Bizimki gibi çok yazarlı bir blog işletiyorsanız, her bir yazarın çalışmalarını etkili bir şekilde sergilemenin ne kadar önemli olduğunu bilirsiniz.
Bunu yapmanın bir yolu, her makalenin sonunda aynı yazarın ilgili yazılarını görüntülemektir. Bu yaklaşım yalnızca okuyucuların sevdikleri yazıları daha fazla bulmalarına yardımcı olmakla kalmaz, aynı zamanda her bir yazara sitenizde daha fazla görünürlük sağlar.
Bu makalede, WordPress’te aynı yazarın ilgili yazılarını nasıl görüntüleyeceğinizi göstereceğiz.

WordPress’te Yazara Göre İlgili Yazılar Neden Görüntülenir?
WordPress’e ilgili yazılar ekleyerek ziyaretçilerin yeni içerikler bulmasına yardımcı olabilir, ilgilerini canlı tutabilir ve hemen çıkma oranını düşürürken sayfa görüntülemelerini artırabilirsiniz.
Ancak, çok yazarlı bir WordPress blogu işletiyorsanız, ziyaretçiler belirli bir yazarın daha fazla gönderisini okumak isteyebilir. Aynı yazar tarafından yazılan gönderileri gösterirseniz, ziyaretçileri sitenizde daha uzun süre tutabilir ve okuyucu deneyimini iyileştirebilirsiniz.

Bununla birlikte, WordPress’te aynı yazarın ilgili gönderilerini nasıl görüntüleyebileceğinizi görelim.
WordPress’te Aynı Yazara Ait Yazıları Görüntüleme (Kolay Yöntem)
Aynı yazarın ilgili yazılarının bir listesini göstermenin en kolay yolu WordPress sitenize özel kod eklemektir. Bu amaç için eklentiler bulmaya çalıştık, ancak bulduklarımız çok eski.
Bazen kılavuzlar, sitenizin functions.php dosyasını düzenleyerek özel kod eklemenizi söyler. Ancak, koddaki küçük bir hata veya yazım hatası bile yaygın WordPress hatalarına neden olabileceğinden ve hatta sitenizi tamamen bozabileceğinden bu yöntemi önermiyoruz.
İşte burada WPCode devreye giriyor.

WPCode, WordPress web sitenize güvenli bir şekilde özel PHP, CSS, HTML ve daha fazlasını eklemenizi sağlayan en iyi kod parçacıkları eklentisidir. Ayrıca WordPress temanızı özelleştirmenizi kaybetmeden güncelleyebilirsiniz.
WPCode, aynı yazarın ilgili gönderilerini görüntülemenin yanı sıra, rastgele gönderileri göstermek, yapışkan gönderileri gönderi döngüsünden hariç tutmak ve daha fazlası için özel kod eklemenize olanak tanır.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” + Add Snippet seçeneğine gidin. Burada, web sitenize ekleyebileceğiniz tüm hazır snippet’leri göreceksiniz.
Bir snippet oluşturmak için ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve ardından ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden bir kod türü seçmeniz gerekir. Bu eğitim için ‘PHP Snippet’i seçin.

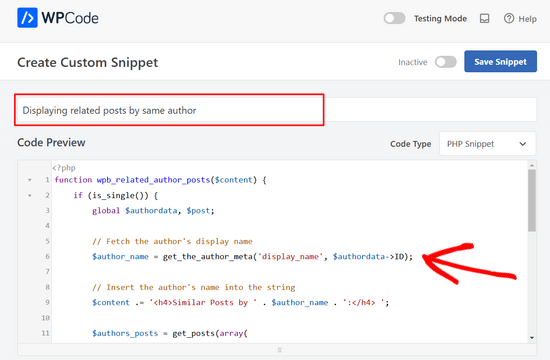
Ardından kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına yönlendirileceksiniz.
İsim sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

Şimdi devam edebilir ve aşağıdaki kod parçacığını ‘Kod Önizleme’ kutusuna yapıştırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | function wpb_related_author_posts($content) { if (is_single()) { global $authordata, $post; // Fetch the author's display name $author_name = get_the_author_meta('display_name', $authordata->ID); // Insert the author's name into the string $content .= '<h4>Similar Posts by ' . $author_name . ':</h4> '; $authors_posts = get_posts(array( 'author' => $authordata->ID, 'post__not_in' => array($post->ID), 'posts_per_page' => 5 )); $content .= '<ul>'; foreach ($authors_posts as $authors_post) { $content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>'; } $content .= '</ul>'; return $content; } else { return $content; }}add_filter('the_content', 'wpb_related_author_posts'); |
Bu kod, sayfanın tek bir gönderi olup olmadığını kontrol edecek ve eğer öyleyse, yazarın bilgilerini alacaktır.
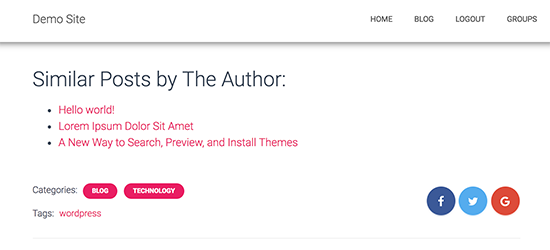
Ardından, ‘Benzer yazılar (yazar adı)’ yazan bir başlık ve yazı içeriğinin altında aynı yazara ait en fazla 5 benzer yazı (mevcut yazı hariç) görüntüler. İşlev ayrıca WordPress’e kodu tek yazı şablonlarında çalıştırmasını söyler.
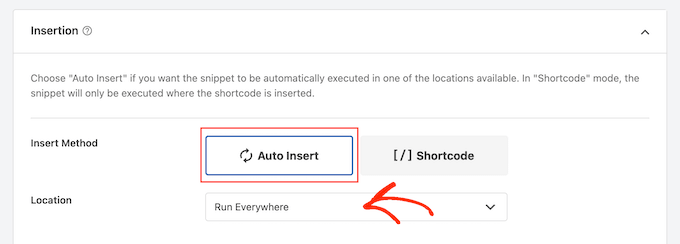
Bundan sonra, ‘Ekleme’ bölümüne ilerleyin.
Zaten seçili değilse, ‘Otomatik Ekle’yi seçin. Ardından, açılır menüyü açın ve ilgili gönderilerin WordPress web sitenizde görünmesi için ‘Her Yerde Çalıştır’ı seçin.

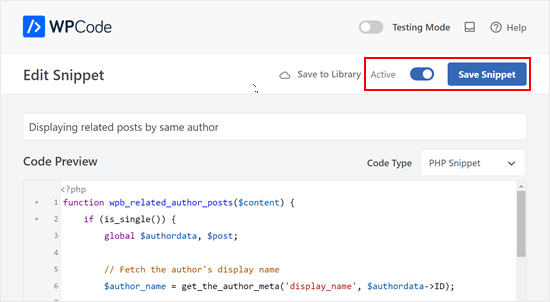
Bundan sonra, ekranın üst kısmına kaydırmaya ve ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değiştirmeye hazırsınız.
Son olarak, PHP snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Artık WordPress blogunuzdaki herhangi bir yazıyı ziyaret ettiğinizde yeni bir ilgili yazılar bölümü göreceksiniz.
Umarız bu makale WordPress’te aynı yazarın ilgili yazılarını nasıl kolayca görüntüleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress ‘ te popüler yazıların görüntülenme sayılarına göre nasıl gösterileceğine ilişkin kılavuzumuza veya WordPress için en iyi ilgili yazı eklentileri uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





L Waterfield
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex
Great! thank you!
WPBeginner Support
You’re welcome
Ryan Caswell
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Postsfunctionwpb_related_author_posts($content) {global$authordata,$post;$authors_posts= get_posts(array('author'=>$authordata->ID,'post__not_in'=>array($post->ID ),'posts_per_page'=> 5 ) );if( is_single() && (count($authors_posts) > 1 ) ) {$content.='<div class="similar_posts"><h3>Similar Posts by The Author:</h3> ';$content.='<ul>';foreach($authors_postsas$authors_post) {$content.='<li><a href="'. get_permalink($authors_post->ID ) .'">'. apply_filters('the_title',$authors_post->post_title,$authors_post->ID ) .'</a></li>';}$content.='</ul></div>';return$content;}else{return$content;}}add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin