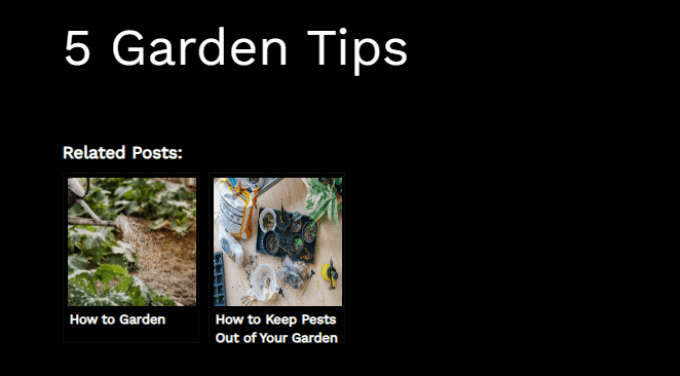
WordPress sitenizde ilgili gönderileri görüntülemek, okuyucuların ilgisini çekmenin, hemen çıkma oranlarını azaltmanın ve sayfa görüntülemelerini artırmanın harika bir yoludur.
Kullanıcıların o anda okuduklarıyla alakalı içerikleri sergileyerek onları sitenizi daha fazla keşfetmeye teşvik edebilir, sonuç olarak kullanıcı memnuniyetini ve elde tutma oranını artırabilirsiniz.
WPBeginner’da okuyucu deneyimini geliştirmek için yaptığımız bir şey olduğundan, size WordPress’te de ilgili gönderileri nasıl görüntüleyebileceğinizi göstereceğiz.
Sitenize ilgili gönderileri eklemek için size esnek seçenekler sunmak üzere eklentiler ve özel kod dahil olmak üzere çeşitli yöntemleri ele alacağız.

WordPress’te Neden İlgili Yazıları Gösterelim?
Yeni bir WordPress web sitesi açtığınızda, okuyucularınız tüm içeriğinizi kolayca bulmakta sorun yaşamayacaktır. Ancak siteniz büyüdükçe makale sayısı da artacaktır. Bu da ziyaretçilerin en önemli yazılarınızı bulmasını zorlaştırır.
İnsanların sitenizdeki yeni içerikleri bulmasına yardımcı olmanın basit bir yolu, ilgili gönderileri görüntülemektir. En iyi içeriklerinizi göstererek okuyucularınızın sitenizle ilgilenmesini sağlayabilir ve hemen çıkma oranınızı düşürebilirsiniz.
Okuyucularınız içeriğinizle daha fazla etkileşime geçtikçe, güven oluşturma olasılığınız artar ve bu da e-posta listenizi oluşturmanıza veya satışlarınızı artırmanıza yardımcı olabilir.
Bu makalede, ilgili gönderileri görüntülemek için 3 yöntem paylaşacağız, böylece tercih ettiğiniz yolu seçebilirsiniz:
MonsterInsights Kullanarak WordPress’te Popüler Yazıları Gösterme
İlgili gönderiler yerine en popüler gönderileri göstermenin daha yüksek tıklama ve kullanıcı etkileşimi sağladığına inanıyoruz. Bu nedenle birçok popüler yayıncı artık ilgili gönderiler yerine popüler gönderileri veya trend gönderileri gösteriyor.
WordPress’te popüler gönderileri göstermenin en kolay yolu, en iyi WordPress analiz eklentisi olan MonsterInsights‘ı kullanmaktır. MonsterInsights, Google Analytics’i kullanmayı ve WordPress kontrol panelinizde yararlı raporlar almayı çok kolaylaştırır.
MonsterInsights, kodu düzenlemeden veya bir geliştirici tutmadan WordPress’te Google Analytics’ i kurmanıza yardımcı olur. Reklam izleme, e-ticaret izleme, bağlantı tıklama izleme ve daha fazlası dahil olmak üzere gelişmiş izleme özellikleri sunar.
MonsterInsights ile Popüler Yazılar özelliğini kullanarak en iyi blog yazılarınızı web sitenizin herhangi bir yerinde gösterebilirsiniz. MonsterInsights Lite sürümü ile başlayabilirsiniz.
Bununla birlikte, popüler gönderiler eklentisinin, gelişmiş izleme özelliklerinin, gösterge tablosu raporlarının ve ilgili gönderilerinizi özelleştirmek için daha fazla seçeneğin kilidini açmak istiyorsanız, MonsterInsights Pro sürümünü kullanabilirsiniz.
Öncelikle MonsterInsights eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Etkinleştirmenin ardından WordPress yönetici panelinizden Insights ‘a yönlendirileceksiniz. Eklentiyi web sitenizde yapılandırmak için ‘Sihirbazı Başlat’ düğmesine tıklamanız yeterlidir.

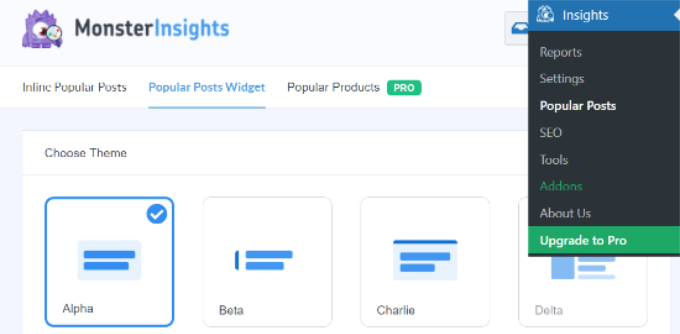
Bundan sonra, WordPress kontrol panelinizden Insights ” Popüler Yazı lar bölümüne gidebilirsiniz. MonsterInsights, web sitenizdeki ilgili gönderileri görüntülemek için size birden fazla seçenek sunar.
İçeriğinizdeki makaleleri göstermek için ‘Satır İçi Popüler Yazılar’ seçeneğini seçebilir veya bir blog yazısının sonunda veya kenar çubuğunda ilgili yazıları görüntülemek için ‘Popüler Yazılar Widget’ını kullanabilirsiniz. Online mağazanız için popüler ürünleri gösterme seçeneği de mevcuttur.

Bu eğitimde, Popüler Yazılar Widget’ı seçeneğini kullanacağız ve bir makalenin sonunda ilgili yazıları görüntüleyeceğiz.
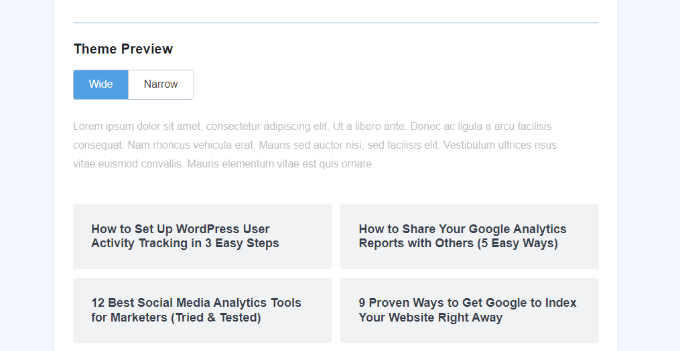
MonsterInsights, ilgili gönderileri göstermek için önceden oluşturulmuş şablonlar sunar. Pro sürümüne yükseltirseniz, popüler gönderilerinizi görüntülemek için daha fazla tema ve tasarım seçeneğinin kilidini açabilirsiniz.
Ayrıca ‘Tema Önizlemesi’ bölümünde ilgili gönderilerinizin web sitesinde nasıl görüneceğinin bir önizlemesini gösterir.

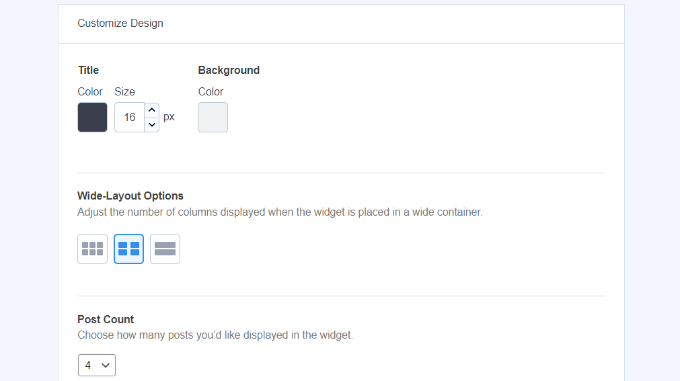
Bir tema seçtikten sonra, devam edin ve tasarımı özelleştirmek için aşağı kaydırın.
Başlığın ve arka planın rengini ve boyutunu değiştirebilir, düzeni değiştirebilir ve widget’ta kaç gönderi gösterileceğini seçebilirsiniz.

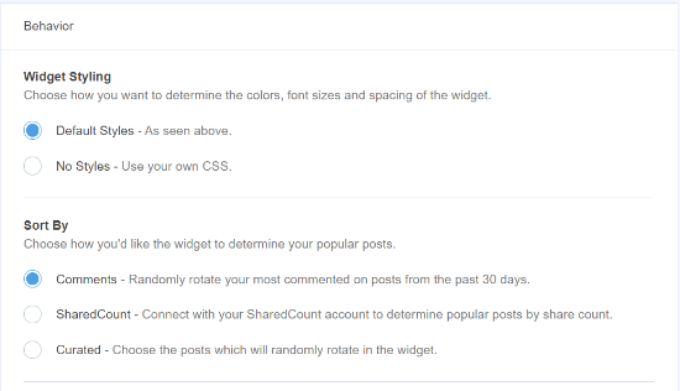
Ardından, ‘Davranış’ bölümüne ilerleyebilir ve Widget Stilini değiştirebilirsiniz. Popüler gönderiler widget’ınızın görünümünü düzenlemek için varsayılan stili kullanabilir veya özel CSS ekleyebilirsiniz.
Widget’ı şekillendirmeyi tamamladıktan sonra, hangi ilgili gönderilerin görüntüleneceğini nasıl belirleyeceğinizi seçebilirsiniz. MonsterInsights, popüler gönderileri yorumlara, paylaşım sayısına göre sıralar veya özel bir gönderi listesi gösterir.
Yorumlar seçenekleri, son 30 gün içinde en çok yorum yapılan gönderileri rastgele döndürür. Alternatif olarak, SharedCount hesabınızı bağlayabilir ve en çok paylaşılan gönderileri gösterebilirsiniz.
Başka bir seçenek de Küratörlü seçeneğini kullanarak widget’ta hangi belirli gönderilerin gösterileceğini seçmektir. Gönderileri ve sayfaları listeye eklemeniz yeterlidir; eklenti bunları widget’ta rastgele döndürür.

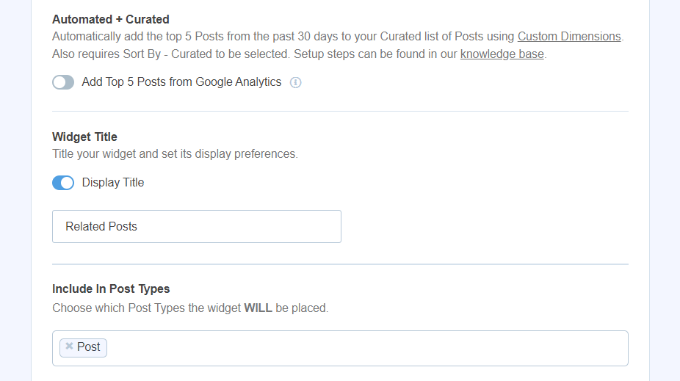
MonsterInsights Pro sürümünü kullanıyorsanız, web sitenizin trafiğine göre son 30 gündeki en iyi 5 gönderiyi otomatik olarak görüntüleme seçeneğiniz de vardır.
Ardından, ‘Başlığı Göster’ geçişini etkinleştirerek widget başlığını gösterme seçeneğiniz vardır. Seçeneği etkinleştirmek için geçişi tıklamanız ve ilgili gönderilerinizin üzerinde görünecek bir başlık girmeniz yeterlidir.
Bundan sonra, widget’a dahil edilecek gönderi türü olarak ‘Gönderiler’i seçebilirsiniz. Ayrıca, belirli gönderilerin ilgili gönderiler widget’ında gösterilmesini engelleme ve belirli kategorilerdeki gönderileri gösterme seçeneği de vardır.

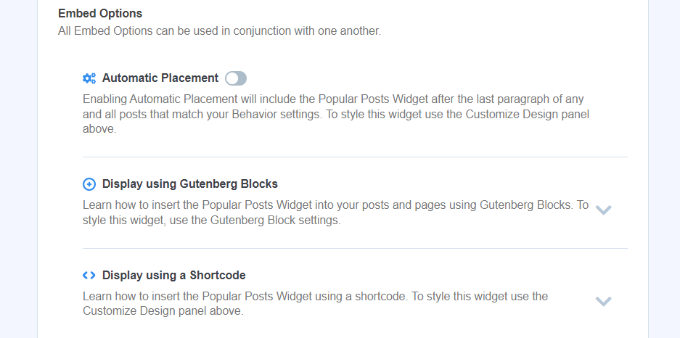
Artık popüler gönderiler widget’ınızı WordPress’e nasıl yerleştireceğinizi seçebilirsiniz. MonsterInsights farklı seçenekler sunar ve manuel veya otomatik yerleştirmeyi seçebilirsiniz.
‘Otomatik Yerleştirme’yi seçerseniz, eklenti ilgili yazılarınızı blog yazılarınızın son paragrafından sonra görüntüler.

Diğer bir seçenek de ilgili gönderiler widget’ını bir kısa kod veya Popüler Gönderiler bloğu kullanarak herhangi bir gönderi veya sayfada manuel olarak görüntülemektir.
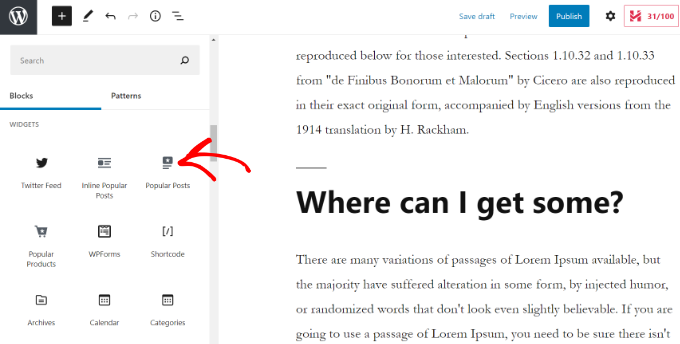
Bunu yapmak için, mevcut herhangi bir yazıyı düzenleyin veya yeni bir tane ekleyin. WordPress editörüne girdikten sonra, devam edin ve ‘+’ simgesine tıklayın ve içeriğinizde görünmesini istediğiniz yere bir ‘Popüler Yazılar’ bloğu ekleyin.

Eklenti otomatik olarak en popüler makalelerinizi ekleyecek ve bunları ilgili yazılar olarak gösterecektir.
Artık onları çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

YARPP Eklentisini Kullanarak İlgili Yazıları Göster
WordPress’te ilgili yazıları göstermenin bir başka yolu da Yet Another Related Post Plugin (YARPP) kullanmaktır. WordPress için en iyi popüler yazı eklentilerinden biridir ve en iyi blog yazılarınızı otomatik olarak görüntülemenizi sağlar.

Yazı başlıklarını, içeriklerini, etiketlerini ve kategorilerini dikkate alan özelleştirilebilir bir algoritma kullanan YARPP, blogunuzdaki her bir yazı çifti için bir puan hesaplar.
Dezavantajı ise YARPP’nin özellikle çok fazla içeriğiniz varsa web sitenizi yavaşlatabilmesidir. Kurmadan önce ve sonra bir web sitesi hız testi yaptığınızdan emin olun ve sitenizin hızlı yüklenmesini sağlamak için en iyi WordPress performans uygulamalarını izleyin.
Öncelikle, YARP eklentisini web sitenize yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
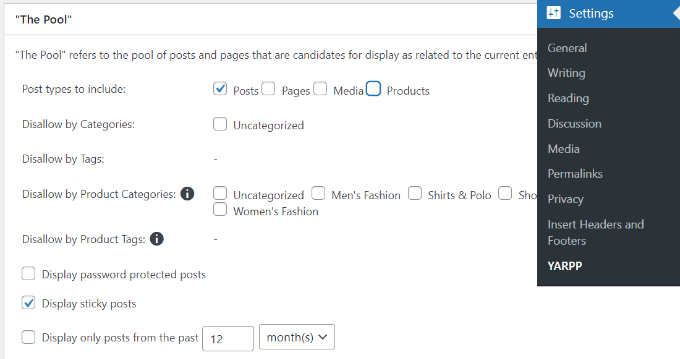
Eklenti aktif olduktan sonra, WordPress panonuzdan Ayarlar ” YARPP bölümüne gidebilir ve eklenti ayarlarını yapılandırabilirsiniz.

‘Havuz’ bölümü altında, ilgili gönderilere hangi gönderi türlerinin dahil edileceğini seçebilirsiniz. Bunlar arasında gönderiler, sayfalar, medya ve ürünler yer alır.
Bunun dışında, kategorilerden ve etiketlerden içeriğe izin vermeme, ilgili gönderileri belirlemek için zaman aralığını seçme ve daha fazlası için seçenekler vardır.
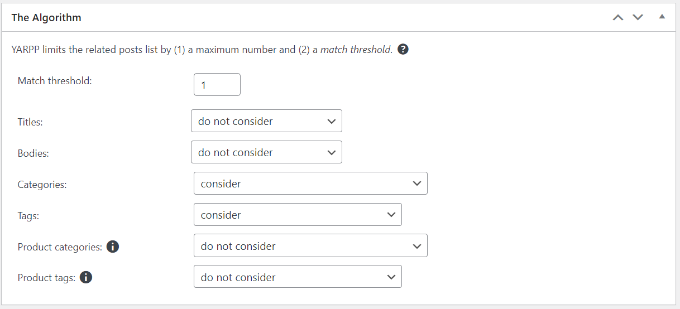
Bundan sonra, aşağı kaydırın ve algoritma ayarlarını düzenleyin.

‘Eşleşme eşiği’ sayısını değiştirerek algoritmanın ilgili gönderileri seçerken ne kadar katı olması gerektiğini ayarlayabilirsiniz. Algoritmanın katı olmasını istiyorsanız, Eşleşme eşiği sayısını artırın.
Varsayılan olarak, Eşleşme eşiği 1 olarak ayarlanacaktır, bu da algoritmanın ilgili gönderileri bulmada daha az katı olacağı anlamına gelir. Başlangıçta varsayılan ayarları kullanmanızı ve siteniz büyüdükçe ayarları değiştirmenizi öneririz.
İlgili gönderileri bulmak için başlıkları, içeriği, kategorileri, etiketleri ve daha fazlasını eşleştirmek için dikkate alınması gereken ayarlar da vardır.
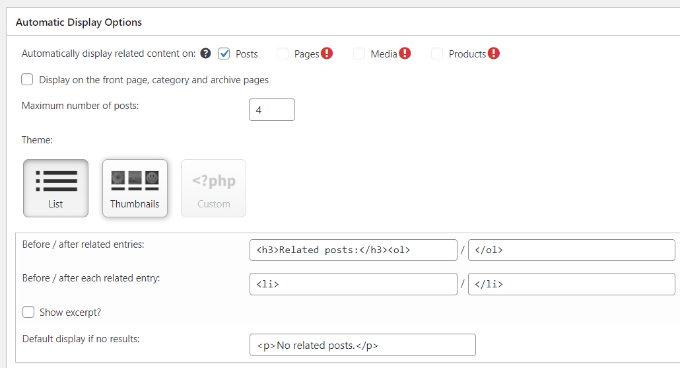
Şimdi, aşağı kaydırabilir ve ‘Otomatik Görüntüleme Seçenekleri’ bölümü altında ilgili gönderileriniz için görüntüleme seçeneklerini seçebilirsiniz. Eklenti, Liste, Küçük Resimler veya özel bir tema ekleme dahil olmak üzere 3 seçenek sunar.

Ayrıca ilgili gönderiler bölümüne dahil edilecek maksimum gönderi sayısını ve ilgili içeriğin otomatik olarak nerede görüntüleneceğini seçebilirsiniz.
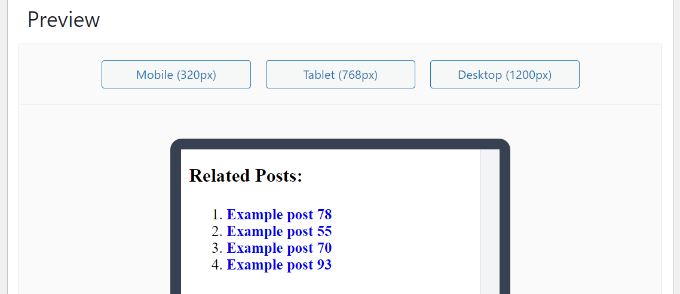
Görüntüleme ayarlarınızı özelleştirdikten sonra, ilgili gönderilerinizin nasıl görüneceğine dair bir önizleme görmek için aşağı kaydırabilirsiniz.

