Blogunuz için daha fazla sosyal medya takipçisi mi istiyorsunuz? Harika bir numara bulduk: Facebook zaman akışınızı doğrudan WordPress sitenizde gösterin. Bu, sitenizi taze tutar ve ziyaretçilerin sizi Facebook’ta da takip etmesini sağlar.
Birçok kişi Facebook zaman tünellerini WordPress sitelerine eklemekte zorlanıyor. Genellikle kötü görünen ve sitelerine uymayan akışlarla karşılaşırlar. Ancak endişelenmeyin – bizim de iyi görünen kolay bir çözümümüz var.
Bu kılavuz size basit bir araç kullanarak Facebook zaman tünelinizi WordPress’e nasıl ekleyeceğinizi gösterecektir.

Facebook Zaman Tünelinizi WordPress’te Neden Göstermelisiniz?
Pazarlama araştırma istatistiklerimize göre Facebook, aylık 2,9 milyar aktif kullanıcısıyla dünyanın en popüler sosyal medya platformudur. Bu da Facebook’u yeni bir kitleye ulaşmak ve web sitenizi zaten bilen insanlarla etkileşim kurmak için mükemmel bir yer haline getiriyor.
Ancak, insanlar yalnızca sitenizi ziyaret ederlerse Facebook gönderilerinizi görmezler.
Bunu göz önünde bulundurarak, içeriğinizden daha fazla kişinin yararlanabilmesi için Facebook zaman akışınızı WordPress’e yerleştirmenizi öneririz. İnsanlar gördüklerini beğenirlerse, sizi Facebook’ta takip etmeye bile başlayabilirler.
Doğru eklentiyi kullanırsanız, Facebook’ta yeni içerik yayınladığınızda sosyal medya akışı otomatik olarak güncellenir. Bu, web sitenizi düzenli ziyaretçiler için bile taze ve ilginç tutmanın kolay bir yoludur.
Bununla birlikte, Facebook zaman tünelinizi WordPress’te nasıl görüntüleyeceğinizi görelim. Adımlar arasında gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: Özel Facebook Akışı Eklentisini Kurun ve Ayarlayın
Facebook zaman tünelinizi WordPress’e yerleştirmenin en kolay yolu Smash Balloon Custom Facebook Feed eklentisini kullanmaktır.
Bu eklenti Facebook albümlerini, yorumlarını, incelemelerini, topluluk gönderilerini ve daha fazlasını sitenize yerleştirmenizi sağlar.

Bu kılavuzda, Facebook zaman akışınızdaki fotoğrafları ve videoları göstermenize olanak tanıdığı için Custom Facebook Feed Pro’yu kullanacağız.
Bu arada, ücretsiz sürüm Facebook durum gönderilerinizde yalnızca metinlere ve bağlantılara izin verir.
Etkinleştirmenin ardından, Facebook Feed ” Ayarlar bölümüne gitmeniz ve lisans anahtarınızı ‘Lisans Anahtarı’ alanına girmeniz gerekecektir.

Bu bilgileri Smash Balloon web sitesinde hesabınızın altında bulabilirsiniz.
Anahtarı girdikten sonra ‘Etkinleştir’ düğmesine tıklayın.
Adım 2: Facebook Sayfanızı veya Grubunuzu WordPress’e Bağlayın
Ardından, WordPress sitenizi bir Facebook sayfasına veya bir grup zaman tüneline bağlamanız gerekir. Biz bir Facebook sayfası kullanacağız, ancak adımlar Facebook grupları için de büyük ölçüde aynı olacaktır.
Gruplara daha ayrıntılı bir bakış için lütfen WordPress’e bir Facebook grup akışının nasıl yerleştirileceğine ilişkin eksiksiz kılavuzumuza bakın.
Facebook sayfanızı veya grubunuzu WordPress’e bağlamak için Facebook Akışı ” Tüm Ak ışlar’a gidin ve ardından ‘Yeni Ekle’ye tıklayın.

Smash Balloon, WordPress’e bir Facebook etkinlik takvimi eklemek, fotoğrafları göstermek, bir zaman tüneli yerleştirmek ve daha fazlası için farklı beslemeler oluşturmanıza olanak tanır.
Facebook zaman tünelimizi WordPress’te görüntülemek istediğimiz için, ‘Zaman Tüneli’ne tıklamanız ve ardından ‘İleri’ye tıklamanız gerekecektir.

Bundan sonra, sitenize eklemek istediğiniz Facebook sayfasını veya grubunu seçebilirsiniz.
Başlamak için ‘Yeni Ekle’ye tıklamanız yeterlidir.

Sonraki ekranda, zaman akışını bir sayfadan mı yoksa gruptan mı yerleştirmek istediğinizi seçin.
Bu kararı verdikten sonra, devam edin ve ‘Facebook’a Bağlan’a tıklayın.

Bu, Facebook hesabınıza giriş yapabileceğiniz ve kullanmak istediğiniz sayfaları veya grupları seçebileceğiniz bir açılır pencere açar.
Bundan sonra, ‘İleri’ye tıklayın.

Bunu yaptıktan sonra Facebook, Smash Balloon’un erişebileceği tüm bilgileri ve Facebook sayfanızda veya grubunuzda gerçekleştirebileceği eylemleri gösterecektir.
Smash Balloon’un Facebook hesabınıza erişimini kısıtlamak için anahtarlardan birine tıklayarak ‘Evet’ten ‘Hayır’a çevirmeniz yeterlidir. Bunun WordPress blogunuzda veya web sitenizde görünen Facebook içeriğini sınırlayabileceğini unutmayın.
Bunu göz önünde bulundurarak, mümkün olduğunca tüm anahtarları etkin bırakmalısınız.

Ardından, ‘Bitti’ düğmesine tıklayın.
Birkaç dakika sonra, WordPress web sitenizi Facebook’a bağladığınızı onaylayan bir mesaj göreceksiniz. Şimdi bunu yaptınız, ‘Tamam’a tıklamanın zamanı geldi.

Smash Balloon şimdi sizi otomatik olarak WordPress kontrol paneline geri götürecektir.
Bu noktada, WordPress’e yeni bağladığınız grup veya sayfayı içeren bir açılır pencere göreceksiniz.
Bu kaynağın yanındaki radyo düğmesini seçmeniz ve ardından ‘Ekle’ düğmesine tıklamanız yeterlidir.

Açılır pencereyi yanlışlıkla kapattıysanız endişelenmeyin. Açılır pencereyi yeniden açmak için sekmeyi yenilemeniz yeterlidir.
Şimdi, Facebook sayfanızı veya grubunuzu seçin ve ‘İleri’ye tıklayın.

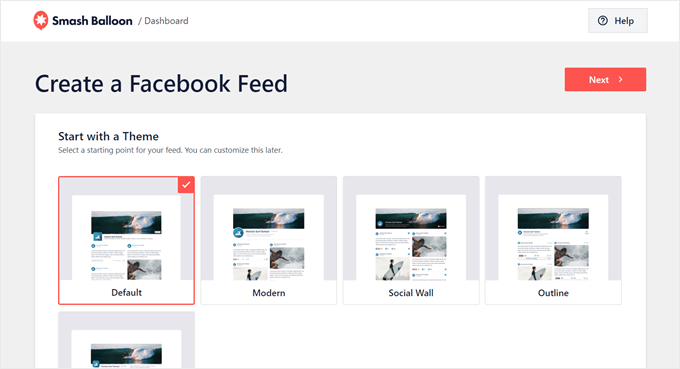
Bu aşamada, Facebook akış zaman akışınız için bir tema seçebilirsiniz. Bu temaların tümü tamamen özelleştirilebilir, böylece zaman akışını WordPress web sitenizde nasıl görüntülemek istediğinize bağlı olarak tasarımda ince ayar yapabilirsiniz.
Hangisini kullanacağınızdan emin değilseniz, sadece ‘Varsayılan’ olanı seçebilir ve daha sonra bir sonraki adımda değiştirebilirsiniz.

Şimdi, gömülü zaman çizelgeniz için başlangıç noktası olarak kullanmak üzere bir şablon seçebilirsiniz.
Biz ‘Varsayılan’ şablonu kullanıyoruz, ancak siz istediğiniz şablonu seçebilirsiniz. Yine, memnun kalmazsanız şablonu daha sonra da değiştirebilirsiniz.

Hazır olduğunuzda, devam edin ve ‘İleri’ düğmesine tıklayın.
Adım 3: Yerleşik Facebook Akışınızı Özelleştirin
Smash Balloon Custom Facebook Feed eklentisi, zaman akışının sitenizde nasıl görüneceğini özelleştirmek için size birçok yol sunar. Bunu akılda tutarak, Facebook zaman tünelinizde yapabileceğiniz farklı değişiklikleri görelim.
Facebook Akışı ” Tüm Akışlar sayfasında, zaman tüneli akışınızı bulun ve ardından küçük bir kaleme benzeyen ‘Düzenle’ düğmesine tıklayın.

Bu, sağ tarafta Facebook grubunun veya sayfa zaman akışının bir önizlemesini gösteren Smash Balloon akış düzenleyicisini açar.
Sol tarafta, zaman çizelgesinin görünümünü değiştirmek için kullanabileceğiniz tüm ayarları göreceksiniz. Bu ayarların çoğu kendi kendini açıklayıcıdır, ancak her alanı hızlıca ele alacağız.

Beslemenin görünümünden memnun değilseniz, ‘Şablon’ menü seçeneğine tıklayarak farklı bir şablon deneyebilirsiniz.
Ardından, ‘Değiştir’ düğmesini seçin.

Bundan sonra, ‘Akış Düzeni’ne tıklayarak gönderilerinizin görüntülenme şeklini değiştirebilirsiniz.
Bu ekranda liste ve duvar düzenleri arasında geçiş yapabilirsiniz. Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece Facebook zaman tüneliniz için hangisinin en iyi göründüğünü görmek için farklı düzenleri deneyebilirsiniz.

Smash Balloon’un masaüstü bilgisayarlarda, akıllı telefonlarda ve tabletlerde gösterdiği yayın yüksekliğini ve sayısını da değiştirebilirsiniz.
Gönderi sayısını değiştirirseniz, sağ üst köşedeki düğme sırasını kullanarak akışınızın masaüstü bilgisayarlarda ve mobil cihazlarda nasıl görüneceğini önizleyebilirsiniz.

WordPress web sitenizin mobil sürümünü test ederken, Smash Balloon’un masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda gösterdiği sütun sayısını da değiştirmek isteyebilirsiniz.
Örneğin, aşağıdaki görüntüde içeriği masaüstünde 4 sütuna, tabletlerde 3 sütuna ve mobil cihazlarda 2 sütuna bölüyoruz.
Bu, ziyaretçi ne tür bir cihaz kullanıyor olursa olsun, zaman çizelgenizin ekrana rahatça sığmasına yardımcı olabilir.

Düzenden memnun olduğunuzda, ‘Özelleştir’ bağlantısına tıklayın.
Bu sizi ana Şut Balonu düzenleyicisine geri götürecektir, böylece bir sonraki menü seçeneği olan ‘Renk Düzeni’ne geçebilirsiniz.

Varsayılan olarak, zaman çizelgeniz WordPress temanızla aynı renkleri kullanacaktır, ancak bu ekran aynı zamanda ‘Açık’ ve ‘Koyu’ düzenler arasında geçiş yapmanıza da olanak tanır.
Hatta ‘Özel’i seçerek ve ardından WordPress‘te bağlantı rengini, arka plan rengini, metin rengini ve daha fazlasını değiştirmek için ayarları kullanarak kendi renk düzeninizi oluşturabilirsiniz.

Smash Balloon varsayılan olarak akışınıza kapak fotoğrafınız, profil resminiz ve Facebook sayfanızın adından oluşan bir başlık ekler.
Bu bölümün görünümünü değiştirmek için sol taraftaki menüden ‘Başlık’a tıklayın.

Bu ekranda arka plan rengini, başlığın boyutunu değiştirebilir, Facebook profil resminizi gizleyebilir veya gösterebilir ve daha fazlasını yapabilirsiniz.
Ayrıca varsayılan ‘Görsel’ üstbilgi ile ‘Metin’ üstbilgisi arasında geçiş yapabilirsiniz.

Başlığı tamamen kaldırmak mı istiyorsunuz? O zaman kapatmak için ‘Etkinleştir’ geçişine tıklamanız yeterlidir.
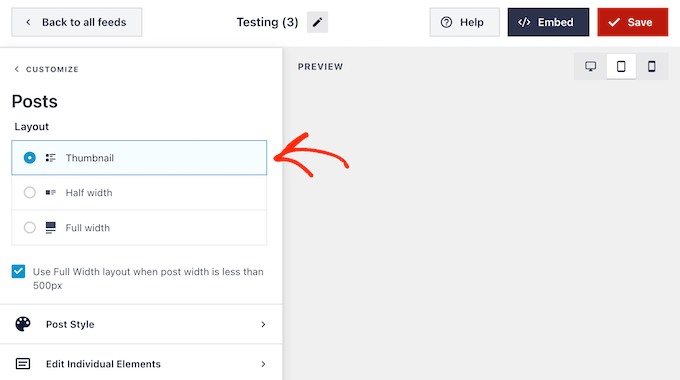
Bundan sonra, sol taraftaki menüden ‘Gönderi Stili’ni seçerek tek tek gönderilerin zaman çizelgesi içinde nasıl görüneceğini değiştirebilirsiniz.

