5.3 sürümünden bu yana WordPress, web sitesi performansını artırmak için büyük resimleri otomatik olarak küçültür. Bununla birlikte, yüksek kaliteli görselleri tam boyutlarında göstermeniz gereken durumlar olabilir.
Örneğin, WordPress sitelerimizde yüksek çözünürlüklü fotoğraflar veya ayrıntılı ürün görselleri sergilememiz gerektiğinde, bunları tam boyutlarında göstermenin çok önemli olduğunu görüyoruz. Bu, görüntü kalitesinin satışları artırıp azaltabildiği online mağazalar için de özellikle önemlidir.
Bu eğitimde, bir WordPress sitesinde tam boyutlu görselleri nasıl görüntüleyeceğinizi göstereceğiz.

WordPress’te Tam Boyutlu Görselleri Ne Zaman Göstermelisiniz?
WordPress’te tam boyutlu görseller görüntülemenizin gerekebileceği durumlara bir örnek, bir fotoğraf portföyü veya grafik tasarım mağazası işletiyor olmanızdır. Çalışmalarınızı dijital indirme olarak satıyorsanız, potansiyel müşterilere gerçek kalitelerini göstermek için büyük resimler görüntülemek isteyebilirsiniz.
Fiziksel e-ticaret ürünleri için bir WooCommerce mağazası işletiyor olsanız bile, yine de bazı tam boyutlu görselleri görüntülemeniz gerekebilir. Kullanıcıların daha sonra resmin orijinal boyutunu görmek ve ürünün ayrıntılarını yakınlaştırmak için üzerine tıklayabilecekleri bir ürün küçük resmi kullanabilirsiniz.
Bununla birlikte, büyük görseller pek çok soruna neden olabilir. Web sitenizi yavaşlatabilir ve bu da arama motoru optimizasyonunu (SEO) olumsuz etkileyebilir.
Bu nedenle, WordPress artık büyük resimleri yüklediğinizde otomatik olarak yeniden boyutlandırmaktadır. Bir görselin yüksekliği ve/veya genişliği 2560 pikselden büyükse, WordPress orijinal görsel boyutlarını koruyarak orantılı bir şekilde daha küçük bir boyuta ölçeklendirecektir.
Çoğu WordPress barındırma sağlayıcısı, medya kitaplığına yükleyebileceğiniz dosya boyutunu da sınırlar. Görüntülemek istediğiniz çok sayıda büyük resim varsa bu bir engel olabilir.
Boyut sınırını değiştirmek istiyorsanız, WordPress’te maksimum dosya yükleme boyutunun nasıl artırılacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Şimdi, WordPress web sitenizde tam boyutlu resimleri nasıl görüntüleyebileceğinizi görelim. Bunu yapmak için 4 yöntemimiz var. Bazıları tek resimler için daha iyi çalışırken, diğerleri birden fazla resim için daha iyi olabilir. Tercih ettiğiniz yönteme doğrudan geçmek için aşağıdaki bağlantıları kullanmanız yeterlidir:
Yöntem 1: Tam Boyutlu Görsel URL’sini Kullanın (Tek Görseller İçin En İyisi)
Web sitenizde yalnızca bir veya iki büyük resim görüntülemek istiyorsanız, bunları orijinal resim URL’lerini kullanarak ekleyebilirsiniz.
Maksimum boyutları aşan bir görüntü yüklediğinizde, WordPress daha küçük bir sürüm oluşturmak için bu görüntüyü ölçeklendirir. Ancak orijinal, daha büyük görsel olduğu gibi kalır.
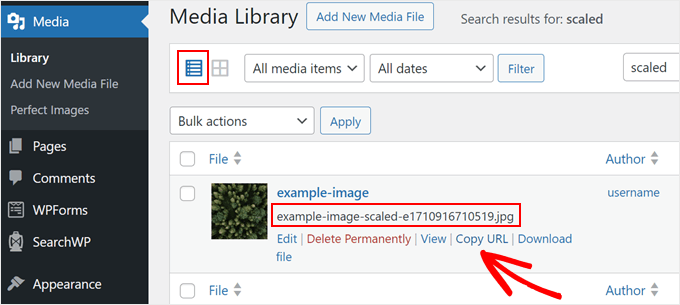
İlk olarak, WordPress kontrol panelinden Medya ” Kütüphane ‘ye gidin. Görünümünüzü ‘Liste’ görünümüne değiştirdiğinizden emin olun.
Bundan sonra, farenizi büyük resminizin üzerine getirin. Dosya adının sonunda ‘-scaled’ olan dosyayı arayın.
‘URL’yi Kopyala’ düğmesi göründüğünde, üzerine tıklayın.

Bunu yaptıktan sonra, resim URL’sini tarayıcınızın adres çubuğuna yapıştırabilir ve resim URL’sinin sonundaki ‘-scaled….’ ifadesini silebilirsiniz. Resim formatını (.png, .jpg, .gif, vb.) kaldırmamaya dikkat edin.
Yani, ölçeklendirilmiş görüntü URL’si http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg ise, orijinal görüntü URL’niz http://example-website.local/wp-content/uploads/2024/03/example-image.jpg olur.
Bu URL’yi ziyaret ettiğinizde, görüntüyü orijinal boyutlarında göreceksiniz.
Şimdi, görseli web sitenizde herhangi bir yere ekleyebilirsiniz. Görüntüyü bir bağlantı kullanarak eklediğimiz için, medya kitaplığından seçmek yerine gömmeniz gerekecektir.
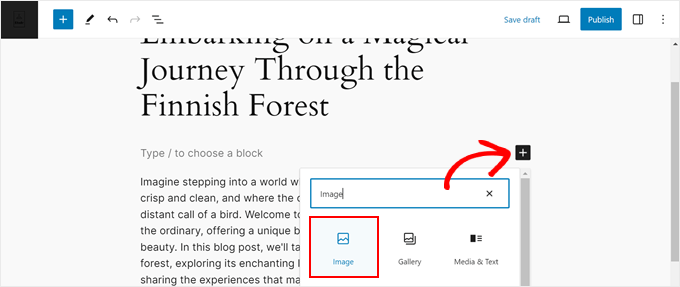
Bunu yapmak için, görseli kullanmak istediğiniz gönderi veya sayfa için Gutenberg blok düzenleyicisini açın. Ardından yeni bir blok eklemek için ‘+ Blok Ekle’ simgesine tıklayın. Burada, Görsel bloğunu seçebilirsiniz.

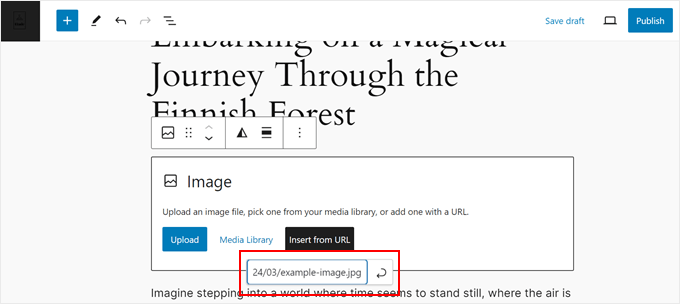
Bunu yaptıktan sonra, ‘URL’den Ekle’ye tıklayın.
Daha sonra tam boyutlu veya büyük resim URL’sini alana yapıştırabilir ve klavyenizdeki ‘Enter’ tuşuna basabilirsiniz.

Yayına hazır olduğunuzda, ‘Yayınla’ veya ‘Güncelle’yi tıklamanız yeterlidir. Artık tam boyutlu görüntüyü çalışırken görmek için bu sayfayı veya gönderiyi ziyaret edebilirsiniz.
Daha fazla tam boyutlu resim eklemek için yukarıda açıklanan aynı işlemi tekrarlamanız yeterlidir.
Yöntem 2: WordPress’te Görüntü Ölçeklendirmeyi Devre Dışı Bırakın (Birden Fazla Dosya için önerilir)
Birden fazla büyük resim görüntülemek istiyorsanız, en iyisi resim ölçekleme özelliğini devre dışı bırakmaktır.
Bunu yapmanın bir yolu, temanızın functions.php dosyasına kod eklemektir. WordPress’e ilk kez kod ekliyorsanız, önce WordPress’e özel kod ek leme hakkındaki kılavuzumuza bakabilirsiniz.
Bununla birlikte, tüm deneyimi çok daha güvenli hale getirmek istiyorsanız, WPCode kullanmanızı öneririz. Yeni başlayanlar için en iyi kod parçacığı eklentisidir ve tema dosyalarınızı yanlışlıkla karıştırmadan kod eklemenin çok daha güvenli bir yoludur.
Ayrıca, WordPress temanızı güncellerseniz, kodun üzerine yazılmayacak ve WPCode’da bozulmadan kalacaktır.
Not: Bu yöntem için WPCode’un ücretsiz sürümü yeterlidir, ancak test modu özelliğini kullanmak istiyorsanız premium plan almaktan çekinmeyin. Bu, web sitenizde kalıcı değişiklikler yapmadan kodun nasıl çalıştığını görmenizi sağlar.
Başlamak için, WordPress eklentisini yönetici panelinize yüklemeniz ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, Kod Parçacıkları ” Parçacık Ekle‘ye gidin.
Burada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘Snippet kullan’ düğmesine tıklayın.

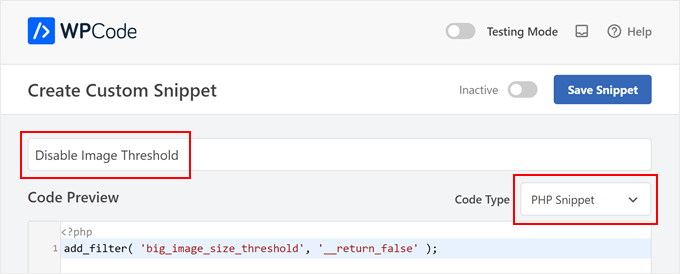
Şimdi, özel kod parçacığı için bir başlık yazın. Bu, kod parçacığını WordPress kontrol panelinde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

Kod düzenleyicide aşağıdaki kod parçacığını ekleyin:
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Tamamlandığında, ‘Ekleme’ bölümüne kaydırın. WPCode, kodunuzu her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara ekleyebilir.
Özel PHP parçacığını tüm WordPress blogunuzda veya sitenizde kullanmak için, zaten seçili değilse ‘Otomatik Ekle’ye tıklayın. Ardından, ‘Konum’ açılır menüsünü açın ve ‘Her Yerde Çalıştır’ı seçin.

Bundan sonra, ekranın en üstüne kaydırmaya hazırsınız ve ‘Etkin Değil’ geçişini ‘Etkin’ olarak değiştirmek için tıklayın. Son olarak, PHP snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.
Artık büyük bir görsel yüklediğinizde WordPress görseli yeniden boyutlandırmak yerine orijinal boyutlarını kullanacaktır. Bu şekilde her zaman tam boyutlu görsele erişebileceksiniz.
Yöntem 3: Bir Eklenti ile Görüntü Ölçeklemeyi Devre Dışı Bırakın (Yeni Başlayanlar İçin)
Kod yöntemini çok korkutucu buluyorsanız, Perfect Images kullanarak görüntü ölçeklendirmeyi devre dışı bırakabilirsiniz. Bu ücretsiz eklenti WordPress’te ek resim boyutları oluşturmanıza, medya meta verilerinizi güncellemenize ve daha fazlasına olanak tanır.
İlk olarak, Perfect Images eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Eklenti yükleme hakkında daha fazla bilgi için adım adım WordPress eklentisi yükleme kılavuzumuza bakın.
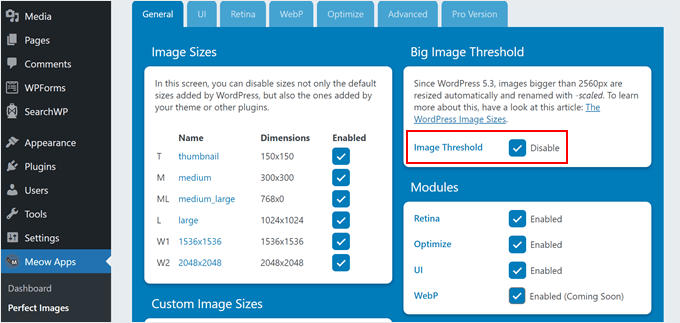
Etkinleştirmenin ardından Meow Apps “ Perfect Images bölümüne gidin ve ‘Görüntü Eşiği’nin yanındaki Devre Dışı Bırak kutusunu işaretleyin.

WordPress artık herhangi bir görsele ‘-scaled’ niteliği eklemeyecek, böylece büyük medya dosyaları yükleyebilirsiniz ve WordPress varsayılan olarak bunları tam boyutta gösterecektir.
Yöntem 4: Tam Genişlikteki WordPress Görsellerini Işık Kutusunda Açın (Galeriler için En İyisi)
Son seçenek ise sitenize bir resim galerisi, kaydırıcı veya fotoğraf portföyü oluşturuyorsanız mükemmel olan tam boyutlu bir resim ışık kutusu eklemektir.
Bu yöntem, sayfa ilk yüklendiğinde daha küçük küçük resimler göstermenizi sağlar. Ziyaretçiler daha sonra bir açılır pencerede tam boyutlu görseli görmek için herhangi bir küçük resme tıklayabilirler.

Yukarıdaki yöntemlerden birini kullanarak görüntü ölçeklendirmeyi önceden devre dışı bırakmanız gerektiğini unutmayın. Bunu yapmazsanız, lightbox’ınız büyük resimlerinizin küçültülmüş versiyonunu gösterecektir.
Görüntü ölçeklendirmeyi devre dışı bıraktıktan sonra, sıra bir galeri oluşturmaya gelir. Piyasadaki en iyi WordPress resim galerisi eklentisi olduğu için Envira Gallery kullanmanızı öneririz.
Envira’yı kurup etkinleştirdikten sonra, WordPress’te lightbox efektli bir galerinin nasıl ekleneceğine ilişkin adım adım eğitimimizi takip edebilirsiniz.
Farklı bir galeri eklentisi mi kullanmak istiyorsunuz? NextGEN Gallery‘ye göz atın. Testlerimiz sırasında, bu eklentinin profesyonel fotoğrafçılar veya sanatçılar için en iyisi olduğunu gördük, çünkü resimlerinizi profesyonel olarak görüntülemek ve satmak için tonlarca özellik sunuyor.
Bonus İpucu: Daha İyi Hız ve SEO için Görsellerinizi Optimize Edin
WordPress’te tam boyutlu görseller görüntülemek, web sitenizin ziyaretçilerine görsellerinizin daha net bir görünümünü sunmak için harika olabilir. Bununla birlikte, bu grafikler web sitenizin yüklenme sürelerini yavaşlatabilir ve SEO’nuzu olumsuz etkileyebilir.
Bu nedenle, WordPress web sitenizin performansını artırmak için görsellerinizi optimize etmenizi öneririz.
Örneğin, görüntünün boyutunu sıkıştırarak daha küçük ve daha hızlı yüklenmesini sağlayabilirsiniz. EWWW Image Optimizer, PNG, JPEG, WebP, SVG ve PDF gibi çok çeşitli formatları desteklediği için harika bir seçenektir.
Görselleri optimize etmek için bir başka yöntem de WordPress’in varsayılan WordPress görsel boyutlarını otomatik olarak oluşturmasını engellemektir.
WordPress’e bir resim yüklediğinizde, farklı boyut seçeneklerinde birden fazla kopya oluşturur. Bu, görüntüyü küçük resim veya orijinal dosyanın orta boyutu olarak görüntülemeniz gerektiğinde yararlı olabilir.
Bununla birlikte, bunları kullanmazsanız, deponuzda çok fazla yer kaplayabilirler, bu nedenle gerekirse bunları kaldırmanızı öneririz.
Daha fazla görsel optimizasyon ipucu ve püf noktası için bu kılavuzlara göz atmanız yeterli:
- Görselleri Yönetmek için Harika WordPress Eklentileri (Güncellendi)
- Görüntü Dosyalarını Kalite Kaybı Yaşamadan Web İçin Kolayca Optimize Etme
- Yeni Başlayanlar İçin Görsel SEO Rehberi – Görselleri Arama Motorları İçin Optimize Edin
- WordPress’te Görseller Nasıl Kolayca Tembel Yüklenir?
Umarız bu makale WordPress’te tam boyutlu görsellerin nasıl görüntüleneceğini öğrenmenize yardımcı olmuştur. WordPress ‘te görsel hırsızlığını önlemenin yolları ve WordPress’te bir görselin üzerine nasıl metin ekleneceği hakkındaki rehberimizi de inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohammad Sharfuddin
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin