Gravatar, bir kullanıcının e-posta adresini çevrimiçi bir avatara bağlayan bir web hizmetidir.
WordPress, ziyaretçilerin Gravatarlarını yorum bölümünde otomatik olarak gösterir, ancak bunları web sitenizin diğer alanlarına da eklemek isteyebilirsiniz. Bu, görsel olarak daha çekici bir kullanıcı deneyimi oluşturmanıza ve etkileşimi artırmanıza yardımcı olabilir.
Bu makalede, size esnek seçenekler sunmak için çeşitli yöntemleri keşfederek WordPress’te kullanıcının e-postasından bir Gravatar’ı nasıl kolayca görüntüleyeceğinizi göstereceğiz.

Gravatar Nedir ve Neden Görüntülenir?
Gravatar, Küresel Olarak Tanınan Avatar anlamına gelir ve insanların e-posta adreslerine bir resim bağlamalarına olanak tanır.
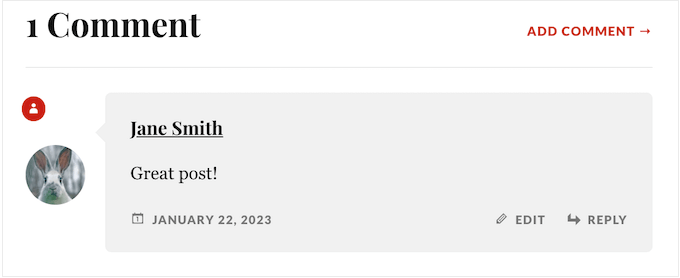
Bir web sitesi Gravatar’ı destekliyorsa, kişinin resmini getirebilir ve adının yanında gösterebilir. Örneğin, bir kullanıcı bir WordPress web sitesinde e-postasıyla bir yorum bıraktığında, WordPress o kişinin Gravatar’ını yorumunun yanında gösterecektir.

Gravatarlar kullanıcıları dönüşüme katılmaya teşvik edebilir, bir topluluk duygusu oluşturabilir ve sayfalarınızın daha ilginç görünmesini sağlayabilir. Tüm bunlar bir araya geldiğinde WordPress gönderilerinize daha fazla yorum almanıza yardımcı olabilir.
Sitenizin nasıl kurulduğuna bağlı olarak WordPress, Gravatarları yazar biyografisi gibi başka konumlarda gösterebilir. Ancak, kullanıcı Gravatarlarının WordPress blogunuzda veya web sitenizde göründüğü yeri değiştirmek isteyebilirsiniz. Örneğin, kullanıcının Gravatar’ını web sitenizin araç çubuğunda veya kullanıcı profilinde gösterebilirsiniz.
Bununla birlikte, WordPress’te bir kullanıcı e-postasından Gravatar’ı nasıl görüntüleyebileceğinize bakalım. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: WordPress Temanızı Düzenleyin (Tutarlılık için En İyisi)
İlk olarak, kod kullanarak WordPress temanıza bir Gravatar ekleyebilirsiniz. Bir Gravatar’ı sitenizin tamamında aynı konumda (kenar çubuğu veya başlığın üstü gibi) göstermek istiyorsanız bu iyi bir seçimdir. Ancak, şablon dosyalarınızı düzenlemeniz gerekecektir, bu nedenle en acemi dostu yöntem değildir.
Bu yöntem, o anda web sitenizde oturum açmış olan kişinin Gravatar’ını gösterir. Bu, üyelik siteleri, çevrimiçi mağazalar veya kullanıcının bir hesapta oturum açması gereken diğer web siteleri için kullanışlıdır.
Temanıza bir Gravatar eklemek için tema dosyalarınıza bazı kodlar yapıştırmanız gerekecektir. Bunu daha önce yapmadıysanız, web’den parçacıkları WordPress‘e yapıştırmaya yeni başlayanlar için hazırladığımız rehbere göz atın.
WordPress web sitenize kod parçacıkları eklemenin en kolay yolu WPCode kullanmaktır. Web sitenize PHP, CSS, JavaScript ve daha fazlasını eklemenizi sağlayan WordPress için en iyi kod parçacığı eklentisidir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
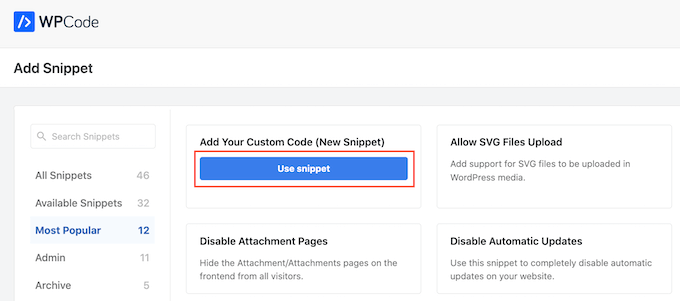
Etkinleştirmenin ardından, WordPress panosundaki Kod Parçacıkları ” + Parçacık Ekle” sayfasını ziyaret edin. Burada, WPCode’un sitenize ekleyebileceği tüm hazır parçacıkları göreceksiniz.
Basitçe farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ üzerine getirin ve göründüğünde ‘Snippet Kullan’ düğmesine tıklayın.

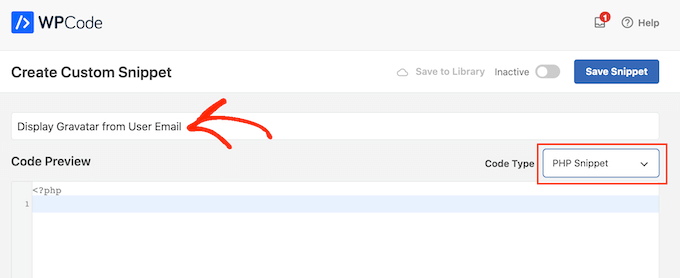
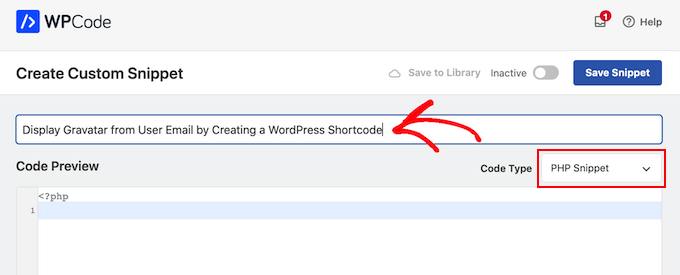
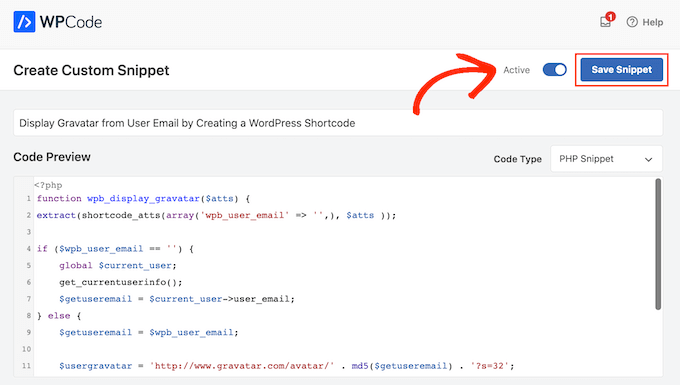
Başlamak için kod parçacığı için bir başlık yazın. Bu sadece referansınız içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

Şimdi devam edebilir ve aşağıdakileri kod düzenleyiciye yapıştırabilirsiniz:
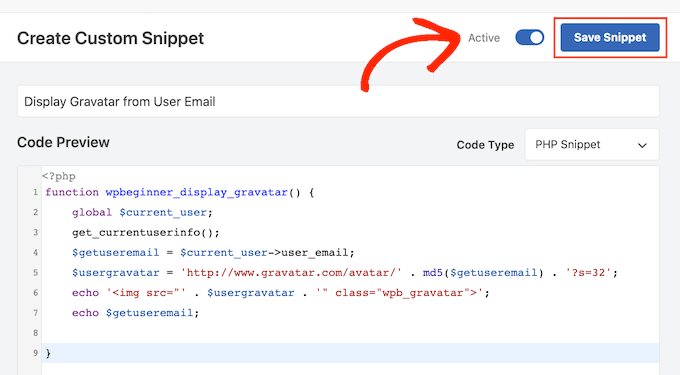
1 2 3 4 5 6 7 8 9 | function wpbeginner_display_gravatar() { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '" class="wpb_gravatar">'; echo $getuseremail; } |
Bu kod, WordPress şablon dosyalarınızın herhangi bir yerine Gravatar eklemenize olanak tanıyan basit bir işlev oluşturur.
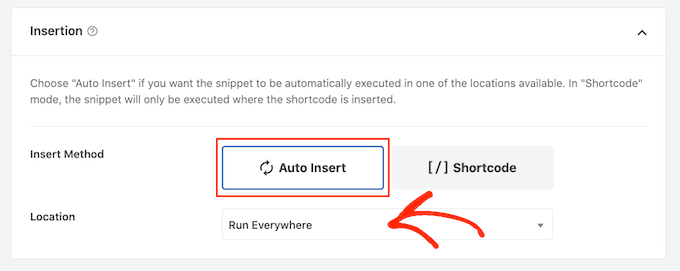
Kodu yapıştırdıktan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekle’yi seçin. Ayrıca ‘Konum’ açılır menüsünü açmanız ve ‘Her Yerde Çalıştır’ı seçmeniz gerekir.

Bunu yaptıktan sonra, sayfanın en üstüne gidin ve ‘Etkin Değil’ anahtarına tıklayın, böylece ‘Etkin’ görünür.
Ardından, ‘Snippet’i Kaydet’ düğmesine tıklamanız yeterlidir.

Artık, aşağıdaki işlevi kullanarak kullanıcının Gravatar’ını WordPress web sitenizin herhangi bir yerinde gösterebilirsiniz:
1 | <?php wpbeginner_display_gravatar(); ?> |
Bu işlevi doğru şablon dosyasına eklemeniz yeterlidir. Örneğin, kullanıcının Gravatar’ını web sitenizin üstbilgisinde göstermek istiyorsanız, genellikle header.php dosyasını düzenlersiniz.
Ancak bu, WordPress temanıza bağlı olarak değişebilir. İhtiyaçlarınıza uygun doğru şablon dosyasını bulmanıza yardımcı olması için WordPress şablon hiyerarşisi hile sayfamıza göz atın.
Profesyonel İpucu: Çok yazarlı bir WordPress blogu işletiyorsanız, ziyaretçinin yerine yazarın Gravatar’ını göstermek isteyebilirsiniz. Bunu yapmak için kod parçacığını blog yazısı meta bölümüne eklemeniz gerekir.
Yöntem 2: Özel WordPress Kısa Kodu Kullanma (Tamamen Özelleştirilebilir)
Ayrıca özel bir kısa kod oluşturarak herhangi bir sayfaya, gönderiye veya widget’a hazır alana bir Gravatar ekleyebilirsiniz.
Gravatarların her sayfada tam olarak nerede görüneceğini kontrol etmek veya bu resimleri web sitenizde farklı konumlarda göstermek istiyorsanız bu iyi bir seçimdir.

Tıpkı yöntem 1 gibi, bu yaklaşım da mevcut kullanıcının Gravatar’ını gösterecektir. Tercih ederseniz, kodda basit bir değişiklik yaparak belirli bir e-posta adresine atanmış Gravatar’ı gösterebilirsiniz.
Bu, bir kişinin e-posta adresine sahipseniz ve Gravatar’ını sitenizde görüntülemek istiyorsanız, ancak bu kişi kayıtlı bir kullanıcı değilse kullanışlıdır.
Özel kısa kodlar oluşturmanın en kolay yolu WPCode kullanmaktır. Daha da iyisi, tema dosyalarınızı düzenlemeniz gerekmez, bu da bunu çok daha acemi dostu bir yöntem haline getirir.
Henüz yapmadıysanız, WPCode‘u yüklemeniz gerekir. Ayrıca yukarıda açıklanan aynı süreci izleyerek yeni bir özel kod parçacığı oluşturmanız gerekecektir.
Bunu yaptıktan sonra, kod parçacığına bir ad verin ve kod türü olarak ‘PHP Snippet’i seçin.

Ardından, aşağıdaki PHP’yi kod düzenleyiciye yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wpb_display_gravatar($atts) { extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));if ($wpb_user_email == '') { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email;} else { $getuseremail = $wpb_user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '">'; }}add_shortcode('wpb_gravatar', 'wpb_display_gravatar'); |
Bu kod, herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebileceğiniz bir [wpb_gravatar]kısa kodu oluşturur.
Hazır olduğunuzda, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’nin seçili olduğundan emin olun. Ayrıca ‘Konum’ açılır menüsünü açmanız ve henüz seçili değilse ‘Her Yerde Çalıştır’ı seçmeniz gerekecektir.
Son olarak, ekranın üst kısmına kaydırın ve ‘Aktif Değil’ geçişine tıklayın, böylece ‘Aktif’ görünür. Daha sonra kodunuzu canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayabilirsiniz.

Artık aşağıdaki kısa kodu kullanarak kullanıcının Gravatar’ını herhangi bir sayfada, gönderide veya widget’a hazır alanda gösterebilirsiniz:
1 | [wpb_gravatar] |
Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Belirli bir kullanıcının Gravatar’ını göstermek istiyorsanız, e-posta adresini kısa koda eklemeniz yeterlidir:
1 | [wpb_gravatar wpb_user_email="john.smith@example.com"] |
Gravatar’ın nasıl göründüğünden memnun değilseniz, özel CSS kullanarak onu şekillendirebilirsiniz. Örneğin, aşağıdaki CSS kod parçacığını WordPress tema stil sayfanıza ekleyebilirsiniz:
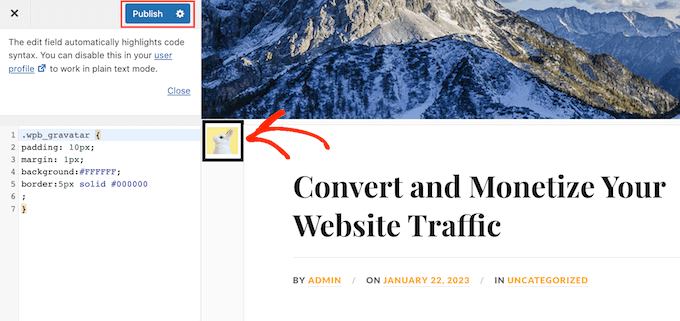
1 2 3 4 5 6 | .wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:3px solid #eee;} |
WordPress’e CSS ekleme hakkında daha fazla bilgi için WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza bakın.
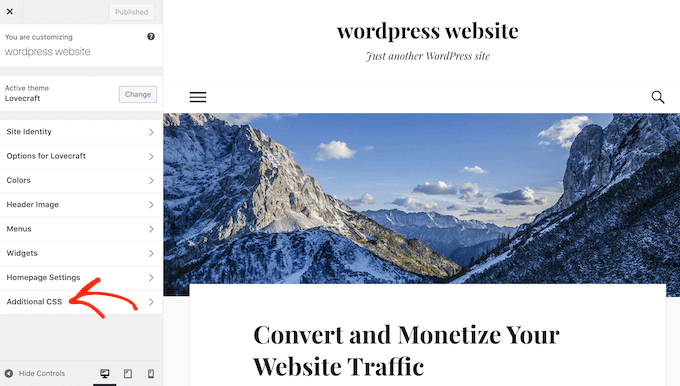
Tercih ederseniz, WordPress Özelleştirici’yi kullanarak özel CSS ekleyebilirsiniz. Kontrol panelinde Görünüm “ Özelleştir bölümüne gitmeniz yeterlidir.
Profesyonel İpucu: Görünüm altında Özelleştir seçeneğini göremiyorsanız, WordPress’teki eksik tema özelleştiricisine nasıl erişeceğinizle ilgili kılavuzumuzu takip edebilirsiniz.
Sol taraftaki menüde ‘Ek CSS’ye tıklayın.

Daha sonra özel CSS’yi küçük kod düzenleyicisine yapıştırabilirsiniz.
Bu işlem tamamlandıktan sonra ‘Yayınla’ya tıklamanız yeterlidir.

Artık web sitenizi ziyaret ettiğinizde Gravatar’ınızı yeni stiliyle göreceksiniz.
Sitenizdeki Gravatarları özelleştirme hakkında daha fazla ipucu için WordPress’te Gravatar görsel boyutunu değiştirme kılavuzumuza bakın.
Tam Site Düzenleyicisini Kullanarak Özel Kısa Kod Ekleme
Daha yeni blok tabanlı temalardan birini kullanıyorsanız, kısa kodu herhangi bir şablona veya şablon parçasına ekleyebilirsiniz. Bu, şablon dosyalarını düzenlemek zorunda kalmadan kullanıcının Gravatar’ını tüm web sitenizde göstermenizi sağlar.
Örneğin, kısa kodu sitenizin blog şablonuna veya başlık şablonu bölümüne ekleyebilirsiniz.
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

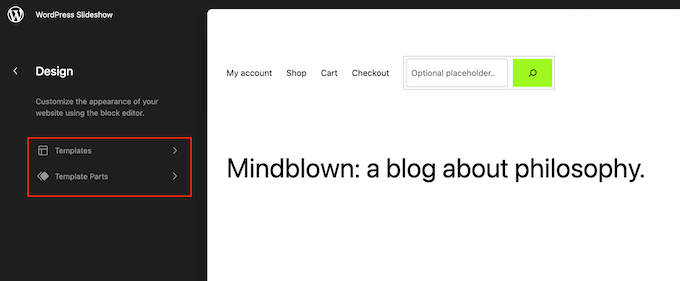
Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak üstbilgi veya altbilgi gibi herhangi bir şablona veya şablon parçasına kısa kodlar ekleyebilirsiniz.
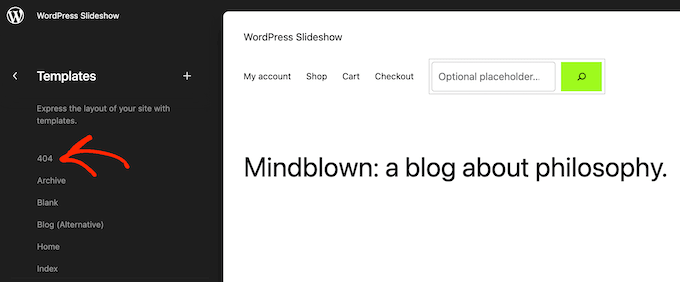
Mevcut tüm seçenekleri görmek için ‘Şablonlar’ veya ‘Şablon Parçaları’nı seçmeniz yeterlidir.

Şimdi düzenlemek istediğiniz şablon veya şablon parçasına tıklayabilirsiniz.
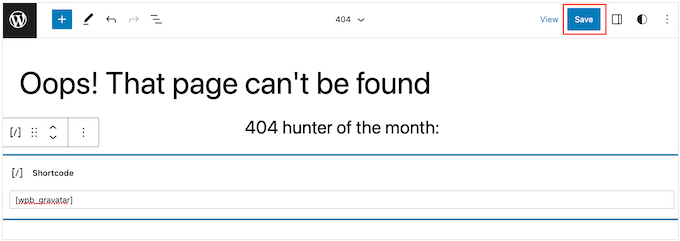
Örnek olarak, kısa kodu 404 sayfa şablonuna ekleyeceğiz, ancak hangi şablonu seçerseniz seçin adımlar tamamen aynı olacaktır.

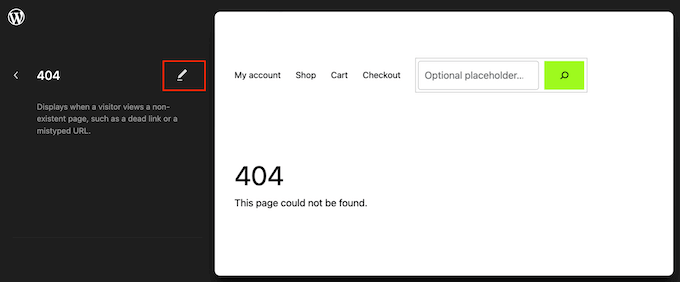
WordPress şimdi şablonun veya şablon parçasının bir önizlemesini gösterecektir.
Kısa kodu eklemek için devam edin ve küçük kalem simgesine tıklayın.

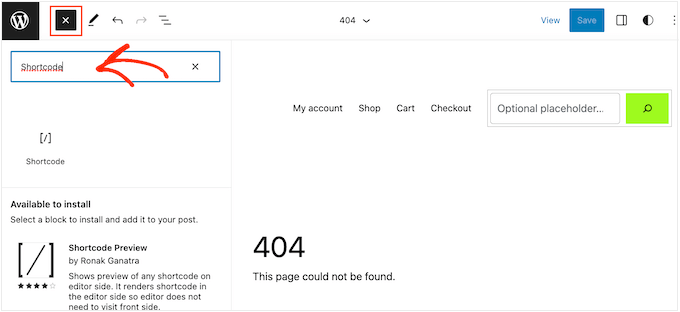
Bunu yaptıktan sonra, sol üst köşedeki mavi ‘+’ simgesine tıklayın.
Arama çubuğuna ‘Kısa kod’ yazın ve devam edin.

Doğru blok göründüğünde, bunu tema şablonunun üzerine sürükleyip bırakın.
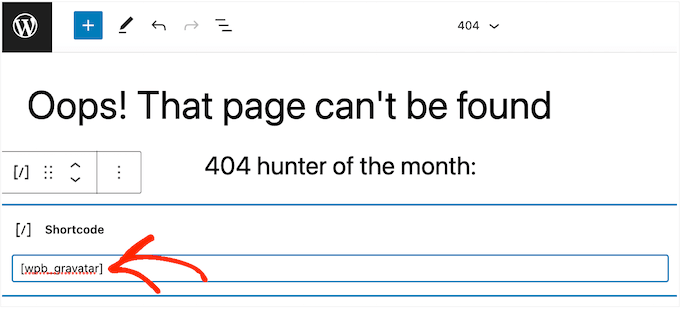
Şimdi [wpb_gravatar] kısa kodunu bu bloğa yapıştırabilir ya da yazabilirsiniz.

Bundan sonra, devam edin ve ‘Kaydet’ düğmesine tıklayın.
Şimdi, Gravatar’ı çalışırken görmek için WordPress blogunuzu ziyaret edin.

Bonus: WordPress Yorumlarında Gravatarları Tembel Yükleme
Gravatarları web sitenizde birden fazla yere ekledikten sonra, bu Gravatarları WordPress yorumlarına tembel olarak yüklemek iyi bir fikirdir.
Bunun nedeni, Gravatarların çoğunun yorumlar bölümünde görüntülenmesi ve özellikle çok sayıda yorum içeren makalelerde site hızınızı yavaşlatabilmesidir.
Gravatarları tembel yüklemek için a3 Lazy Load eklentisini yükleyip etkinleştirmeniz yeterlidir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress kontrol panelinden Ayarlar ” a3 Tembel Yükleme sayfasına gidin ve ‘Tembel Yüklenen Görseller’ sekmesini genişletin.
Ardından, ‘Gravatarlar’ seçeneğinin yanındaki anahtarı ‘Açık’ olarak değiştirin. Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Artık yazar biyografilerinizdeki ve yorumlarınızdaki tüm Gravatarlar, site performansını artırmak için tembel olarak yüklenecektir. Daha fazla talimat için WordPress yorumlarında Gravatarların nasıl tembel olarak yükleneceğine ilişkin eğitimimize bakın.
Bu makalenin, WordPress sitenizdeki kullanıcı e-postalarından Gravatar’ı nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress’te kullanıcılara yorumları onaylandığında nasıl bildirim gönderileceğine ilişkin eğitimimize ve WordPress yorum formlarına hızlı etiket ekleme kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Best Bibek
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain
This post is really helpful for me.
James Katt
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D.
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis
Also, make sure you strtolower() the email, before md5’ing it!
Pascal
WordPress has a get_avatar() function. Use this instead.