WordPress sitenizde form gönderimlerini topluyor ancak ziyaretçilerinize hiç göstermiyor musunuz? Bu kaçırılmış bir fırsat.
Sitenizde incelemeler, üye listeleri veya etkinlik takvimleri gibi girdileri göstermek onlara bir amaç kazandırır. Ziyaretçilerin bilgi bulmalarına, gerçek geri bildirim görmelerine veya topluluğunuzdaki kişileri ve etkinlikleri keşfetmelerine yardımcı olabilirler.
WPBeginner olarak, birçok site sahibinin gizli form verilerini kullanışlı hale getirmelerine yardımcı olduk. Birçok yaklaşımı test ettikten sonra, gerçekten iyi çalışan 2 tanesini bulduk.
Bu kılavuzda, bir dizin, bir vitrin veya bir topluluk sitesi çalıştırıyor olsanız da, WordPress form girdilerini sitenizde 2 kolay yolla nasıl göstereceğinizi göstereceğiz. 🙌

WordPress Form Girişlerini Ön Yüzde Neden Göstermelisiniz?
Form girdilerini görüntülemek, ziyaretçilerinizin gönderdiği verileri alıp WordPress web sitenizin herkese açık sayfalarında göstermek anlamına gelir. En büyük faydalarından biri sosyal kanıt oluşturmaktır.
Varsayılan olarak, form gönderimleri yalnızca yöneticiler tarafından görülebilir.
Ancak, gerçek müşteri geri bildirimlerini kullanan referansları veya ürün incelemelerini göstermek, güven oluşturmak için harika bir yoldur. Aslında, yapılan bir araştırma, incelemelerin gösterilmesinin dönüşüm oranlarını %270'e kadar artırabileceğini bulmuştur.
Form girişlerini, işletme dizinleri, üye listeleri veya takvimdeki kullanıcı tarafından gönderilen etkinlikler gibi ziyaretçileriniz için başka kullanışlı kaynaklar oluşturmak için de kullanabilirsiniz.
Sonraki bölümlerde, Formidable Forms ve WPForms kullanarak form girişlerini WordPress web sitenizin ön yüzünde nasıl göstereceğinizi göstereceğiz.
İşte bu kılavuzda ele alacağımız tüm şeylere hızlı bir genel bakış:
- Displaying WordPress Form Entries by Using Formidable Forms (Easy Way)
- Displaying WordPress Form Entries by Using WPForms (Advanced)
- Bonus İpucu: GDPR Uyumlu Formlar Oluşturma
- WordPress'te Form Girişlerini Görüntüleme Hakkında Sıkça Sorulan Sorular
- Video Eğitim: WordPress Form Girişlerini Görüntüleme
- WordPress Formlarını Kullanmak İçin Ek Kaynaklar
Başlayalım.
Yöntem 1: Formidable Forms Kullanarak WordPress Form Girişlerini Görüntüleme
WordPress'te form girişlerini göstermenin en kolay yolu Formidable Forms kullanmaktır. Popüler bir WordPress iletişim formu eklentisidir ve birçok özelleştirme özelliğine sahip hepsi bir arada bir form oluşturucu sunar.
Etkinlik takvimleri, dizinler ve hesaplayıcılar gibi gelişmiş formlar başta olmak üzere her türlü formu oluşturabilirsiniz.
Formidable Forms'u tüm özelliklerini öğrenmek için kapsamlı bir şekilde test ettik. Kapsamlı Formidable Forms incelememizde neden önerdiğimizi görebilirsiniz.

Adım 1: Formidable Forms'u Kurun
Başlamak için, sitenize Formidable Forms eklentisini yükleyip etkinleştirelim. Bu eğitimde, ‘Görsel Görünümler’ eklentisini içerdiği için Formidable Forms Pro sürümünü kullanacağız.
Yardıma ihtiyacınız olursa, lütfen bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın.
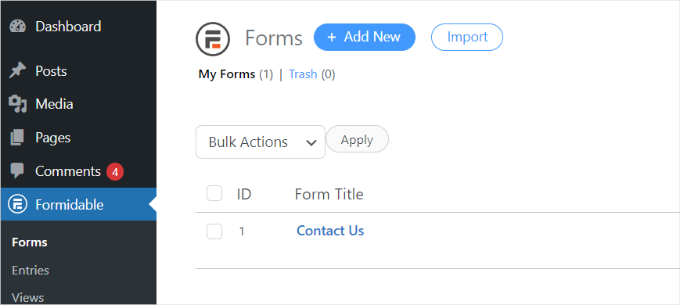
Etkinleştirdikten sonra, Formidable » Forms'a gidebilir ve üstteki ‘+ Yeni Ekle’ düğmesine tıklayabilirsiniz.

Adım 2: Bir Form Oluşturun
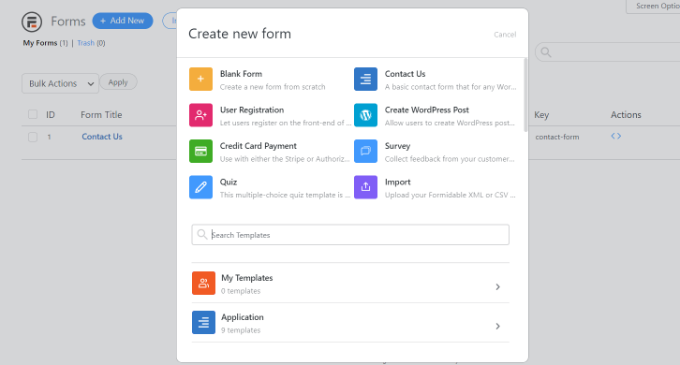
Ardından, iletişim formu, kullanıcı kayıt formu, anket veya diğerleri gibi bir form türü seçmenizi isteyen bir açılır pencere görünecektir.
Ardından, tercih ettiğiniz form türünü seçin. Bu eğitim için kullanıcılardan geri bildirim toplamak üzere bir iletişim formu oluşturacağız.

Ardından bir form adı ve açıklaması girmeniz gerekecek.
İşiniz bittiğinde, 'Oluştur' düğmesine tıklamanız yeterlidir.

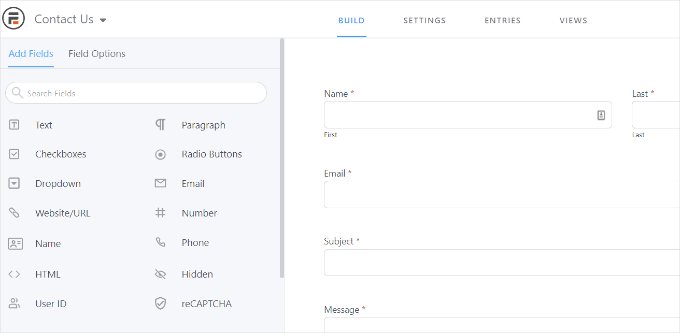
Şimdi, formunuzu özelleştirmek için form oluşturucuyu kullanabilirsiniz.
Formidable, kullanımı çok kolay bir sürükle ve bırak oluşturucu sunar. Sol taraftaki seçeneklerden formunuza eklemek istediğiniz herhangi bir form alanını seçip form şablonuna yerleştirmeniz yeterlidir.

Adım 3: Formu Yayınla
Özelleştirdikten sonra, formu web sitenizin herhangi bir yerine yerleştirebilirsiniz.
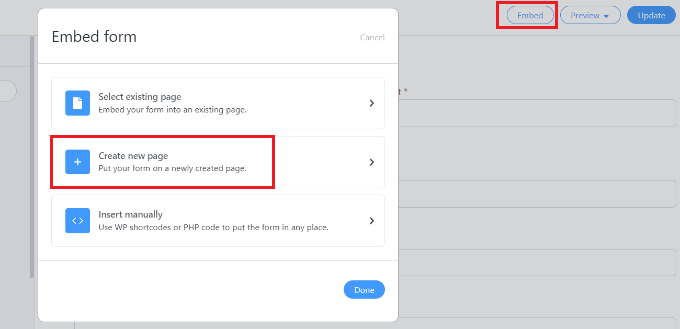
Eklenti, formunuzu eklemek için birden fazla seçenek sunar. En kolay yol, üstteki form oluşturucudaki ‘Göm’ düğmesine tıklamak ve ardından formunuzu eklemek için mevcut bir sayfayı seçmek veya yeni bir sayfa oluşturmaktır.
Alternatif olarak, WordPress içerik düzenleyicisinde formlarınızı yerleştirmek için bir ‘Formidable Forms’ bloğu veya kısa kod bloğu kullanabilirsiniz.
Bu eğitim için ‘Yeni sayfa oluştur’ seçeneğini seçeceğiz.

İçerik düzenleyicisinin içindeyken, Formidable Forms formunuz için özel bir sayfa oluşturduğunuzu göreceksiniz.
Yayına almadan önce, 'Önizleme' düğmesine tıklayarak önizlemesini yapmak isteyebilirsiniz.
Görünümünden memnun kaldığınızda, devam edin ve sayfanızı yayınlayın.

Adım 4: Görsel Görüntüleri Aç
Formunuz yayına alındıktan ve girişler almaya başladıktan sonra, Formidable Forms’ta ‘Görsel Görünümler’ eklentisini yüklemek ve etkinleştirmek isteyeceksiniz.
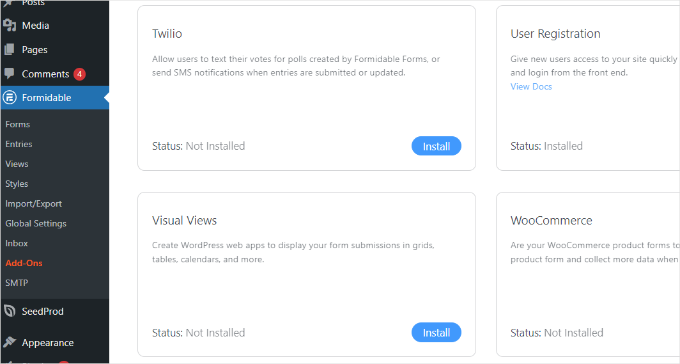
Bunu yapmak için, WordPress yönetici alanınızdan Formidable » Eklentiler'e gidin. Ardından, 'Görsel Görüntüler' eklentisine aşağı kaydırabilir ve 'Yükle' düğmesine tıklayabilirsiniz.

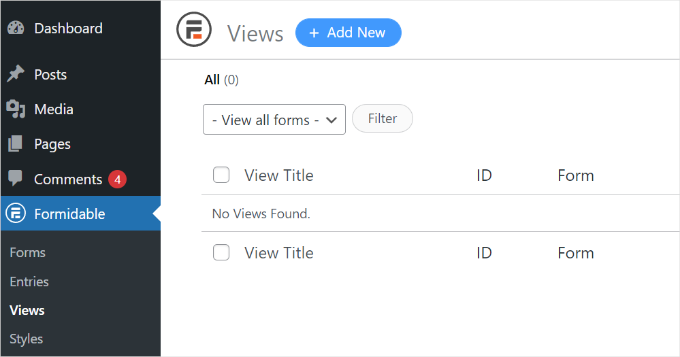
Eklenti etkinleştirildikten sonra, Formidable » Görüntüler sayfasına gidebilirsiniz.
Ardından, üstteki ‘+ Yeni Ekle’ düğmesine tıklayın.

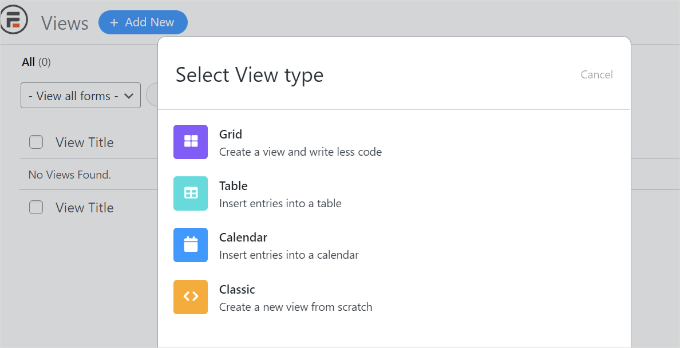
Bir açılır pencere görünecektir. Burada, ızgara, tablo, takvim veya klasik görünüm gibi bir görünüm türü seçmeniz gerekecektir.
Bu eğitimde, form girişlerini göstermek için 'Izgara' görünümünü seçeceğiz.

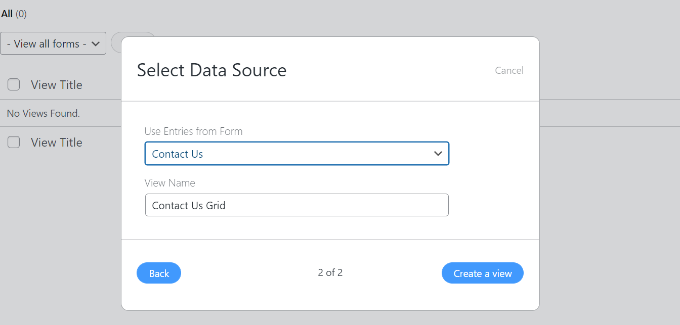
Bir sonraki adım, görünümünüz için bir veri kaynağı seçmektir.
Formunuzu seçmek için ‘Formdan Gelen Girişleri Kullan’ açılır menüsüne tıklayın. Bir görünüm adı da girebilirsiniz.
Veri kaynağınızı seçtikten sonra, 'Görünüm oluştur' düğmesine tıklamanız yeterlidir.

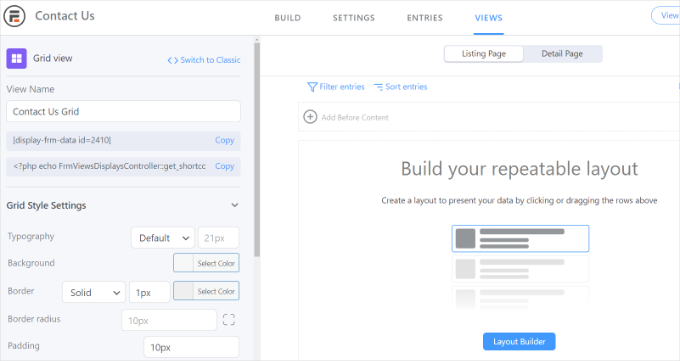
Bu, Formidable Forms'ta görünüm oluşturucuyu başlatacaktır.
Başlamak için ‘Düzen Oluşturucu’ düğmesine tıklayın.

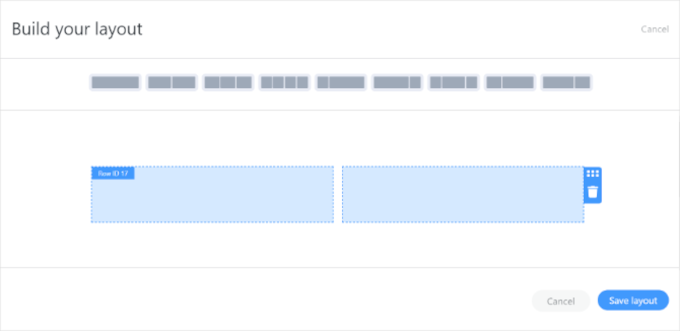
Sonraki adımda, form girişlerinizi görüntülemek için bir düzen seçmeniz gerekecek.
Üstteki verilen seçeneklerden bir düzen seçin. Form girişlerini göstermek için birden fazla düzen ekleyebilirsiniz.

Bir düzen seçtikten sonra, ‘Düzeni kaydet’ düğmesine tıklayın.
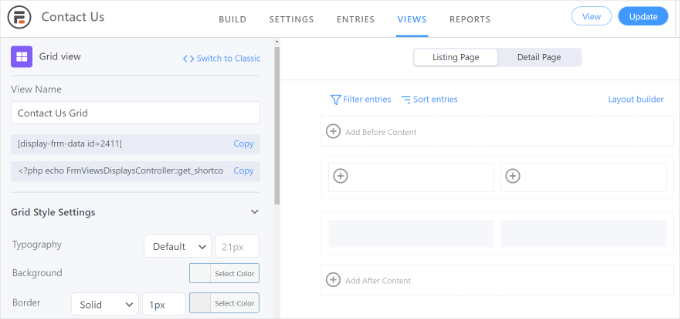
Ardından, '+' düğmesine tıklayarak görünüm oluşturucuya içerik ekleyebilirsiniz. Form girişlerinin düzenini özelleştirmek ve form girişlerinden önce ve sonra içerik eklemek için seçenekler vardır.
Eklenti ayrıca tipografiyi, arka plan rengini, kenarlığı ve daha fazlasını solunuzdaki 'Izgara Stili Ayarları' panelinden değiştirme seçenekleri sunar.
Ayrıca, sitenizde form girişlerini gösterirken ihtiyacınız olacak ‘Görünüm Adı’ alanının altında bir kısa kod göreceksiniz.

‘Izgara Stili Ayarları’ panelinde daha gelişmiş seçenekler bulunmaktadır. Gelişmiş ayarlarda, girdi sayısını, sayfa boyutunu ve daha fazlasını sınırlayabilirsiniz.
Görünümü özelleştirdikten sonra, üstteki 'Güncelle' düğmesine tıklamayı unutmayın.
Adım 5: Form Girişlerini Ön Uçta Görüntüle
Ardından, form girişlerinizi WordPress web sitenizde görüntülemeniz gerekecektir. Bunu yapmak için, 'Görünüm Adı' altındaki verilen kısa kodu kopyalayın.
Kısa kod şöyle görünecektir:
[display-frm-data id=2410]
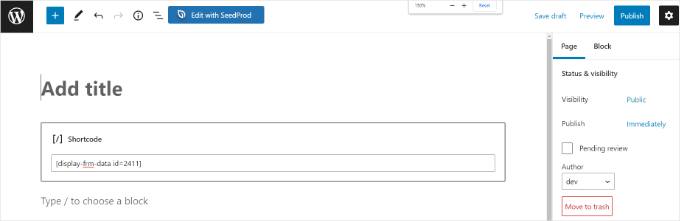
Kısakodu panoya kopyaladıktan sonra, form girişlerini görüntülemek istediğiniz herhangi bir gönderiye veya sayfaya gidebilirsiniz.
İçerik düzenleyicisinde, basitçe bir 'Kısakod' bloğu ekleyin.

Şimdi, daha önce kopyaladığınız kısakodu kısakod bloğuna ekleyin.
Bundan sonra, sayfayı yayınlamadan önce önizlemek isteyebilirsiniz.

Form girişlerini çalışırken görmek için şimdi web sitenizi ziyaret edebilirsiniz.
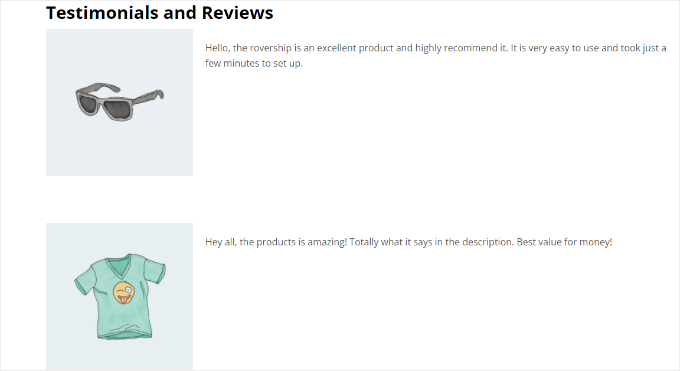
Demo web sitemizde şöyle görünüyorlar:

Yöntem 2: WPForms Kullanarak WordPress Form Girişlerini Görüntüleme
Form girişlerini ayrıca, WPForms kullanarak da görüntüleyebilirsiniz. Bu yöntem daha gelişmiştir çünkü sitenize bir PHP kodu parçacığı eklemenizi gerektirir.
Bunu yapmak için, tüm form girişlerini WordPress veritabanınızda saklayan WPForms Pro'ya ihtiyacınız olacak. Ücretsiz WPForms Lite sürümü yalnızca girişleri e-posta yoluyla gönderir ve kaydetmez, bu nedenle bu yöntem için işe yaramaz.
WPBeginner'da, iletişim formları ve yıllık kullanıcı anketleri gibi çeşitli formlar oluşturmak için WPForms kullanıyoruz. Daha fazla bilgiyi detaylı WPForms incelememizde bulabilirsiniz.

Adım 1: WPForms'u Yükle
İlk olarak, bir WPForms hesabına kaydolalım.
Bir plan satın almak ve hesabınızı oluşturmak için web sitelerindeki 'Şimdi WPForms Al' düğmesine tıklayabilirsiniz.

Bu işlem tamamlandıktan sonra lisans anahtarınızı kopyalayın.
Şimdi eklentiyi kuralım.
Bunu yapmak için, temel çerçeveyi sağlayan WPForms eklentisinin ücretsiz sürümünü WordPress deposundan yüklemeniz gerekecek. Ardından, tüm Pro özelliklerinin kilidini açmak için lisans anahtarınızı gireceksiniz.
Başlamak için WordPress yönetici alanınızdan Eklentiler » Yeni Eklenti Ekle bölümüne gidebilirsiniz.

Ardından, WPForms eklentisini hızlıca bulmak için arama özelliğini kullanın.
İlgili arama sonucunda, ‘Şimdi Yükle’ ve ‘Etkinleştir’ düğmelerine tıklayın. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakabilirsiniz.

Adım 2: Bir Form Oluşturun ve Girişlerini Görüntüleyin
Etkinleştirdikten sonra WPForms kullanarak bir çevrimiçi form oluşturmaya başlayabilirsiniz. WordPress'te iletişim formu oluşturma hakkındaki adım adım kılavuzumuza göz atabilirsiniz.
Form girdileri almaya başladığınızda, aşağıdaki kodu temanızın functions.php dosyasına girmeniz gerekecektir.
Ancak bunu yapmanın küçük bir hata yapsanız bile web sitenizi bozabileceğini unutmayın.
WordPress için en iyi kod parçacığı eklentisi olan WPCode kullanmanızı her zaman tavsiye etmemizin nedeni budur.
İş ortağı markalarımızdan bazıları, siteyi bozma riski olmadan WordPress'e özel kod parçacıkları eklemenin en güvenli ve en kolay yolu olduğu için bu eklentiyi kullanıyor. Platforma daha derinlemesine bakmak için WPCode incelememize göz atın.

Aşağıdaki kodun ne işe yaradığını anlamak zorunda değilsiniz, endişelenmeyin.
Sadece kopyalamanız yeterli. Ardından, kodu girmek için lütfen daha fazla bilgi için WordPress'e özel kodu kolayca nasıl ekleyeceğiniz hakkındaki kılavuzumuza bakın.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Kodu ücretsiz WPCode eklentisini kullanarak web sitenize ekledikten sonra, form girişlerinizi görüntülemeye hazırsınız. Bunu herhangi bir sayfaya veya gönderiye yerleştirebileceğiniz bir kısa kod kullanarak yapacaksınız.
Temel kısa kod şu şekilde görünür:
[wpforms_entries_table id="FORMID"]
FORMID'i gerçek formunuzun kimliğiyle değiştirmeyi unutmayın.
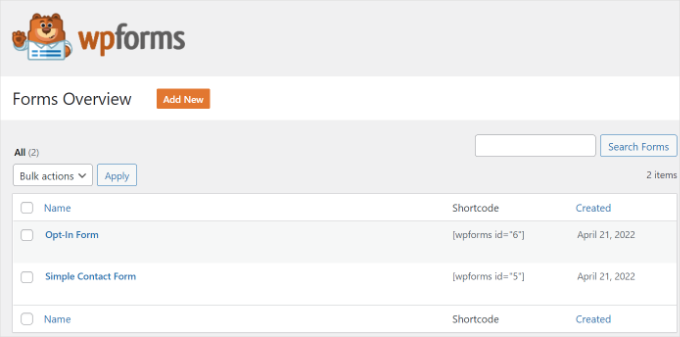
Form kimliğini WPForms » Tüm Formlar bölümüne giderek ve ardından Kısa Kod sütununa bakarak bulabilirsiniz.

WPForms Giriş Görüntülemenizi Özelleştirme (Alternatif)
Hangi alanların görüntüleneceğini ve kaç girişin gösterileceğini değiştirmek için bu kısa kodu da özelleştirebilirsiniz. Temiz, odaklanmış görüntüler oluşturmak için bu çok yardımcı olur.
İşte birkaç kullanışlı seçenek:
- Belirli alanları göster: Yalnızca belirli sütunları göstermek için, formunuzdaki Alan Kimlikleriyle birlikte bir
fieldsözniteliği ekleyin. Örneğin, yalnızca 1 ve 3 kimliklerine sahip alanları göstermek için şunu kullanırsınız:[wpforms_entries_table id="123" fields="1,3"] - Girdi sayısını sınırlayın: Yalnızca en son 5 girdiyi göstermek için
numberözniteliğini ekleyin:[wpforms_entries_table id="123" number="5"]
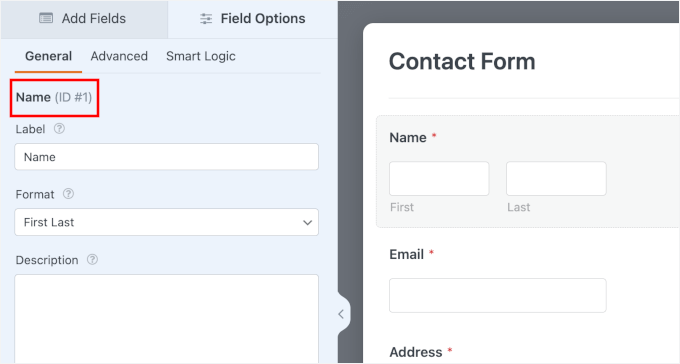
Herhangi bir alanın 'Alan Kimliğini' bulmak için WPForms oluşturucusunda WordPress formunuzu açıp o alana tıklayarak bulabilirsiniz. Kimlik, soldaki ayarlar panelinin üst kısmında gösterilir.

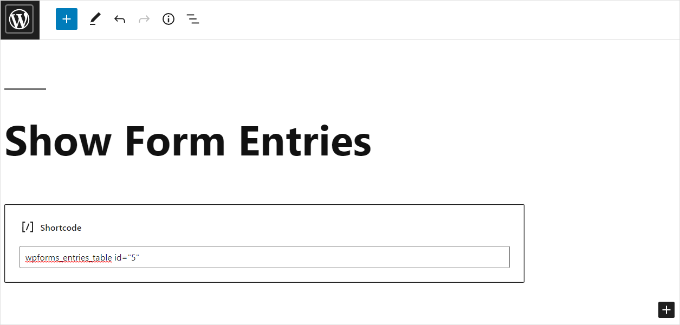
Adım 3: Kısa Kodu Sayfanıza Ekleme
Bir kısa kod eklemek için yeni bir sayfa oluşturun veya mevcut bir sayfayı düzenleyin.
Ardından, bir ‘Kısa Kod’ bloğu ekleyin.

Ardından, kısa kodunuzu bloğa eklemeniz yeterlidir.
Bu işlem tamamlandıktan sonra WordPress sayfanızı önizleyebilir ve üstteki 'Yayınla' düğmesine tıklayabilirsiniz.

Ve hepsi bu kadar!
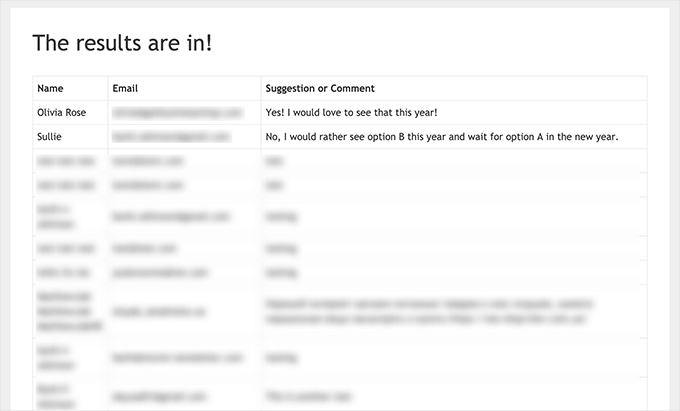
Form girişlerimizin ön yüzde önizlemesi şöyle görünüyordu:

Görüntüyü gerektiği gibi özel CSS stilleri kullanarak daha fazla özelleştirebilirsiniz.
Bonus İpucu: GDPR Uyumlu Formlar Oluşturma
Genel Veri Koruma Yönetmeliği (GDPR), insanlara kişisel verileri üzerinde daha fazla kontrol sağlayan bir Avrupa Birliği yasasıdır. Web siteniz kullanıcılerden bilgi topluyorsa, özellikle formlar aracılığıyla, bu kurallara uymak önemlidir.
Formlarınızı GDPR uyumlu hale getirmek için şunları yapmalısınız:
- Açık rıza alın: Kullanıcılardan kişisel bilgilerini saklamanın ve kullanmanın uygun olup olmadığını sorun.
- Erişim isteklerini yerine getirin: Kullanıcıların sizin hakkınızda sahip olduğunuz kişisel bilgileri görmelerine izin verin.
- Silme isteklerine uyun: Kullanıcıların verilerinin sitenizden silinmesini istemelerine izin verin.
🚨 Uyarı: Yukarıdaki yöntemlerdeki adımlar veri toplamayı kapsar. Bu öğretici, bu verileri herkese açık olarak görüntüleme hakkında olduğundan, bunu yapmak için kullanıcılardan ayrı, açık onay almanız gerekir.
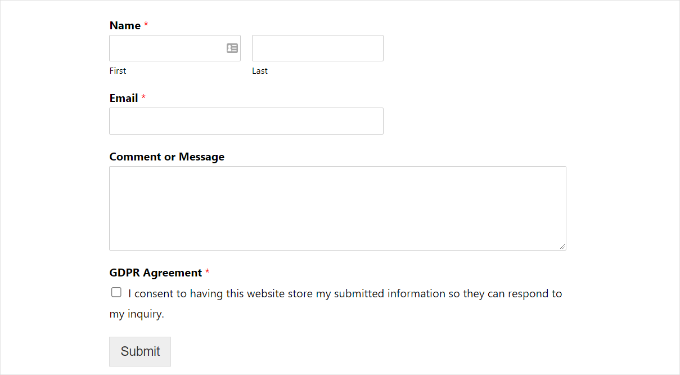
En kolay yol, formunuza, gönderilerinin WordPress web sitenizde paylaşılacağını açıkça belirten bir onay kutusu eklemektir.

Daha fazla ayrıntı için, WordPress'te GDPR uyumlu formların nasıl oluşturulacağına dair kılavuzumuza göz atabilirsiniz. Tüm sorularınızı anlaşılması kolay bir dilde yanıtlayacaktır.
WordPress'te Form Girişlerini Görüntüleme Hakkında Sıkça Sorulan Sorular
Eklenti olmadan form girişlerini görüntüleyebilir miyim?
Evet, ancak bu çok teknik. WordPress veritabanınızdan sorgu yapmak ve sonuçları görüntülemek için özel PHP ve SQL kodu yazmanız gerekir. Formidable Forms gibi bir eklenti veya WPForms kod parçacığı yöntemini kullanmak çoğu kullanıcı için çok daha kolay ve güvenlidir.
Kullanıcı tarafından gönderilen verileri sitemde görüntülemek güvenli midir?
Olabilir, ancak dikkatli olmanız gerekir. Verilerini herkese açık hale getirmeden önce kullanıcılardan her zaman açık rıza alın.
Ayrıca, gönderilerin sitenizde görünmeden önce denetlenmesi çok önemlidir. Uygunsuz içeriğin yayınlanmasını önlemek için her girişi gözden geçirmelisiniz.
Kural olarak: Tam adlar, e-posta adresleri, telefon numaraları veya ev adresleri gibi hassas kişisel bilgileri açık ve duruma özel izin almadan asla herkese açık olarak göstermeyin.
Form girdilerimin görünümünü nasıl stilize edebilirim?
Bu kılavuzdaki her iki yöntem de girdileri stilize etmenize olanak tanır. Formidable Forms’ın Görsel Görüntüler eklentisi renkler, yazı tipleri ve düzen için yerleşik ayarlara sahiptir. WPForms tablo yöntemi, temanıza uyacak şekilde özel CSS ile stilize edebileceğiniz temel bir HTML tablo oluşturur.
Video Eğitim: WordPress Form Girişlerini Görüntüleme
🎬 Aksiyonunu görün! WordPress form girişlerini sitenizde görüntülemek için video eğitimimizi izleyin:
WordPress Formlarını Kullanmak İçin Ek Kaynaklar
Bu makalenin WordPress form girdilerini sitenizde nasıl göstereceğinizi öğrenmenize yardımcı olduğunu umuyoruz.
Ardından, diğer faydalı rehberlerimize de göz atmak isteyebilirsiniz:
- Çevrimiçi Sipariş Formu Nasıl Oluşturulur
- WordPress Formlarınıza Kupon Kodu Alanı Nasıl Eklenir
- WordPress'te Adres Alanları İçin Otomatik Tamamlama Nasıl Eklenir
- WordPress Formlarında Koşullu Mantık Kullanma Yolları
- WordPress Formumdaki 18.000 Spam Potansiyel Müşteri Saldırısını Nasıl Engelledim
- WordPress Formlarını Kullanma Hakkında Kapsamlı Kılavuz
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
WordPress form girdilerini gösterme hakkında harika bir makale! Formidable Forms bölümü çok yardımcı oldu. Bu yöntemi bir müşterinin referans sayfası için kullandım ve harika çalıştı. Bir ipucu daha: girdiler herkese açık olarak gösterilmeden önce bir denetim adımı eklemeyi düşünün, özellikle kullanıcı tarafından oluşturulan içerikler için. Bu ek kontrol katmanı, girdilerin alakalı ve kaliteli kalmasına yardımcı olacak ve spam veya uygunsuz içeriği önleyecektir.
Melanie
Bunu bir Wpforms formu için ön yüz sayfasında bir tablo olarak yaptım. Ancak arka uçta girişleri görüntülediğinizde gördüğünüz gibi kullanıcıların tarih aralığını seçebileceği bir filtre eklemek istiyorum. Bunu nasıl yapabilirim?? Teşekkürler!
WPBeginner Desteği
Şu anda önerilen bir yöntemimiz yok ancak bu durum değişirse kesinlikle paylaşacağız!
Yönetici