WordPress sitenizde kredi kartı ödemelerini kolayca kabul etmek mi istiyorsunuz?
WordPress varsayılan olarak kredi kartı ödeme seçenekleriyle birlikte gelmez, ancak bunu çözmeye yardımcı olabilecek çok sayıda eklenti ve araç vardır.
Bu makalede, WordPress sitenizde kredi kartı ödemelerini kabul etmenin 2 kolay yolunu paylaşacağız.

Neden WordPress’te Kredi Kartı Ödemelerini Kabul Etmelisiniz?
Kredi ve banka kartları dünyada en yaygın online ödeme şeklidir.
WordPress web sitenizde ürün veya hizmet satıyorsanız, kredi kartı ödemelerini kabul etmeniz önemlidir.
Kredi kartı ödemelerini kabul etmek dönüşüm oranınızı artıracak ve alışveriş sepetinin terk edilmesini azaltacaktır.
Not: Kredi kartı ödemelerini güvenli bir şekilde kabul edebilmeniz için web sitenizde HTTPS/SSL’yi etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için WordPress siteniz için nasıl ücretsiz SSL sertifikası alacağınıza ilişkin kılavuzumuzu takip edebilirsiniz.
Kullanıcılar genellikle kredi kartı ödemelerini kabul etmek için alışveriş sepeti içeren tam teşekküllü bir online mağaza kurmak istemezler. Bu, özellikle yalnızca tek bir ürün satıyorsanız veya danışmanlık ya da hizmetler için ödeme kabul ediyorsanız çok mantıklıdır.
Bu durumda, ihtiyacınız olan tek şey kredi kartı ile ödeme seçeneğine sahip basit bir çevrimiçi sipariş formudur.
Bununla birlikte, web sitenizde kart ödemelerini nasıl kabul edebileceğinize bakalım. Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantıları kullanmanız yeterlidir.
Yöntem 1. WP Simple Pay ile WordPress’te Kredi Kartı Ödemelerini Kabul Edin
Bu yöntem için, piyasadaki en iyi Stripe ödeme eklentisi olan WP Simple Pay‘i kullanacağız. WP Simple Pay ile karmaşık bir e-ticaret eklentisi kurmak ve kullanmak zorunda kalmadan ödeme kabul edebilirsiniz.
WP Simple Pay, Stripe kredi kartı işleme platformuyla entegre olur. Tüm ödeme işlemcileri gibi Stripe da işlem başına küçük bir ücret almaktadır. Ancak, Stripe’a kaydolmak ücretsizdir.
Bu yöntem için, herhangi bir sayfaya veya gönderiye ekleyebileceğiniz bir ödeme düğmesi oluşturacağız.
WP Simple Pay Lite kullanacağız çünkü %100 ücretsiz. Daha gelişmiş özelliklere ihtiyacınız varsa, WP Simple Pay Pro da var. Bu sürüm daha fazla özelleştirme seçeneği, sürükle ve bırak form oluşturucu ve özel ödeme makbuzu e-postaları sunar.
Öncelikle WP Simple Pay eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti otomatik olarak WP Simple Pay kurulum sihirbazını başlatacaktır. Kredi kartı ödemelerini kabul etmeye başlamak için ‘Başlayalım’ düğmesine tıklayın.

İlk adım WP Simple Pay’i Stripe hesabınıza bağlamaktır.
Halihazırda bir Stripe hesabınız yoksa endişelenmeyin. Kurulum sihirbazı, yeni bir hesap oluşturma sürecinde size adım adım yol gösterecektir.
İlk olarak, ‘Stripe ile Bağlan’ düğmesine tıklayın.

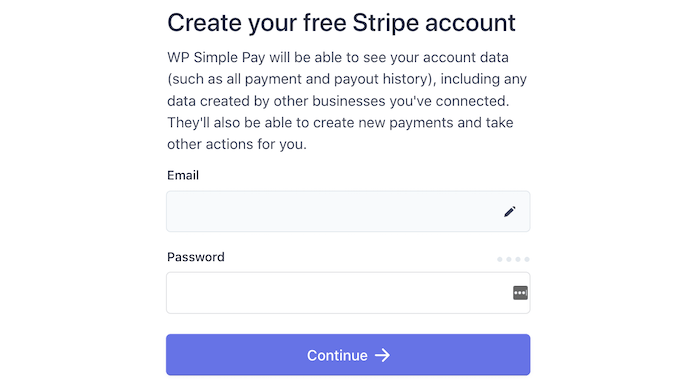
Bir sonraki ekranda, WP Simple Pay bir e-posta adresi isteyecektir.
Stripe’a zaten kayıtlıysanız, Stripe hesabınıza bağlı olan adresi yazdığınızdan emin olun.

Stripe hesabınız yok mu? Ardından yeni Stripe hesabınız için kullanmak istediğiniz e-posta adresini yazın.
Ardından Devam düğmesine tıklamanız yeterlidir.
WP Simple Pay şimdi e-posta adresinize bağlı bir Stripe hesabı olup olmadığını kontrol edecektir. Bir hesap bulursa, WP Simple Pay Stripe şifrenizi isteyecektir.
Bir hesap bulamazsa, WP Simple Pay Stripe’a kaydolma sürecinde size rehberlik edecektir. Bir hesap oluşturmak ve WP Simple Pay’e bağlamak için ekrandaki talimatları izlemeniz yeterlidir.

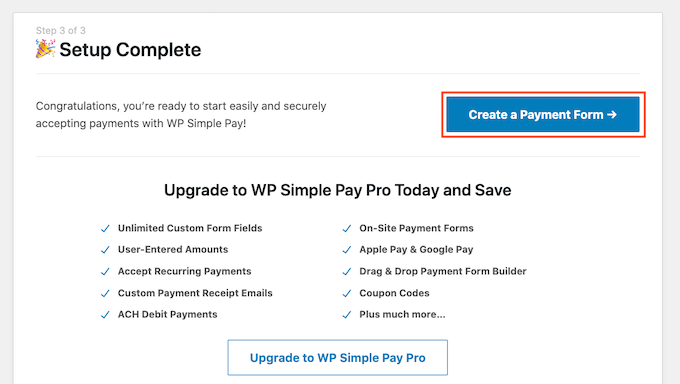
WP Simple Pay ve Stripe’ı bağladıktan sonra, ödeme düğmenizi oluşturmaya hazırsınız.
Sadece ‘Ödeme Formu Oluştur’a tıklayın.

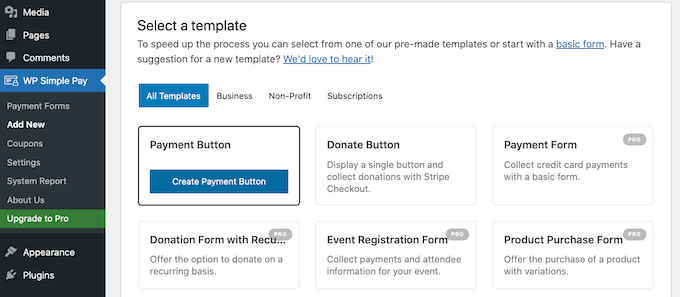
WP Simple Pay ” Yeni Ekle bölümüne giderek de bir ödeme düğmesi oluşturabilirsiniz.

