Hiç bir web sitesini ziyaret edip “Vay canına, burası çok aktif, ben de bir parçası olmak istiyorum!” diye düşündüğünüz oldu mu? İşte en yeni üyelerinizi göstermenin gücü budur.
WordPress sitenizde yakın zamanda kaydolan kullanıcıları görüntülemek bir topluluk hissi yaratır ve daha fazla kişiyi katılmaya teşvik eder. Aktif, büyüyen bir kullanıcı tabanını vurgulayarak güven oluşturur ve etkileşimi artırır.
Ancak bir sorun var – bunu doğru yapmanız gerekiyor. Bu da gizlilik, tasarım ve sorunsuz entegrasyon arasında denge kurmak anlamına geliyor.
Bu makalede, daha fazla katılım sağlamak için WordPress’te yeni kaydolan kullanıcıları tam olarak nasıl görüntüleyeceğinizi göstereceğiz.

WordPress’te Son Kaydolan Kullanıcılar Neden Görüntülenir?
Bir üyelik sitesi, çevrimiçi kurs, forum veya kullanıcı kaydına izin veren başka türde bir WordPress web sitesi işletiyorsanız, son kaydolan kullanıcılarınızı görüntülemek isteyebilirsiniz.
Bu, sosyal kanıt ekler ve diğer üyelere topluluğa yeni üyeleri karşılama şansı verir. Küçük bir işletme web sitesi işletiyorsanız, ekip üyelerinizin veya katkıda bulunanların filtrelenebilir bir dizinini bile oluşturabilirsiniz.
WordPress’te yeni kaydolan kullanıcılarınızı görüntülemek için her türlü neden vardır:
- Paylaşılan iletişim bilgilerinden oluşan bir kaynak oluşturun.
- Kâr amacı gütmeyen kuruluşunuz için bir bağışçı listesi sergileyin.
- Yakın zamanda kayıt yaptıran işletme sahiplerinin bir listesini vurgulayın.
- Büyük ve aktif bir topluluk göstererek yeni forum kayıtlarını teşvik edin.
Bunu akılda tutarak, WordPress’te son kaydedilen kullanıcıları nasıl görüntüleyebileceğinizi göstereceğiz. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Hazır mısınız? Hadi başlayalım.
Yöntem 1. WordPress’e Kod Ekleyerek Son Kayıtlı Kullanıcıları Görüntüleyin
Son kayıt yaptıran kullanıcılarınızı görüntülemenin en basit yolu WordPress’e kod eklemektir.
Genellikle insanlar size temanızın functions.php dosyasına özel bir kod parçacığı eklemenizi söyleyecektir.
Ancak, bundan kaçınmanızı şiddetle tavsiye ederiz. Yeni başlayanlar için pek uygun değildir – küçük bir hatada web sitenizi bozma riskiyle karşı karşıya kalırsınız.
Bunun yerine, WPCode gibi bir kod parçacıkları eklentisi kullanmanızı öneririz. Bu şekilde, sitenize özel kod parçacıklarını güvenle ekleyebilir ve yönetebilirsiniz.
WPCode piyasadaki en iyi kod parçacığı eklentisidir ve biz de kendi web sitelerimizde kullanıyoruz. Aracı daha derinlemesine incelemek için ayrıntılı WPCode incelememize göz atın.

Öyleyse, WPCode eklentisini kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza başvurabilirsiniz.
✋ Hızlı not: Özel bir kod parçacığı eklemek için ücretsiz WPCode eklentisini kullanabilirsiniz. Ancak kod zamanlama ve geçmiş erişimi gibi ekstra avantajlar istiyorsanız, WPCode Pro ‘ya yükseltme yapmanız gerekir!
Etkinleştirmenin ardından ilk olarak Code Snippet ” + Add Snippet‘e gidelim.
Bir sonraki ekranda, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Bundan sonra, WPCode sizden bir kod türü seçmenizi isteyecektir.
Burada, ‘PHP Snippet’ seçeneğine tıklamanız gerekir.

Bu sizi kod düzenleyiciye götürecektir.
Yapılacak ilk şey özel kod parçacığını adlandırmaktır. Bu sadece sizin referansınız içindir, bu nedenle istediğiniz ismi vermekten çekinmeyin. Sadece net bir isim kullandığınızdan emin olun, böylece daha sonra başvurmanız daha kolay olur.

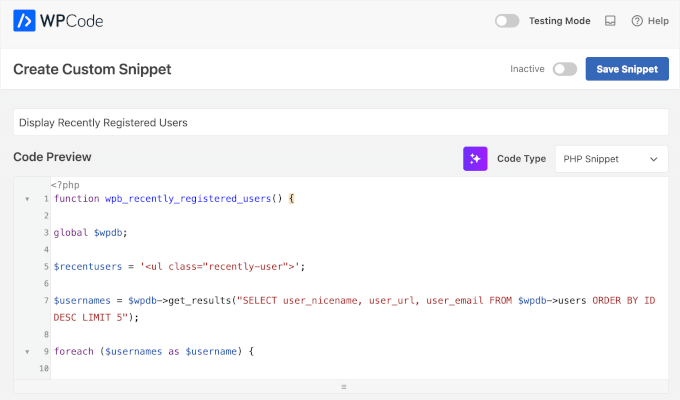
Ardından, devam edebilir ve aşağıdaki özel kod parçacığını ‘Kod Önizleme’ alanına yapıştırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function wpb_recently_registered_users() { global $wpdb;$recentusers = '<ul class="recently-user">';$usernames = $wpdb->get_results("SELECT user_nicename, user_url, user_email FROM $wpdb->users ORDER BY ID DESC LIMIT 5");foreach ($usernames as $username) {if (!$username->user_url) :$recentusers .= '<li>' .get_avatar($username->user_email, 45) .$username->user_nicename."</a></li>";else :$recentusers .= '<li>' .get_avatar($username->user_email, 45).'<a href="'.$username->user_url.'">'.$username->user_nicename."</a></li>";endif;}$recentusers .= '</ul>';return $recentusers;}add_shortcode('wpb_newusers', 'wpb_recently_registered_users'); |
Şöyle görünebilir:

Bundan sonra, ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirebilirsiniz.
Ve son olarak, ‘Snippet’i Kaydet’ düğmesine tıklamayı unutmayın.

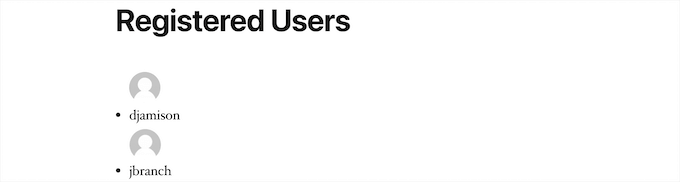
Bu kod parçacığı, son kayıtlı kullanıcılarınızın basit bir listesini oluşturur ve avatar resmini ve kullanıcı adını görüntüler.
Listeyi yazılarınızda veya sayfanızda görüntülemek için aşağıdaki kısa kodu kullanabilirsiniz:
[wpb_newusers]
Kısa kodu web sitenize eklemek için, kullanıcı listesinin görüntülenmesini istediğiniz sayfayı açmanız yeterlidir.
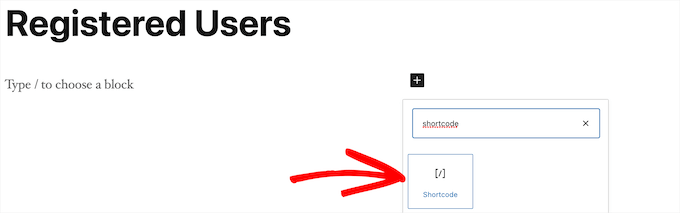
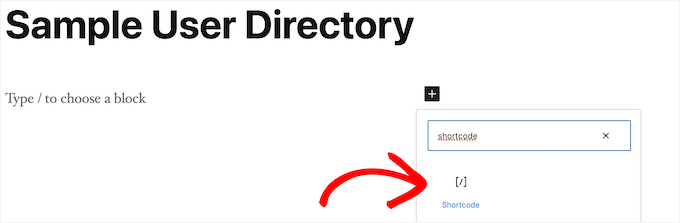
Ardından, ‘+’ blok ekle simgesine tıklamak, ‘Kısa kod’u aramak ve seçmek isteyeceksiniz.

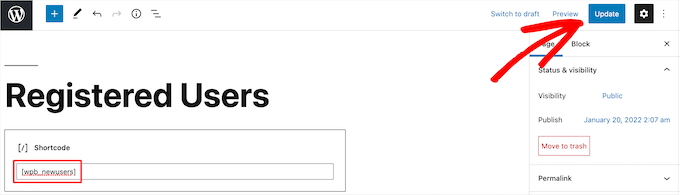
Bundan sonra, yukarıda kopyaladığınız kısa kodu kısa kod kutusuna yapıştırabilirsiniz.
Değişiklik yapmayı bitirdiğinizde, değişikliklerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.

Kısa kodu bir yazıya veya widget alanına ekleyerek aynı adımları takip edebilirsiniz.
Şimdi, son kaydedilen kullanıcılar listenizi görüntüleyebilirsiniz:

Yöntem 2. Formidable Formları ile Son Kaydolan Kullanıcıları Görüntüleme
Yakın zamanda kaydolan kullanıcıları görüntülemenin bir başka yolu da Formidable Forms eklentisini kullanmaktır.
WordPress için en iyi iletişim formu eklentilerinden ve en iyi kullanıcı kayıt eklentilerinden biridir. Bu eklenti, kullanıcı profili verileri de dahil olmak üzere kullanıcı tarafından gönderilen verileri web sitenizin ön ucunda biçimlendirmenize, filtrelemenize ve görüntülemenize olanak tanıyan gelişmiş özelliklere sahiptir.
Formidable Forms incelememizin tamamında test ettiğimiz tüm özellikleri keşfedin.

Ayrıca, web dizinleri, çevrimiçi hesap makineleri ve daha fazlası gibi her türlü yararlı çevrimiçi aracı oluşturmak için kullanabilirsiniz. Ayrıca kullanıcı dizinlerinizin görünümü ve işlevi üzerinde tam kontrole sahipsiniz.
Hatta MemberPress ile entegre olur, böylece üyelik web sitenizde yeni kaydolan üyelerinizin bir listesini kolayca görüntüleyebilirsiniz.
🚨 Önemli: Formidable Forms tüm yeni kullanıcıları otomatik olarak göstermez. Bunun yerine, hangi kullanıcıların ve hangi bilgilerin görüntüleneceği konusunda size tam kontrol sağlar.
Bir kullanıcıyı dizininizde görüntülemek için ayrı bir form oluşturulmalı ve doldurulmalıdır. Size nasıl yapılacağını göstereceğiz.
Yapmanız gereken ilk şey Formidable Forms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza göz atabilirsiniz.
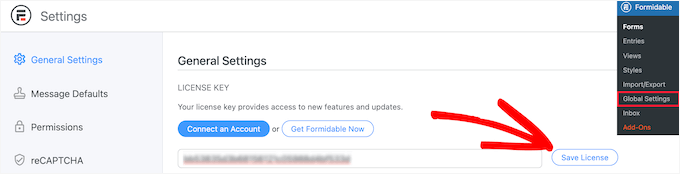
Etkinleştirmenin ardından Formidable ” Global Ayarlar bölümüne gitmeniz gerekir.
Ardından, ‘Bir Hesap Bağla’ düğmesine tıklayın veya lisans anahtarınızı manuel olarak girin. Bu bilgileri Formidable Forms web sitesinde hesabınızın altında bulabilirsiniz.
Bunu yaptıktan sonra, devam edin ve ‘Lisansı Kaydet’ düğmesine tıklayın.

Ardından, Formidable Directory eklentisini yüklemeniz gerekir. Planınıza bağlı olarak, bu eklenti zaten etkin olabilir.
Değilse, Formidable Directory sayfasına gitmeniz ve ‘Formidable Directory Al’ düğmesine tıklamanız gerekir.
Satın alma işlemini tamamladıktan sonra otomatik olarak hesabınıza eklenecektir.
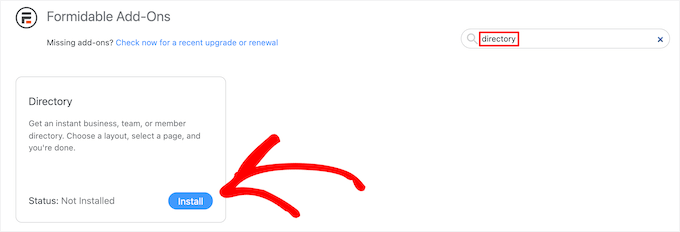
Ardından, Formidable Forms ” Eklentiler bölümüne gidelim ve ‘Dizin’ eklentisini arayalım.
Bulduktan sonra, ‘Yükle’ düğmesine tıklamak isteyeceksiniz.

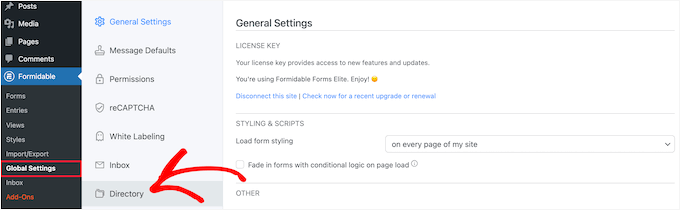
Bundan sonra, Formidable ” Global Ayarlar bölümüne gidin.
Ardından, devam edin ve ‘Dizin’ menü seçeneğine tıklayın.

Bu, kullanıcı dizininizi oluşturmanıza yardımcı olmak için kurulum sihirbazını otomatik olarak başlatacaktır. Sitenizi Formidable Forms’a bağlamadıysanız, şimdi bunu yapmanız istenecektir.
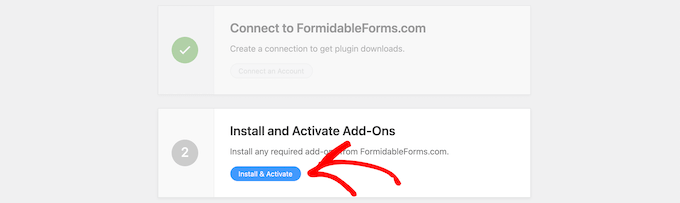
Bir sonraki adım, gerekli eklentileri kullanıma hazır hale getirmek için ‘Yükle ve Etkinleştir’ düğmesine tıklamaktır.

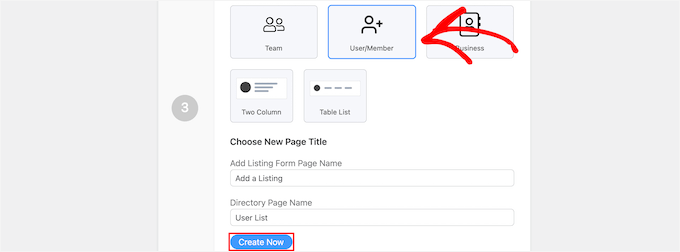
Şimdi, son kayıtlı kullanıcılarınızı görüntülemek için ‘Kullanıcı/Üye’ kutusuna tıklayabilir ve ‘İki Sütun’ veya ‘Tablo Listesi’ gösterimini seçebilirsiniz.
Ardından, listeleme formunuz ve dizin sayfanız için bir sayfa adı girin ve ‘Şimdi Oluştur’ düğmesine tıklayın.

Bu, kullanıcılarınızı görüntülemek için gerekli formları, görünümleri ve sayfaları otomatik olarak oluşturacaktır, ancak bunları henüz yayınlamaz, böylece hala değişiklik yapabilirsiniz.
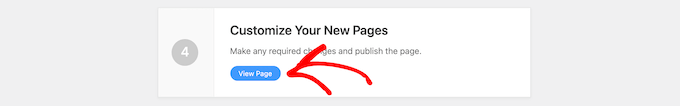
Bundan sonra, ‘Yeni Sayfalarınızı Özelleştirin’ bölümündeki ‘Sayfayı Görüntüle’ düğmesine tıklayabilirsiniz.

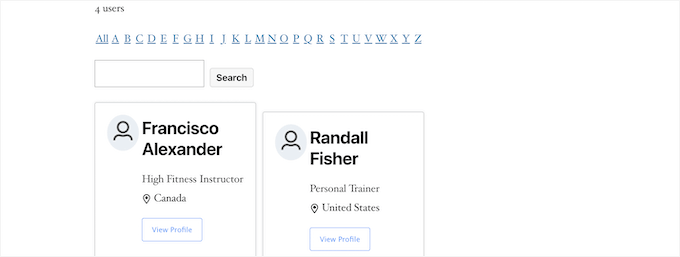
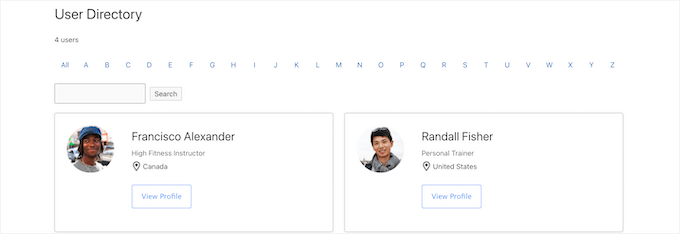
Bu sizi kayıtlı kullanıcı listenizin bulunduğu bir sayfaya götürecektir.
Bu sayfada bir arama çubuğu, A-Z filtresi ve kayıtlı kullanıcılarınızın her birini içeren kutular bulunmaktadır. Kullanıcı listenizi keşfetmek için bu özelliklerden yararlanabilirsiniz.

Her şey ayarlandığında, yayınlama zamanı gelmiş demektir.
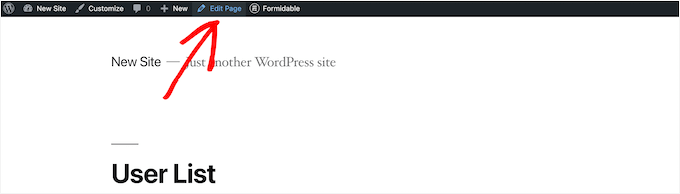
Bunu yapmak için ekranın üst kısmındaki ‘Sayfayı Düzenle’ düğmesine tıklamanız yeterlidir.

Bu, sayfa düzenleyici ekranını açacaktır. Bu sayfayı düzenleyebilir ve diğer WordPress sayfalarında yaptığınız gibi gerekli ayarlamaları yapabilirsiniz.
Sayfayı düzenlemeyi bitirdiğinizde, canlı hale getirmek için ‘Yayınla’ düğmesine tıklayabilirsiniz.

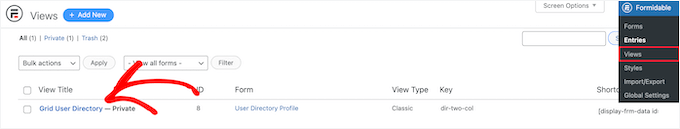
Kayıtlı kullanıcı dizininizin nasıl görüneceğini özelleştirmek istiyorsanız, Formidable ” Görünümler bölümüne gidin.
Bu alanda, yeni oluşturulan görünümün üzerine gelin ve ‘Düzenle’ye tıklayın.

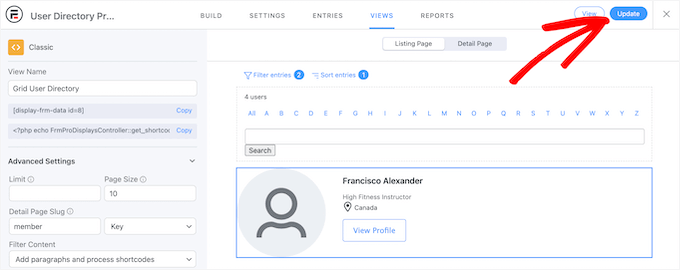
Bu sizi görünüm düzenleyici ekranına getirecektir.
Burada, kullanıcı dizininizin nasıl görüneceğini tamamen özelleştirebilirsiniz. Örneğin, sayfa başına kullanıcı sayısını sınırlayabilir, kullanıcı girişlerini filtreleyebilir ve sıralayabilir veya bireysel profillerine daha fazla içerik ekleyebilirsiniz.

Değişiklik yapmayı bitirdiğinizde, devam edin ve ‘Güncelle’ düğmesine tıklayın.
Daha önce yayınladığınız kullanıcı dizinini otomatik olarak güncelleyecektir.

Yeni Kullanıcılardan Bilgi Toplamak için Formunuzu Yayınlayın
Kullanıcı dizininizi özelleştirip yayınladıktan sonra, dizine bağlı formu da yayınlamanız gerekir.
WordPress sitenize daha önce kaydolmuş olan kullanıcıların kullanıcı dizininde listelenmesi için bu ayrı formu doldurmaları gerekecektir.
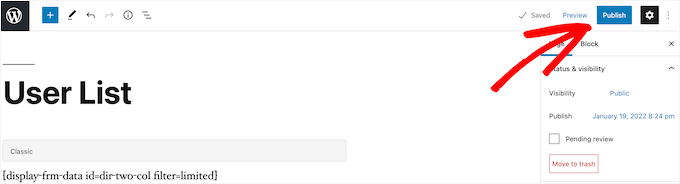
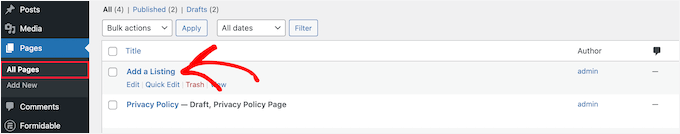
İlk olarak, Sayfalar ” Tüm Sayf alar bölümüne gidin ve daha önce oluşturulmuş olan sayfaya tıklayın. Bu durumda, bu sayfa ‘İlan Ekle’ olacaktır.

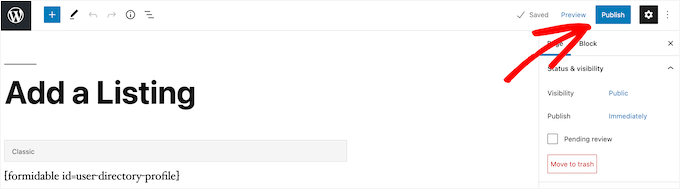
Bu sizi sayfa düzenleyici ekranına getirecek ve burada sayfa başlığını ve kısa kodu göreceksiniz.
Ardından, sayfanızı canlı hale getirmek için ‘Yayınla’ düğmesine tıklamanız yeterlidir.

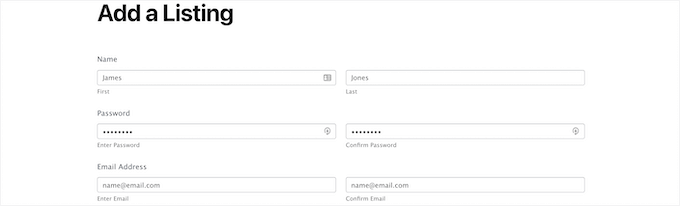
Artık sayfanızın yanı sıra kullanıcı kayıt formunuzu da görüntüleyebilirsiniz.
Yeni kullanıcılar, web sitenizdeki kullanıcı dizini profil bilgilerini doldurmak için bu formu kullanabilir.

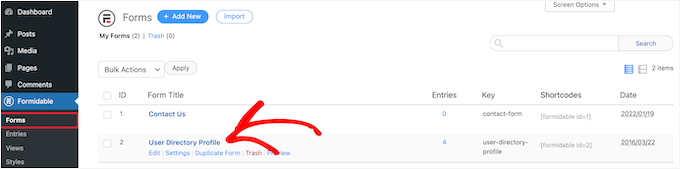
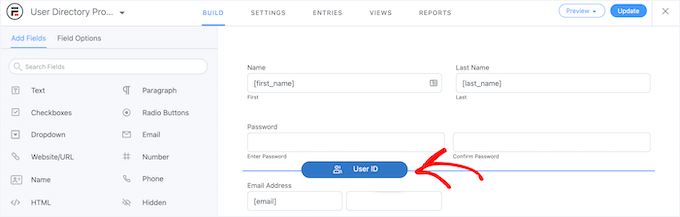
Form alanlarını özelleştirmek istiyorsanız, Formidable ” Formlar bölümüne gidin.
Ardından, daha önce adlandırdığınız forma tıklayın. Bu durumda, ‘Kullanıcı Dizini Profili’ formu.

Bu, form oluşturucuyu başlatacaktır.
Yeni form alanları eklemek istiyorsanız, bunları soldaki seçenekler panelinden formunuza sürüklemeniz yeterlidir.

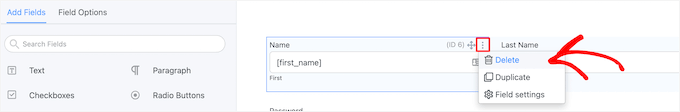
Mevcut form alanlarını silmek için alana tıklayabilir ve ‘Üç Nokta’ menü seçeneğine tıklayabilirsiniz.
Devam edin ve mevcut açılır menü öğelerinden ‘Sil’e tıklayın.

Formunuzu özelleştirmeyi tamamladıktan sonra, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıkladığınızdan emin olun. Formunuz daha sonra otomatik olarak güncellenecektir.
Yöntem 3. Dinamik Kullanıcı Dizini ile Son Kayıtlı Kullanıcıları Görüntüleme
Yakın zamanda kaydolan kullanıcıları görüntülemenin bir başka yolu da ücretsiz Dynamic User Directory eklentisidir. Formidable Forms kadar gelişmiş veya özelleştirilebilir olmasa da, son kayıtlı kullanıcılarınızın basit bir listesini görüntülemenizi sağlar.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
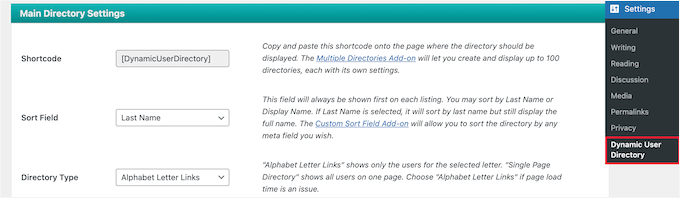
Bundan sonra, dizin ayarlarınızı yapılandırmak için Ayarlar ” Dinamik Kullanıcı Diz ini bölümüne gitmeniz gerekir.
Kayıtlı kullanıcı listenizin nasıl sıralanacağını ‘Sıralama Alanı’ açılır menüsünden kontrol edebilirsiniz. Ardından, ‘Dizin Türü’nden hangi dizin türünü görüntülemek istediğinizi seçeceksiniz.

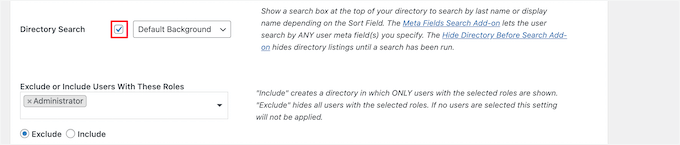
Bundan sonra, ‘Dizin Arama’ kutusunu işaretleyerek bir dizin arama özelliğini etkinleştirebilirsiniz.
Dışlamak istediğiniz belirli kullanıcı rollerini veya belirli kullanıcıları açılır listeden seçebilirsiniz.

Ardından, dizininizin nasıl görüneceğini ve görüntülenecek kullanıcı bilgilerini kontrol edelim.
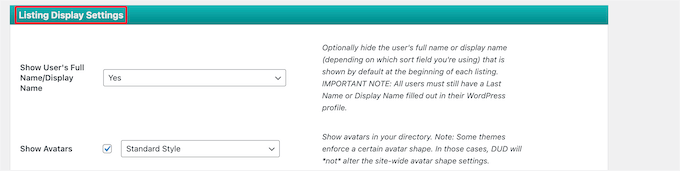
Bunu yapmak için ‘Liste Görüntüleme Ayarları’ bölümüne gitmeniz yeterlidir. Burada kullanıcının adını, avatarlarını, kenarlıklarını ve daha fazlasını kontrol edebilirsiniz.

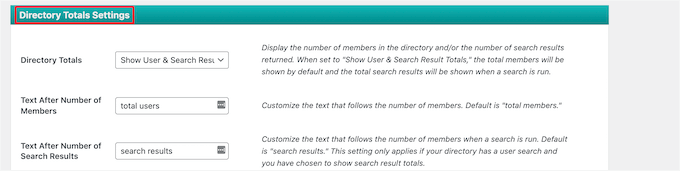
Bunun altında, ‘Dizin Toplamları Ayarları’ meta kutusunda, toplam kullanıcı sayısını seçebilir, metni özelleştirebilir ve daha fazlasını yapabilirsiniz.
Yeni kullanıcıları sitenizde bir hesap oluşturmaya teşvik etmek için sosyal kanıt kullanmak istiyorsanız, toplam kullanıcı sayısını görüntülemek yararlı olabilir.

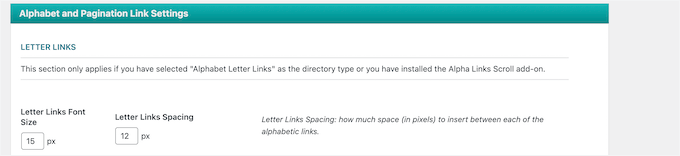
Ardından, harf bağlantılarının ve sayfalandırmanın kullanıcı listenizde nasıl görüntüleneceğini özelleştirebilirsiniz.
Sayfa başına gösterilecek kullanıcı sayısını ayarlamak, aralıkları değiştirmek ve daha fazlasını yapmak isteyebilirsiniz.

İşiniz bittiğinde, devam edin ve dizininizi kaydetmek için ekranın altındaki ‘Seçenekleri kaydet’ düğmesine tıklayın.
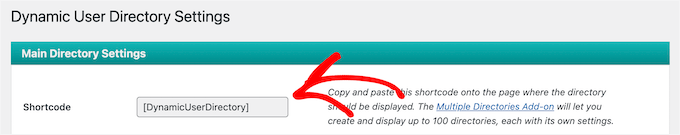
Bu, sayfanın üst kısmında kullanıcı dizininiz için bir kısa kod oluşturacak ve görüntüleyecektir. Dizininizi sitenize eklemek için bunu kopyalamanız gerekir.

Kullanıcı listenizi görüntülemek için sayfayı, gönderiyi veya widget alanını açmanız yeterlidir.
Bir sonraki adım ‘+’ simgesine tıklamak ve ‘Kısa kod’u aramaktır. Bulduktan sonra üzerine tıklayabilirsiniz.

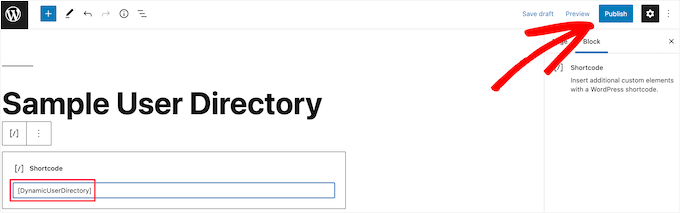
Editöre ‘Kısa Kod’ bloğunu ekledikten sonra, kısa kodu kutuya yapıştırabilirsiniz.
Ardından, devam edin ve ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.

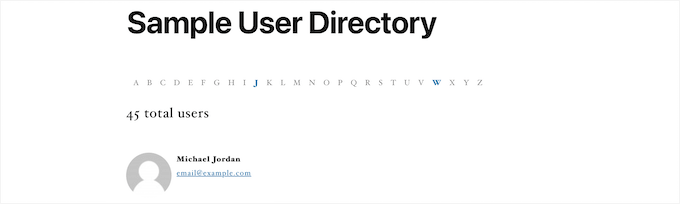
Artık sitenize yeni kaydolan kullanıcıların listesini görüntüleyebilirsiniz.
Son kaydedilen kullanıcıların listesini bir gönderiye veya widget alanına eklemek için yukarıdaki adımları tekrarlayabilirsiniz.

Daha Fazla Okuma: Daha Fazla Kullanıcı Yönetimi İpucu
Daha derine inmek ister misiniz? WordPress sitenizin daha sorunsuz çalışmasına yardımcı olmak için kullanıcı yönetimi hakkında daha fazla ipucunu burada bulabilirsiniz:
- WordPress’te Kullanıcıların Arkadaşlarını Kaydolmaya Davet Etmesine Nasıl İzin Verilir?
- WordPress’te Farklı Kullanıcılara Kişiselleştirilmiş İçerik Gösterme
- WordPress’te Tüm Kayıtlı Kullanıcılara E-posta Gönderme
- WordPress’te Kullanıcı Girişini Tek Cihazla Kısıtlama
- WordPress’te Belirli Kullanıcı Rolleri için CSS Nasıl Uygulanır?
Umarız bu makale WordPress’te yeni kaydolan kullanıcıları nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, bir WordPress kullanıcısını hesabını silmeden nasıl engelleyebileceğinize ilişkin kılavuzumuzu veya WordPress için en iyi ücretsiz kullanıcı yönetimi eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





FM Brohi
Great! But with the Avatar, the Usernames of the members are coming on the list but I need to show their First Names.
How can I do that?
Jimmy
Hi,
This Recently Registered functions works great!
Just I have 2 questions you can help with?
1. The members (avatar) is there, but can it make it clickable to their profile? Right now is NOT clickable but just an avatar.
2. However, the users shown all in one column straight down, any possible to make it for example: 5 members on each row, 5 on 2nd row and so on… Total of 5 rows.
A mean if you have 100 plus new members registered, then it will keep auto scroll up or down for the newest members to show. like carousel.
Please advise help, Thanks
Uday
How to display users with only specific role?
Jonas
How can display registered users when they are logged in?
For example…….”Who are online”.
WPBeginner Support
See how to show real time online users in WordPress.
Admin
Edmond
So, how can i make it display like horizontally?
Adam
Hi,
Is there a possibility to display only users with specified roles?
I’d be really greatfull if you help me on that.
dimmka
Thanks for tutorial.
How to display quantity recently registered users in wordPress?
Edosa Uyi
Hello Editorial Staff, this post really helped me a lot. Please I want to display the date of registration along with each username,how can I do this?
andrewmichaelsa
Great post, managed to get it working easily. I would now like to style the list any ideas on how that is done?
Ben
I am wondering how to insert a space in between the avatar and the name. Also would like to know how to use the “username” of a buddypress username instead of registered name.
laura
Thank you. I really did not want to “wade in” to the level of just using plug ins for everything I do. However, I want to create a list that no plug in exists to create for me. So, I’ll try to “do it myself”. This helped because I see the basics of “how to do it”. Then, I just have to be more specific in what I do to try to make it put the fields in order that I want listed. LOL ~~ Let’s see how this works! (I will make sure to do backups before trying anything… and I am using a child theme also.) Thanks!
mark taylor
This is very good, how do i stop it showing admin username? Is there some code that can be added to stop admin from being shown, only blog subscribers.
WPBeginner Support
You can modify the SQL query on line 07 like this:
$usernames=$wpdb->get_results("SELECT user_nicename, user_url, user_email FROM $wpdb->users WHERE user_login != 'admin' ORDER BY ID DESC LIMIT 5");1-click Use in WordPress
Admin
Chris McCoy
you can also use the wp user query.
$user_query = new WP_User_Query( array(‘orderby’ => ‘user_registered’) );
Rick Meader
None of my new subscribers (including me, as a test) received their password from WordPress. Is there a setting I need in order to have that done?
WPBeginner Support
You might have some email configuration issue. Are you getting any emails from your WordPress site? Like for example when a new user registers on the site or when a comment is awaiting moderation? If you are not, then we would recommend you to try WP Mail SMTP plugin.
Admin