Şablonunuza bağlı olarak, farklı düzenler arasından seçim yapabilirsiniz.
Küçük resim, yarım genişlik veya tam genişlik düzenlerinden birini seçebilirsiniz.

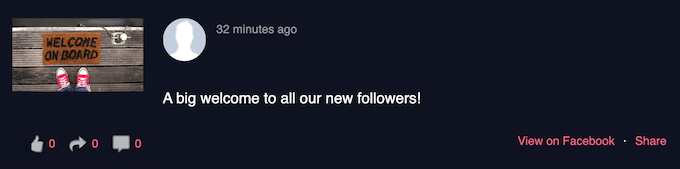
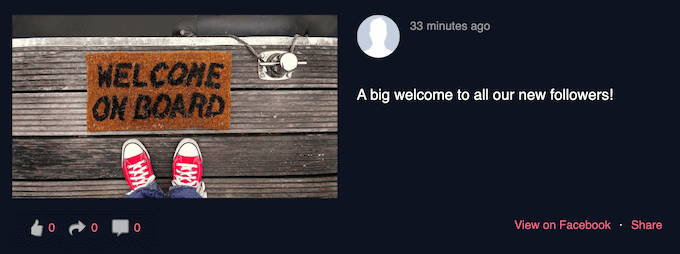
Küçük resim düzeni, Facebook gönderilerinizi küçük resimlerle gösterir.
Bunun bir örneğini aşağıdaki resimde görebilirsiniz.

Bunun yerine daha büyük resimler mi göstermek istiyorsunuz?
Ardından gönderi düzeniniz olarak yarım genişliği seçebilirsiniz.

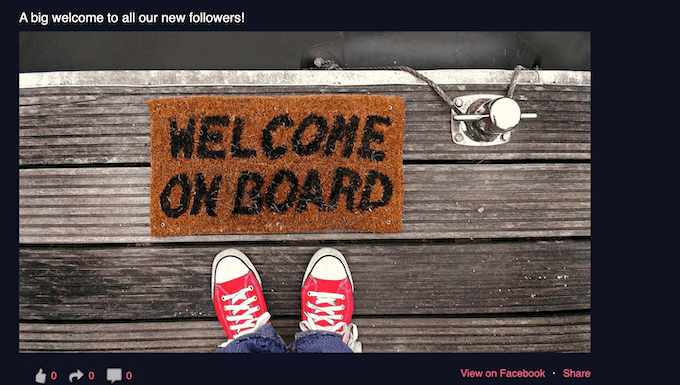
Son olarak, Facebook akışınızı mümkün olan en büyük görüntülerle göstermek istiyorsanız, tam genişlik düzenini seçebilirsiniz.
İşte bunun WordPress web sitenizde nasıl görüneceğine dair bir örnek:

Genel düzenden memnun olduğunuzda, her bir gönderinin içindeki belirli içeriğe ince ayar yapma zamanı gelmiştir.
Başlamak için ‘Gönderi Stili’ne tıklayın.

Bu ekranda, normal ve kutulu düzen arasında seçim yapabilirsiniz.
‘Kutulu’ seçeneğini seçerseniz, her gönderi için renkli bir arka plan oluşturabilirsiniz. Bu, Facebook gönderilerinizin web sitenizin geri kalanından öne çıkmasına yardımcı olabilir ve ayrıca metnin okunmasını kolaylaştırabilir.

Ayrıca kavisli köşeler oluşturmak için kenarlık yarıçapını büyütebilir veya içeriği öne çıkarmak için bir kutu gölgesi ekleyebilirsiniz.
‘Normal’i seçerseniz, farklı sosyal medya gönderilerini ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.

Ayrıca ana ayarlar ekranına geri dönerek her bir gönderi içindeki ayrı parçaları özelleştirebilirsiniz.
Bir kez daha ‘Yazı Stili’ni seçin, ancak bu kez bunun yerine ‘Tek Tek Öğeleri Düzenle’yi seçin.
Bu ekranda, Smash Balloon’un her bir zaman akışı gönderisine dahil ettiği gönderi yazarı, etkinlik başlığı, paylaşılan bağlantı kutusu ve daha fazlası gibi tüm farklı içerikleri göreceksiniz.
Gönderilerinizden bir içerik parçasını kaldırmak için kutusunun işaretini kaldırmak üzere tıklamanız yeterlidir.

Ayrıca bu tek tek öğelerin boyutunu ve rengini de değiştirebilirsiniz. ‘Yazı Yazarı’ veya ‘Yazı Metni’ gibi öğenin adına tıklamanız yeterlidir.
Daha sonra bu içeriği özelleştirmek için ayarları kullanabilirsiniz. Örneğin, yazı tipi boyutunu değiştirebilir veya yeni bir renk ekleyebilirsiniz.

Smash Balloon varsayılan olarak akışınıza bir Facebook ‘beğen’ düğmesi eklemez. Facebook takipçilerinizi artırmak için, editörün sol menüsünden ‘Beğen Kutusu’nu seçerek bu düğmeyi eklemek isteyebilirsiniz.
Bundan sonra, maviye dönmesi için ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.

Varsayılan olarak, Smash Balloon bu düğmeyi zaman çizelgesinin altına ekler, ancak bunu ‘Konum’ açılır menüsünü açıp bunun yerine ‘Üst’ seçeneğini seçerek değiştirebilirsiniz.
Bu ekranda, özel bir eylem çağrısı eklemek ve sayfanın kapak fotoğrafını eklemek de dahil olmak üzere ‘beğen’ bölümünün nasıl görüneceğini de değiştirebilirsiniz.
Büyük bir takipçi sayısı, daha fazla insanı Facebook grubunuza katılmaya teşvik edecek harika bir sosyal kanıttır. Bunu göz önünde bulundurarak, ‘Hayranları göster’ anahtarını etkinleştirmek için tıklamak isteyebilirsiniz.

‘Beğen’ düğmesinin nasıl göründüğünden memnun olduğunuzda, ‘Daha Fazla Yükle Düğmesi’ ayarlarına geçebilirsiniz.
‘Daha Fazla Yükle’ düğmesi ziyaretçilere Facebook zaman akışınızda daha fazla gezinmek için kolay bir yol sunar, bu nedenle Smash Balloon bunu varsayılan olarak akışa ekler.
Bu iyi bir başlangıçtır, ancak bu kadar önemli bir düğme olduğu için arka plan rengini, fareyle üzerine gelme durumunu ve etiketini değiştirerek öne çıkmasına yardımcı olmak isteyebilirsiniz.
Düğmede görünen metni ‘Metin’ alanına yazarak da değiştirebilirsiniz.

Daha Fazla Yükle düğmesini kaldırmayı tercih ediyorsanız, devam edin ve ‘Etkinleştir’ geçişini tıklayın.
Smash Balloon, varsayılan olarak ziyaretçilerin web sitenizden ayrılmadan zaman akışınızdaki fotoğraf ve videolara bakmasına olanak tanır.
Ziyaretçi, aşağıdaki resimde görebileceğiniz gibi, bir ışık kutusu açılır penceresi açmak için herhangi bir fotoğrafa veya videoya tıklayabilir.

Ziyaretçi daha sonra Facebook zaman tünelinizdeki tüm fotoğraf ve videolar arasında gezinmek için okları kullanabilir.
Bir fotoğrafı beğenmek, yorum bırakmak veya görseli Facebook arkadaşlarıyla paylaşmak istiyorlarsa, ‘Facebook’ta Yorum Yap’ bağlantısına tıklayabilirler.

Bu yeni bir sekme açar ve ziyaretçiyi doğrudan Facebook sayfanızdaki gönderiye götürür.
Smash Balloon’un ışık kutusu özelliğini özelleştirmenin birkaç farklı yolu vardır. Seçeneklerinizi görmek için sol taraftaki menüden ‘Lightbox’a tıklayın.

Burada, ışık kutusu metninin, bağlantıların ve arka planın rengini değiştirebilirsiniz.
Varsayılan olarak, ışık kutusu insanların fotoğraf ve videolarınıza bıraktığı yorumları gösterir. Bu yorumları gizlemeyi tercih ederseniz, ‘Yorumları Göster’ anahtarına tıklayarak mavi (etkin) konumdan gri (devre dışı) konuma getirebilirsiniz.

Işık kutusu özelliği, insanların doğrudan WordPress web sitenizde fotoğraflarınız ve videolarınız arasında gezinmesine olanak tanır.
Ancak, bunun yerine insanları Facebook sayfanızı ziyaret etmeye teşvik etmeyi tercih edebilirsiniz. Bu durumda, ‘Etkinleştir’ geçişine tıklayarak ışık kutusu özelliğini devre dışı bırakabilirsiniz.

Artık ziyaretçinin herhangi bir fotoğraf veya videoya daha yakından bakmak için ‘Facebook’ta Görüntüle’ bağlantısına tıklaması gerekecek.
Facebook zaman akışının nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi saklamak için ‘Kaydet’e tıklamayı unutmayın.

Adım 4: Facebook Zaman Tünelinizi WordPress’e Yerleştirin
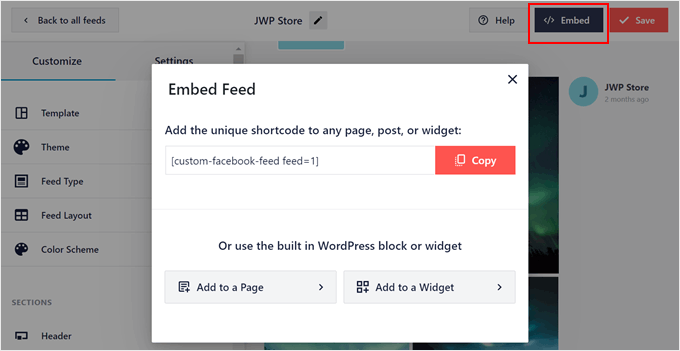
Artık bir blok, widget veya kısa kod kullanarak zaman akışını web sitenize eklemeye hazırsınız. Bunu yapmak için, Facebook akış düzenleyici sayfasının üst kısmındaki ‘Yerleştir’ düğmesine tıklamanız yeterlidir.
Ardından Facebook zaman akışınızı eklemek için üç seçenek göreceksiniz: bir kısa kod kullanmak, bir sayfaya eklemek veya bir widget olarak eklemek.

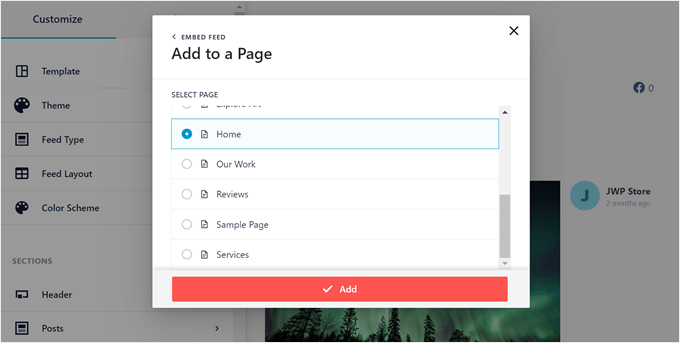
Facebook zaman akışını bir sayfada görüntülemek istiyorsanız, ‘Sayfaya Ekle’ düğmesine tıklayın.
Bundan sonra, Facebook zaman akışını görüntülemek istediğiniz bir sayfa seçin. Ardından, ‘Ekle’ye tıklayın.

Şimdi o sayfanın blok düzenleyicisine yönlendirileceksiniz.
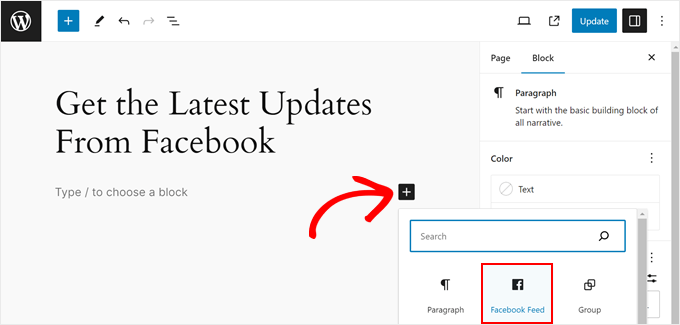
Devam edin ve sayfanın herhangi bir yerindeki ‘+ Engel Ekle’ düğmesine tıklayın ve ‘Facebook Akışı’ engelini seçin.

