WordPress sitenizde belirli bir kategorideki son gönderileri görüntülemek mi istiyorsunuz? Gönderileri kategoriye göre filtrelemek, hedef kitlenize daha alakalı son gönderileri göstermenizi sağlar.
Ziyaretçilerin en çok ilgilendikleri içeriği bulmalarını kolaylaştırdığınızda, burada kalma olasılıklarının daha yüksek olduğunu öğrendik. Bu, hemen çıkma oranını azaltmaya ve sayfa görüntülemelerini artırmaya yardımcı olabilir.
Bu makalede, WordPress’te belirli bir kategorideki son gönderileri görüntülemenin farklı yollarını göstereceğiz.

WordPress’te Yazıları Neden Kategoriye Göre Filtrelemelisiniz?
Son gönderilerin görüntülenmesi, kullanıcıların web sitenizde gezinirken yeni içerikleri keşfetmelerini sağlar. Bu, blog trafiğinizi ve sayfa görüntülemelerinizi artırmanıza büyük ölçüde yardımcı olur.
Ayrıca içeriğinizi daha keşfedilebilir hale getirerek ve blog yazıları arasındaki bağlantıları geliştirerek sitenizin arama motoru optimizasyonuna da yardımcı olabilir.
Son gönderiler listenizi daha da kullanışlı hale getirmek için, yalnızca kullanıcıların o anda görüntüledikleri içerikle ilgili gönderileri göstermek isteyebilirsiniz.

Bu basit adım, ziyaretçileri sitenizde daha fazla zaman geçirmeye teşvik edebilir, hatta daha fazla e-posta abonesi ve müşteri kazanmanızı sağlayabilir.
Şimdi, belirli bir kategorideki tüm yazılarınızı ayrı bir sayfada görüntülemek istiyorsanız, WordPress bunu sizin için zaten hallediyor.
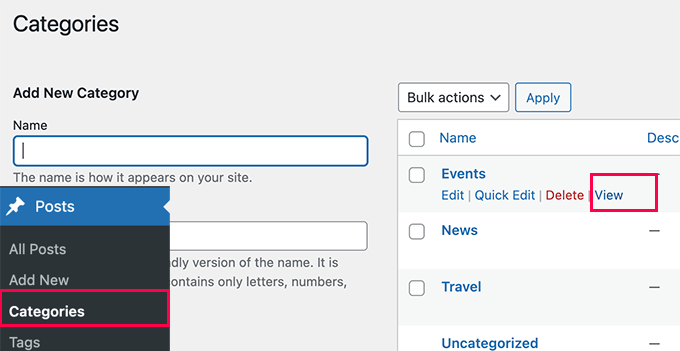
Kategori sayfasını bulmak için Mesajlar ” Kategoriler “ Sayfayı görüntüle bölümüne gitmeniz ve bir kategorinin altındaki ‘Görüntüle’ bağlantısına tıklamanız yeterlidir.

Bununla birlikte, web sitenizin farklı alanlarında kategorilere göre son gönderileri nasıl kolayca görüntüleyebileceğinize bir göz atalım. Aşağıdaki yöntemleri ele alacağız, böylece ilginizi çekene atlayabilirsiniz:
Yöntem 1: Blok Düzenleyiciyi Kullanarak Kategoriye Göre Son Gönderileri Ekleme
WordPress varsayılan olarak blok düzenleyicide son gönderiler bloğu ile birlikte gelir. Bir sayfa veya yazı içindeki son gönderileri kolayca görüntülemenizi sağlar ve hatta bunları kategoriye göre filtreleyebilirsiniz.
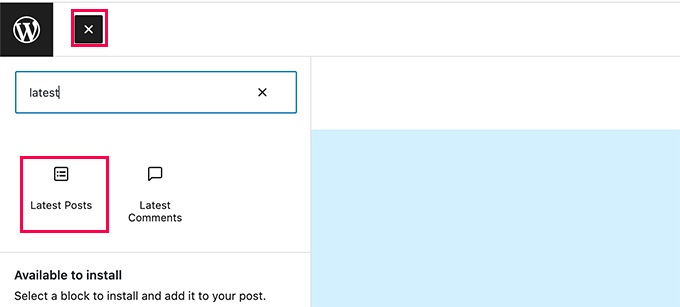
Öncelikle, son gönderileri kategoriye göre görüntülemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir. Gönderi düzenleme ekranında, yeni blok ekle düğmesine (+) tıklayın ve ardından ‘Son Gönderiler’ bloğunu arayın.

Bloğun içerik alanında son gönderilerinizin önizlemesiyle birlikte göründüğünü göreceksiniz. Bloğu seçmek için tıklamanız yeterlidir ve sağ sütunda blok ayarlarını göreceksiniz.
Ayarların üst kısmında öne çıkan görsel, gönderi yazarı, tarih ve içerik gösterme gibi farklı seçenekler göreceksiniz.

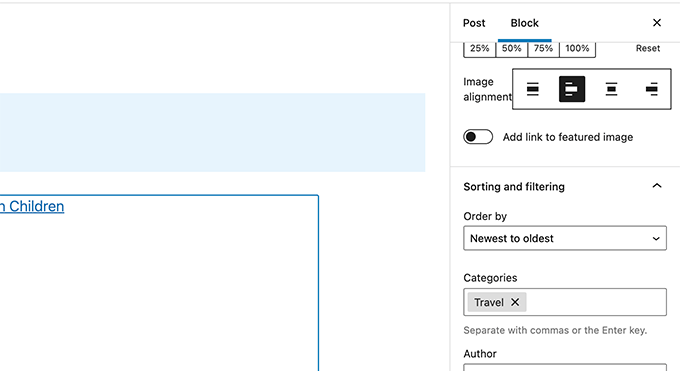
Şimdi, blok ayarlarının altındaki ‘Sıralama ve filtreleme’ bölümüne gitmeniz gerekiyor. Buradan, gönderileri göstermek istediğiniz kategorinin adını girmeniz gerekir.
Kategori adlarını virgülle ayırarak birden fazla kategori bile seçebilirsiniz.
Son gönderilerinizin önizlemesinin yalnızca seçtiğiniz kategorilerdeki gönderileri içerecek şekilde değiştiğini fark edeceksiniz.
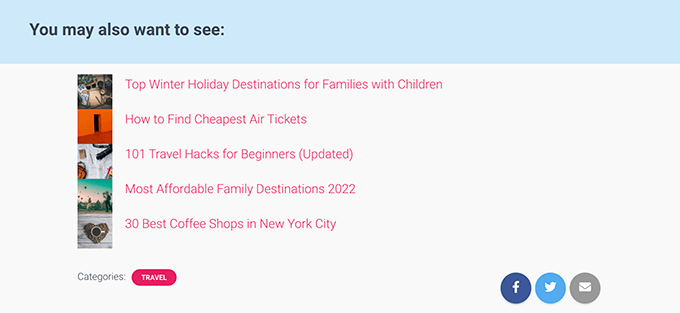
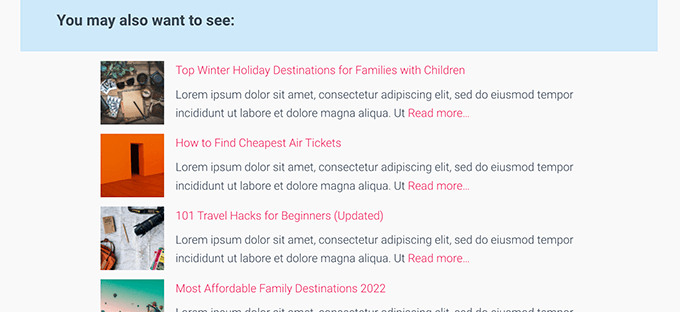
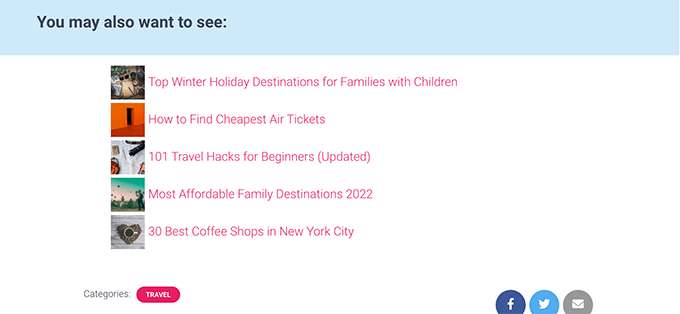
Artık gönderinizi veya sayfanızı kaydedebilir ve bir tarayıcı penceresinde önizleyebilirsiniz. Belirli bir kategorideki son gönderileri, öne çıkan görseller ve gönderi alıntılarıyla birlikte gösteren test sitemizde nasıl göründüğünü burada görebilirsiniz.

Yöntem 2: WordPress Kenar Çubuğuna Kategoriye Göre Son Gönderileri Ekleme
Bu yöntem, WordPress kenar çubuğunda belirli kategorilerdeki son gönderileri görüntülemek isteyen kullanıcılar için önerilir.
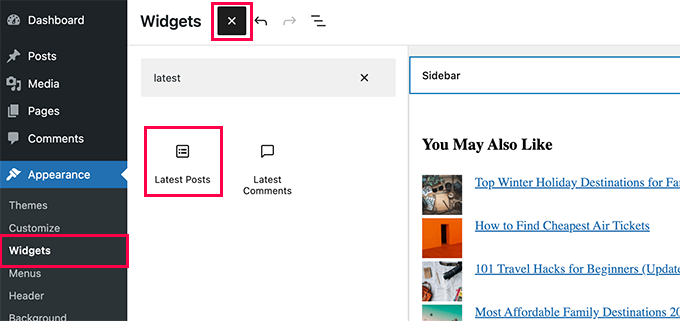
Basitçe Görünüm ” Widget ‘lar sayfasına gidin ve kenar çubuğunuza ‘Son Gönderiler’ bloğunu ekleyin.

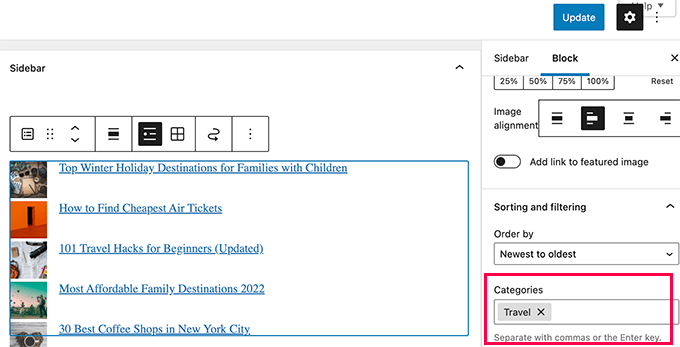
Varsayılan olarak, blok en son gönderilerinizi gösterecektir. Blok ayarlarını düzenleyin ve ‘Sıralama ve filtreleme’ bölümüne gidin.
Buradan, gönderileri görüntülemek istediğiniz kategoriyi seçebilirsiniz.

