WordPress sayfalarınıza veya yazılarınıza JavaScript eklemek işlevselliği ve kullanıcı etkileşimini artırabilir. Ancak WordPress varsayılan olarak içeriğinize doğrudan JavaScript eklemenize izin vermez.
Özellikle sitenizi etkileşimli özellikler veya izleme komut dosyalarıyla özelleştirmek istiyorsanız, bu sınırlamanın sinir bozucu olabileceğini anlıyoruz.
Neyse ki WordPress sitenize JavaScript eklemenin basit yolları var. Bunu belirli sayfalara veya yazılara, hatta tüm web sitenize uygulayabilirsiniz. Dahası, her şeyi kolaylaştırmak için WPBeginner’da yaptığımız gibi WPCode gibi bir kod parçacığı eklentisi kullanabilirsiniz.
Bu makalede, WordPress sayfalarınıza veya yazılarınıza JavaScript uygulamak için iki kolay yöntemde size yol göstereceğiz.

JavaScript nedir?
JavaScript, sunucunuzda değil kullanıcının tarayıcısında çalışan bir programlama dilidir. Bu istemci tarafı programlama, geliştiricilerin web sitenizi yavaşlatmadan pek çok harika şey yapmasına olanak tanır.
Bir video oynatıcı yerleştirmek, hesap makinesi veya başka bir üçüncü taraf hizmeti eklemek istiyorsanız, genellikle WordPress web sitenize bir JavaScript kod parçacığı kopyalayıp yapıştırmanız istenecektir.
Tipik bir JavaScript kod parçacığı aşağıdaki gibi görünebilir:
1 2 3 4 5 6 | <script type="text/javascript"> // Some JavaScript code</script><!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script> |
Ancak, bir yazıya veya sayfaya JavaScript kod parçacığı eklerseniz, kaydetmeye çalıştığınızda WordPress bunu silecektir.
Bunu akılda tutarak, web sitenizi bozmadan WordPress sayfalarına veya yazılarına nasıl kolayca JavaScript ekleyebileceğinizi göstereceğiz. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz.
Hadi dalalım!
Yöntem 1. WPCode Kullanarak WordPress Sitenizin Herhangi Bir Yerine JavaScript Ekleyin (Önerilen)
Bazen bir eklenti veya aracın düzgün çalışması için bir JavaScript kod parçacığını kopyalayıp web sitenize yapıştırmanız gerekir.
Genellikle bu komut dosyaları WordPress blogunuzun üstbilgi veya altbilgi bölümüne gider, böylece kod her sayfa görünümünde yüklenir.
Örneğin, Google Analytics’i yüklediğinizde, web sitenizin ziyaretçilerini takip edebilmesi için kodun web sitenizin her sayfasında çalışması gerekir.
Kodu header.php veya footer.php dosyalarınıza manuel olarak ekleyebilirsiniz, ancak temanızı güncellediğinizde veya değiştirdiğinizde bu değişikliklerin üzerine yazılacaktır.
Bu nedenle, WordPress sitenizin tamamında herhangi bir yere JavaScript eklemek için WPCode kullanmanızı öneririz.
WPCode, WordPress için mevcut en güçlü kod parçacığı eklentisidir. Sitenizin herhangi bir alanına kolayca özel kod eklemenizi sağlar ve hepsinden önemlisi ücretsizdir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
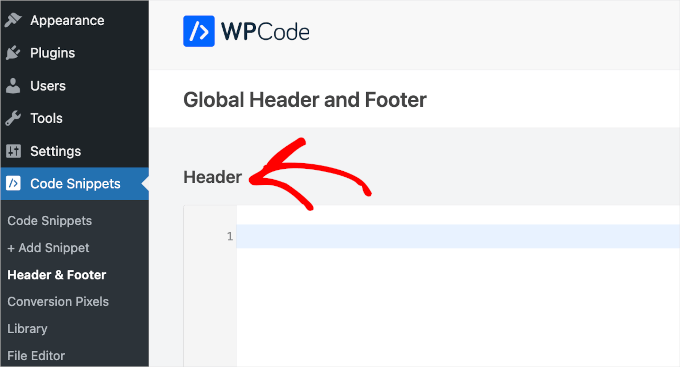
Etkinleştirildikten sonra, Kod Parçacıkları ” Üstbilgiler ve Altbilgi bölümüne gitmeniz gerekir.
Burada, ‘Üstbilgi’, ‘Gövde’ ve ‘Altbilgi’ olarak etiketlenmiş üç ayrı alan göreceksiniz.

Artık JavaScript kodunuzu bu kutulardan birine ekleyebilir ve ardından ‘Kaydet’ düğmesine tıklayabilirsiniz. WPCode artık web sitenizin her sayfasına eklediğiniz kodu otomatik olarak yükleyecektir.
Kod parçacıklarını sitenizdeki yazıların veya sayfaların içi gibi başka herhangi bir yere de ekleyebilirsiniz.
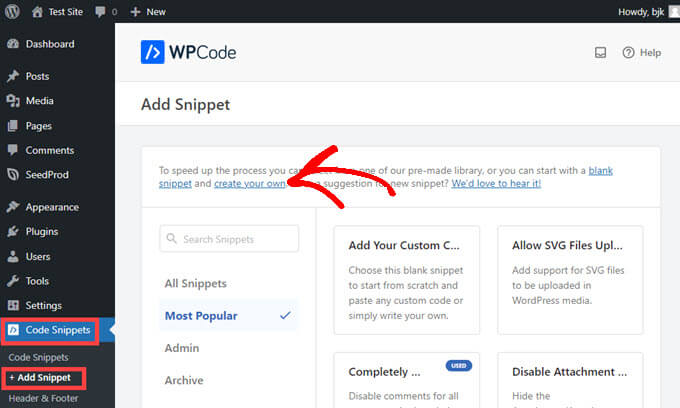
Bunu yapmak için Code Snippets ” + Add Snippet bölümüne gidin ve ardından ‘Create Your Own’ seçeneğine tıklayın.

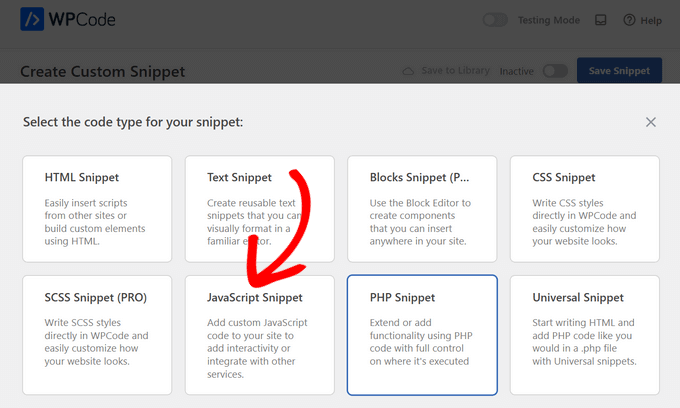
Ardından, ekranda beliren seçenekler listesinden kod türü olarak ‘JavaScript Snippet’i seçin.

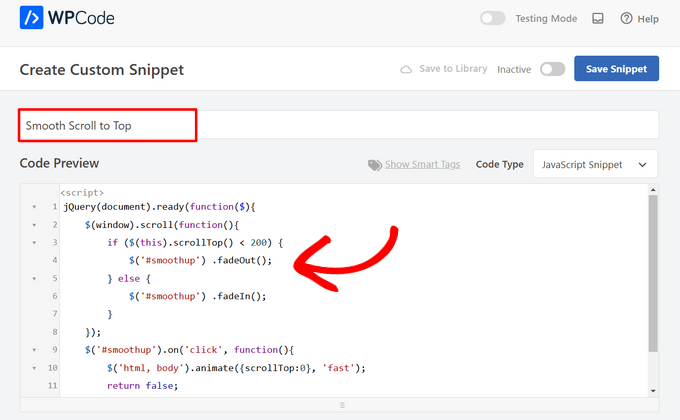
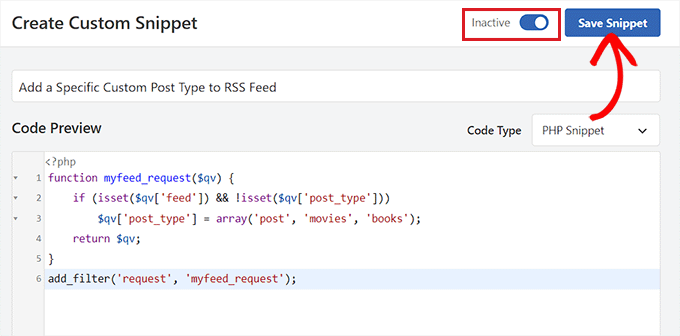
Şimdi kodunuz için bir başlık ekleyebileceğiniz bir ‘Özel Snippet Oluştur’ sayfası göreceksiniz. Bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, kodunuzu ‘Kod Önizleme’ kutusuna yapıştırın.

