Ziyaretçilerin web sitenizde aradıklarını bulmalarına yardımcı olmanın en iyi yollarından biri, içeriğinizi kategoriler ve etiketler gibi taksonomilerle düzenlemektir. Ancak web sitenizde çok sayıda alt kategori varsa ziyaretçilerin ilgili bilgileri bulması bazen zor olabilir.
Bu sorunu çözmek için bulduğumuz en iyi yol, alt kategorileri ana kategori sayfalarında göstermektir. Örneğin, ‘Seyahat’ adında bir kategoriniz ve ‘Avrupa’ adında bir alt kategoriniz varsa, ‘Avrupa’ kategorisini ana ‘Seyahat’ kategorisi sayfasında gösterebilirsiniz.
Bu, kullanıcıların web sitenizin belirli alanlarına hızlı bir şekilde gitmesini sağlar. İleri düzey kullanıcılar, taksonomi arşiv sayfalarını bir kod parçacığı ile özelleştirerek bunu başarabilirler.
Bu makalede, kullanıcı etkileşimini ve gezinmeyi geliştirmek için alt taksonomilerinizi üst taksonomi arşiv sayfalarınızda nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

Üst Taksonomi Arşiv Sayfasında Neden Alt Taksonomi Görüntüleniyor?
Tüm alt taksonomilerinizi ana taksonomi arşiv sayfasında görüntüleyerek sayfayı daha az genel ve ziyaretçileriniz için daha kullanışlı hale getirebilirsiniz.
Örneğin, kitaplar hakkında bir WordPress blogu işletiyorsanız ve ‘Konular’ adlı bir taksonominiz varsa, okuyucularınızın kitaplarınızı kolayca sıralayabilmesi için ‘Kurgu’, ‘Kurgu Dışı’ ve daha fazlası gibi alt taksonomiler ekleyebilirsiniz.
Çok fazla içeriğiniz olduğunda, bu sadece düzenli kalmayı kolaylaştırmakla kalmaz, aynı zamanda ziyaretçilerinizin ilgili içeriği daha hızlı bulmasına yardımcı olur.
Taksonomileri kullanma hakkında daha fazla bilgi için WordPress’te özel taksonomilerin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Bununla birlikte, ana taksonomi arşiv sayfalarında alt taksonomilerin nasıl görüntüleneceğini gösterelim.
Üst Taksonomi Arşiv Sayfasında Alt Taksonomileri Görüntüleme
Bu eğitim, WordPress’e nasıl kod ekleneceği konusunda bazı temel bilgiler gerektirir. Daha fazla ayrıntı için web’den WordPress’e kod parçacıkları yapıştırmaya yeni başlayanlar için kılavuzumuza bakın.
Ardından, WordPress temanızın taksonomi şablon dosyasını bulmanız gerekecektir. Genellikle taxonomy-{taxonomyname}.php gibi bir isimle adlandırılacaktır.
Eğer ‘kitaplar’ adında özel bir taksonomi oluşturduysanız, adı taxonomy-books.php olacaktır. Bu dosyaya sahip değilseniz, önce onu oluşturmanız gerekecektir.
Daha fazla bilgi edinmek için, düzenlemeniz gereken taksonomi tema şablonu dosyasını bulmanıza yardımcı olacak WordPress şablon hiyerarşisi hile sayfamıza bakın.
Doğru taksonomi şablon dosyasını bulduktan sonra, listeyi görüntülemek istediğiniz yere aşağıdaki kodu eklemeniz yeterlidir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
Taksonomi konusunu taksonominizin adıyla değiştirmeniz gerekir.
Bu kod, gönderi ‘slug’ına dayalı olarak geçerli üst taksonomiyi tanımlayacak ve ardından bu terimle ilgili tüm alt taksonomileri görüntüleyecektir.
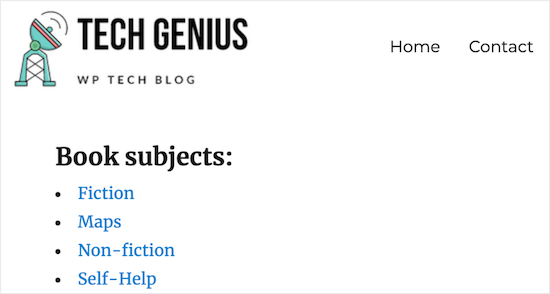
Alt taksonomi listesi ziyaretçilerinize şu şekilde görünecektir.

Tek bir üst taksonominin tüm alt taksonomilerini nasıl basitçe listelediğine dikkat edin. Bu durumda, ana taksonomimizde bulunan farklı kitap konularını gösterir.
Taksonomi sayfanızı özelleştirme hakkında daha fazla bilgi için WordPress’te geçerli taksonomi başlığını, URL’yi ve daha fazlasını gösterme hakkındaki kılavuzumuza bakın.
WordPress’te Özel Taksonomiler Hakkında Uzman Kılavuzları
Bu makalenin, bir alt taksonominin üst taksonomi arşiv sayfasında nasıl görüntüleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Özel taksonomilerle ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- WordPress’te Özel Yazı Türüne veya Taksonomiye Ne Zaman İhtiyaç Duyarsınız?
- WordPress’te Özel Taksonomiler Nasıl Oluşturulur?
- WordPress Kategorilerini Özel Taksonomilere Dönüştürme
- WordPress’te Geçerli Taksonomi Başlığı, URL ve Daha Fazlası Nasıl Gösterilir?
- WordPress’te Taksonomi Görselleri (Kategori Simgeleri) Nasıl Eklenir?
- WordPress’te Özel Taksonomilere Özel Meta Alanlar Nasıl Eklenir?
- WordPress’te Özel Yazı Türüne Kategoriler Nasıl Eklenir
- WordPress Kenar Çubuğu Widget’larında Özel Taksonomi Terimleri Nasıl Görüntülenir?
- WordPress Arama’da Ajax Taksonomileri Filtresi Nasıl Eklenir
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol