Öne çıkan görsellerinize başlık eklemek, sitenizi daha ilgi çekici hale getirebilecek değerli bağlam ve arka plan bilgileri sağlayabilir.
Ancak, birçok WordPress teması resim yazılarını göstermez. Bu nedenle, öne çıkan görsellere başlık eklemek istiyorsanız, bunların doğru şekilde görüntülendiğinden emin olmanız önemlidir.
Bu kılavuzda, WordPress’te öne çıkan görsellerinize nasıl kolayca başlık ekleyebileceğinizi göstereceğiz.

WordPress’te Öne Çıkan Görsellere Neden Başlık Eklemelisiniz?
Öne çıkan görsellerinizde bir şeylerin eksik olduğunu düşündüğünüz oluyor mu? Altyazılar olmadan, çıplak görünebilir ve arkalarındaki hikayeyi veya bağlamı tam olarak aktaramayabilirler.
Birçok WordPress teması öne çıkan görseller için altyazıları desteklemez ve bu da izleyicilerinizi altyazıların sağladığı değerli arka plan bilgilerinden yoksun bırakır. Özellikle de paylaşmanız gereken güçlü bir mesaj veya önemli ayrıntılar varsa bu durum sinir bozucu olabilir.
Öne çıkan görselinize başlık eklemek, WordPress blogunuzdaki fotoğrafın ne hakkında olduğuna dair bağlam sağlamanın güçlü bir yoludur. Başlık eklemeyi düşünmeniz için birkaç neden vardır:
- Öne çıkan görseli tanımlama: Bazen öne çıkarılan görselin ne hakkında olduğu belirsiz olabilir. Örneğin, açık hava maceralarınızı arşivleyen bir seyahat web siteniz varsa, öne çıkan görselinizin nerede çekildiğine dair bir başlık eklemek isteyebilirsiniz.
- Gelişmiş erişilebilirlik: Altyazı eklemek, görme bozukluğu olan kişiler için kullanıcı deneyimini iyileştirebilir.
- Grafiğin tarihlendirilmesi: Bazen görseli tarihlendirmek iyi bir fikir olabilir. Örneğin, öne çıkan görseliniz bir öncesi ve sonrası fotoğrafını gösteriyorsa, okuyucuların ne zaman çekildiğini bilmesi için bir tarih eklemek isteyebilirsiniz.
- Kredi vermek: Başka birinin, özellikle de profesyonel bir fotoğrafçının fotoğrafını çekiyorsanız, web sitesine bir bağlantıvermek iyi bir fikirdir. Bu tür başlıklar genellikle gazetelerde, yayınlarda, dergilerde ve popüler bloglarda kullanılır.
Öne çıkan bir görsel yüklediğinizde, görsel alt metni gibi diğer bilgilerin yanı sıra bir başlık ekleme seçeneğiniz de vardır.
Genel olarak, neredeyse tüm WordPress temaları öne çıkan görseller için yerleşik desteğe sahiptir ve bunları WordPress web sitenizin birçok farklı alanında gösterir.

Ancak temanız bu başlığı ziyaretçilere göstermeyebilir.
Bunu akılda tutarak, bir eklenti kullanarak WordPress’te öne çıkan görsellere nasıl başlık ekleyebileceğinizi görelim.
WordPress’te Öne Çıkan Görsellere Altyazı Ekleme
Öne çıkan görsel başlıklarını göstermenin en iyi yolu ücretsiz Featured Image Caption eklentisini kullanmaktır.

İlk olarak, eklentiyi yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirdikten sonra tek yapmanız gereken, öne çıkan görselinize başlık eklemek istediğiniz blog gönderisine gitmektir. Gönderiler ” Tüm Gönderiler bölümüne gidebilir ve ardından değişiklik yapmak istediğiniz blog gönderisini bulabilirsiniz.
Basitçe blog adının üzerine gelin ve ardından başlığın altında birkaç düğme görünecektir. Devam edin ve ‘Düzenle’ye tıklayın.

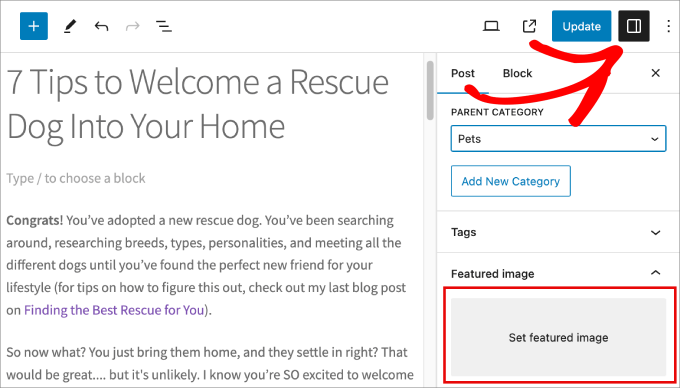
Blog makalesine geldiğinizde, sağ panele gitmek isteyeceksiniz. Panelin görünmesini sağlamak için, üstteki ‘Güncelle’ veya ‘Yayınla’nın yanındaki panel düğmesine tıklayalım.
Ardından, ‘Öne Çıkan Görsel’e ilerleyebilir ve ‘Öne çıkan görseli ayarla’yı seçebilirsiniz.

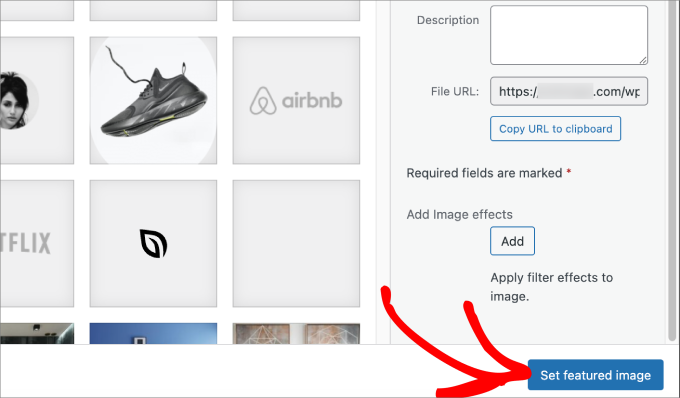
Mevcut medya kitaplığınızı gösteren yeni bir pencere açılacaktır.
Devam edin ve öne çıkan görseliniz için kullanmak istediğiniz fotoğrafı seçin.

Ardından, ekranın en altına kaydırmak ve fotoğrafın gönderinizde ana fotoğraf olarak görünmesini sağlamak için ‘Öne çıkan görseli ayarla’ düğmesine tıklamak isteyeceksiniz.
Daha ayrıntılı bir kılavuz için WordPress’te öne çıkan görsellerin veya yazı küçük resimlerinin nasıl ekleneceğine ilişkin makalemize göz atabilirsiniz.

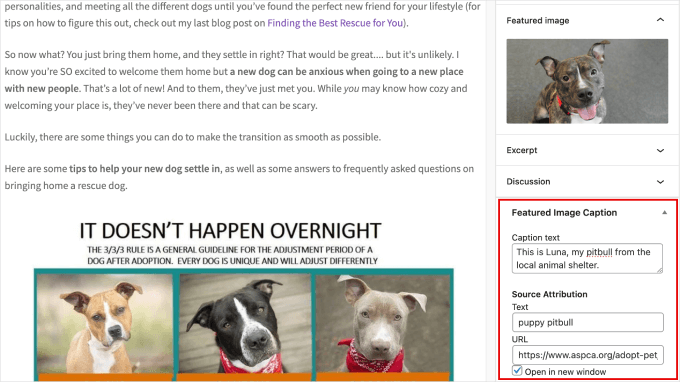
Eklentiyi indirdiğinizden beri, sağ tarafta, yüklediğiniz fotoğrafın hemen altında bir ‘Öne Çıkan Görsel Başlığı’ paneli görmelisiniz.
Öne çıkan görselinize ‘Başlık Metni’ altında uygun başlığı vermeniz yeterlidir.
Resmin sahibine itibar kazandırmak için öne çıkan görselin kaynak atıfını eklemekten çekinmeyin.

Başlığınız ayarlandıktan sonra geriye kalan tek şey ‘Güncelle’ veya ‘Yayınla’ düğmesine basmaktır.
Bu, değişikliklerinizi kaybetmemenizi sağlar.

Blog gönderinizi ziyaret ederseniz, başlığı çalışırken görebilirsiniz. Öne çıkan görselin hemen altında nasıl göründüğünü fark etmelisiniz.
İşte bu kadar!
Artık öne çıkan tüm görsellerinize kolayca başlık ekleyebilir, böylece okuyucuların blogunuzu okumaya devam etmeden önce fotoğrafın ne hakkında olduğunu daha iyi anlamalarını sağlayabilirsiniz.

Bonus: WordPress’te Görsellere Başlık Ekleme
Artık öne çıkan görsellerinize nasıl başlık ekleyeceğinizi bildiğinize göre, muhtemelen tüm görsellere de eklemek isteyeceksiniz.
Özellikle blog yazınız boyunca kullanılan çeşitli görselleri açıklamak istiyorsanız, bağlam eklemenin iyi bir yoludur. Ekran görüntülerini, infografikleri ve hatta stok fotoğrafları açıklayarak kullanıcılara daha iyi bir deneyim sunabilirsiniz.
Tek yapmanız gereken görselinizi medya kitaplığına yüklemek. Sağ taraftaki panelde ‘Alt Metin’, ‘Başlık’, ‘Resim Yazısı’ ve ‘Açıklama’yı göreceksiniz.
‘Başlık’ altında, okuyuculara görsel hakkında ek bağlam sağlamak için cümleyi veya ifadeyi yazmanız yeterlidir. Ardından, devam edin ve görseli eklemek için ‘Seç’e tıklayın.

Daha ayrıntılı bir rehber istiyorsanız, WordPress’te görsellere nasıl başlık ekleneceğine dair yeni başlayanlar için hazırladığımız eğitime göz atabilirsiniz.
Umarız bu eğitim WordPress’te öne çıkan görsellerinize nasıl başlık ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress yazıları için öne çıkan görsellerin nasıl isteneceğini öğrenmek veya WordPress için en iyi öne çıkan görsel eklentileri ve araçlarına ilişkin uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Dennis Muthomi
ok…that makes total sense now, thanks for the clarification!
Anonimus
Thanks
WPBeginner Support
You’re welcome
Admin
Zlatev
Built-in in 4.6 –
Chris
How?
Frank
no alt text????
zaib azhar
in which file?
Moyen
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir
This is very great and very helpful. Thank you so much!
Trisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus
Where can I buy you a coffee????
Editorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
I still don’t know what or where the “loop” is. Sorry.
Yannick
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan
Thank you for this!!!
Jhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff
You can wrap the echo content in a div of its own.
Admin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.