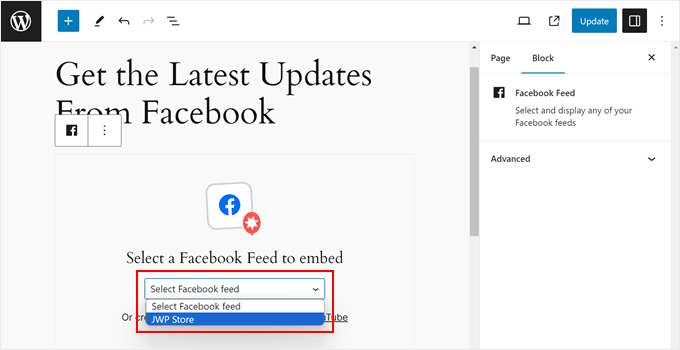
Buradan, açılır menüden daha önce oluşturduğunuz Facebook zaman akışını seçmeniz yeterlidir.
İşlem tamamlandıktan sonra, değişiklikleri canlı hale getirmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Facebook zaman akışını kenar çubuğu gibi bir widget alanında görüntülemek istiyorsanız, daha önce Akışı Yerleştir açılır penceresindeki ‘Widget’a Ekle’ seçeneğine tıklayın.
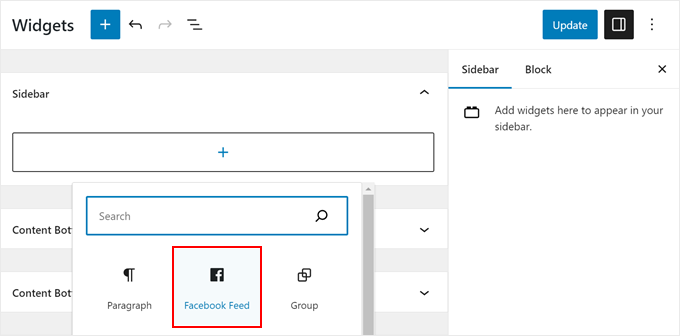
Daha sonra WordPress widget editörüne yönlendirileceksiniz. Burada, seçtiğiniz widget alanındaki ‘+ Widget Ekle’ düğmesine tıklayın ve ‘Facebook Feed’ widget’ını seçin.

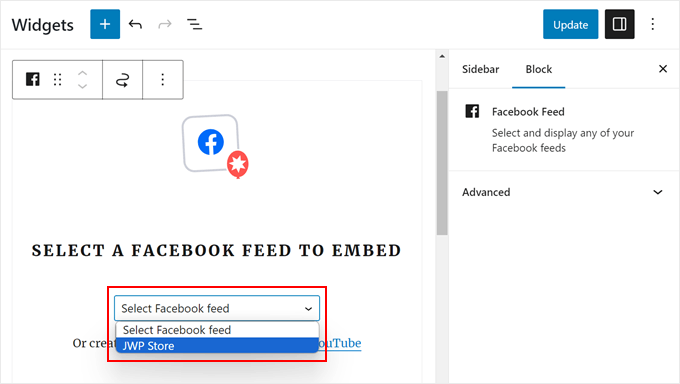
Bunu yaptıktan sonra, açılır menüden daha önce oluşturduğunuz Facebook zaman akışını seçin.
Artık ‘Güncelle’ düğmesine tıklayarak widget’ı canlı hale getirebilirsiniz. Daha fazla bilgi için lütfen WordPress’te widget ekleme ve kullanma hakkındaki adım adım kılavuzumuza bakın.

Bu iki yöntem işe yaramazsa, kısa kod yöntemini kullanarak Facebook zaman akışını yerleştirebilirsiniz. Ayrıntılı bir anlatım için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Ayrıca, bir blok tema kullanıyorsanız, ‘Özel Facebook Akışı’nı temanızın herhangi bir yerine eklemek için Tam Site Düzenleyicisi’ni kullanabilirsiniz.
Daha fazla bilgi için WordPress Tam Site Düzenlemeye yeni başlayanlar için eksiksiz kılavuzumuzu okuyabilirsiniz.
Umarız bu makale Facebook zaman akışınızı WordPress’te nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’e Facebook videosu yerleştirme kılavuzumuza ve en iyi çevrimiçi topluluk platformlarına ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Viane
Wow! Thank you for this!
WPBeginner Support
You’re welcome
Admin
Anitha
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Both the plugin & this article is really amazing!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support
Yes, events on your page can be displayed
Admin