Ziyaretçilerinizin sekme değiştirdiklerinde bile içeriğinizle ilgilenmelerini sağlamak için yaratıcı bir yol arıyorsanız, WordPress’e tarayıcı sekmesi bildirimleri eklemek mükemmel bir fikirdir.
Tarayıcı sekmesi bildirimleri, bir tarayıcı sekmesinin kendisinde görünen dinamik mesajlar veya uyarılardır. İnsanların dikkatini çekmeye ve onları sitenize geri getirmeye yardımcı olabilirler. Bu ince özellik, etkileşimi artırabilir ve hedeflerinize ulaşmanıza yardımcı olabilir.
WPForms gibi birçok ortak markamızda tarayıcı sekmesi bildirimlerini kullanıyoruz. Deneyimlerimize göre, web sitesinden ayrılan birçok kullanıcının tarayıcı sekmesinde bir bildirim gördükten sonra geri dönme eğiliminde olduğunu fark ettik.
Bu makalede, WordPress’te tarayıcı sekmesi bildirimlerini nasıl kolayca ekleyebileceğinizi göstereceğiz.

Tarayıcı Sekmesi Bildirimi Nedir?
Tarayıcı sekmesi bildirimi, ziyaretçilerimizden biri tarayıcılarında farklı bir siteye bakarken web sitenizin sekmesinde görünen bir mesajdır.
WordPress web sitenize bir tarayıcı sekmesi bildirim özelliği ekleyerek, sayfanızdan çıkmak için başka bir sekme açtıkları anda kullanıcının dikkatini çekebilirsiniz.
Örneğin, web sitenizin favicon’unu değiştirebilir, canlandırabilir, özel bir mesaj yazabilir veya sadece sekmeyi flaşlayabilirsiniz.
Bir online mağazanız varsa, tarayıcı sekmesi bildirimleri size gerçekten yardımcı olabilir. Bu bildirimler dikkati dağılan müşterileri geri getirecek, alışveriş sepetini terk etme oranlarını düşürecek ve müşteri etkileşimini artıracaktır.
Bu özelliği kullanarak müşterilerinizi alışveriş sepetini terk etme konusunda uyarabilir, hatta sitenize tekrar gelmeleri halinde indirim teklif edebilirsiniz.
İşte bir tarayıcı sekmesi bildirimi örneği.

Bununla birlikte, WordPress’te farklı türde tarayıcı sekmesi bildirimlerini nasıl kolayca ekleyebileceğinizi göstereceğiz.
Seçtiğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz:
Tarayıcı Sekmesi Bildirimleri Eklemek için WPCode’u Yükleyin
WordPress’e özel kod ekleyerek sitenize tarayıcı sekmesi bildirimlerini kolayca ekleyebilirsiniz. Genellikle temanızın functions.php dosyasını düzenlemeniz gerekir, ancak bu küçük bir hatada bile web sitenizi bozabilir.
Bu nedenle piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode‘u kullanmanızı öneririz. Sitenize özel kod eklemenin en güvenli ve en kolay yoludur.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak, ücretli plana yükseltmek size daha fazla özelliğe erişim sağlayacaktır.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğunuzdan Code Snippets ” + Snippet Ekle sayfasını ziyaret edin.
Şimdi, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

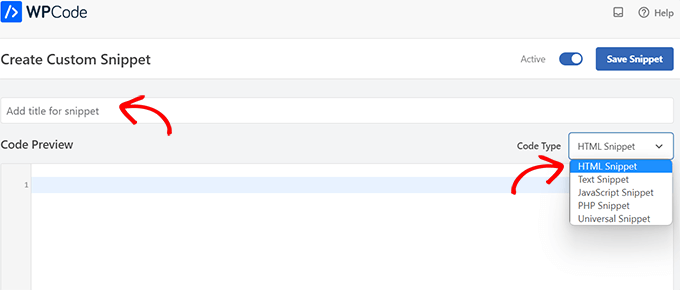
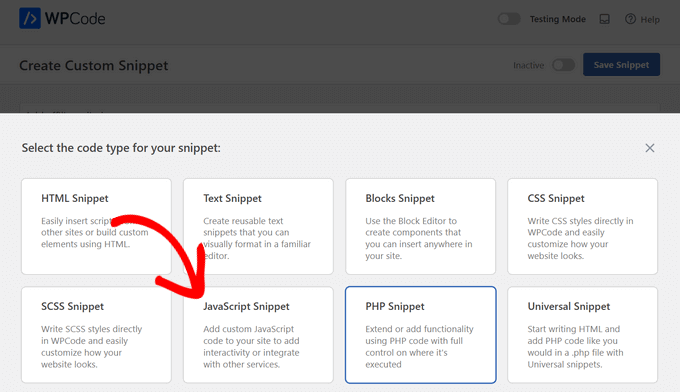
Ardından, ekranda beliren seçenekler listesinden kod türünü seçin.

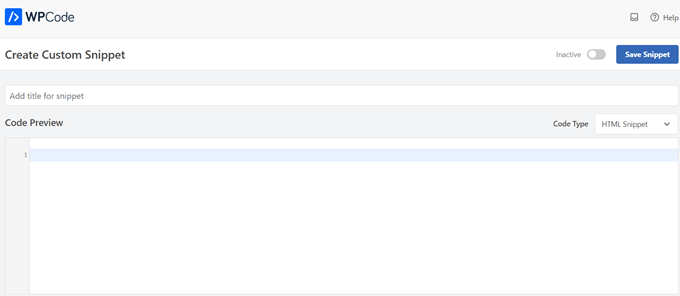
Bundan sonra, ‘Özel Snippet Oluştur’ sayfasına yönlendirileceksiniz.
Hangi tür tarayıcı sekmesi bildirimi kullanırsanız kullanın, kodu buraya gireceksiniz.

Tip 1: Yeni Güncellemeleri Tarayıcı Sekmesi Bildirimi Olarak Gösterme
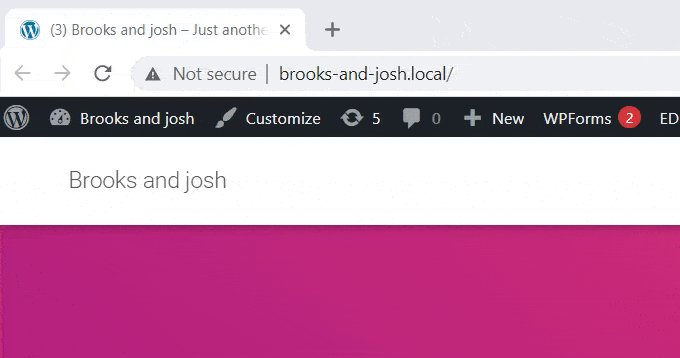
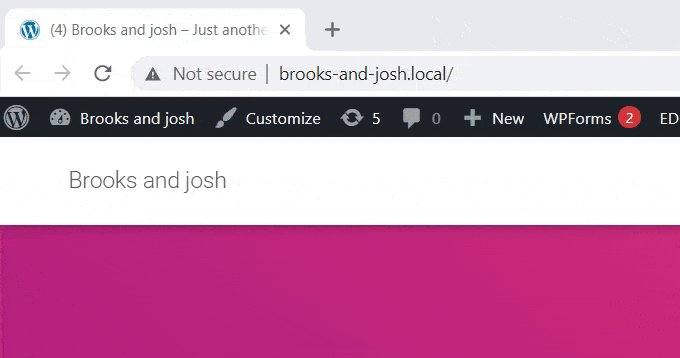
Kullanıcılarınızın sitenizde yayınlanan yeni güncellemeler hakkında uyarılmasını istiyorsanız bu yöntem tam size göre. Kaç yeni öğeyi kaçırdıklarını bildirmek için sekmede bir sayı görünecektir.
Örneğin, bir WooCommerce mağazanız varsa ve envantere yeni ürünler eklediyseniz, kullanıcı tarayıcı sekmesi bildiriminde kaç yeni ürün eklendiğini gösteren bir sayı görecektir.
Bunu aşağıdaki resimde görebilirsiniz:

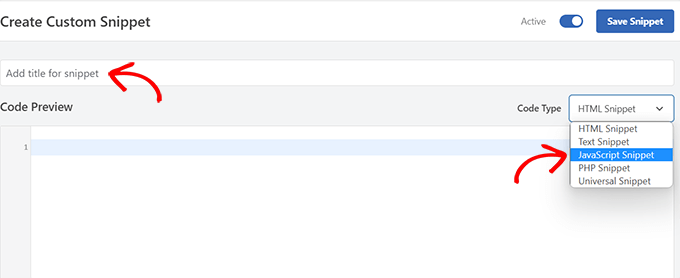
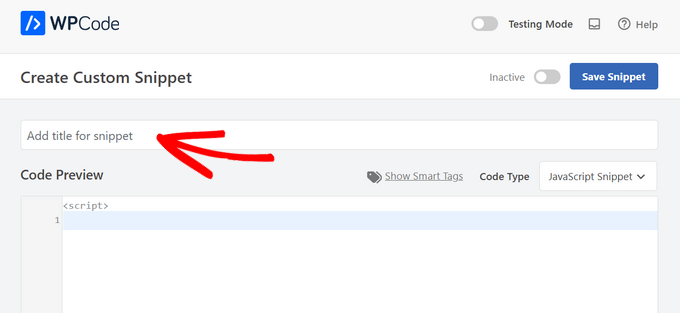
‘Özel Snippet Oluştur’ sayfasına geldiğinizde, snippet’inizi adlandırmanız gerekir. Kodu tanımlamanıza yardımcı olacak herhangi bir şey seçebilirsiniz.
Ardından, sağdaki açılır menüden ‘Kod Türü’ olarak ‘JavaScript Snippet’i seçin.

Ardından, tek yapmanız gereken aşağıdaki kod parçacığını kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmaktır:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
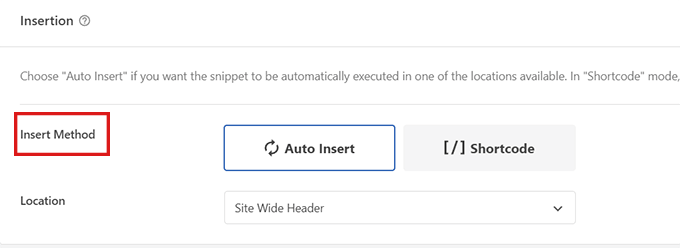
Bunu yaptıktan sonra, ‘Ekleme’ bölümüne ilerleyin. İki seçenek bulacaksınız: ‘Otomatik Ekle’ ve ‘Kısa Kod’.
Sadece ‘Otomatik Ekle’ seçeneğini seçin ve kodunuz otomatik olarak sitenize eklensin ve çalıştırılsın.
Yeni güncellemeleri yalnızca kısa kodu eklediğiniz belirli sayfalarda göstermek istiyorsanız ‘Kısa Kod’ yöntemini kullanabilirsiniz.

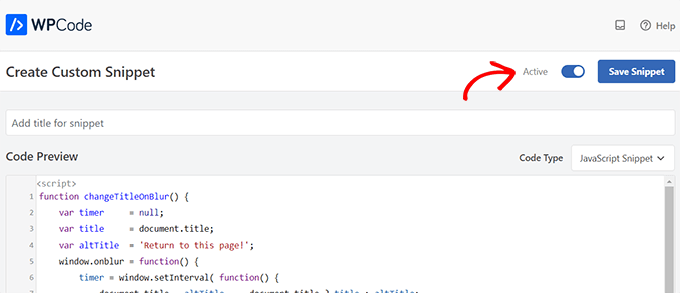
Bundan sonra, sayfanın en üstüne geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

Bu işlem tamamlandığında, özel kod parçacığınız sitenize eklenecek ve çalışmaya başlayacaktır.
Tip 2: Favicon’ları Tarayıcı Sekmesi Bildirimi Olarak Değiştirme
Bu yöntemle, kullanıcılar başka bir sekmeye geçtiğinde sitenizin tarayıcı sekmesinde farklı bir favicon göstereceksiniz.
Favicon, web tarayıcılarında görünen küçük bir resimdir. Çoğu işletme logosunun daha küçük bir versiyonunu kullanır.

Tarayıcı sekmenizdeki faviconları değiştirmek için WPCode eklentisini kullanacağız.
Öncelikle WordPress yönetici panelinizdeki Code Snippets ” + Add Sn ippets sayfasını ziyaret edin ve ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.
Bu sizi kod parçacığınız için bir başlık girerek başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Şimdi, sağdaki açılır menüden ‘Kod türü’ olarak ‘HTML Snippet’i seçmeniz yeterlidir.

Bunu yaptıktan sonra, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırın:
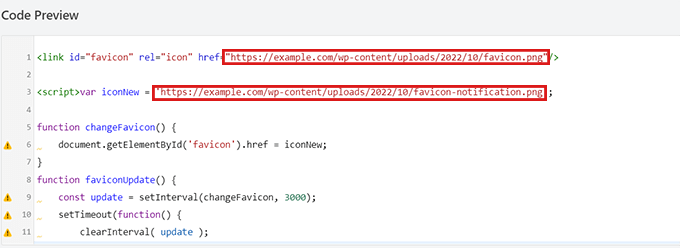
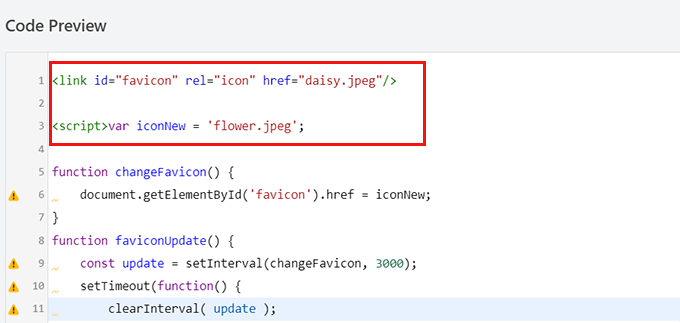
1 2 3 4 5 6 7 8 9 10 11 12 13 | <link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/><script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';function changeFavicon() { document.getElementById('favicon').href = iconNew;}function faviconUpdate() { const update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100);} |
Kodu yapıştırdıktan sonra, örnek favicon bağlantılarını koddan kaldırın ve kendi resim bağlantılarınızla değiştirin.
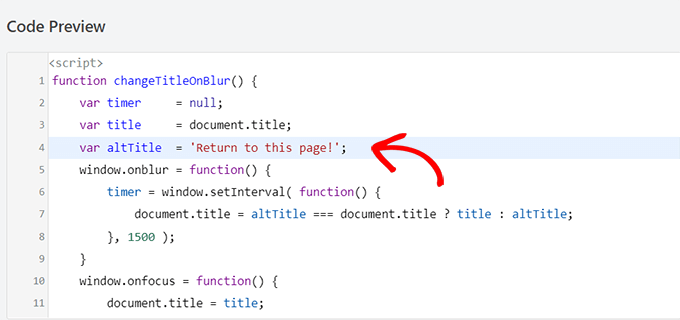
Kodumuzda vurgulanan bağlantıları aşağıda görebilirsiniz.

Unutmayın, favicon olarak seçtiğiniz görseller WordPress sitenizin medya kütüphanesine zaten yüklenmiş olmalıdır.
Aksi takdirde, kod çalışmaz ve favicon’unuz değişmez.

Bunu yaptıktan sonra, ‘Ekleme’ bölümüne ilerleyin.
Kodu her sayfaya otomatik olarak yerleştirmek istiyorsanız ‘Otomatik Ekle’ seçeneğini belirleyebilirsiniz.

Yalnızca belirli sayfalardaki favicon’u değiştirmek için ‘Kısa kod’ seçeneğini seçin ve kenar çubuğu widget’ları veya içerik düzenleyicinin alt kısmı gibi kısa kod özellikli herhangi bir alana yapıştırın.
Ardından, sayfanın en üstüne gidin ve sağ üst köşedeki anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ardından ‘Snippet’i Kaydet’ düğmesine tıklayın.
Bundan sonra, faviconunuz bir tarayıcı sekmesi bildirimi olarak değişmeye başlayacaktır.
Tip 3: Site Başlığını Tarayıcı Sekmesi Bildirimi Olarak Değiştirme
Ziyaretçilerinizin dikkatini yeniden çekmek için site başlığını değiştirmek istiyorsanız bu yöntem tam size göre.
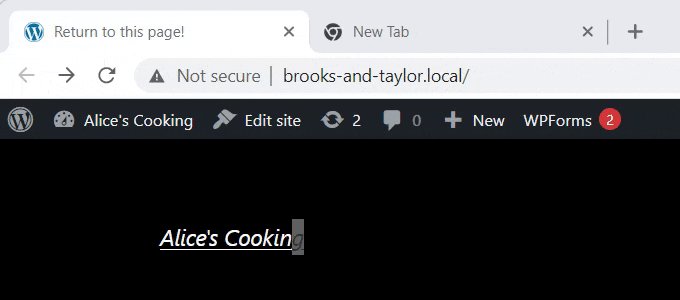
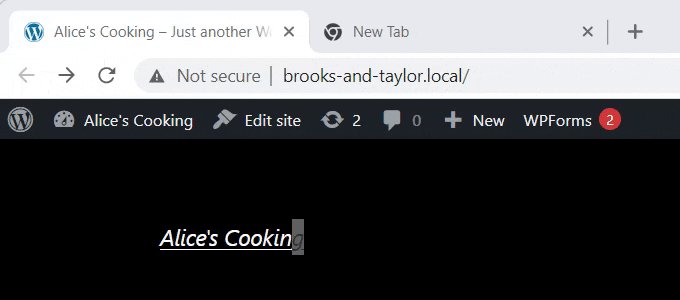
Bu kod parçacığını kullanarak, kullanıcılar tarayıcıda başka bir sekmeye geçtiğinde sitenizin başlığı göz alıcı bir mesaj gösterecek şekilde değişecektir.

Site başlığınızı bir tarayıcı sekmesi bildirimi olarak değiştirmek için WPCode eklentisini kullanacağız.
‘Özel Snippet Oluştur’ sayfasına ulaşmak için, yönetici kenar çubuğundan Kod Snippetleri ” + Snippet Ekle sayfasını ziyaret edin ve ‘Özel Kodunuzu (Yeni Snippet) Ekleyin’ seçeneğinin altındaki ‘+ Özel Snippet Ekle’ seçeneğine tıklayın.

Ardından, ekranda açılan seçenekler listesinden kod türü olarak ‘JavaScript Snippet’i seçmeniz gerekir.

Artık ‘Özel Snippet Oluştur’ sayfasında olduğunuza göre, kod parçacığınız için bir başlık girerek başlayın. Bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.

Ardından, tek yapmanız gereken aşağıdaki kod parçacığını kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmaktır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function changeTitleOnBlur() { var timer = null; var title = document.title; var altTitle = 'Return to this page!'; window.onblur = function() { timer = window.setInterval( function() { document.title = altTitle === document.title ? title : altTitle; }, 1500 ); } window.onfocus = function() { document.title = title; clearInterval(timer); }}changeTitleOnBlur(); |
Kodu yapıştırdıktan sonra düzenleyebilir ve tarayıcı sekmenizde görüntülemek istediğiniz mesajı kodun içine yazabilirsiniz.
İstediğiniz mesajı yazmak için var altTitle = "Return to this page!"; satırına gidin ve tarayıcı sekmesi bildiriminiz için mesaj içeren yer tutucu metni kaldırın.

Ardından, ‘Ekleme’ bölümüne ilerleyin ve her sayfada tarayıcı sekmesi bildiriminizi etkinleştirmek için ‘Otomatik Ekleme’ modunu seçin.
Ancak, göz alıcı mesajınızın yalnızca belirli sayfalarda yer almasını istiyorsanız, ‘Kısa Kod’ seçeneğini tercih edebilirsiniz.
Örneğin, bu kodu yalnızca ‘Sepete Ekle’ sayfasına eklemek isteyebilirsiniz, böylece web sitenizdeki alışveriş sepetini terk etme oranlarını düşürebilirsiniz.
Bu durumda Kısa Kod seçeneğini tercih edebilirsiniz.

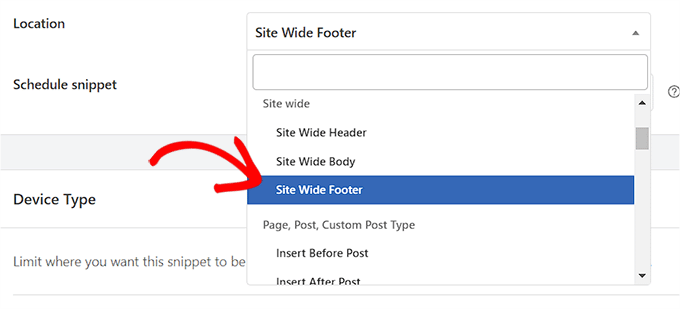
Bundan sonra, ‘Konum’ seçeneğine ilerleyin ve yanındaki açılır menüye tıklayın.
Buradan, ‘Site Genelinde Altbilgi’ seçeneğini seçin.

Son olarak, sayfanın en üstüne geri gidin ve anahtarı ‘Etkin Değil’den ‘Etkin’e getirin.
Ardından, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

İşte bu kadar! Artık tarayıcı sekmesi bildiriminiz sitenizden ayrılan kullanıcıları uyaracaktır.
Bonus: WordPress Sitenize Web Push Bildirimleri Ekleyin
Ziyaretçileri geri getirmenin ve alışveriş sepetini terk etme oranlarını düşürmenin bir başka yolu da kullanıcılarınıza web push bildirimleri göndermektir. Bu bildirimler, ziyaretçileriniz web sitenizde değilken bile onlara gönderilen tıklanabilir kısa mesajlardır.
Piyasadaki en iyi anlık bildirim yazılımı olan PushEngage ile bunu kolayca yapabilirsiniz.

Yeni blog yazısı bildirimlerini veya özel mesajları otomatik olarak göndermenize ve herhangi bir kod olmadan damla kampanyaları oluşturmanıza olanak tanır.
Eklenti ayrıca önceden hazırlanmış şablonlar, A/B testi, kullanıcı segmentasyonu, akıllı katılım hatırlatıcıları, özel tetiklenen kampanyalar ve etkileşimli mesaj seçenekleri gibi başka özellikler de sunuyor.
Tüm bu özellikleri kullanarak terk edilmiş sepet bildirimleri oluşturabilir, mesajlar planlayabilir ve fiyat düşüşü uyarıları göndererek daha fazla site trafiği sağlayabilirsiniz.

Daha fazla bilgi için WordPress’te web push bildirimlerinin nasıl ekleneceğine ilişkin başlangıç kılavuzumuza bakın.
Umarız bu makale WordPress’te tarayıcı sekmesi bildirimlerinin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te simgeli özellik kutularının nasıl ekleneceği hakkındaki eğitimimize ve sitenizi büyütmek için en iyi WordPress jQuery eklentileri için en iyi seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carole
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Admin