WordPress’te bir kupon sitesi oluşturmak, insanların tasarruf etmesine yardımcı olmak, sitenize trafik çekmek ve satış ortaklığı komisyonları kazanmak için mükemmel bir yol olabilir.
Bu siteler indirim ve fırsat arayan kullanıcılar arasında popülerdir ve bu da onları değerli bir kaynak haline getirir.
Barındırma, premium eklentiler ve temalar için bir dizi özel WordPress kuponu ve fırsatı sunduğumuz ve pazarlık yaptığımız için WPBeginner’da bu konuda çok fazla deneyime sahibiz.
Bu makalede, herhangi bir özel beceri olmadan WordPress’te nasıl kolayca bir kupon web sitesi oluşturacağınızı göstereceğiz.
Doğru tema ve eklentileri seçmekten ilk kuponlarınızı eklemeye ve sitenizi tanıtmaya kadar her şeyi ele alacağız.

Kupon Sitesi Nedir?
Kupon web sitesi, müşterilerin kupon ve fırsat bulmasına yardımcı olan bir bağlı kuruluş pazarlama sitesidir. Online alışveriş daha yaygın hale geldikçe hızla büyüyen popüler bir online iş fikridir.
Bu web siteleri bağlı kuruluş pazarlaması ve ortaklıkları ile çevrimiçi para kazanırlar. Temel olarak, bir kullanıcı kupon kodlarını kullanarak veya satış ortağı bağlantılarına tıklayarak her alışveriş yaptığında komisyon kazanırlar.
Örneğin, WPBeginner’da kullanıcılarımıza özel WordPress kuponları ve fırsatları sunmak için en iyi WordPress şirketleriyle ortaklık kurduğumuz kendi fırsatlar bölümümüz var.

Ortaklıkların ve satış ortaklarının nasıl çalıştığı hakkında daha fazla bilgi için yeni başlayanlar için eksiksiz satış ortaklığı rehberimize bakın.
Bununla birlikte, WordPress’te nasıl kolayca bir kupon web sitesi yapabileceğinize ve başarıyla büyütebileceğinize bir göz atalım.
Kupon Web Sitenize Başlarken
Bir kupon web sitesi yapmak için bir alan adına ve bir web barındırma hesabına ihtiyacınız olacaktır.
Alan adı, kullanıcıların sitenize ulaşmak için tarayıcılarına yazacakları addır (örnek: wpbeginner.com). Web hosting hesabı ise tüm web sitesi dosyalarınızın depolandığı yerdir. Alan adı ve barındırma arasındaki fark hakkındaki kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Alan adları genellikle yıllık 16,99 ABD dolarına mal olur ve web sitesi barındırma aylık 7,99 ABD dolarından başlar. Bu, yeni başlıyorsanız küçük bir işletme için biraz pahalı.
Neyse ki Bluehost ‘taki arkadaşlar WPBeginner kullanıcılarına ücretsiz bir alan adı ve SSL sertifikası ile cömert bir indirim sunmayı kabul ettiler.

Aylık 1,99 ABD doları karşılığında başlayabilirsiniz.
Bluehost, dünyanın en büyük barındırma şirketlerinden biridir ve resmi olarak önerilen bir WordPress barındırma sağlayıcısıdır.
Hosting için kaydolduktan sonra, Bluehost WordPress’i otomatik olarak yükleyecektir ve hesap kontrol panelinizden giriş yapabilirsiniz.
Bluehost alternatifi mi arıyorsunuz? Hostinger‘ı öneriyoruz. Ayrıca WPBeginner kullanıcıları için barındırmada cömert bir indirim ile ücretsiz bir alan adı sunuyorlar.
Yardıma ihtiyacınız varsa, daha ayrıntılı talimatlar için eksiksiz WordPress kurulum eğitimimize bakın.
WordPress’te Kupon Sitesi Kurma
Yapmanız gereken ilk şey WP Coupons eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.

Etkinleştirmenin ardından, ilk kuponunuzu oluşturmak için Kuponlar ” Yeni Ekle sayfasına gidebilirsiniz.
Kuponunuz için bir başlık ve ardından içerik alanında uzun bir açıklama girmeniz yeterlidir.

Editörün altında bir ‘WP Kuponları Ayrıntıları’ kutusu göreceksiniz.
Kupon kodunuzu, satış ortağı URL’nizi, harekete geçirici mesajınızı, son kullanma tarihinizi ve daha fazlasını buraya ekleyeceksiniz.

