WordPress sitenizde rastgele gönderiler görüntülemek, ziyaretçileri içeriğinizin daha geniş bir yelpazesiyle tanıştırarak kullanıcı etkileşimini artırabilir ve onları sunduğunuz içerikleri daha fazla keşfetmeye teşvik edebilir.
Geçmişte, WPBeginner blogunda rastgele gönderiler gösterdik, bu yüzden bunu yapabileceğiniz birkaç farklı yol öğrendik. Deneyimlerimize göre, en kolay ve en etkili yaklaşım WPCode veya Recent Posts Widget Extended gibi bir eklenti kullanmaktır.
Bu makalede, bu iki aracı kullanarak WordPress’te rastgele gönderileri nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

WordPress’te Neden Rastgele Yazılar Görüntüleniyor?
WordPress varsayılan olarak blog gönderilerinizi ters kronolojik sırada (en yeniden en eskiye) listeler. Bu, kullanıcıların önce en son gönderilerinizi görmesini sağlar.
Ancak çoğu kullanıcı eski makalelerinizi göremeyecektir. Örneğin, WordPress blogunuzu uzun süredir çalıştırıyorsanız, eski makaleleriniz web sitesinin hiçbir yerinde belirgin bir şekilde görüntülenmeyecektir.
Bunun üstesinden gelmenin bir yolu, iç bağlantı vermeyi alışkanlık haline getirmektir. Yeni yazılarınızda eski makalelerinize bağlantı vermek kullanıcıların onları keşfetmesine yardımcı olacaktır. Ayrıca sayfa görüntülemelerinizi artıracak ve SEO’yu geliştirecektir.
Bu sorunu aşmanın bir başka yolu da WordPress sayfalarınızda, yazılarınızda veya kenar çubuğunuzda rastgele yazılar görüntülemektir.
Bu, kullanıcıların başka türlü bulamayacakları içerikleri keşfetmelerine yardımcı olur ve ayrıca eski gönderileri sergilemenize olanak tanıyarak genel kullanıcı deneyimini iyileştirir.
Bunu söyledikten sonra, WordPress’te rastgele yazıları nasıl kolayca görüntüleyebileceğinizi görelim. İki yöntemi ele alacağız ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WPCode Kullanarak WordPress’te Rastgele Gönderileri Görüntüleme (Önerilen)
WordPress’te rastgele gönderileri göstermenin kolay ve özelleştirilebilir bir yolunu arıyorsanız, bu yöntem tam size göre.
Birçok öğretici bunu temanızın functions.php dosyasına kod ekleyerek yapmanızı söyleyecektir. Ancak kodu yazarken yapacağınız en küçük bir hata web sitenizi bozabilir ve erişilemez hale getirebilir.
Bu yüzden piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode‘u kullanmanızı öneririz. Web sitenize özel kod eklemenin en kolay ve en güvenli yoludur.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin yeni başlayanlar kılavuzumuza bakın.
Not: Bu eğitim için ücretsiz WPCode eklentisini de kullanabilirsiniz. Ancak, Pro sürümüne yükseltmek size kod parçacıkları, akıllı koşullu mantık ve daha fazlasından oluşan bir bulut kütüphanesine erişim sağlayacaktır.
Eklenti etkinleştirildikten sonra, WordPress yönetici kenar çubuğundan Kod Parçacıkları ” + Parçacık Ekle sayfasına gidin.
Buraya geldiğinizde, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçmeniz gerekir.

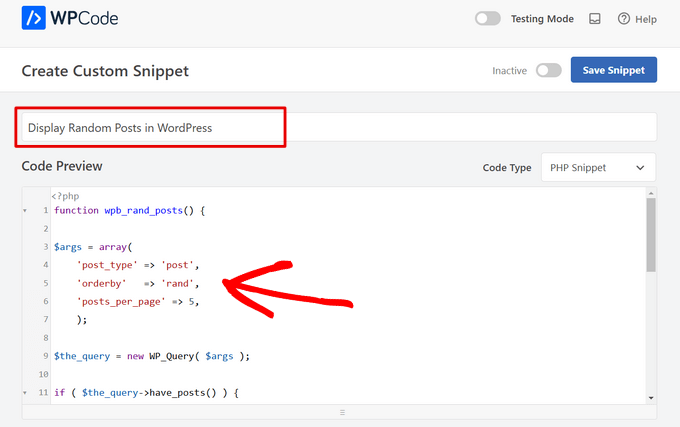
Ardından, kod parçacığı için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına yönlendirileceksiniz.
Bu başlık sadece sizin referansınız içindir ve web sitesinin ön yüzünde gösterilmeyecektir.