İsteğe bağlı olarak öne çıkan görsel, alıntı, yazar ve daha fazlasını göstermeyi seçebilirsiniz.
Değişikliklerinizi yayınlamak için ‘Güncelle’ düğmesine tıklamayı unutmayın.
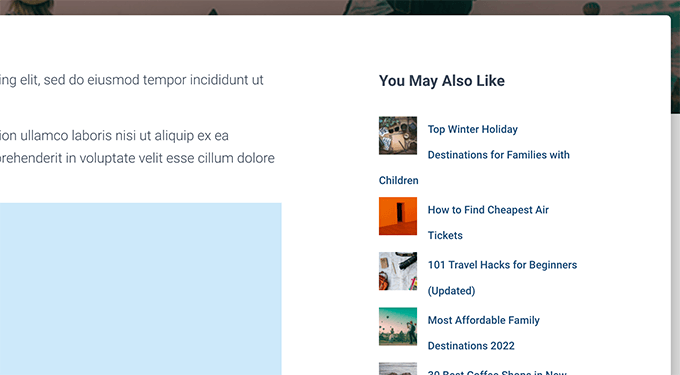
Artık web sitenizi ziyaret ederek son gönderilerinizi kategoriye göre filtrelenmiş olarak görebilirsiniz.

Yöntem 3: Kod Kullanarak Kategoriye Göre Son Gönderileri Ekleme
Bu yöntem, WordPress web sitenize manuel olarak kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’te kod parçacıklarının nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bakın.
Öncelikle, aşağıdaki kodu kopyalayıp WordPress temanızın functions.php dosyasına veya bir kod parçacığı eklentisine yapıştırmanız gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_postsbycategory() {// the query$the_query = new WP_Query( array( 'category_name' => 'travel', 'posts_per_page' => 5 ) ); // The Loopif ( $the_query->have_posts() ) { $string .= '<ul class="postsbycategory widget_recent_entries">'; while ( $the_query->have_posts() ) { $the_query->the_post(); if ( has_post_thumbnail() ) { $string .= '<li>'; $string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>'; } else { // if no featured image is found $string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>'; } } } else { // no posts found $string .= '<li>No Posts Found</li>';}$string .= '</ul>'; return $string; /* Restore original Post Data */wp_reset_postdata();}// Add a shortcodeadd_shortcode('categoryposts', 'wpb_postsbycategory'); |
‘travel’ kelimesini kendi kategori slug ‘ınızla (URL’lerde kullanılan kategori adı) değiştirmeyi ve değişikliklerinizi kaydetmeyi unutmayın.
İpucu: Virgülle ayırarak birden fazla kategori de ekleyebilirsiniz.
Bu kodu en iyi kod parçacıkları eklentisi olan WPCode kullanarak eklemenizi öneririz. WordPress’te functions.php dosyanızı düzenlemeden güvenli bir şekilde kod eklemenizi sağlar. Böylece sitenizi bozma konusunda endişelenmenize gerek kalmaz.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin bu eğitime bakın.
Etkinleştirmenin ardından WordPress panosundan Code Snippets ” + Add Snippet seçeneğine gidin.
Bu sizi Snippet Ekle sayfasına götürecektir. Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini bulun ve altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçmeniz gerekir.

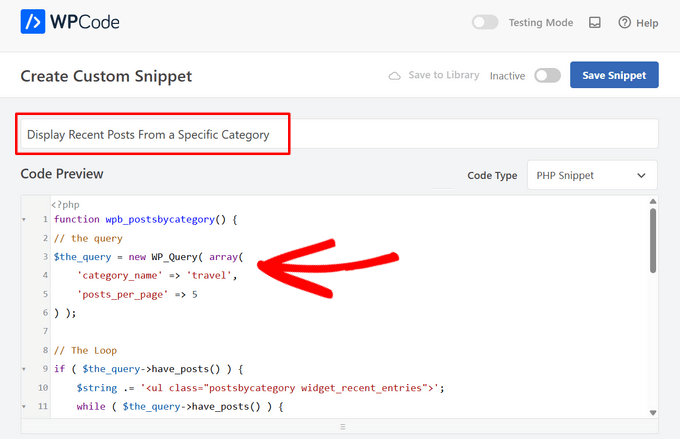
Ardından, sayfanın üst kısmına kod parçacığınız için bir başlık ekleyin; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırın.

Bu işlem tamamlandığında, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ‘Snippet’i Kaydet’ düğmesine basın.

Bu kod basitçe WordPress’ten ‘haberler’ kategorisindeki son 5 gönderiyi görüntülemesini ister. Daha sonra bu gönderileri küçük resim boyutunda öne çıkan görsellerle birlikte bir madde işareti listesi olarak görüntüler.
Son olarak, bir sayfaya, gönderiye veya kenar çubuğu widget’ına ekleyebileceğiniz bir [categoryposts] kısa kodu oluşturur. Şimdi size bu kısa kodu nasıl kullanacağınızı göstereceğiz.
Yazılara ve Sayfalara Kategoriye Göre Son Gönderileri Eklemek için Kısa Kod Kullanma
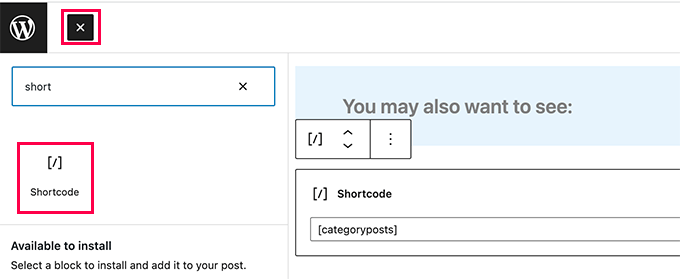
Son gönderileri kategoriye göre görüntülemek istediğiniz gönderiyi veya sayfayı düzenlemeniz yeterlidir. Yazı düzenleme ekranında, yeni blok ekle (+) düğmesine tıklayın ve ardından Kısa Kod bloğunu içerik alanınıza ekleyin.

Ardından, blok ayarlarına [categoryposts] kısa kodunu eklemeniz gerekir.
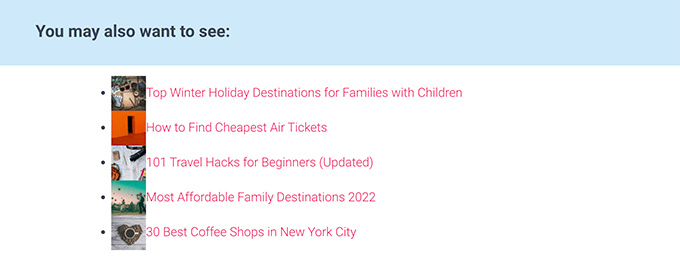
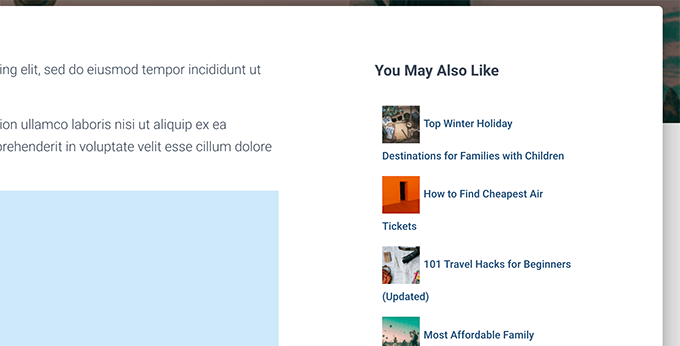
Artık gönderinizi veya sayfanızı kaydedebilir ve belirli bir kategorideki son gönderilerinizi çalışırken görmek için önizleyebilirsiniz. Test sitemizde bu şekilde görünüyordu.

Gördüğünüz gibi, stil çok düzgün görünmüyor. Endişelenmeyin, temanıza bazı özel CSS kodları ekleyerek bunu değiştirebilirsiniz.
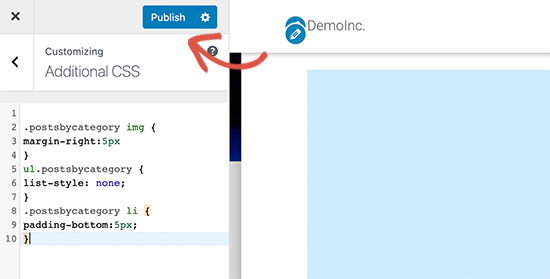
Basitçe, tema özelleştiriciyi başlatmak için Görünüm ” Özelleştir sayfasına gidin ve ardından sol sütundaki ‘Ek CSS’ sekmesine geçin.

Başlangıç noktası olarak aşağıdaki özel CSS kodunu ekleyebilirsiniz.
1 2 3 4 5 6 7 8 9 | ul.postsbycategory {list-style: none;}.postsbycategory li {padding-bottom:5px;}.postsbycategory img {margin-right:5px} |
Özel CSS kodunuzu kaydetmek için ‘Yayınla’ düğmesine tıklamayı unutmayın. Artık son gönderilerinizi görüntülemek için gönderinizi veya sayfanızı ziyaret edebilirsiniz, şimdi biraz daha düzgün bir şekilde şekillendirilmiştir.

WordPress Kenar Çubuğuna Kategoriye Göre Son Yazılar Kısa Kodu Ekleme
Aynı kısa kodu WordPress kenar çubuğunuza veya widget’a hazır herhangi bir alana ekleyebilirsiniz.
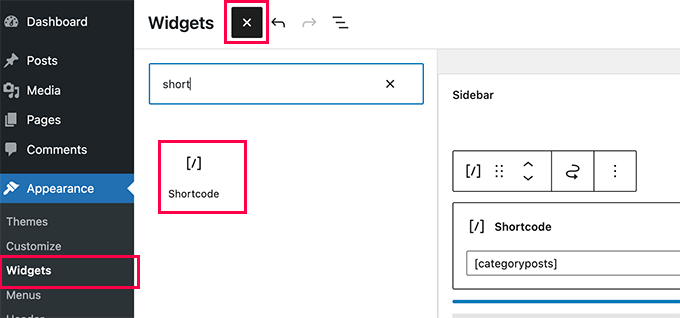
Basitçe Görünüm ” Widget ‘lar sayfasına gidin ve ‘Kısa kod’ bloğunu kenar çubuğunuza ekleyin.

Artık [categoryposts] kısa kodunuzu blok ayarlarına yapıştırabilirsiniz. Widget ayarlarınızı kaydetmek için Güncelle düğmesine tıklamayı unutmayın.
Artık web sitenizi ziyaret ederek son gönderilerinizi kategoriye göre widget’ınızı çalışırken görebilirsiniz. İşte test web sitemizde nasıl göründüğü.

Bu makalenin WordPress’te belirli bir kategorideki son gönderileri nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te farklı kullanıcılara kişiselleştirilmiş içeriğin nasıl gösterileceğine ilişkin kılavuzumuza ve sitenizi daha da özelleştirmek için en iyi WordPress blok eklentileri listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dany
How to add the date too?
WPBeginner Support
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Admin
Roger
Your PHP about selecting by category saved me, THANKSSSS
Victoria
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Admin
Jade New
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support
Glad our guide could help
Admin
Erietta
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Admin
Rob
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support
You would need to use conditional widgets to show something like that.
Admin
Akshay
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Admin
Pankaj Prakash
That really helps. Thanks for sharing.
WPBeginner Support
You’re welcome
Admin
Ledge
How do I get rid of the lines that separate the posts?
WPBeginner Support
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Admin
Allen S
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M.
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash
I want to display the posts which the user selected in the featured post
Shahbaz
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo
and… if i want to show recent post of current post category?
is possible? how?
regards
ben
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support
Hi Ben,
Yes, we tried the plugin and it works as promised.
Admin
Theo Dorant
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support
No, it will not cause unlimited loop.
Admin