Son olarak, kuponunuz için öne çıkan bir görsel ayarlamanız gerekir.
Kupon ızgara düzeninizin mükemmel göründüğünden emin olmak için tüm kupon özellikli görselleriniz için aynı boyutta görseller kullanmanızı öneririz.

İşiniz bittiğinde değişikliklerinizi kaydedebilir veya kuponunuzu yayınlayabilirsiniz.
Birkaç kupon ekledikten sonra, tüm kuponlarınızı görüntülemek için kupon arşivini ziyaret edebilirsiniz. WP Coupons, WordPress web sitenizde otomatik olarak bir kupon sayfası oluşturacaktır.
Genellikle aşağıdaki gibi bir URL’de bulunur: https://example.com/coupons/

Bir kuponun başlığına da tıklayabilirsiniz.
Bu, daha uzun bir açıklama ile tek kupon sayfasının bir görünümünü açacaktır.

WordPress Web Sitenizde Kupon Görüntüleme
Varsayılan olarak WP Coupons, tüm kuponlarınızı aynı anda görüntülemek için kupon arşivi şablonunu kullanmanıza izin verir.
Ancak, varsayılan şablon WordPress temanızla iyi çalışmayabilir veya kuponlarınızı başka bir sayfada görüntülemek isteyebilirsiniz.
Varsayılan kupon arşivi sayfasını devre dışı bırakmak için Ayarlar ” WP Kuponları bölümüne gidin. Kupon Arşivi sekmesinin altında, ‘Özel Şablonu Etkinleştir’ seçeneğini kapatın.

Artık tüm kuponlarınızı görüntülemek için WordPress web sitenizin herhangi bir yerinde [wp_coupons] kısa kodunu kullanabilirsiniz.
Kupon gridinizi görüntülemek istediğiniz bir blog gönderisini veya sayfayı düzenlemeniz yeterlidir. Yazı düzenleme ekranında (+) blok ekle düğmesine tıklayın ve kısa kod bloğunu içerik alanınıza ekleyin.
Şimdi, [wp_coupons] kısa kodunu kopyalayın ve blok ayarlarının içine yapıştırın. Değişikliklerinizi güncellemeyi veya yayınlamayı unutmayın.
İşte demo sitemizde nasıl göründüğü:

Bir Gönderi veya Sayfada Tek Tek Kuponları Görüntüleme
WP Coupons ayrıca WordPress yazılarınızın ve sayfalarınızın içinde tek bir kupon görüntülemeyi kolaylaştırır. Bu özellik, belirli bir ürünü veya iş ortağını tanıtmak için içerik yazarken kullanışlıdır.
Tek bir kuponu görüntülemek için Kuponlar “ Kuponlar sayfasına gitmeniz ve bir gönderiye veya sayfaya eklemek istediğiniz kuponun altındaki Düzenle bağlantısına tıklamanız gerekir.

Kupon düzenleme ekranında, ‘WP Kuponları Ayrıntıları’ kutusuna gidin ve bu bölümün sağ alt köşesinde bir kısa kod göreceksiniz.
Bu kısa kodu kopyalamanız gerekecek.

Şimdi, kuponu görüntülemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir.
Gönderi düzenleme ekranında, (+) blok ekle düğmesine tıklayın ve ardından Kısa kod bloğunu seçin.

Devam edin ve daha önce kopyaladığınız kısa kodu yapıştırın ve gönderinizi/sayfanızı kaydedin.
Artık her bir kısa kodunuzu çalışırken görmek için içeriğinizi önizleyebilirsiniz.

Kuponları Kenar Çubuğu Widget’ında Görüntüleme
WP Coupons, WordPress kenar çubuğu widget‘larında kuponları görüntülemek için iki yol sunar.
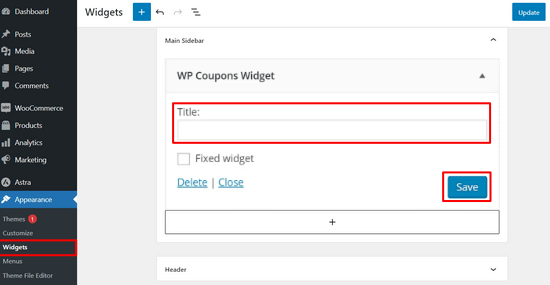
WordPress kenar çubuğunuzda rastgele bir kupon görüntülemek için Görünüm ” Widget ‘lar sayfasına gidebilir ve kenar çubuğunuza ‘WP Kuponları Widget’ını ekleyebilirsiniz.
Ekranın üst kısmındaki ‘+’ simgesine tıklamanız, arama çubuğuna ‘WP Coupons widget’ yazmanız ve widget’ı kenar çubuğu alanına sürüklemeniz yeterlidir.

Ardından, widget’ınız için bir başlık girebilir ve değişikliklerinizi kaydetmek için Kaydet düğmesine tıklayabilirsiniz.
Artık widget’ı web sitenizde önizleyerek kenar çubuğunda rastgele bir kupon görüntülediğini görebilirsiniz.

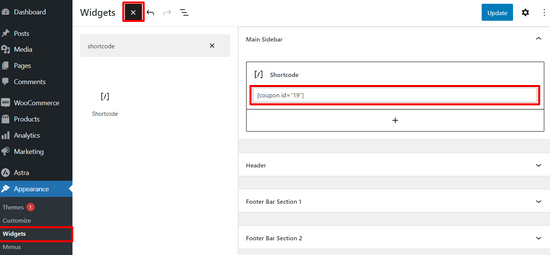
WordPress kenar çubuğunuzda belirli kuponları görüntülemek istiyorsanız, kısa kod yöntemini kullanabilirsiniz.
Ekranın üst kısmındaki ‘+’ simgesine tıklayın, ‘Kısa Kod’ widget’ını arayın ve kenar çubuğu alanına sürükleyin. Ardından, metin alanına [coupon id="19"] kısa kodunu ekleyin.

Kimliği, görüntülemek istediğiniz kuponun kimliği ile değiştirmeyi unutmayın. Bu kılavuzun önceki bölümlerinde gösterildiği gibi kuponu düzenleyerek bir kupon kısa kodu bulabilirsiniz.
Kenar çubuğunuzda birden fazla kupon görüntülemek için kupon kimlikleriyle birden fazla kısa kod ekleyebilirsiniz. İşte test web sitemizde nasıl göründüğü.

Kuponların Tarzını Değiştirme
WP Coupons, kupon ızgaraları ve panelleri için renk ve stil seçmek için sınırlı seçenekler sunar.
Bunları Ayarlar ” WP Kuponları sayfasını ziyaret ederek ve Stil Seçenekleri sekmesine geçerek bulabilirsiniz.

Buradan, WordPress temanıza veya tasarım gereksinimlerinize uyacak renkleri ve yazı tipi boyutlarını seçebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
Kupon Sitenizi Yönetme ve Büyütme
Kupon web sitenizi yönetmek ve büyütmek için kullanabileceğiniz çok sayıda satış ortaklığı aracı ve eklentisi vardır.
İşte ihtiyacınız olacak bazı temel araçlar.

Pretty Links Pro, uzun ve çirkin ortaklık URL’lerini kısaltarak kısa ve temiz URL’lere dönüştürmenizi sağlayan bir WordPress ortaklık bağlantıları yöneticisi eklentisidir.
Ayrıca satış ortaklığı bağlantılarınızı kolayca izlemenize, gruplamanıza, sıralamanıza ve yönetmenize yardımcı olur. Eklenti, satış ortaklığı pazarlamacıları için büyük bir zaman tasarrufu sağlıyor.
Örneğin, bir iş ortağını web sitenizde birden fazla konumda tanıtıyorsanız ve iş ortağı aniden satış ortaklığı bağlantılarını değiştirirse, bağlantıyı tek bir konumda güncelleyebilirsiniz ve diğer her yerde otomatik olarak güncellenir.
Alternatif: ThirstyAffiliates

MonsterInsights, WordPress için en iyi Google Analytics eklentisidir. Kullanıcılarınızın nereden geldiğini ve web sitenizi ziyaret ederken ne yaptıklarını gösterir.
Ayrıca, web sitenizde dönüşüm izlemeyi kolayca kurmanıza olanak tanır, böylece işinizi büyütmek için veriye dayalı kararlar alabilirsiniz.
Örneğin, hangi kuponların daha fazla tıklandığını ve hangi kuponların görüntüleme aldığını ancak tıklanmadığını görebilirsiniz. Daha sonra tıklanma oranlarını artırmak için bu kupon fırsatlarını geliştirebilirsiniz.

OptinMonster, piyasadaki 1 numaralı dönüşüm optimizasyon yazılımıdır. Web sitesi ziyaretçilerini kolayca abonelere ve müşterilere dönüştürmenizi sağlar.
OptinMonster, web sitenizde kuponları ve fırsatları tanıtmanız için size inanılmaz güçlü araçlar sunar. Lightbox açılır pencereleri, geri sayım sayaçları, üstbilgi ve altbilgi banner’ları, kaydırmalı açılır pencereler, döndür-kazan açılır pencereleri ve daha fazlası ile birlikte gelir.
Tüm bu araçlar web sitenizde kuponları ve fırsatları tanıtmanıza yardımcı olur, böylece dönüşüm oranınızı artırabilir ve satış ortaklığı gelirinizi büyütebilirsiniz.
Umarız bu makale WordPress’te nasıl kolayca kupon sitesi oluşturabileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca etik satış ortaklığından nasıl para kazanılacağı hakkındaki eğitimimizi veya WordPress için en iyi kupon eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Coupons is a way of giving incentivices to users on products which are normally bought in a particular high price, so use of coupon certainly increases sales of products.
But the issue is, some affiliate marketing programs or sites used to warn affiliate marketers not to promote or used the link on a coupon site.
Have you ever heard of this ?
WPBeginner Support
It would depend on the specific product, some do allow their affiliate links on coupon sites while others want to avoid affiliate links on coupon sites.
Admin
Moinuddin Waheed
coupon is one of the tried and tested way to increase the sales as it creates a sense of urgency for purchase by seeing the huge discounts.
I have been to many coupon only websites like grabon and others which is a platform to tons of coupons for a range of products.
is it possible to make such a website full fledged for coupons only with affiliate links?
WPBeginner Support
As long as the products offer a coupon link then you certainly can
Admin
Suanlun Tonsing
It looks beautiful when you do it. Does it depend on the theme used or the plugin wpcoupon does it all? I think it has something to do with the theme used as well. What theme would you suggest? Thanks
WPBeginner Support
The plugin sets it up, for a few different theme options to consider, we would recommend taking a look at our article below!
https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/
Admin
Indranil Paul
hi. Can you tell me how could I promote my affiliate links through the coupon codes?
WPBeginner Support
The most common method would be to have an affiliate link to the product on the same page as the coupon for the product
Admin
Dee Dee
Any “best practices” tips on how to drive traffic to the coupon site model? The Big Guys pay Big Bucks to get their sites noticed.
I don’t see how these little sites can compete without massive amounts of contextual links.
Editorial Staff
The SEO for coupon sites is very competitive. The best thing you can do is look at what those top sites are doing. On WPBeginner, we try to stick to the technical side of building a website
Admin
Hadi
Hi,
Does someone know which coupon plugin that have a feature like clipper theme ? that can produce a coupon wich we can see how the coupon perform, and set the expiration date,etc ?
himanshu
Hello admin! i want to start a coupon site with some networks & paytm also so can you please tell me how to generate coupon code for their products and paytm recharges & services. Where can i find paytm affiliate ? i found only paytm main page affiliate through vcommission and many other network.So please give me a solution
mohammed rafiq
where can i take or bring coupons.
sumit jindal
Hi,
Thanks for sharing the knowledge….I am in the phase of developing a coupon website.
I am using flatter theme of WP. Can you please guide me on how to post coupons.
Thanks
den
Google doesn’t like WordPress and affiliates!
I created a website using WordPress and affiliates to get coupons from advertisers. From technical point of view everything looks ok but Google doesn’t show my site when related search keyword is entered. If shoppers can’t find you on the web when they enter the related keyword, no commission is earned. Read more about this at different places on the web and use your judgment.
Alicia
Did anyone know from where to get the coupons database if we need to insert in bulk?
shobhit
please share if anyone know how to update coupons directly from database
Ragini Sharma
would like to see this …. how to get the data base of coupons because adding 1 cupon at a time will take too long
also if someone can guide how to find coupons easily?
Jon
Where do I get the coupons ? Like how do I find them or how do I get them in bulk and have them come down when they expire etc. is there a plug in for that or anything?
Lakshya Bhatia
There are many coupon API’s available online. Just search coupon API for it online. This updates all the coupons on your website automatically and you don’t need to update coupon manually. You can take subscription as per your requirement.
WPBeginner Support
The main issue with that method would be how well you trust who you are getting the API from.
Admin
Goob
It’d be cool to see how you did it with custom post types and custom taxonomies in a more advanced guide too!