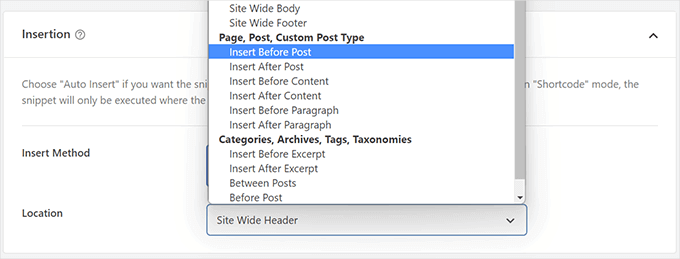
Ardından, ‘Ekleme’ bölümünü bulana kadar kaydırmak isteyeceksiniz.
Şimdi tek yapmanız gereken açılır menüden kod için bir ‘Konum’ seçmek. ‘Sayfa, Yazı, Özel Yazı Türü’nü bulun ve kodun sayfada veya yazıda nerede görünmesini istediğinizi seçin.

WPCode’un snippet’i bir paragraftan önce veya sonra eklemesini seçerseniz, yazıda hangi paragraftan önce veya sonra görüneceğini seçebileceksiniz.
Örneğin, ‘Numara Ekle’ alanına 1 yazarsanız, kod parçacığı ilk paragraftan önce veya sonra görünecektir. İkinci paragraf için 2 kullanın ve bu şekilde devam edin.
Bundan sonra, ‘Etkin’e geçmek için ekranın üst kısmındaki geçişe tıklamanız ve ardından yanındaki ‘Snippet’i Kaydet’ düğmesine tıklamanız yeterlidir.

Kod parçacığınızı sahada canlı hale getirmek için gereken tek şey bu!
Yöntem 2. Kod Kullanarak WordPress’e Manuel Olarak JavaScript Kodu Ekleme (Gelişmiş)
Not: Aşağıdaki yöntemler yeni başlayanlar ve web sitesi sahipleri içindir. WordPress tema veya eklenti geliştirmeyi öğreniyorsanız, JavaScript ve stil sayfalarını projelerinize uygun şekilde sıralamanız gerekir.
Bu yöntemle WordPress dosyalarınıza kod eklemeniz gerekir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza göz atmak isteyeceksiniz.
İlk olarak, WordPress sitenizin başlığına nasıl kod ekleyeceğinizi göstereceğiz. Aşağıdaki kodu kopyalamanız ve functions.php dosyanıza eklemeniz gerekiyor.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_head', 'wpb_hook_javascript'); |
Kod Kullanarak Belirli Bir WordPress Gönderisine JavaScript Ekleme
Yalnızca tek bir WordPress gönderisine JavaScript eklemek istiyorsanız, koda koşullu mantık eklemeniz gerekecektir.
Öncelikle aşağıdaki kod parçacığına bir göz atalım:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_single ('5')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Yukarıdaki kod yalnızca gönderi kimliği ‘5’ ile eşleşirse JavaScript’i çalıştıracaktır. ‘5’i kendi gönderi kimliğinizle değiştirdiğinizden emin olun.
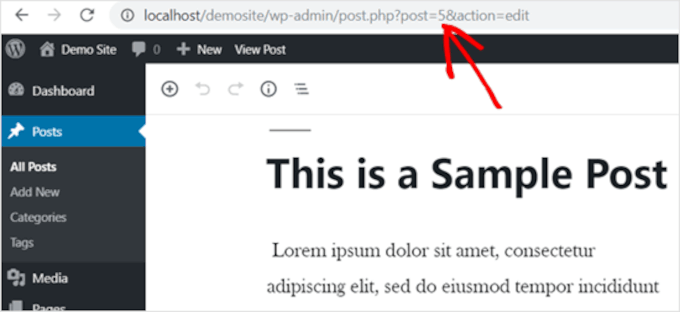
Gönderi kimliğini bulmak için JavaScript’in çalışmasını istediğiniz gönderiyi açmanız yeterlidir. Ardından, sayfanın URL’sinde gönderi kimliğini bulacaksınız.

Kod Kullanarak Belirli Bir WordPress Sayfasına JavaScript Ekleme
Yalnızca tek bir WordPress sayfasına JavaScript eklemek istiyorsanız, yukarıdaki gibi koda koşullu mantık eklemeniz gerekecektir.
Aşağıdaki örneğe bir göz atın:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Yukarıdaki kod yalnızca sayfa kimliği ’10’ ise JavaScript’i çalıştıracaktır. ’10’u kendi sayfa kimliğinizle değiştirdiğinizden emin olun.
Sayfa kimliğini yukarıdaki yöntemin aynısını kullanarak bulabilirsiniz. JavaScript’in çalışmasını istediğiniz sayfayı açın ve URL’deki sayfa kimliğini not edin.
Altbilgideki Kodu Kullanarak Belirli Bir WordPress Gönderisine veya Sayfasına JavaScript Ekleme
JavaScript’in sitenizin üstbilgisi yerine altbilgisinde çalışmasını istiyorsanız, aşağıdaki kod parçacığını web sitenize ekleyebilirsiniz.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer'); |
Bu kod parçacığı wp_head yerine wp_footer ‘a bağlanır. Yukarıdaki örneklerde olduğu gibi belirli yazılara ve sayfalara JavaScript eklemek için koşullu etiketler de ekleyebilirsiniz.
Bonus İpucu: Daha Fazla Özel Snippet Kılavuzları
Artık WordPress sayfalarına veya yazılarına nasıl kolayca JavaScript ekleyebileceğinizi öğrendiğinize göre, sitenizin işlevselliğini daha da artırmak için birkaç özel kod parçacığı daha görelim!
WordPress’te jQuery SSS Akordeonu Ekleme
Kullanışlı bir JavaScript kütüphanesi olan jQuery, sitenize etkileşimli özellikler ekler.
WordPress’te bir jQuery SSS akordeonu kullanmak içeriğinizi düzenli tutmanıza yardımcı olur. Soruları ve yanıtları katlanabilir bir biçimde görüntüleyerek ziyaretçilerin uzun metinler arasında gezinmeden bilgi bulmasını kolaylaştırır.

Ama hepsi bu kadar değil.
Bir SSS akordeonu, içeriği arama motorlarının hoşuna gidecek şekilde yapılandırarak arama motoru sıralamalarınızı yükseltebilir. WPBeginner’da, jQuery SSS akordeonlarının sık sorulan sorularla başa çıkmak, daha fazla ziyaretçi çekmek ve SEO’yu geliştirmek için yararlı olduğunu gördük.
Daha fazla bilgi için WordPress’te jQuery SSS akordeonunun nasıl ekleneceğine ilişkin makalemize göz atabilirsiniz.
WordPress’e iFrame Kodu Yerleştirme
Bir iFrame veya satır içi çerçeve, dosyaları kendiniz barındırmadan web sitenize video veya diğer içerikleri yerleştirmenize olanak tanır. Bu, bant genişliği ve depolama alanından tasarruf sağlar ve videoları doğrudan WordPress’e yüklemekten daha iyi bir seçimdir, ki bunu ilk etapta asla yapmamalısınız.
Bir iFrame kullanmak, içeriği harici bir kaynaktan çektiği için sitenizin hızını ve performansını da artırabilir.
Daha fazla bilgi edinmek için iFrame kodunu WordPress’e nasıl kolayca yerleştirebileceğinizi anlatan rehberimizi inceleyebilirsiniz.
WordPress’te Her Özel Yazı Türü İçin Ayrı Bir RSS Akışı Oluşturma
WordPress, film incelemeleri, ürünler veya referanslar gibi özel içerik ihtiyaçlarınıza göre uyarlanmış özel gönderi türleri oluşturmanıza olanak tanır. Bu özellik sitenizi daha iyi düzenlemenize yardımcı olur ve kullanıcı deneyimini geliştirir.
Her özel gönderi türü için RSS beslemeleri ayarlayabileceğinizi ve ziyaretçilere içeriğinizle daha kişiselleştirilmiş etkileşim sağlayan özel beslemeler sağlayabileceğinizi unutmayın.

Daha fazla bilgi istiyorsanız, WordPress’te her özel yazı türü için ayrı bir RSS beslemesinin nasıl yapılacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Daha fazla özel snippet fikri için, yeni başlayanlar için en kullanışlı WordPress kod snippet‘leri uzman seçimlerimize göz atmaktan çekinmeyin.
Umarız bu makale WordPress sayfalarına veya yazılarına nasıl kolayca JavaScript ekleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress’te JavaScripts ve stillerin nasıl düzgün bir şekilde ekleneceğine ilişkin kılavuzumuza ve WordPress işlevler dosyası için son derece yararlı püf noktalarından oluşan uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WPCode saved my entire website like this, which I already had completed, but eventually we found out that the menu works very poorly on mobile devices. I found a solution in the form of JavaScript, but I didn’t know where or how to insert it into the website. This saved me all the work and solved the problem with closing the menu on mobile devices.
WPBeginner Support
Glad to hear the plugin was helpful!
Admin
wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new WordPress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could WordPress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.