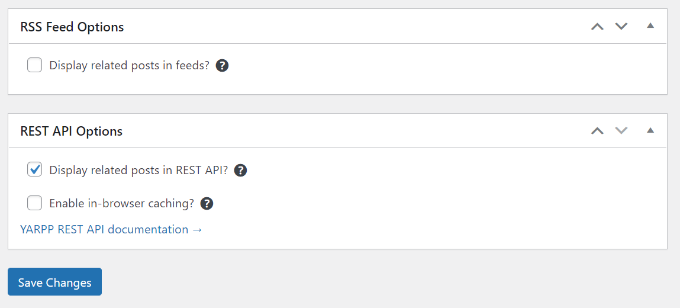
Son olarak, şimdi aşağıya doğru kaydırabilir ve RSS Beslemeleri ile REST API seçeneklerini etkinleştirebilirsiniz.
Değişiklikleri yaptıktan sonra ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.

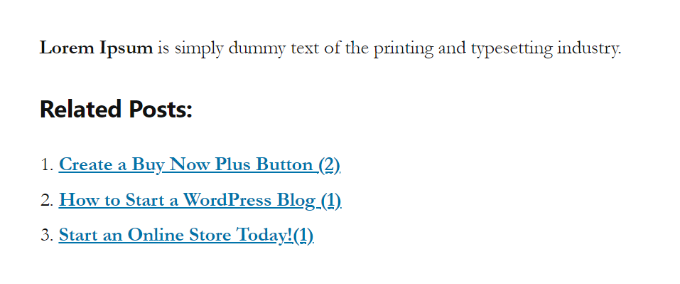
Artık web sitenizi ziyaret edebilir ve ilgili gönderileri çalışırken görebilirsiniz.

WordPress İlgili Yazıları Manuel Olarak Ekleme
İlgili gönderileri manuel olarak eklemenizi önermesek de bunu kesinlikle yapabilirsiniz. Bazı eklentiler web sitenize şişkinlik katarak performansını yavaşlatabilir.
Ayrıca, WordPress’e özel kod eklemek, ilgili gönderiler bölümünün içeriği ve görünümü üzerinde tam kontrol sahibi olmanızı sağlar.
Başlamak için tek ihtiyacınız olan WPCode eklentisidir. Bu, 2 milyondan fazla WordPress web sitesi tarafından kullanılan en iyi kod parçacıkları eklentisidir. Temanızın functions.php dosyasını düzenlemek zorunda kalmadan WordPress’e kod parçacıkları eklemeyi kolaylaştırır.
WPCode’u öneriyoruz çünkü WordPress temanızı düzenlerken en ufak bir hata yapsanız bile sitenizi kolayca bozabilirsiniz.

Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
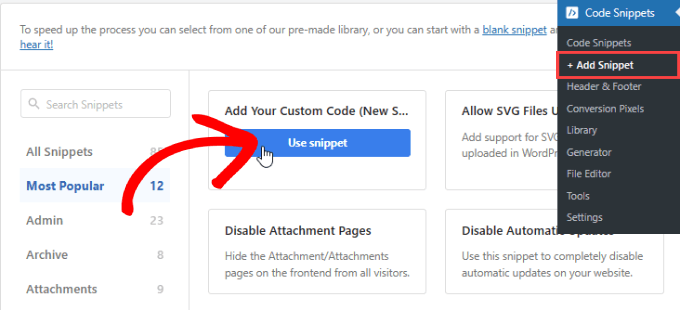
Etkinleştirildikten sonra, Kod Parçacıkları ” + Parçacık Ekle’ye gidin. Buradan, ‘Özel Kodunuzu Ekleyin’in üzerine gelin ve ‘Snippet Kullan’a tıklayın.

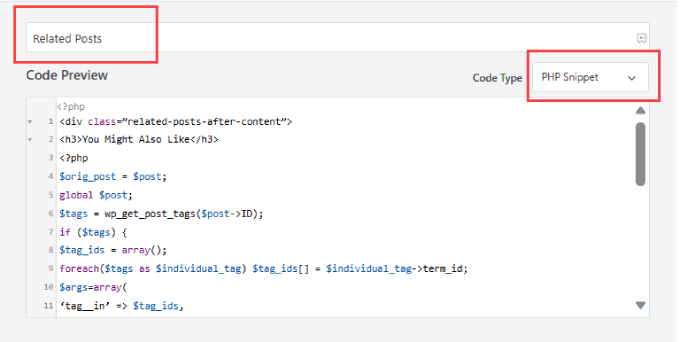
Şimdi, devam edin ve aşağıdaki kod parçacığını aşağıya ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div class=”related-posts-after-content”><h3>You Might Also Like</h3><?php$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;$args=array(‘tag__in’ => $tag_ids,‘post__not_in’ => array($post->ID),‘posts_per_page’=>4, // Number of related posts to display.‘caller_get_posts’=>1);$my_query = new wp_query( $args );while( $my_query->have_posts() ) {$my_query->the_post();?><div class=”related-thumb”><a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br /><?php the_title(); ?></a></div><?php }}$post = $orig_post;wp_reset_query();?></div> |
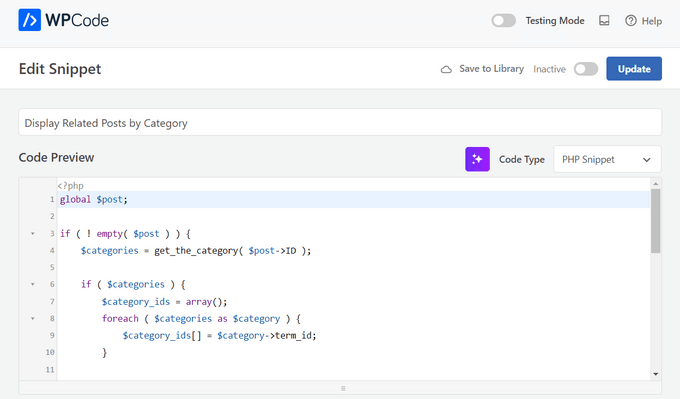
Koda yapıştırın ve Kod Türü’nün yanında ‘PHP Snippet’i seçin.
Özel snippet’e bir ad verebilirsiniz, böylece bu kodu istediğiniz zaman kolayca düzenleyebilir veya devre dışı bırakabilirsiniz.

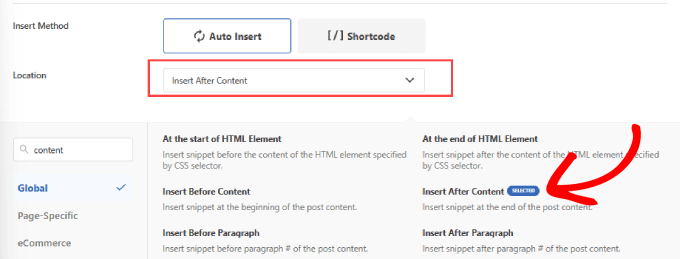
Ardından, sayfayı aşağı kaydırabilirsiniz. Ardından, ‘Konum’un yanında ‘İçerikten Sonra Ekle’ seçeneğini seçin.
Bu, ilgili gönderi snippet’ini gönderi içeriğinin sonuna ekleyecektir.

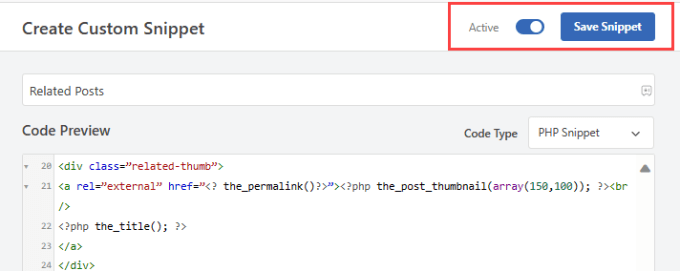
Ardından, sayfanın sağ üst tarafına geri kaydırın.
Düğmeyi ‘Etkin’ olarak değiştirin ve ‘Snippet’i Kaydet’e basın.

Artık içeriğinizin sonuna ilgili gönderileri eklemek için bir kodu başarıyla eklediniz.
Devam edin ve çalışıp çalışmadıklarını görmek için blog gönderilerinizi kontrol edin.

Alternatif: WPCode, ilgili gönderileri kategoriye göre basit bir listede görüntülemek için hazır bir kod parçacığı da sunar.
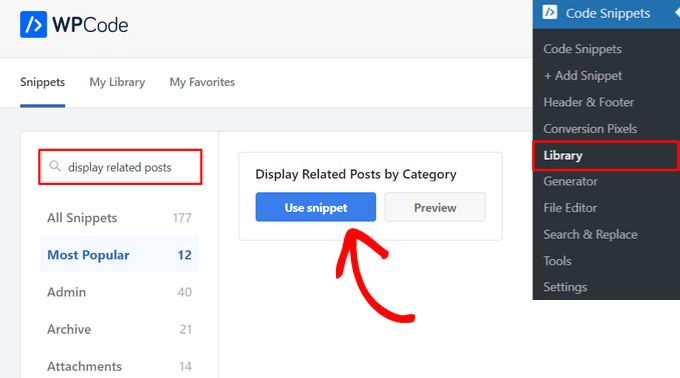
Basitçe Kod Parçacıkları ” Kütüphane ‘ye gidin ve ‘Kategoriye Göre İlgili Yazıları Göster’ parçacığını arayın. Bulduktan sonra üzerine gelin ve ‘Snippet’i kullan’ düğmesine tıklayın.

WPCode daha sonra kodu sizin için otomatik olarak ekleyecek ve uygun ekleme yöntemini seçecektir.

Bundan sonra yapmanız gereken tek şey geçişi ‘Aktif Değil’den ‘Aktif’e getirmek ve ‘Güncelle’ düğmesine tıklamaktır.

İşte bu kadar. Yazılarınızın sonunda görüntülenen ilgili makaleleri görmek için blogunuzu ziyaret edebilirsiniz.

WordPress’te ilgili gönderileri küçük resimlerle gösterme ve WordPress’te son gönderileri gösterme hakkındaki eğitimlerimizi de inceleyebilirsiniz.
Umarız bu makale WordPress’te ilgili yazıları nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress blog sayfanızda görüntülenen yazı sayısını değiştirme kılavuzumuza ve web sitenizin ziyaretçilerinin müşteriye dönüşmemesinin nedenleri listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights’ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham
are i safe by posting that code to my site?
WPBeginner Support
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Admin
HAMID
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill
Nice article. But how can I show the latest ones?
WPBeginner Support
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Admin
jack
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi
i added this code in single.php i wordpress theme but not work
Judy Hicks
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad
You can do this with shortcode
dineshkashera
nice job, code working fine.
thanks
Mike G
What plugin allows to display related post/pages on pages by “manually” selecting the pages that are related? Thank you
Paranoya
This is it
Mike
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support
See our guide on how to add inline related posts in WordPress.
Admin
Kyler Boudreau
Thanks for this info! Exactly what I needed.
JMunce
I don’t get ‘related posts’ from this code.
I just get recent posts
Debb
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
“WP_Query was called with an argument that is deprecated since version 3.1! “caller_get_posts” is deprecated. Use “ignore_sticky_posts” instead. ”
So replacing:
‘caller_get_posts’ => 1
with:
‘caller_get_posts’ => 1
fixed the problem.
Thanks.
Ben Chung
Sorry, I meant, replace it with:
‘ignore_sticky_posts’ => 1
David
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter
Whoops, typo above. Should be is_singular
Jornes
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts “fresh”. Can be done by adding ‘orderby’=>’rand’ argument like so:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam
Thanks Clay, useful!
Szyam
Very nice! Looks like ‘caller_get_posts’ Now needs to be ‘ignore_sticky_posts’ instead. Works great.
Russ Edwards
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an “offset” somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff
Our tutorials are only for self-hosted blogs.
Admin
Rodrigo Ghedin
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a “there’s no related posts” when… well, when there’s no related posts?
Thanks!
s.i
is easiest if use has_tag insted of $tags
if (has_tag( ‘mytag’ ))
else
Nadine
I’m trying to change ‘showposts’ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Admin
Vincentb
Can you please add some more detail to your explanation? What do you mean by ‘tag version”? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore
Sounds quite useful. Thanks for the information.
Paisakamana
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Admin
Vincent
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew
Great tip! thanks for sharing this
Dario Gutierrez
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but “in line”. Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff
Simply add the < li > tag around the a href tag. the link tag.
Admin
Vin
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Admin
Sergej Müller
See also my plugin for related posts by category.
Ileaneb
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Admin