Şimdi farenizi ‘Ödeme Düğmesi’ şablonunun üzerine getirin.
Ardından, ‘Ödeme Oluştur Düğmesi’ne tıklayın.

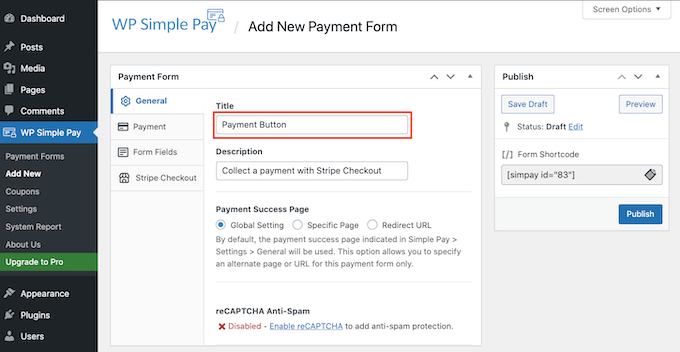
Şimdi ‘Başlık’ alanına ödeme düğmeniz için bir ad yazın.
Site ziyaretçileriniz bu adı görmeyecektir, çünkü yalnızca sizin referansınız içindir.

Açıklama alanına daha fazla ayrıntı da ekleyebilirsiniz. Yine, WordPress bunu sitenizin ziyaretçilerine göstermeyecektir, ancak kendi referansınız için yararlı olabilir.
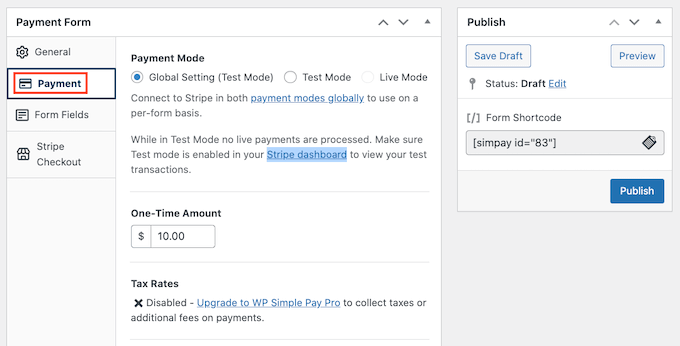
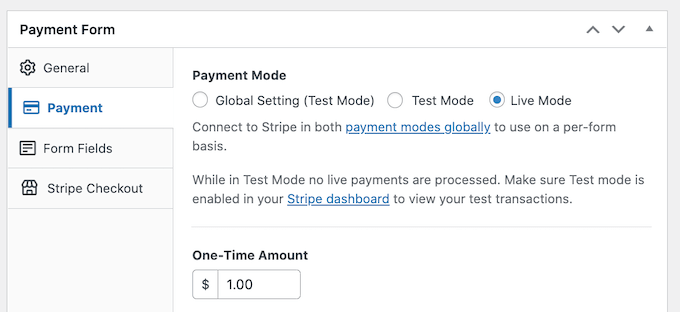
Şimdi Ödeme sekmesine tıklayın.

Buradan, ödeme düğmenizle ne kadar para tahsil edeceğinize karar verebilirsiniz.
Devam edin ve bu sayıyı ‘Tek Seferlik Tutar’ alanına yazın.

WP Simple Pay varsayılan olarak dolar para birimini kullanır.
Ödemeleri başka bir para biriminde kabul etmek istiyorsanız, WP Simple Pay ” Ayarlar bölümüne gidin. Ardından Genel ” Para Birimi sekmesini seçebilirsiniz. Burada varsayılan para birimini değiştirmek için ihtiyacınız olan her şeyi bulacaksınız.
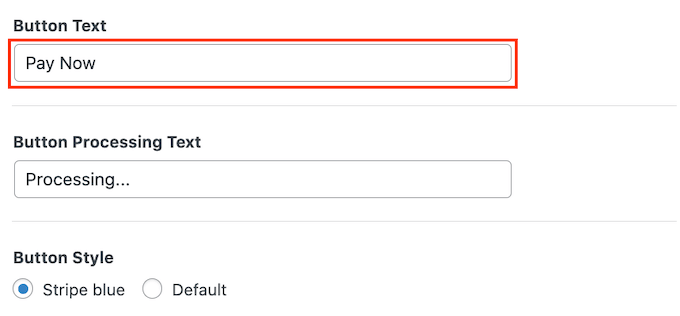
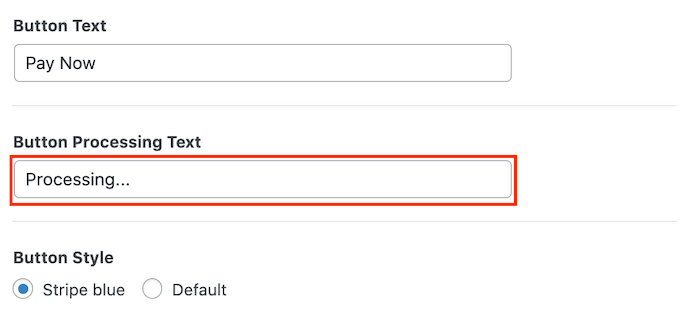
Ardından, Düğme Metni bölümüne ilerleyin.
Bu, WordPress’in düğmenizde göstereceği metindir. Varsayılan olarak WP Simple Pay, düğme etiketi olarak ‘Şimdi Öde’yi kullanır.
Bunu değiştirmek için, Düğme Metni alanına yeni bir metin yazmanız yeterlidir.

Bu bölümde ayrıca Düğme İşleme Metnini de değiştirebilirsiniz.
Bu, WP Simple Pay’in ödeme bilgilerini işlerken ziyaretçilere göstereceği metindir.

WP Simple Pay, ‘Varsayılan’ düğme stili için WordPress temanızın düğme stilini kullanır.
Diğer bir seçenek ise degrade ve yuvarlatılmış köşeler kullanan ‘Stripe blue’ stilini kullanmaktır.

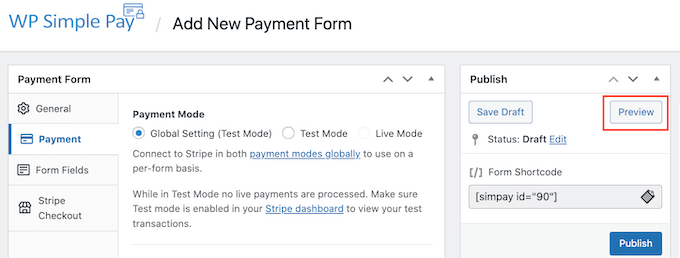
Bu değişiklikleri yaparken, ödeme düğmenizin ziyaretçilerinize nasıl görüneceğini kontrol etmek isteyebilirsiniz.
Bitmiş ürünü önizlemek için Önizleme düğmesine tıklayın.

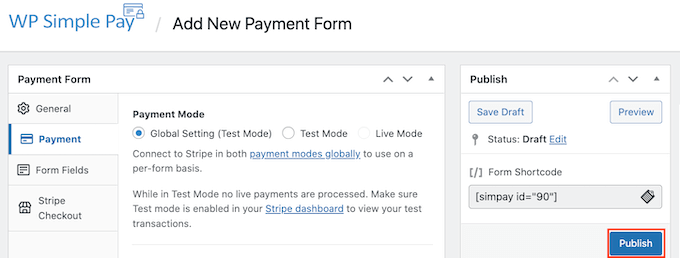
Önizlemede gördüklerinizden memnun olduğunuzda, düğmeyi WordPress web sitenize eklemenin zamanı gelmiştir.
Bunu yapmak için Yayınla düğmesine tıklayın.

Artık ürün sayfalarınız ve açılış sayfalarınız da dahil olmak üzere WordPress sitenizde kredi kartı ödemelerini kabul etmek için düğmenizi herhangi bir sayfaya veya gönderiye ekleyebilirsiniz. Düğmeyi sitenizin widget’a hazır herhangi bir alanına da ekleyebilirsiniz.
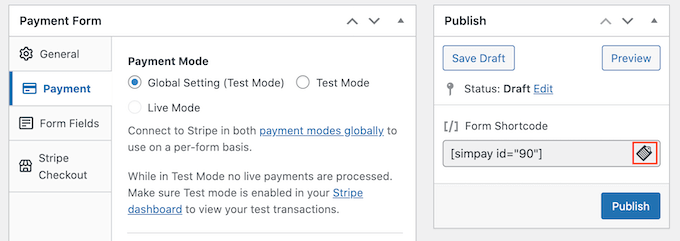
İhtiyacınız olan tek şey WP Simple Pay’in otomatik olarak oluşturduğu bir kısa kod parçasıdır.
Bu kodu almak için ‘Form Kısa Kodu’ alanını bulmanız yeterlidir. Ardından ‘Kopyala’ düğmesine tıklayın.

Artık bu kısa kodu herhangi bir sayfaya, yazıya veya widget alanına yapıştırabilirsiniz. Kısa kodun nasıl yerleştirileceği hakkında daha fazla ayrıntı için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
Bu kısa kodu yapıştırdıktan sonra, ödeme düğmeniz WordPress web sitenizde görünecektir.
Ödeme kabul etmeye başlamadan önce, butonunuzu test etmek iyi bir fikirdir.
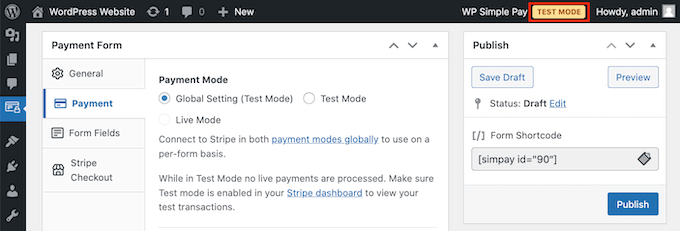
WP Simple Pay, yeni ödeme düğmenizi varsayılan olarak test modunda oluşturur. Web siteniz test modundayken herhangi bir kredi kartı ödemesini işleme almaz.
WP Simple Pay’in şu anda bu modda olduğunu doğrulamak için WordPress panonuzun en üstündeki araç çubuğuna bir göz atın. ‘Test Modu’ yazıyor olmalıdır.

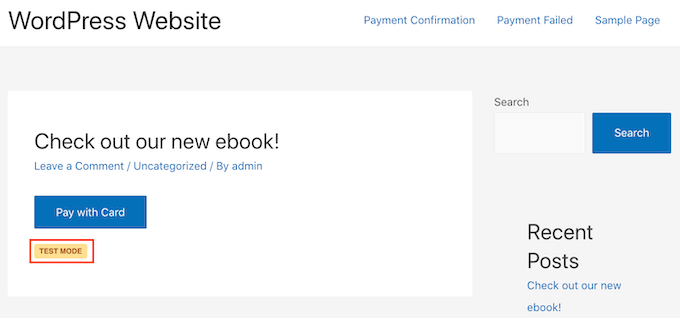
Bu düğmeyi eklediğiniz sayfaya veya gönderiye giderseniz, düğmenizin hemen altında ‘Test Modu’nu da görmeniz gerekir.

Düğmenizi test etmek söz konusu olduğunda, bir sorun vardır.
Stripe varsayılan olarak test ödemelerini göstermez! Neyse ki kolay bir çözümü var.
Test verilerinizi görmek için yeni bir sekmede Stripe kontrol panelinize giriş yapmanız yeterlidir. Ardından Ödemeler sekmesine tıklayın.

Ardından sağ üst köşedeki ‘Geliştiriciler’ kaydırıcısına tıklayın.
Stripe kontrol paneli artık bir ‘Test Verileri’ başlığı gösterecek şekilde güncellenecektir. Tüm test ödemeleri artık Stripe kontrol panelinizde görünecektir.

Artık düğmenizi test etmeye hazırsınız.
Bunu yapmanın en kolay yolu WordPress web sitenize geri dönmektir. Ardından kredi kartı ödemelerini kabul etmek için düğmenizi eklediğiniz sayfaya gidin.
Şimdi bu düğmeye tıklayabilirsiniz. Ardından, bir test ödemesi göndermek için ekrandaki talimatları izleyin. Test ödemesini gönderdikten sonra Stripe kontrol panelinize geçin. Şimdi test ödemenizi kontrol panelinde göreceksiniz.
Artık her şeyin sorunsuz çalıştığını kontrol ettiğinize göre, düğmenizi test modundan çıkarmanın zamanı geldi.
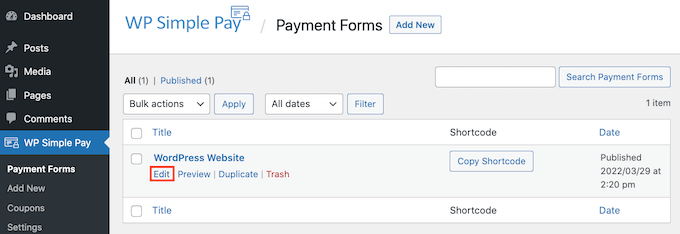
Basitçe WP Simple Pay ” Ödeme Formları bölümüne gidin. Daha sonra farenizi ödeme düğmenizin üzerine getirebilir ve Düzenle bağlantısına tıklayabilirsiniz.

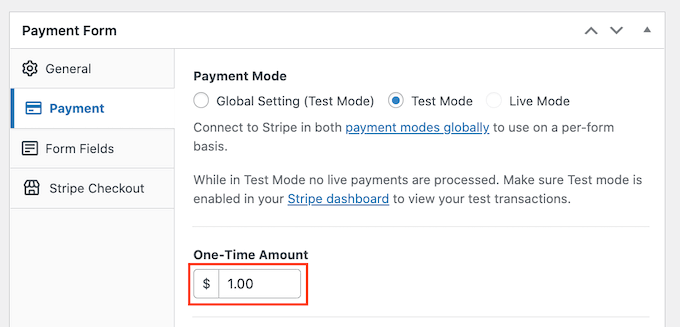
Sol taraftaki menüde Ödeme sekmesini bulun ve tıklayın.
Son olarak, ‘Ödeme Modu’ alanındaki ‘Canlı Mod’ kutusunu işaretleyin.

Değişikliklerinizi kaydetmek için ekranınızın üst kısmındaki ‘Güncelle’ düğmesine tıklamayı unutmayın.
Şimdi, ödeme düğmenizi canlı olarak görmek için web sitenizi ziyaret edebilirsiniz.
Yöntem 2. WPForms ile WordPress’te Kredi Kartı Ödemelerini Kabul Edin
Basit bir ödeme düğmesi oluşturmak istiyorsanız, yukarıda gösterilen WP Simple Pay yöntemi harika bir seçimdir.
Ancak bazen bir ödeme formu oluşturarak ziyaretçilerinizden daha fazla bilgi toplamanız gerekebilir.
Bu da esnek ve güçlü bir form oluşturucu eklentisine ihtiyacınız olacağı anlamına gelir.
WPForms en iyi WordPress iletişim formu eklentisidir. WordPress web sitenize ödeme formları da dahil olmak üzere her türlü formu hızlı bir şekilde eklemek için kullanabilirsiniz.
WPForms, hızlı bir şekilde başlamanıza yardımcı olabilecek bir ton ödeme ve kredi kartı şablonuna bile sahiptir.

Bu eğitim için WPForms Pro sürümünü kullanacağız çünkü bu sürüm size Stripe Pro eklentisine erişim sağlıyor. Bu güçlü eklenti, popüler Stripe ödeme ağ geçidini kullanarak WordPress’te kredi kartı ödemelerini ek işlem ücreti olmadan kabul etmenizi sağlar.
WPForms’u Square, Authorize.net ve PayPal kullanarak kredi kartı ödemelerini kabul etmek için de kullanabilirsiniz. Biz Stripe’ı öneriyoruz çünkü ödeme işlemcimiz olarak bunu kullanıyoruz.
Not: WPForms ‘un Stripe üzerinden ödeme kabul etmenizi sağlayan ücretsiz bir sürümü de vardır. Ancak, formlarınız aracılığıyla yapılan ödemeler için ek %3 ücret alınmaktadır.
Öncelikle WPForms Pro‘yu yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
WPForms’u etkinleştirdikten sonra, WordPress panonuzdaki WPForms ” Ayarlar bölümüne gidin.

Şimdi lisans anahtarınızı ‘Lisans Anahtarı’ alanına girebilirsiniz. Bu anahtarı WPForms Hesabınızda bulabilirsiniz.
Çekirdek eklentiyi etkinleştirdikten sonra, sıra Stripe eklentisini yüklemeye gelir.
WordPress kontrol panelinizde WPForms ” Eklentiler bölümüne gidin.

Stripe Eklentisini bulana kadar kaydırmanız yeterlidir.
Ardından ‘Eklentiyi Yükle’ düğmesine tıklayın.

Ardından WPForms ” Ayarlar bölümüne gidin.
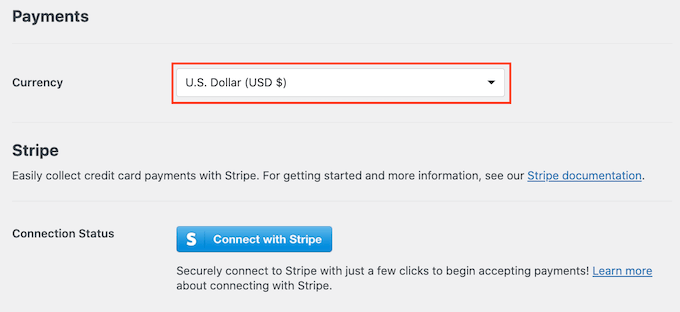
Ardından, Ödemeler sekmesine tıklayın.

Varsayılan olarak, WPForms ödemeleri Amerikan doları olarak tahsil edecektir.
Ödemeleri farklı bir para biriminde kabul etmeyi tercih ediyorsanız, Para Birimi açılır menüsünü açın ve listeden seçim yapın.

Bir sonraki adım WP Simple Pay’i Stripe hesabınıza bağlamaktır.
Bu bağlantıyı yapmak için Bağlantı Durumu bölümüne gidin. Ardından ‘Stripe ile Bağlan’ düğmesine tıklayın.

Bu yeni bir sekme açar. Artık yeni bir Stripe hesabı oluşturmak veya WPForms’u mevcut Stripe hesabınıza bağlamak için ekrandaki talimatları takip edebilirsiniz.
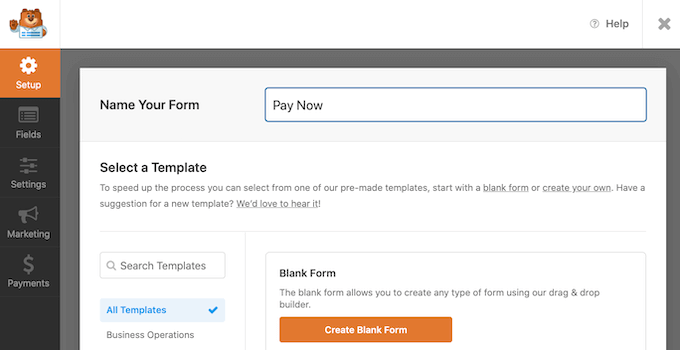
Stripe’a başarıyla bağlandıktan sonra, ödeme formunuzu oluşturmanın zamanı geldi. Bunu yapmak için WPForms ” Yeni Ekle‘ye gidin.

Şimdi ‘Formunuzu Adlandırın’ alanına formunuz için bir ad yazabilirsiniz.
Site ziyaretçileriniz bu ismi görmeyecektir, bu yüzden sadece referans içindir.

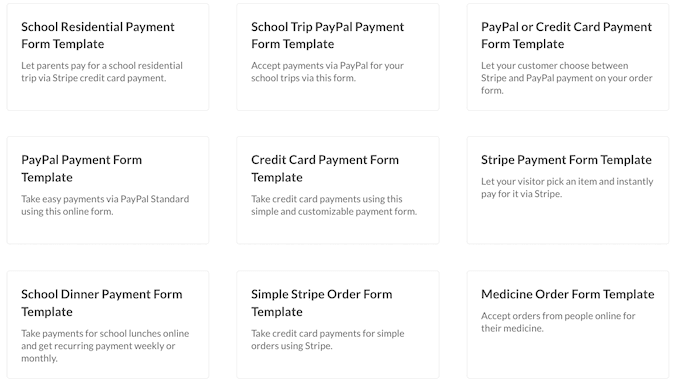
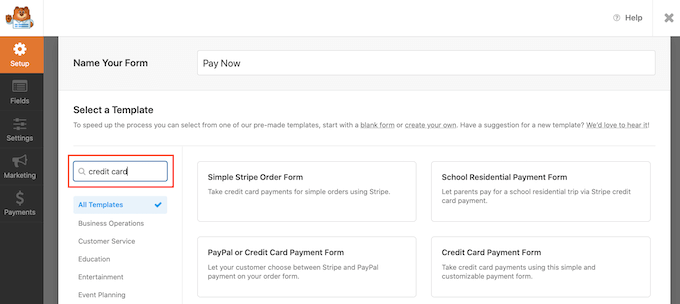
WPForms, hızlı bir şekilde başlayabilmeniz ve her türlü formu oluşturabilmeniz için farklı şablonlara sahiptir. Bir ödeme formu oluşturacağımız için ‘Şablon Ara’ alanına ‘ödeme’ ya da ‘kredi kartı’ yazmak isteyebilirsiniz.
Bu, başlığında ‘ödeme’ veya ‘kredi kartı’ kelimesi geçen tüm şablonları görüntüleyecektir.

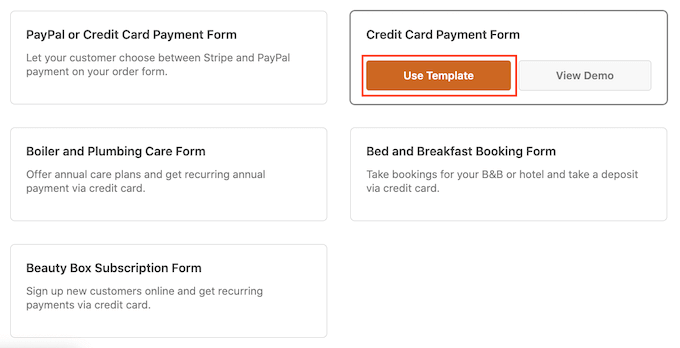
Bir şablona daha yakından bakmak için farenizi o şablonun üzerine getirmeniz yeterlidir.
Ardından Demoyu Görüntüle düğmesine tıklayın.

WPForms artık bu şablonu yeni bir sekmede gösterecektir.
Kullanmak istediğiniz bir tasarım bulduğunuzda Şablonu Kullan düğmesine tıklayın. Bu eğitim için Kredi Kartı Ödeme Formu şablonunu kullanacağız.

Seçtiğiniz WPForms şablonu şimdi yeni bir sekmede açılacak ve özelleştirmeniz için hazır olacaktır.
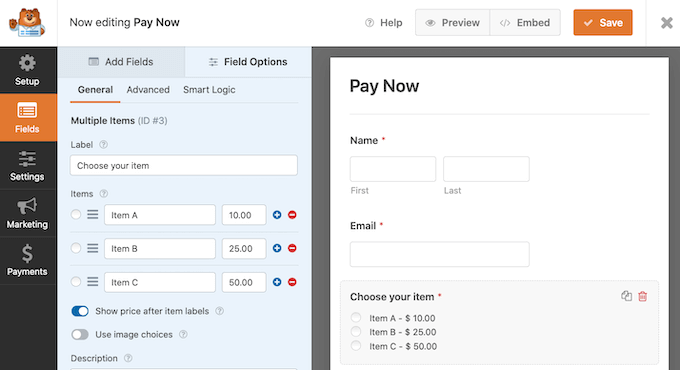
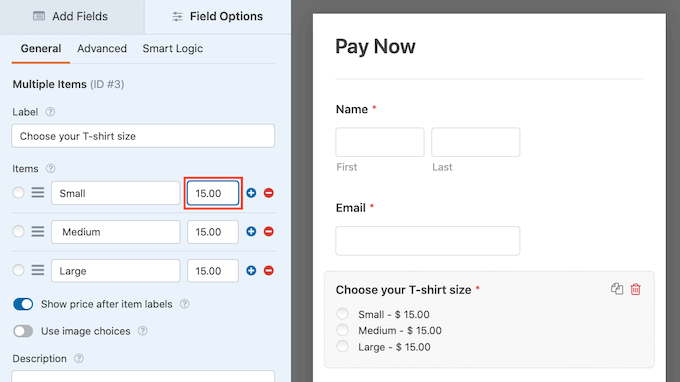
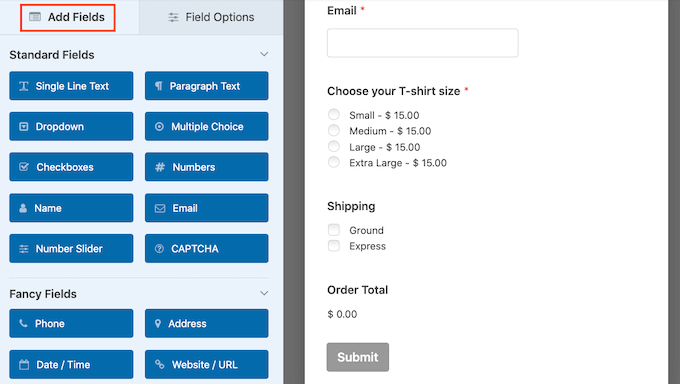
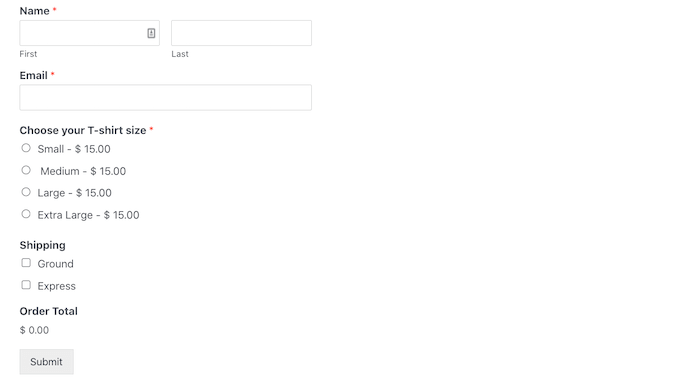
Kredi Kartı Ödeme Formu, müşterilerin adlarını ve e-posta adreslerini yazabilecekleri alanlara sahiptir. Ayrıca, ziyaretçilerin satın almak istedikleri ürünü seçebilecekleri bir ‘Ürününüzü seçin’ bölümü de bulunmaktadır.

Bu bölümü ziyaretçilere ürün veya hizmet seçenekleri sunmak için kullanabilirsiniz.
Bir başka seçenek de ziyaretçilerin tek bir ürünü özelleştirmesine izin vermektir. Örneğin, aynı tişörtü farklı bedenlerde veya renklerde sunabilirsiniz.
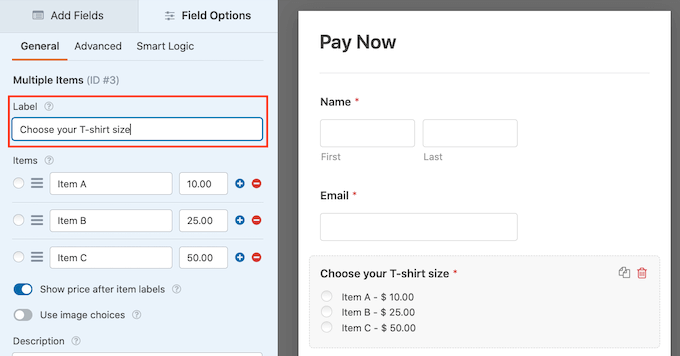
Bu bölümü özelleştirmek için bir tıklama yapmanız yeterlidir. WPForms kenar çubuğu şimdi bu bölüm için tüm ayarları gösterecek şekilde güncellenecektir.
Herhangi bir metin parçasını değiştirmek için, varsayılan metni silin ve yerine kullanmak istediğiniz kelimeyi veya ifadeyi yazın. Örneğin, ‘Ürününüzü seçin’ ifadesini silebilir ve yerine ‘Tişört bedeninizi seçin’ ifadesini yazabilirsiniz.

Her bir ürünün fiyatını da değiştirebilirsiniz.
Bunu yapmak için, bu öğe için yer tutucu numarasını silmeniz yeterlidir. Artık bu alana yeni tutarı yazabilirsiniz.

WordPress’in yer tutucu öğeleri için kullandığı metni de yukarıdaki aynı işlemi izleyerek değiştirebilirsiniz.
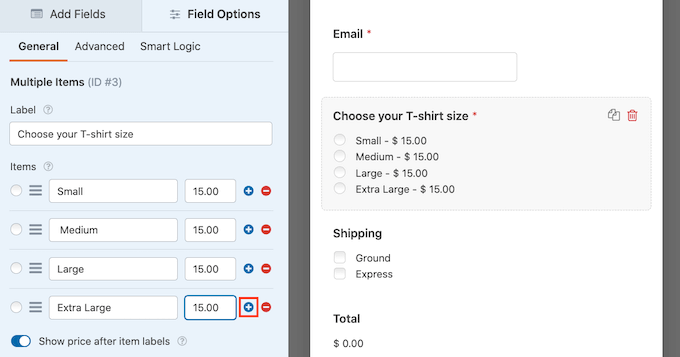
Varsayılan olarak, bu şablon ziyaretçilerin üç öğe arasında seçim yapmasına izin verir. Daha fazla seçenek eklemek isterseniz + simgesine tıklamanız yeterlidir.
Bu, özelleştirmeniz için hazır olan yeni bir ‘Öğe’ ekler.

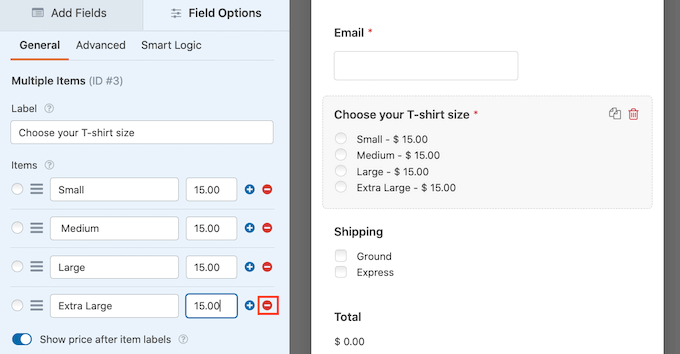
Bu bölümden bir öğeyi kaldırmak için ‘-‘ simgesine tıklayın.
Bu seçenek artık kredi kartı ödeme formunuzdan kaybolacaktır.

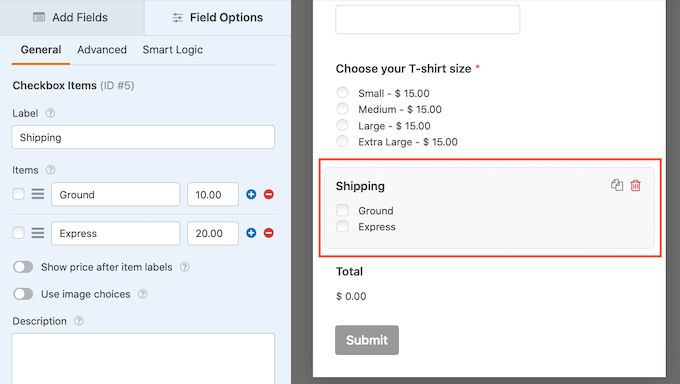
Daha sonra bu şablon ziyaretçilere ‘Karayolu’ veya ‘Ekspres’ gönderim yöntemlerinden birini seçme imkanı sunar.
Bu bölümü düzenlemek için tıklamanız yeterlidir. WPForms kenar çubuğu bu bölüm için tüm ayarları gösterecek şekilde güncellenecektir.

Yukarıda açıklanan süreci izleyerek yer tutucu metnini değiştirebilir ve kargo seçenekleri ekleyip kaldırabilirsiniz.
Her bir kargo yöntemi için fiyatı da değiştirebilirsiniz. Ücretsiz kargo sunmak istiyorsanız, bu fiyatı 0 $ olarak ayarlayabilirsiniz.
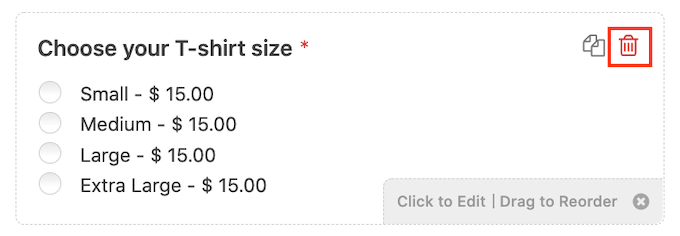
Diğer bir seçenek de bu bölümü tamamen silmektir.
Şablonunuzdan herhangi bir bölümü kaldırmak için farenizi o bölümün üzerine getirmeniz yeterlidir. Ardından çöp kutusu simgesine tıklayın.

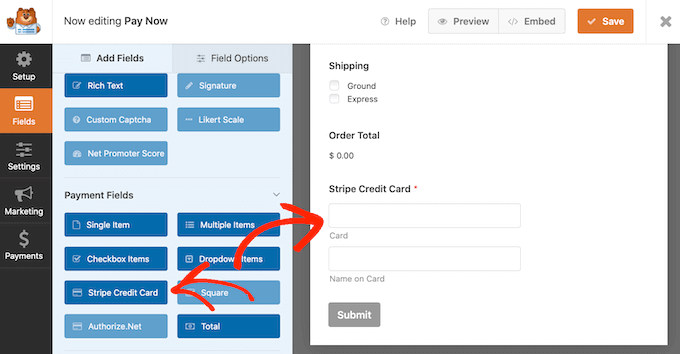
Daha sonra formunuza Stripe Kredi Kartı alanını eklemeniz gerekir. Bu alan müşterinin ödeme bilgilerini toplayacaktır.
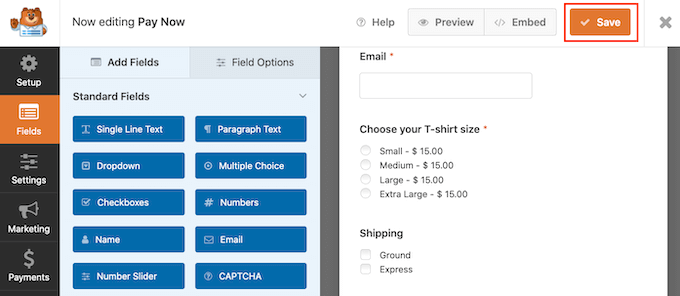
Bu alanı eklemek için ‘Alan Ekle’ sekmesine tıklamanız yeterlidir.

Ardından Ödeme Alanı bölümüne ilerleyin.
Şimdi devam edebilir ve Stripe Kredi Kartı alanını ödeme formunuzdaki yerine sürükleyebilirsiniz.

Ziyaretçilerinizden kargo adresi veya telefon numarası gibi daha fazla bilgi toplamak için şablona birkaç alan daha eklemek isteyebilirsiniz. Formunuza yeni alanlar eklemek için yukarıdaki işlemi tekrarlamanız yeterlidir.
Sürükle ve bırak yöntemini kullanarak bu alanların görünme sırasını da değiştirebilirsiniz.
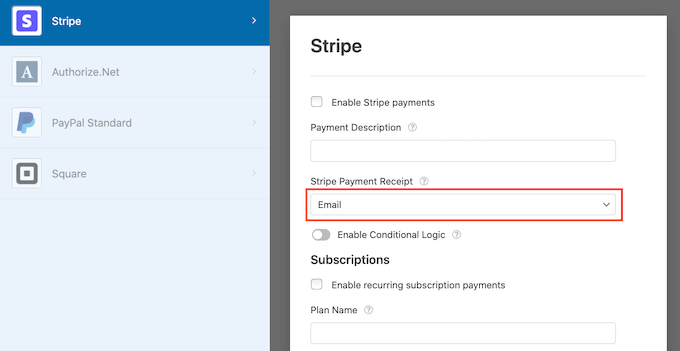
Formunuz hazır olduğuna göre, şimdi bu form için ödemeleri etkinleştirelim. Bunu yapmak için sol taraftaki menüden ‘Ödemeler’ sekmesine tıklamanız ve ardından ‘Stripe’ı seçmeniz yeterlidir.

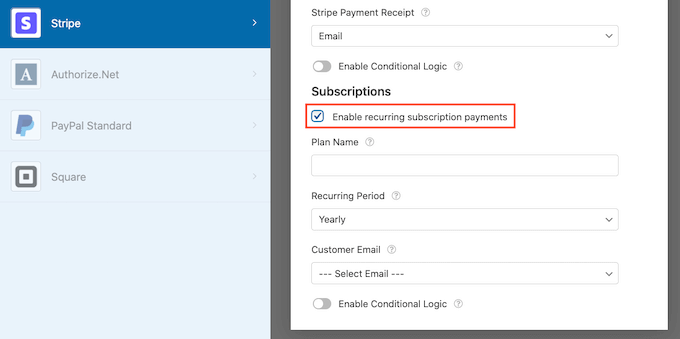
Bundan sonra, ‘Stripe ödemelerini etkinleştir’ seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir.
Artık Ödeme Açıklaması alanına bir açıklama yazabilirsiniz. Bu metin müşterinin kredi kartı ekstresinde görünecektir.
Ayrıca müşterilerinize bir e-posta makbuzu gönderme seçeneğiniz de vardır. Bir e-posta makbuzu oluşturmak için Stripe Ödeme Makbuzu açılır menüsünü açın. Daha sonra ‘E-posta’yı seçebilirsiniz.

WPForms ayrıca formlarınız için akıllı koşullu mantık kurmanıza da olanak tanır. Bu, müşterinizin seçtiği seçeneklere göre ödeme formu alanını göstermeyi veya gizlemeyi seçtiğiniz yerdir.
Bu ekranda ayrıca yinelenen abonelik ödemelerini etkinleştirebilir ve yinelenen zaman dilimini seçebilirsiniz. Bu, abonelikler oluşturmak ve üyelikler satmak için yararlı olabilir.

Ardından, Stripe Kredi Kartı alanını kullanmak için AJAX form gönderimlerini etkinleştirmeniz gerekecektir. AJAX form gönderimleri, müşterilerin tüm sayfayı yeniden yüklemeden form göndermelerine olanak tanır. Bu, müşteri deneyimini iyileştirebilir.
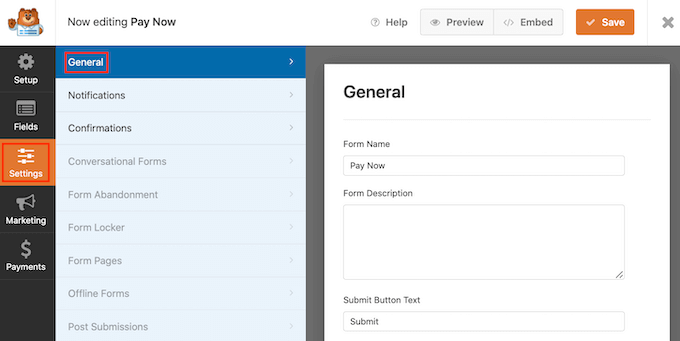
AJAX gönderimlerini etkinleştirmek için Ayarlar ” Genel bölümüne gitmeniz yeterlidir.

Ardından Gelişmiş bölümünü genişletmek için tıklayın.
Son olarak, ‘AJAX form gönderimini etkinleştir’ kutusunu işaretleyin.

Kredi kartı ödeme formunuzun görünümünden memnun olduğunuzda, değişikliklerinizi kaydetme zamanı gelmiştir.
Bunu yapmak için ekranın üst kısmındaki Kaydet düğmesine tıklamanız yeterlidir.

Bir sonraki adım formunuzun bildirimlerini yapılandırmaktır.
Bir müşteri ödeme formunu her tamamladığında, WPForms varsayılan olarak WordPress yöneticinize bir e-posta gönderecektir.
Bazen bu e-postaları farklı bir adrese göndermeniz gerekebilir. Hatta birden fazla kişiyi bilgilendirmek isteyebilirsiniz.
WPForms kullanarak bunu yapmak kolaydır. E-posta bildirimlerinizi özelleştirmek için Ayarlar sekmesine tıklayın. Ardından Bildirimler’i seçin.

Bu ekranda, ‘E-posta Adresine Gönder’ alanını bulun. Varsayılan olarak bu {admin_email} olarak ayarlanmıştır. Bu, WordPress’e WordPress yönetici e-postasını kullanmasını söyleyen dinamik bir değerdir.
Bu dinamik metni silebilir ve başka bir e-posta adresiyle değiştirebilirsiniz. Yeni adresi ‘E-posta Adresine Gönder’ alanına yazmanız yeterlidir.
Birden fazla kişiye e-posta göndermek istiyorsanız, her adresi virgülle ayırmanız yeterlidir.

E-posta mesajını da düzenleyebilirsiniz. Örneğin, muhtemelen kopyasını ve e-posta konusunu değiştirmek isteyeceksiniz.
Bu e-postaları oluşturduktan sonra, spam klasörüne değil, alıcının e-posta gelen kutusuna gönderildiklerinden emin olmak isteyeceksiniz.
Bunu yapmanın en iyi yolu, e-posta teslim edilebilirliğini iyileştirmek için bir SMTP hizmet sağlayıcısı kullanmaktır. Daha fazla ayrıntı için WordPress’in e-posta göndermeme sorununu nasıl çözeceğinize ilişkin kılavuzumuza bakın.
Müşterilerinize ayrı bir bildirim göndermek de isteyebilirsiniz. Örneğin, satın alma işlemlerini onaylayabilir veya onlara bir ‘Teşekkür’ mesajı gönderebilirsiniz. WPForms, bir müşteri ödeme formunu her gönderdiğinde bu e-postayı otomatik olarak gönderecektir.
Müşterilerinize e-posta göndermek için ‘Yeni Bildirim Ekle’ düğmesine tıklayın.

WPForms sizden bu bildirim için bir ad vermenizi isteyecektir. Buna ‘Müşteri Bildirimi’ diyelim.
Bundan sonra, WPForms özelleştirebileceğiniz tüm bildirim alanlarını gösterecektir.

WPForms’un bu bildirimi doğru adrese gönderdiğinden emin olmak için, ‘E-posta Adresine Gönder’ seçeneğinin yanındaki ‘Akıllı Etiketleri Göster’ bağlantısına tıklayın.
Ardından ‘E-posta’ alanını seçmeniz yeterlidir. Bu, WPForms’un müşterinin ödemesini gönderirken verdiği e-posta adresini kullanmasını sağlar.

Artık bildirim e-postasının geri kalanını özelleştirebilirsiniz. Örneğin, konu satırını değiştirmek veya e-posta mesajına daha fazla metin eklemek isteyebilirsiniz.
Ayrıca akıllı etiketler kullanarak e-postayı kişiselleştirebilirsiniz. Örneğin, müşterinin adını veya yeni satın aldığı ürünle ilgili bazı bilgileri ekleyebilirsiniz.
Bundan sonra ‘Onaylar’ sekmesine gidebilirsiniz.
WPForms varsayılan seçenek olarak ‘Mesaj’ı kullanır. Bu, bir müşteri ödeme formunu her gönderdiğinde sitenizin bir teşekkür mesajı göstereceği anlamına gelir.

Bir mesaj göstermek yerine belirli bir sayfayı göstermeyi veya müşterileri başka bir URL’ye yönlendirmeyi tercih edebilirsiniz.
Bu değişikliği yapmak için ‘Onay Türü’ açılır menüsünü açmanız yeterlidir. Artık mevcut seçenekler arasından seçim yapabilirsiniz.

Son adım ise bu formu WordPress web sitenize eklemektir.
Bir gönderiye eklemek için, düzenlemek istediğiniz blog gönderisini açmanız yeterlidir.
Ardından artı (+) simgesine tıklayın.

Açılan pencerede doğru bloğu bulmak için ‘WPForms’ yazın.
WPForms bloğuna tıkladığınızda, blok sayfanıza eklenecektir.

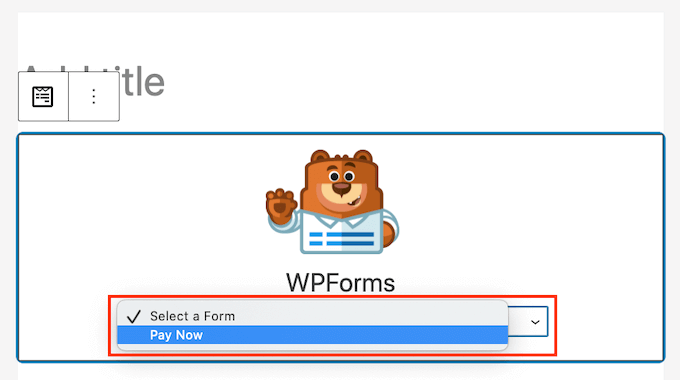
Yeni bloğunuzda, açılır menüyü açmak için tıklayın.
Şimdi WPForms kullanarak oluşturduğunuz tüm formların bir listesini göreceksiniz. Ödeme formunuzu seçmek için tıklamanız yeterlidir.

Formun görünümünden memnunsanız sayfayı yayınlayabilir veya güncelleyebilirsiniz.
Artık formunuzu canlı olarak görmek için web sitenizi ziyaret edebilirsiniz. WordPress web sitenizde kredi kartı ödemelerini kabul etmeye başlamaya hazırsınız.

WordPress’te Kredi Kartı Ödemelerini Kabul Etmenin Bonus Yolları
Hem WP Simple Pay hem de WPForms, WordPress’te kredi kartı ödemelerini kabul etmenin en basit yolları olsa da, bazı kullanıcıların farklı ihtiyaçları olabilir.
Örneğin, fiziksel ürünler satmak, e-kitaplar satmak, çevrimiçi kurslar satmak ve hatta bağış kabul etmek için bir çevrimiçi mağaza açmak isteyebilirsiniz.
Bu gibi durumlarda, özel kullanım durumunuz için tam özellikli bir çözüme ihtiyacınız olabilir:
- MemberPress – Bu, çevrimiçi kurslar veya üyelikler satmak istediğinizde harika bir çözümdür. Stripe ve Authorize.net kullanarak kredi kartı ödemelerini kabul etmenin yolları vardır
- Easy Digital Downloads – E-Kitaplar, müzik, yazılım ve daha fazlası gibi dijital indirmeleri satmak için mükemmeldir. EDD, kredi kartı kabul etmenin yanı sıra sepette birden fazla ödeme seçeneğine sahip olmanızı sağlar.
- WooCommerce – Bu, çevrimiçi fiziksel ürünler satmanızı sağlayan popüler bir WordPress e-ticaret eklentisidir. WooCommerce varsayılan olarak kredi kartı ödemelerini kabul etmenizi sağlar. Ek özelliklerle birlikte gelen WooCommerce eklentisi için ücretsiz Stripe Payment Gateway ‘i de kullanabilirsiniz.
Umarız bu makale WordPress web sitenizde kredi kartı ödemelerini nasıl kolayca kabul edeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, ticari web siteleri için olmazsa olmaz WordPress eklentileri listemizi görmek veya bir e-posta bülteninin doğru şekilde nasıl oluşturulacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Todd Starks
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support
You can set it to be a user-defined amount if you wanted.
Admin
mustafa
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support
Yes, you can use this as an individual
Admin
Lasha
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support
You would use Stripe from this guide if you wanted to avoid PayPal.
Admin
Brenda Davis
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Admin
Moolah
I want to start new business solutions! Can you please give some advice.
WPBeginner Support
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Mason Canyon
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Admin
Rob
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Admin
s sah
How can i accept debit card payment?
WPBeginner Support
Stripe is one method you could use to accept debit cards.
Admin
Patrick
you forgot to mention that you need to buy the plugin first!
WPBeginner Support
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: “While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons.”
Admin
O Moses
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Admin
Dave Wilde
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few “payments” to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers