WordPress sitenize bugünün tarihini eklemek, web sitenizin daha profesyonel ve güncel görünmesini sağlayabilecek küçük dokunuşlardan biridir.
Büyük haber sitelerine bakın – hepsi güncel içeriğin tazeliğini ve alaka düzeyini belirlemeye yardımcı olduğu için güncel tarihi belirgin bir şekilde görüntüler.
İyi haber şu ki, sitenize bugünün tarihini eklemek için ileri düzey kodlama becerilerine veya pahalı eklentilere ihtiyacınız yok. Aslında, hem yeni başlayanlar hem de deneyimli kullanıcılar için mükemmel çalışan iki güvenilir yöntem var.
Bu kılavuzda, WordPress sitenize bugünün tarihini eklemenin bu iki kolay yolunu paylaşacağız. Bu yöntemler test edilmiş, güvenilir ve sadece birkaç dakika içinde uygulanabilir.

💡Hızlı Cevap: WordPress'te Bugünü Tarihini Görüntüleme
WordPress sitenizde geçerli tarihi görüntülemenin iki kolay yolu vardır:
- Tema Dosyasına Kod Ekleme: Tema dosyalarınızdan birine (
header.phpgibi) doğrudan basit bir PHP parçacığı ekleyebilirsiniz. Bu yöntem basittir ancak tema güncellemeleri sırasında değişikliklerinizi kaybetmemek için bir alt tema kullanmanızı gerektirir. - WPCode Aracılığıyla Kısa Kod Kullanma (Önerilir): En güvenli ve en esnek yöntem, basit bir kısa kod oluşturmak için WPCode eklentisini kullanmaktır. Bu, tema dosyalarını doğrudan düzenlemeden geçerli tarihi gönderilerde, sayfalarda veya kenar çubuğu widget'larında istediğiniz yere yerleştirmenize olanak tanır.
WordPress'te Neden Bugünün Tarihi Gösterilir?
Birçok haber sitesi, özellikle günlük olarak ana hikayelerini yayınlayan daha küçük haber siteleri, sitelerinin üst kısmında mevcut tarihi görüntüler.

Bu, kullanıcılara yayının çevrimiçi sürümünün en son baskısını görüntülediklerini garanti eder. Gün içinde ön sayfalarını birkaç kez güncellemelerine rağmen birçok haber sitesinin hala kullandığı kullanışlı bir stilistik karardır.
Benzer şekilde, çevrimiçi dergiler ve blog yazarları da bu stili benimsedi. Bu, kullanıcılara bir blogdaki en son girişleri görüntülediklerinden emin olmalarını sağlar.
Sadece mevcut tarih ve saati göstermek istediğiniz başka kullanım senaryoları da vardır.
Örneğin, canlı sohbetiniz belirli saatlerde çalışıyorsa ve müşterilere coğrafi konumunuzdaki saati göstermek istiyorsanız. Veya, daha güçlü bir FOMO etkisi yaratmak için mevcut tarihi göstermek istediğiniz bir geri sayım zamanlayıcısı kampanyası yürütüyorsunuz.
Bununla birlikte, WordPress web sitenizde bugünün tarihini, gününü veya mevcut saati kolayca nasıl görüntüleyeceğinize bir göz atalım. İki yöntem ele alacağız ve kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: Kısa Kod Kullanarak Bugünü Tarihini İstediğiniz Yerde Görüntüleme (Önerilir)
- Yöntem 2: Bir Şablon Dosyasına Kod Ekleyerek Bugünü Tarihini Görüntüleme
- WordPress'te Bugünü Tarihini Görüntüleme Hakkında Sıkça Sorulan Sorular
- WordPress'te Tarih Görüntüleme Hakkında Uzman Rehberleri
Profesyonel İpucu: Önce WordPress Saat Diliminizi Kontrol Edin
Başlamadan önce, WordPress'in tarihi bilgisayarınızın saatine göre değil, saat dilimi ayarlarına göre görüntülediğini bilmek önemlidir.
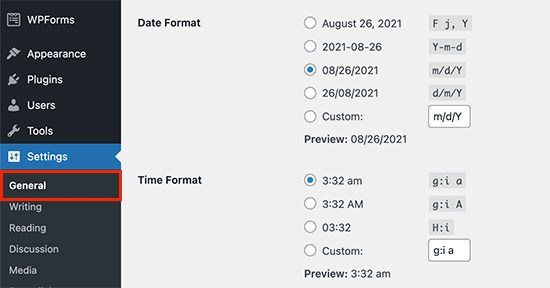
Ziyaretçilerinize her zaman doğru tarihin gösterildiğinden emin olmak için sitenizin saat diliminin doğru ayarlandığını Ayarlar » Genel'e giderek iki kez kontrol etmelisiniz.
Yöntem 1: Kısa Kod Kullanarak Bugünü Tarihini İstediğiniz Yerde Görüntüleme (Önerilir)
Bu yöntem için, WordPress web sitenizde herhangi bir yerde tarih ve saati görüntülemek üzere bir kısa kod oluşturacaksınız.
Bir kısa kodun harika yanı esnekliğidir; gönderilerinizin, sayfalarınızın, kenar çubuğu widget'larınızın ve hatta sitenizin altbilgisinin içine yerleştirebilirsiniz.
Kodu doğrudan temanızın functions.php dosyasına eklemek mümkün olsa da, bunu kesinlikle önermiyoruz. Bu dosyada yapılacak küçük bir hata, tüm web sitenizi bozabilir ve yönetici alanınıza erişiminizi engelleyebilir.
Bu nedenle, WPCode gibi bir özel kod parçacığı eklentisi kullanmanızı öneririz. Özel kodu web sitenize eklemenin en güvenli ve en kolay yolu budur.
Kapsamlı testlerden sonra, süper başlangıç dostu ve güvenilir olduğunu bulduk. Daha fazla ayrıntı için WPCode incelememize bakın.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemektir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuzu takip edebilirsiniz.
Etkinleştirdikten sonra, WordPress kontrol panelinizde Kod Parçacıkları » + Parçacık Ekle yolunu izlemelisiniz. Bu, web sitenize yeni bir kod parçacığı eklemenizi sağlar.
Oradayken, fare imlecini ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin üzerine getirmeniz ve ardından ‘+ Özel Parçacık Ekle’ düğmesine tıklamanız gerekir.

Ardından, ekranda görünen seçenekler listesinden kod türü olarak 'PHP Snippet' seçmeniz gerekir.
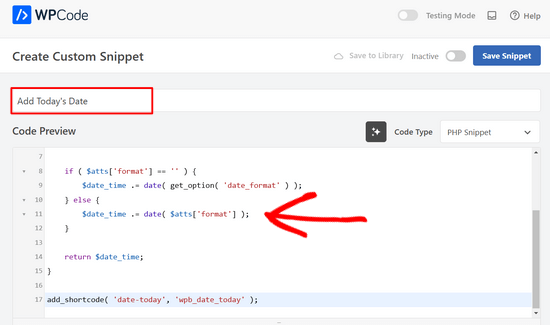
Ardından, parçacığa 'Bugünün Tarihini Ekle' gibi bir başlık ekleyin.

Ardından, aşağıdaki kod parçasını Kodu Önizleme alanına kopyalayıp yapıştırmanız gerekir.
function wpb_date_today( $atts, $content = null ) {
$atts = shortcode_atts( array(
'format' => '',
), $atts );
$date_time = '';
if ( $atts['format'] == '' ) {
$date_time .= date( get_option( 'date_format' ) );
} else {
$date_time .= date( $atts['format'] );
}
return $date_time;
}
add_shortcode( 'date-today', 'wpb_date_today' );

Son olarak, Aktif geçişini 'Açık' konumuna getirmeniz gerekir.
Artık kod parçasını web sitenizde saklamak için 'Parçacığı Kaydet' düğmesine tıklayabilirsiniz.

Bu kod basitçe bir kısa kod oluşturur ve mevcut tarihi görüntüler. Bu kısa kodu sitenizin herhangi bir yerine ekleyerek kullanabilirsiniz:
[date-today]
Varsayılan olarak, kısa kod WordPress ayarlarınızdaki varsayılan tarih biçiminde tarihi görüntüleyecektir.
Kısa kodu şu şekilde değiştirerek kendi tarih biçiminizi de kullanabilirsiniz:
[date-today format='F j, Y']
Sitenizdeki tarihiniz artık şöyle görünecektir:

Ve hepsi bu kadar! Mevcut tarihi başarıyla görüntülediniz.
Yöntem 2: Bir Şablon Dosyasına Kod Ekleyerek Bugünü Görüntüleme
WordPress, geçerli tarihi veya saati görüntülemek için varsayılan bir widget veya blok ile gelmez.
Ancak, çok basit bir kod kullanarak mevcut tarihi veya saati hala gösterebilirsiniz.
Bu basit kodu WordPress temanızın şablon dosyalarına ekleyebilirsiniz. header.php veya footer.php gibi bu dosyalar sitenizin düzenini kontrol eder.
Önemli: Tema dosyalarına doğrudan kod eklemeden önce mutlaka bir alt tema kullanmanızı öneririz. Aksi takdirde, temanızı bir sonraki güncellemede özel kodunuz silinecektir.
Bir alt tema kurduktan sonra, tarihi görüntülemek istediğiniz yere aşağıdaki kodu ekleyebilirsiniz:
<?php echo date(get_option('date_format')); ?>
Bu kod, WordPress ayarlarınızda belirlenen tarih biçimini kullanarak geçerli tarihi yazdırır. Ayarlar » Genel sayfasını ziyaret ederek tarih biçimini değiştirebilirsiniz.

Tarihi başka herhangi bir formatta yazdırmak için kendi biçimlendirme etiketlerinizi de kullanabilirsiniz. Örneğin, aşağıdaki kodu kullanarak tarihi ay, gün ve yıl formatında yazdırabilirsiniz.
<?php echo date('F j, Y'); ?>
Demo web sitemizde tarihin nasıl göründüğü aşağıdadır:

Tema dosyalarını düzenlemek doğrudan bir yöntem olsa da, tarihi gönderilere veya widget'lara yerleştirmek için daha esnek bir yaklaşım kısa kod kullanmaktır.
Hepsi bu kadar! Artık geçerli tarihi görüntülemek için iki kolay yöntemin var.
Kodu doğrudan bir tema dosyasına eklemeyi veya esnek kısa kod yöntemini kullanmayı seçerseniz, sitenizin ziyaretçiler için taze ve alakalı görünmesini sağlayan profesyonel bir dokunuş ekleyebilirsiniz.
WordPress'te Bugünün Tarihini Görüntüleme Hakkında Sıkça Sorulan Sorular
Okuyucularımızın WordPress'te bugünün tarihini görüntüleme hakkında sıkça sorduğu bazı sorular şunlardır:
Web sitemdeki tarih neden yanlış gösteriyor?
Yanlış bir tarihin en yaygın nedeni saat dilimi ayarıdır. WordPress, yerel saatinizi değil, kontrol panelinizde ayarlanan saat dilimini kullanır.
Bunu düzeltmek için WordPress yönetici alanınızda Ayarlar » Genel'e gidin ve doğru şehri veya UTC ofsetini seçtiğinizden emin olun.
Bir WordPress gönderisinde tarihi nasıl gösteririm?
WordPress, varsayılan olarak gönderilerinizde yayınlanma veya son güncelleme tarihini otomatik olarak gösterir. Tarihin görünümünü, Ayarlar » Genel'e gidip yeni bir 'Tarih Formatı' seçerek değiştirebilirsiniz. Bunun yerine bugünün canlı tarihini görüntülemek istiyorsanız, bu kılavuzdaki yöntemlerden birini kullanabilirsiniz.
Dinamik bir tarih görüntülemek web sitemin performansını etkiler mi?
Hayır, etkilemez. Tarihi almak için kullanılan PHP fonksiyonu son derece hafiftir ve sitenizin hızına ihmal edilebilir bir etkisi vardır. Web sitenizi yavaşlatmayacak çok yaygın ve verimli bir fonksiyondur.
WordPress'te Tarih Görüntüleme Hakkında Uzman Rehberleri
Bu makalenin, WordPress'te bugünün tarihini kolayca nasıl göstereceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress'te tarih gösterme ile ilgili diğer bazı rehberleri de görmek isteyebilirsiniz:
- WordPress'te Tarih ve Saat Formatı Nasıl Değiştirilir
- WordPress Temalarınızda Blog Yazısı Meta Verilerini Görüntüleme
- WordPress'te Göreli Tarihleri Görüntüleme
- How to Display the Last Updated Date of Your Posts in WordPress
- WordPress Alt Bilgisine Dinamik Bir Telif Hakkı Tarihi Ekleme
- WordPress Yorumlarından Tarih ve Saati Kaldırma
- WordPress URL'lerinden Tarih Nasıl Kaldırılır
- WordPress'e Google Takvimi Nasıl Eklenir (Adım Adım)
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





da_hammer nath
Teşekkürler, basit ve kullanışlı bir şey. Gerçekten minnettarım!
WPBeginner Desteği
Rica ederim!
Yönetici
Dennis Muthomi
merhaba, saat gösterimiyle ilgili bir sorum var: web sitemin farklı saat dilimlerinden ziyaretçileri olursa ne olur? Görüntülenen tarih ve saat, onların yerel saatine göre ayarlanacak mı, yoksa her zaman web sitesinin ayarlarına göre mi gösterilecek?
WPBeginner Yorumları
Bu rehberdeki bu yöntemler, web sitesinin saat diliminden tarih ve saati gösterecektir.
Jiří Vaněk
Bu bir PHP fonksiyonudur ve ne yazık ki sunucu saatini kullanacak şekilde ayarlanmıştır. PHP, paylaşımlı barındırma hizmetinizin çalıştığı sunucudaki saati kontrol eder ve o saati görüntüler. Bu nedenle, bu yöntem istediğiniz amaçlar için uygun değildir. İhtiyacınız olan şey, önce kullanıcının konumunu IP adresine göre belirleyen ve ardından kullanıcının yerel saatini görüntüleyen bir eklenti tarafından ele alınmalıdır. Bu, tek bir betikle çözülemeyecek çok daha karmaşık bir sorundur. Kullanıcının hangi ülkeden geldiğini belirlemek için GEO IP veritabanına erişebilen bir eklentiye ihtiyacınız var.
Mrteesurez
Paylaştığınız için teşekkürler.
Saat gösterilmiyor, sadece tarih gösteriliyor. Hem tarihi hem de saati tüm ziyaretçilerin ve yöneticilerin görebileceği şekilde üstte yan yana göstermek istiyorum.
WPBeginner Desteği
Bunun için kısa kodun formatını şu şekilde değiştirmeniz gerekir: format=’F j, Y h:i’
Yönetici
WPBeginner Yorumları
En kolay seçenek muhtemelen bu eklentiyi kullanmak olacaktır: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Zamanı yalnızca yönetici çubuğuna değil, siteye ekleme kılavuzu için ikinci bölüme göz atmayı unutmayın.
Lütfen bunun blogun saat dilimini kullanan saat olduğunu, site ziyaretçisinin saat dilimini değil, unutmayın.
ducmu
dahil etme süresini nasıl görüntüleyebilirim?
yazdığınız kodda sadece tarih var
Bert Hennephof
Yükseltmeden sonra kod artık çalışmıyor, PHP 7.4'ten PHP 8.2'ye
WPCode şu satırda hata gösteriyor:
if ($atts[‘format’] == ”) {
WPBeginner Desteği
Parçacığı kendi tarafımızda test etmekten, şu anda php 8.2'de çalıştığı görülüyor, bu sizin gördüğünüz belirli hata mesajına bağlı olacaktır.
Yönetici
Ihtisham Z
Harika makale için teşekkürler.
Burada belirtmek istedim ki, format özniteliği kullanıcı tarafından sağlanmazsa, kısa kod başarısız olacak ve kritik bir hataya (özniteliği dize olarak ayrıştırma) yol açarak sayfayı bozacaktır. Bu nedenle, dizeyi bir diziye dönüştürmemiz gerekiyor.
function wpb_date_today($atts, $content = null) { if ( ! is_array( $atts ) ) { $atts = []; }
// kodun geri kalanı…
}
Chris Colotti
Kod güncellemesi için teşekkürler!!! Snippet bir süredir çalışıyordu sonra belirttiğiniz gibi bozuldu..
Generosus
Faydalı İpucu:
Yöntem 2 (yukarıda listelenen) UTC formatında bir tarih çıktısı verir. Çıktıyı Yerel Saat formatına değiştirmek için, "date" yerine "wp_date" yazın (2 yer).
Yukarıdaki talimatlarınızda bir not düşmek harika olurdu.
You’re welcome
WPBeginner Desteği
Thank you for sharing that and for your feedback
Yönetici
Kathy
Bunu gerçekten kullanmak istedim, ancak functions dosyama ekledikten sonra şunu alıyorum:
Uyarı: Geçersiz dize ofseti 'format' /XXXXXXXXXX/functions.php dosyasında
Tarihi gösterdi, ancak uyarı da göründü.
WPBeginner Desteği
Bilgilendirdiğiniz için teşekkür ederiz, bu konuyu inceleyeceğiz ve şimdilik belirtilen formatla ikinci kısa kod bu uyarıyı önleyecektir.
Yönetici
Pazar Samuel
Bunun için teşekkürler
Başka bir eklenti yüklemekten kurtardı
Minnettarım
WPBeginner Desteği
Rehberimizin yardımcı olmasına sevindik!
Yönetici
hugo
Merhaba, kod için teşekkürler.
Ayı İspanyolca ve/veya sayı olarak göstermek mümkün mü?
selamlar,
WPBeginner Desteği
Eğer echo date yöntemini kullanıyorsanız, tarihleri sayılar olarak eklemek için F j, Y yerine m/d/Y yazmalısınız.
Yönetici
Rebekah
Hareketli bir tarih göstermek mümkün mü? Örneğin, bugünün tarihine 7 gün eklenmiş hali? Sitemde her zaman bugünden bir hafta sonrası tarihi gösteren bir şey olmasını isterim.
Henry
Bu php kodunu başlık dosyasına eklemek sorun değil ama tarihin sayfada nerede görünmesini istediğimi nasıl kontrol edebilirim?
Mark
Use the shortcode
shiva
çok güzel
anees
Çok teşekkürler !!
Jon
Veya Javascript ile:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Merhaba
Bu kodun rengini nasıl değiştirebilirim?
kemer renginde ve beyaz olmasını istiyorum
sameh
Tarih formatının dilini Arapça'ya nasıl değiştirebilirim???? şimdiden teşekkürler
morteza ahamadi
Ben gerçekten acemiyim, bu kodlar nereye eklenmeli?
123proje
Merhaba
Bu kodun yazı tipini ve rengini nasıl değiştirebilirim?
WPBeginner Desteği
CSS kullanarak renkleri değiştirebilirsiniz. CSS kullanmak için tarih şablon etiketini şu şekilde ekleyin:
<span class="date"><?php echo date('l jS F Y'); ?></span>1-click Use in WordPress
Şimdi temanızın stil sayfasında CSS ekleyebilirsiniz, şöyle:
.date { color: blue; border: 1px solid #CCC; }1-click Use in WordPress
Yönetici
Clare
WP ile her şeyi yapabileceğinizi, sadece öğrenmek için zaman ayırmanız gerektiğini ve çoğunun çok basit olduğunu keşfetmeye başlıyorum. Eklentileri bırakıp sitemin yükünü hafifletmek için 2011 yılı harika bir yıl!
Yayın Kadrosu
Good call
Yönetici
Petit Nuage
Öneriniz yanlış, çünkü Kontrol Paneli'nde tanımlanan yerel saat dilimini dikkate almayı unuttunuz.
Yayın Kadrosu
İki çözümden bahsettik. Biri sunucunun ayarını kullanabileceğiniz, diğeri ise WordPress ayarını kullanabileceğiniz. Üçüncü bir çözümünüz varsa, ikisinin de yukarıda çalıştığını söylemek yerine lütfen bizimle paylaşın.
Yönetici
andreeib
Bunu eskiden Wordpress'te kısa kod fonksiyonu kullanarak yapardım.
Chase Adams
Neden sadece yerleşik bir fonksiyon olarak kullanmıyorsunuz? Ayarlar > Genel'de görüntüleme türünü değiştirebileceğiniz daha kolay değil mi?
Ucuz Siteler
Evet, bu gerçekten basitti! Paylaştığınız için teşekkürler =D