Ardından, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Etkinleştirildiğinde, bu kod web sitenizde rastgele 5 gönderi görüntüleyecektir. 'posts_per_page' değerini farklı bir sayı olarak da değiştirebilirsiniz.
Ardından, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Bu modu seçtikten sonra bile, rastgele gönderileri görüntülemek için web sitenizin kenar çubuğuna, sayfasına veya gönderisine [wpb-random-posts] kısa kodunu eklemeniz gerekecektir.
Bu kısa kodun WPCode ‘Kısa Kod’ özelliğinin bir sonucu olmadığını ve kod parçacığının kendisinin bir parçası olduğunu unutmayın.

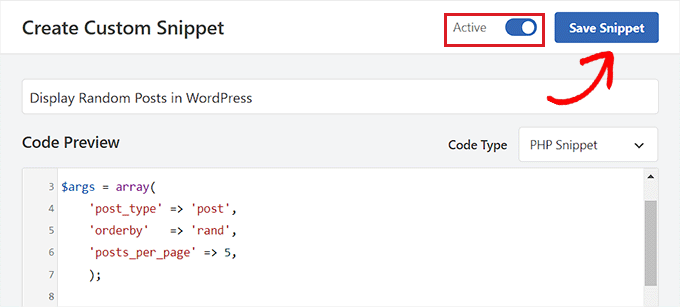
Son olarak, en üste geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Bundan sonra, değişikliklerinizi kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklamanız yeterlidir.

WordPress Sayfasında veya Yazısında Rastgele Yazıları Görüntüleme
Kod parçacığınızı kaydettikten sonra, bu yöntemi kullanarak web sitenizin sayfasında veya gönder isinde rastgele gönderiler görüntüleyebilirsiniz.
İlk olarak, WordPress kontrol panelinden yeni veya mevcut bir sayfa/gönderi açın.
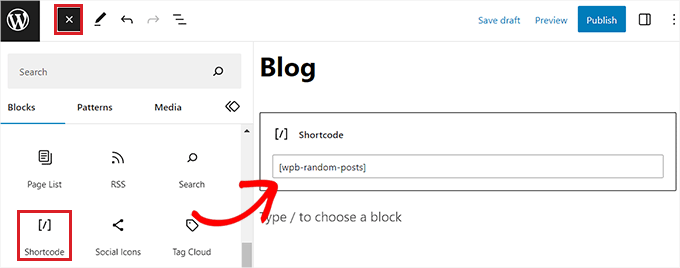
Ardından, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın. Buradan, Kısa Kod bloğunu bulun ve WordPress sayfasına veya yazısına ekleyin.
Bundan sonra, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırmanız yeterlidir:
[wpb-random-posts]

Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
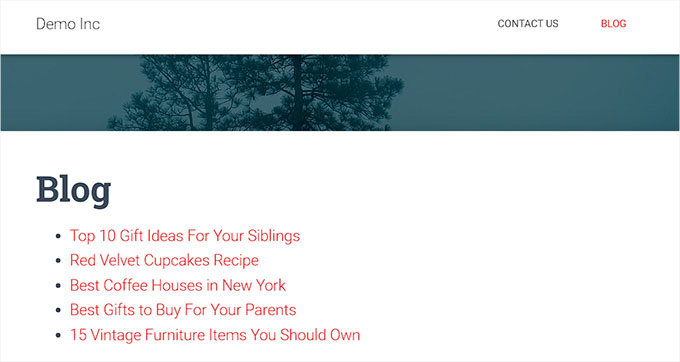
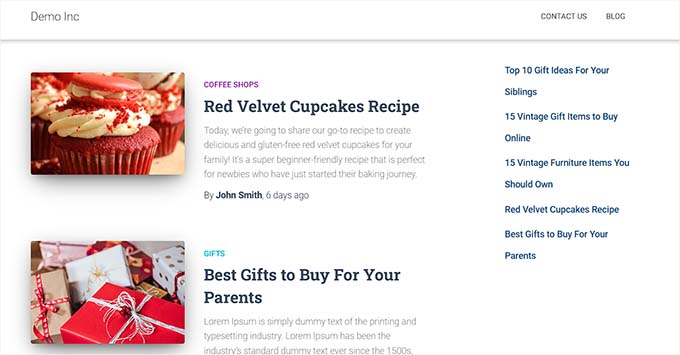
Artık rastgele gönderileri kontrol etmek için WordPress web sitenizi ziyaret edebilirsiniz.

Kenar Çubuğunda Widget Olarak Rastgele Gönderileri Görüntüleme
Klasik bir tema kullanıyorsanız, bu yöntem tam size göre.
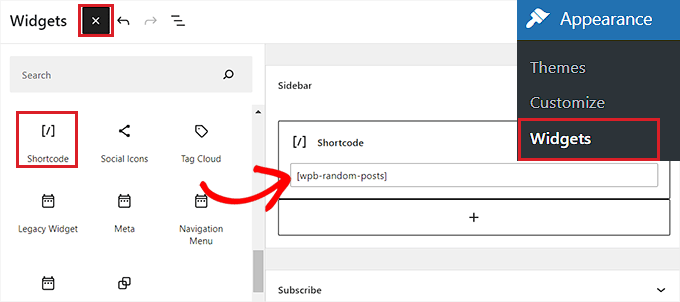
İlk olarak, WordPress yönetici kenar çubuğundan Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz gerekir.
Buraya geldiğinizde, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Buradan, ‘Kenar Çubuğu’ sekmesindeki Kısa Kod bloğunu bulun ve ekleyin. Ardından, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırın:
[wpb-random-posts]

Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Güncelle’ düğmesine tıklayın.
Artık WordPress kenar çubuğunuzda görüntülenen rastgele gönderileri kontrol etmek için sitenizi ziyaret edebilirsiniz.

Blok Temasında Rastgele Gönderileri Görüntüleme
Tam site düzenleyicisine sahip blok tabanlı bir tema kullanıyorsanız, bu yöntem tam size göre.
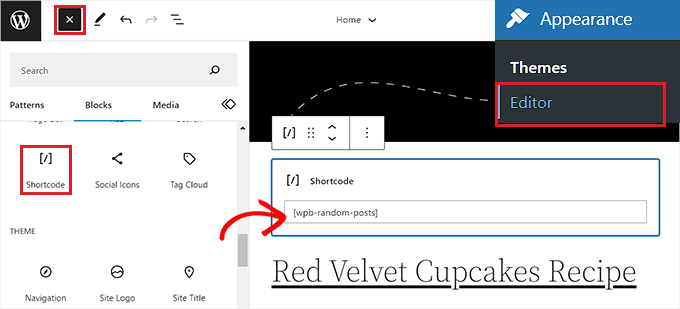
WordPress yönetici kenar çubuğundan Görünüm ” Düzenleyici sayfasını ziyaret ederek başlayabilirsiniz. Bu, WordPress tam site düzenleyicisini başlatacaktır.
Burada, sol üst köşedeki ‘Blok Ekle’ (+) düğmesine tıklamanız ve Kısa Kod bloğunu web sitesinde tercih ettiğiniz yere eklemeniz gerekir.
Bundan sonra, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırın:
[wpb-random-posts]

Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklayın.
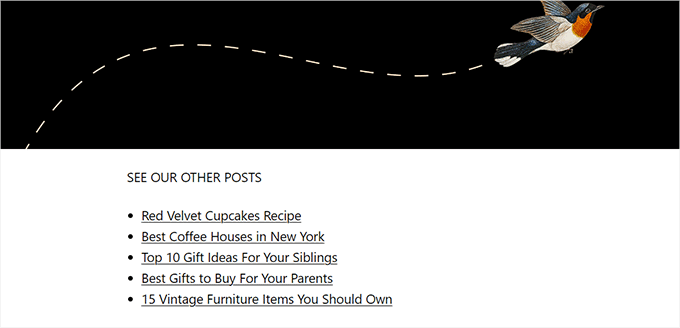
Şimdi, rastgele gönderi listesini görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Genişletilmiş Son Gönderiler Widget’ını Kullanarak WordPress Kenar Çubuğunda Rastgele Gönderileri Görüntüleyin
WordPress kenar çubuğunuzda herhangi bir kod kullanmadan rastgele yazılar görüntülemek istiyorsanız bu yöntem tam size göre.
İlk olarak, Recent Posts Widget Extended eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Talimatlar için WordPress eklentisi yükleme eğitimimize bakabilirsiniz.
Yasal Uyarı: Eklentinin WordPress’in en son sürümleriyle test edilmediğini unutmayın. Ancak, web sitemizde gerçek zamanlı olarak kullandığımızda, iyi çalışıyor gibi görünüyor. Ayrıntılar için güncel olmayan WordPress eklentileri hakkındaki kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, bir blok kullanarak WordPress kenar çubuğunuzda rastgele yazılar görüntüleyebilirsiniz.
Ancak, yalnızca klasik WordPress temalarındaki widget alanı için çalışır. Eğer bir blok tema kullanıyorsanız, eklentinin bloğu kullanılamayacaktır.
Benzer şekilde, eklenti bir WordPress sayfasında veya yazısında rastgele yazılar görüntülemenize izin vermez.
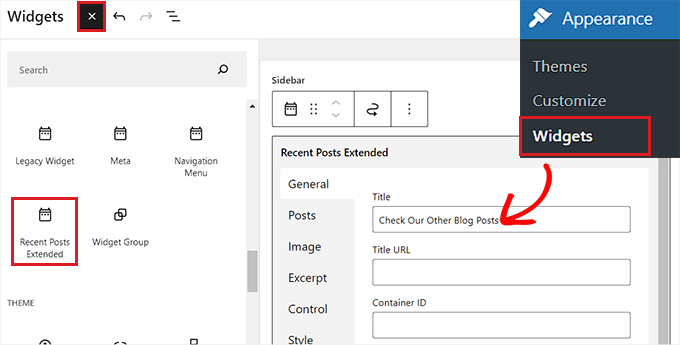
WordPress kenar çubuğunda rastgele yazılar görüntülemek için yönetici kontrol panelinden Görünüm ” Widget ‘lar sayfasını ziyaret edin.
Burada, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın. Ardından, Son Gönderiler Genişletilmiş bloğunu bulun ve ‘Kenar Çubuğu’ sekmesine ekleyin.
Bu, bloğun yapılandırma ayarlarını açacaktır. Burada, rastgele gönderiler listenizin üzerinde gösterilecek bir başlık yazarak başlayabilirsiniz.

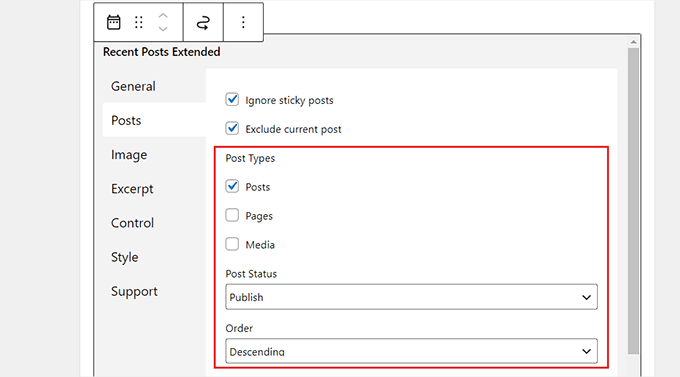
Bunu yaptıktan sonra, soldaki sütunda yer alan ‘Gönderiler’ sekmesine geçin.
Buradan, web sitenizde görüntülenmesini istediğiniz gönderi türünü, gönderi durumunu ve gönderi sırasını seçebilirsiniz. Özel bir gönderi türü de seçebilirsiniz.

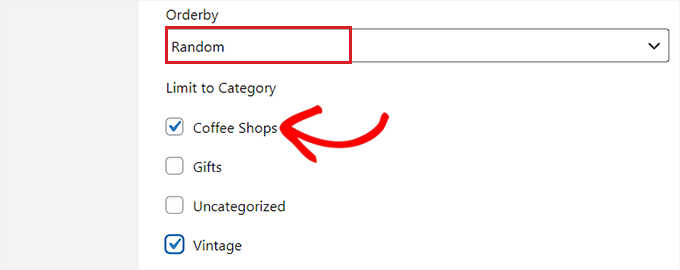
Ardından, ‘Sıralama’ açılır menüsüne gidin ve ‘Rastgele’ seçeneğini belirleyin. Bu ayarı yapılandırmazsanız, blok yalnızca sitenizde yayınlanan en son gönderileri görüntüler.
Bundan sonra, ‘Kategoriyle Sınırla’ bölümünden seçerek gönderileri belirli kategorilerle de sınırlayabilirsiniz.

Ayrıca bloktaki diğer sekmelere geçerek küçük resimler, alıntılar, özel CSS ve daha fazlası için ayarları yapılandırabilirsiniz.
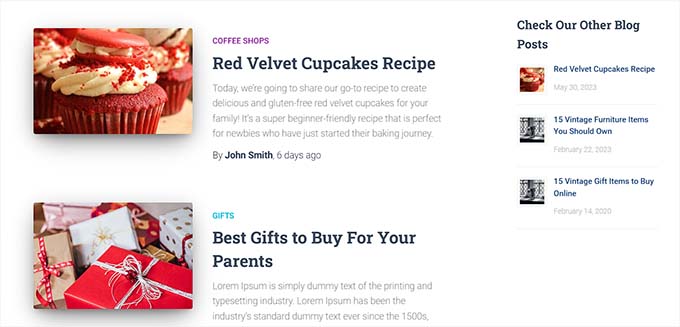
Son olarak, değişikliklerinizi kaydetmek için üstteki ‘Güncelle’ düğmesine tıklayın. Artık WordPress kenar çubuğunda görüntülenen rastgele gönderileri görmek için web sitenizi ziyaret edebilirsiniz.

Bonus: Blog Yazılarınızı SEO İçin Optimize Edin
WordPress sitenizde rastgele yazılar görüntülemenin yanı sıra, her bir yazıyı SEO için optimize etmek de önemlidir.
Bu, web sitenizin arama motoru sıralamasını iyileştirecek ve daha fazla trafik getirerek potansiyel müşteriler oluşturmanıza yardımcı olacaktır.
Blog yazılarınızı doğru şekilde optimize etmek için WPBeginner Keyword Generator gibi anahtar kelime araştırma araçlarını kullanmanızı öneririz. Bu araçlar, içeriğinizde kullanmak için alakalı anahtar kelimeler bulmanızı sağlayacaktır.

Bunun dışında, LSI ve ilgili anahtar kelimeleri keşfetmek, dil tonunu değiştirmek ve ortalama makale uzunluğunu öğrenmek için Semrush gibi SEO yazma asistanı araçlarını da kullanabilirsiniz.
İçerik kalitenizi daha da artırmak için All in One SEO ‘yu da kullanabilirsiniz. SSS eklemenize olanak tanıyan ve başlık analizörü, AI başlık oluşturucu, makale şeması, bağlantı asistanı ve daha fazlasıyla birlikte gelen piyasadaki en iyi WordPress SEO eklentisidir.

Tüm bu özellikler sonuçta blog yazılarınızın kalitesini ve SEO’sunu artırmanıza yardımcı olabilir. Daha fazla ayrıntı için AIOSEO incelememizin tamamını görebilirsiniz.
Blog yazısı sıralamasını yükseltmek için diğer ipuçları arasında kategori ve etiket kullanmak, okunabilirliği artırmak, meta açıklama eklemek ve yazılarınızda video ve resim gibi görsel içerik kullanmak yer alır.
Daha fazla bilgi edinmek için blog gönderilerinizi optimize etmeye yönelik ipuçları hakkındaki başlangıç kılavuzumuza bakabilirsiniz.
Umarız bu makale WordPress’te rastgele yazıları nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress ‘te yazıları nasıl kolayca yeniden sıralayabileceğinize ilişkin başlangıç kılavuzumuza ve WordPress‘ te özel bir yazı oluşturma eğitimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Chris Smith
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim
Hello! Can I do this in a listing?
WPBeginner Support
You would need to clarify what you mean by that
Admin
Rob Packenham
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender
thanks shearing this code its very helpful……..
Nate
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate
Meant to say ‘orderby’ … I was spellcheck’d
smehsan
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY
It works fine with this piece of code.
Thank you KATHERINE
di sekitar
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin