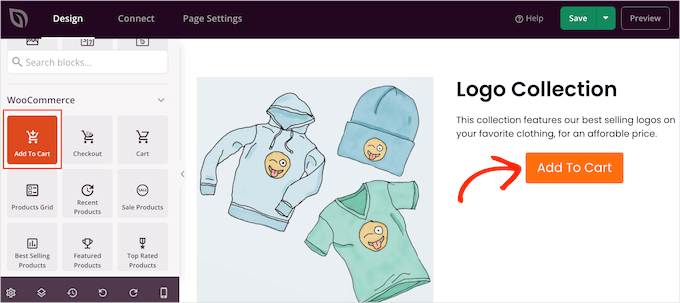
Ardından, menüde ‘Sepete Ekle’ bloğunu bulmak isteyeceksiniz.
Bu bloğu ‘Hero 2’ bölümünüzdeki boş alana bırakmanız yeterlidir.

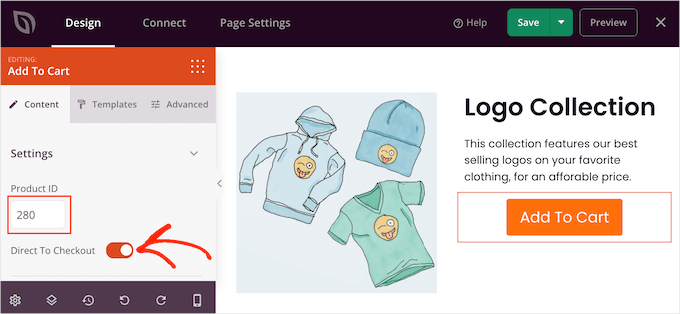
Şimdi, bu düğmeyi doğru WooCommerce ürününe bağlamanın zamanı geldi.
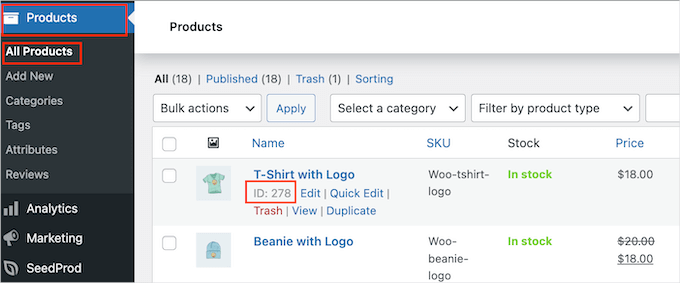
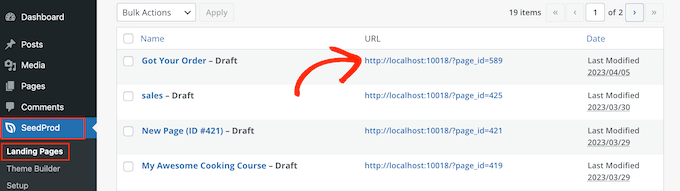
Bunu yapmak için ürünün kimliğini bilmeniz gerekir. Bu bilgiyi bilmiyorsanız, WordPress kontrol panelinizde Ürünler ” Tüm Ürünler bölümüne gidin. Burada, ürünün kimliğini görmek için farenizi ürünün üzerine getirmeniz yeterlidir.

SeedProd sayfa düzenleyicisine geri döndüğünüzde, ‘Sepete Ekle’ bloğunu seçmek için tıklayabilir ve ardından kimliği ‘Ürün Kimliği’ kutusuna ekleyebilirsiniz.
Ayrıca ‘Doğrudan Kasaya’ kaydırıcısını etkinleştirerek alışveriş yapan kişinin doğrudan mağazanızın kasasına gitmesini sağlayabilirsiniz.

Bu noktada, sol taraftaki menüde yer alan ayarları kullanarak düğmenin görünümünü değiştirebilirsiniz. Örneğin, renk düzenini, düğme metnini, hizalamayı ve daha fazlasını değiştirebilirsiniz.
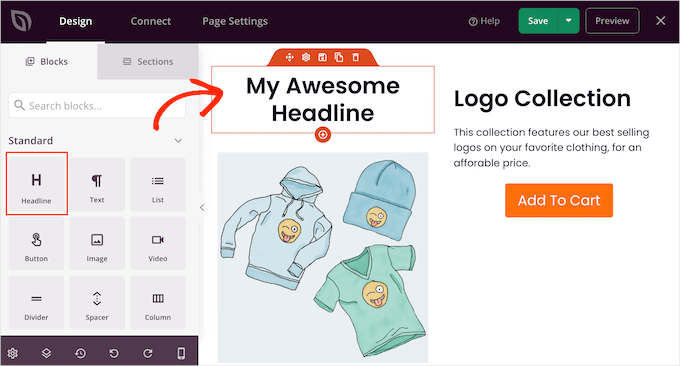
Bundan sonra, üst satış ürününüzü tanıtan bir başlık eklemek iyi bir fikirdir. Örneğin, “Şunlar da ilginizi çekebilir” veya “Bu, siparişinize mükemmel bir ektir” gibi bir şey kullanabilirsiniz.
Bir ‘Başlık’ bloğunu düzeninize sürüklemeniz yeterlidir.

Daha sonra kullanmak istediğiniz mesajı yazabilirsiniz.
En Çok Satan WooCommerce Ürünlerinizi Tanıtın
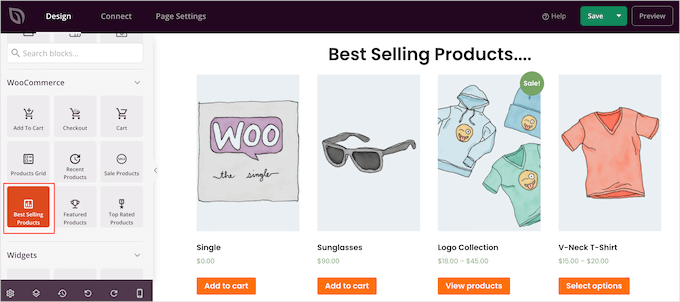
Bir başka seçenek de teşekkür sayfanıza en çok satan ürünler bölümü eklemektir. Bu ürünler zaten popüler olduğundan, müşterinin de bunları satın almak isteme ihtimali yüksektir.
Sol taraftaki menüde ‘En Çok Satan Ürünler’ bloğunu bulun ve düzeninize sürükleyin.

Satış ürünleri, en çok beğenilen ürünler, son ürünler ve daha fazlası gibi ekleyebileceğiniz başka birçok ürün ızgarası türü vardır.
Daha fazla bilgi için WooCommerce’de popüler ürünlerin nasıl görüntüleneceğine ilişkin kılavuzumuza göz atabilirsiniz.
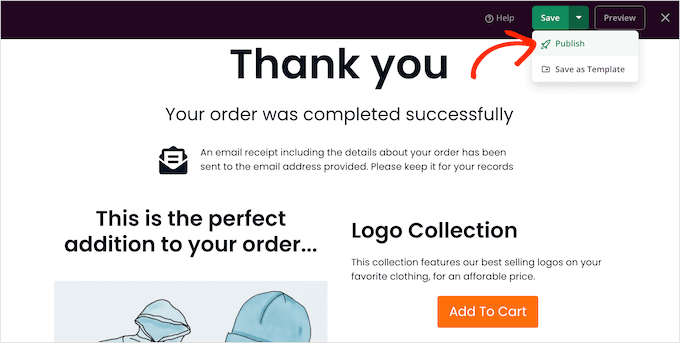
Özel WooCommerce Teşekkür Sayfanızı Yayınlayın
WooCommerce teşekkür sayfasının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’in yanındaki açılır oka tıklayıp ‘Yayınla’yı seçerek sayfayı yayınlama zamanı gelmiştir.

Sayfayı yayınladıktan sonra, müşterilerin yeni sayfanıza yönlendirilmesi için WooCommerce ayarlarını değiştirmeniz gerekir.
Bunu yapmanın en kolay yolu Thank You Page for WooCommerce eklentisini kullanmaktır. Bu eklenti, müşterileri bir satın alma işlemi yaptıktan sonra herhangi bir URL’ye yönlendirmenize olanak tanır.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, özel teşekkür sayfanızın URL’sini girmeniz gerekir.
Bu bilgiyi almak için SeedProd “ Açılış Sayfaları bölümüne gidin ve yeni oluşturduğunuz teşekkür sayfasını bulun. Bağlantısını ‘URL’ sütununda bulacaksınız.

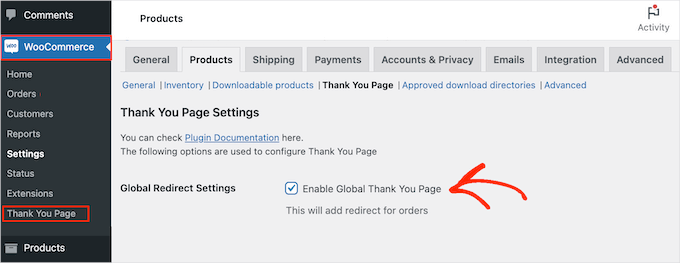
Bu bilgileri aldıktan sonra WooCommerce ” Teşekkür Sayfasına gidin.
Burada, ‘Global Teşekkür Sayfasını Etkinleştir’ kutusunu işaretleyin.

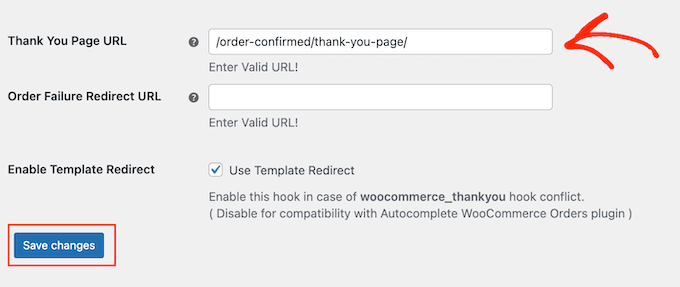
Artık bağlantıyı ‘Teşekkür Sayfası URL’si’ kutusuna yazabilirsiniz.
Bu işlem tamamlandıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’e tıklayın.

Artık WooCommerce, bir siparişi tamamladıklarında müşterileri özel teşekkür sayfanıza gönderecek.
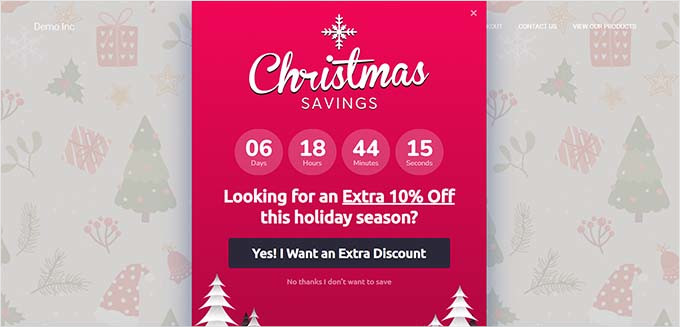
Bonus İpucu: WooCommerce Mağazanız için Tatil İndirimi Planlayın
WooCommerce mağazanız için bir yılbaşı indirimi planlamak, özellikle Noel ve Yeni Yıl yaklaşırken yeni müşteriler çekmek ve geliri artırmak için harika bir yoldur.
Tatil sezonunda, alışveriş yapanlar aktif olarak indirim ararlar ve kuponlar veya kargo indirimleri sunmak sitenize daha fazla trafik çekmenize yardımcı olabilir.

İyi yürütülen bir satış sadece anlık satışları artırmakla kalmaz, aynı zamanda marka bilinirliğini artırabilir ve mevcut müşterilerin tekrar sipariş vermesini teşvik edebilir.
Daha fazla bilgi edinmek için WooCommerce mağazanız için bir tatil satışını nasıl planlayacağınıza ilişkin kılavuzumuzu inceleyebilirsiniz.
Umarız bu makale özel WooCommerce teşekkür sayfaları oluşturmanıza yardımcı olmuştur. Sırada, mağazanız için en iyi WooCommerce eklentileri listemizi ve WooCommerce mağazaları için müşteri yolculuğunu nasıl optimize edeceğinize ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.