Kutu gölgesi, WordPress sitenizdeki öğelere derinlik ve vurgu katmanın en kolay yollarından biridir. Bu efekti sadece birkaç satır CSS ile oluşturabiliriz.
Bununla birlikte, basit olsa bile, bazı WPBeginner okuyucuları, özellikle kodlama konusunda rahat değillerse, bunun nasıl etkili bir şekilde uygulanacağına dair ipuçları istediler.
Bu makalede, WordPress’te kolayca kutu gölgeleri eklemenin birkaç yolunu adım adım göstereceğiz.

WordPress’te Neden Kutu Gölgeleri Eklemelisiniz?
Bazen alt gölge olarak da bilinen kutu gölgesi, ekrandaki bir şeyin gölge oluşturuyormuş gibi görünmesini sağlayan görsel bir efekttir.
Bize daha yakın görünen nesnelere daha fazla dikkat etme eğilimindeyizdir. Bunu göz önünde bulunduran birçok web sitesi sahibi, sayfanın üzerinde duruyormuş gibi görünmesi için en önemli içeriklerine kutu gölgeleri ekler.
Örneğin, bir harekete geçirici mesaj düğmesine büyük bir gölge eklerseniz, ziyaretçiye fiziksel olarak daha yakın görünecek ve bu da dikkatlerini çekecektir.
Bununla birlikte, WordPress blogunuza veya web sitenize nasıl kutu gölgeleri ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanın.
Yöntem 1. Kod Kullanarak Kutu Gölgesi Ekleme (Daha Fazla Kontrol)
Her WordPress bloğuna bir gölge efekti eklerseniz, sitenizin dağınık ve kafa karıştırıcı görünmesine neden olabilir. Bunu göz önünde bulundurarak, yalnızca sayfanın en önemli öğelerine bir kutu gölgesi eklemelisiniz.
Ayrıca kutu gölgelerini siteniz genelinde tutarlı tutmalısınız. Bunu yapmanın en iyi yolu, WPCode kullanarak CSS’de stil tanımlamaktır.
WPCode, 1 milyondan fazla WordPress web sitesi tarafından kullanılan en iyi kod parçacıkları eklentisidir. WordPress ‘te functions.php dosyasını düzenlemek zorunda kalmadan özel kod eklemeyi kolaylaştırır.
WPCode ile, yeni başlayanlar bile birçok yaygın WordPress hatasına neden olabilecek hataları ve yazım hatalarını riske atmadan web sitelerinin kodunu düzenleyebilirler.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Burada, sitenize ekleyebileceğiniz tüm hazır WPCode parçacıklarını göreceksiniz. Bunlar arasında yorumları tamamen devre dışı bırakmanıza, WordPress’in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir kod parçacığı bulunmaktadır.
Farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve göründüğünde ‘+ Özel Snippet Ekle’ seçeneğine tıklayın.

Ardından, ekranda görünen seçenekler listesinden kod türünü seçmeniz gerekir.
Bu eğitim için WordPress’e özel CSS eklemeniz gerekecek, bu nedenle kod türü olarak ‘CSS Snippet’i seçin.

Şimdi, Özel Snippet Oluştur sayfasına yönlendirileceksiniz.
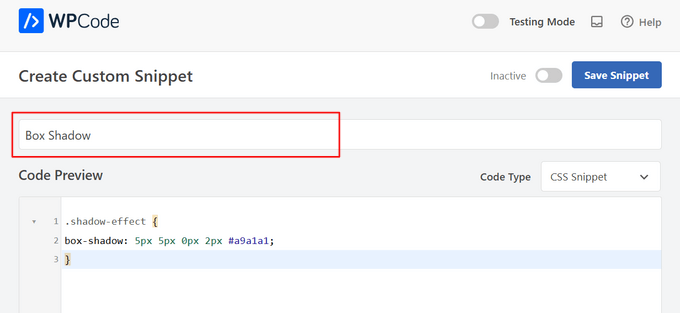
Başlamak için, özel kod parçacığı için bir başlık yazın. Bu, parçacığı WordPress kontrol panelinde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.

