Beslenme bilgileri etiketleri, kalori miktarı, protein, yağ, karbonhidrat ve daha fazlası dahil olmak üzere gıdanın besin içeriği hakkında bilgi sağlar.
Bu etiketler, kullanıcıların diyetlerine göre daha bilinçli sağlık kararları vermelerine yardımcı olur ve bunları gıda web sitenizde sergilemek hedef kitlenizde güven oluşturabilir.
Yıllar içinde birçok yemek ve yemek tarifi blogunun web sitelerine beslenme bilgisi etiketleri eklediğini ve bunun sonucunda trafik ve kullanıcı etkileşiminde artış yaşadıklarını gördük. Bu durum, beslenme etiketleri eklemenin gıda sektöründekiler için oldukça etkili bir strateji olduğunu fark etmemizi sağladı.
Bu makalede, WordPress’te beslenme bilgileri etiketlerini nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’e Neden Besin Değerleri Etiketleri Eklemelisiniz?
Bir gıda blog yazarıysanız, bir beslenme işletmesi web siteniz varsa veya çevrimiçi mağazanızda gıda ürünleri satıyorsanız, tarifleriniz ve ürünlerinizle birlikte beslenme bilgileri etiketleri eklemek, yasal gıda gerekliliklerine uymanıza yardımcı olabilir.
Tüketicileri yemeklerinizin kalori içeriği, karbonhidrat, protein ve diğer besin öğeleri hakkında bilgilendirerek, diyetleri hakkında bilinçli kararlar almalarını da sağlarsınız.

Örneğin, bir tarife beslenme bilgileri etiketi eklemek, şeker hastalarının şeker alımlarını izlemelerini ve sağlıklı kalmalarını sağlayacaktır.
Beslenme bilgileri etiketleri eklemek WordPress blogunuzun SEO sıralamasını da yükseltebilir. Bunun nedeni, arama motorlarının genellikle ürünleri hakkında ilgili bilgiler sağlayarak kullanıcı deneyimini geliştiren web sitelerine öncelik vermesidir.
Bununla birlikte, WordPress’te beslenme bilgileri etiketlerini nasıl kolayca ekleyebileceğinizi görelim.
WordPress’te Besin Değerleri Etiketleri Nasıl Eklenir?
Nutrifox‘u kullanarak WordPress’e kolayca beslenme bilgileri etiketleri ekleyebilirsiniz.
Kullanıcıların gıda ürünleri veya tarifleri için beslenme bilgileri oluşturmasına ve özelleştirmesine olanak tanıyan çevrimiçi bir beslenme etiketi oluşturucusudur.
Nutrifox ile Besin Değerleri Etiketi Oluşturun
Öncelikle, Nutrifox web sitesini ziyaret etmeniz ve ekranın sağ üst köşesindeki ‘Ücretsiz Denemenizi Başlatın’ düğmesine tıklayarak bir hesap açmanız gerekir.
Nutrifox herkese 14 günlük deneme süresi sunuyor ve sonrasında aylık yaklaşık 9$ ya da yıllık 89$ ücretlendiriliyorsunuz.

Bir hesap oluşturduktan sonra, ‘Nutrifox’a Hoş Geldiniz’ sayfasına yönlendirileceksiniz.
Buradan, başlamak için ‘İlk Tarifinizi Oluşturun’ düğmesine tıklamanız yeterlidir.

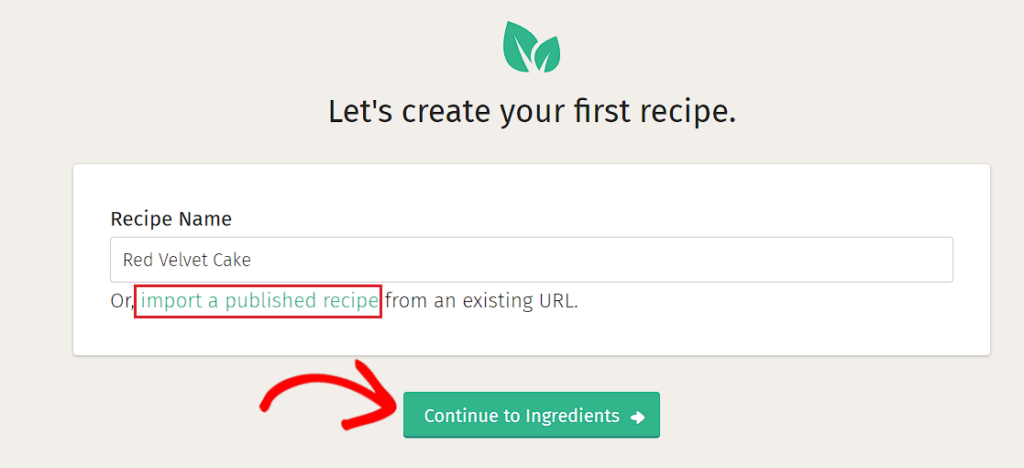
Bu sizi, oluşturmak üzere olduğunuz tarif için bir isim girmeniz gereken yeni bir ekrana götürecektir.
Bunu yaptıktan sonra, ‘Malzemelere Devam Et’ düğmesine tıklamanız yeterlidir.
Not: İsterseniz, ‘yayınlanmış bir tarifi içe aktar’ bağlantısına tıklayarak WordPress web sitenizden Nutrifox’a yayınlanmış bir tarifi de aktarabilirsiniz.

Bu sizi tarifi oluşturacağınız yeni bir ekrana götürecektir. Beslenme bilgileri etiketi ekranın sağ sütununda yer alacaktır.
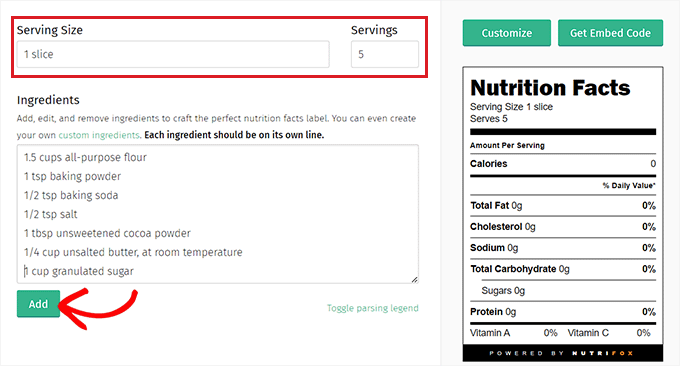
Şimdi porsiyon boyutu ve porsiyon sayısı alanlarını doldurarak başlayabilirsiniz.
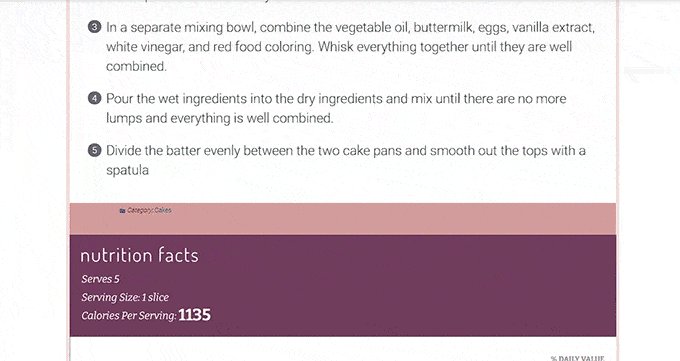
Örneğin, kırmızı kadife kek için bir tarif yazıyorsanız, porsiyon boyutu olarak 1 dilim eklemeniz gerekecektir. Bundan sonra, ‘Porsiyonlar’ seçeneği altında pastanın içinde yer alacak dilim sayısını eklemelisiniz.
Bunu yaptıktan sonra, tarif malzeme listesini ‘Malzemeler’ bölümüne yazmanız ve ‘Ekle’ düğmesine tıklamanız yeterlidir.

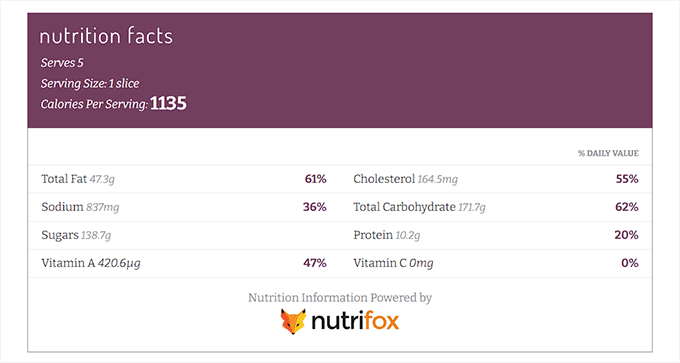
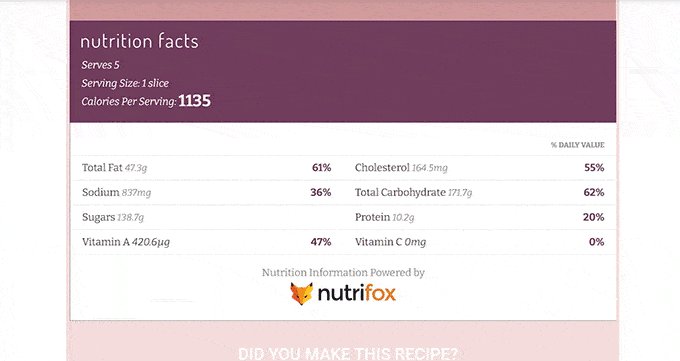
Tarif eklendikten sonra, beslenme bilgileri etiketi bilgilere göre otomatik olarak güncellenecektir.
Besin Değerleri Etiketlerinizi Özelleştirin
Şimdi, bilgi etiketini şekillendirmek için sağ sütundaki ‘Özelleştir’ düğmesine tıklayın.
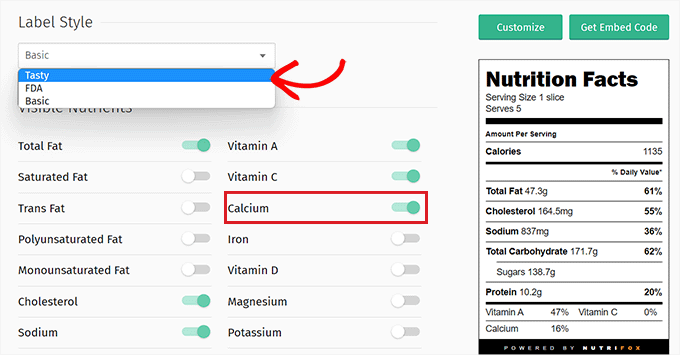
Buradan devam edin ve açılır menüden ‘Etiket Stili’ni seçin. ‘Tasty’, ‘FDA’ veya ‘Basic’ seçeneklerinden birini seçebilirsiniz.
Bundan sonra, bu seçeneklerin yanındaki anahtarı değiştirerek beslenme bilgileri etiketinde görüntülenmesini istediğiniz besin maddelerini de seçebilirsiniz.
Örneğin, öğündeki kalsiyum yüzdesini görüntülemek istiyorsanız, ‘Kalsiyum’ seçeneğinin yanındaki anahtarı değiştirebilirsiniz.

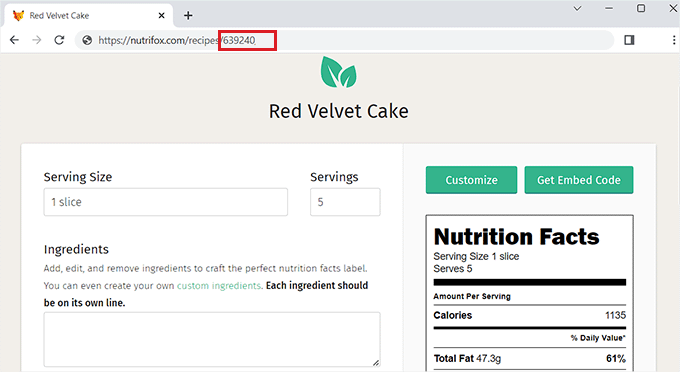
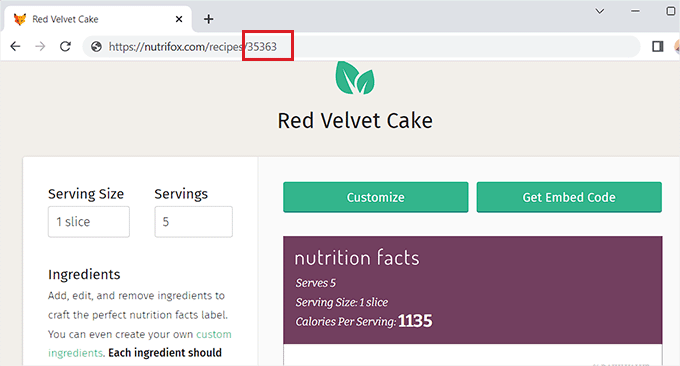
Beslenme bilgileri etiketinizden memnun olduğunuzda, Nutrifox web sitesinin URL’sinden kimliğini kopyalayın.
Bu etiket kimliği, gerçekler etiketini WordPress web sitenize yerleştirmenize olanak tanıyan 4 ila 5 basamaklı bir sayıdır.

WordPress Gönderisine Besin Değerleri Etiketi Ekleme
Etiket kimliğini kopyaladıktan sonra WordPress web sitenizin kontrol paneline gidin.
Oraya vardığınızda, Nutrifox WP Connector eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Nutrifox WP Connector’ün WordPress’in son üç sürümüyle test edilmediğini unutmayın. Ancak eklentiyi gerçek zamanlı olarak kullandığımızda sorunsuz çalıştı. Ayrıntılar için güncel olmayan WordPress eklentilerini kullanma kılavuzumuza bakın.
Bu eklenti, Gutenberg editörüne tariflerinizle birlikte beslenme bilgileri etiketlerini göstermenize olanak tanıyan bir ‘Nutrifox etiketi’ bloğu ekleyecektir.
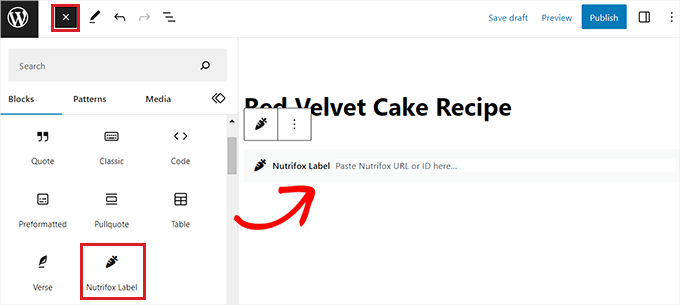
Eklenti etkinleştirildikten sonra, bilgi etiketini eklemek istediğiniz sayfayı veya yazıyı açın. Ardından, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın ve ‘Nutrifox Label’ bloğunu bulun.
Ekledikten sonra, daha önce kopyaladığınız Nutrifox etiket kimliğini bloğa yapıştırın.

Son olarak, devam edin ve değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
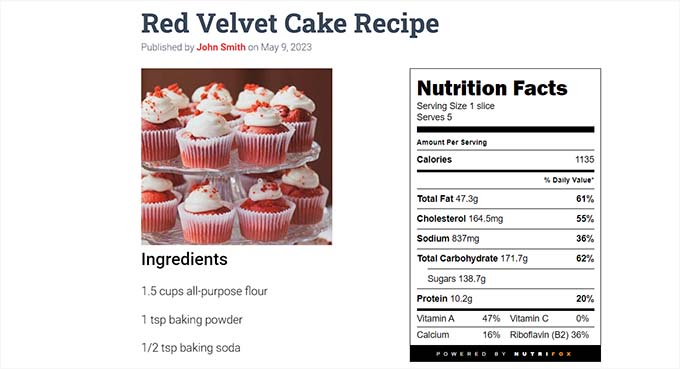
Şimdi web sitenizi ziyaret ederek beslenme bilgileri etiketini iş başında görebilirsiniz.

Bonus: Yemek Blogunuzu Optimize Etmek ve Beslenme Değerleri Etiketleri Eklemek için Lezzetli Tarifler Kullanın
Tasty Recipes piyasadaki en iyi WordPress yemek tarifi eklentisidir. Yemek blogunuzu tarif SEO’su için optimize etmenizi sağlar. Ayrıca tarif kartlarınızın tasarımını ve düzenini ayarlamanıza da olanak tanır.
Ayrıca, tarif kartlarınızı Nutrifox ile entegre ederek tariflerle birlikte beslenme bilgileri etiketleri eklemenizi sağlar.
İlk olarak, Tasty Recipes eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi yükleme kılavuzumuza göz atın.
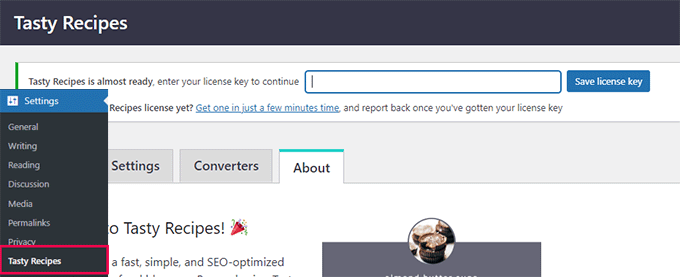
Etkinleştirmenin ardından Ayarlar ” Lezzetli Tarif ler sayfasına gidin ve lisans anahtarını girin. Bu bilgiyi Tasty Recipes hesapları sayfanızda bulabilirsiniz.

Bundan sonra, ‘Lezzetli Tarifler’ ekranında ‘Tasarım’ sekmesine geçmeniz yeterlidir.
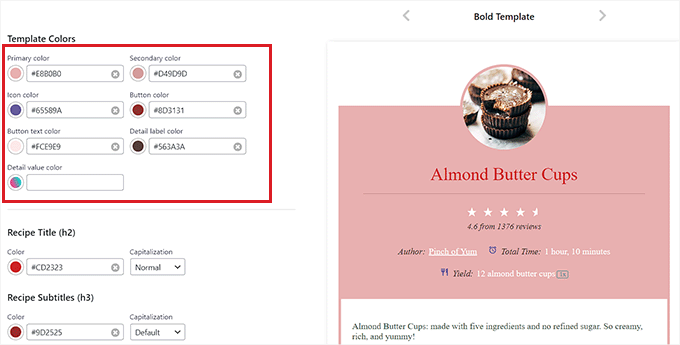
Buradan, sağdaki önizleme sütunundan tarif kartı için bir tasarım şablonu seçebilirsiniz. Ayrıca ekranın sol tarafındaki ekran ayarlarıyla şablonu daha da özelleştirebilirsiniz.

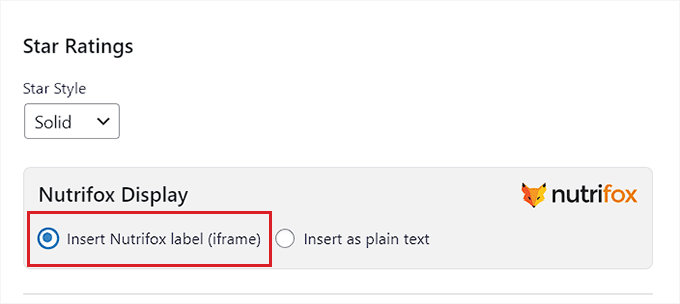
Bunu yaptıktan sonra, ‘Nutrifox Display’ bölümüne gidin ve ‘Insert Nutrifox label (iframe)’ seçeneğinin işaretli olduğundan emin olun.
‘Düz metin olarak ekle’ seçeneğini seçerseniz, beslenme bilgileri etiketleri için ayrıntıları manuel olarak girmeniz gerekecektir.
Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

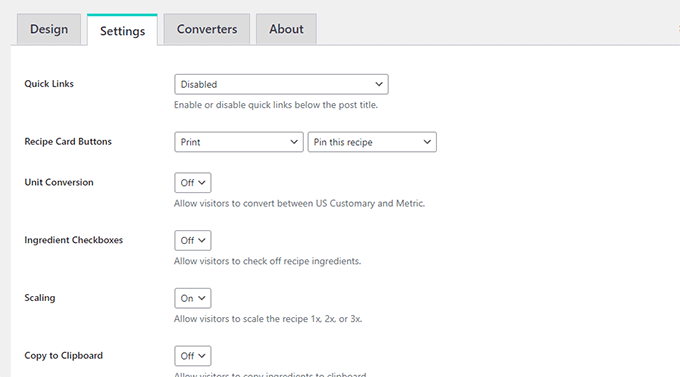
Ardından, eklenti seçeneklerini yapılandırmak için üstteki ‘Ayarlar’ sekmesine geçin.
Buradan, tariflerde hangi düğmelerin gösterileceğini seçebilir, malzemelerin yanında onay kutuları görüntüleyebilir, kullanıcıların birimleri dönüştürmesine izin verebilir ve tarifleri farklı porsiyon boyutları için ölçeklendirebilirsiniz.
Kullanıcıların malzemeleri tek bir tıklamayla kopyalamasına ve tarifi başka bir yere yapıştırmasına da izin verebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

Bir WordPress Gönderisine Tarif Kartı ve Besin Değerleri Etiketi Ekleme
Tarif kartını ve beslenme bilgileri etiketini web sitenize eklemek için WordPress yönetici kenar çubuğundaki blok düzenleyicide yeni veya mevcut bir yazı açmanız gerekir.
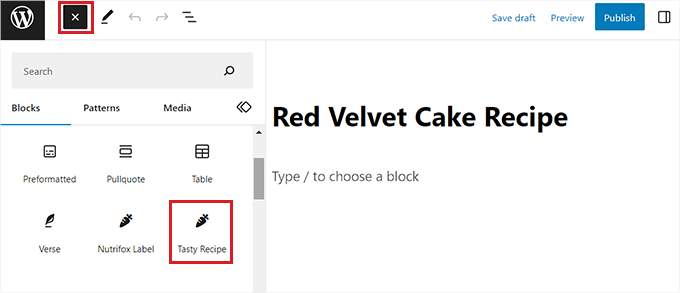
Buraya geldiğinizde, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın ve ‘Lezzetli Tarif’ bloğunu bulun.

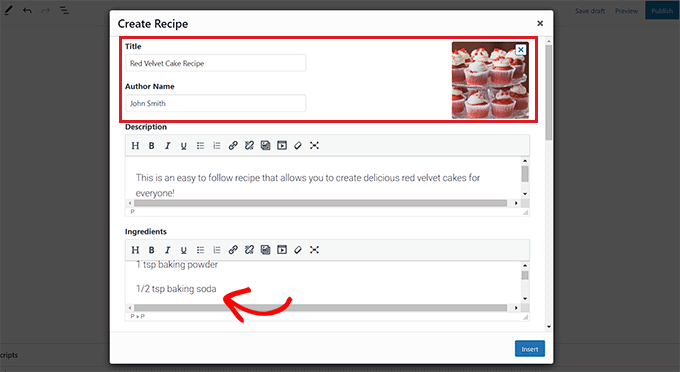
Bloğu ekledikten sonra, blok düzenleyicide bir ‘Tarif Oluştur’ açılır penceresi açılacaktır. Burada, tarif kartı için bir başlık, açıklama, resim ve yazar adı ekleyerek başlayabilirsiniz.
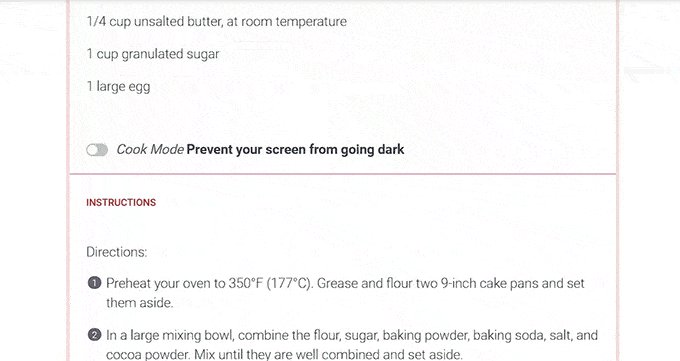
Ardından, tarif için gerekli malzemeleri ‘Malzemeler’ bölümüne yazın ve kullanıcıların izlemesi gereken talimatları ‘Talimatlar’ bölümüne ekleyin.

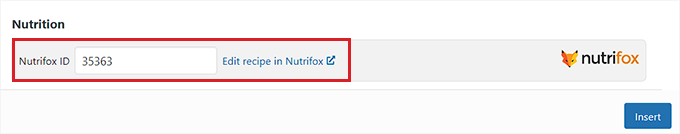
Bundan sonra, beslenme bilgisi etiketleri için etiket kimliğini eklemeniz gereken ‘Beslenme’ bölümüne ilerleyin.
Bunu yapmak için Nutrifox web sitesini ziyaret etmeniz ve tarifle entegre etmek istediğiniz beslenme bilgileri etiketini açmanız gerekecektir.
Oraya vardığınızda, web sitesinin URL’sinden etiket kimliğini alabilirsiniz. URL’nin sonunda 4 ila 5 basamaklı bir sayı olacaktır.

Basitçe kopyalayın ve WordPress kontrol panelinize geri dönün.
Ardından, etiket kimliğini ‘Nutrifox Kimliği’ kutusuna yapıştırın. İşiniz bittiğinde, tarif kartını blok düzenleyiciye eklemek için ‘Ekle’ düğmesine tıklayın.

Son olarak, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Artık WordPress sitenizi ziyaret ederek beslenme bilgileri etiketinin entegre edildiği tarif kartına göz atabilirsiniz.

Umarız bu makale WordPress’te beslenme bilgileri etiketlerini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te ‘Tarife Atla’ butonunun nasıl ekleneceğine dair eğitimimize ve yemek tarifi blogları için en iyi WordPress temalarına göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marsha
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!