Ardından, ‘Kod Önizleme’ kutusuna aşağıdaki kod parçacığını kopyalayıp yapıştırın:
1 2 3 | .shadow-effect {box-shadow: 5px 5px 0px 2px #a9a1a1;} |
Yukarıdaki kod parçasında, oluşturmak istediğiniz gölge türüne bağlı olarak px değerlerini değiştirmeniz gerekebilir.
Size yardımcı olması için, soldan sağa doğru farklı px değerlerinin ne anlama geldiğini burada bulabilirsiniz:
- Yatay ofset. Pozitif bir değer ayarladığınızda, gölge sola doğru itilir. Eğer -5px gibi negatif bir değer girerseniz, gölge sağa doğru itilecektir. Yatay bir ofset eklemek istemiyorsanız, bunun yerine 0px kullanabilirsiniz.
- Dikey ofset. Pozitif bir değer kullanırsanız, gölge aşağı doğru itilir. Negatif bir değer girerseniz gölge yukarı doğru itilir. Gölgeyi dikey olarak kaydırmak istemiyorsanız, sadece 0px yazın.
- Bulanıklaştırma yarıçapı. Bu, gölgeyi sert kenarlara sahip olmayacak şekilde bulanıklaştırır. Değer ne kadar yüksek olursa bulanıklaştırma etkisi de o kadar büyük olur. Keskin kenarlar kullanmayı tercih ediyorsanız, 0px yazın.
- Yayılma yarıçapı. Değer ne kadar yüksek olursa gölgenin yayılma alanı da o kadar büyük olur. Bu değer isteğe bağlıdır, bu nedenle yayılma göstermek istemiyorsanız bunu atlayın.
- Renk. Gölgeler için en yaygın renk gri olsa da, onaltılık kod yazarak istediğiniz rengi kullanabilirsiniz. Hangi kodu kullanacağınızdan emin değilseniz, HTML Renk Kodları gibi bir kaynak kullanarak farklı renkleri keşfedebilirsiniz.

Kod parçacığından memnun olduğunuzda, ‘Ekleme’ bölümüne ilerleyin. WPCode, kodunuzu her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara ekleyebilir.
Özel CSS kodunu WordPress web sitenizin tamamında kullanmak için, zaten seçili değilse ‘Otomatik Ekle’ye tıklayın. Ardından, ‘Konum’ açılır menüsünü açın ve ‘Site Genelinde Üstbilgi’yi seçin.

Bundan sonra, ekranın en üstüne kaydırmaya hazırsınız ve ‘Etkin Değil’ geçişine tıklayın, böylece ‘Etkin’ olarak değişir.
Son olarak, CSS snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Şimdi, özel CSS sınıfını herhangi bir bloğa ekleyebilirsiniz.
WordPress blok düzenleyicisinde, bir kutu gölgesi eklemek istediğiniz bloğu seçmeniz yeterlidir. Ardından, sağ taraftaki menüde ‘Gelişmiş’ bölümünü genişletmek için tıklayın.

Burada, farklı sınıflar ekleyebileceğiniz alanlar göreceksiniz.
‘Ek CSS Sınıf(lar)ı’ alanına shadow-effect yazın.

Kutu gölgesini yayınlamaya hazır olduğunuzda, ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.
Şimdi web sitenizi ziyaret ederseniz, kutu gölgesinin canlı olduğunu göreceksiniz.
Bir kutu gölgesi eklemenin yanı sıra, metin rengini değiştirmek için WPCode’u kullanabilir ve hatta WordPress temanızın blok tırnak stilini CSS ile özelleştirebilirsiniz.
Yöntem 2. Ücretsiz Bir Eklenti Kullanarak Kutu Gölgesi Ekleme
Kod yazma konusunda rahat değilseniz, Drop Shadow Box kullanarak gölgeler oluşturmayı tercih edebilirsiniz. Bu ücretsiz eklenti, yerleşik WordPress sayfa ve yazı düzenleyicisini kullanarak herhangi bir bloğa kutu gölgeleri eklemenize olanak tanır.

Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Yapılandırılacak herhangi bir ayar yoktur, bu nedenle bu eklentiyi hemen kullanmaya başlayabilirsiniz.
Bir alt gölge eklemek için ‘+’ simgesine tıklayın ve ‘Alt Gölge Kutusu’ yazmaya başlayın. Doğru blok göründüğünde, sayfaya veya gönderiye eklemek için bir tıklama yapın.

Bu, alt gölgeyi boş bir kutu olarak ekler, böylece bir sonraki adım biraz içerik eklemektir.
Bunu yapmak için devam edin ve Gölge Kutusu bloğunun içindeki ‘+’ işaretine tıklayın.

Ardından, kullanmak istediğiniz bloğu ekleyin ve normal şekilde yapılandırın.
Örneğin, aşağıdaki resimde bir Resim bloğu ekledik ve WordPress medya kütüphanesinden bir resim seçtik.

Bunu yaptıktan sonra, Gölge Kutusu bloğunu seçmek için tıklayın. Sağ taraftaki menüde, bu bloğu şekillendirmek için kullanabileceğiniz tüm ayarları göreceksiniz.
WordPress gölgenin genişliğini otomatik olarak ayarlar, ancak bunu ‘Genişlik’ açılır menüsünü açıp ‘Piksel’ veya ‘%’yi seçerek değiştirebilirsiniz.
Daha sonra görünen ayarları kullanarak yeniden boyutlandırabilirsiniz.

Drop Box Shadow eklentisi, kavisli kenarlar ve göz alıcı bir ‘Perspektif’ efekti gibi birkaç farklı efektle birlikte gelir.
Farklı efektleri önizlemek için ‘Efekt’ açılır menüsünü açmanız ve listeden seçim yapmanız yeterlidir. Önizleme otomatik olarak güncellenecektir, böylece neyi tercih ettiğinizi görmek için farklı stilleri deneyebilirsiniz.

Ayrıca ‘İç Gölge’ ve ‘Dış Gölge’ geçişlerini kullanarak eklentinin gölgeyi kutunun içinde mi, dışında mı yoksa her ikisinde mi göstereceğini değiştirebilirsiniz.
Bundan sonra, ‘Renkler’ başlığı altındaki ayarları kullanarak kutunun ve kenarlığın rengini değiştirebilirsiniz.
‘Arka Plan’ın Açılır Gölge Kutusunun içini ifade ettiğini, ‘Kenarlık’ın ise bloğun dışında göründüğünü unutmayın.

Daha yumuşak, kavisli bir gölge kutusu oluşturmak istiyorsanız ‘Yuvarlatılmış köşeler’ geçişini etkinleştirebilirsiniz. Son olarak, WordPress’teki diğer blokları nasıl özelleştirdiğinize benzer şekilde hizalamayı ve dolguyu değiştirebilirsiniz.
Daha fazla kutu gölgesi oluşturmak için yukarıda açıklanan aynı işlemi uygulayın.
Sayfanın görünümünden memnun olduğunuzda, tüm yeni kutu gölgelerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ya tıklamanız yeterlidir.
Yöntem 3. Sayfa Oluşturucu Kullanarak Kutu Gölgesi Ekleme (Kolay)
Açılış sayfalarına, özel ana sayfalara veya WordPress temanızın herhangi bir bölümüne kutu gölgeleri eklemek istiyorsanız, bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Tek bir satır kod yazmak zorunda kalmadan özel açılış sayfaları tasarlamanıza ve hatta özel bir WordPress teması oluştur manıza olanak tanır.
Ayrıca, gelişmiş sürükle ve bırak düzenleyicisini kullanarak herhangi bir bloğa kutu gölgeleri eklemenizi sağlar.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd ‘un daha profesyonelce tasarlanmış şablonlar, gelişmiş özellikler ve WooCommerce entegrasyonu ile birlikte gelen premium bir sürümü de vardır. Ancak, WordPress’te kutu gölgeleri eklemek için ihtiyacınız olan her şeye sahip olduğu için ücretsiz sürümü kullanacağız.
Etkinleştirmenin ardından, WordPress kontrol panelinizde SeedProd ” Açılış Sayfaları bölümüne gidin.

SeedProd, kategoriler halinde gruplandırılmış 300’den fazla profesyonelce tasarlanmış şablonla birlikte gelir. En üstte, güzel yakında sayfaları oluşturmanıza, bakım modunu etkinleştirmenize, WordPress için özel bir giriş sayfası oluşturmanıza ve daha fazlasına olanak tanıyan kategoriler göreceksiniz.
SeedProd’un tüm şablonlarının özelleştirilmesi kolaydır, böylece istediğiniz tasarımı kullanabilirsiniz.
Kullanmak istediğiniz bir şablon bulduğunuzda, farenizi üzerine getirin ve onay işareti simgesine tıklayın.

Artık ‘Sayfa Adı’ alanına açılış sayfanız için bir ad yazabilirsiniz. SeedProd, sayfa adını kullanarak otomatik olarak bir ‘Sayfa URL’si’ oluşturacaktır.
Arama motorlarının sayfanın ne hakkında olduğunu anlamasına yardımcı olacağından, mümkün olan her yerde URL’nize alakalı anahtar kelimeler eklemek akıllıca olacaktır. Bu genellikle WordPress SEO‘nuzu geliştirecektir.
Sayfanın otomatik olarak oluşturulan URL’sini değiştirmek için ‘Sayfa URL’si’ alanına yazmanız yeterlidir.

Yazdığınız bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ seçeneğine tıklayın. Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir.
Bu basit sürükle ve bırak oluşturucu, sağ tarafta sayfa tasarımınızın canlı bir önizlemesini gösterir. Sol tarafta ise sayfaya ekleyebileceğiniz tüm farklı blok ve bölümleri gösteren bir menü yer alıyor.

Eklemek istediğiniz bir blok bulduğunuzda, bunu şablonunuza sürükleyip bırakmanız yeterlidir.
Bir bloğu özelleştirmek için, devam edin ve SeedProd editöründe o bloğu seçmek için tıklayın. Sol taraftaki menü şimdi bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.
Örneğin, bir Başlık bloğuna tıklarsanız, kendi metninizi yazabilir veya metin rengini ve yazı tipi boyutunu değiştirebilirsiniz.

Sayfayı oluştururken, blokları sürükleyip bırakarak düzeninizin etrafında hareket ettirebilirsiniz. Daha ayrıntılı talimatlar için lütfen WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
Bir kutu gölgesi oluşturmak için SeedProd sayfa düzenleyicisinde herhangi bir bloğu seçmek için tıklayın. Sol taraftaki menüdeki ayarlar bloklar arasında değişiklik gösterebilir, ancak genellikle ‘Gelişmiş’ sekmesine tıklamanız gerekir.

Burada, ‘Stiller’ bölümünün altında bir ‘Gölge’ açılır menüsü arayın. Bu açılır menüyü açın ve İnce Çizgi, Orta veya 2X Büyük gibi bir gölge stili seçin.
Önizleme otomatik olarak güncellenir, böylece sayfa tasarımınızda neyin en iyi göründüğünü görmek için farklı stilleri deneyebilirsiniz.

Hazır stillerden herhangi birini kullanmak istemiyorsanız, ‘Özel’ seçeneğine tıklayın.
Bu, özel gölgenin rengini, bulanıklığını, yayılmasını ve konumunu değiştirebileceğiniz bazı yeni ayarlar ekler.

Bu işlem tamamlandıktan sonra daha fazla blok ve kutu gölgesi ekleyerek sayfa üzerinde çalışmaya devam edebilirsiniz.
Sayfanın görünümünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın ve ardından canlı hale getirmek için ‘Yayınla’yı seçin.

Yöntem 4. CSS Hero Kullanarak Kutu Gölgesi Ekleme (Gelişmiş)
Kodlarla çalışma konusunda rahat değilseniz ancak yine de gelişmiş kutu gölgeleri oluşturmak istiyorsanız CSS Hero’yu deneyebilirsiniz. Bu premium eklenti, tek bir satır kod yazmanıza gerek kalmadan WordPress temanızın her parçasına ince ayar yapmanızı sağlar.
CSS Hero her blok için benzersiz bir gölge oluşturmanıza olanak tanır, bu nedenle çok sayıda farklı gölge efekti oluşturmak istiyorsanız da harika bir seçimdir. CSS Hero incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
Öncelikle CSS Hero eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, ekranın üst kısmında bir ‘Ürün Etkinleştirmeye Devam Et’ düğmesi göreceksiniz. Devam edin ve bu düğmeye tıklayın.

Bu sizi hesabınıza giriş yapabileceğiniz ve bir lisans anahtarı alabileceğiniz CSS Hero web sitesine götürecektir. Ekrandaki talimatları izleyin ve birkaç tıklamayla sitenize geri yönlendirileceksiniz.
Ardından, WordPress yönetici araç çubuğundaki ‘CSS Hero’ metnine tıklayın.

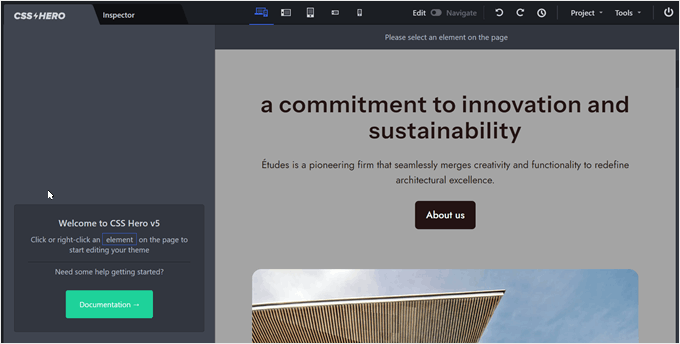
Bu, CSS Kahraman düzenleyicisini açacaktır.
CSS Hero düzenleyicisi varsayılan olarak web sitenizin WYSIWYG önizlemesine ve web tasarımınızın her bir öğesini düzenleyebileceğiniz bir sol panele sahiptir.

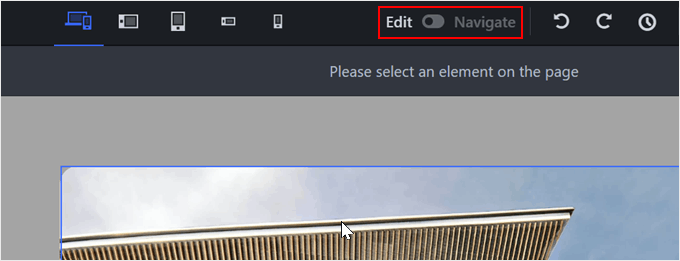
Kutu gölgesini eklemek istediğiniz sayfada olmadığınızı fark ederseniz, ‘Düzenle’den ‘Gezin’ moduna geçebilirsiniz.
Bu, gezinme menüleri, bağlantılar ve diğer içeriklerle normal şekilde etkileşim kurmanızı sağlar.

Artık gölgeyi eklemek istediğiniz sayfaya veya gönderiye gidebilirsiniz.
Bu sayfaya ulaşır ulaşmaz, devam edin ve tekrar ‘Düzenle’ moduna geçin.

Bunu yaptıktan sonra, kutu gölgesi eklemek istediğiniz paragrafa, resme, düğmeye veya başka bir içeriğe tıklayın.
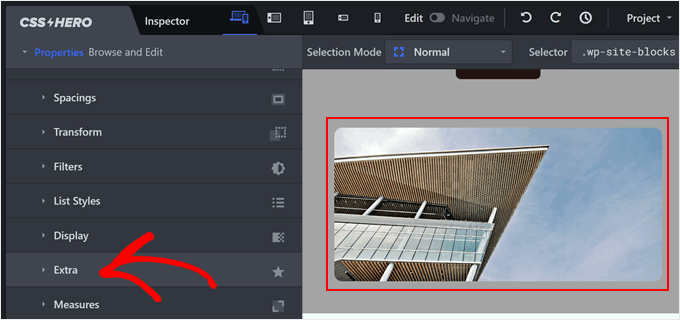
Sol taraftaki panelde ‘Ekstra’ya tıklayın.

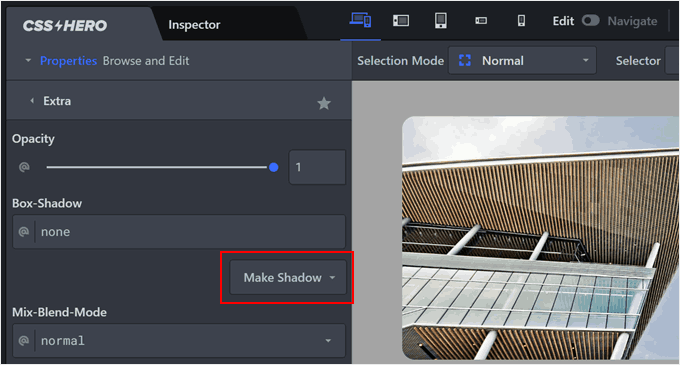
Şimdi devam edebilir ve ‘Gölge Yap’a tıklayabilirsiniz.
Bu, bir kutu gölgesi oluşturmak için kullanabileceğiniz tüm ayarları gösterecektir.

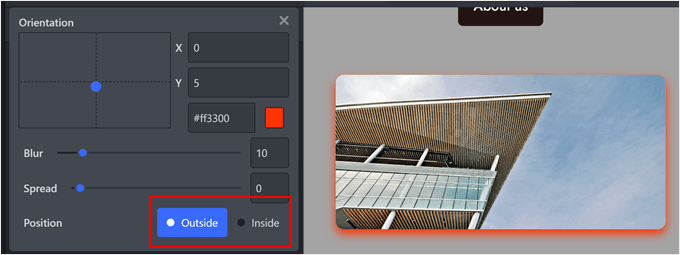
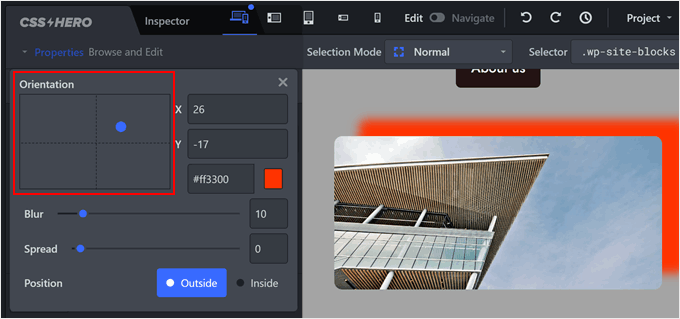
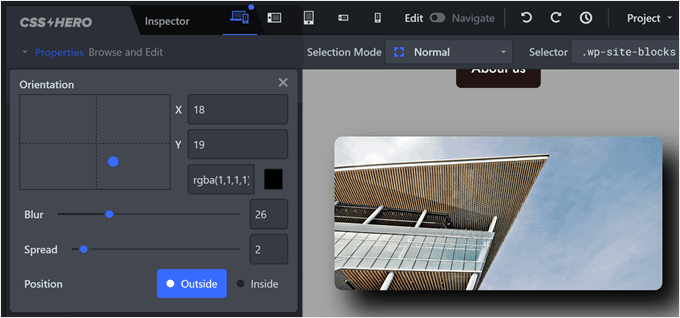
Başlangıç olarak, ‘Gölge Konumu’ ayarlarını kullanarak gölgenin bloğun içinde mi yoksa dışında mı görüneceğini değiştirebilirsiniz.
Burada, gölgenin görüntünün dışında görünmesini sağlamak için ‘Dış’ seçeneğini belirledik.

Bu kararı verdikten sonra, ‘Yönlendirme’ kutusundaki küçük noktayı kullanarak gölgenin yönüne ince ayar yapabilirsiniz.
Canlı önizlemede hareket ettiğini görmek için noktayı sürükleyip yeni bir konuma bırakmanız yeterlidir.

Gölgenin konumundan memnun olduğunuzda rengini, bulanıklığını ve yayılmasını değiştirebilirsiniz.
CSS Hero bu değişiklikleri anında gösterecektir, böylece en iyi görüneni görmek için farklı ayarları deneyebilirsiniz.

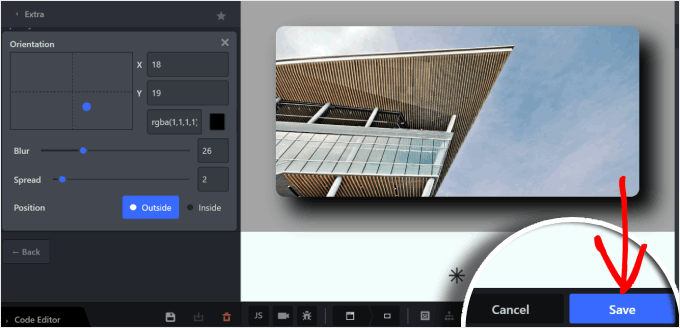
Diğer bloklara kutu gölgesi eklemek için yukarıda açıklanan aynı işlemi uygulayın.
Sayfanın görünümünden memnun olduğunuzda, değişiklikleri canlı hale getirmek için ‘Kaydet’e tıklayın.

WordPress Sitenize Benzersiz Tasarımlar Eklemenin Daha Fazla Yolunu Öğrenin
Yukarıdaki yöntemler WordPress’te kutu gölgeleri eklemek için harika bir temel sağlar. Peki ya daha da benzersiz ve yaratıcı efektler elde etmek istiyorsanız?
Aşağıdaki makalelerde, web sitenize çeşitli tasarım öğeleri eklemeye ilişkin yararlı kılavuzlar bulacaksınız:
- WordPress’te Görsel Üzerine Gelme Efektleri Ekleme – Bu kılavuz, görselleriniz için oluşturabileceğiniz farklı üzerine gelme efektlerini keşfederek web sitenizi ziyaretçiler için daha ilgi çekici ve etkileşimli hale getirir.
- WordPress’te CSS Animasyonları Nasıl Kolayca Eklenir – Animasyonlar, kutu gölgeleri ile birlikte dinamik ve görsel olarak çekici bir kullanıcı deneyimi oluşturarak ziyaretçilerinizin dikkatini çekebilir ve ilgilerini canlı tutabilir.
- Herhangi Bir WordPress Temasına Paralaks Efekti Nasıl Eklenir –Paralaks ef ektleri kullanarak derinlik yanılsamasını artırabilir ve daha sürükleyici bir web sitesi oluşturabilirsiniz.
- WordPress’te Özel Şekil Bölücü Oluşturma – Bu makale, içeriğinizin bölümlerini görsel olarak ayırmak için benzersiz şekillerinasıl oluşturacağınızı gösterir.
- WordPress’te Kolayca Duyarlı Kaydırıcı Oluşturma – Bu kılavuz, içeriğinizi çekici ve yerden tasarruf sağlayan bir şekilde sergilemek içinnasıl kaydırıcı oluşturacağınızı öğretir.
- WordPress’te Animasyonlu Arka Plan Ekleme – Animasyonlu arka planlar eklemek benzersiz ve görsel olarak ilginç bir kullanıcı deneyimi yaratabilir.
Umarız bu eğitim WordPress’te nasıl kutu gölgesi ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’te kullanılmayan CSS’lerin nasıl kaldırılacağını ve WordPress CSS dağıtımının nasıl optimize edileceğini de öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve been using SeedProd for a while now and I love it. I didn’t know that it could also be used to add box shadows. I’ll definitely have to try that out.
Jennifer Wan
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support
Glad we could show you two new methods
Admin
Yusuf Ali
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support
We hope our article was helpful in making it easier to add!
Admin